- 1nginx try_files的使用_try_files $uri 绑定二级路径
- 2经典进程同步问题(一)——生产者消费者问题_进程同步生产者消费者问题
- 3sqllab第十六关通关笔记
- 4用Kaggle免费GPU微调ChatGLM2
- 5MAC M芯片 Anaconda安装
- 6Nginx指向本地文件_nginx访问文件路径
- 7python实现的html转xlsx,xlsx转html_html传xlsx格式文件python服务端接受文件,
- 8response和request的详解+案例+代码分析_{"responsemetadata":{"requestid":"202402061906148e
- 9捋一捋Python中的数学运算math库之三角函数_python math库三角函数
- 10浮点数存储方式理解,浮点数和整数之间的转换_f32浮点数
C#通过Cef嵌入Chrome浏览器访问本地网页及跨域资源 - 图文教程_c# cefsharp获取跨域网页元素
赞
踩
背景:项目采用 Ionic + Cordova 混合开发模式,已经成功运行在 iOS 和 Android设备上,由于主体代码都是 H5,所以尝试封装 Windows 客户端。
所以有几个特殊需要:① 访问本地网页;②访问跨域资源
本地环境:
- 操作系统:Windows 7 专业版 64 位
- 开发工具:MicroSoft Visual Studio 2013
- 运行环境:.NET FrameWork 4.5.2+
缩写说明:
- Cef = ChromiumEmbedded Framework
- CefSharp = Cef +CSharp
一、环境安装
1. 安装 Visual Studio
- 云盘下载:链接:https://pan.baidu.com/s/10oEUl9n-gJ2BpCn7FPQhaQ
提取码:nhmj - 官方下载:https://dotnet.microsoft.com/download/visual-studio-sdks?utm_source=getdotnetsdk&utm_medium=referral
本文用的 Visual Studio 2013,需要系统安装 IE10+才能安装,自带的运行环境 .NET FrameWork 4.5.1 是不满足 Cef 最低要求的,因此需要安装 4.5.2 开发包,或者直接装 Visual Studio 2017 就好。
2. 安装运行环境
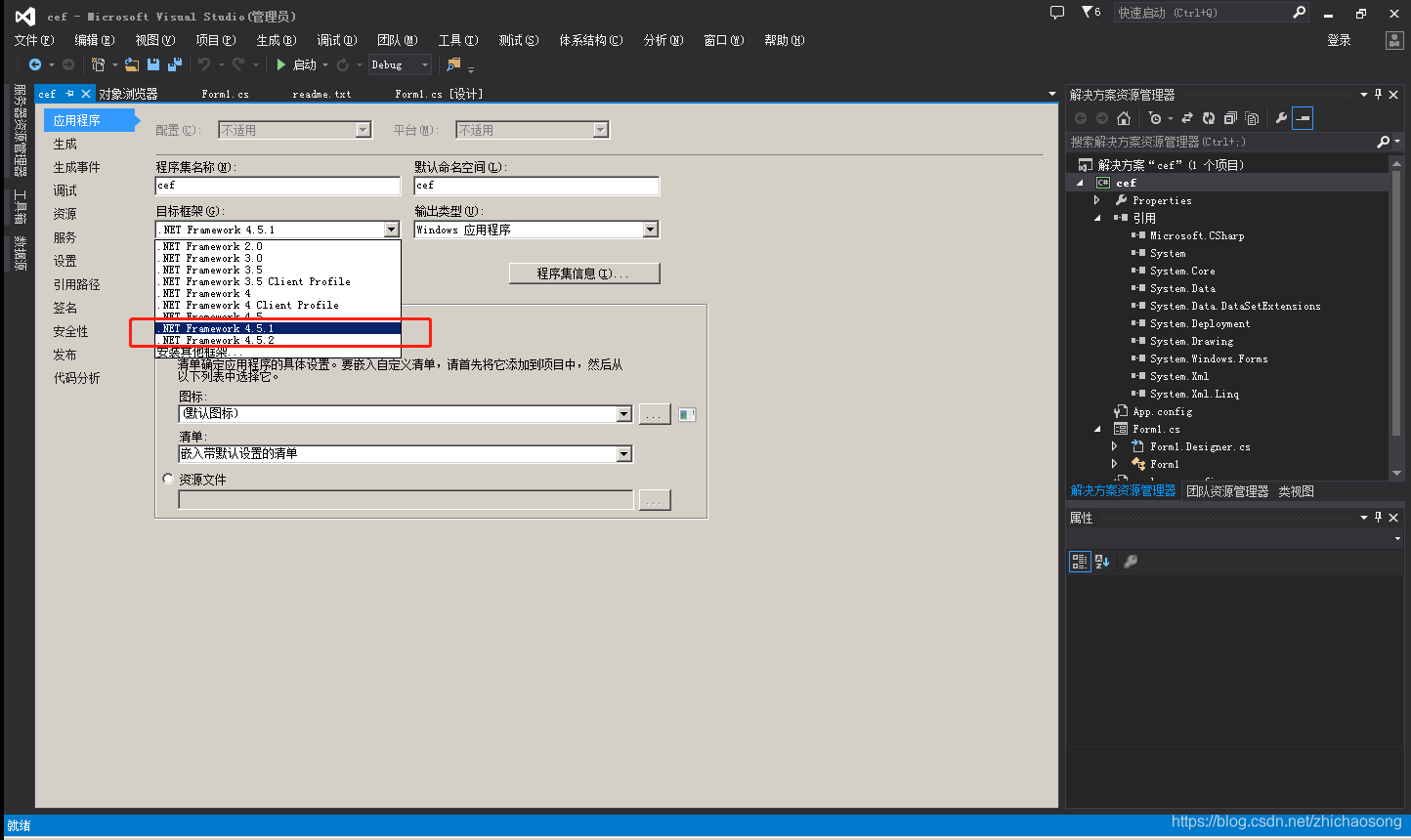
如下图所示,刚装上 VS 2013 是没有 4.5.2的,需要装开发包才行,网盘里提供了,或者点列表的“安装其他框架”去官网下载也行。若是 VS 2017 可以跳过这步。
二、新建项目
1. 新建Windows 窗体应用
选择 C# 类型以及 .NET Framework 4.5.2,然后自定义项目名称和路径即可
2. 配置平台类型
生成 -> 配置管理器,修改为 x64 平台或者 x86 平台,因为 Cef 不能自动选择平台,然后点击启动,编译成功后就会弹出窗体
三、引入依赖
①项目名称右键 -> 管理 NuGet 程序包…
②联机搜索 Cef 并安装
③打开引用列表,看到有CefSharp,CefSharp.Core,CefSharp.Winforms这三个包就OK了
四、嵌入 Chrome
1. 编辑 Form1.cs
可以先测试打开普通网页,比如 www.baidu.com
2. 复制本地网页到项目
由于选择了 x64 平台,所以应该复制到 \bin\x64\Debug 目录下
3. 设置跨域
原理与 Chrome 启动命令一致,cSettings.CefCommandLineArgs 添加启动命令,其他命令可参考链接:Chrome命令行参数大全(配置选项、启动参数)
4. 完整代码
using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows.Forms; using CefSharp.WinForms; using CefSharp; namespace cef { public partial class Form1 : Form { public Form1() { InitializeComponent(); InitBrowser(); } public ChromiumWebBrowser browser; public void InitBrowser() { //String path1 = "www.baidu.com"; //string url = AppDomain.CurrentDomain.BaseDirectory + @"..\..\..\Map\mapHtml\Map.html"; //url = url.Replace("\\", "/").Replace(" ", "%20"); //var setting = new CefSharp.CefSharpSettings(); CefSettings cSettings = new CefSettings(); cSettings.MultiThreadedMessageLoop = true; cSettings.CefCommandLineArgs.Add("--disable-web-security", ""); cSettings.CefCommandLineArgs.Add("--user-data-dir", "C:\\MyChromeDevUserData"); Cef.Initialize(cSettings); String path = AppDomain.CurrentDomain.BaseDirectory + @"www\index.html"; browser = new ChromiumWebBrowser(path); this.Controls.Add(browser); browser.Dock = DockStyle.Fill; } } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
5. 运行效果
五、后记
1. 为什么使用CEF
① .NET 自带的 WebBrowser 是WEB 开发人员最讨厌的 IE,性能低下而且兼容性差
② Webkit: 项目已经不再支持
③ Cef 是 Chrome 内核,性能和兼容性杠杠的。缺点就是带的 DLL 太多太大,一个发布版应该在150M左右,X86+X64一块就得快300M了。另外EXE加载速度也比较慢,大概10秒左右,需要耐心等待。
2. 为什么使用 CefSharp + WinForm
① 主要在 Windows 上使用,如果有需要在 Linux 上用的,可以考虑 JAVA CEF
② 在 .NET 下,Cef WPF 显示性能比 Cef Winform 要差很多,有兴趣的可以测试一下
3. EXE下载地址
可以把 www 文件夹下面的 index.html 换成自己的网页就能访问本地网页以及访问跨域资源了
https://download.csdn.net/download/zhichaosong/10878385