- 1AI之DS/CV/NLP:Python与人工智能相关的库/框架(数据可视化常用库、机器学习常用库、数据科学常用库、深度学习常用库、计算机视觉常用库、自然语言处理常用库)的简介、案例应用之详细攻略_ds cv nlp
- 2php上传头像的代码,php头像上传预览实例代码
- 3推荐:物联网区块链项目---IoTeX_物联网 区块链项目
- 4在 VS Code 中使用 GitHub Copilot_vs code github copilot
- 5单链表简单学生信息管理系统(纯C语言实现)_数据结构c单链表学分管理
- 6【EI会议征稿通知】2024年图像处理、智能控制与计算机工程国际学术会议(IPICE 2024)_张召 合肥工
- 7line 5, in <module> import imageioModuleNotFoundError: No module named ‘imageio‘报错,求指点_modulenotfounderror: no module named 'imageio.v3
- 8Python学习之-chardet详解_python chardet
- 9MySQL 高级篇 -- MVCC_使用read uncommitted隔离级别的事务,由于可以堵到
- 10【Anaconda】Windows 系统中 vision mamba环境配置教程_windows mamba环境安装
Vue CLI 服务_vue-cli-service build
赞
踩
使用命令
在一个 Vue CLI 项目中,@vue/cli-service 安装了一个名为 vue-cli-service 的命令。你可以在 npm scripts 中以 vue-cli-service、或者从终端中以 ./node_modules/.bin/vue-cli-service 访问这个命令。
这是你使用默认 preset 的项目的 package.json:
- {
- "scripts": {
- "serve": "vue-cli-service serve",
- "build": "vue-cli-service build"
- }
- }
你可以通过 npm 或 Yarn 调用这些 script:
- npm run serve
- # OR
- yarn serve
如果你可以使用 npx (最新版的 npm 应该已经自带),也可以直接这样调用命令:
npx vue-cli-service serve
提示
你可以通过 vue ui 命令使用 GUI 运行更多的特性脚本。
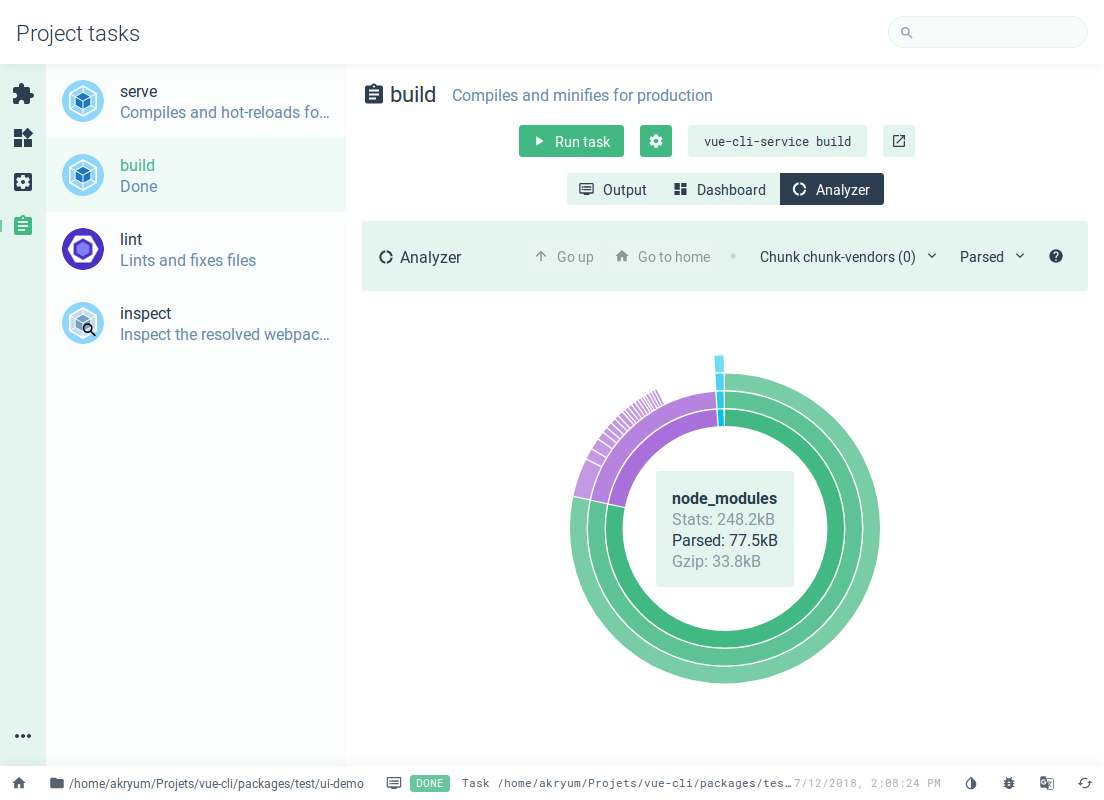
这里有一个 GUI 的 webpack Analyzer:

vue-cli-service serve
- 用法:vue-cli-service serve [options] [entry]
-
- 选项:
-
- --open 在服务器启动时打开浏览器
- --copy 在服务器启动时将 URL 复制到剪切版
- --mode 指定环境模式 (默认值:development)
- --host 指定 host (默认值:0.0.0.0)
- --port 指定 port (默认值:8080)
- --https 使用 https (默认值:false)
vue-cli-service serve 命令会启动一个开发服务器 (基于 webpack-dev-server) 并附带开箱即用的模块热重载 (Hot-Module-Replacement)。
除了通过命令行参数,你也可以使用 vue.config.js 里的 devServer 字段配置开发服务器。
命令行参数 [entry] 将被指定为唯一入口,而非额外的追加入口。尝试使用 [entry] 覆盖 config.pages 中的 entry 将可能引发错误。
vue-cli-service build
- 用法:vue-cli-service build [options] [entry|pattern]
-
- 选项:
-
- --mode 指定环境模式 (默认值:production)
- --dest 指定输出目录 (默认值:dist)
- --modern 面向现代浏览器带自动回退地构建应用
- --target app | lib | wc | wc-async (默认值:app)
- --name 库或 Web Components 模式下的名字 (默认值:package.json 中的 "name" 字段或入口文件名)
- --no-clean 在构建项目之前不清除目标目录
- --report 生成 report.html 以帮助分析包内容
- --report-json 生成 report.json 以帮助分析包内容
- --watch 监听文件变化
vue-cli-service build 会在 dist/ 目录产生一个可用于生产环境的包,带有 JS/CSS/HTML 的压缩,和为更好的缓存而做的自动的 vendor chunk splitting。它的 chunk manifest 会内联在 HTML 里。
这里还有一些有用的命令参数:
- --modern 使用现代模式构建应用,为现代浏览器交付原生支持的 ES2015 代码,并生成一个兼容老浏览器的包用来自动回退。
- --target 允许你将项目中的任何组件以一个库或 Web Components 组件的方式进行构建。更多细节请查阅构建目标。
- --report 和 --report-json 会根据构建统计生成报告,它会帮助你分析包中包含的模块们的大小。
vue-cli-service inspect
- 用法:vue-cli-service inspect [options] [...paths]
-
- 选项:
-
- --mode 指定环境模式 (默认值:development)
你可以使用 vue-cli-service inspect 来审查一个 Vue CLI 项目的 webpack config。更多细节请查阅审查 webpack config。
#查看所有的可用命令
有些 CLI 插件会向 vue-cli-service 注入额外的命令。例如 @vue/cli-plugin-eslint 会注入 vue-cli-service lint 命令。你可以运行以下命令查看所有注入的命令:
npx vue-cli-service help
你也可以这样学习每个命令可用的选项:
npx vue-cli-service help [command]
缓存和并行处理
- cache-loader 会默认为 Vue/Babel/TypeScript 编译开启。文件会缓存在 node_modules/.cache 中——如果你遇到了编译方面的问题,记得先删掉缓存目录之后再试试看。
- thread-loader 会在多核 CPU 的机器上为 Babel/TypeScript 转译开启。
Git Hook
在安装之后,@vue/cli-service 也会安装 yorkie,它会让你在 package.json 的 gitHooks 字段中方便地指定 Git hook:
- {
- "gitHooks": {
- "pre-commit": "lint-staged"
- },
- "lint-staged": {
- "*.{js,vue}": [
- "vue-cli-service lint",
- "git add"
- ]
- }
- }
注意
yorkie fork 自 husky 且并与后者不兼容。
配置时无需 Eject
通过 vue create 创建的项目无需额外的配置就已经可以跑起来了。插件的设计也是可以相互共存的,所以绝大多数情况下,你只需要在交互式命令提示中选取需要的功能即可。
不过我们也知道满足每一个需求是不太可能的,而且一个项目的需求也会不断改变。通过 Vue CLI 创建的项目让你无需 eject 就能够配置工具的几乎每个角落。更多细节请查阅配置参考。


