热门标签
热门文章
- 1学生成绩等级预测数据集_学生成绩数据集
- 2使用 Jeecg-Boot Vue2 实现积木报表套打自定义纸张_比较好用的vue可调用的类似积木报表的打印
- 3IKEv1密钥交换和协商
- 4院士交锋,专家论道|NLP大模型技术与应用十大挑战,剑指AI未来_黄松芳 大模型
- 5使用libssh2建立安全的SSH连接:C++开发者的综合指南
- 6关于FPGA对 DDR4 (MT40A256M16)的读写控制 3_fpga挂在二十多片ddr4
- 7由于游戏商城的代码可能相当复杂,包括前端和后端部分,以及数据库交互等,下面我将为你提供简化版本的伪代码和示例代码片段,用几种常见的编程语言表示。_funcode代码购买
- 8远程连接工具WinSCP使用详解
- 92023年,自动化测试会取代手工测试吗?
- 10langflow agent 资料_langflow官方文档
当前位置: article > 正文
关于Electron,Tauri运行vue-devtools教程_tauri vue devtools
作者:Guff_9hys | 2024-06-24 18:33:55
赞
踩
tauri vue devtools
参考地址:VueDevtools官网![]() https://devtools.vuejs.org/guide/installation.html#standalone
https://devtools.vuejs.org/guide/installation.html#standalone
首先!!在全局环境下安装Vue-devtools


- cnpm install -g @vue/devtools
-
- //若是没有cnpm可以使用下面这个
- npm install -g @vue/devtools
安装成功后,直接在cmd中运行:
vue-devtools 
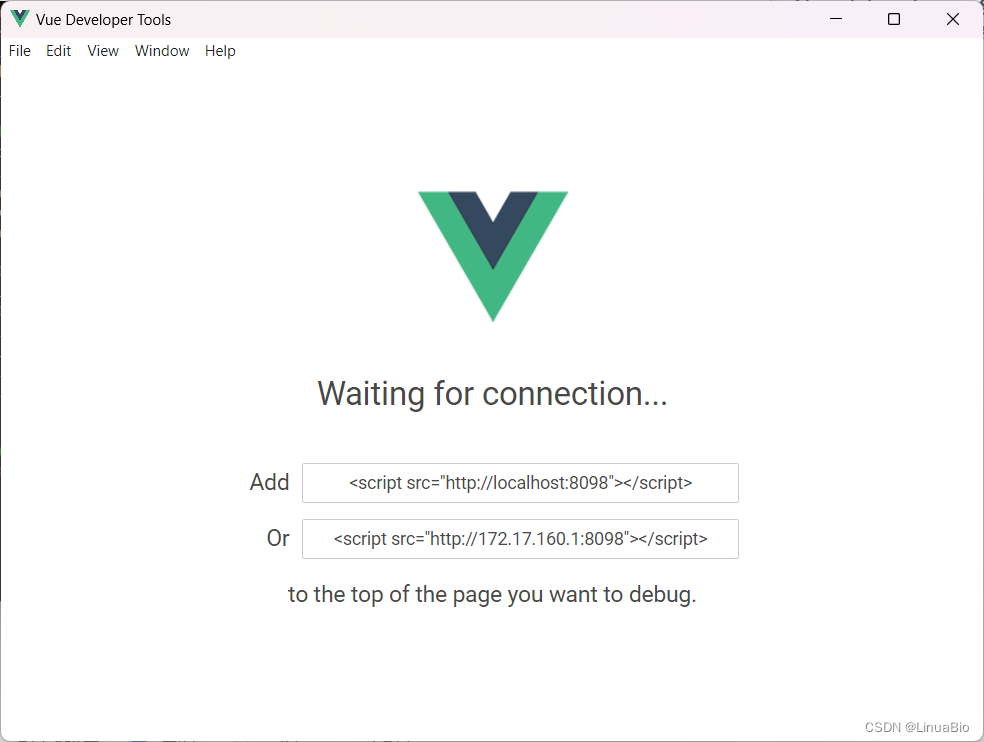
然后它就会打开窗口

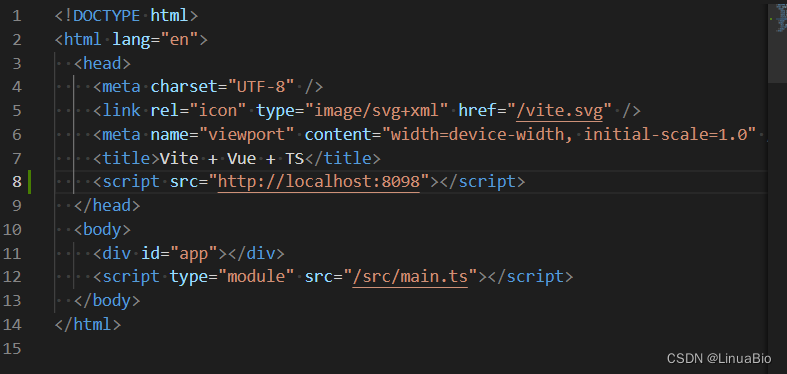
复制里面的代码到项目的index.html文件中
tauri+vite构建的项目,index.html文件如下:src-tauri目录下

Electron + vite构建的项目文件如下:项目根目录下

然后,在head中添加刚刚复制的代码:

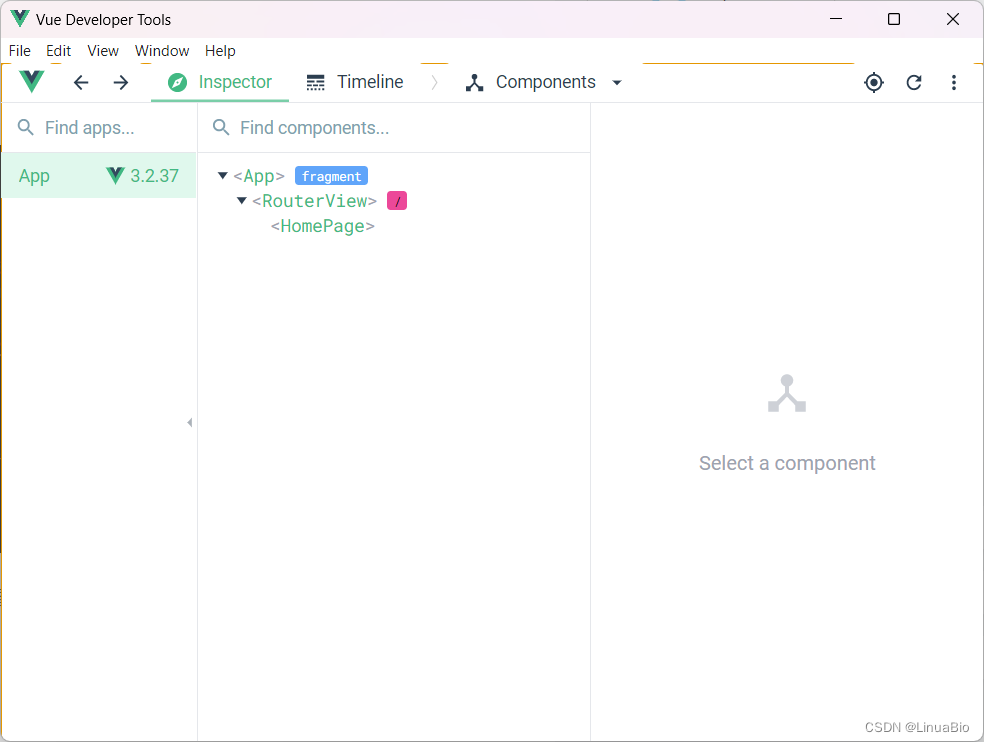
保存index.html文件后,窗口就会刷新,如图:

vue-devtools可以正常使用
笔者测试环境为:Tauri+vite
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Guff_9hys/article/detail/753592
推荐阅读
相关标签


