- 1工厂人员作业行为动作识别检测算法_作业识别算法有哪些
- 2VMware Workstation 虚拟机下载及安装的详细步骤_vmware workstation下载安装教程
- 3python数据类型怎么定义_Python的五大数据类型的作用、定义方式、使用方法
- 4python好用的orm_Python轻量级ORM -- Peewee 笔记(一)
- 5(附源码)ssm医疗管理系统 毕业设计 260952_医疗系统毕业设计
- 6C++ Primer(第五版) 9.3.4--9.3.6节练习_c++primer练习9.30
- 7如何在centos8中安装中文输入法(系统自带中文输入法)_centos8中文输入法
- 8PLL基础知识介绍
- 9ZYNQ飞控系统设计-PX的MAalefile解读_nuttx zynq
- 10Redis常见面试题(附答案)_redis面试必会6题经典
在页面上调用框架 如何显示满屏弹窗_Axure 中关于弹窗的制作方法汇总
赞
踩

弹窗是一个为激起用户的回应而被设计、需要用户去与之交互的浮层。它可以告知用户关键的信息,要求用户去做决定,抑或是涉及到多个操作。
弹窗越来越广泛地被应用于软件、网页、以及移动设备中,它可以在不把用户从当前页面带走的情况下,指引用户去完成一个特定的操作。在使用Axure制作原型的时候,涉及到弹窗的应该如何做呢?通过本文,大家一起来看看有什么方法可以制作弹窗。

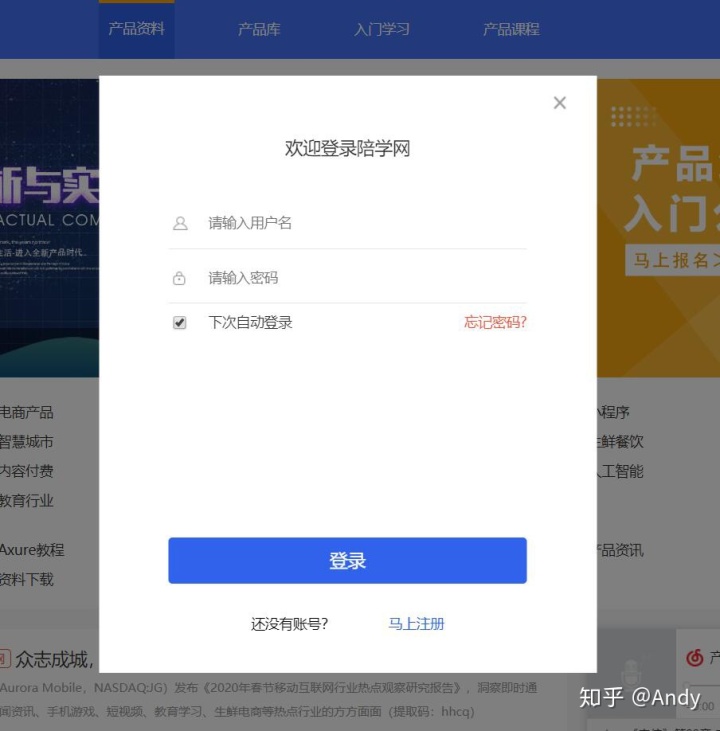
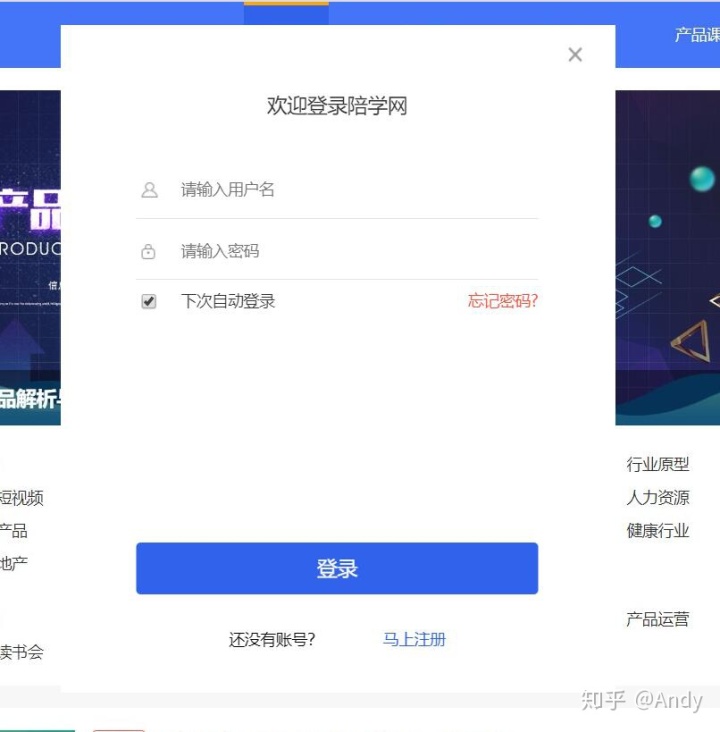
比如网站的登录窗口,在点击登录按钮的时候会显示出来,提示用户进行登录。通过这个案例给大家介绍几种不同的制作方法。
一、显示登录窗口组件
1、最开始自然是要将原型的元素准备好(这里方便演示,我们直接使用截图的方式)。网站页面、登录窗口。

2、制作“登录”按钮。因为我们用的是图片,所以需要制作一个登录按钮。可以直接在“登录”上层使用热区部件或者其他部件,覆盖住“登录”所在的位置。并将这个部件命名为“登录”。

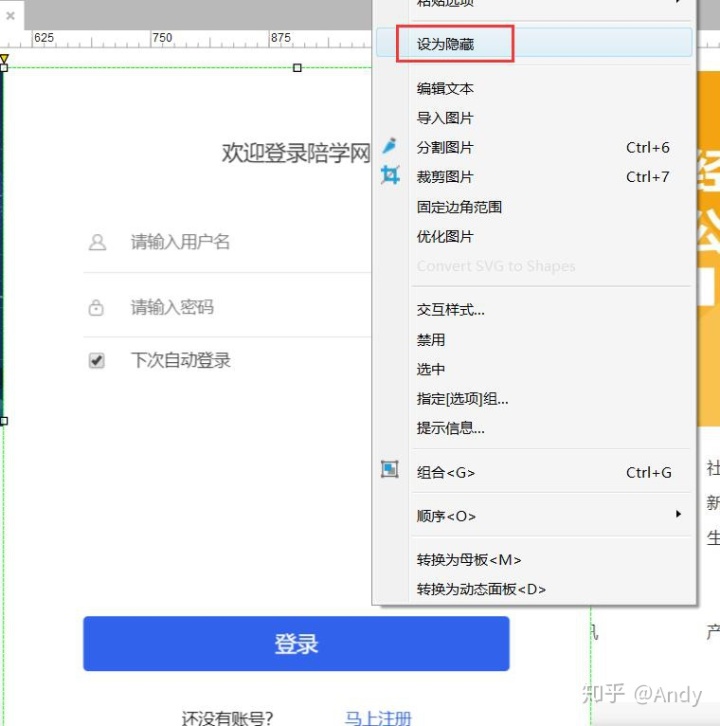
3、设置登录窗口初始状态。窗口最初是看不到的,所以我们使用将窗口的初始状态设置为隐藏。

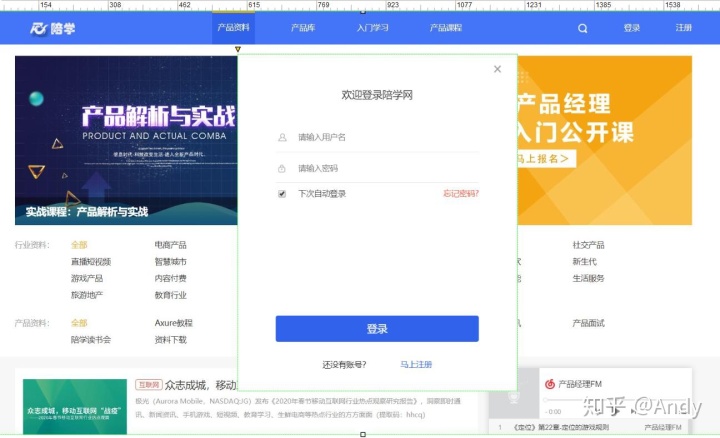
4、设置交互。注意看这个弹窗的特点,弹窗是高亮显示的。在这里可以有一种方法是,在网站页面和弹窗的中间放置一个矩形,调整它的透明度,设置为隐藏。在点击“登录”的时候,再将矩形以及登录窗口一起显示出来。

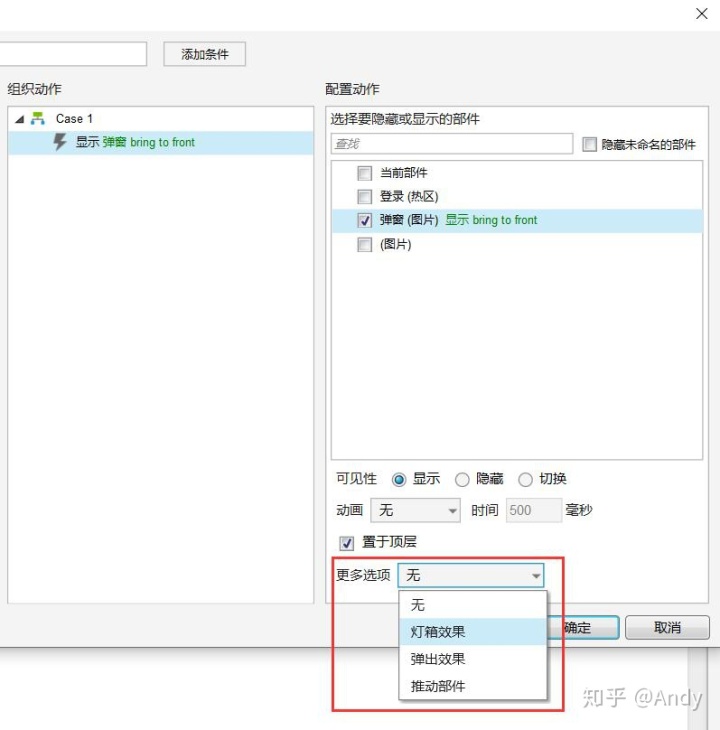
这种方法大家有兴趣的话可以去试着做一下,这里给大家介绍的另外一种设置方法,不需要再使用矩形进行辅助。设置“登录”的鼠标单击事件,直接设置显示动作。在“显示”动作的更多选项设置中,选择“灯箱效果”,可直接达到我们要完成的效果。

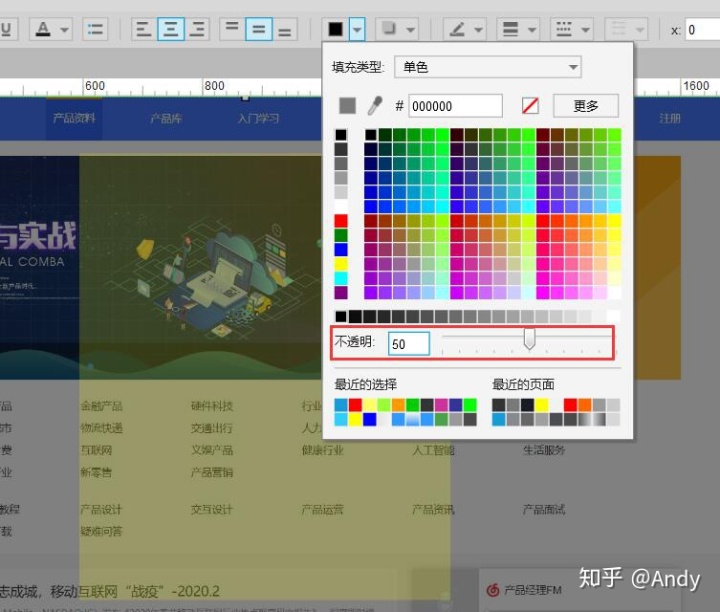
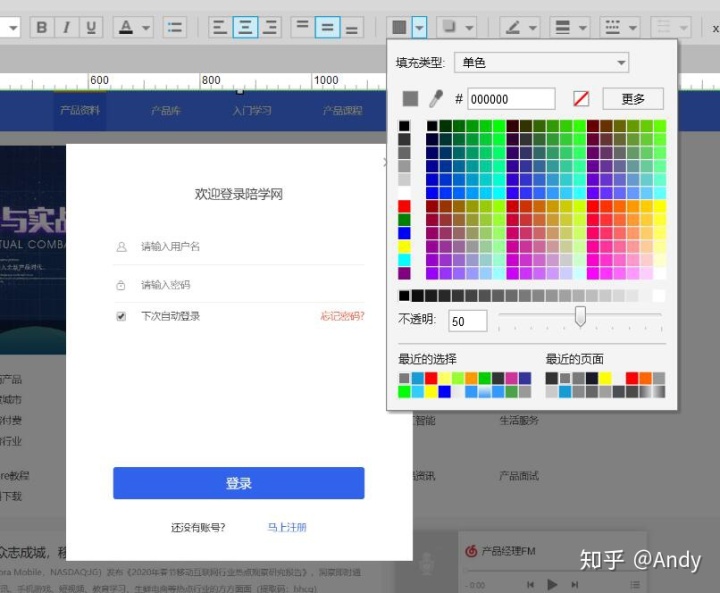
再设置颜色和透明度就可以了。这跟前面说的利用矩形做辅助,在效果上看是一样的,大家有兴趣可以都做做看,看看两种方法具体有什么不同,使用场景有什么区别。
二、更改登录窗口的层级顺序
前面的两个步骤与显示那种方法一样。从第三步开始有所区别。
3、在网站页面和弹窗的中间放置一个矩形,调整它的透明度。将矩形和弹窗组合起来。

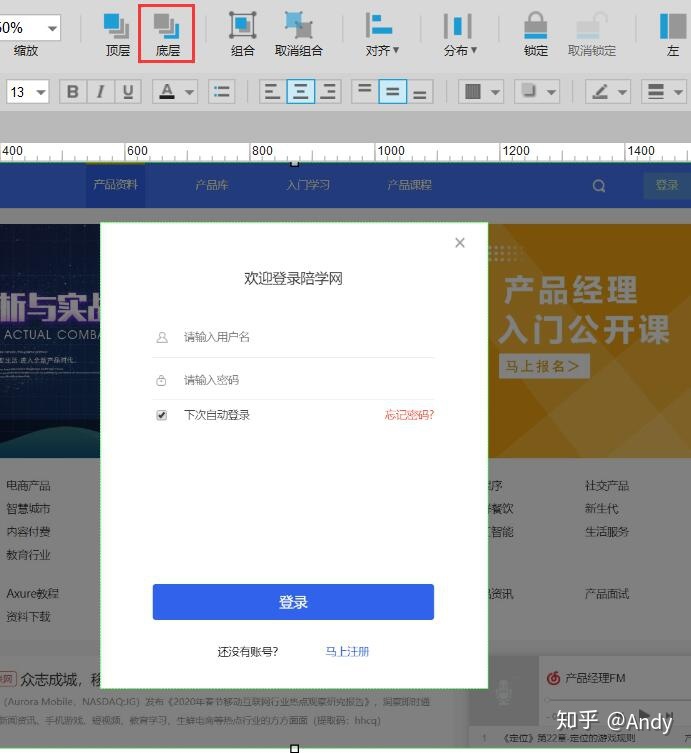
4、可以不将组合隐藏,而是将它的层级调整,置于底层即可。因为我们目的是看不到这个弹窗,将它隐藏,或者将它放置到其他部件下方遮挡住,都能达到我们的效果。

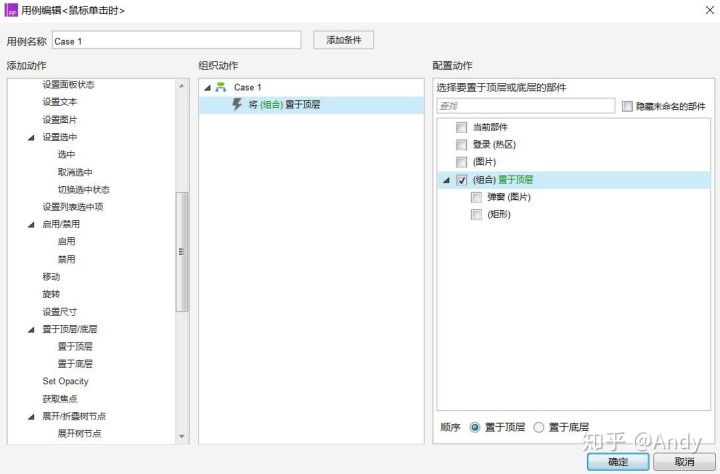
5、设置“登录”的鼠标单击时事件,直接设置“置于顶层”动作。勾选刚才的组合即可。

三、使用弹出窗口
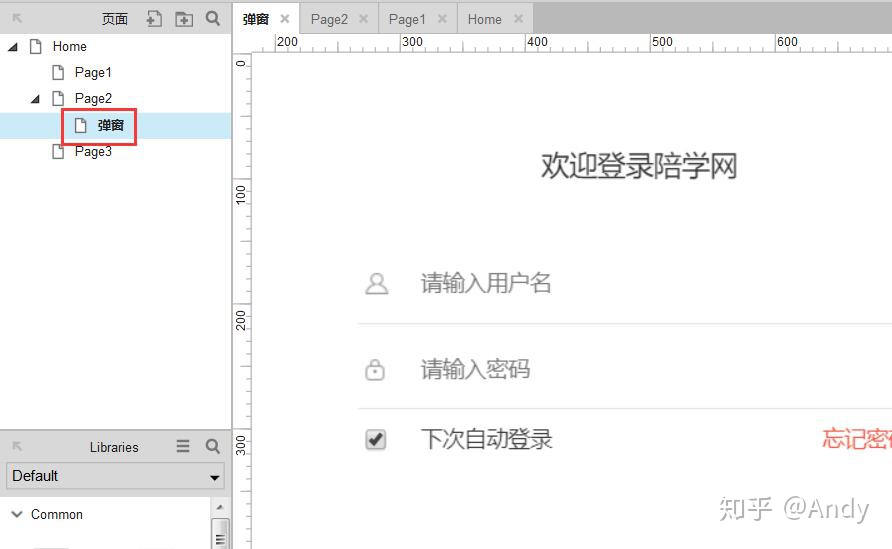
1、这种方法与前面方法的不同在于弹窗是在另外一个页面中。

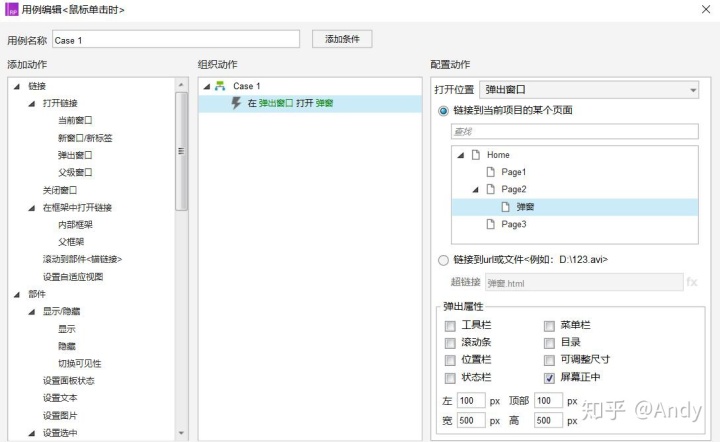
2、设置“登录”的鼠标单击时事件,直接设置“弹出窗口”动作。勾选弹窗页面。

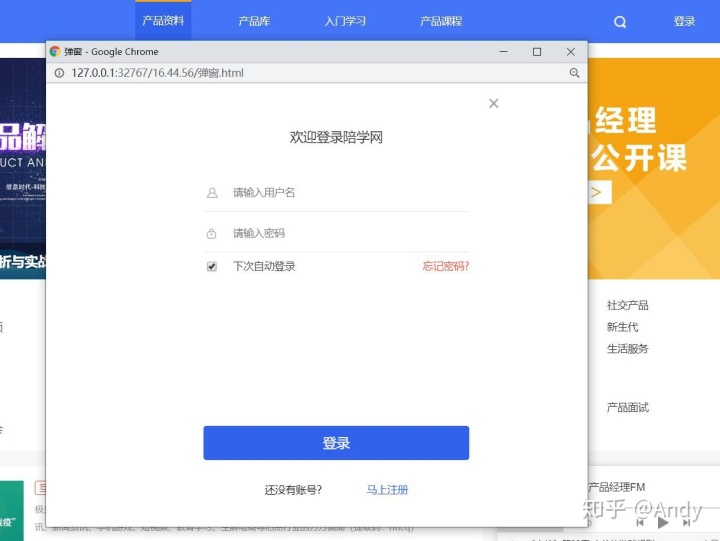
3、预览结果。

这种方式的弹窗,在显示方式上面与前面的两种方式有比较大的区别。这种方式是一个浏览器的窗口页面。在关闭的时候,直接关闭浏览器窗口就可以了。
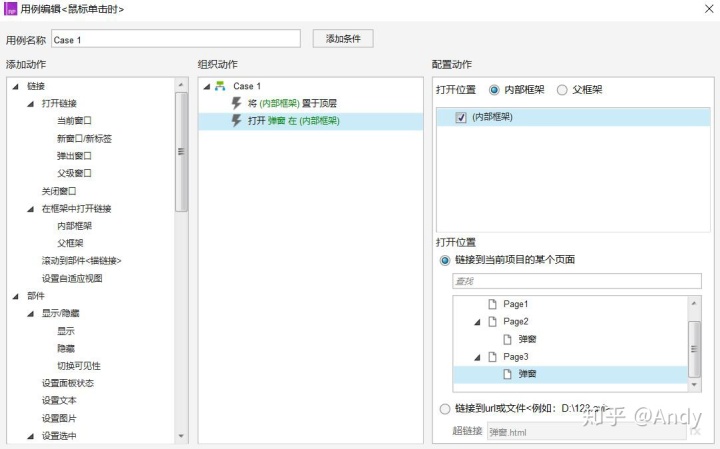
四、使用内部框架
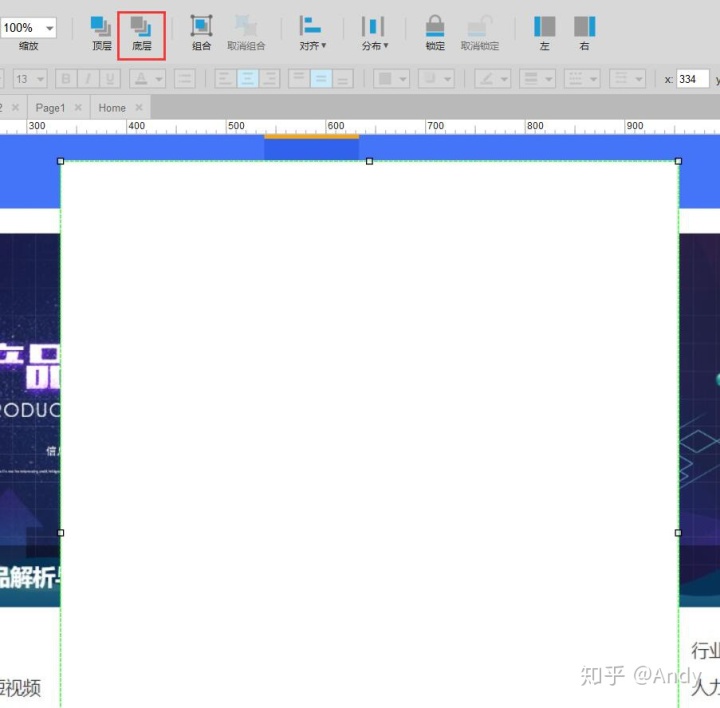
1、这种方法一样是将弹窗做在另一个页面中。与前一种不同的是在主页面创建一个内部框架,将内部框架的样式根据需要进行一下调整,置于底层。

2、设置“登录”的鼠标单击时事件,首先将内部框架置于顶层显示出来,然后在内部框架中打开弹窗页面即可。

3、看一下预览效果。

这几种不同的方式,预览效果已经比较明显地体现出差别了。大家可以根据自己的需要,采用不同的方法。
大家有什么其他制作弹窗的方法,也欢迎一起来交流。


