热门标签
热门文章
- 1ubuntu16.04.7安装jdk_tomcat_mysql_ubuntu16.04.7支持mysql最高版本
- 2APKDeepLens:Android应用安全扫描利器
- 3linux apt与yum什么区别,linux中apt-get和yum和wget的区别
- 4Python爬虫框架有哪些?_cola框架
- 5Golang String字符串类型转Json格式_go string转json
- 6【向量检索】之向量数据库Milvus,Faiss详解及应用案例_向量搜索
- 7DataWhale AI夏令营3-Task 1
- 8解决docker与firewalld冲突问题_firewalld与docker冲突
- 9进阶数据库系列(二十六):PostgreSQL 数据库监控管理_postgresql监控数据库性能指标
- 10使用keras-bert实现序列标注任务_序列标注bert
当前位置: article > 正文
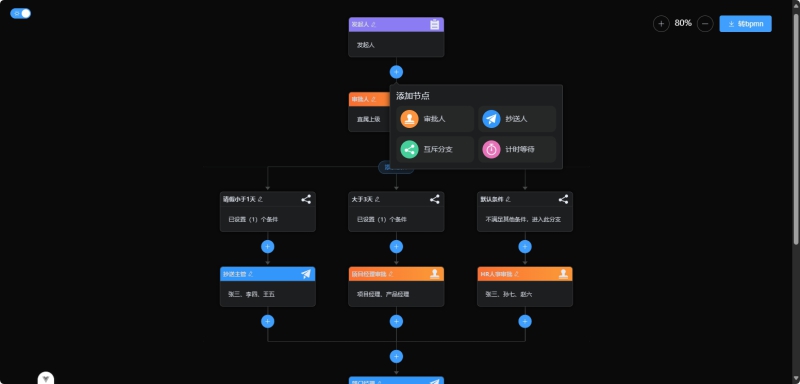
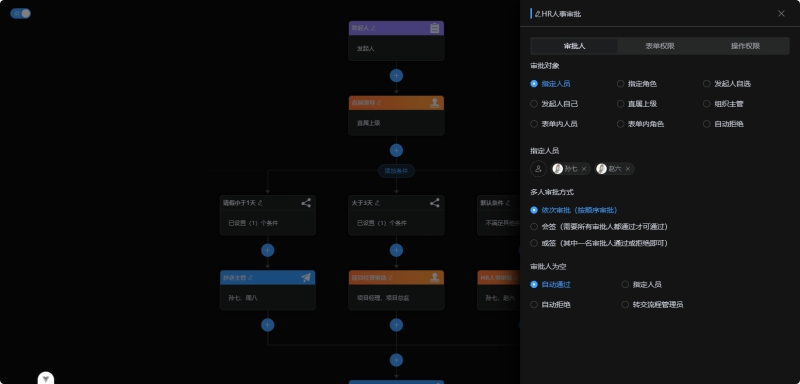
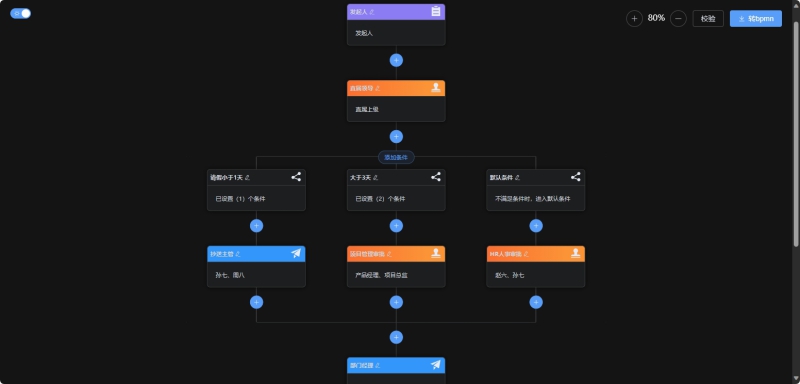
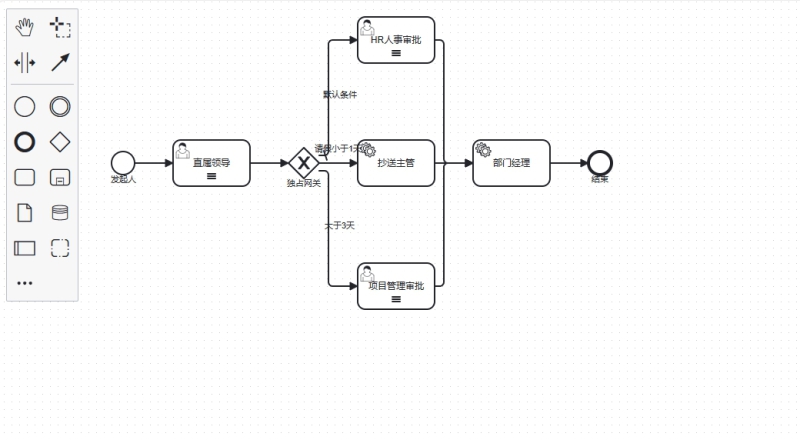
lowflow-design适用于低代码或无代码开发平台的流程设计器
作者:Guff_9hys | 2024-08-12 04:11:02
赞
踩
lowflow-design
| lowflow-design适用于低代码或无代码开发平台的流程设计器 低代码流程设计器
lowflow-design是一个基于Vue3,Vite,TypeScript,Element-Plus等技术栈开发的,适用于低代码或无代码开发平台的流程设计器。让普通人也能通过简单配置快速搭建流程。
并提供了将json转xml的后端代码:lowflow-design-converter。
特性[td]
├── public
|
下载地址请关注底部微信公众号联系客服
推荐阅读
相关标签