- 1【群智能算法改进】一种改进的算术优化算法 改进算术优化算法 改进AOA[2]【Matlab代码#38】_群智能柯西变异
- 2getUserInfo和getUserProfile被废弃_getuserinfo已弃用
- 3XML 注入漏洞原理以及修复方法_xml外部实体注入漏洞怎么修复
- 4人工势场法路径规划matlab代码,人工势场法进行路径规划,机械臂末端按照规划好的路径移动_在matlab中利用人工势场算法进行路径规划
- 5floodfill算法 java_玩转算法系列--图论精讲 面试升职必备(Java版)
- 6C++上位软件通过Snap7开源库访问西门子S7-200/合信M226ES数据块的方法_snap7库编译
- 7[数据结构与算法]基础算法(排序, 二分, 前缀, 差分)_为了确保 (x1, y1) 是左上角的点,(x2, y2) 是右下角的点,我们需要对它们进行排序
- 8Python Selenium 问卷星自动填写_问卷星selenium下拉
- 92024统计建模:大数据与人工智能时代的统计研究_2024统计建模思路
- 10【值得收藏】10个实现炫酷UI前端效果的CSS生成工具_前端页面生成器 csdn
Vue3工程实现一个打印设计器,以vue-plugin-hiprint为例(一)_vue 打印设计器
赞
踩
在进行系统开发过程中,表单打印功能往往是必不可少的一个需求。而为了实现方便快捷的表单打印,我们可以借助一些现成的工具和插件来简化开发流程。我找到了一个名字为 vue-plugin-hiprint 负责提供表单打印功能的插件,这个插件是一个JS插件,理论上是可以支持市面上所有的框架。通过引入 vue-plugin-hiprint,开发者可以轻松地在后台管理系统中实现表单的打印功能,提升用户体验,提高工作效率。本系列教程将以云程低代码平台的打印功能为目标,介绍如何引入 vue-plugin-hiprint 插件,并展示如何快速使用该插件实现表单打印功能。
以Vue3为例
demo 使用 Vite 创建
1. 安装 vue-plugin-hiprint
npm i vue-plugin-hiprint 2. 在 main.js 中引入插件
- // 引入打印插件
- import { hiPrintPlugin } from "vue-plugin-hiprint";
- const app = createApp(App);
- // 安装插件
- app.use(hiPrintPlugin);
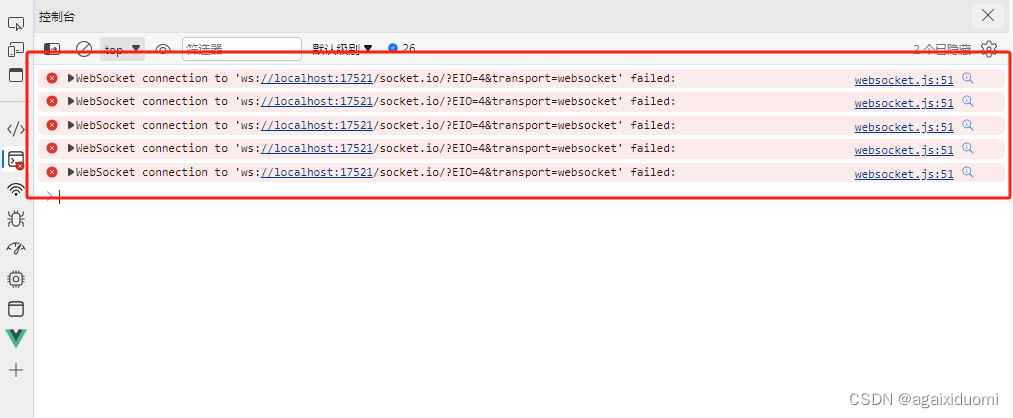
引入插件后打开浏览器开发者工具,是不是发现有一个 WebSocket 报错,这是咋回事呢?

是因为这个插件也做了一个配套的 electron 客户端实现静默打印,但是本文介绍的打印方式为浏览器打印的功能,所以在引入的时候的应该禁用 WebSocket 的自动连接。
- // 引入打印插件
- import { hiPrintPlugin } from "vue-plugin-hiprint";
- // 关闭客户端连接
- hiPrintPlugin.disAutoConnect()
- const app = createApp(App);
- // 安装插件
- app.use(hiPrintPlugin);
这样就解决了 WebSocket 报错的问题。
3. 构建拖拽栏
在构建拖拽栏的时候,需要记住几个步骤。
- 需要使用 hipinrt.init() 方法进行将 provider 注册 (可以理解为注册组件)。
- 如果使用的是默认面板的拖拽元素,需要将元素添加上 tid 属性,它的值必须和默认面板中对应。
- 元素的类名上需要添加 ep-draggalbe-item 类名,否则无法进行拖拽操作。
- 在 DOM 加载完成后添加拖拽事件。
- // template 部分
- // 以文字为例
- <div class="ep-draggable-item item" tid="defaultModule.text">
- <!-- 这里填写你想在页面上显示的内容 -->
- </div>
- // script 部分
- // 引入默认面板
- import { hiprint, defaultElementTypeProvider } from "vue-plugin-hiprint";
- // 注册默认面板
- hiprint.init({
- providers: [defaultElementTypeProvider()],
- });
- // 必须在 dom 加载完成之后给刚刚绑定上的元素添加上拖拽事件
- onMounted(() => {
- hiprint.PrintElementTypeManager.buildByHtml($(".ep-draggable-item"));
- });

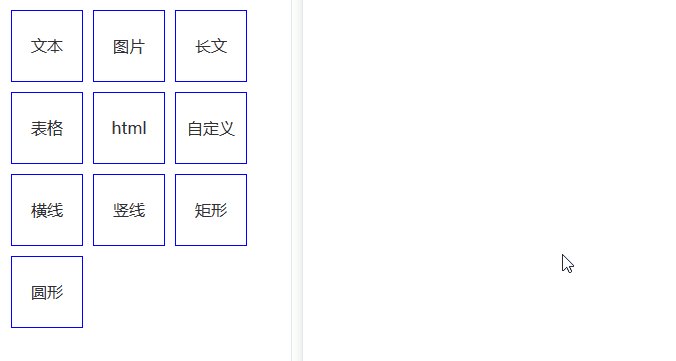
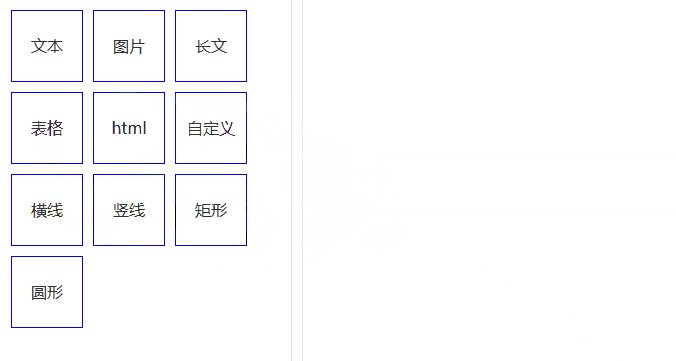
效果如图
4. 构建设计器和属性栏
还是一样,先得给设计器和属性栏一个容器 (DOM) 用来存放内容
- // template 部分
- // 设计器部分
- <div id="hiprint-printTemplate" class="hiprint-printTemplate"></div>
- // 属性栏部分
- <div id="PrintElementOptionSetting" class="PrintElementOptionSetting"></div>
就和 Vue 中组件挂载完才能对它进行操作一样,如果需要构建出相应的内容,需要等到 DOM 加载完后进行构建的操作
- // script 部分
- // 创建一个 hiprint 的模板实例
- let hiprintTemplate = ref()
- const buildDesigner = () => {
- // 绑定拖拽事件
- hiprint.PrintElementTypeManager.buildByHtml($(".ep-draggable-item"));
- // new hiprint.PrintTemplate 的返回值是一个模板的实例
- // 传入的参数各种的配置项
- // settingContainer:属性栏面板
- hiprintTemplate.value = new hiprint.PrintTemplate({
- settingContainer: "#PrintElementOptionSetting",
- });
- // 构建一个设计模板,指定容器,是否开启网格展示
- hiprintTemplate.value.design("#hiprint-printTemplate",{grid:true});
- };
-
- onMounted(() => {
- // DOM 挂载完进行构建
- buildDesigner();
- });

写完样式后可以得到如下效果

这样我们就完成了打印设计器的创建,这时我们就可以进行打印模板的设计了
5. 设计一个打印模板
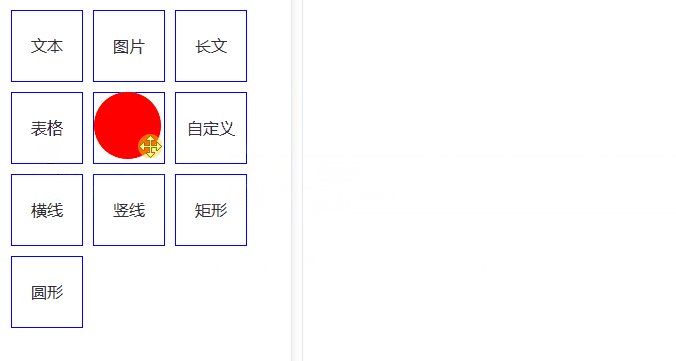
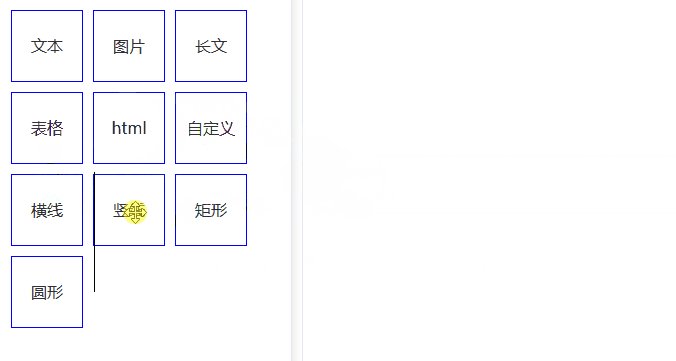
通过拖拉拽的方式设计,如图所示

当我们设计好模板,发现一个问题,我的模板数据怎么保存呢?别急,刚刚我们不是创建了一个 hiprint 的实例化对象嘛。在那个对象上面有一个 getJson 的方法获取我们设计的这个模板的JSON数据,所以我们可以设计一个按钮来保存模板数据。
因为是 Json 数据,我们可以选择直接保存在 localStorage 中,如果需要下次进入页面读取JSON 数据的模板,可以使用实例化对象上的 update 方法进行读取保存的 JSON 数据。
- // 保存模板到 localStorage 中
- const save = () => {
- localStorage.setItem("JSON",JSON.stringify(hiprintTemplate.value.getJson()))
- };

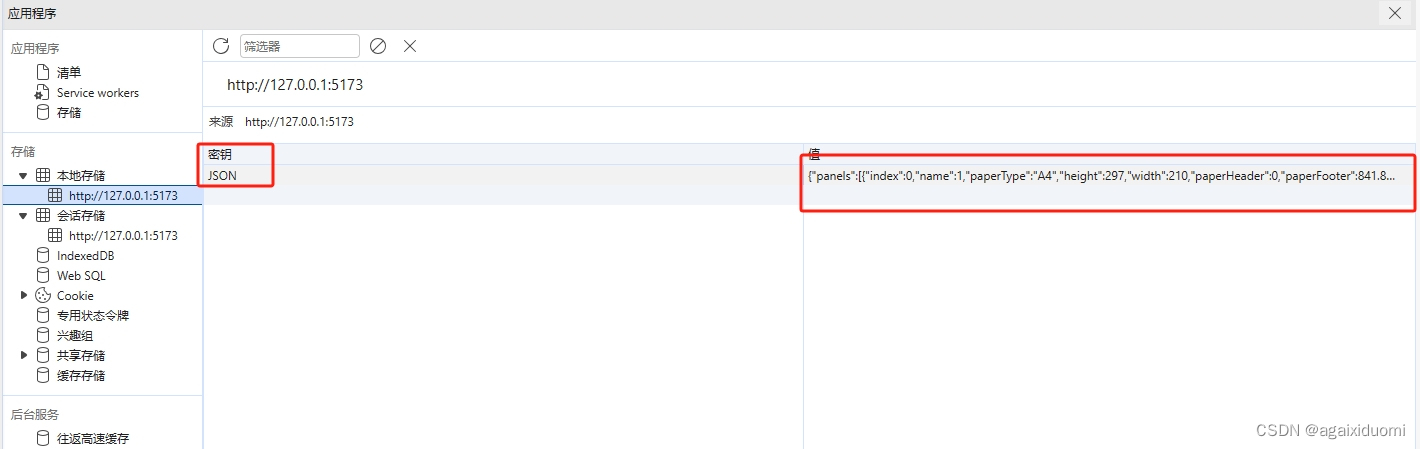
保存的JSON数据
- // 在重新进入时加载上次保存的模板 需要在创建完实例后进行加载
- hiprintTemplate.value.update(JSON.parse(localStorage.getItem("JSON")))
6. 总结
本章节将 vue-plugin-hiprint 插件的基本设计功能进行了实现,在下一章节我们会将模板与自己的业务表单数据进行结合,实现一个随着表单数据变化而打印内容变化的动态打印功能。
7. 参考资料
- vue-plugin-hiprint:https://gitee.com/CcSimple/vue-plugin-hiprint
- 使用-入门篇:【vue-plugin-hiprint】使用-入门篇 (qq.com)
- hiprint官方文档:http://hiprint.io/docs/start


