- 1Python之字符串的前缀_python 字符串 b前缀
- 2打造次世代分析型数据库(四):几十张表关联?小Case!_腾讯张倩数据专家工程师
- 3springboot mysql 事务_springboot整合mysql开启事务
- 4部署全文索引的最佳做法 _部署全局代码后才会被引擎收录索引吗
- 5react学习笔记_reactpy
- 6GPL3.0、Apache LICENSE 2.0 和 MIT LICENSE的区别_gpl-3.0 license
- 7html保存blob,HTML文本图像并保存为Blob到数据库
- 8root用户可以通过phpmyadmin登录,普通用户却不行,提示1045的错误
- 9使用mybatis来操作oracle
- 10主流机器学习平台调研与对比分析_模型开发提供模型构建、训练、调优、评估等在内的机器学习、深度学习能力,
iconfont的正确使用、引入_前端引入iconfont
赞
踩
Iconfont 图标的引入使用
一、引言
Iconfont 全名阿里巴巴矢量图标库作为为数不多的icon免费平台,iconfont已经成为前端程序员必不可少的组件库库存之一。
虽然说免费,可是并不是说它不好用,相反它好用的不得了呀,只需要一个链接一个标签就能快速使用各式各样的图标,对于我这种啥也不会的初学者来说简直是人间仙境呀!

二、iconfont多色图标引入使用
1.上网站搜索关键词找图标,选几个长得比较顺眼的加入购物车(前提是你已经登入了),这里我一次性选了3个。然后打开购物车,点击加入项目(没有就顺便创一个)


2。选择Symbol后点击生成在线链接,然后我们就可以把链接拿到我们的项目中使用


3.打开项目用src引入刚刚复制的链接.注意注意!,也许你没发现,复制过来的链接是没有前缀的,需要我们自己加上http也有可能是https。
<script src="http://at.alicdn.com/t/font_2726894_z09q0lgrcl.js"></script>
- 1
4.回到砸门的iconfont网站把自己想要的图标的名字复制过来,放到一个SVG标签里去

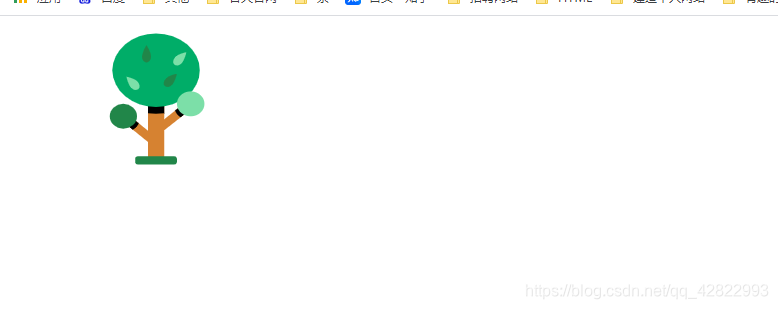
三、完整代码和效果
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="http://at.alicdn.com/t/font_2726894_z09q0lgrcl.js"></script> </head> <body> <!-- icon-xianxingboshimao可以在本地文件的iconfont.css中找到 --> <!-- 使用方法:将“#icon-xianxingboshimao”替换成“#icon-xxicon的名字xx” --> <svg class="icon" aria-hidden="true"> <use xlink:href="#icon-shu"></use> </svg> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17

四、单色图标的引入使用
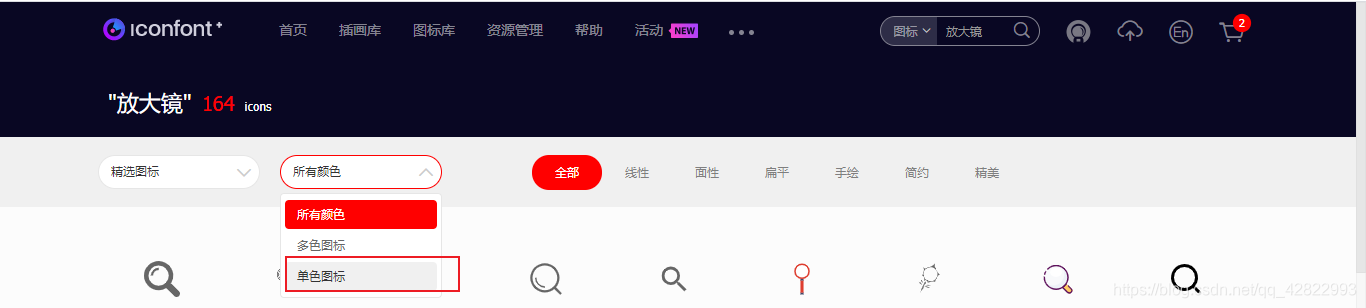
1.检索关键词
筛选条件加上“单色”
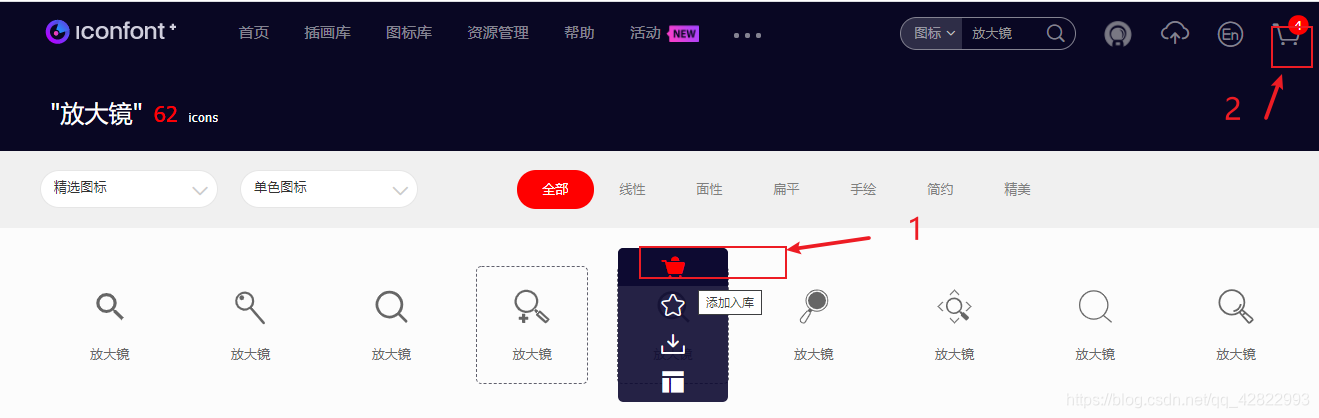
2.下载链接
选择一个或两个精美的图标加入购物车

来了,坑爹的事情来了,因为分辨率的问题我的“下载代码”被隐藏掉了,??? ctrl+鼠标滑轮才把分辨率调回来
之前是这样的[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传
同学提醒才知道,下面还有一个更方便的玩意,点击这个下载代码就可以把你之前选的图标或者字体直接下载到本地

直接把它解压复制

3.放到项目里本地引入使用
1.打开复制过来文件里的iconfont.css,找到类名

2.直接在body中用类名的方式引用
<i class="iconfont icon-fangdajing1"></i>
- 1
注意:**类名前面的iconfont不能少,少了就找不到想要的类名
这是效果图

.png)]
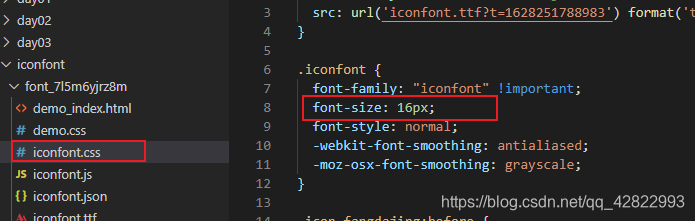
五、调节大小
直接打开iconfont.css,更改font-size即可

六、结语
其实很多第三方组件库都是有使用手册的(出发),只不过有时候会放在不起眼的地方。和我一样眼睛不好使,脾气又倔的人很不友好。iconfont只要用好了,绝对能把你前端项目的美观程度提升一个等级,所以。。。。感谢iconfont,感谢阿里巴巴。哈哈哈哈




