- 1使用idea 把一个git分支的部分提交记录合并到另一个git分支上_idea 将一部分提交同步到其他项目
- 2【OpenCV】给图像添加噪声_翻转,切割,增加噪声
- 3python批量命名教程_《自拍教程69》Python 批量重命名音频文件,AV专家必备!
- 4四年背的单词 笔记目录_119.23.244.79:8081/topic/frame/race/login.html
- 5pip安装pandas
- 6Kafka:什么是kafka? ①_kafka kafka
- 7Linux如何创建文件在指定的目录?_在指定目录下创建文件
- 8Unity_VRTK 3.2.1_UI手柄射线检测点击事件的问题_unity htc vrtk 射线 点击ui
- 9YOLOV5源码的详细解读_yolov5代码详解
- 10资深SRE带你看阿里云香港故障_sre故障复盘需要关注的问题
(附源码)springboot球鞋商城论文毕业设计011229_基于springboot的网上商城论文
赞
踩
springboot球鞋商城
摘 要
随着互联网的迅速开展,球鞋商城已经完全融入人们生活,球鞋订单量不断增加,实体行业乘着球鞋商城潮流纷纷搭建自己的球鞋商城销售渠道,商家对订单数据的统计,订单数据的分析的需求也不断提高。球鞋商城平台经过多年开展,现已形成了一个多项业务系统,但球鞋商城企业每天面临各个业务线和产品线的订单数据,需要进行数据的统计和分析,市面上少有能与其对接的成熟产品。同时,在订单数据分析过程中,也能帮助商家更好地把握商家开展状况,分析市场运营模式,尽可能地经济效益最大化。球鞋商城基于此展开。
本系统主要是提供给用户一个球鞋商城的平台,通过价格优势吸引众多消费者来购买,实现正常运营。本文主要是采用Java语言、springboot技术、Mysql数据库,系统采用B/S结构进行开发,完成一个球鞋商城。目标是实现一个以订单整合为中心的计算机系统,构建用户信息与账号,账号与订单信息有机结合的业务系统。
关键词:springboot技术;球鞋;Mysql数据库
Springboot shoes mall
ABSTRACT
With the rapid development of the Internet, the shoe mall has been fully integrated into people's lives, and the order quantity of shoes is increasing constantly. The real industry has set up its own sales channels in shoe mall one after another, and the demand of merchants for statistics and analysis of order data is also increasing. After years of development, the shoe mall platform has formed a number of business systems. However, every day, the shoe mall enterprises are faced with the order data of various business lines and product lines, which need to be counted and analyzed. There are few mature products on the market that can be connected with it. At the same time, in the process of order data analysis, it can also help businesses to better grasp the business development situation, analyze the market operation mode and maximize the economic benefits as much as possible. Based on this, the multi-platform order integration and analysis system of sneakers mall is launched.
The system is mainly to provide users with a platform of sneaker mall, attract many consumers to buy through price advantage, and realize normal operation. This paper mainly uses Java language, springboot technology and MySQL database. The system is developed with B / S structure to complete a sneaker mall. The goal is to realize a computer system centered on order integration and build a business system with user information and account number, and the organic combination of account number and order information.
Key words: Springboot technology; gym shoes; Mysql database
目 录
随着网络不断的普及发展,球鞋商城系统依靠网络技术的支持得到了快速的发展,首先要从用户的实际需求出发,通过了解用户的需求开发出具有针对性的公告内容(轮播图、公告栏、)系统用户管理(管理员、卖家、买家)、内容模块(鞋城资讯、资讯分类)商城中心管理(商城列表、分类列表、订单列表)模块管理(售后中心),利用目前网络给用户带来的方便快捷这一特点对系统进行调整,设计的系统让用户的使用起来更加方便,本系统的主要目的就是给用户带来快捷与高效、安全,用户只要在家中就可以进行操作。同时随着电子商务的发展球鞋商城系统已经受到广大用户的关注。
互联网发展至今,已经解决了很多我们解决不了的难题,使得我们工作更加便捷,提高了我们的工作效率。目前各行各业都在运用网络信息管理程序,不同的用户也都接触到信息管理,特别是在各大电商行业广泛的应运起来。通过对当前网络环境发展的分析与总结,开发球鞋商城系统可以改变以往的球鞋销售方式,改变传统线下球鞋商城系统的状态,由于用户的不断增多,使用传统的线下手工模式已经远远不能满足于用户需求了,而且越来越多的商家也在开通线上进行球鞋商城系统,所以开发一个球鞋商城系统可以解决商家不利于在线球鞋销售的问题,同时商家可以利用网络对球鞋销售信息进行管理,设计的网站保证信息的完整安全,这样才能提高工作效率,保证系统安全正常的运行。
1.2研究现状
在国外他们的信息技术的发展是我国的许多倍,从1946年诞生在美国的世界上第一台计算机开始,国外的信息技术就一直在飞速地发展,一些计算机应用软件也纷纷出现,软件技术也一直在不断完善和更新。软件行业早已遍布各个地方。
在国内,我国信息技术发展起步比较晚,后期慢慢的不断地进行优化和改革,才让我们的信息技术上升到新的阶段。在现在软件开发的技术经过大量研究和生活实践基本能够达到独立开发系统应用的水平,生活中的各个行业也把软件操作替换成传统的记录模式。软件行业正是现在比较热门的行业。
社会主义进入新时代,经济实力越来越强。我们也变得越来越忙碌、对生活的要求也变得更加严格,对快速和方便的服务的需求也在逐渐增加,所以花艺商城系统的开发给用户带来了足够的便利,用户通过系统来满足生活中的需求,因此,由于信息的增加,信息处理系统也随之增加,通过网络来满足现代用户需求。此次开发设计主要是实现花艺商城系统 ,结合Java技术以及MYSQL数据库进行设计,弥补目前在线球鞋商城系统中的不足,来开发出一款即方便又实用的球鞋商城系统 ,并且设计的程序具有界面整洁、功能强大等特性,从全局来说,球鞋商城系统的设计解决了信息零散,该系统实现,可以投入到真实环境中,这样不仅能解决以上提及的问题,让信息管理更准则。
1.3本文的结构
本文具体内容包括:绪论、系统采用的关键技术、系统分析、系统设计、系统实现和系统测试。本文着重描述了系统的组成与结构,阐述了系统的设计方案、实现方法以及所采用的开发工具和相关技术,另外,重点剖析了部分环节的开发过程。本系统在一定的环境下对系统的重要模块进行了模拟测试,证实了系统的可用性、可靠性。
2.1开发技术说明:
前端部分:前端框架采用了比较流行的渐进式JavaScript框架Vue.js。使用Vue-Router和Vuex实现动态路由和全局状态管理,Ajax实现前后端通信,Element UI组件库使页面快速成型,项目前端通过栅格布局实现响应式,可适应PC端、平板端、手机端等不同屏幕大小尺寸的完美布局展示。
后端部分:采用springboot作为开发框架,同时集成MyBatis、Redis等相关技术。
2.2 MVVM模式
MVVM模式是常用的开发模式,主要是在代码实现上将其分为M层、V层和C层。
视图(View)代表用户交互界面,一个 Web 应用就可能有很多的界面,在 MVVM 模式中,视图仅仅处理的只有数据采集、处理,还有用户的请求, 并不包括业务流程的处理,业务流程由模型(Model)来处理。
模型(Model)就是业务流程/状态的处理及业务规则的制定。模型处理业务流程的过程其它层是无法看见了的,它就像黑箱子,在接受视图请求的数据之后,然后返回最终的处理结果。MVVM 最主要的核心就是业务模型的设计,一个典型的应用例子就是目前流行的 EJB 模型,它从应用技术实现的角度对模型做了进一步的划分,以便充分利用现有的组件,但是它不能作为应用设计模型的框架。
控制器(Controller)可以理解为接收用户的请求,然后视图和模型匹配在一起,一起再完成用户请求。它有非常明显的作用在划分控制层上,可以很清晰地告诉你,它就是一个分发器,选择什么样的模型、视图,可以完成用户的什么样的请求。控制层不做所有的数据处理,比如说:用户点击一个连接,控制层接受到请求之后,并不处理业务信息,它只是向模型传递用户的信息,同时告诉模型做什么,然后选择符合需求的视图返回给用户。
2.3 MVVM模式的优点
MVVM模式和MVC模式一样,主要目的是分离视图(View)和模型(Model),有几大优点
1.2.1. 低耦合。视图(View)可以独立于Model变化和修改,一个ViewModel可以绑定到不同的"View"上,当View变化的时候Model可以不变,当Model变化的时候View也可以不变。
1.2.2. 可重用性。你可以把一些视图逻辑放在一个ViewModel里面,让很多view重用这段视图逻辑。
1.2.3. 独立开发。开发人员可以专注于业务逻辑和数据的开发(ViewModel),设计人员可以专注于页面设计,使用Expression Blend可以很容易设计界面并生成xaml代码。
1.2.4. 可测试。界面素来是比较难于测试的,测试可以针对ViewModel来写。
2.4 Springboot框架:
Spring框架是Java平台上的一种开源应用框架,提供具有控制反转特性的容器。尽管Spring框架自身对编程模型没有限制,但其在Java应用中的频繁使用让它备受青睐,以至于后来让它作为EJB(EnterpriseJavaBeans)模型的补充,甚至是替补。Spring框架为开发提供了一系列的解决方案,比如利用控制反转的核心特性,并通过依赖注入实现控制反转来实现管理对象生命周期容器化,利用面向切面编程进行声明式的事务管理,整合多种持久化技术管理数据访问,提供大量优秀的Web框架方便开发等等。Spring框架具有控制反转(IOC)特性,IOC旨在方便项目维护和测试,它提供了一种通过Java的反射机制对Java对象进行统一的配置和管理的方法。Spring框架利用容器管理对象的生命周期,容器可以通过扫描XML文件或类上特定Java注解来配置对象,开发者可以通过依赖查找或依赖注入来获得对象。Spring框架具有面向切面编程(AOP)框架,SpringAOP框架基于代理模式,同时运行时可配置;AOP框架主要针对模块之间的交叉关注点进行模块化。Spring框架的AOP框架仅提供基本的AOP特性,虽无法与AspectJ框架相比,但通过与AspectJ的集成,也可以满足基本需求。Spring框架下的事务管理、远程访问等功能均可以通过使用SpringAOP技术实现。Spring的事务管理框架为Java平台带来了一种抽象机制,使本地和全局事务以及嵌套事务能够与保存点一起工作,并且几乎可以在Java平台的任何环境中工作。Spring集成多种事务模板,系统可以通过事务模板、XML或Java注解进行事务配置,并且事务框架集成了消息传递和缓存等功能。Spring的数据访问框架解决了开发人员在应用程序中使用数据库时遇到的常见困难。它不仅对Java:JDBC、iBATS/MyBATIs、Hibernate、Java数据对象(JDO)、ApacheOJB和ApacheCayne等所有流行的数据访问框架中提供支持,同时还可以与Spring的事务管理一起使用,为数据访问提供了灵活的抽象。Spring框架最初是没有打算构建一个自己的WebMVC框架,其开发人员在开发过程中认为现有的StrutsWeb框架的呈现层和请求处理层之间以及请求处理层和模型之间的分离不够,于是创建了SpringMVC。
本系统操作简单,易理解。球鞋商城与大部分球鞋商城系统的操作流程类似,避免了用户学习使用系统的时间和负担。
3.1.1操作可行性
本系统使用的是现流行的开发语言,即Springboot技术。同时所有的信息都是以网页的形式展示,系统中的信息都可以在后台操作数据库达到数据更新的效果。用户只需要会计算机的基本操作或者会上网就可以使用本系统,系统管理员只需要懂得文件上传,处理文本即可操作管理后台。系统布局较简单,功能操作不复杂,完全符合现代市场需求。因此本系统具有操作可行性。
3.1.2技术可行性
本系统在Windows7开发环境下,利用MyEclipse开发工具,并使用MySQL作为数据库管理系统来实现系统的各种功能。MySQL属于主从式的数据库服务器这也是主从式数据库服务器的特点,服务器本身重在数据的管理,为用户端应用程序提供一致的接口。可以提高系统的性能,降低它的局限性。
3.1.3经济可行性
本系统是一个在线的球鞋商城,顾客可以直接在系统上购买商品,同时计算机的价格十分低廉,性能却有了长足的进步。而此系统的开发可以有效的提高工作效率,降低管理成本,节省管理费用,为企业的工作效率带来了一个质的飞跃。因此,本系统在经济上是完全具有可行性的。
通过本系统,商家节省了用于交易场所、服务质量、维护商铺杂支开销等方面的投入,从而降低了价格;买家方面,不仅节约了时间成本,同时降低了购买成本,可以“货比三家”地随意挑选性价比高的产品。加快了交易和货币流通速度,而进而推动经济的增长。
根据条件需要,系统结构主要由三大用户组成。一是买家组成的买家用户,二是管理员用户,最后是商家用户。
1用户登录及身份要求
验证买家、管理员等用户的信息
2本系统销售功能需求(面向买家用户)
允许买家用户在线留言。
允许买家用户评论商品。
允许买家用户查询商品的信息。
允许买家用户对购买记录的管理。
自动生成订单。
买家用户在线支付订单费用。
买家选择商品,进行购买,填写发货地址、联系电话等信息。
3本系统销售功能需求(面向商家用户)
对商品信息的管理(添加、删除,修改,查询)。
对买家的订单的管理(删除,修改,查询)。
对买家商家用户注册信息的管理(添加,删除,修改,查询)。
对商品信息的管理(删除,修改,查询)。
对买家的订单的管理(删除,修改,查询)。
对商品类别管理(添加、删除、修改商品类别)。
在系统开发设计前,应该对功能做初步设想,清楚这个管理系统有什么板块,每个板块有什么功能,整体的设计是否满足使用者的需求,接着对所开发的系统功能进行的详细分析总结,从而设计出完整的系统并将其实现。用户和开发人员的交流分析,使其达到最佳理解程度,使系统功能达到最佳。
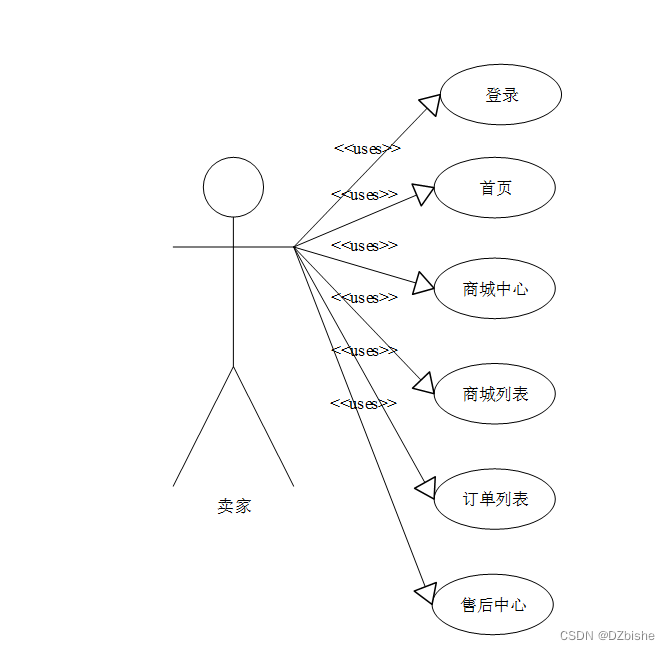
卖家用例图如下所示。

管理员用例图如下所示。

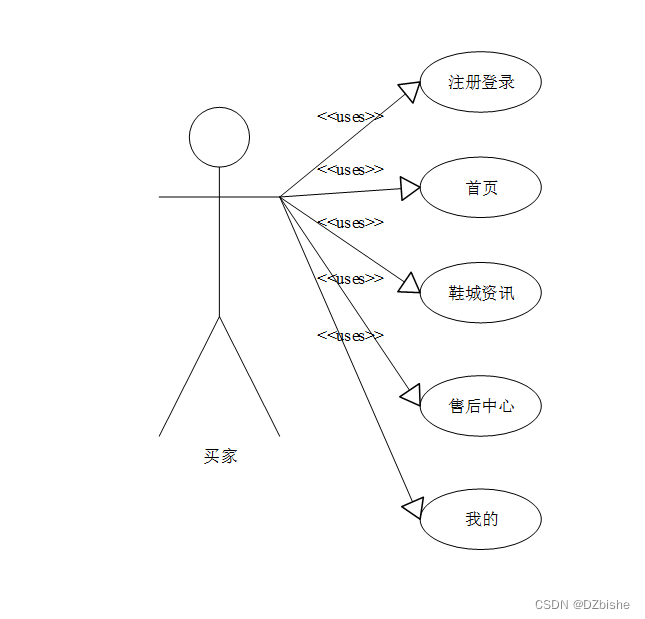
买家用户用例图如下所示。

图3-3买家用例图
数据流图的设计主要是由于系统目前功能还没有确定,可以先描述可能要使用到的功能内容,并且向用户了解“系统从外界接受什么数据”和“系统向外界送出什么数据”等信息,根据用户所给的答复进行设计数据流图。
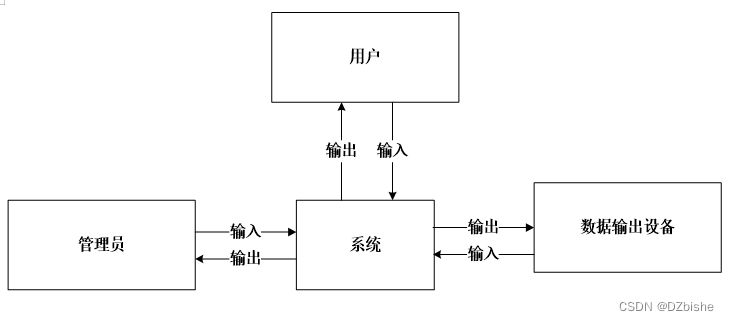
如下为系统的0层数据流图,系统用户分为管理员和普通用户。

图3-4系统数据流图(0层)
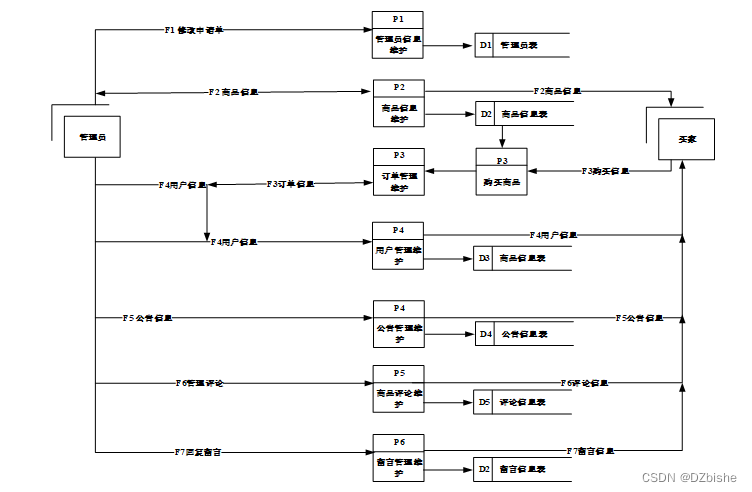
如下图所示为系统1层数据流图。

球鞋商城第二层数据流图主要详细反应各功能模块对应的操作与数据进行交互的原理。并且更详细的显示出各角色对功能模块操作的数据流向,让开发人员能了解该系统的开发方向,能够更准确的开发出系统模型。
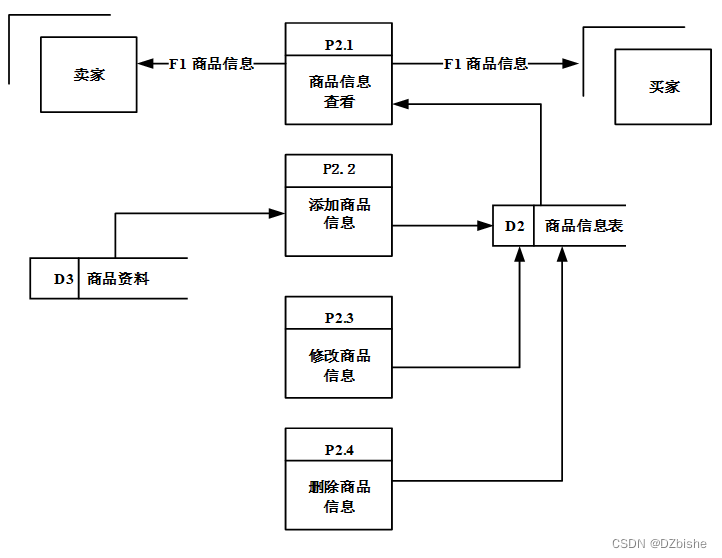
将商品信息维护进行细化得到商品信息管理二层数据流程图,如下图所示。

图3-6商品管理数据流图(2层)
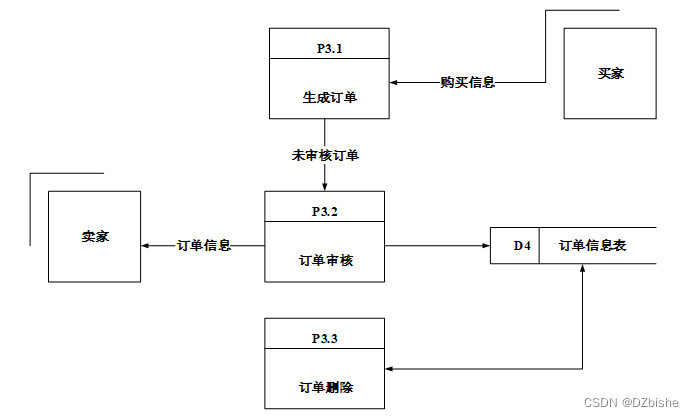
将订单信息管理进行细化得到订单信息管理二层数据流程图,如下图所示。

图3-7订单管理数据流图(2层)
1.数据存储描述
下表描述了用户信息的数据流、数据来源、数据去向和数据流组成的词条。
| 数据流 | 用户信息 |
| 数据流来源 | MySQL数据库中用户信息表,用户详细信息表 |
| 数据去向 | 系统界面,用户信息管理界面 |
| 数据流组成 | 用户名、用户密码、添加时间、编号 |
下表描述了购买记录信息的数据流、数据来源、数据去向和数据流组成的词条。
| 数据流 | 购买记录信息 |
| 数据流来源 | MySQL数据库中购买记录表,购买记录详细信息表 |
| 数据去向 | 购买记录界面 |
| 数据流组成 | 购买记录ID、用户ID、商品ID、数量 |
下表描述了订单信息的数据流、数据来源、数据去向和数据流组成的词条。
| 数据流 | 订单信息 |
| 数据流来源 | MySQL数据库中订单表,订单详情表 |
| 数据去向 | 用户订单界面,订单管理界面 |
| 数据流组成 | 用户ID、订单ID、商品ID、下单时间、订单金额 |
下表描述了商品类别的数据流、数据来源、数据去向和数据流组成的词条。
| 数据流 | 商品类别信息 |
| 数据流来源 | MySQL数据库中商品类别表、商品详情表 |
| 数据去向 | 商品详情界面、购买记录界面、商品类别管理界面 |
| 数据流组成 | 商品类别名 |
下表描述了商品管理的数据流、数据来源、数据去向和数据流组成的词条。
| 数据流 | 商品信息 |
| 数据流来源 | MySQL数据库中商品表、商品类别表 |
| 数据去向 | 商品查询界面、商品详情界面、购买记录界面、商品管理界面 |
| 数据流组成 | 商品名、商品价格、库存数量、商品类别 |
下表描述用户通过输入用户名和密码进行身份验证处理,验证成功后将返回的信息显示在界面上。
| 处理逻辑名称 | 用户身份验证 |
| 简述 | 检查输入信息的合法性 |
| 输入的数据流 | 用户名+密码 |
| 处理过程 | 根据输入的用户名和密码,检索用户,显示查询信息 |
| 输出的数据流 | 用户信息、商品信息 |
下表描述用户成功登录系统后通过商品名查询商品信息,根据查询后返回的数据显示在界面上。
| 处理逻辑名称 | 商品信息查询 |
| 简述 | 检查输入信息的合法性 |
| 输入的数据流 | 商品名或商品编号或商品类别 |
| 处理过程 | 登录成功的用户,通过商品名查询用户所需的商品,还可查询用户的订单及评论。 |
| 输出的数据流 | 用户订单信息,购买记录信息 |
下表描述管理员用户成功登录系统后可以添加商品,添加后,重新查询商品表,返回的商品数据显示在界面上。
表3-8商品信息添加
| 处理逻辑名称 | 商品信息添加 |
| 简述 | 检查输入信息的合法性 |
| 输入的数据流 | 商品信息 |
| 处理过程 | 登录成功的管理员用户,往数据库添加一条商品信息数据。 |
| 输出的数据流 | 商品信息,订单信息 |
下表描述管理员用户成功登录系统后,购买商品,填写订单收货人、收货地址、联系电话等,生成购买订单后,重新查询订单表,返回的订单数据显示在界面上。
表3-9订单生成
| 处理逻辑名称 | 订单生成 |
| 简述 | 检查输入信息的合法性 |
| 输入的数据流 | 订单信息 |
| 处理过程 | 登录成功的用户,往数据库添加一条订单信息数据。 |
| 输出的数据流 | 订单信息 |
下表描述用户成功登录系统后通过促销标题查询促销公告,根据查询后,返回的促销数据显示在界面上。
表3-10促销公告查询
| 处理逻辑名称 | 促销公告查询 |
| 简述 | 检查输入信息的合法性 |
| 输入的数据流 | 促销标题 |
| 处理过程 | 登录成功的用户,通过促销标题查询用户所需的促销公告 |
| 输出的数据流 | 促销公告 |
本系统的设计是基于springboot技术+MySQL数据库的方式设计,以MyEclipse为开发工具,并运用JavaScript技术美化网页,辅之以CSS技术。本系统使用的角色主要有系统管理员和普通用户,系统分为前台和后台,前台主要用于商品的展示和购买,后台用于商品信息和订单信息的管理,首先以普通用户通过账号注册后登录系统前台,可以进行各种商品的信息浏览和搜索,买家用户可以将需要的商品进行下单购买,用户可以查询订单是否已经被商家确认,订单生成后表示买家用户购买成功,前台系统除了可以进行商品的下单还可以查看商品信息、新闻信息、系统概要、在线留言等,进行商品评论,买家用户同时可以修改个人的信息资料,查看个人的购买记录;以管理员的身份登录系统后台可以进行商家管理、商品管理、订单管理。
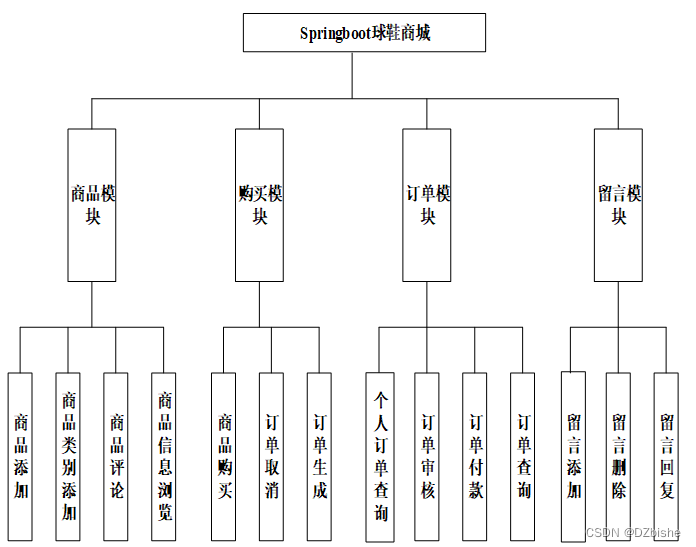
系统功能结构图如下所示。

图4-1系统功能结构图
1.用户登录模块:确保用户注册信息的真实度是提高系统效率和盈利的重要因素。真实的用户才能带来价值,注册是保证真实用户使用系统主要业务的第一步,通过对用户注册信息的审核,可防止机器注册。使用现如今较为流行的管理员进行账号激活的验证方式,对用户注册信息进行过滤,未激活用户信息将不能使用系统主要功能。
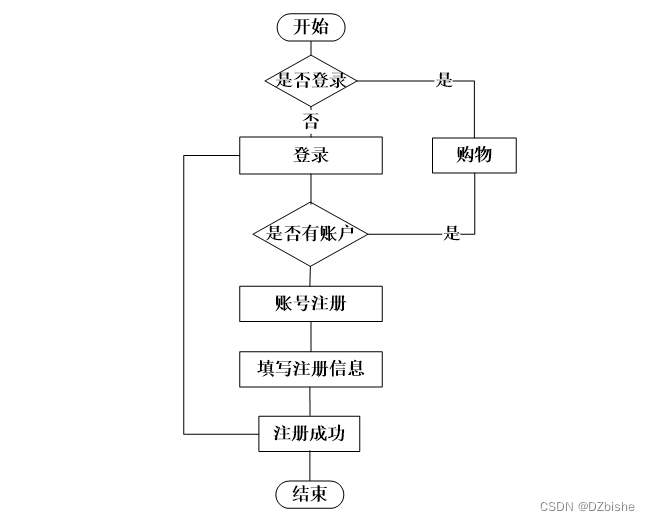
如下图所示为用户登录流程图。

图4-2用户登录流程图
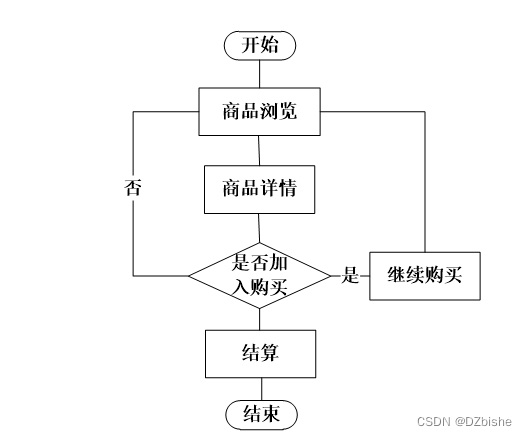
2.商品浏览模块:没有登录的用户和登录的用户都可以在系统前台进行商品浏览,用户可以查看商品的详细信息和选择相应的商品类别进行该类别下的商品查看,用户还可以通过商品名称的关键字进行搜索。
如下图所示为商品浏览流程图。
图4-3商品浏览流程图
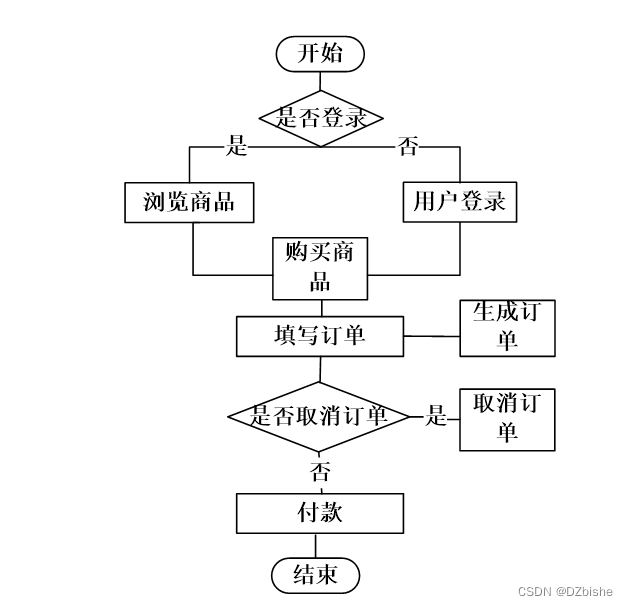
3.订单管理模块:用户购买商品后,填写收货地址、收货人、电话等信息,生成订单信息,管理员可以审核订单,删除、修改订单,对订单信息进行相应的商品发货。
如下图所示为订单管理流程图。
图4-4订单管理流程图
5.用户管理模块
系统管理员可以对用户信息进行增、删、改、查的操作。
用户对个人添加至购买记录里面的商品进行增删改查等操作。
如下图所示为购买记录模块流程图。
图4-5购买记录模块流程图
用户在线评论商品,管理员回复评论,管理删除评论。
系统管理员可以对商品类别进行增、删、改、查的操作。
4.3.1概念设计
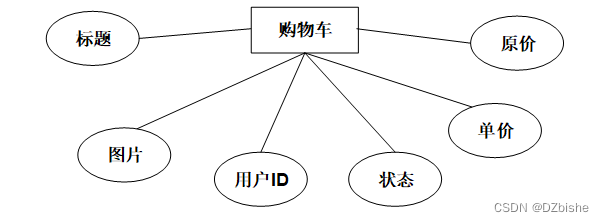
本系统的E-R图表现了系统中各个实体之间的联系,经过分析,系统的实体有商品、商品类别、购物车、卖家、售后中心等。
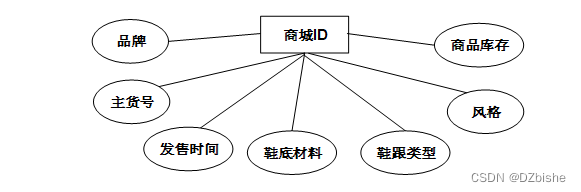
商城信息的实体图如下图所示。
图4-6商品信息实体图
商品类别实体图如下图所示。
图4-7商品类别信息实体图
购物车信息实体图如下图所示。
图4-8留言信息实体图
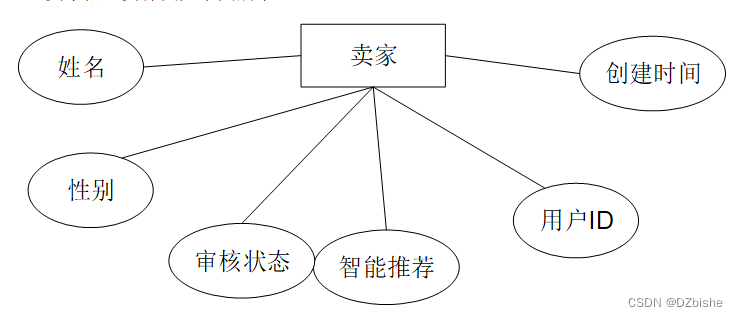
卖家信息实体图如下图所示。
图4-9商家信息实体图
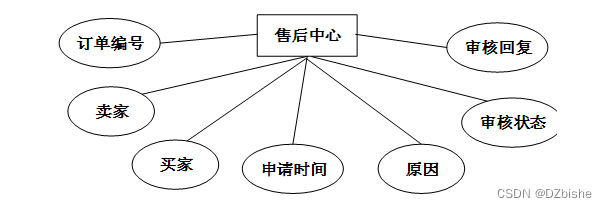
售后中心的实体图如下图所示。
图4-10订单信息实体图
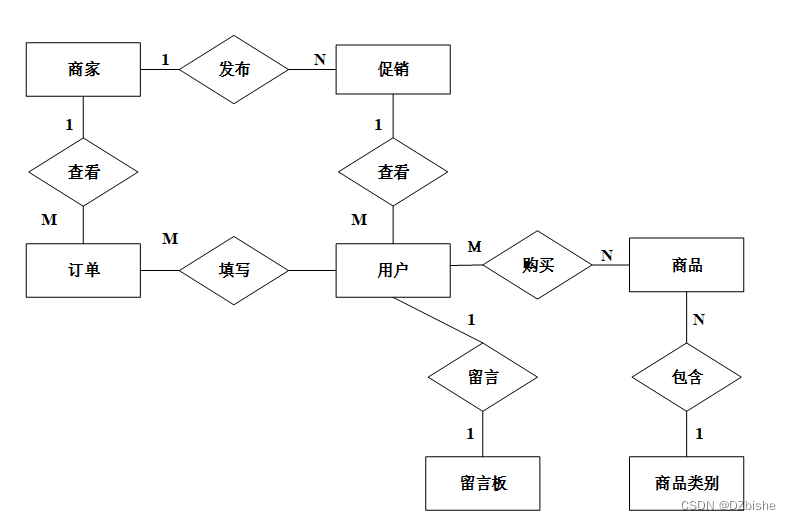
系统总体的实体图如下图所示。
图4-11系统E-R图
4.3.3表设计
数据库表设计:经过前期的需求分析、可执行分析、数据流分析等各个流程分析,结合软件工程的高内聚、低耦合规则,并考虑到以后的程序功能扩展,设计如下几张表。
shopping_mall表:
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| shopping_mall_id | int | 11 | 是 | 是 | 商城ID |
| brand | varchar | 64 | 否 | 否 | 品牌 |
| main_article_no | varchar | 64 | 否 | 否 | 主货号 |
| sale_time | date | 0 | 否 | 否 | 发售时间 |
| outsole_material_ | varchar | 64 | 否 | 否 | 鞋底材料 |
| toe_style | varchar | 64 | 否 | 否 | 鞋头款式 |
| heel_type | varchar | 64 | 否 | 否 | 鞋跟类型 |
| upper_height | varchar | 64 | 否 | 否 | 鞋帮高度 |
| functionality | varchar | 64 | 否 | 否 | 功能性 |
| style | varchar | 64 | 否 | 否 | 风格 |
| color_matching | varchar | 64 | 否 | 否 | 配色 |
| applicable_season | varchar | 64 | 否 | 否 | 适用季节 |
| seller | int | 11 | 否 | 否 | 卖家 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| cart_title | varchar | 125 | 否 | 否 | 标题 |
| cart_img | text | 0 | 否 | 否 | 封面图 |
| cart_description | varchar | 255 | 否 | 否 | 描述 |
| cart_price_ago | double | 8 | 是 | 否 | 原价 |
| cart_price | double | 8 | 是 | 否 | 卖价 |
| cart_inventory | int | 11 | 是 | 否 | 商品库存 |
| cart_type | varchar | 64 | 是 | 否 | 商品分类 |
| cart_content | longtext | 0 | 否 | 否 | 正文 |
| cart_img_1 | text | 0 | 否 | 否 | 主图1 |
| cart_img_2 | text | 0 | 否 | 否 | 主图2 |
| cart_img_3 | text | 0 | 否 | 否 | 主图3 |
| cart_img_4 | text | 0 | 否 | 否 | 主图4 |
| cart_img_5 | text | 0 | 否 | 否 | 主图5 |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
after_sales_center表:
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| after_sales_center_id | int | 11 | 是 | 是 | 售后中心ID |
| order_number | varchar | 64 | 否 | 否 | 订单编号 |
| seller | int | 11 | 否 | 否 | 卖家 |
| buyers | int | 11 | 否 | 否 | 买家 |
| application_time | date | 0 | 否 | 否 | 申请时间 |
| reason | text | 0 | 否 | 否 | 原因 |
| examine_state | varchar | 16 | 是 | 否 | 审核状态 |
| examine_reply | varchar | 255 | 否 | 否 | 审核回复 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
Type表:
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| type_id | smallint | 5 | 是 | 是 | 分类ID |
| display | smallint | 4 | 是 | 否 | 显示顺序 |
| name | varchar | 16 | 是 | 否 | 分类名称 |
| father_id | smallint | 5 | 是 | 否 | 上级分类ID |
| description | varchar | 255 | 否 | 否 | 描述 |
| icon | text | 0 | 否 | 否 | 分类图标: |
| url | varchar | 255 | 否 | 否 | 外链地址 |
| create_time | timestamp | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
Buyers表
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| buyers_id | int | 11 | 是 | 是 | 买家ID |
| full_name | varchar | 64 | 否 | 否 | 姓名 |
| gender | varchar | 64 | 否 | 否 | 性别 |
| examine_state | varchar | 16 | 是 | 否 | 审核状态 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| user_id | int | 11 | 是 | 否 | 用户ID |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
Cart表:
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| cart_id | int | 11 | 是 | 是 | 购物车ID |
| title | varchar | 64 | 否 | 否 | 标题 |
| img | varchar | 255 | 是 | 否 | 图片 |
| user_id | int | 10 | 是 | 否 | 用户ID |
| create_time | timestamp | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
| state | int | 1 | 是 | 否 | 状态 |
| price | double | 8 | 是 | 否 | 单价 |
| price_ago | double | 8 | 是 | 否 | 原价 |
| price_count | double | 10 | 是 | 否 | 总价 |
| num | int | 8 | 是 | 否 | 数量 |
| goods_id | mediumint | 8 | 是 | 否 | 商品id |
| type | varchar | 64 | 是 | 否 | 商品分类 |
| description | varchar | 255 | 否 | 否 | 描述 |
Seller表:
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| seller_id | int | 11 | 是 | 是 | 卖家ID |
| full_name | varchar | 64 | 否 | 否 | 姓名 |
| gender | varchar | 64 | 否 | 否 | 性别 |
| examine_state | varchar | 16 | 是 | 否 | 审核状态 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| user_id | int | 11 | 是 | 否 | 用户ID |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
Type表:
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| type_id | int | 11 | 是 | 是 | 商品分类ID |
| father_id | smallint | 5 | 是 | 否 | 上级分类ID |
| name | varchar | 255 | 否 | 否 | 商品名称 |
| desc | varchar | 255 | 否 | 否 | 描述 |
| icon | varchar | 255 | 否 | 否 | 图标 |
| source_table | varchar | 255 | 否 | 否 | 来源表 |
| source_field | varchar | 255 | 否 | 否 | 来源字段 |
| create_time | timestamp | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
5.1数据库访问层的实现
该系统是通过jdbc和Mysql达成连接的,新建一个jdbc.properties文件来填写与数据库连接所需要的驱动和参数。
jdbc.driverClass=com.Mysql.jdbc.Driver
jdbc.url=jdbc:Mysql://localhost:3306/tsi
jdbc.username=root
jdbc.password=123
第一个参数代表Mysql数据库的驱动,第二个参数代表要连接的数据库,第三个和第四个参数代表数据库连接名和密码。
后台与数据库访问主要是通过HQL语句来进行查询的,查询语句中的表名是表格的实体类名,在这种查询语句中*是不允许使用的,除非适合聚合函数一起使用才可以。
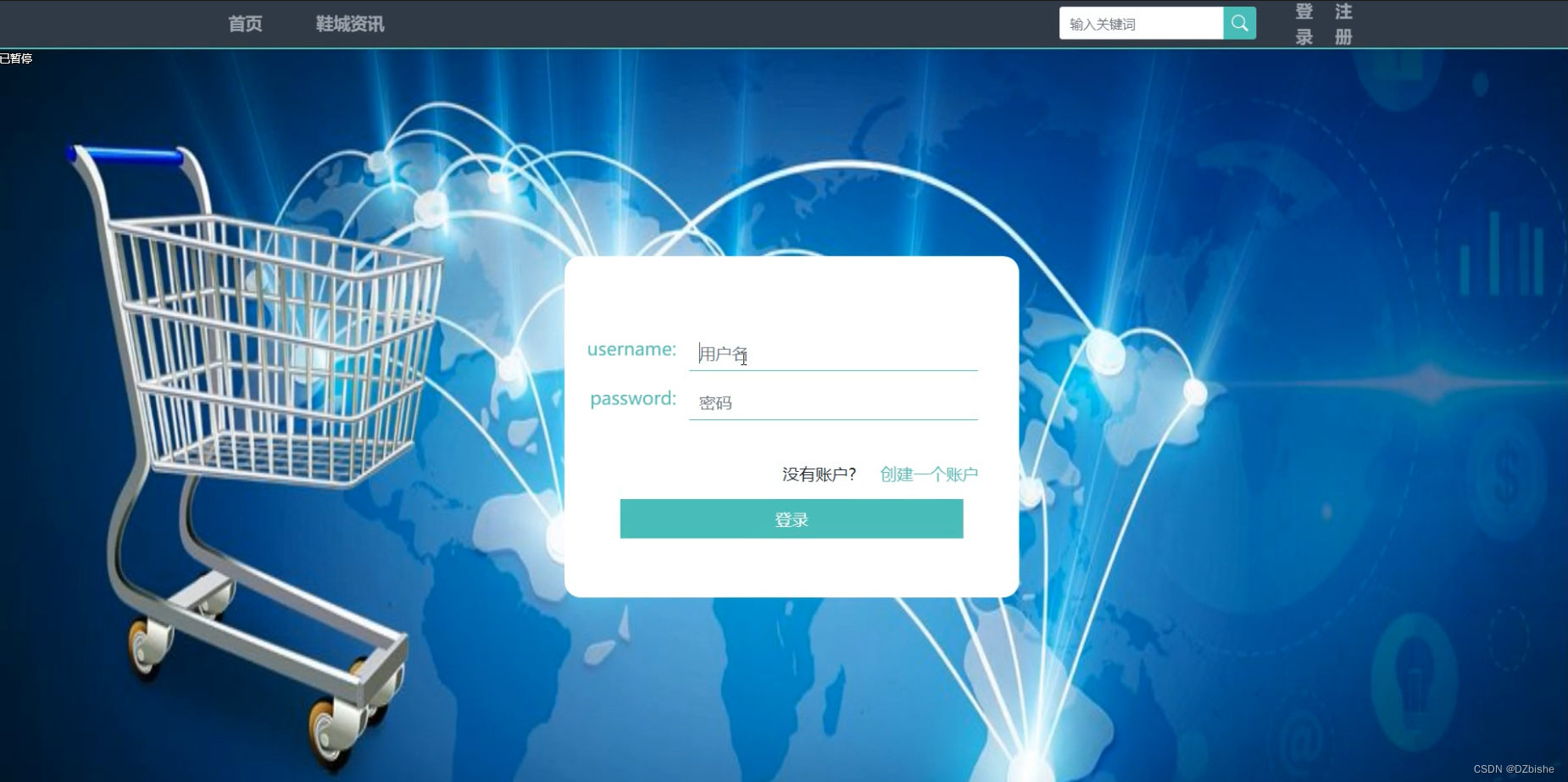
用户注册完成后,点击“登陆”进入到登陆页面,输入用户名和密码,点击“登陆”按钮,对用户名和密码进行验证,根据传入的用户名和密码在数据库中是否能查询到一条用户信息,若不能返回用户信息则登陆失败,页面提示用户名或密码错误。
登录界面如下图所示。
图5-1登录界面
用户登录的关键代码如下。
/**
* 登录
* @param data
* @param httpServletRequest
* @return
*/
@PostMapping("login")
public Map<String, Object> login(@RequestBody Map<String, String> data, HttpServletRequest httpServletRequest) {
log.info("[执行登录接口]");
String username = data.get("username");
String email = data.get("email");
String phone = data.get("phone");
String password = data.get("password");
List resultList = null;
Map<String, String> map = new HashMap<>();
if(username != null && "".equals(username) == false){
map.put("username", username);
resultList = service.select(map, new HashMap<>()).getResultList();
}
else if(email != null && "".equals(email) == false){
map.put("email", email);
resultList = service.select(map, new HashMap<>()).getResultList();
}
else if(phone != null && "".equals(phone) == false){
map.put("phone", phone);
resultList = service.select(map, new HashMap<>()).getResultList();
}else{
return error(30000, "账号或密码不能为空");
}
if (resultList == null || password == null) {
return error(30000, "账号或密码不能为空");
}
//判断是否有这个用户
if (resultList.size()<=0){
return error(30000,"用户不存在");
}
User byUsername = (User) resultList.get(0);
5.3用户注册的实现
用户进入系统首页后,点击“注册”链接进入到注册页面,按照页面提示输入用户名、密码和手机号,页面进行表单验证,验证输入的用户名和手机号是否合法,表单验证通过后,点击“立即注册”按钮,利用ASP.NET 技术,对用户名和手机号实现页面无刷新验证,检测数据库中是否已经存在该用户名或手机号,若数据库中不存在,则注册成功,注册成功后,自动跳转到登录页面。
用户注册界面如下所示。
用户注册的关键代码如下。
Map<String, String> groupMap = new HashMap<>();
groupMap.put("name",byUsername.getUserGroup());
List groupList = userGroupService.select(groupMap, new HashMap<>()).getResultList();
if (groupList.size()<1){
return error(30000,"用户组不存在");
}
UserGroup userGroup = (UserGroup) groupList.get(0);
//查询用户审核状态
if (!StringUtils.isEmpty(userGroup.getSourceTable())){
String sql = "select examine_state from "+ userGroup.getSourceTable() +" WHERE user_id = " + byUsername.getUserId();
String res = String.valueOf(service.runCountSql(sql).getSingleResult());
if (res==null){
return error(30000,"用户不存在");
}
if (!res.equals("已通过")){
return error(30000,"该用户审核未通过");
}
}
//查询用户状态
if (byUsername.getState()!=1){
return error(30000,"用户非可用状态,不能登录");
}
String md5password = service.encryption(password);
if (byUsername.getPassword().equals(md5password)) {
// 存储Token到数据库
AccessToken accessToken = new AccessToken();
accessToken.setToken(UUID.randomUUID().toString().replaceAll("-", ""));
accessToken.setUser_id(byUsername.getUserId());
tokenService.save(accessToken);
// 返回用户信息
JSONObject user = JSONObject.parseObject(JSONObject.toJSONString(byUsername));
user.put("token", accessToken.getToken());
JSONObject ret = new JSONObject();
ret.put("obj",user);
return success(ret);
} else {
return error(30000, "账号或密码不正确");
}
}
5.4首页的实现
用户界面要尽量简洁大方,使用户能够方便找到需要的功能入口,浏览、购买商品,且要易于修改和维护,同时还要保证用户合法和系统安全。
首页界面如下图所示。
图5-3用户首页界面
5.5用户资料修改模块的实现
用户登录/注册成功之后可以修改自己的基本信息。修改页面的表单中每一个input的name值都要与实体类中的参数相匹配,在用户点击修改页面的时候,如果改后用户名与数据库里面重复了,页面会提示该用户名已经存在了,否则通过Id来查询用户,并将用户的信息修改为表单提交的数据。
5.6订单列表模块的实现
用户订单列表后后台会自动生成订单列表。从session中取出该用户信息,前台发起请求,将对应的用户信息、dingdanpId参数信息从前台传递订单控制类里,匹配到create()方法,create()方法调用订单逻辑层的createDingdan()方法获取数据,调用本类的getCartDingdanItem()方法得到订单列表。
订单提交界面如下所示。
订单列表的关键代码如下。
@RequestMapping(value = {"/avg_group", "/avg"})
public Map<String, Object> avg(HttpServletRequest request) {
Query count = service.avg(service.readQuery(request), service.readConfig(request));
return success(count.getResultList());
}
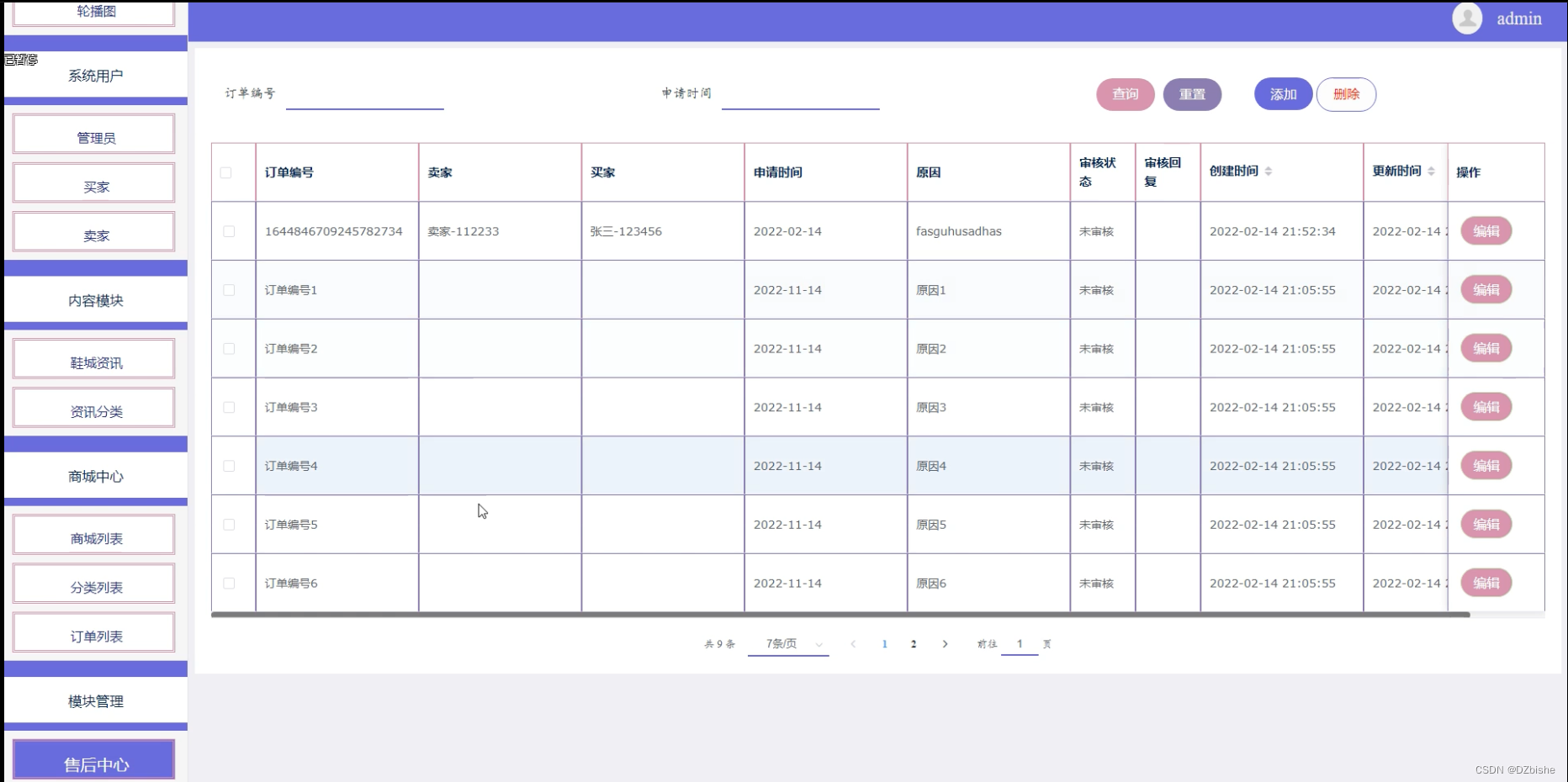
根据需求,需要对售后中心进行查询、添加、删除或修改详情信息。删除或修改教师时,系统根据乐园门票的状态判定为可删除状态下,才会给出删除和修改链接,点击删除链接按钮时,请求到达后台,还会先查询乐园状态再次做出判定能否删除。点击修改链接按钮时,会跳转到修改信息的页面,重新填写好数据后,数据提交到后台会对数据库中相应的售后做出修改。
如下图所示为售后中心的部分界面。
售后中心发布的关键代码如下。
@RequestMapping("/get_obj")
public Map<String, Object> obj(HttpServletRequest request) {
Query select = service.select(service.readQuery(request), service.readConfig(request));
List resultList = select.getResultList();
if (resultList.size() > 0) {
JSONObject jsonObject = new JSONObject();
jsonObject.put("obj",resultList.get(0));
return success(jsonObject);
} else {
return success(null);
}
}
public Query select(Map<String,String> query,Map<String,String> config){
StringBuffer sql = new StringBuffer("select ");
sql.append(config.get(FindConfig.FIELD) == null || "".equals(config.get(FindConfig.FIELD)) ? "*" : config.get(FindConfig.FIELD)).append(" ");
sql.append("from ").append("`").append(table).append("`").append(toWhereSql(query, "0".equals(config.get(FindConfig.LIKE))));
if (config.get(FindConfig.GROUP_BY) != null && !"".equals(config.get(FindConfig.GROUP_BY))){
sql.append("group by ").append(config.get(FindConfig.GROUP_BY)).append(" ");
}
if (config.get(FindConfig.ORDER_BY) != null && !"".equals(config.get(FindConfig.ORDER_BY))){
sql.append("order by ").append(config.get(FindConfig.ORDER_BY)).append(" ");
}
if (config.get(FindConfig.PAGE) != null && !"".equals(config.get(FindConfig.PAGE))){
int page = config.get(FindConfig.PAGE) != null && !"".equals(config.get(FindConfig.PAGE)) ? Integer.parseInt(config.get(FindConfig.PAGE)) : 1;
int limit = config.get(FindConfig.SIZE) != null && !"".equals(config.get(FindConfig.SIZE)) ? Integer.parseInt(config.get(FindConfig.SIZE)) : 10;
sql.append(" limit ").append( (page-1)*limit ).append(" , ").append(limit);
}
log.info("[{}] - 查询操作,sql: {}",table,sql);
return runEntitySql(sql.toString());
}
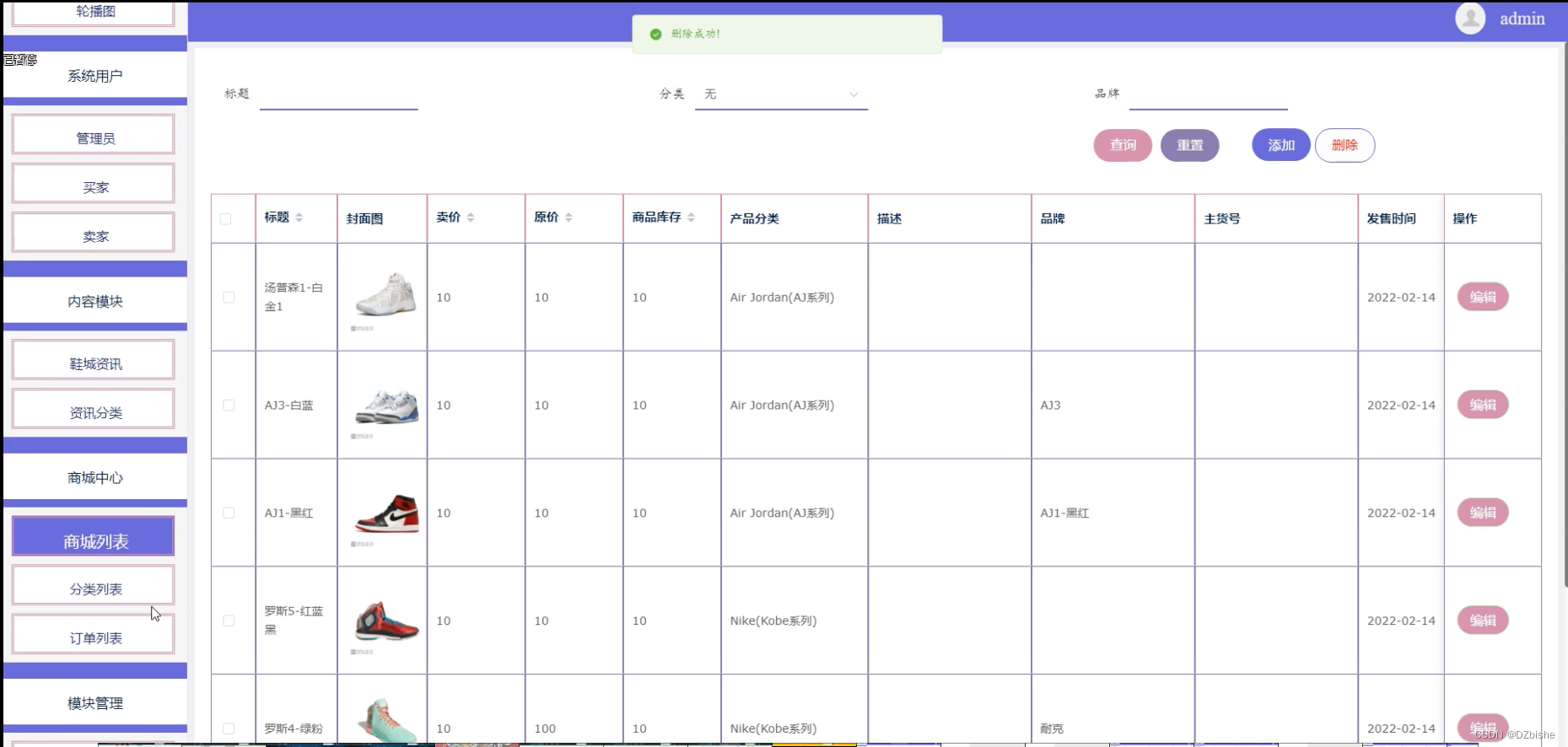
5.8 商城列表管理模块
此页面的关键是编写商城列表,包括标题、封面图、卖价、原价、商品库存、产品分类、描述、品牌、主货号、发售时间等。单击提交按钮以完成信息的添加。如果未写入完整的商品信息,例如,如果未写入商品编号,系统将给出相应的错误提示,并且无法成功输入。数据以概念的形式以onsubmit =“return checkForm()”的形式写入以进行检查,checkForm()函数是一种用于写入数据的不同类型的校对方法,是不是为空也是经过form表单中的οnsubmit=”return checkForm()来检查。
管理员点击左侧菜单“商城列表管理”,页面跳转到商品信息管理外观,调用后台商品查询所有商品信息。并将信息密封到数据集合List,绑定到请求对象,然后页面跳转到相应的ASP.NET页面,显示出商品信息,单击删除按钮完成商品信息的删除。
商城列表管理如下图所示。
商城列表管理代码如下所示。
@RequestMapping(value = {"/count_group", "/count"})
public Map<String, Object> count(HttpServletRequest request) {
Query count = service.count(service.readQuery(request), service.readConfig(request));
return success(count.getResultList());
}
6.1测试目的
该系统能够完成售后中心,商城列表,鞋城资讯,订单列表管理,购买记录管理,用户管理等功能,做到所开发的系统操作简单,尽量使系统操作不受用户对电脑知识水平的限制,符合系统可维护性,由于系统涉及的信息比较广,数据库中的数据需定期修改,系统可利用的空间及性能也随之下降,为了使系统更好地运转,系统可以对系统数据及一些简单的功能进行独立的维护及调整;符合系统开放性要求,该系统能够在开放的硬件体系结构中运行,并且能与其他系统顺利连接。
6.2测试用例
1.注册测试
| 字段名称 | 描述 |
| 测试项 | 首页注册功能测试 |
| 输入数据 | 1、输入正确的邮箱、用户名、密码、确认密码、以及验证码之后点击“注册”按钮 2、输入错误的用户名或密码、邮箱、验证码等,单击“注册”按钮 3、不输入邮箱、用户名、密码、确认密码、以及验证码之后点击“注册”按钮 |
| 预计输出数据 | 1、用户能正确注册账号,成功插入数据库用户的账户资料,提示注册成功。 2、无法注册用户信息,注册失败。 3、无法注册用户信息,注册失败。 |
使用上述测试用例对前台首页注册界面进行测试,当在输入正确的邮箱、用户名、密码、确认密码、以及验证码之后,系统将弹出注册成功信息提示对话框。
使用上述测试用例对前台首页注册界面进行测试,当在输入错误的用户名或密码、邮箱、验证码之后,系统将提示错误。
使用上述测试用例对前台首页注册界面进行测试,当在不输入用户名、密码、邮箱、验证码之后,点击注册按钮。
2.登录界面进行测试
| 测试项 | 首页登录功能测试 |
| 输入数据 | 1、输入正确的用户名和密码,单击“登录”按钮 2、输入错误的用户名和密码,单击“登录”按钮 3、不输入用户名和密码,单击“登录”按钮 |
| 预计输出数据 | 1、数据库中存在的用户能正确登录,。结果弹出主界面。 2、错误的或者无效用户登录,登录系统失败。 3、输入用户名或密码信息为空,登录系统失败。 |
使用上述测试用例对前台首页登录界面进行测试,当在用户名输入框中输入正确的用户名和密码时候,系统将弹出登录成功信息提示对话框。
使用上述测试用例对前台首页登录界面进行测试,当在用户名输入框中输入错误的或无效的用户名时,系统将弹出错误信息提示对话框。
通过测试可以观察到实现的运行结果与测试用例中预计输出的结果是相符的,所以测试通过。
3.在线留言测试
表6-3在线留言测试用例
4.商品管理进行测试
名称:用户管理测试 目的:测试商品管理界面
内容:口令的输入,合法性检查,合理性检查,界面的显示控制。
下表描述了商品表中目前所存在的记录。
| 商品名 | 商品类别 | 商品价格 | 商品状态 |
| A | A | 389 | 上架 |
| B | B | 249 | 上架 |
| C | C | 322 | 下架 |
| D | D | 168 | 上架 |
添加时应注意事项:
管理员添加商品时必须添加已存在的商品类别,若该商品不属于现有的所有类别,则应该先添加商品类别。
下表描述了添加商品进行测试的用例,主要是为了防止添加商品时出现异常和存在的漏洞。
| 输入 | 输出 | ||
| 商品名 | 商品价格 | 商品图片 | |
| 空 | 参数错误 | ||
| 空 | 参数错误 | ||
| 空 | 请选择上传图片 | ||
| A | 1 | a.jpg | 添加成功 |
5.购买商品测试
名称:购买商品测试 目的:测试购买商品界面
内容:口令的输入,合法性检查,合理性检查,界面的显示控制。
下表描述了购买商品的测试用例,防止购买时出错。
表6-7购买商品测试用例
| 输入 | 输出 | ||
| 用户ID | 商品ID | 商品数量 | |
| 11 | 1 | 1 | 购买商品成功 |
| 22 | 电视 | 请填写商品数量 | |
| 33 | 电视 | a | 购买失败 |
用户购买商品时,首先判断商品数量是否小于库存,若超出库存数量,则提示商品数量不足。
6.订单生成测试
名称:订单生成测试 目的:测试提交订单界面
内容:口令的输入,合法性检查,合理性检查,界面的显示控制。
下表描述了订单生成的测试用例,防止订单生成错误,造成企业和客户的损失。
表6-8订单生成测试用例
| 输入 | 输出 | |||
| 订单编号 | 联系人 | 地址 | 电话 | |
| 11 | 张三 | 某下区12号楼 | 212312323 | 订单生成成功 |
| 22 | 张三 | 123423423 | 请填写收货地址 | |
| 33 | 张三 | 某下区12号楼 | 请填写联系电话 | |
| 44 | 某下区12号楼 | 123423423 | 请填写联系人姓名 | |
经过这几个月的设计和开发,“基于springboot的球鞋商城”已经完成了,其功能符合设计需求,能够完成买家用户的注册、买家用户的在线购买、购买记录管理、订单管理和管理员的商品类别管理、订单审核、商品审核、用户管理、系统管理,信息维护、查询等功能。经过最后的使用,证明系统完全具有可行性与可扩充性。
在系统的分析阶段,主要是分析系统的需求,理解系统要完成的基本功能,找出系统的用例(Use Case)和角色(Actor),画出系统的用例模型图,用例模型是此后系统建模的基础。在用例的基础上分析顺序图和协作图,得到系统的所有对象,然后建立对象模型。抽象出系统的类,并将系统中联系紧密的类划分为若干个包,画出包图。有了这些基础,就可以将系统划分为小单元功能模块。
整个过程中,我必须认可UML统一建模语言,它让我很清晰的知道自己想做什么,想实现什么,对系统后面的代码编写起到决定性的帮助,同时经过本次系统的设计与实现,让我积累了很多经验,提高了编写程序的能力,为以后的学习和工作打下了坚实的基础。
由于时间有限,本系统还有待继续完善和改进,因此需要进一步进行分析和修改,以使其更加完善!
参考文献
[[1]马国亮,田建辉,王洪喜. 一种防扭减震和增加弹力的篮球鞋辅助装备[P]. 陕西省:CN110495673B,2022-01-28.
[2]尹娜,张增光.不同材质篮球鞋底结构对运动员下肢减震的作用研究[J].粘接,2022,49(01):162-165+170.
[3]刘又铭.重庆市公安局高新区分局曾家派出所报料:一双“亮眼”的球鞋[J].派出所工作,2021(12):95.
[4]涂家兴, 绘画艺术 篮球鞋. 丁易名 主编,中国当代大学生艺术作品年鉴,北京工艺美术出版社,2020,808,年鉴.
[5]薛峰.落地动作下高、低帮篮球鞋对下肢踝关节动力学的影响研究[J].中国皮革,2021,50(10):102-105+110.
[6]王景璐,魏千程,窦硕华.“球鞋文化”语境下体育品牌文化战略对我国品牌的借鉴意义[J].上海商业,2021(09):16-18.
[7]苏朕鑫. 不同类型足球鞋的特征及应用[C]//第二十一届全国运动生物力学学术交流大会论文摘要汇编.,2021:209.
[8]李杨.篮球鞋在纵跳中功效性与舒适性的动力学研究[J].鞋类工艺与设计,2021(14):7-8.
[9]陈愉. 楚凤纹在球鞋上的设计创新与研究[D].西北农林科技大学,2021.
[10]郭晨,田玲,赵鑫,陈蔚,韩佳庆.“ZJA-Remade球鞋客制”平台的网络推广策略[J].现代商业,2021(11):3-5.
[11]Ci Jiang. The Effect of Basketball Shoe Collar on Ankle Stability: A Systematic Review and Meta-Analysis[J]. Physical Activity and Health,2020,4(1):
[12]Tony Luczak,Reuben F. Burch V,Brian Smith,John Lamberth,Daniel Carruth,Collin Crane,Marci Hoppa,Bill Burgos. Perception of Comfort, Fit, and Jumping Performance of Elite NCAA Division 1 Student-athletes: The Effect of Basketball Shoe Design – Part II[J]. International Journal of Kinesiology and Sports Science,2020,8(3):
[13]李英.基于B/S架构的母婴商城设计与实现[J].计算机产品与流通,2019(11):142.
[14]叶方超,张思扬,李传锴.基于SpringBoot的旧物回收商城的设计与实现[J].智能计算机与应用,2019,9(05):84-86.
[15]胥昆德, 上海华谊集团投资有限公司 上海体博会上首次展示全新足球鞋. 刘训峰 主编,华谊集团年鉴,上海交通大学出版社,2017,347,年鉴.
致 谢
大学的学习生活总是感觉短暂的,总感到知识还没有学够,但大学毕业就在我们面前,即毕业设计即将的结束,意味着我们的大学生涯即将结束。毕业设计是我们在大学所学知识的一次总结,更是对我们过去所学知识的提炼和升华,通过毕业设计,我们认识到大学学习过程中还有那些知识没有掌握,那些知识需要我们进入深入研究。这次毕业设计让我学到了很多新的知识,研究了一些新的以前自己不熟悉的领域,使我处理问题的能力得到了一定的提升,同时也为今后的继续深造或踏入社会大门提供了很好的锻炼机会。
我也曾经沮丧过,失落过,想放弃过,可是因为你们这不厌其烦的鼓励和支持才使得我坚持了下来,这里我要对我的老师和同学们说句“谢谢你们”。因为我们的知识是有限的,所以本文将不可避免的会出现一些错误和不足之处,还请老师指正。
免费领取本源代码,请关注点赞+私信




