热门标签
热门文章
- 1vLLM大模型推理加速方案原理(PagedAttention)
- 2命令行与ECS通信详细流程_ecs增强常规通信
- 3快速上手MATLAB:科研、工程、数据分析,MATLAB入门(下)教你基础知识!分享《MATLAB初学者教程 MATLAB编程-菜鸟入门(清晰版)》_菜鸟教程matlab在线编程
- 4Mybatis枚举类型处理器(自带实现两种)+如何自定义枚举类型处理器_mybatis自定义枚举处理
- 5华为OD机试真题-快递员的烦恼-2023年OD统一考试(C卷)_快递公司每日早晨,快递员设计最短路径
- 6【Linux深入剖析】进程优先级 | 命令行参数 | 环境变量
- 75分钟速成渐变色css
- 8iis 301 重定向问题(301定向提示"过多的重定向而无法访问"解决办法)
- 9学生党如何按量计费使用阿里云GPU服务器?_按量付费的gpu能否暂停使用
- 10CentOS使用指令yum install安装报错:YumRepo Error: All mirror URLs are not using ftp, http[s] or file._not using ftp, http[s], or file for repos, skippin
当前位置: article > 正文
uni-app搭建h5项目
作者:IT小白 | 2024-02-22 18:54:13
赞
踩
uni-app搭建h5项目
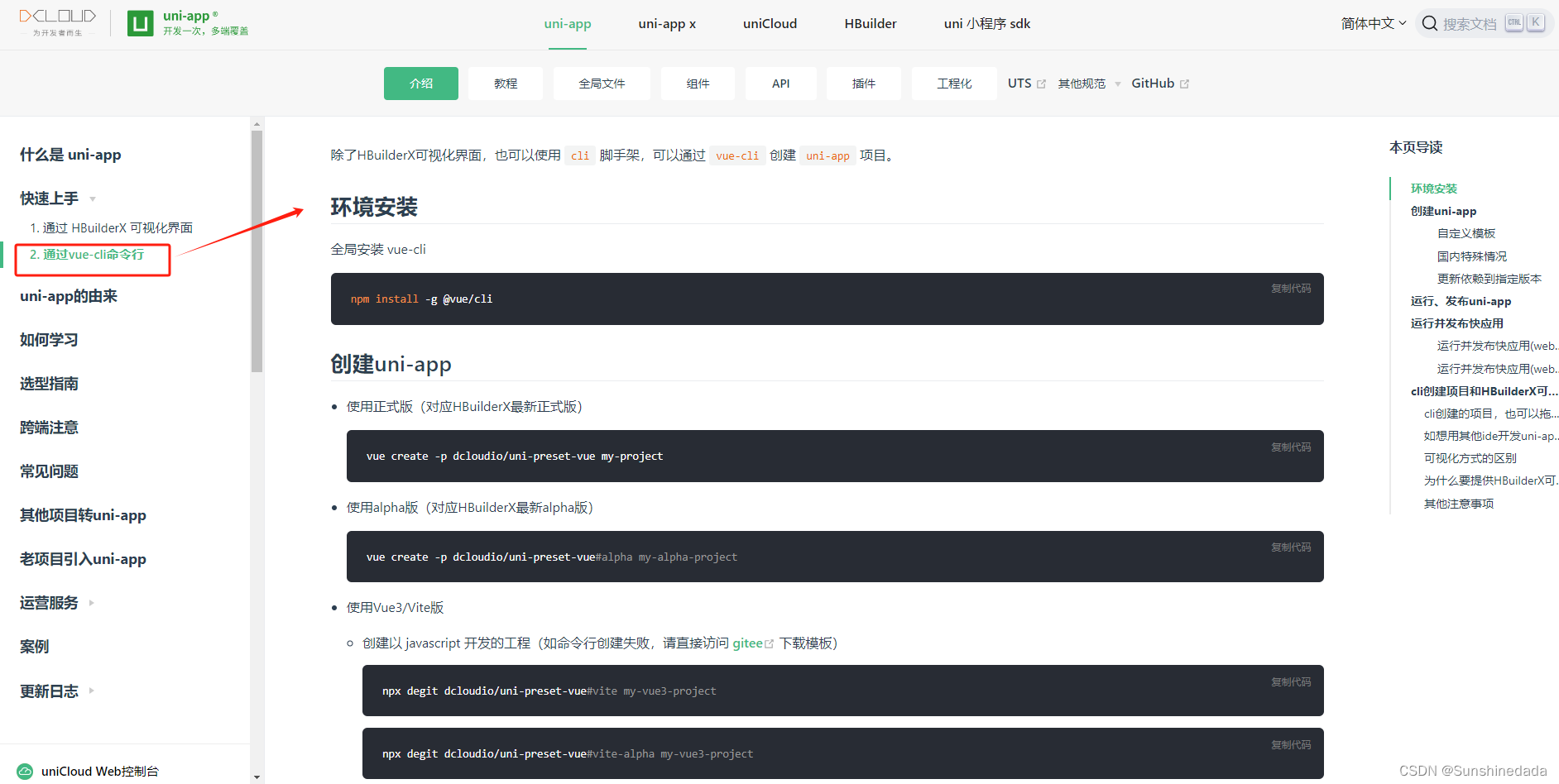
一、 打开官方网站
https://uniapp.dcloud.net.cn/quickstart-cli.html
二、找到使用vue-cli命令行,按照文档上的步骤进行搭建

- 全局安装 vue-cli
npm install -g @vue/cli
- 1
- 搭建项目

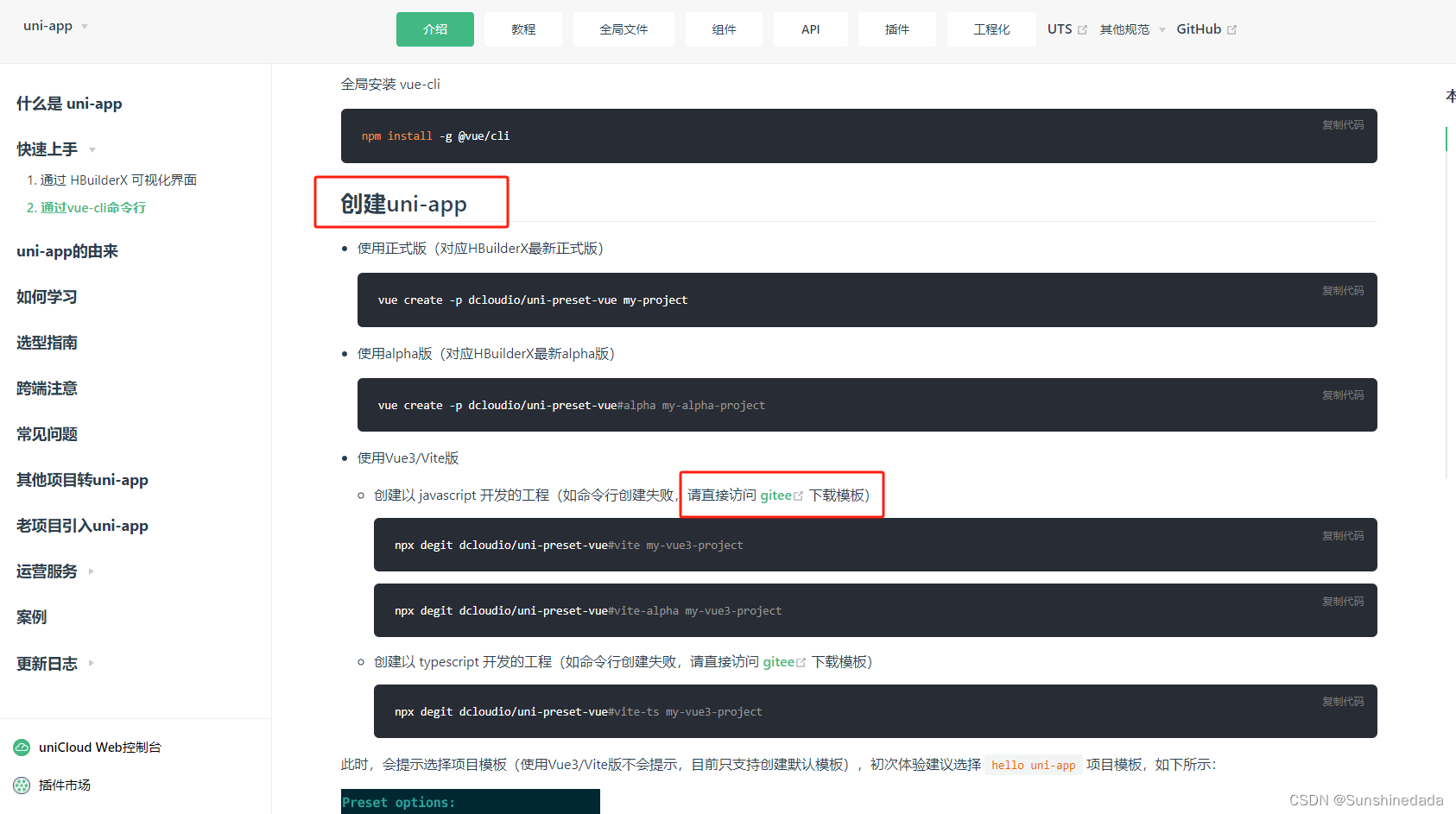
可以根据命令行搭建,搭建vue2.0对应的是webpack,
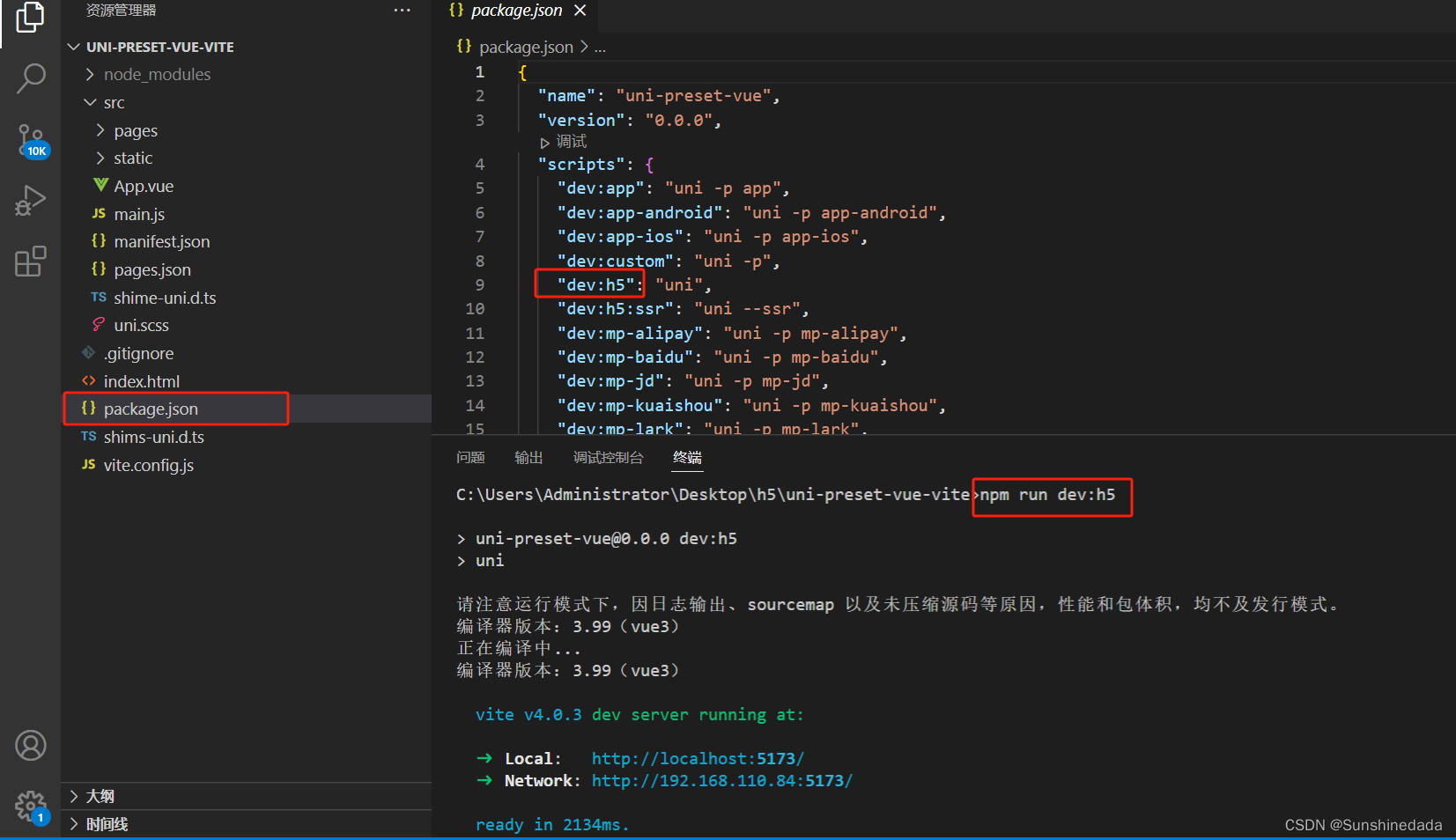
也可以搭建vue3.0+vite,命令行下载不下来,直接访问高亮起来的 gitee 然后下载模板即可使用。 - 项目下载下来之后,就可以使用npm i下载依赖,然后通过npm run dev:h5启动项目即可。
npm run dev:h5
- 1


5. 打包试一下看看能不能放到nginx以及服务器上去。打包没问题之后再开发页面。
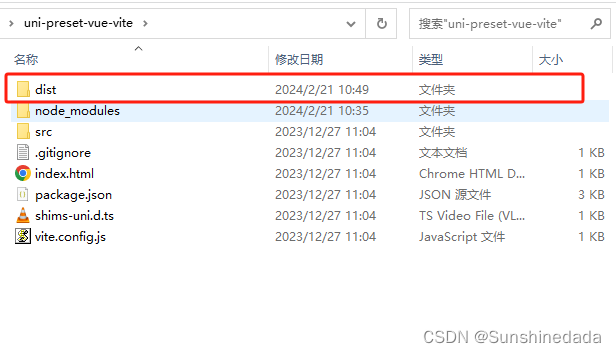
npm run build:h5
- 1
打包之后出现一下dist文件

- 把打出来的包挂载在nginx上
可以使用nginx,挂载到nginx上。也可以直接下载http-server
1)打开cmd输入命令:
cnpm i g http-server
- 1
2)查看是否下载完成
http-server -v
- 1

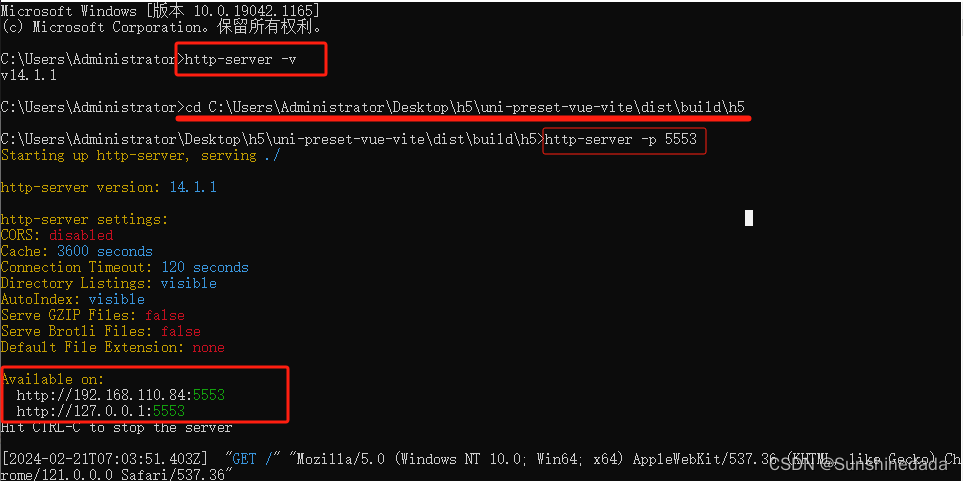
3)cmd切换到打包过的项目的目录地址

运行即可,生成的路径在浏览器中可以打开,说明打出来的包可以在服务器中用。
http-server -p 5553
- 1


本文内容由网友自发贡献,转载请注明出处:【wpsshop博客】
推荐阅读
相关标签


