热门标签
热门文章
- 1零基础学鸿蒙,从入门到实践鸿蒙开发学习攻略_鸿蒙教程
- 2掌握ChatGPT:提示工程入门详解
- 3bert模型取last_hidden_state[:, 0]_bert输出lasthidd
- 4Eureka的理解和使用
- 5Kafka入门,这一篇就够了(安装,topic,生产者,消费者)_kafka消费者组topic和sink(2)_kafka topic 消费组
- 6Ubuntu交叉编译libusb库_libusb ubuntu编译
- 7计算机专业英语词汇
- 8kafka的工作原理分析(一)_kafka工作原理
- 9Mac苹果电脑不能拷贝文件到U盘怎么办?_mac电脑复制文件到u盘闪退
- 10深入探索多头注意力机制:深度学习的关键创新_多头注意机制
当前位置: article > 正文
VUE2使用EasyPlayer.js实现H264,H265视频流播放
作者:Guff_9hys | 2024-07-05 18:53:17
赞
踩
easyplayer
1.通过npm引入EasyPlayer(目前EasyPlayer最新版本为5.0.5):
npm install @easydarwin/easyplayer --save
将node_modules下的@easydarwin/easyplayer/dist/component/crossdomain.xml等文件复制到public目录下

进入到程序内配置文件
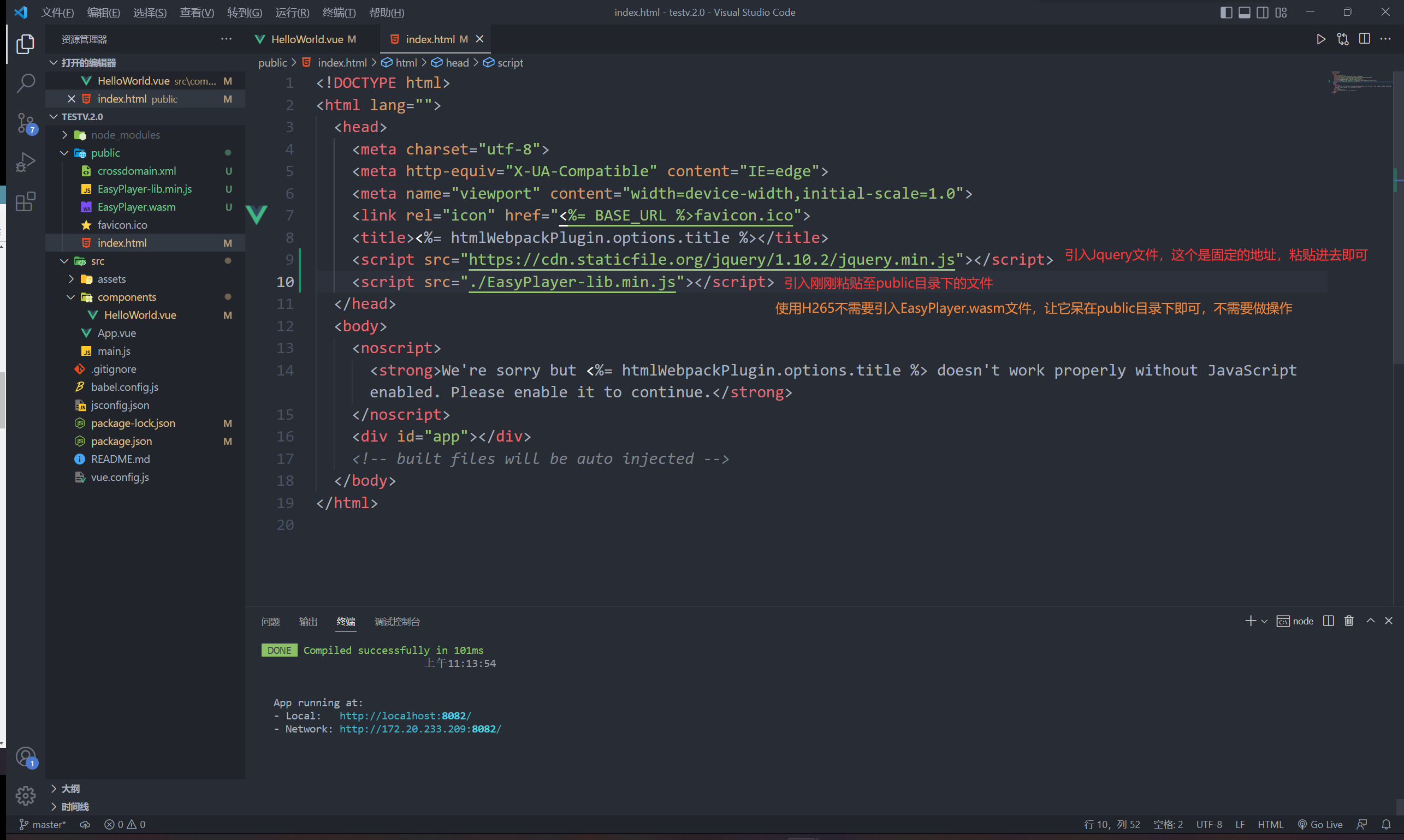
(1)在public下的index.html引入刚刚从node_modules复制过来的组件
上方的jquery需要单独添加,这里直接放到下面可以复制:
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
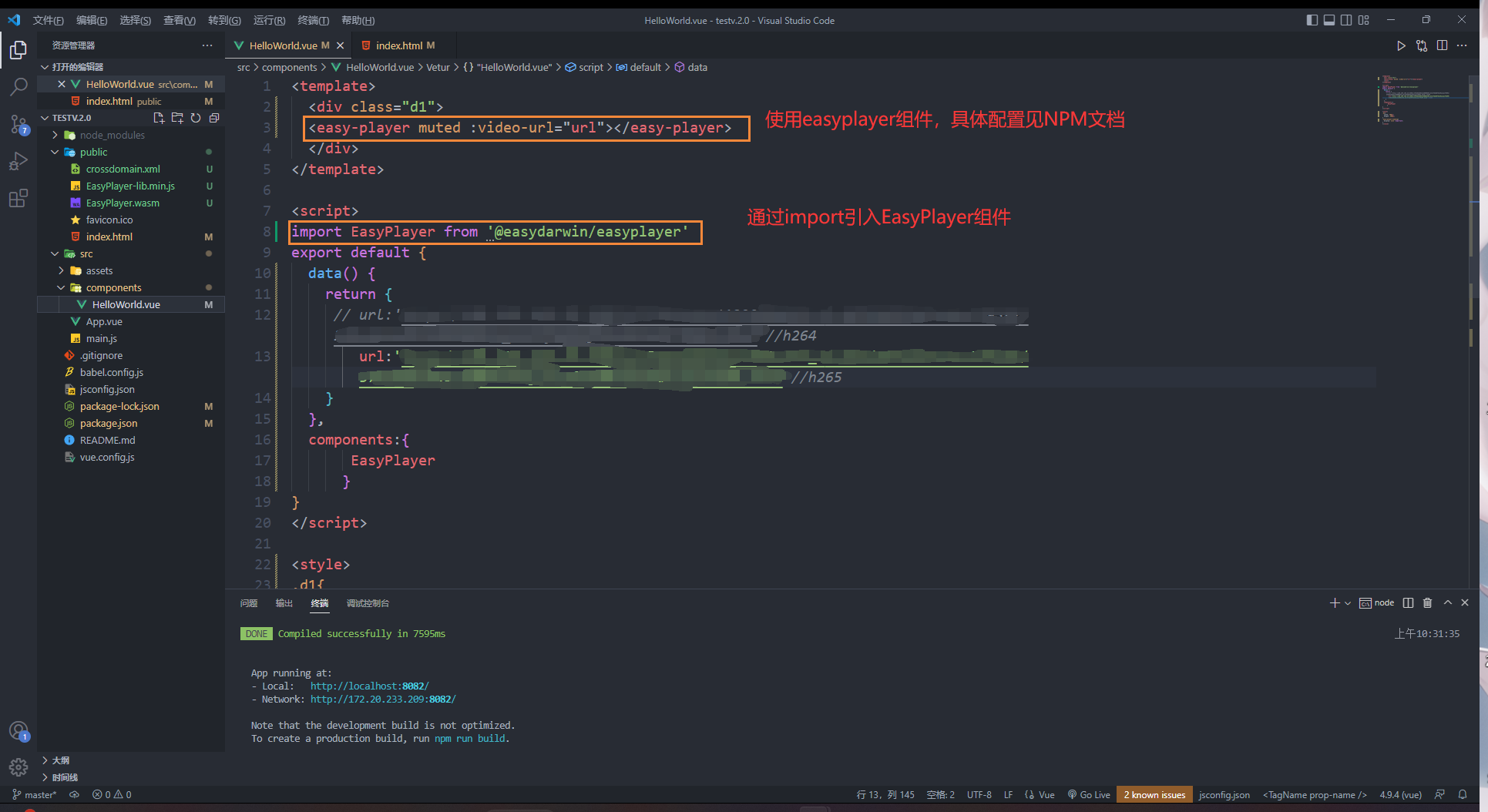
(2)配置vue文件
npm文档地址:https://www.npmjs.com/package/@easydarwin/easyplayer(详细的配置熟悉可以在这里看到)
在线测试连接地址:http://www.easydarwin.org/easyplayer/(测试视频的地址,如果在测试里面能看到视频那大概率是代码出问题了)

(3)隐藏载入动画
EasyPlayer.js默认是有加载动画以及载入文字的,如果我们不需要,可以在CSS里面隐藏到

- //隐藏视频的载入动画
- .easy-player-loading {
- display: none !important;
- }

文章来自:http://t.csdn.cn/wxsLI(基于上面的教程又补充了一些东西)
本文内容由网友自发贡献,转载请注明出处:https://www.wpsshop.cn/w/Guff_9hys/article/detail/790747
推荐阅读
相关标签


