热门标签
热门文章
- 1数据结构(C语言)-排序_c语言简单排序概念是什么
- 2Python测试框架之pytest详解_pytest-xdist怎么导入
- 3strongSwan编译_gnu multi precision library gmp not found
- 4智能合约与数据验证技术:保障区块链系统的安全与可靠性
- 5基于微信山西太原某健身房私教预约小程序系统设计与实现 研究背景和意义、国内外现状_线上健身系统研究现状_健身馆预约管理系统的国内外研究现状
- 6常见机器学习算法_dtw筛选变量
- 7Spring Boot从入门到精通【一】
- 8python 模块xlrd 读取.xls文件_python xlrd读取xls文件
- 9【裂缝识别】基于matlab GUI路面裂缝识别(带面板)【含Matlab源码 1648期】
- 102024年运维最全Linux 下安装 Git,作为一个Linux运维程序员你还不会JetPack_linux 安装git
当前位置: article > 正文
CSS选择器汇总
作者:Guff_9hys | 2024-07-07 15:21:17
赞
踩
css选择器
1、标签选择器
以标签名开头,选择所有div元素

2、类选择器
给标签取class名,以点(.)加class名开头,选择所有该class名的元素


3、id选择器
给标签取id名,以#加id名开头,具有唯一性,选择”id = ‘wrap’”的元素


4、子选择器
以>隔开父子级元素,(模块名>模块名,修饰>前模块内的子模块)


5、包含选择器
以空格隔开包含关系的元素,(模块名模块名,修饰空格前模块内所有该模块)


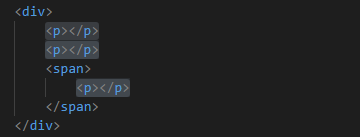
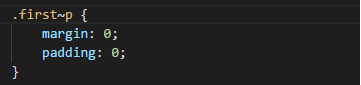
6、兄弟选择器
以
隔开兄弟关系的元素(模块名
模块名 修饰~前模块往下的所有兄弟模块)


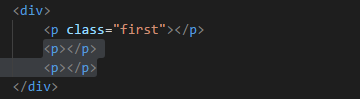
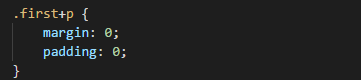
7、相邻选择器
以+隔开相邻关系的元素(模块名+模块名 修饰加号前模块往下的相邻的模块 只一个)


8、全局选择器
以*开头(星号标在大括号前,修饰了包含body所有的标签)


9、群选择器
以,分隔(逗号分隔开需要修饰的模块名)


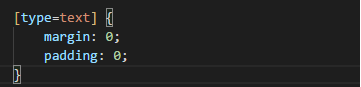
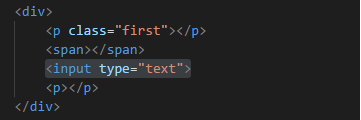
10、属性选择器
[] ([type=text]修饰属性为type=text的模块)


11、伪类选择器

(1) li:first-child{} (修饰第一个li)

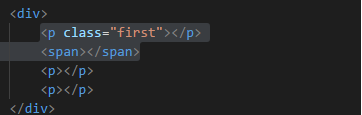
修饰第一个li元素
(2) li:last-child{} (修饰最后一个li)

修饰最后一个li元素
(3) li:nth-child{} (修饰第()个li)

修饰第二个li元素
(4) li:not(){} (不修饰第()个li,括号里面可以填以上的选择器)

不修饰第一个li元素
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Guff_9hys/article/detail/796080
推荐阅读
相关标签


