- 1in use 大学英语4word_大学英语四(含答案)
- 2探索GitHub API的优雅封装:`ghi`
- 3机器人运动学(四):逆向运动学_机器人逆向运动学
- 4Stable Diffusion | AI协助室内设计神器,实现令人惊叹的视觉转换_seg 预处理器选哪个
- 5手把手带你搭建一个语音对话机器人,5分钟定制个人AI小助手(新手入门篇)_私人ai助手搭建
- 6圆桌对话 - AI时代,品牌如何打造超级生产力
- 7Git 实用命令--持续更新_git 更新命令
- 8神经网络替代密度泛函理论!清华研究组发布通用材料模型 DeepH,实现超精准预测
- 9基于JAVA+SpringBoot+Vue+uni-app的前后端分离的微信小程序校友交流平台_uniapp使用java后端框架
- 10深度学习目标检测:yolov8(Ultralytics)环境配置,适合0基础小白,超详细_ultralytics 安装
vue预览pdf文件的几种方法_vue pdf预览
赞
踩
<div id="example1"></div>
</a-layout-content>
- 1
- 2
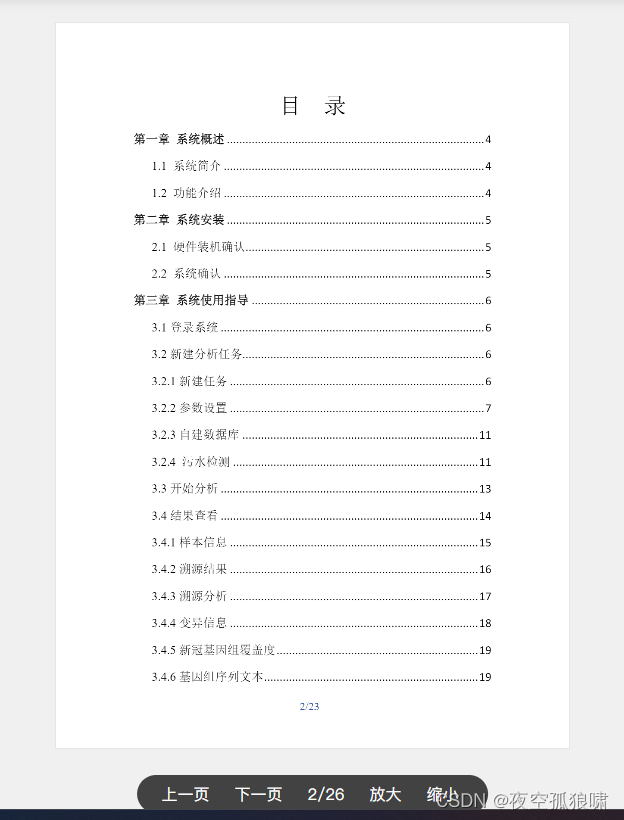
## 方法三: ### 展示效果: 效果一:分页  效果二:不分页  ### 需要包依赖:
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
"vue-pdf-embed": "^1.1.6",
"vue3-pdfjs": "^0.1.6",
- 1
- 2
### 代码:
### 自己调参数,选择符合自己的
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
const props = defineProps({
pdfUrl: {
type: String,
required: true
}
})
// const emit = defineEmits<{ (event: ‘getPdfUrl’, name: string): void }>()
// const getPdfUrl = ()=>{
// emit(‘getPdfUrl’, props.pdfUrl)
// }
const state = reactive({
source: http://192.168.11.50:8102/database/bio/load\_file/BYimage/ncov.pdf, // 预览pdf文件地址
pageNum: 1, // 当前页面
scale: 1, // 缩放比例
numPages: 0, // 总页数
});
const loadingTask = createLoadingTask(state.source);
loadingTask.promise.then((pdf: { numPages: number }) => {
state.numPages = pdf.numPages;
});
const scale = computed(() => transform:scale(${state.scale}))
function lastPage() {
if (state.pageNum > 1) {
state.pageNum -= 1;
}
}
function nextPage() {
if (state.pageNum < state.numPages) {
state.pageNum += 1;
}
}
function pageZoomOut() {
if (state.scale < 2) {
state.scale += 0.1;
}
}
function pageZoomIn() {
if (state.scale > 1) {
state.scale -= 0.1;
}
}
.pdf-wrap {
overflow-y: auto;
}
.vue-pdf-embed {
text-align: center;
width: 515px;
border: 1px solid #e5e5e5;
margin: 0 auto;
box-sizing: border-box;
}
.page-tool {
position: absolute;
bottom: 35px;
padding-left: 15px;
padding-right: 15px;
display: flex;
align-items: center;
background: rgb(66, 66, 66);
color: white;
border-radius: 19px;
z-index: 100;
cursor: pointer;
margin-left: 50%;
transform: translateX(-50%);
}
.page-tool-item {
padding: 8px 15px;
padding-left: 10px;
cursor: pointer;
}
- 1
- 2
const props = defineProps({
pdfUrl: {
type: String,
required: true
}
})
// const emit = defineEmits<{ (event: ‘getPdfUrl’, name: string): void }>()
// const getPdfUrl = ()=>{
// emit(‘getPdfUrl’, props.pdfUrl)
// }
const state = reactive({
source: http://192.168.11.50:8102/database/bio/load\_file/BYimage/ncov.pdf, // 预览pdf文件地址
});
const loadingTask = createLoadingTask(state.source);
loadingTask.promise.then((pdf: { numPages: number }) => {
state.numPages = pdf.numPages;
});
const scale = computed(() => transform:scale(${state.scale}))
function lastPage() {
if (state.pageNum > 1) {
state.pageNum -= 1;
}
}
function nextPage() {
if (state.pageNum < state.numPages) {
state.pageNum += 1;
}
}
function pageZoomOut() {
if (state.scale < 2) {
state.scale += 0.1;
}
}
function pageZoomIn() {
if (state.scale > 1) {
state.scale -= 0.1;
}
}
.pdf-wrap {
overflow-y: auto;
前端资料汇总

我一直觉得技术面试不是考试,考前背背题,发给你一张考卷,答完交卷等通知。
首先,技术面试是一个 认识自己 的过程,知道自己和外面世界的差距。
更重要的是,技术面试是一个双向了解的过程,要让对方发现你的闪光点,同时也要 试图去找到对方的闪光点,因为他以后可能就是你的同事或者领导,所以,面试官问你有什么问题的时候,不要说没有了,要去试图了解他的工作内容、了解这个团队的氛围。
找工作无非就是看三点:和什么人、做什么事、给多少钱,要给这三者在自己的心里划分一个比例。
最后,祝愿大家在这并不友好的环境下都能找到自己心仪的归宿。



