热门标签
热门文章
- 1【Linux】Shell运行原理和Linux权限_linux怎么删除有写保护的普通文件csdn
- 2陪诊小程序:温暖您的就医之路,让关怀触手可及
- 3无胁科技-TVD每日漏洞情报-2022-7-31_漏洞 /workrelate/plan/util/uploaderoperate.jsp
- 4CocosCreator中快速实现HTTP_cocos 3.0 httppost
- 5Python数据挖掘——文本分析_python文本分析案例
- 6eclipse中在maven工程 的pom.xml文件中增加依赖的方法_pom.xml怎么载入依赖
- 7敏感词过滤算法对比,顺便开源了个工具库_有哪些过滤语句的开源模型
- 8前端uniapp自定义tabbar,在iPoneX上,tabbar有个盒子用了绝对定位position: absolute被遮住问题,env(safe-area-inset-bottom)无效_uniapp苹果absolute失效
- 9微服务间服务(接口)调用关系你还在手工记录吗
- 10Unity 预定义标签_unity script define symbols
当前位置: article > 正文
ElementUI-----UI框架_element ui
作者:IT小白 | 2024-03-05 06:09:01
赞
踩
element ui
ElementUI是由饿了么团队开源的UI框架,并于Vue完美契合。项目地址:https://github.com/ElemeFE/element
项目文档:Element - The world's most popular Vue UI framework
要使用elementui现成的资源,需要在Vue中先导入elementui,将其设为全局组件,然后就可以在官方文档中复制现成的控件代码来使用了。
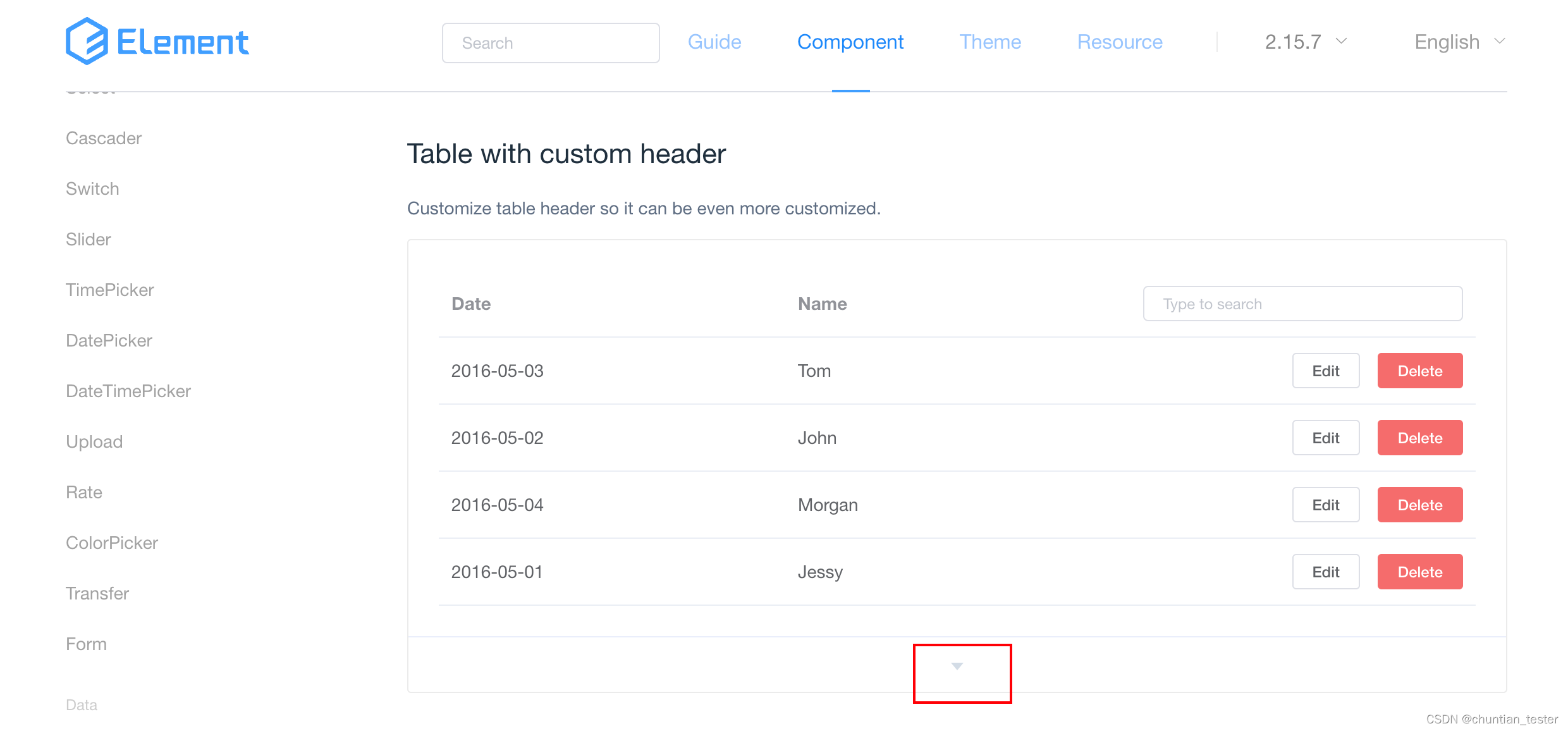
1.选择需要的控件,点击扩展按钮即可展示前端代码

1.安装elementui:
cnpm i element-ui -S
2.导入main.js入口函数中:

以上导入方式适用于Vue2中,不适用Vue3,Vue3导入方式如下:
1.先安装element-plus
cnpm install --save element-plus
2.导入:

组件中使用elment-ui组件的示例:
1.components中新增组件:projects.vue
<!--ref为一个元素或者子组件的引用,组件中定义的所有ref都会放在当前组件的$refs属性中-->
- <!--1.从element-ui中复制组件代码-->
- <!--2.el-table为整个table控件,属性:data 就是v-bind绑定的数据对象,来自于data返回的tableData对象; el-table-column为里面的每一列-->
- <!--3.el-table-column中的type属性代表这列的属性,若是selection,则说明此列是选择框-->
- <!--4.el-table-column中的prop,用于绑定循环时数据对象所赋的值,lable用于显示此列的头信息-->
- <!--5.el-table-column中的prop原理:数据对象会把数据给所有的含有el-table-column的标签,每个标签会根据自己标签中含有的prop值,去数据
- 对象中取对应的值,比如:某个标签中prop的值为name,这个标签就把数据对象中的name对应的数据取出来赋值给自己显示-->
- <template>
- <el-table
- class="project_tabel"
- <!--ref为一个元素或者子组件的引用,组件中定义的所有ref都会放在当前组件的$refs属性中-->
- ref="multipleTable"
- :data="tableData"
- style="width: 100%"
- @selection-change="handleSelectionChange">
- <el-table-column
- type="selection"
- width="55">
- </el-table-column>
- <el-table-column
- prop="name"
- label="项目名称"
- width="120">
- </el-table-column>
- <el-table-column
- prop="leader"
- label="项目负责人"
- width="120">
- </el-table-column>
- <el-table-column
- prop="app_name"
- label="应用名称"
- show-overflow-tooltip>
- </el-table-column>
- </el-table>
- <div style="margin-top: 20px">
- <el-button @click="toggleSelection()">Clear selection</el-button>
- </div>
- </template>
-
- <script>
- export default {
- name: "projects",
- data() {
- return {
- projects_head: ["项目名称", "项目负责人", "应用名称"],
- tableData:[
- {name:"项目1111",leader:"chuntian",app_name:"吃饱了撑的app"},
- {name:"项目2222",leader:"22222",app_name:"走吧222"},
- {name:"项目3333",leader:"3333",app_name:"奔跑吧3333"},
- ],
- // data()中定义的都是属性,此处定义空数组,methods中的方法才可以调用修改此属性数组。
- multipleTable:[]
- }
- },
- // 定义的js函数都写在methods中
- methods:{
- toggleSelection(rows) {
- if (rows) {
- rows.forEach(row => {
- this.$refs.multipleTable.toggleRowSelection(row);
- });
- } else {
- // this类似self,通过$refs.属性名 调用组件属性的数据。
- this.$refs.multipleTable.clearSelection();
- }
- },
- handleSelectionChange(val) {
- this.multipleSelection = val;
- }
- }
- }
- </script>
-
- <style scoped>
- /*此处更加el-table的class属性,调整整个el-table的样式*/
- .project_tabel{
- margin:50px 500px;
- }
- </style>
2.将组件导入根组件App.vue中使用
- <!--tempalet 部分用于展示给用户,相当于MVVM模式中的V-->
- <template>
- <div>
- <img alt="Vue logo" src="./assets/logo.png">
- <!--3. 引用-->
- <projects></projects>
- </div>
- </template>
-
- <!--script标签内是js组件 -->
- <script>
- //1. 导入
- import projects from "./components/projects"
-
- export default {
- // 定义组件名称
- name: 'App',
-
- //2. 声明
- components: {
- projects,
- }
-
- }
- </script>
-
- <!--style标签内:视图的样式-->
- <style>
- #app {
- font-family: Avenir, Helvetica, Arial, sans-serif;
- -webkit-font-smoothing: antialiased;
- -moz-osx-font-smoothing: grayscale;
- text-align: center;
- color: #2c3e50;
- margin-top: 60px;
- }
- </style>
3.效果:
点击选择框选择数据后,点击Clear selection,能全部取消选择

示例完毕。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/IT小白/article/detail/189747?site
推荐阅读
相关标签



