热门标签
热门文章
- 1软件开发人员的 5 项能力:如何识别优秀的程序员_软件技术能力体现
- 2128种chatGPT可以为人类做的事情_统计chatgpt 能做的任务类型
- 3shell中 -eq,-ne,-gt,-lt,-ge,-le数字比较符(整数值操作符)_shell gt
- 4SpringBoot系列——Jedis使用配置详解_springboot jedis连接池配置
- 5用23种设计模式打造一个cocos creator的游戏框架----(四)装饰器模式_cocos creator框架结构
- 6关于Spark报错不能连接到Server的解决办法(Failed to connect to master master_hostname:7077)_failed to connect to master h100:7077 org.apache.s
- 7win 11 添加VSCode至右键菜单_open with code win11
- 8全网素材解析接口_静听音乐,全网音乐VIP神器,各个音乐平台都能解析到无损音乐,酷狗音乐和咪咕音乐还可以下载至臻音质...
- 9基于Java的校园快递管理系统_一、运用meclipse软件,编写一个快递包裹的java程序,实现以下功能:(50分)(1)提
- 10利用PYQT5结合YOLOX搭建检测系统_yolov8病虫害识别和pyqt5
当前位置: article > 正文
2.4-使用idea开发javaWeb应用程序-1(前端页面)_idea怎么写网页
作者:IT小白 | 2024-02-25 09:08:22
赞
踩
idea怎么写网页
使用idea开发javaWeb应用程序-编写前端页面
前言
上一节搭建了idea+maven+tomcat的java web开发环境,创建了一个webapp模板工程:FirstJavaWeb
这节将在此基础上,编写3个静态页面,并实现页面的一些效果和跳转:
index.html 用 html4编写
login.html 用html5 编写
main.jsp 用jsp页面编写
工程结构如下:

一、新建index.html
1、在webapp目录上点右键,new - HTML File,选html4,输入名字index。

2、代码如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <!-- html的头部--> <head> <title>我的第一个网站</title><!-- 网页标题--> <meta charset="utf-8"><!-- 编码格式--> <link rel="stylesheet" type="text/css" href="css/my.css"><!-- 引入样式文件--> </head> <!-- html的body部分--> <body> <div id="main-container" > <!-- 最外层div区域--> <div id="div-header" > <!-- 用于显示头部的div区域--> <h3 style="margin-bottom:0;">欢迎进入我的网站</h3> </hr> <p> 天将降大任于斯人也,必先苦其心志,劳其筋骨,饿其体肤,空乏其身,行拂乱其所为,所以动心忍性,曾益其所不能。——孟子 </p> </div> <div id="div-content" > <!-- 用于显示图片和内容的区域--> <img src="./pics/pic0.jpg" alt="" class="main-img"> </br> <hr> <button id="enterButton" onclick="toJsp()">登录入口</button> </div> </div> <!-- javascript 代码--> <script type="text/javascript"> //点击按钮跳转到登录页面 function toJsp() { window.location.href="login.html"; } </script> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
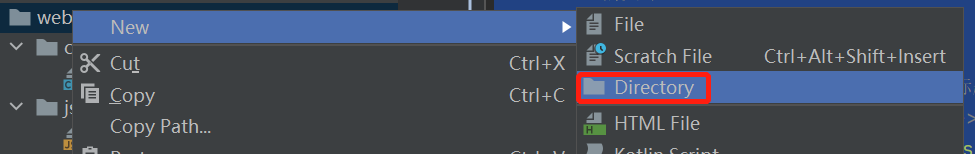
3、在webapp上右键,new - Directory ,新建一个目录:css

4、在css下新建文件,命名:my.css,代码如下:
/*所有的 p 标签的样式*/ p { color:black; } /* # id选择器*/ /**最外层区域的样式*/ #main-container { position:absolute;/**采用绝对布局*/ width:100%;/**宽度填满浏览器*/ height:100%;/**高度填满浏览器*/ background-color:#D0D0D0/**设置背景色为灰色*/ } /** 头部 区域的样式*/ #div-header { text-align:center;/** 区域元素居中显示*/ color:red;/** 设置字体颜色为红色 */ position:relative;/**采用相对布局*/ height:80px;/** 高度 80像素*/ width:800px; /** 宽度 800像素*/ margin-left:50px; /** 距离左边的边距 50像素*/ } /** 内容 区域的样式*/ #div-content { text-align:center;/** 该div区域的所有文本居中显示*/ position:absolute;/**采用相对布局*/ background-color:#D0D0D9; /**设置背景色为灰色*/ height:600px;/** 高度 600像素*/ width:800px;/** 宽度 800像素*/ border:2px dashed; /** 边框的像素 2, dashed 含义为 虚线框*/ border-color:gray; /** 边框颜色为灰色*/ box-shadow: 2px 2px 5px #D0D0D9; /** 边框阴影效果*/ margin-top:20px; /** 上边距20 像素*/ margin-bottom:10px; /** 下边距10 像素*/ margin-right:50px; /** 右边距50 像素*/ margin-left:50px; /** 左边距50 像素*/ border-radius:25px; /** 边框的圆角像素 25像素*/ } #enterButton{ background-color:gray; /** 设置按钮背景色为灰色*/ position:relative; /**采用相对布局*/; width:100px; /** 宽度 100像素*/ height:40px; /** 高度 40像素*/ } /* . class选择器*/ .main-img { position:relative;/**采用相对布局*/; width:784px; /**宽度:784像素,为了让图片居中在div中*/ height:584px; /**高度:584像素,为了让图片居中在div中*/ margin-top:8px; margin-bottom:8px; margin-right:8px; margin-left:8px; } .loginForm { position:absolute;/**采用绝对布局*/ top:70%; /**上边距离父元素边距:70%*/ left:10%; /**左边距离父元素边距:10%*/ }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
5、在webapp目录下新建 js文件夹,再新建文件 my.js ,代码如下:
//判断输入参数是否为空,是则返回false,否则返回true
function loginCheck(uname,pwd){
if(uname == null || pwd == null || uname == "" || pwd == "") {
return false;
}
return true;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
6、在 webapp目录下,新建pics文件夹,任意复制2张图片(分辨率最好为4:3)到该文件加下,命名分别为:pic0.jpg和pic1.jpg,如果找不到可以用下面2张。


7、在webapp上点右键,新建文件 login.html 代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>登录页面</title> <link rel="stylesheet" type="text/css" href="css/my.css"> <script type="text/javascript" src="./js/my.js"></script> </head> <body> <div id="main-container" > <div id="div-header" > <h3 style="margin-bottom:0;">欢迎进入我的网站</h3> </hr> <p> 天将降大任于斯人也,必先苦其心志,劳其筋骨,饿其体肤,空乏其身,行拂乱其所为,所以动心忍性,曾益其所不能。——孟子 </p> </div> <div id="div-content" > <img src="./pics/pic0.jpg" alt="" class="main-img"> <form id="loginForm" class="loginForm" action="main.jsp" method="post"> <p>户 名: <input id="uname" type="text" name="uname" /></p> <p>密 码: <input id="pwd" type="password" name="pwd" /></p> <input type="button" value="登录" onclick="check()"/> </form> </div> </div> <script type="text/javascript"> //检查输入是否为非空 function check() { var uname = document.getElementById("uname").value;//获取输入的用户名的值 var pwd = document.getElementById("pwd").value;//获取输入的密码值 if(loginCheck(uname,pwd)){ //调用 js/my.js 中定义的方法,来检查输入是否非空 document.getElementById("loginForm").submit(); //输入不为空则跳转到主页面 }else{ alert("户名和密码不能空。"); return false; } } </script> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
8、在webapp上点右键,新建文件 main.jsp 代码:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <title>我的网站</title> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="css/my.css"> </head> <body> <!-- jsp 页面可以内嵌 java代码--> <% String uname = request.getParameter("uname"); %> <div id="main-container" > <div id="div-header" > <h3 style="margin-bottom:0;">欢迎你,<%= uname %> !</h3> </hr> <p> 天将降大任于斯人也,必先苦其心志,劳其筋骨,饿其体肤,空乏其身,行拂乱其所为,所以动心忍性,曾益其所不能。——孟子 </p> </div> <div id="div-content" > <img src="./pics/pic1.jpg" alt="" class="main-img"> <p> 当前时间: <%= (new java.util.Date()).toLocaleString()%> </p> </div> </div> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
9、运行,启动成功后,浏览器输入:http://localhost:8282/FirstJavaWeb/index.html
测试页面效果。

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/IT小白/article/detail/139998
推荐阅读
相关标签



