热门标签
热门文章
- 1【Python】ffmpeg的安装配置和python中使用ffmpy(保姆级图文)_pycharm安装ffmpeg
- 2声临其境!当ChatTTS遇上腾讯云HAI,定制你的专属智能语音服务_chat-tts可以用自己的声音吗
- 3三种芯片:ASIC、FPGA、SoC_asic芯片
- 4机器学习模型3——支持向量机SVM_向量机模型
- 5<Rust><iced>基于rust使用iced构建GUI实例:如何将svg格式转为ico格式图片?
- 6程序员这个职业会在10年内被AI淘汰吗?_程序员会被ai淘汰吗
- 7网络基础安全:TCP/IP协议的安全问题分析_tcpip应用层的安全性
- 8kafka原理及副本策略详解_kafka partition 3
- 9php 登录与退出登录逻辑_php退出登录代码
- 10TCP协议网络安全攻击_tcp攻击
当前位置: article > 正文
vue项目使用easyplayer播放m3u8直播推流_vue3 easyplayer
作者:盐析白兔 | 2024-07-05 18:52:51
赞
踩
vue3 easyplayer
官网
代码库 / 示例 / demo
示例效果:

项目背景如图
后端给了m3u8的直播地址 协议是 hls / flv
市面上很多第三方热门播放库都可以完成该多屏播放方式 如Video.js
问题在于 分多屏时 会存在性能问题 并且关闭播放器后 即便删除Dom或调用停止等方法 F12网络还在不断的请求分片
故采用该库 Easyplayer
该库使用方便 性能较好 文档清晰 几乎0上手成本
1. 安装
npm install @easydarwin/easyplayer --save2.引入(非常重要!)
官方文档:
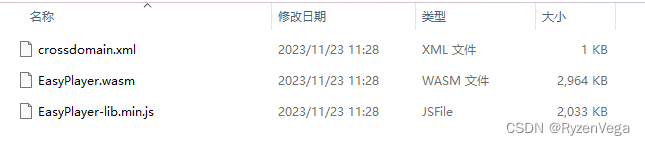
copy node_modules/@easydarwin/easyplayer/dist/component/EasyPlayer.swf 到 静态文件 根目录
copy node_modules/@easydarwin/easyplayer/dist/component/crossdomain.xml 到 静态文件 根目录
copy node_modules/@easydarwin/easyplayer/dist/component/EasyPlayer-lib.min.js 到 静态文件 根目录
也就是根据以上路径 找到node_modules包里面这仨文件 如图

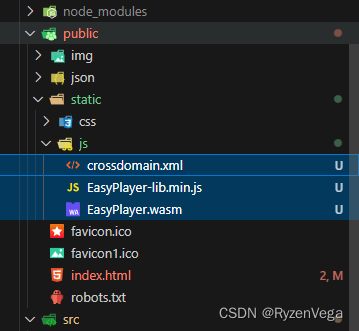
然后把这仨文件复制粘贴到public目录下 如图

ok 引入最后一步 打开 public 目录下的 index.html
把刚刚的仨文件引入进去 (实际上只引入第一个js文件也可以运行)
- <script src="./static/js/EasyPlayer-lib.min.js"></script>
- <script src="./static/js/crossdomain.xml"></script>
- <script src="./static/js/EasyPlayer.wasm"></script>
3.使用
过于简单基础 故不写备注
逻辑简而言之
引入并注册组件
v-for循环playList地址 有几个地址循环几个播放器出来 分4屏 playList放四个url就行了
注意:
- 需保证 ref 和 data-index 的唯一性 这俩我代码里使用了for循环的下标
- 切换分屏播放或切换设备播放时 把playList清空后重新赋值播放地址
- 播放有误的话或者playList地址有变动 则不会再取流 也就是说关闭之后就不会再取流了 甚至不需要做停止或销毁DOM的操作 非常方便
- 官方demo多看 提供的有播放事件 如果取流过程中出现问题 捕获错误的回调中可以重新初始化播放器 人性化嗷 点个赞
- <script>
- // 引入并注册组件
- import EasyPlayer from '@easydarwin/easyplayer'
- export default {
- components: {
- EasyPlayer,
- }
- data(){
- // 播放链接地址
- playList: ['url1', 'url2', 'url3', 'url4'],
- }
- },
- </script>
- <div v-for="(item, index) in playList" :key="index">
- <easy-player
- :ref="'player' + index"
- :data-index="index"
- :muted="false"
- :video-url="item"
- />
- </div>
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/盐析白兔/article/detail/790746
推荐阅读
相关标签


