- 1c# 在mono上的移植 系列之一 邮件发送不工作了
- 2Node.js+vue+mysql高校人事管理系统7sgv0
- 3《区块链公链数据分析简易速速上手小册》第10章:未来趋势和挑战(2024 最新版)
- 4TensorFlow tf.data 导入数据(tf.data官方教程) * * * * *_tf dataload
- 5基于无监督学习的图像分类:从图像中提取特征_图像分类前的特征提取
- 6提高开发效率的必备!超实用的VSCode插件推荐_vscode显示插件大小的插件
- 7se(3)-TrackNet: 数据驱动的动态6D物体姿态跟踪, 基于合成域的图片残差校准
- 8安装opencv3编译cmake错误:Configuring incomplete, errors occurred_/home/pi/opencv-3.4.1/build/cmakefiles/cmakeoutput
- 9鸿蒙HarmonyOS实战-ArkTS语言(渲染控制)_unction return type inference is limited (arkts-no
- 10PyCharm社区版安装教程
vue项目引入iconfont图标_vue iconfont 组件
赞
踩
前提:由于Vant、elementui等组件库提供的图标有限,不满足页面展示要求,所以需要寻找其他图标用于页面展示,此处总结如何引入第三方图标(阿里矢量图库)且集成项目使用的组件库
步骤一:在图标库中找到用得上的图标,点击添加入库(加入购物车)

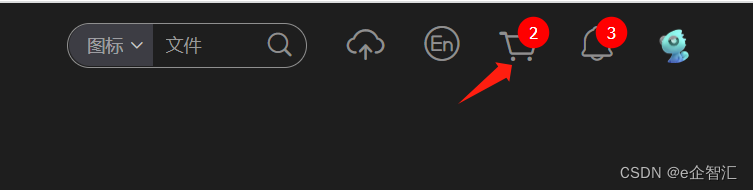
点击右上角的购物车图标,就能看到你加入的图标

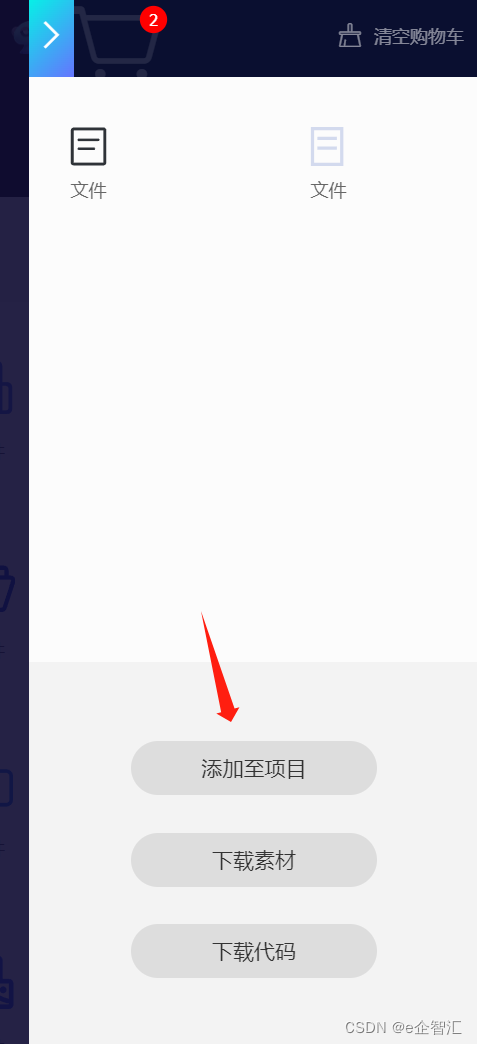
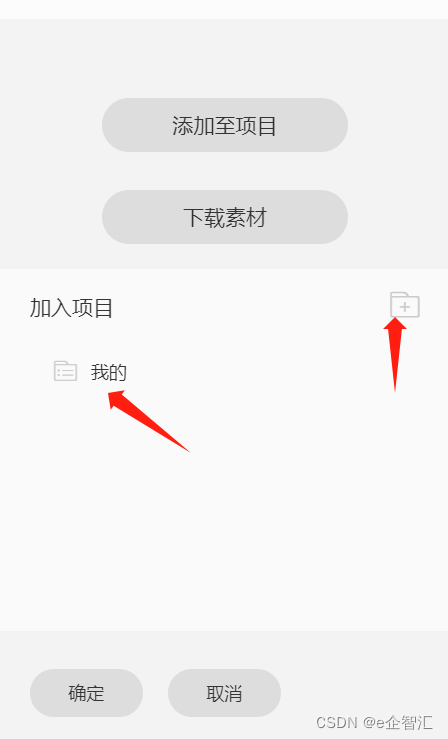
点击添加至项目,就会出现一个加入项目的操作框,若之前没有新建过项目的(或者需要放到其他项目但是又没有新建的情况下),可以点击右边的新建按钮新建,若有项目的情况下,可以直接点击该项目,点击确定即可


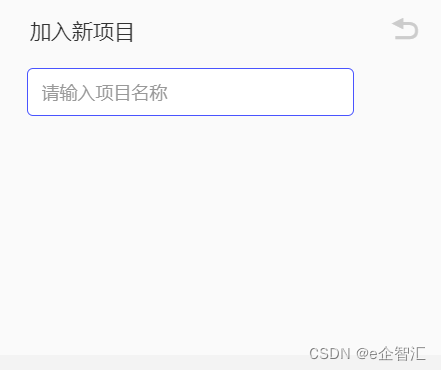
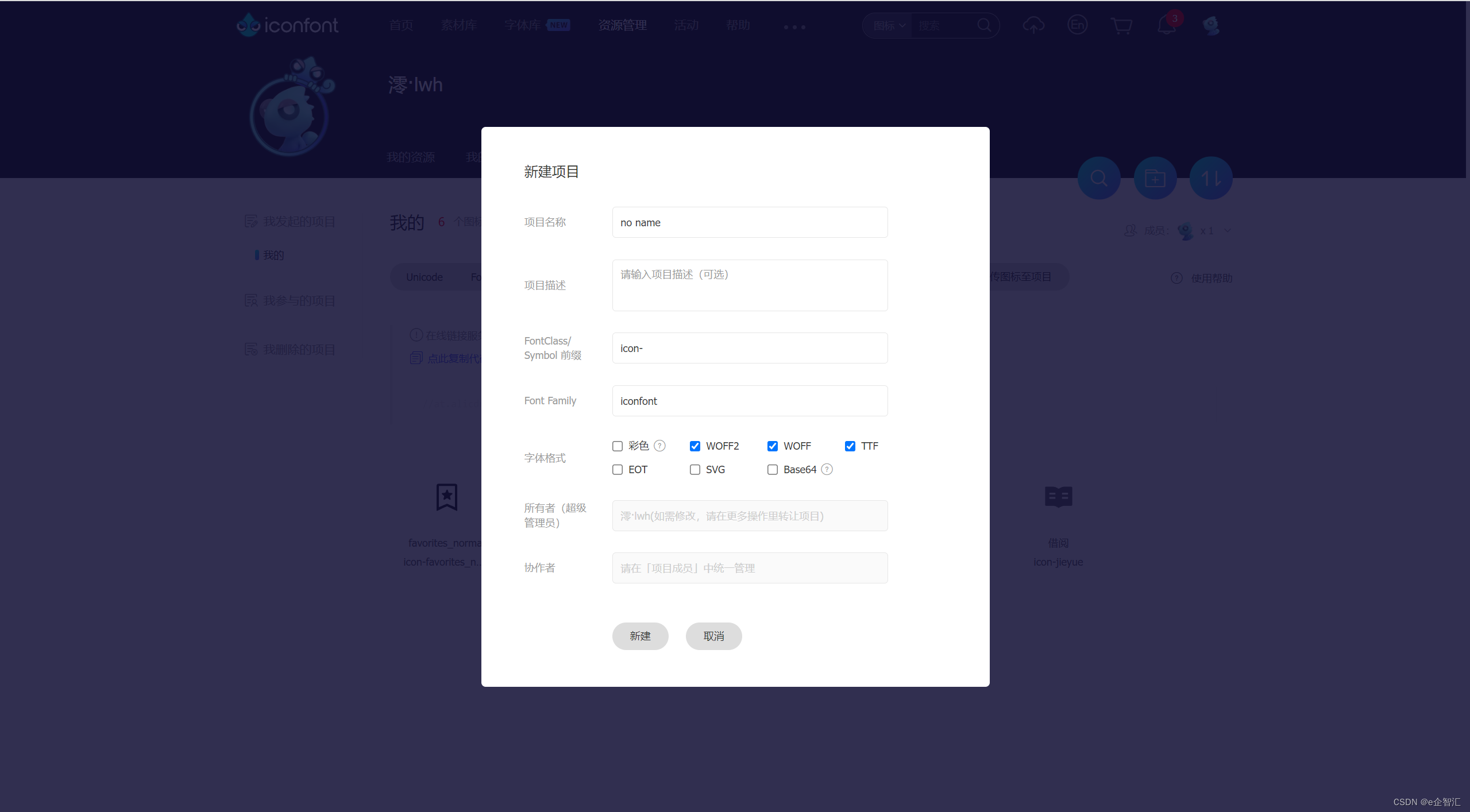
步骤二:新建项目
1.若直接新建,则只需要输入项目名即可

2.若是在资源管理->我的项目->新建项目中新建,则需要填写一下信息,基本都有默认值,直接新建的情况下就是处理项目名意外就是默认值,而此处新建则可以自定义

步骤三:细节处理
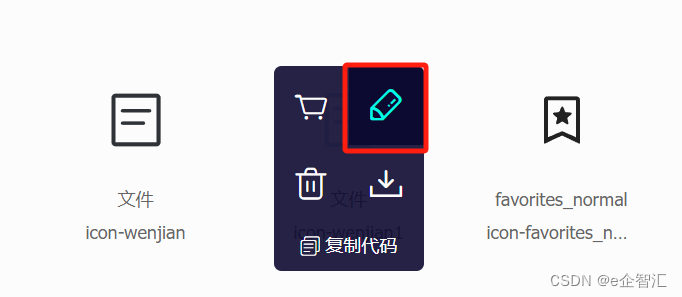
1.图标名称可以通过一下按钮点击处理(悬停图标上即可展示此操作按钮)

2.直接新建的项目信息可以通过项目设置菜单进行修改

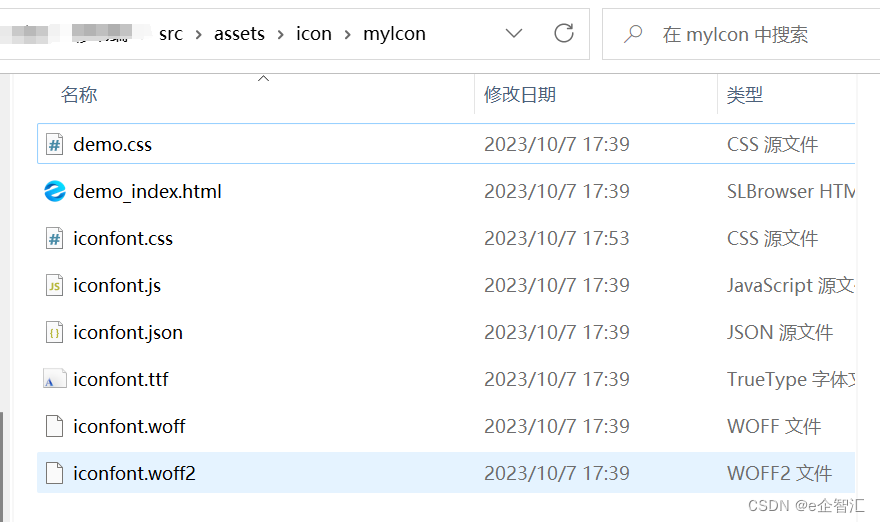
步骤四:项目引入,首先点击下载至本地将项目压缩包下载到本地中,解压缩文件至你自己的代码项目中,此处我放到了assets目录下,其子目录可自定义

在main.js中引入iconfont.css和iconfont.js
- import '@/assets/icon/myIcon/iconfont.css'
- import '@/assets/icon/myIcon/iconfont.js'
修改iconfont.css文件中的路径(@/assets/icon/myIcon/是新加的)
- @font-face {
- font-family: "iconfont"; /* Project id 4275658 */
- src: url('@/assets/icon/myIcon/iconfont.woff2?t=1696671529382') format('woff2'),
- url('@/assets/icon/myIcon/iconfont.woff?t=1696671529382') format('woff'),
- url('@/assets/icon/myIcon/iconfont.ttf?t=1696671529382') format('truetype');
- }
 步骤五:使用
步骤五:使用
集成vant组件使用
1.使用slot插槽
- <van-tabbar
- v-model="active"
- active-color="#9260EF"
- inactive-color="#CDCDCD"
- route
- >
- <van-tabbar-item to="/home/main" icon="wap-home">首页</van-tabbar-item>
- <van-tabbar-item to="/home/search"> <i slot="icon" class="icon-sousuo iconfont"></i>搜索</van-tabbar-item>
- <van-tabbar-item to="/home/borrow"><i slot="icon" class="icon-jieyue iconfont"></i>借阅</van-tabbar-item>
- </van-tabbar>
2.icon组件使用
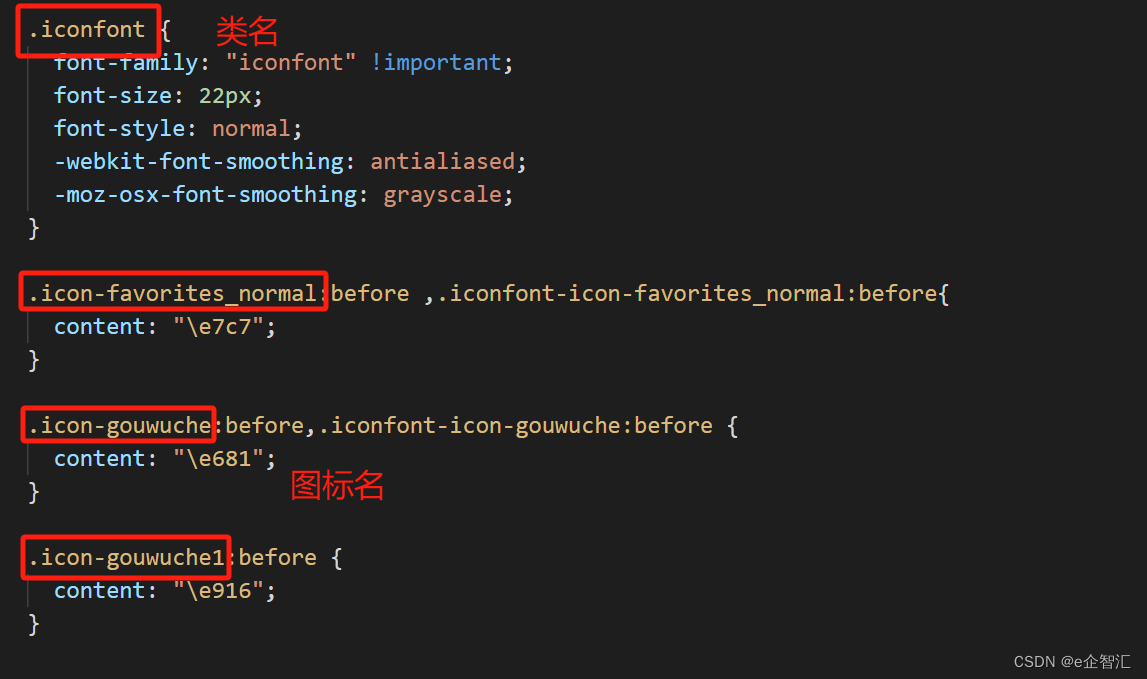
注意:此处写法要想实现效果,需要在iconfont.css文件对应的图标名样式中加上类名-图标名:before的样式才行,因为目前写法编译出来的元素类名是iconfont-icon-gouwuche,
- <van-badge :content="5">
- <van-icon class-prefix="iconfont" name="icon-gouwuche" />
- </van-badge>
- .icon-gouwuche:before,.iconfont-icon-gouwuche:before {
- content: "\e681";
- }
集成element组件使用
<el-button icon="iconfont icon-gouwuche"></el-button>原生元素使用
- <div @click="BorrowingCar = true" >
- <i class="icon-gouwuche1 iconfont" style="font-size:0.4rem"></i>
- 借阅车:<span style="color: #f05c5c"> 3 </span>份档案
- <i class="el-icon-arrow-up"></i>
- </div>
注意:
1.每次更新最好把整一个图标项目替换一遍,替换后记得修改css文件中的路径
2.建议在保存图标前先创建项目,定义好类名和前缀
3.icon组件编译后的类名需要注意,不检查的话可能最后都不知道为什么不出来,往往离成功就差那么异步,所以需要细致一点
后续遇到其他细节再补充......


