- 1linux系统下怎么使用lspci,Linux系统之lspci命令介绍
- 2基于STM32的同步整流Buck-Boost数字电源 开源_同步整流boost电路
- 3全开源!Office多人协作应用,在线编辑Word、Excel和PPT文档_在线编辑word 开源
- 4华为OD机考题(基础API)
- 5【Linux】Ubuntu系统挂载NAS文件夹_ubuntu 挂载nas
- 6Stable Diffusion学习记录_秋叶解压密码
- 7在Spring Boot项目中通过自定义注解实现多数据源以及主备数据库切换_springboot自带的切换数据源的注解是啥
- 8java 实现字符串算式的计算_java字符串运算符计算
- 9高阶数据结构 ——— 图_高阶图
- 10WIN10中DOCKER的安装与使用_湖南第一帅
GitHub发布静态网站_基于 gitee 发布网站
赞
踩
一、GitHub账号注册
我们先到github官网, 根据提示注册账号
二、创建存储库
在首页的右上角,点击“+”号图标,从弹出的选择菜单中选择“新建仓库”选项。

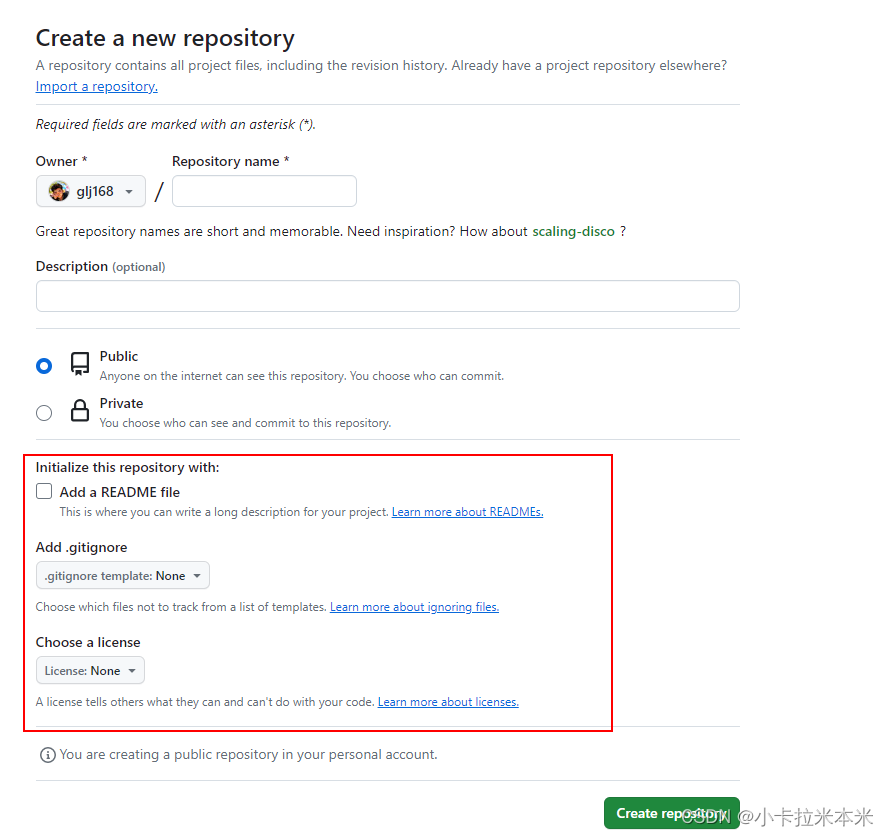
进入新建仓库界面后,请根据你的实际需求填写仓库名称。

接下来,你可以填写仓库介绍,虽然此部分为可选,但建议填写,以便更好地管理你的仓库。

在选择仓库的可见性时,你可根据自身需求进行选择“开源”或”私有“。

关于“初始化仓库”、“设置模板”和“选择分支模型”这几个设置,可根据自身需求进行设置,不设置也行。

最后,确认所有信息填写无误后,点击“创建”按钮以完成仓库的创建。

三、上传文件
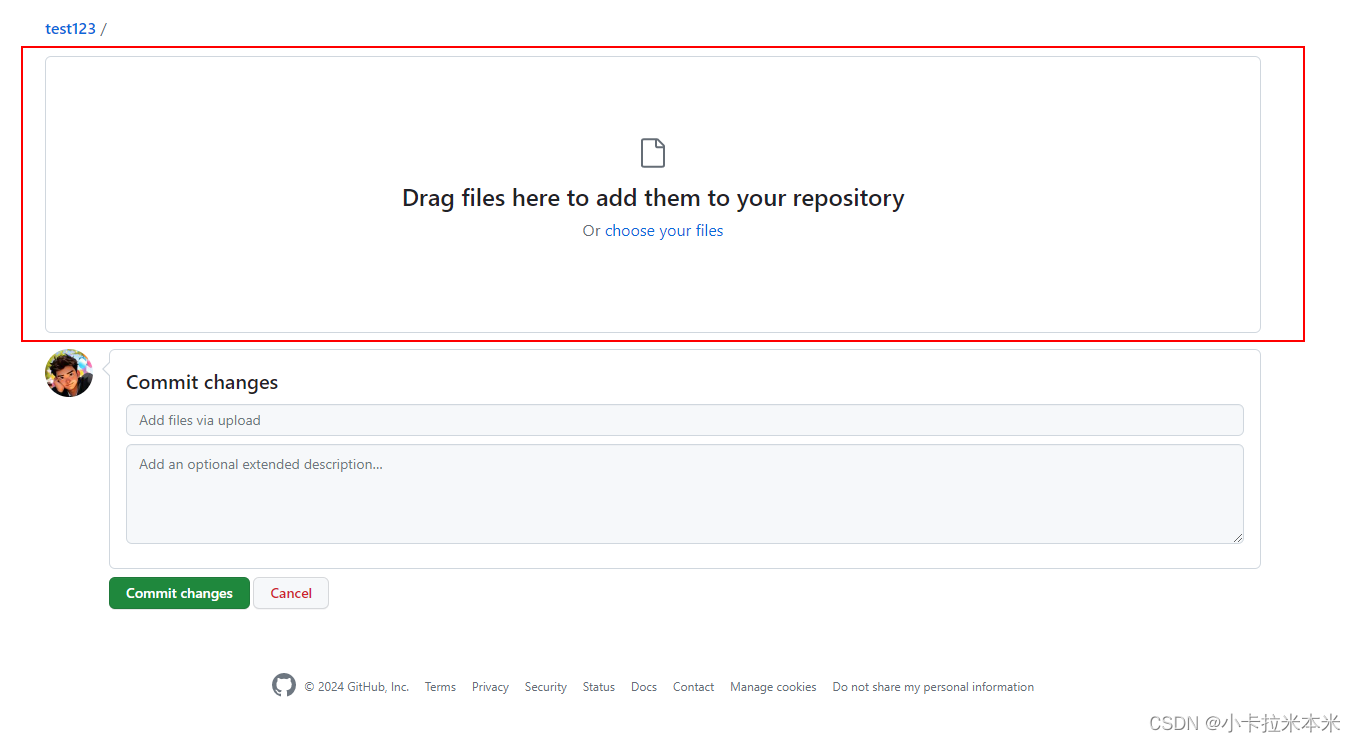
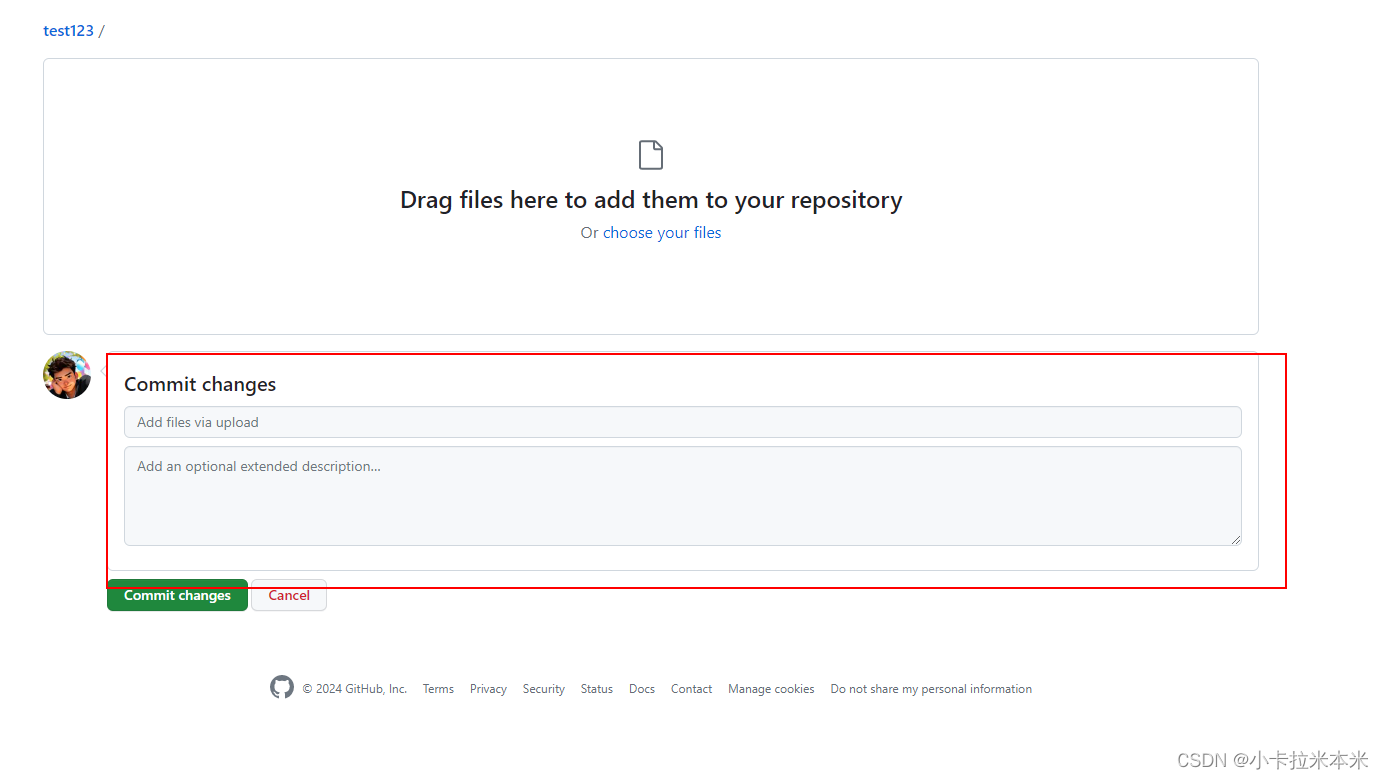
在代码管理界面,你可以通过点击“上传现有文件”按钮来进入上传文件管理界面,手动上传所需的文件。

这里提供了2种上传方式:
方式一:采用拖拽的方式,将文件或文件夹直接拖放到指定的上传区域。这种方式不仅方便快捷,而且支持文件夹的上传。

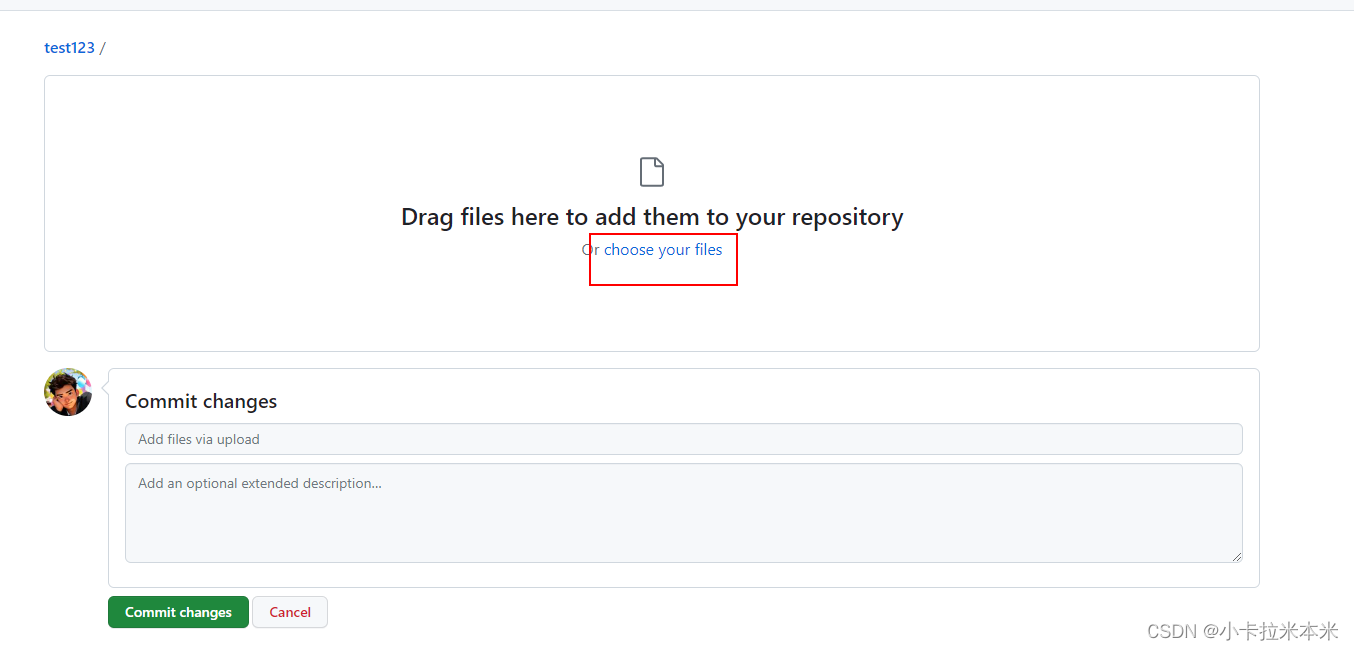
方式二:可点击“选择你的文件”按钮,进而打开本地文件夹进行文件选择。选择完毕后,点击确认即可上传。但请注意,此方式仅支持文件上传,不支持直接上传文件夹。

推荐使用方式一,通过拖拽的方式上传文件,因为它既支持文件也支持文件夹的上传。
上传完文件后,填写“提交信息”。这是选填项,建议填写描述,方便管理文件;扩展描述可根据自身需求进行填写。

最后,点击“提交”按钮,系统将开始上传文件。请耐心等待,直到上传完成。

除了手动上传,你也可以安装Git,配置本地仓库使用命令上传文件。在这就不展开讲了。
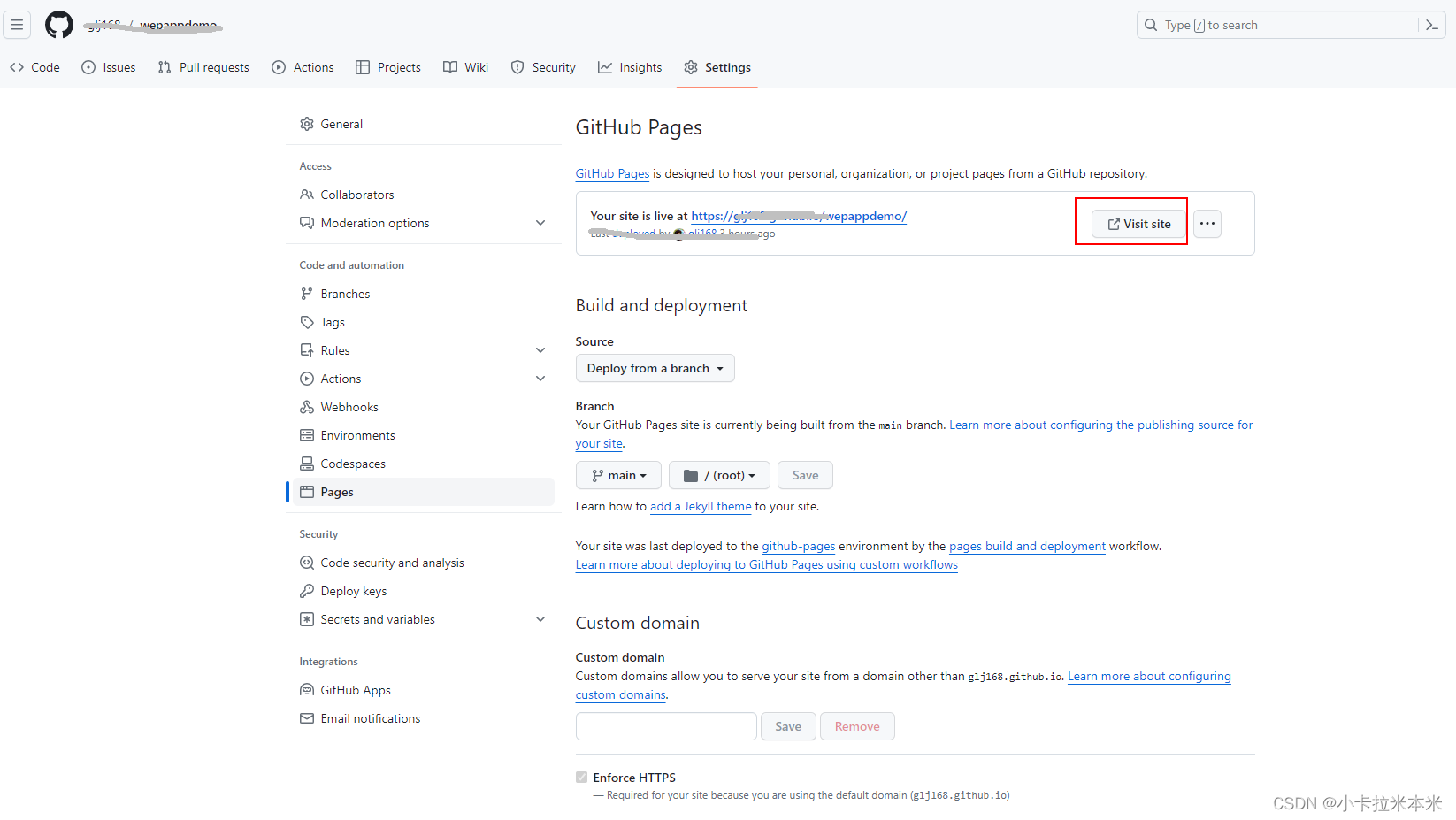
四、启用GitHub Pages服务
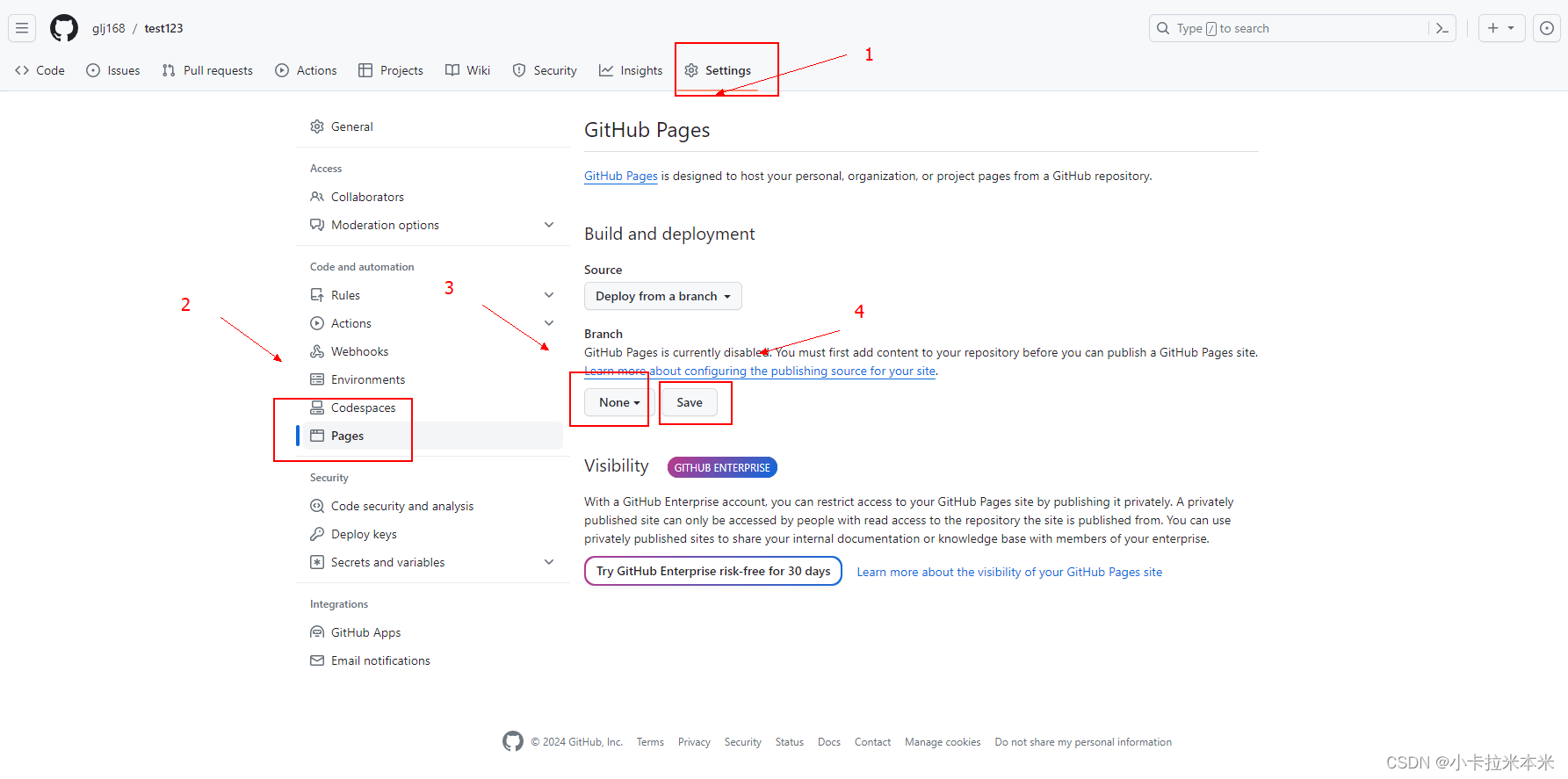
在仓库管理界面,点击“设置(setting)”按钮,然后在侧边栏中选择“Pages”选项,打开配置界面;
进入配置界面后,在“分支(Branch)”选项中选择存放需要发布网页文件的“main”分支。然后点击“保存(save)”,保存后,稍候片刻后刷新页面。

刷新后,你将在GitHub Pages下方看到一个生成的网站地址。紧接着点击“访问网站”按钮,即可访问你部署的网页应用了。