热门标签
热门文章
- 1使用Axure RP9关于鼠标模式问题_axure切换鼠标样式
- 2spring boot中集成jedis操作redis_spring.redis.pool.testonborrow
- 3由于系统缓冲区空间不足或队列已满 mysql,zabbix 由于系统缓冲区空间不足或队列已满,不能执行套接字上的操作...
- 4基于 Spring boot + MyBatis 的在线音乐播放系统_springboot mp3文件怎么上传
- 5Nightingale 夜莺监控系统 - 部署篇(1)_夜莺v6.7.2部署
- 6关于使用core文件进行故障定位分析_core文件怎么分析
- 7Linux-Shell编程
- 8用云服务器windows环境下来搭建一个Minecraft服务器教程以及客户端使用教程java版_winserver2012安装mc服务器
- 9基于django的图片推荐系统-可视化大屏分析_django图片推荐系统
- 10如何使用ChatGPT构建一个Web应用程序?_chatgpt如何开发网站
当前位置: article > 正文
2—Mustache语法及插值
作者:IT小白 | 2024-03-01 13:00:16
赞
踩
2—Mustache语法及插值
目录
Mustache
上一篇文章中说的{{}}双大括号语言叫Mustache语法,下面来了解一下他的基本功能:
1、输出大括号里面的变量所代表的值
- <div id="app">
- <p>{{message}}</p>
- </div>
-
- <script src="../vue/vue.js"></script>
- <script>
- const test = new Vue({
- el : '#app',
- data:{
- message:'这是Mustache'
- }
- })
- </script>
2、可以进行一些简单的运算:
- <div id="app">
- <p>{{message}}</p>
- <p>{{message}},这后面又加了一句话</p>
- <p>{{message}} {{text}}</p>
- <p>{{message +' '+ text1}}</p>
- <p>{{text1 *2}}</p>
- </div>
-
- <script src="../vue/vue.js"></script>
- <script>
- const test = new Vue({
- el : '#app',
- data:{
- message:'这是Mustache',
- text: '这是另一个测试',
- text1: 4
-
- }
- })

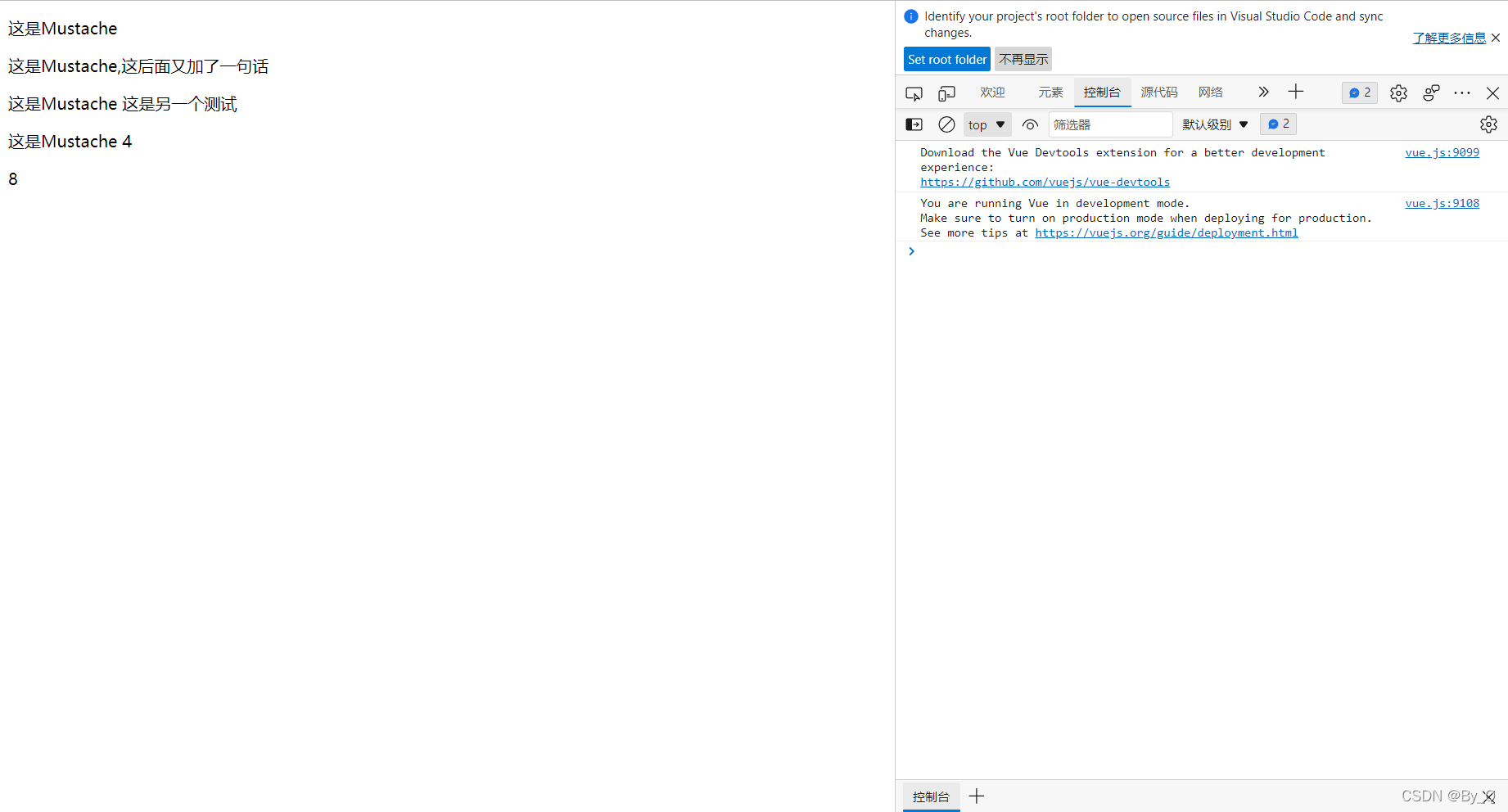
运行结果:

v-once
v-once是禁止了Vue的响应式特点:在第二个p里加入v-once
- <div id="app">
- <p>{{message}}</p>
- <p v-once>{{message}},这后面又加了一句话</p>
- <p>{{message}} {{text}}</p>
- <p>{{message +' '+ text1}}</p>
- <p>{{text1 *2}}</p>
- </div>
-
- <script src="../vue/vue.js"></script>
- <script>
- const test = new Vue({
- el : '#app',
- data:{
- message:'这是Mustache',
- text: '这是另一个测试',
- text1: 4
-
- }
- })

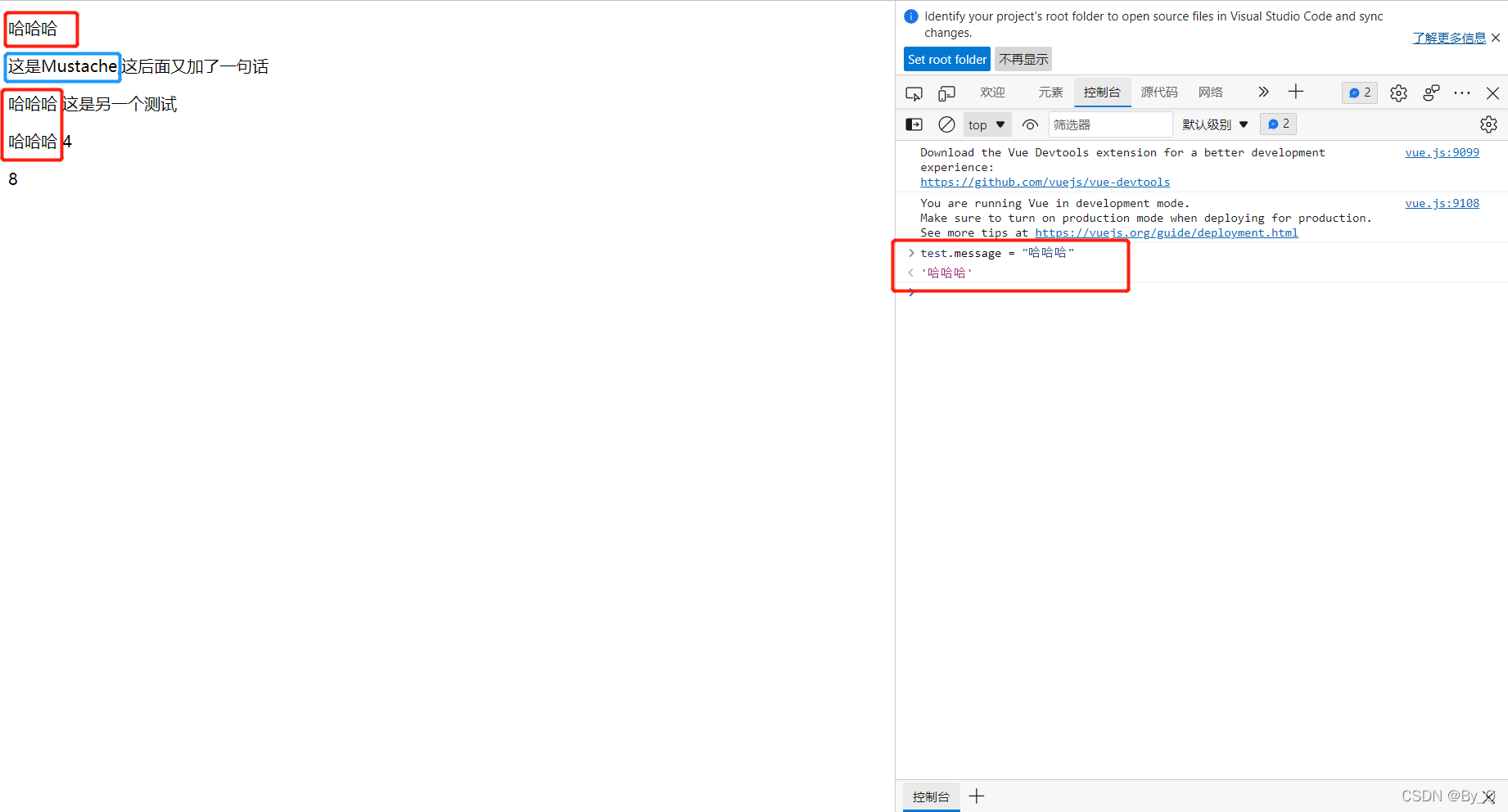
运行结果为:

在控制台对message更改后:

可以发现v-once的没有随着message的改变而改变;
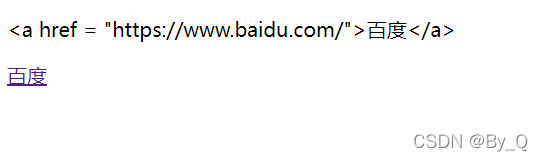
v-html
可以解译网址
- <div id="app">
- <p>{{url}}</p>
- <p v-html="url">{{url}}</p>
-
- </div>
-
- <script src="../vue/vue.js"></script>
- <script>
- const test = new Vue({
- el : '#app',
- data:{
- url: '<a href = "https://www.baidu.com/">百度</a>',
- text: '这是另一个测试',
- text1: 4
-
- }
- })


v-cloak
在Vue解析之前,div有v-cloak这个属性,在Vue解析之后,div就不具备这个属性:
- <div id="app" v-cloak>
- {{text}}
- </div>
-
- <script src="../vue/vue.js"></script>
- <script>
- setTimeout(function(){
- const test = new Vue({
- el : '#app',
- data:{
- text: '这是另一个测试',
- text1: 4
-
- }
- })
- },1000)

结果会先显示{{text}},一秒后再显示结果:“这是另一个测试”,模仿网络卡顿加载不出来的情况,为了避免这种情况的发生,加入css代码


CSS代码如下,就是利用:在Vue解析之前,div有v-cloak这个属性,且css代码是不显示内容
dispaly:none
在Vue解析之后,div就不具备这个属性,所以css代码不再对div起作用,所以显示了内容,而不会显示{{text}}
- <style>
- [v-cloak] {
- display: none;
- }
- </style>
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/IT小白/article/detail/174144
推荐阅读
相关标签


