热门标签
热门文章
- 1从01背包开始动态规划:暴力解法 + dp + 滚动数组 + dp优化_有限背包dp优化
- 2用RAGFlow快速搭建微信问答机器人
- 3AAAI 2024 | VadCLIP: 首个基于视觉-语言模型的弱监督视频异常检测方法
- 4第十四届“中关村青联杯”全国研究生数学建模竞赛-A题:无人机在抢险救灾中的优化运用_无人机安全包络 数学建模
- 5实现mysql和es数据同步的两大工具——Logstash和Canal_mysql同步elasticsearch canal logstash
- 6matlab 受约束的 Delaunay 三角剖分_delaunay matlab约束边
- 7ChatGPT背后原理综述-预压模型基础综述:从BERT到ChatGPT的历史_chatgpt bert
- 8Golang 流媒体音视频网络传输开源项目-LAL_go语音的mediaplayer 库
- 92023 年最新版 Java 面试题及答案整理(命中率达70%)_java2023年基础面试题
- 10速盾:什么是 CDN?一文带您读懂 CDN
当前位置: article > 正文
vue 使用axios发送请求或带参数的请求_axios同时传递请求体和参数
作者:Guff_9hys | 2024-07-12 17:24:43
赞
踩
axios同时传递请求体和参数
首先,在main.js中引入
在这个时候,你还是无法在组件中使用axios的,但如果将vue改为vue的原型链,就可以解决这个问题,如下图

开始发送请求


带参数的请求
如果想要发送带json格式参数的请求,则需要使用qs模块来处理参数
首先在main.js中导入qs模块

然后使用qs处理参数
简单来说:qs是查询字符串解析和将对象序列化的库;而vue在请求的时候,当我们的data中有数组的时候,是需要序列化才能与后台进行通讯的。
qs的应用:
- npm 下载qs库:npm i qs
- 在vue项目页面或者封装的axios中引用: import Qs from ‘qs’;
- qs主要有两种使用方法:qu.stringify()和qs.parse();
- qu.stringify():将对象序列化成url的形式;以&进行拼接
- qs.parse():将url解析成对象形式;

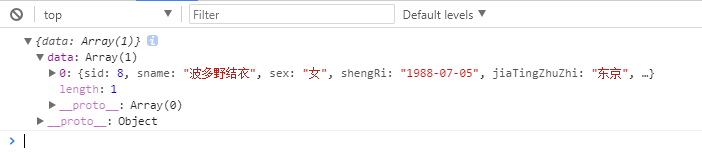
最终返回结果如下

回调函数的简写

如果在vue中使用,那么vue中data中的数据无法通过this直接引用,需要做如下处理

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Guff_9hys/article/detail/815105
推荐阅读
相关标签


