- 1【vscode】Could not establish connection to “xxx(IP)“: Downloading VS Code Serverfailed - please insta_未能下载vs code服务器
- 2python之turtle画花_python画花瓣代码
- 3html定位的四种状态,HTML5定位的使用,及定位失败的原因
- 4jQuery MiniUI 开发教程 CRUD之:表单编辑(三)
- 52024年腾讯云、阿里云、华为云搭建幻兽帕鲁游戏联机服务器步骤_华为云搭建帕鲁
- 6VS2019.Net Core智能提示英文转换中文教程_将vs2019的智能提示改为中文
- 7Jmeter教程-JMeter 环境安装及配置_jmeter安装及环境配置
- 815个精美的 HTML5 单页网站作品欣赏
- 9基于Python爬虫江苏无锡天气预报数据可视化系统设计与实现(Django框架) 研究背景与意义、国内外研究现状
- 10【Linux】软件包管理器 yum | vim编辑器
node 安装 ,淘宝镜像配置,webpack 安装_node镜像地址查看
赞
踩
node 安装
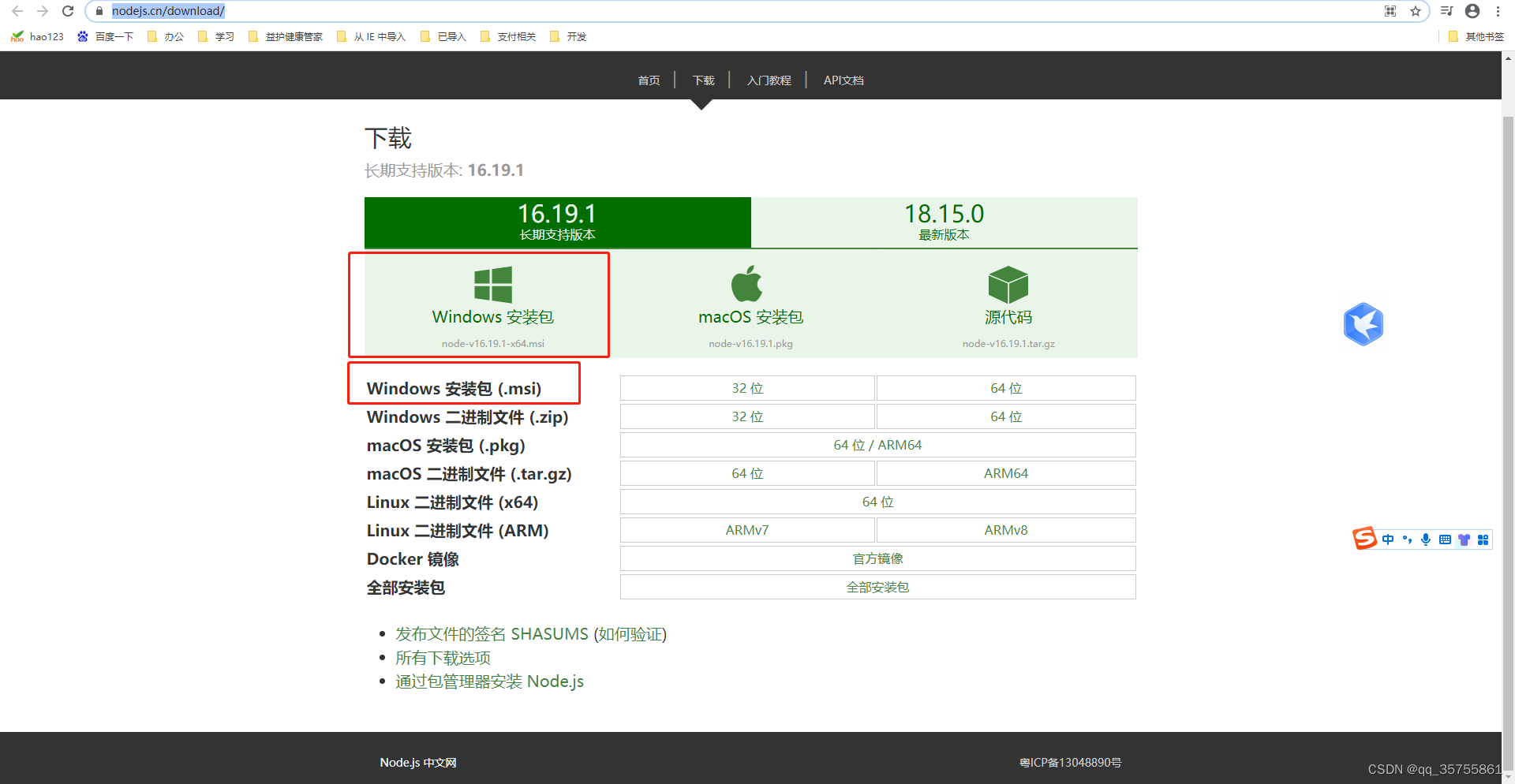
1. 下载

2.选择和安装
根据自己的操作系统选择下载安装,安装只需要下一步,下一步就可以了;(注意电脑使用习惯,尽量别安装到C盘,选择一个自己的盘符安装各种软件和环境)
3.安装完毕,查看版本和切换淘宝镜像
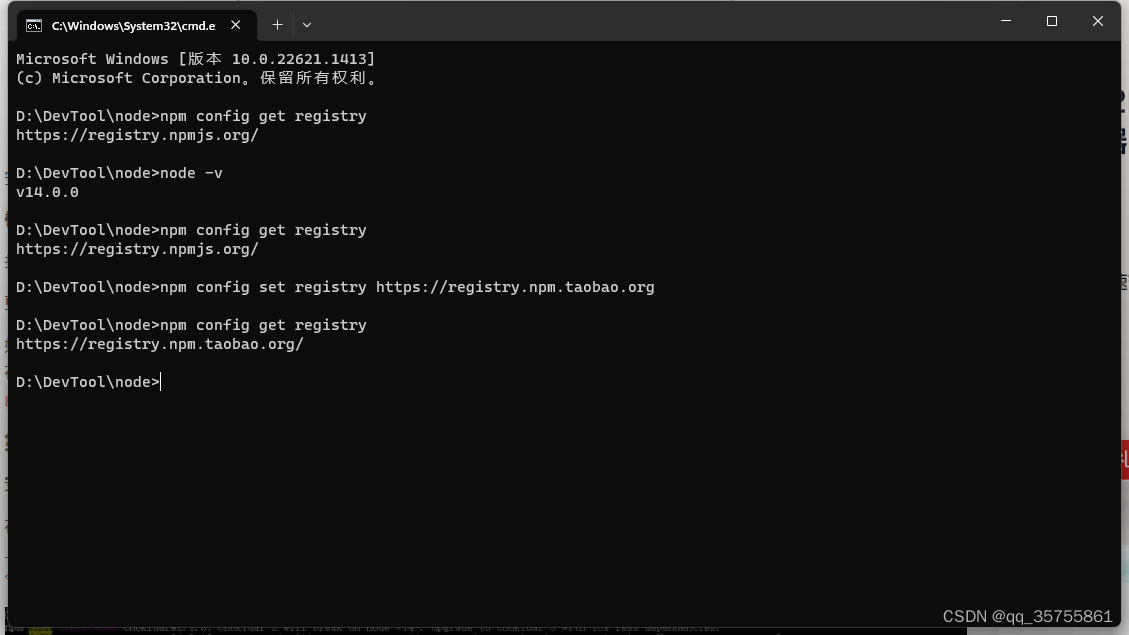
(1) 按 win+r = 输入cmd =出现命令行界面 =输入 node -v =出现 v14.0.0 (这里是你安装的版本) 这里的操作证明你node 安装成功了
(2)查看自己安使用的镜像地址并切换淘宝镜像 npm config get registry
https://registry.npmjs.org/ 这是国外镜像地址,有时候会比较慢,所以要切换为“淘宝”镜像
输入= npm config set registry https://registry.npm.taobao.org
输入=npm config get registry 查看切换成功了没有;

(4)全局安装 webpack
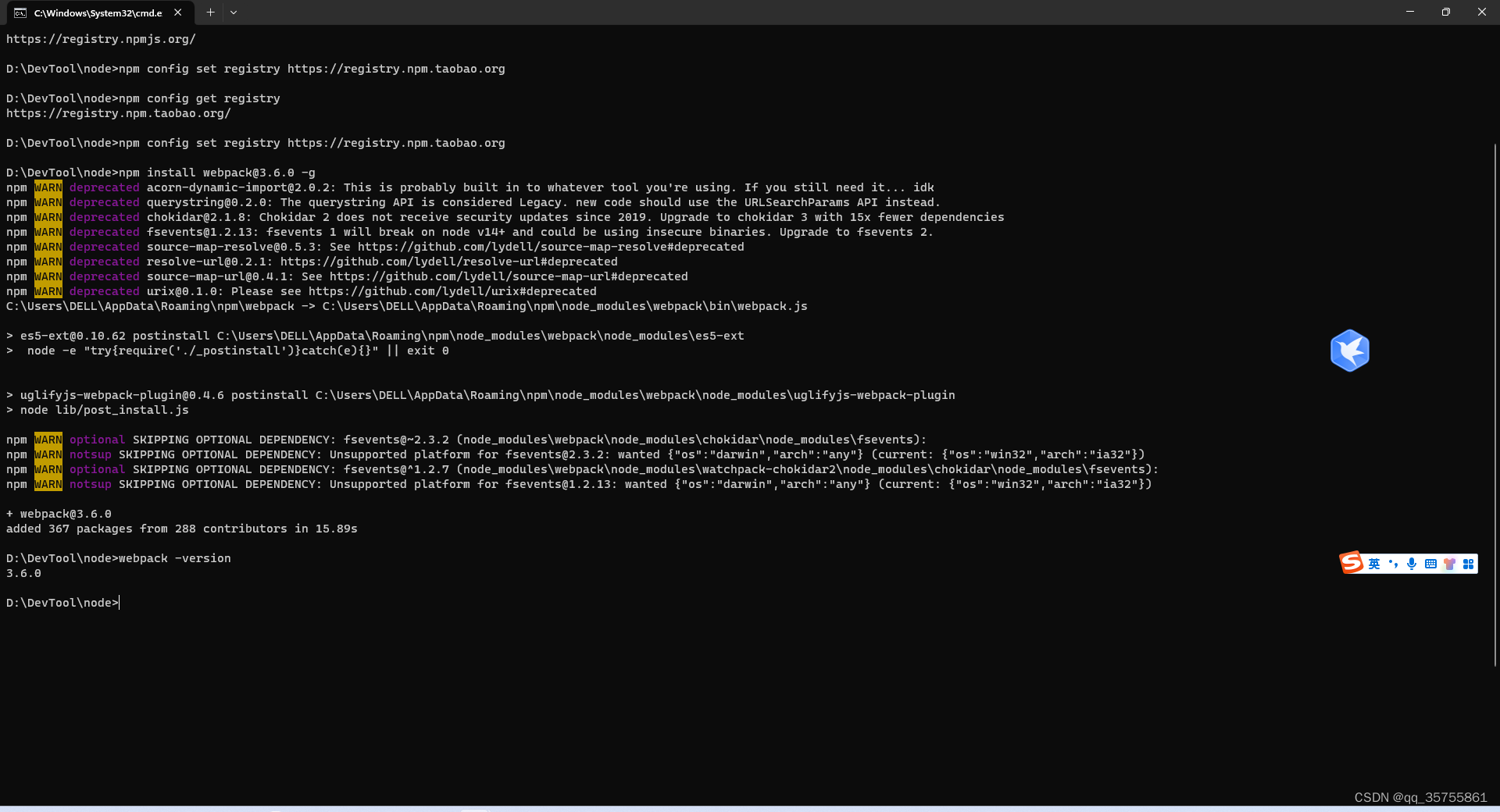
在DOS命令窗口中输入npm install webpack@3.6.0 -g 安装webpack,其中的-g代表webpack的全局安装方式,那么我们可以在电脑上任意一个终端上面执行webpack指令,稍等一下,别去关闭窗口,之后出现让你可以输入的命令行说明你就安装完成了,
验证是否安装成功: webpack -version 如下图

(5)局部安装webpack
上面是全局安装webpack,你可能会想既然已经全局安装了webpack,那为什么还要局部安装呢,这是因为我们需要的项目可能是从网上下载下来的,项目中使用的webpack和我们本地的webpack可能版本不同,这就需要在局部安装webpack了,不过在此之前需要先生成package.json文件,这需要使用npm init命令,当然在此之前你肯定已经做好了全部的准备,我这里用到的工具是webstrom,在webstrom中的Terminal终端中输入npm install webpack@3.6.0 --save-dev就可以了,其中--save-dev的作用就是在开发时依赖,在项目打包后不会在继续使用的
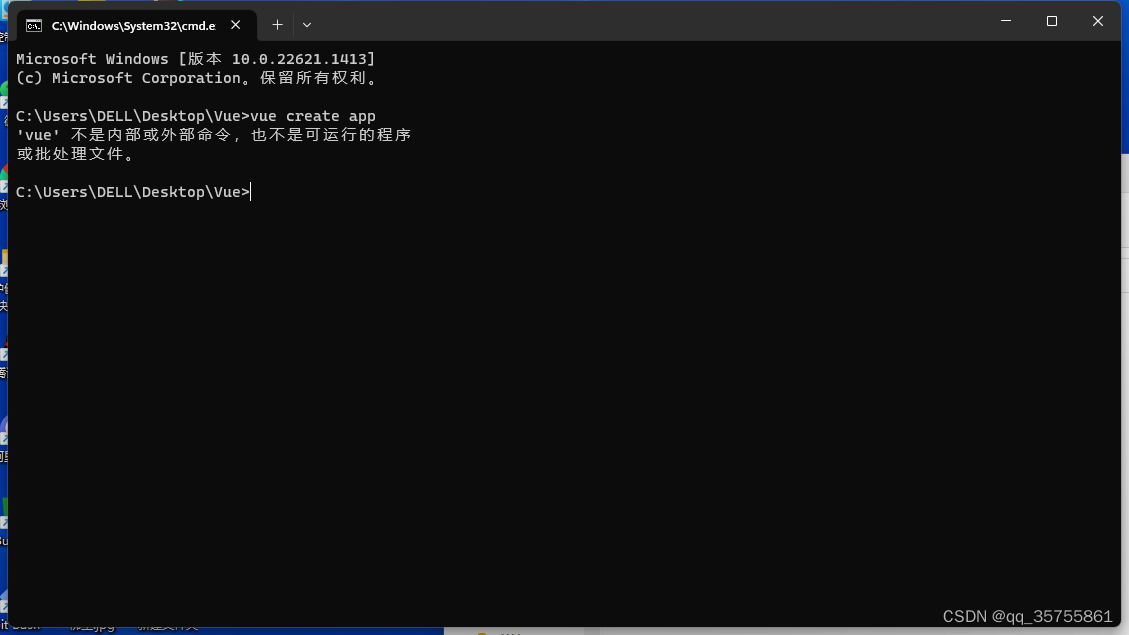
(6) 使用vue 命令创进行脚手架

解决办法: (1)查看node 安装目录 是否有“vue ” 相关命令 如果没有安装执行下面命令
npm install -g vue

- 然后输入
-
- // 卸载
- npm uninstall vue-cli -g
- // 安装
- npm install -g @vue/cli
- // 或者
- cnpm install -g @vue/cli
- // 或者
- yarn global add @vue/cli
安装完成后,通过如下任意指令查看vue的版本:
vue --version / vue –V创建项目 (vue create app )
- vue create app
-
- 出现下面的情况
-
- Vue CLI v5.0.8
- ? Please pick a preset: (Use arrow keys)
- > Default ([Vue 3] babel, eslint)
- Default ([Vue 2] babel, eslint)
- Manually select features
此处按上下方向键选择=敲回车健
(7)webpack命令补充
1.全局安装最新版本命令
npm install webpack -g
2.全局安装指定版本
npm install webpack@3.6.0 -g
3.全局安装webapck-cli
npm install webpack-cli -g
4.局部安装webpack
npm install webpack@3.6.0 --save-dev
5.删除全局和局部webpack-cli
npm uninstall -g webpack-cli
npm uninstall webpack-cli
6.删除全局webpack
npm uninstall -g webpack
7.删除本地webpack
npm un webpack
8.查看webpack版本
webpack -v
三、解决webpack打包错误问题
1.webpack3.X版本打包命令
webpack .\src\main.js .\dist\bundle.js
2.webpack4.X版本打包命令
webpack .\src\main.js -o .\dist\bundle.js


