- 1pytorch深度学习:CNN卷积神经网络(一)_dga cnn pytouch
- 2【数据结构】动态数组
- 3SuppressLint黄色警告的原因以及解决办法_@suppresslint("simpledateformat")
- 4vue使用krpano 全景图_vue krpano渲染全景图
- 5开源OA办公平台搭建教程:O2OA+Arduino实现物联网应用(五)_wstype_pong
- 6collections.OrderedDict' object has no attribute 'eval'
- 7微信小程序(触控事件)_小程序触摸事件
- 8使用VBA自动填写宏保护的密码_vba vbext_pp_locked
- 9安装pywin32(Python调用win api必看)_pywin32线下安装
- 10运行结果_runtimeerror: i/o operations still in flight while
基于vue+node.js的健身微信小程序设计与实现_vue+node位置功能
赞
踩
作者主页:编程指南针
作者简介:Java领域优质创作者、CSDN博客专家 、CSDN内容合伙人、掘金特邀作者、阿里云博客专家、51CTO特邀作者、多年架构师设计经验、腾讯课堂常驻讲师
主要内容:Java项目、Python项目、前端项目、人工智能与大数据、简历模板、学习资料、面试题库、技术互助
收藏点赞不迷路 关注作者有好处
文末获取源码
项目编号:BS-QD-008
一,环境介绍
数据库:Mysql: mysql5.7
应用服务器:Tomcat: tomcat8.5.31
开发工具:IDEA或VSCODE
开发技术:Vue+nodejs+ElementUI+微信小程序
二,项目简介
2.1 背景介绍
人们日益丰富的物质生活,使得大家对于个人健康和生命的质量更加重视。国家主导的大健康产业也是2025战略规划中的一个重点产业,同时全国各级政府也在大力推广全民健身,为居民健康提供良好的健身条件,比如兴建各类绿色公园,健身跑道等,另外各式各样的健身房、健身器材、健身课程等,也在最近这些年得以快速的发展,所以健身的外部条件己十分成熟。对于个人来讲,健身主要是对自己的自律性要求,自律性差的朋友可能很难坚持下来,但如果有这么一个圈子,大家相互鼓励,有健身教练给你陪伴和指导,相必会对你较大促进作用。
本次课题主要基于所学的VUE+NODEJS,结合微信小程序开发,来实现一个健身小程序的平台系统,此系统主要满足喜欢健身的朋友,购买一些健身课程或健身产品,了解一些健身相关的资讯,健身方面的食谱,想有一个同类圈子的交流互动的平台。基于这样一个目的,设计开发了健身小程序平台。此平台依托于微信生态圈,用户不需要下载安装别的客户端,直接在微信上就可以打开运行,也便于大家分享和推广。所以将健身和移动互联网应用有效的结合起来,通过轻量级的应用平台,来实现健身平台的快速推广和健身知识的快速普及。
健身小程序系统的开发,使用微信开发者工具和VSCODE来进行开发,前端主要基于微信小程序平台开发使用,后台主要使用NODE和VUE来完成后台管理服务系统的开发与设计。数据库采用MYSQL5.7进行数据的存储,整个系统设计功能完整,界面优雅大方,符合用户的使用习惯。本课题设计的系统主要完成前端用户在线购买健身课程、查阅健身食谱、阅读健身资讯信息、在线留言反馈等功能;后台主要由平台管理员管理用户信息、课程资源、健身食谱、健身资讯等相关信息。
2.2 功能介绍
本课题关于健身小程序的设计与开发,在设计相关功能需求时,充分走访了健身俱乐部和喜欢健身的爱好者,通过沟通交流进行了相应的业务功能分析,从而设计了相关的功能模块。系统的用户主要由前端用户和平台管理用户来共同使用。前端主要作一些信息的展示并实现在线购买课程、信息查看和互动等操作,后台主要由平台指定的管理员进行基础的信息管理,比如用户管理,发布课程资源,管理相关信息等等,后台管理的数据会在前端及时进行更新展示。
本系统的设计主要有两类用户,分别是前端会员用户和后台管理用户,不同的用户角色在系统中使用的功能不同,下面通过用例图的方式来介绍一下各个用户相应的功能模块。
前端用户用例图如下图1所示:

图1 前端用户用例图
前端用户的功能模块介绍:
1、注册登陆:健身小程序平台为前端用户提供了在线注册和登陆的功能,以便于进行权限认证,系统设计的相关业务功能,必须登陆后才可以进行相关的使用。
2、购买课程:用户登陆后,可以在线浏览健身课程资源,并在线下单购买,课程资料可以以图文和视频的形式来进行展示。
3、新闻资讯:系统平台发布的关于健身方面的新闻资讯供前端用户进行浏览查看。
4、健身食谱:对于健身爱好者来讲,需要专门的健身食谱来配合,以达到健身营养的需要。
5、互动交流:用户在查看课程时,可以进行在线评论和收藏等相关互动操作。
6、留言反馈:用户在前端可以根据需要,对健身小程序平台提供一些建议和反馈信息。
7、个人中心:在用户的个人中心处,可以查看和管理个人信息,并在线管理个人订单信息和收藏信息等。
后台管理员用户,主要用例功能如下图2所示:

图2 后端用户用例图
后端用户的主要功能模块介绍:
1、用户管理:用户管理模块主要用来管理前端注册的用户信息。
2、轮播图管理:前端展示的轮播图图片,可以在后台管理中进行替换修改。
3、公告管理:后台管理员可以发布平台的相关公告信息供前端用户查看。
4、课程管理:后台管理员可以发布一些课程资源信息供前端用户浏览下单。
5、订单管理:前端用户的下单信息,后台管理员可以进行相应的管理操作。
6、食谱管理:后台管理员可以发布一些健身相关的食谱信息供用户查看。
7、资讯管理:主要发布一些健身相关的新闻信息和健身知识信息。
8、分类管理:主要管理一些课程的分类信息,以便于更好的供前端人员搜索。
9、留言反馈:前端用户的反馈信息,后台管理者可以进行查看和回复等操作。
三,系统展示
小程序前端首页

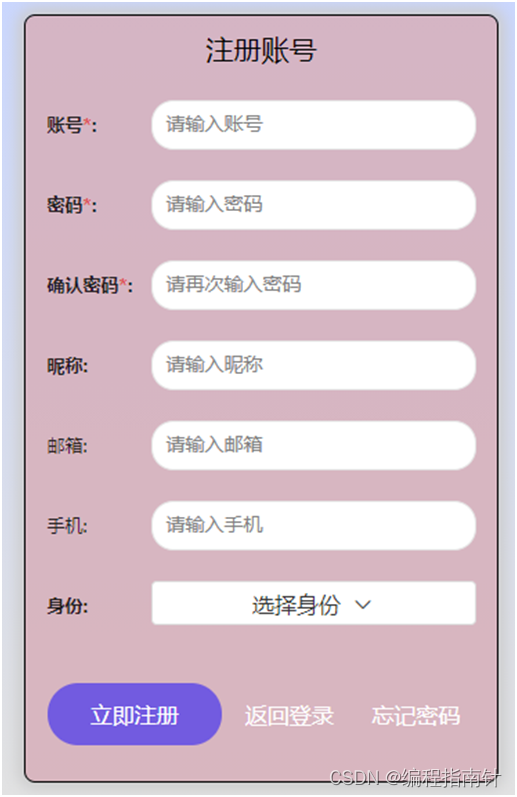
前端注册登录


健身课程购买

健身食谱

健身资讯

我的订单

个人中心

后台管理员登录

轮播图管理

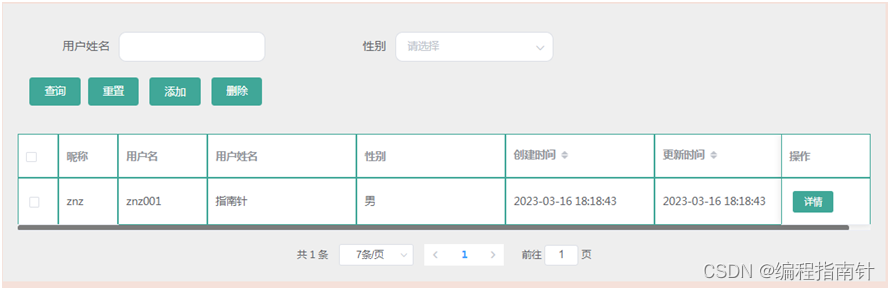
用户管理

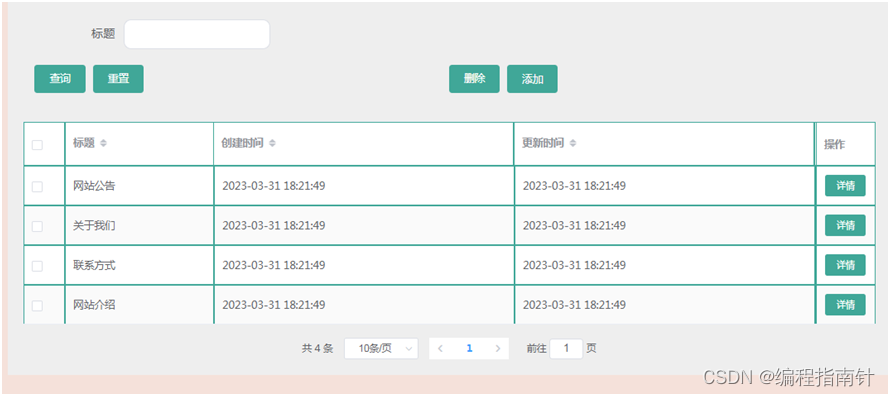
平台公告管理

课程资源管理

健康食谱管理

资讯管理

客服管理

四,核心代码展示
- var Controller = require("../core/controller.js");
-
- /**
- * 管理后台
- */
- class Admin extends Controller {
- /**
- * 构造函数
- * @param {Object} config 配置参数
- */
- constructor(config) {
- // 传参给父类构造函数
- super(
- Object.assign({
- // 选择的模板那路径模板
- tpl: "./admin/",
- // 选择的服务
- service: "admin",
- },
- config
- )
- );
- }
- }
-
- // 用户数,访问次数,营业额,消费人数统计,销售量,订单数
- Admin.prototype.index = async function(ctx) {
- // 总用户数
- var user_count = await $.services["user"].count();
-
- // 总文章数
- var article_count = await $.services["article"].count();
-
- // 分类文章数
- var article_type_num = await $.services["article"].count_group({}, {
- groupby: "type"
- });
-
- // 最近7日注册用户
- var register_7day = await $.services["user"].date_comput({}, {
- date_key: "create_time",
- size: 7
- });
- // console.log(register_7day);
-
- // 最近7日订单量
- var order_7day = await $.services["order"].date_comput({}, {
- date_key: "create_time",
- size: 7
- });
- // console.log(order_7day);
-
- // 最近7日营业额
- var revenue_7day = await $.services["order"].date_comput({}, {
- date_key: "create_time",
- method: "sum",
- field: "price_count",
- size: 7
- });
- // console.log(revenue_7day);
-
- // 最近7日总销量
- var sales_7day = await $.services["order"].date_comput({}, {
- date_key: "create_time",
- method: "sum",
- field: "price_count",
- size: 7
- });
-
- // 商品分类销量
- var goods_type_sales = await $.services["goods"].sum_group({}, {
- groupby: "type",
- field: "sales"
- });
-
- // 模型传入
- var model = await this.model(ctx, {
- user_count,
- article_count,
- register_7day,
- order_7day,
- revenue_7day,
- sales_7day,
- goods_type_sales,
- article_type_num
- });
-
- return await ctx.render(this.config.tpl + "index", model);
- };
-
- module.exports = Admin;

- var Controller = require("../core/controller.js");
-
- /**
- * 首页
- */
- class Index extends Controller {
- /**
- * 构造函数
- * @param {Object} config 配置参数
- */
- constructor(config) {
- // 传参给父类构造函数
- super(
- Object.assign(
- {
- // 选择的模板那路径模板
- tpl: "./",
- // 选择的服务
- service: "article",
- },
- config
- )
- );
- }
- }
-
- /**
- * 首页
- * @param {Object} ctx http请求上下文
- * @return {Object} 返回html页面
- */
- Index.prototype.index = async function (ctx) {
- var query = ctx.request.query;
- var { field, page, size } = query;
- delete query.field;
- delete query.page;
- delete query.size;
- var list = await this.service.get_list(
- query,
- Object.assign({}, this.config, {
- field,
- page,
- size,
- })
- );
-
- var list_article_hot = await this.service.get_list(
- {},
- Object.assign({}, this.config, {
- field: "article_id,description,hits,create_time,author,title,img,url",
- page: 1,
- size: 10,
- orderby: "hits desc",
- })
- );
-
- var list_article_new = await this.service.get_list(
- {},
- Object.assign({}, this.config, {
- field: "article_id,description,hits,create_time,author,title,img,url",
- page: 1,
- size: 10,
- orderby: "create_time desc",
- })
- );
-
- var list_goods_sales = await $.services["goods"].get_list({},{orderby:"`sales` desc"});
- var list_goods_new = await $.services["goods"].get_list({},{orderby:"`create_time` desc"});
- var list_ad = await $.services["ad"].get_list({},{orderby:"`display` desc"});
- var list_link = await $.services["link"].get_list({},{orderby:"`display` desc"});
- var model = await this.model(ctx, {
- list,list_goods_sales,list_goods_new,list_article_hot,list_article_new,list_ad,list_link
- });
- return await ctx.render(this.config.tpl + "index", model);
- };
-
- module.exports = Index;

- <template>
- <el-main class="bg table_wrap">
- <el-form label-position="right" :model="query" class="form p_4" label-width="120">
- <el-row>
- <el-col :xs="24" :sm="24" :lg="8" class="el_form_search_wrap">
- <el-form-item label="标题">
- <el-input v-model="query.title"></el-input>
- </el-form-item>
- </el-col>
- <el-col :xs="24" :sm="24" :lg="8" class="el_form_search_wrap">
- <el-form-item label="关键词">
- <el-input v-model="query.keywords"></el-input>
- </el-form-item>
- </el-col>
- <el-col :xs="24" :sm="24" :lg="24" class="search_btn_wrap">
- <el-col :xs="24" :sm="12" :lg="12" class="search_btn_1">
- <el-form-item>
- <el-button type="primary" @click="search()" class="search_btn_find">查询</el-button>
- <el-button @click="reset()" class="search_btn_reset">重置</el-button>
- </el-form-item>
- </el-col>
- <el-col :xs="24" :sm="12" :lg="12" class="search_btn_2">
- <el-form-item>
- <el-button v-if="user_group == '管理员' || $check_action('/cart/table','del')" class="float-right search_btn_del" type="danger" @click="delInfo()">删除</el-button>loat-right" type="danger" @click="delInfo()">删除</el-button>
- <router-link v-if="user_group == '管理员' || $check_action('/cart/view')" class="el-button float-right el-button--default el-button--primary search_btn_add"
- to="./view?">添加
- </router-link>
- </el-form-item>
- </el-col>
- </el-col>
- </el-row>
- </el-form>
-
- <el-table border :data="list" @selection-change="selectionChange" style="width: 100%">
-
- <!-- 多选按钮 -->
- <el-table-column fixed type="selection" tooltip-effect="dark" width="55">
- </el-table-column>
- <!-- /多选按钮 -->
-
- <el-table-column fixed label="标题" prop="title" width="120">
- </el-table-column>
-
- <el-table-column label="封面图" prop="img" min-width="100">
- <template slot-scope="scope">
- <el-image style="width: 100px; height: 100px" :src="scope.row.img" :preview-src-list="[scope.row.img]">
- <div slot="error" class="image-slot">
- <img src="/img/error.png" style="width: 90px; height: 90px" />
- </div>
- </el-image>
- </template>
- </el-table-column>
-
- <el-table-column label="单价" prop="price" min-width="80">
- </el-table-column>
-
- <el-table-column label="原价" prop="price_old" min-width="80">
- </el-table-column>
-
- <el-table-column label="数量" prop="num" min-width="80">
- </el-table-column>
-
- <el-table-column label="总价" prop="price_count" min-width="150">
- </el-table-column>
-
- <el-table-column label="状态" prop="state" min-width="100">
- <template slot-scope="scope">
- {{getObj(list_state,scope.row.state).name}}
- </template>
- </el-table-column>
-
- <el-table-column prop="create_time" label="创建时间" min-width="200">
- <template slot-scope="scope">
- {{ $toTime(scope.row["create_time"],"yyyy-MM-dd hh:mm:ss") }}
- </template>
- </el-table-column>
-
- <el-table-column prop="update_time" label="更新时间" min-width="200">
- <template slot-scope="scope">
- {{ $toTime(scope.row["update_time"],"yyyy-MM-dd hh:mm:ss") }}
- </template>
- </el-table-column>
-
- <!-- 操作 -->
- <el-table-column fixed="right" label="操作" width="60">
- <template slot-scope="scope">
- <router-link class="el-button el-button--small is-circle is-plain el-button--primary" :to="'./view?' + field + '=' + scope.row[field]"
- size="small"><i class="el-icon-edit"></i></router-link>
- </template>
- </el-table-column>
- <!-- /操作 -->
-
- </el-table>
-
- <!-- 分页器 -->
- <div class="mt text_center">
- <el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="query.page"
- :page-sizes="[7, 10, 30, 100]" :page-size="query.size" layout="total, sizes, prev, pager, next, jumper" :total="count">
- </el-pagination>
- </div>
- <!-- /分页器 -->
-
- </el-main>
- </template>
-
- <script>
- import mixin from "../../mixins/page.js";
-
- export default {
- mixins: [mixin],
- data() {
- return {
-
- // 表
- table:"cart",
-
- // 获取数据地址
- url_get_list: "~/api/cart/get_list?like=0",
- url_del: "~/api/cart/del?",
-
- // 字段ID
- field:"cart_id",
-
- // 查询
- query: {
- size: 10,
- page: 1,
- title: "",
- keywords: ""
- },
-
- // 数据
- list: [],
-
- // 状态
- list_state: [
- {"name":"使用中","value":1},
- {"name":"已失效","value":0}
- ]
- }
- },
- methods: {
- async get_user_group(){
- var list = await this.$get("~/api/collect/get_list?");
- this.user_group = list.result.list;
- },
- table_class({row, column, rowIndex, columnIndex}){
- return "table_class";
- }
- // http://localhost:3000/api/collect/count_group?
- },
- created(){
- }
- }
- </script>
-
- <style type="text/css">
-
- </style>

五,相关作品展示
基于Java开发、Python开发、PHP开发、C#开发等相关语言开发的实战项目
基于Nodejs、Vue等前端技术开发的前端实战项目
基于微信小程序和安卓APP应用开发的相关作品
基于51单片机等嵌入式物联网开发应用
基于各类算法实现的AI智能应用
基于大数据实现的各类数据管理和推荐系统










