- 1websocket的使用及建立连接_websocket怎么连接
- 2YoloV8改进策略:CoordConv给卷积加上坐标,从而使其具备了空间感知能力_yolov8坐标卷积
- 3常用排序+查找算法时间复杂度大集合_查找算法的时间复杂度
- 4设计一个抢红包系统_抢红包系统设计方案
- 5Amazon Bedrock 快速构建生成式 AI 应用
- 6Android 2024面试总结_android 2023
- 7gitee(码云),开源新作,【性能优化实战】
- 8linux img 升级,制作ubuntu16.04 update.img 在firefly rk3399 板子上升级启动不了
- 9java使用openOffice将excel转为pdf_java 开源excel转pdf
- 106、内网安全-横向移动&;Wmi&;Smb&;CrackMapExec&;ProxyChains&;Impacket_内网横移 代理工具(1)_护网行动打点及内网横移
Android编程 解决异常 android view InflateException Binary XML fil_fatal exception: android.view.inflateexception bin
赞
踩
分享一下我老师大神的人工智能教程!零基础,通俗易懂!http://blog.csdn.net/jiangjunshow
也欢迎大家转载本篇文章。分享知识,造福人民,实现我们中华民族伟大复兴!
今天写程序发现一个问题,就是XML中报出android.view.InflateException异常,可能的原因有:
1.XML中使用到得组件名称是否书写正确(包名+类名),可以使用crtl+鼠标点击看能不能跳转到该组件的定义的地方,可以的话就不是这个问题,如果不可以的话,就是这个问题
2.抛出异常时的main.xml与自定义View类相关代码如下:就是自定义的组件中的构造方法有没有书写正确
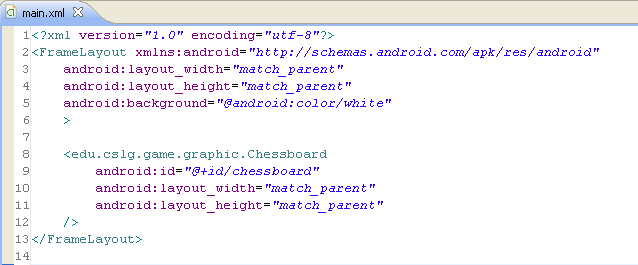
main.xml

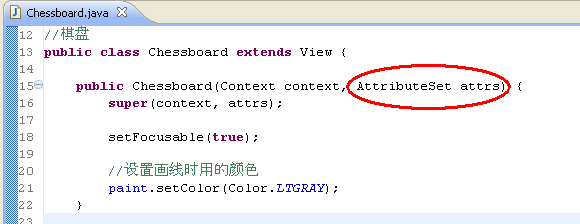
继承View的类Chessboard.java:

对于此异常,如下进行修改:添加View类的另一个构造方法

3.这个问题很是蛋疼,也是我遇到的问题,搞了我一天的时间,就是工程的编码问题,场景是:从github上下载一个开源组件demo,导入到本地的Eclispe中,就是报错,开始因为是上述的两个问题,但是最后发现都不是,然后又以为是Eclipse版本或者是SDK,ADT这样的版本的问题,耗费了我好长时间,最后想起来github上的这些开源都是老外们写的东东,肯定用的是UTF-8编码的,但是我本地Eclipse的编码是GBK,所以我立马改了一下编码,终于解决了,所以在这里深深的体会到,在使用Eclipse导入工程的时候,还用注意编码的问题,切记!
4.这个问题也是不难发现的,不会经常遇到,就是在多屏适配的时候,比如你在values-sw720文件夹中定义了dimens的一个尺寸,但是没有在values中定义相应的尺寸大小,然后在xml中使用了这个dimens尺寸,当你运行程序到720p(三星平板)的设备上是没有问题的,如果将程序跑在480的设备上,就会出现这种异常(原因是480设备可能会从values文件夹中查找尺寸,找不到出错),这个问题很难发现。所以我们在做屏幕适配工作的时候,一定要谨慎。
给我老师的人工智能教程打call!http://blog.csdn.net/jiangjunshow

新的改变
我们对Markdown编辑器进行了一些功能拓展与语法支持,除了标准的Markdown编辑器功能,我们增加了如下几点新功能,帮助你用它写博客:
- 全新的界面设计 ,将会带来全新的写作体验;
- 在创作中心设置你喜爱的代码高亮样式,Markdown 将代码片显示选择的高亮样式 进行展示;
- 增加了 图片拖拽 功能,你可以将本地的图片直接拖拽到编辑区域直接展示;
- 全新的 KaTeX数学公式 语法;
- 增加了支持甘特图的mermaid语法1 功能;
- 增加了 多屏幕编辑 Markdown文章功能;
- 增加了 焦点写作模式、预览模式、简洁写作模式、左右区域同步滚轮设置 等功能,功能按钮位于编辑区域与预览区域中间;
- 增加了 检查列表 功能。
功能快捷键
撤销:Ctrl/Command + Z
重做:Ctrl/Command + Y
加粗:Ctrl/Command + B
斜体:Ctrl/Command + I
标题:Ctrl/Command + Shift + H
无序列表:Ctrl/Command + Shift + U
有序列表:Ctrl/Command + Shift + O
检查列表:Ctrl/Command + Shift + C
插入代码:Ctrl/Command + Shift + K
插入链接:Ctrl/Command + Shift + L
插入图片:Ctrl/Command + Shift + G
合理的创建标题,有助于目录的生成
直接输入1次#,并按下space后,将生成1级标题。
输入2次#,并按下space后,将生成2级标题。
以此类推,我们支持6级标题。有助于使用TOC语法后生成一个完美的目录。
如何改变文本的样式
强调文本 强调文本
加粗文本 加粗文本
标记文本
删除文本
引用文本
H2O is是液体。
210 运算结果是 1024.
插入链接与图片
链接: link.
图片: ![]()
带尺寸的图片: ![]()
当然,我们为了让用户更加便捷,我们增加了图片拖拽功能。
如何插入一段漂亮的代码片
去博客设置页面,选择一款你喜欢的代码片高亮样式,下面展示同样高亮的 代码片.
// An highlighted block var foo = 'bar'; 生成一个适合你的列表
- 项目
- 项目
- 项目
- 项目
- 项目1
- 项目2
- 项目3


