- 1chatgpt赋能python:Python创建工作簿:掌握轻松操作Excel的技巧_python新建sheet表格
- 2基于Unity和Meta XR SDK的Meta Quest开发入门_unity 导入 meta xr sdk
- 3安装Vue3.0_vue3对node的要求
- 4MindSpore在创建卷积层时设置权重参数精度问题_怎么给卷积层添加权重
- 5核主成分分析(Kernel-PCA)
- 6电脑常用快捷键大全(收藏)_电脑助手快捷键是哪个
- 7C++编程语言的应用方向有哪些?_c++方向
- 8平时常用的Android批处理脚本_安卓批处理命令
- 9MySQL安装与配置
- 10Vivado SDK报错Error while launching program: Memory write error at 0x100000. AP transaction timeout.
Axure基础:元件库与基础原件_axure元件库
赞
踩
一、元件库
目前主流B端的两套元件库一个是Ant Desgin ,一个是Element UI,这也是为啥你看B端的管理系统大家的样子差不多都一样的原因。下面以Ant Desgin为例子
1、元件库下载


目前不清楚是官方想要升级这个文件,还是什么原因。点进去页面会跳转到新的页面中,这也导致无法下载(需要一定的手速)。
下载完后进行解压如下图:
![]()
2、元件库导入
点击加好选中刚才的元件库文件:

3、元件库使用
新建三个文件夹分别是:交互结构(作为后续模版)、原型设计(设计具体页面)、高保真原型(后续用来做交互)

将元件库中的元件直接拖进页面

4、增加基础原件
将页面的背景改为灰色,这样便于白色的元件能够方便看清楚边界。

增加弹框、提示、基础表单元件,方便后面直接调取使用。

对标准元件进行微调(遵循改动最小原则,有些后面不清楚是否要调整,那么这里就先别改),这样后面再复制页面元素就不用重复调整了。

二、基础原件使用
1、基础页面制作
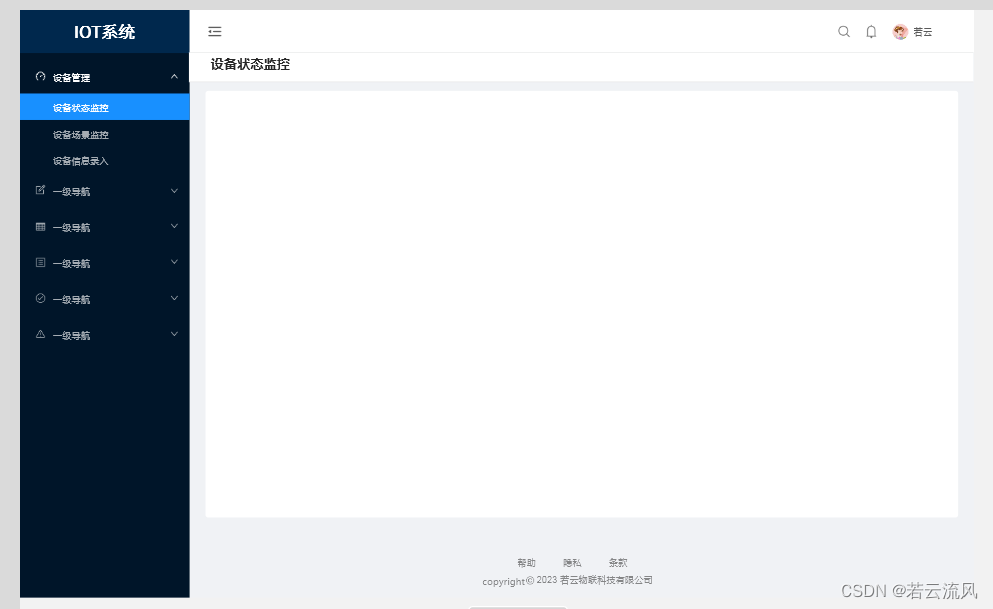
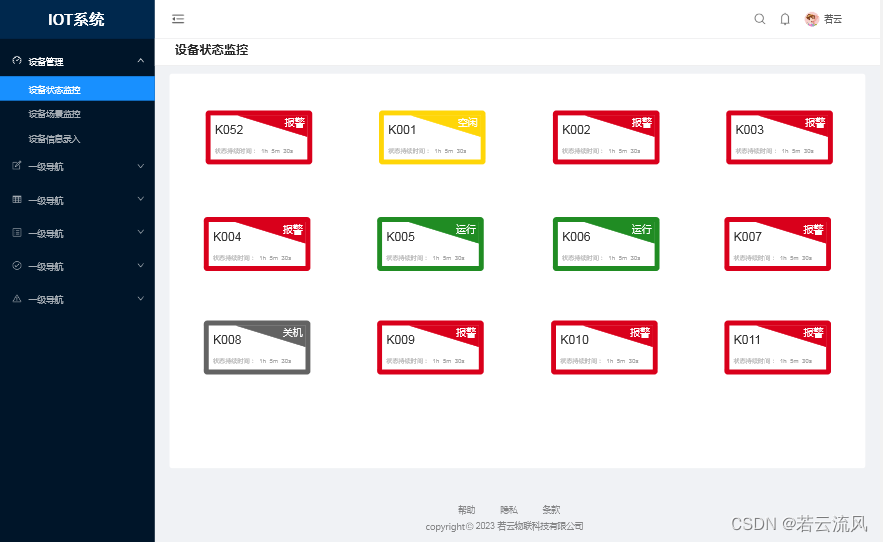
将主交互结构删除多余元素,文字和样式进行微调,下面来做设备监控页面:

2、基本元素制作
这里以设备监控里面最基础的元素为例,进行基础元件讲解。实际上我们看到的大多数样式都是可以通过基础样式进行变换调整得到。
我们想做的是类似下图的卡片状态,并且能够显示状态持续的时间:

首先要对这个原件进行拆件:拆解后我们会发现,该原件由最基础的矩形、三角形、文本标签所组成。
1、矩形
将普通矩形进行如下设置,变成下图中的矩形,这样我们就有了卡盘的外框。


2、三角形
卡盘的右上角用到的是三角形样式看似比较复杂,但也是通过基础的三角形变换得来的。
我们还是先拖一个普通矩形。然后右键选中矩形,再点击选择形状,再选择三角形。最后我们通过水平和垂直翻转进行变换,最终就得到上图中的三角形了。


对其做颜色填充后调整尺寸,得到下图。


3、文本标签
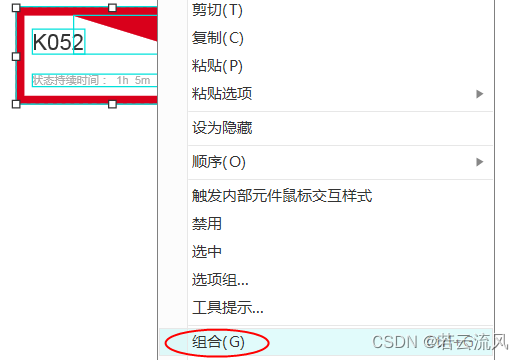
拖入三个标签,右上角的标签主要调整文字颜色,左上角的要调整字体大小。最下面的标签调整的颜色和字体大小。最终得到下图。

最后将其全部选中,右键进行组合。这样下次就方便整体拖动这些元件了。

再将元素复制多个,并且调整颜色和文字,就得到我们完成的设备状态监控页面。

我们可以发现,其实我们在日常工作中大部分的样式都是由基础的元件进行变换和调整得来的。所以看到复杂的样式不要怕,分析和拆解基础元素,然后进行重新组合,一般都可以很好的还原和实现想要的效果。


