- 1使用FastGPT与ChatGPT搭建高效的企业知识库平台_ankane/pgvector:v0.5.0
- 2JAVA实现创建Excel表同时创建多个sheet并导出_java生成多个sheet的excel
- 3Java实现简易计算器(逆波兰表达式)_java逆波兰表达式小数点怎么处理
- 4Oracle数据库开发——从小白到大神学习笔记
- 5无法找到模块“mint-ui”的声明文件_UE4 模块,PrivateDependencyModuleNames?
- 6启动转换安装失败 拷贝windows安装文件时出错_数控CNC雕刻机使用系列之一: 软件和控制卡的安装...
- 7Git使用教程_git commit -m '设备管理' --no-verify on branch develop
- 8Streamlit应用程序使用Streamlit-Authenticator进行用户的安全身份验证实践
- 9huggingface的tokenizer解读_oserror: can't load tokenizer for 'lmsys/vicuna-7b
- 10MacBook Pro Apple M2 Max安装MySQL-8.0.33_mysql8.0.33 mac
ConstraintLayout最详细使用,减少嵌套优化ui,提升app性能_androidx.constraintlayout.helper.widget.layer
赞
踩
可能你觉得ConstraintLayout属性多,且属性长而弃用它,那你错失了这个大宝贝。
因为在复杂布局,我们会一直用RelativeLayout和LinearLayout去嵌套,因为嵌套的ViewGroup会导致手机多次测量和绘制,从而影响性能,如果嵌套严重可能出现掉帧或卡顿。
使用ConstraintLayout一招入魂。一句话概括是:传统布局能实现的,它能轻松实现实现。传统布局不能实现的,它也能实现。
一、为什么要用呢?
这里举个2个简单的例子。
1.1、例1
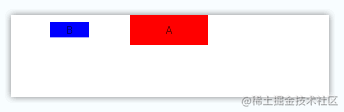
如图下图所示,我们分别用RelativeLayout和ConstraintLayout去实现它:

1.1.1、使用RelativeLayout实现如下
<RelativeLayout...> <TextView android:id="@+id/txt_a" android:layout_centerHorizontal="true" .../> <RelativeLayout android:layout_alignTop="@+id/txt_a" android:layout_toLeftOf="@+id/txt_a" android:layout_alignBottom="@+id/txt_a" ...> <TextView android:layout_centerInParent="true" android:id="@+id/txt_b" .../> </RelativeLayout> </RelativeLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
这里使用了伪代码,把无关紧要的属性去掉了。相信懂的人都明白。这里用图层表示下,如下:

- 最外层是 RelativeLayout(根布局)
- 红色TextView_A 在顶部且横向居中。
- 使用绿色 RelativeLayout上边和下边和A齐平,从而保证绿色RelativeLayout高度和A一样。且宽度满屏,在A左边
- 蓝色TextView_B 在绿色RelativeLayout里居中。
那么接下来看看ConstraintLayout如何实现?
1.1.2、使用ConstraintLayout实现如下
<androidx.constraintlayout.widget.ConstraintLayout...> <TextView android:id="@+id/txt_a" app:layout_constraintRight_toRightOf="parent" app:layout_constraintLeft_toLeftOf="parent" .../> <TextView app:layout_constraintRight_toLeftOf="@+id/txt_a" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintTop_toTopOf="@+id/txt_a" app:layout_constraintBottom_toBottomOf="@+id/txt_a" android:id="@+id/txt_b" .../> </androidx.constraintlayout.widget.ConstraintLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
我们继续看下,他的图层关系,真的简洁。

1.2、例2
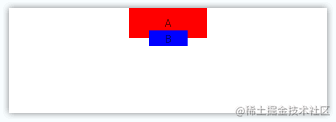
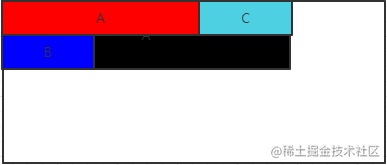
如图下图所示,我们分别用RelativeLayout和ConstraintLayout去实现它:

在xml里。我们无法用RelativeLayout去实现,如下分析
- B在A下方,通过 android:layout_below="@+id/txt_a"实现
- B要在A底部边框上,垂直居中。那么我们要知道B的height。B再使用marginTop="-height/2"才能达到效果。所以在xml里无法实现,只能去代码里动态计算。
使用ConstraintLayout则可轻松完成:
<androidx.constraintlayout.widget.ConstraintLayout ...> <TextView android:id="@+id/txt_a" app:layout_constraintRight_toRightOf="parent" app:layout_constraintLeft_toLeftOf="parent" .../> <TextView app:layout_constraintRight_toRightOf="@+id/txt_a" app:layout_constraintLeft_toLeftOf="@+id/txt_a" app:layout_constraintTop_toBottomOf="@+id/txt_a" app:layout_constraintBottom_toBottomOf="@+id/txt_a" android:id="@+id/txt_b" .../> </androidx.constraintlayout.widget.ConstraintLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
上面只是简单的2个小例子,实战上在复杂布局里,真的有太多好处。接下我们具体说说把。
二、ConstraintLayout各属性介绍
2.1、相对定位
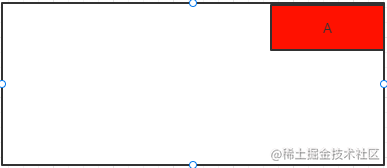
2.1.1、例1,如图:靠右边

实现如图功能:
<TextView
...
app:layout_constraintRight_toRightOf="parent"
/>
- 1
- 2
- 3
- 4
layout_constraintRight_toRightOf 属性还有left、right、top、bottom、start、end等搭配使用。什么意思呢?
- 第一个Right代表 本控件的右边
- 第二个Right代表 要位于目标控件右边。
- 所以app:layout_constraintRight_toRightOf=“parent”; 红色A的右边位于父容器的右边
注意start、end是因为很多国家阅读习惯不一样,比如我们是习惯从左往右阅读。所以start对于我们来说就是left,end就是right。
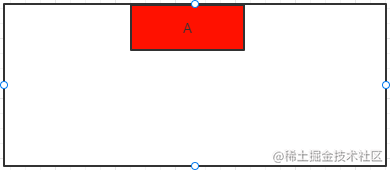
2.1.2、例2,如图:居中

实现如图功能:
<TextView
...
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
/>
- 1
- 2
- 3
- 4
- 5
右边和父控件右边对齐,左边和父控件左边对齐。这样就可以达到横向居中,同理竖直。
注意这里居中了。同样还可以用margin进行偏移。也可以利用属性app:layout_constraintHorizontal_bias=“0.5”,进行横向偏移,0.5意思也还算居中。同理竖直的属性。
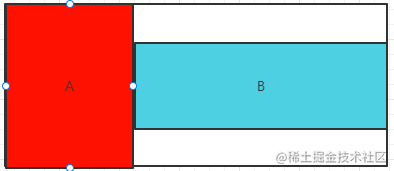
2.1.3、例3,如图:充满屏幕

比如B要在A的右边,且相对A上下居中,而且B要充满剩余横屏:
<TextView
app:layout_constraintLeft_toRightOf="@+id/txt_a"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="@+id/txt_a"
app:layout_constraintBottom_toBottomOf="@id/txt_a"
android:layout_width="0dp"
...
/>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
要想充满全屏把宽度设置为0dp。然后通过以下代码:
- app:layout_constraintLeft_toRightOf="@+id/txt_a";B的左边和A的右边对齐
- app:layout_constraintRight_toRightOf=“parent”;B的右边和父容器的右边对齐
这样B就在A的右边,且横向充满屏。注意:在约束布局里match_parent是不生效的。
要想B竖直方向与A平行的话,通过如下代码:
- app:layout_constraintTop_toTopOf="@+id/txt_a";B的上边和A的上边对齐
- app:layout_constraintBottom_toBottomOf="@id/txt_a";B的下边和A的下边对齐
这样就可以让B在A右边,上下居中。
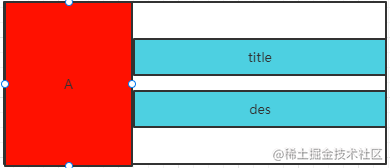
2.1.4、例4,如图:不嵌套居中

在列表里我们经常会遇到这样的需求,A是一张图片,title是标题,des是描述。用RelativeLayout的做法是:继续用一个layout布局包裹title和des,居中然后放在A的右边。
用ConstraintLayout的话不用嵌套,3个view就搞定了。如下:
<ImageView ... /> <TextView app:layout_constraintTop_toTopOf="@+id/image" app:layout_constraintBottom_toTopOf="@+id/txt_des" android:id="@+id/txt_title" ... /> <TextView app:layout_constraintTop_toBottomOf="@+id/txt_title" app:layout_constraintBottom_toBottomOf="@+id/image" * 这个时候你会发现还没有居中因为还缺了一条约束,title在des上边; android:id="@+id/txt_des" ... />
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
因为例3,已经讲过如何全屏了,这里主要讲title和des如何居中:
- des 在title下面;app:layout_constraintTop_toBottomOf="@+id/txt_title"
- title上边和图片A上边对齐;app:layout_constraintTop_toTopOf="@+id/image"
- des下边和图片A下边对齐;app:layout_constraintBottom_toBottomOf="@+id/image"
- 这个时候你会发现还没有居中因为还缺了一条约束,title在des上边; app:layout_constraintBottom_toTopOf="@+id/txt_des",这和RelativeLayout有些区别
这里还有一个属性文本基线对齐,和RelativeLayout里的 layout_alignBaseline 是一样的效果
- app:layout_constraintBaseline_toBaselineOf="@+id/txt_a"
关于相对定位已经讲完了。
2.2、角度定位
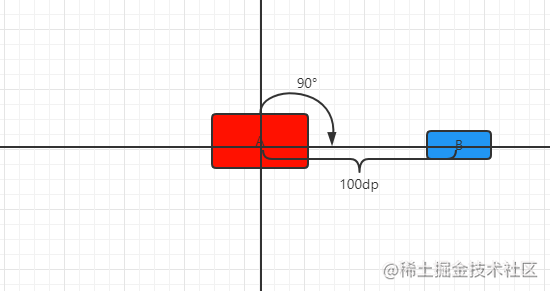
如图:

实现代码如下:
<TextView
android:id="@+id/txt_a"
...
/>
<TextView
app:layout_constraintCircle="@+id/txt_a";
app:layout_constraintCircleAngle="90"
app:layout_constraintCircleRadius="100dp"
android:id="@+id/txt_b"
...
/>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- app:layout_constraintCircle="@+id/txt_a";B相对于A角度定位
- app:layout_constraintCircleAngle=“90”;角度定位角度为90°
- app:layout_constraintCircleRadius=“100dp”;B中心与A中心相差100dp
这个时候我也在想有什么用呢?我觉得可以用在某些自定义view上。比如圆形menu、实现时钟更简单了。我用属性动画,实现一个效果你就明白了。录制有点卡顿,真机不会…

2.3、边距
2.3.1、margin
margin 值要生效,一定是伴随约束属性的。什么意思呢,要实现如图功能:

代码实现如下:
<TextView
android:id="@+id/txt_a"
...
/>
<TextView
android:layout_marginLeft="20dp"
app:layout_constraintLeft_toRightOf="@+id/txt_a"
android:id="@+id/txt_b"
...
/>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 比如B左边和A的右边对齐app:layout_constraintLeft_toRightOf="@+id/txt_a",此时在B上加上margin值生效
- 如果这个时候在A上加上android:layout_marginRight=“50dp”,是不生效的。谨记
2.3.2、goneMargin
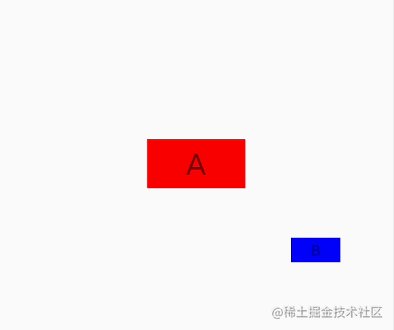
goneMargin属性比较有意思。比如要实现如下功能,从图1–>图2:
图1如下:

图2如下:

隐藏A的时候B要置顶排布。在RelativeLayout里,我们只需要在A里使用Margin_Bottom=“20dp”,然后对A进行隐藏就可以实现了。但是在ConstraintLayout里,因为margin生效必须要有约束,所以这个时候B就要使用goneMargin属性,实现代码如下:
<TextView
android:id="@+id/txt_a"
android:visibility="gone"
...
/>
//意思就是当有约束的控件隐藏时,goneMargin就会生效,那么B就会置顶排布。
<TextView
android:id="@+id/txt_b"
app:layout_constraintTop_toBottomOf="@+id/txt_a"
android:layout_marginTop="20dp"
app:layout_goneMarginTop="0dp"
...
/>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
2.4、尺寸
在ConstraintLayout里,设置尺寸大小的有3个:
- 设置固定的dp值
- wrap_content
- 0dp(MATCH_CONSTRAINT),前面讲过match_parent是不生效的。如果想达到match_parent的效果只能通过0dp和约束来达到。
2.4.1、满屏
比如控件A满屏(在2.1.3一样),如下效果:

则通过如下代码实现:
<TextView
android:layout_width="0dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
...
/>
- 1
- 2
- 3
- 4
- 5
- 6
2.4.2、layout_constraintWidth_max
属性 layout_constraintWidth_max 在使用dp固定值的时候和 android:maxWidth=“100dp” 用法是一致的。
但是layout_constraintWidth_max可以搭配属性 app:layout_constraintWidth_percent=“0.5” 使用,什么意思呢。
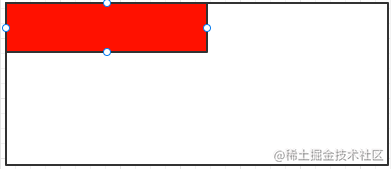
比如我们要实现红色区域占父容器宽度的一半:

实现代码如下:
<TextView
app:layout_constraintLeft_toLeftOf="parent"
android:layout_width="0dp"
android:text=""
app:layout_constraintWidth_max="wrap"
app:layout_constraintWidth_percent="0.5"
...
/>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
这里这样设置的时候,意思最大宽度是父容器的一半。注意这里text=""空的时候,会像图中直接展示父容器的一半,假设我们给text="A"设置上值后,如下图,那么只会展示A的宽度,但最大宽度是父容器一半。

2.4.3、app:layout_constrainedWidth
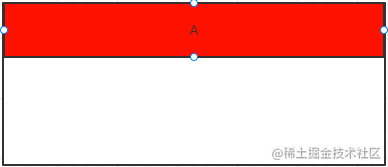
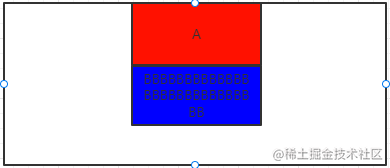
app:layout_constrainedWidth=“true” 属性,是按约束去限制宽度,什么意思呢?我们先不加上这条属性,实现如下图效果是这样的:

代码是这样的:
<TextView
android:id="@+id/txt_a"
...
/>
<TextView
app:layout_constraintLeft_toLeftOf="@id/txt_a"
app:layout_constraintRight_toRightOf="@id/txt_a"
app:layout_constraintTop_toBottomOf="@+id/txt_a"
android:id="@+id/txt_b"
android:layout_width="wrap_content"
android:text="BBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBB"
...
/>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
给txt_b加上 app:layout_constrainedWidth=“true” 属性后,就会实现下面的效果:

意思就是B的最大宽度按照A的宽度来约束,这里要注意的是,B的宽度是wrap_content。假设这里是0dp的话,那这里就另外一种情况了,意思就是B的宽度和A的宽度一样宽。
2.4.4、layout_constraintDimensionRatio 宽高比
app:layout_constraintDimensionRatio=“1:1”,宽高比,注意这一条属性要生效的话要达到2个条件:
- 其中一条边为0dp
- 其中一条边为固定值或wrap_content
比如要实现如下,一个正方形的A:

代码如下:
<TextView
android:id="@+id/txt_a"
android:layout_width="0dp"
android:layout_height="50dp"
app:layout_constraintDimensionRatio="1:1"
...
/>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
2.5、链/约束.
指多个控件在一条方向上相互约束,形成一条链子似的。(这里还不算是线性布局, 因为还没加权重)
比如实现如下:

代码如下:
<TextView android:id="@+id/txt_1" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toLeftOf="@+id/txt_2" ... /> <TextView android:id="@+id/txt_2" app:layout_constraintLeft_toRightOf="@+id/txt_1" app:layout_constraintRight_toLeftOf="@id/txt_3" ... /> <TextView android:id="@+id/txt_3" app:layout_constraintLeft_toRightOf="@id/txt_2" app:layout_constraintRight_toRightOf="parent" ... />
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
这样就在横向方向形成一条链子了(同理纵向),在一条链子的第一个控件也就是链头,我们可以加上layout_constraintHorizontal_chainStyle来改变整条链的样式,有3中
- spread就是上面的样子
- spread_inside

- packed

上面的降的宽度都是wrap_content,如果我们把宽度设置为0do然后通过属性layout_constraintHorizontal_weight(同理纵向),加上权重后,就是我们的线性布局。比如实现如下:

代码:
<TextView android:id="@+id/txt_1" android:layout_width="0dp" app:layout_constraintHorizontal_weight="2" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toLeftOf="@+id/txt_2" ... /> <TextView android:id="@+id/txt_2" android:layout_width="0dp" app:layout_constraintHorizontal_weight="1" app:layout_constraintLeft_toRightOf="@+id/txt_1" app:layout_constraintRight_toLeftOf="@id/txt_3" ... /> <TextView android:id="@+id/txt_3" android:layout_width="0dp" app:layout_constraintHorizontal_weight="1" app:layout_constraintLeft_toRightOf="@id/txt_2" app:layout_constraintRight_toRightOf="parent" ... />
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
2.6、辅助工具
2.6.1、Guideline
guideline和辅助先一样,运行项目的时候,不会显示在界面上。也不用担心会消耗性能,因为在其onDraw方法里,没有具体的实现。guideline属性具体如下:
- android:orientation=“vertical” 纵向辅助线,同理横向
- 然后就是确定辅助线的位置,通过下面3个属性,多个出现时只会有一个生效,权重是百分比 > begin > end
app:layout_constraintGuide_percent=“0.5” 在父布局的百分比位置
app:layout_constraintGuide_begin=“10dp” 距离父布局开始位置,横向为左,纵向为顶部
app:layout_constraintGuide_end=“10dp” 距离父布局末尾位置
比如我们之前经常会写 时间轴 类似的控件。就可以用这个guideline辅助完成。

2.6.2、Barrier

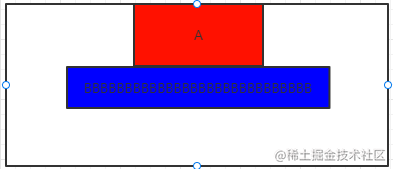
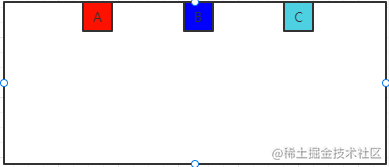
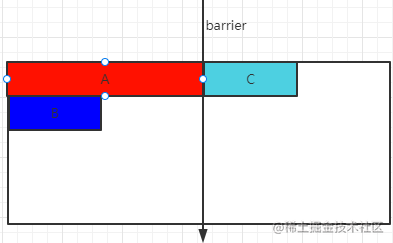
假设有3个控件A、B、C,如果我们A,B的宽度不固定,同时又希望C在A,B的右边。如果用一个布局把A,B包裹起来,然后让C在A,B右边可以实现,如果不像嵌套就要通过Barrier了,如下图:

实现代码如下:
<TextView android:id="@+id/txt_1" ... /> <TextView android:id="@+id/txt_2" app:layout_constraintTop_toBottomOf="@+id/txt_1" ... /> <androidx.constraintlayout.widget.Barrier android:id="@+id/barrier" android:layout_width="wrap_content" android:layout_height="wrap_content" app:barrierDirection="right" app:constraint_referenced_ids="txt_1,txt_2" /> <TextView android:id="@+id/txt_3" app:layout_constraintLeft_toRightOf="@+id/barrier" ... />
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
Barrier属性有:
- app:barrierDirection=“right” 为屏障时,哪个方向的屏障,图中是A和B的右边
- app:constraint_referenced_ids=“txt_1,txt_2” 为屏障引用的id,用逗号隔开
注意,这里是为减少布局嵌套。必要时我觉得可以灵活运用嵌套。
2.6.3、Group
被布局Layout嵌套的控件A,B,我们要隐藏他只需要隐藏这个嵌套布局Layout即可。在ConstraintLayout里,没有了布局嵌套隐藏A,B就通过Group实现:
<androidx.constraintlayout.widget.Group
android:visibility="gone"
android:id="@+id/group"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:constraint_referenced_ids="txt_1,txt_2"
/>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
2.6.4、Placeholder:小重点。
网上很多资料对这Placeholder都一比带过。看了我这里的介绍,你会更清楚怎么使用Placeholder。
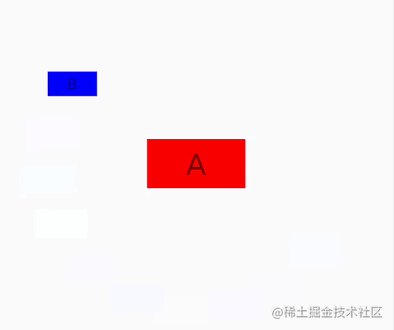
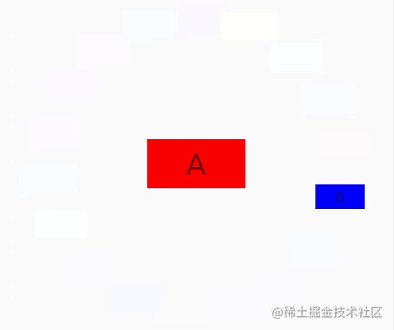
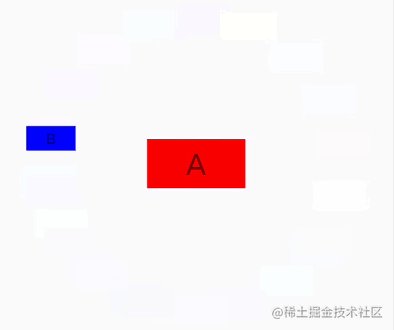
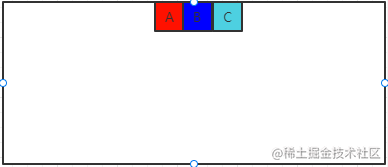
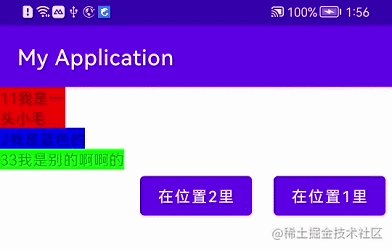
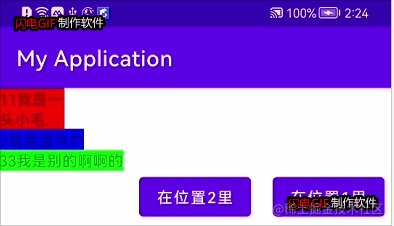
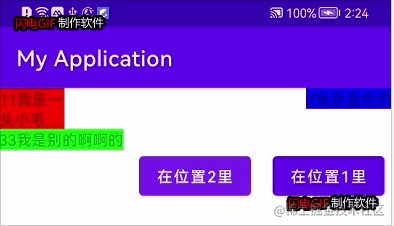
Placeholder从名字看,就是占位的意思。你可以在一个页面设置多个不同位置的占位。然后通过代码setContentId直接可以改变某个view移动到我们的占位图里。什么意思呢。请看下图:

我在界面上设置了2个Placeholder。通过2个按钮,控制蓝色TextView处于在哪个PlaceHolder里。
- 首先通过app:content="@+id/txt_blue",让蓝色textView默认在placeholder_1的位置。
- 注意蓝色textView还是需要在xml里的。
<TextView android:id="@+id/txt_red" ... /> <androidx.constraintlayout.widget.Placeholder android:id="@+id/placeholder_1" android:layout_width="wrap_content" android:layout_height="wrap_content" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintTop_toBottomOf="@+id/txt_1" app:content="@+id/txt_blue" /> <TextView android:id="@+id/txt_green" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintTop_toBottomOf="@+id/placeholder_1" ... /> <androidx.constraintlayout.widget.Placeholder android:id="@+id/placeholder_2" android:layout_width="wrap_content" android:layout_height="wrap_content" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent" /> <TextView android:id="@+id/txt_blue" android:layout_width="wrap_content" android:layout_height="wrap_content" ... />
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
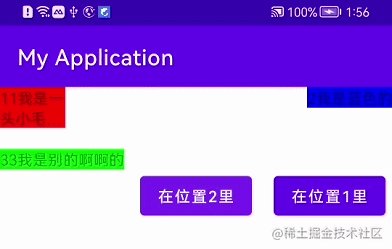
2个按钮我没写上去懂的都懂,那2个按钮上的代码呢?注意看了。这可能是google还没有解决这话bug。下面我来说下
- 当点击按钮“在位置2里”,把蓝色textView放进placeholde_2,通过placeholde_2.setContentId(R.id.txt_2);
- 注意此时placeholde_1还是占据着蓝色textView的高度。
- 当点击“在位置1里”,我们首先要把placeholde_2里蓝色TextView的引用清空掉,用placeholde_2.setContentId(-1);
- 因为placeholde_1有之前蓝色TextView的引用,虽然是同一个东西,但是设置会不生效。必须清楚掉之前的引用(看源码得出来的结果)。通过placeholde_1.setContentId(-1);
- 最后通过placeholde_1.setContentId(R.id.txt_2);就可以使蓝色textView又回到了placeholde_1身上了
具体代码如下:
findViewById(R.id.buttonPanel).setOnClickListener(v ->{
placeholde_2.setContentId(R.id.txt_2);
});
findViewById(R.id.buttonPane2).setOnClickListener(v ->{
placeholde_2.setContentId(-1);
placeholde_1.setContentId(-1);
placeholde_1.setContentId(R.id.txt_2);
});
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
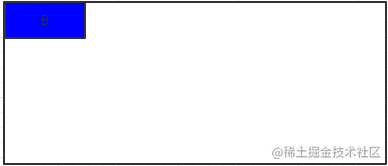
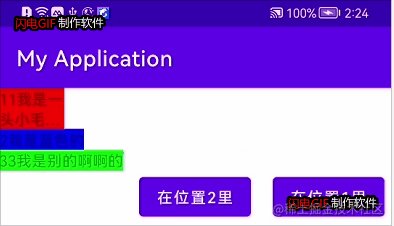
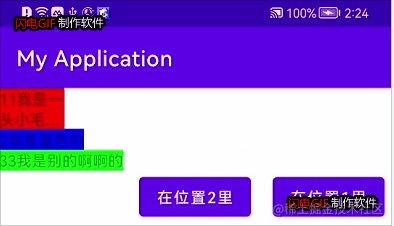
如果这个时候,我们想只要Placeholder移除了蓝色TextView。我们就让Placeholder也隐藏不可见。其实是有办法的。
- 步骤1:给Placeholder加上属性app:placeholder_emptyVisibility=“gone”。
- 步骤2:除了以上步骤,我们还要搭配setContentId(-1),才可以实现效果。
看效果:

代码实现如下:
findViewById(R.id.buttonPanel).setOnClickListener(v ->{
placeholde_1.setContentId(-1);
placeholde_2.setContentId(R.id.txt_2);
});
findViewById(R.id.buttonPane2).setOnClickListener(v ->{
placeholde_2.setContentId(-1);
placeholde_1.setContentId(R.id.txt_2);
});
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
2.6.5、Layer
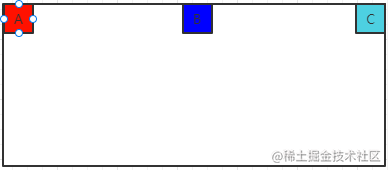
Layer什么效果呢。比如A B C在如图排布,想在想要有一个黑色背景包裹A,B,C,达到如图效果:

实现如下:
<androidx.constraintlayout.helper.widget.Layer android:id="@+id/layer" android:background="#000" app:constraint_referenced_ids="txt_a,txt_b,txt_c" android:padding="15dp" ... /> <TextView android:id="@+id/txt_a" ... /> <TextView android:id="@+id/txt_b" ... /> <TextView android:id="@+id/txt_c" ... />
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
经过我实际测试,其实Layer能完全代替的了2.6.3的Group,但是不能实现Barrier的功能。
2.6.6、Flow
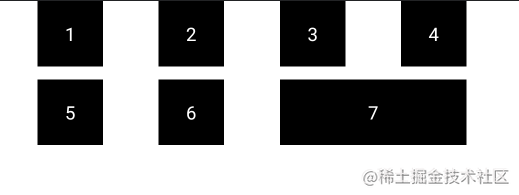
直接看图把,简单实现这种网格布局:

代码如下:
<androidx.constraintlayout.helper.widget.Flow android:layout_width="0dp" android:layout_height="wrap_content" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent" app:flow_verticalGap="10dp" app:flow_wrapMode="aligned" app:flow_maxElementsWrap="4" app:constraint_referenced_ids="txt_1,txt_2,txt_3,txt_4,txt_5,txt_6" /> <TextView android:id="@+id/txt_1" ... /> <TextView android:id="@+id/txt_2" ... /> <TextView android:id="@+id/txt_3" ... /> <TextView android:id="@+id/txt_4" ... /> <TextView android:id="@+id/txt_5" ... /> <TextView android:id="@+id/txt_6" ... /> <TextView android:id="@+id/txt_7" android:layout_width="0dp" android:layout_height="0dp" android:text="7" app:layout_constraintLeft_toLeftOf="@+id/txt_3" app:layout_constraintRight_toRightOf="@+id/txt_4" app:layout_constraintBottom_toBottomOf="@+id/txt_6" app:layout_constraintTop_toTopOf="@+id/txt_6" ... />
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
没有约束就可以实现这种效果了。而且因为不是嵌套txt_7可以根据Flow里的元素进行约束实现自己想要的样式,这里就不过多介绍了,感兴趣的朋友可以自己去试试,介绍下属性把:
- app:flow_wrapMode=“aligned” 有3个值。
| aligned | none | chain | chain2 |
|---|---|---|---|
| 绝对对齐(也就是网格对齐的方式) | 默认方式,会排成一排,屏幕宽度不够放时,2边出去 | 和绝对对齐有点出入的是,比如6个元素,第一排4个,第二排是2个,这2个元素会平分横屏宽度 | 和none类似,区别是,不够放时,会换行其他 |
- app:flow_maxElementsWrap=“4” 一行几个元素
- app:flow_verticalGap=“10dp” 竖直间距
- app:flow_horizontalGap=“10dp” 横向间距
- android:orientation=“horizontal” 水平方向的流式还是竖直方向的流式
- app:flow_verticalAlign =“top” 值有top,bottom,center,baseline。每一行元素的对齐方式
- app:flow_horizontalStyle = “ spread | spread_inside | packed ” 当wrapMode为chain或ALIGNED时生效
- app:flow_horizontalBias = “ float " low的bias偏移,只在style为packed时生效
2.6.7、ImageFilterButton/ImageFilterView
功能很强大控件,包括圆角,图片滤镜等。
ImageFilterButton/ImageFilterView
三、代码动态修改约束及动画的实现。
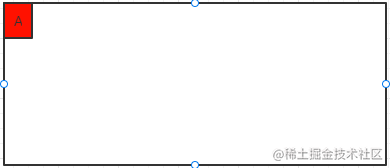
比如把一个左上角的TextView,居中显示。代码如下:
ConstraintSet constraintSet = new ConstraintSet();
//克隆一个父布局约束,constraint就是当前父布局
constraintSet.clone(constraint);
//R.id.txt_1相对于父布局横向居中
constraintSet.centerHorizontally(R.id.txt_1,ConstraintSet.PARENT_ID);
//R.id.txt_1相对于父布局竖直居中
constraintSet.centerVertically(R.id.txt_1,ConstraintSet.PARENT_ID);
constraintSet.applyTo(constraint);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
再看下面的解释,可能更加清楚:
//意思R.id.view1的顶部和R.id.view2的顶部对齐
set.connect(R.id.view1, ConstraintSet.TOP, R.id.view2, ConstraintSet.TOP)
//上面就相当于XML布局里这句代码
//app:layout_constraintTop_toTop="@+id/view2"
- 1
- 2
- 3
- 4
- 5
如果想要带动画效果去改变的话,我们只要在constraintSet.applyTo()前,加上这句代码,就会有动画效果:
TransitionManager.beginDelayedTransition(constraint);
- 1

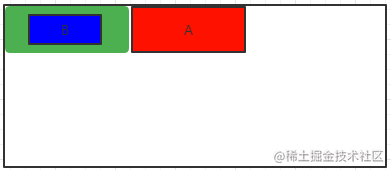
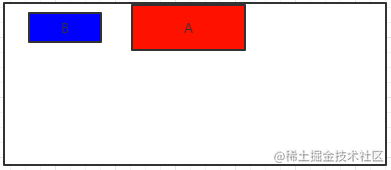
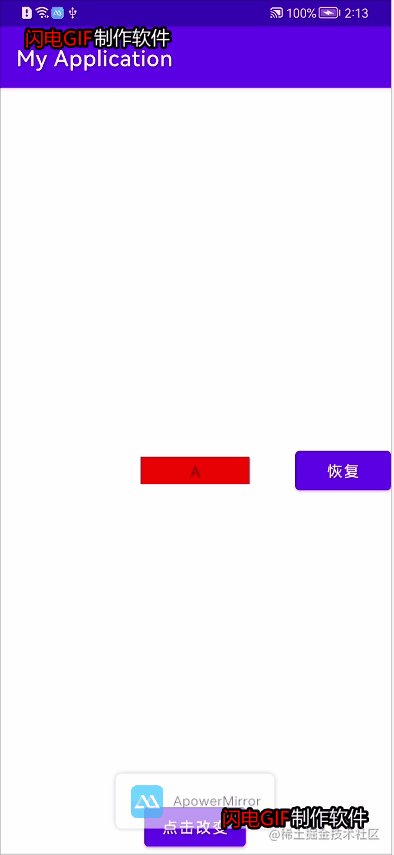
上面讲了一种可以代码改变,并且可以加动画效果的。接下来看,这种直接通过2个xml布局去添加约束,然后去改变。转变2个布局:
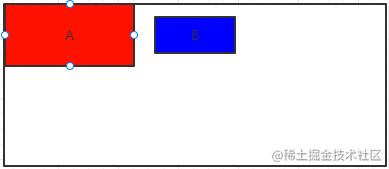
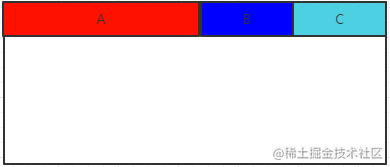
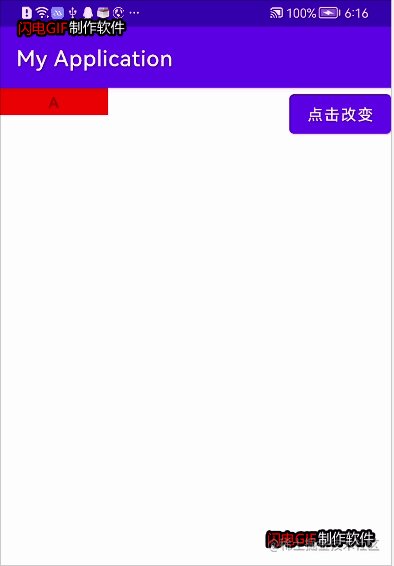
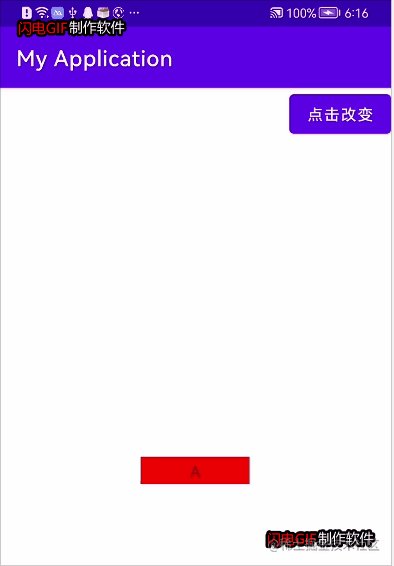
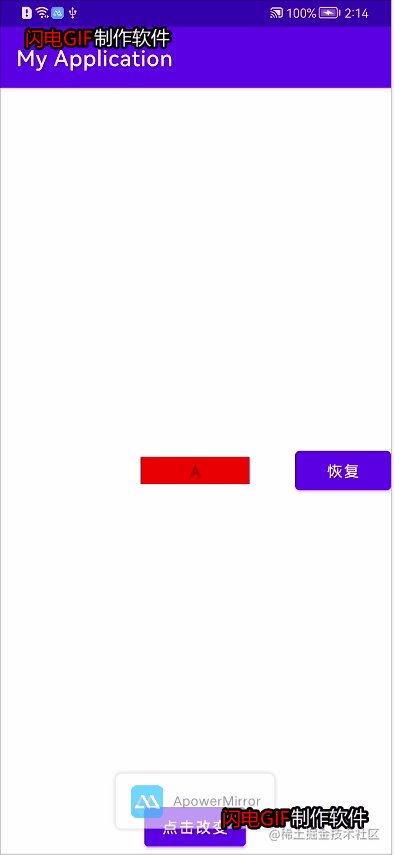
R.layout.constraint_activity_three 布局如下:

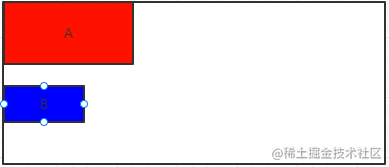
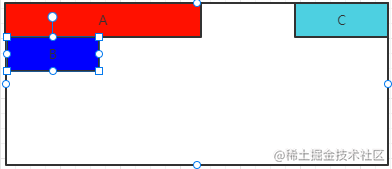
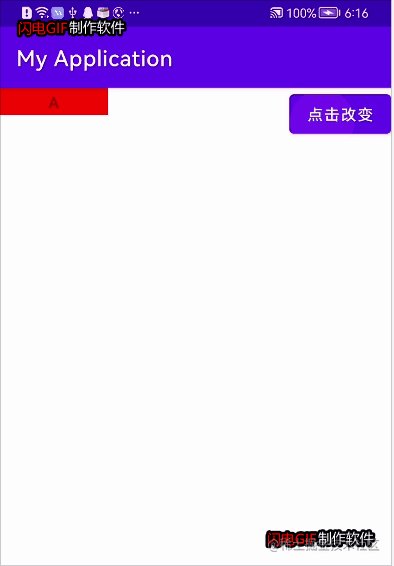
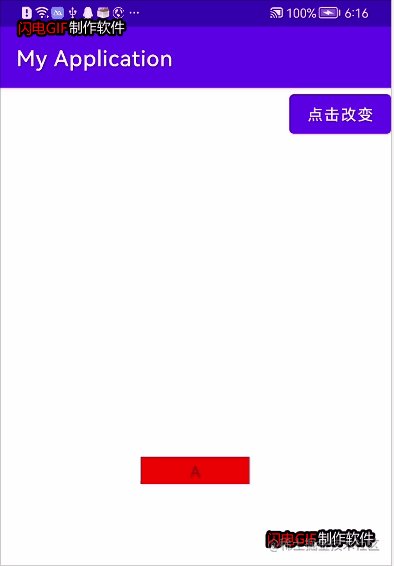
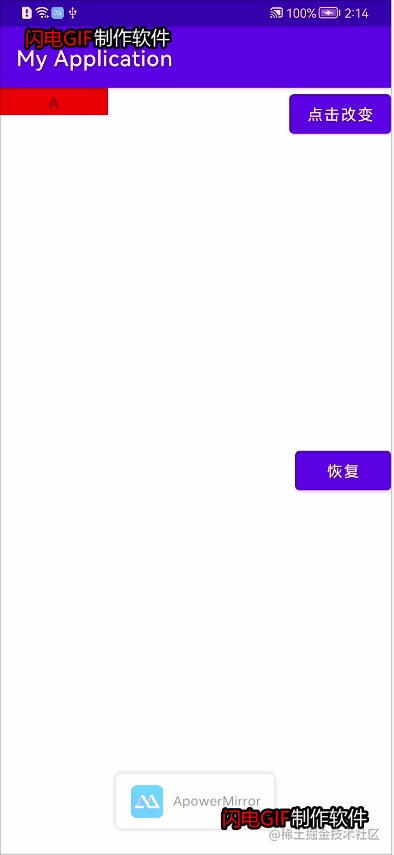
R.layout.constraint_activity_four 布局如下:

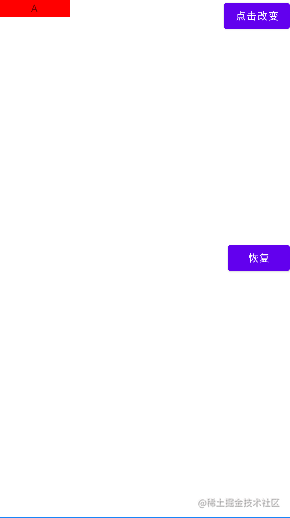
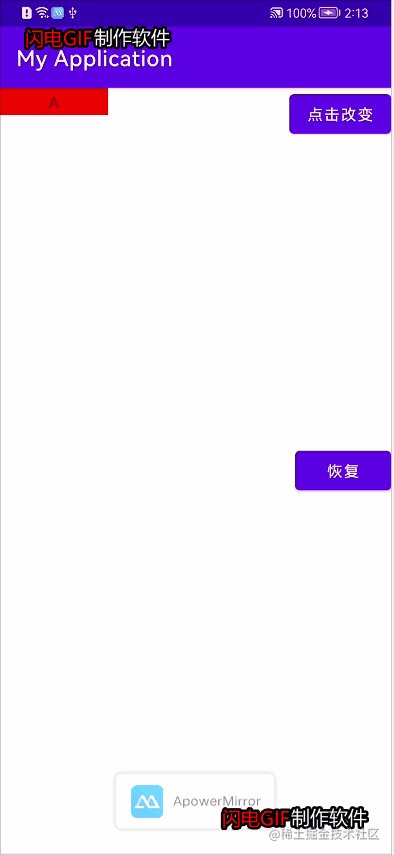
首先我们在activity里用的是R.layout.constraint_activity_three,点击按钮,让红色TextView A 和 蓝色按钮“点击改变”,通过动画变成R.layout.constraint_activity_four的样式。点击“恢复”后,又回到原来的样子。注意2个布局中,要改变约束的元素的id要保持一致,否则失效。我们看代码实现:
public class ConstraintLayoutSecondActivity extends AppCompatActivity { ConstraintLayout constraint; @Override protected void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.constraint_activity_three); constraint= findViewById(R.id.constraint); //改变 findViewById(R.id.button_change).setOnClickListener(v ->{ ConstraintSet constraintSet = new ConstraintSet(); constraintSet.clone(ConstraintLayoutSecondActivity.this,R.layout.constraint_activity_four); TransitionManager.beginDelayedTransition(constraint); constraintSet.applyTo(constraint); }); //恢复 findViewById(R.id.button_reset).setOnClickListener(v->{ ConstraintSet constraintSet = new ConstraintSet(); constraintSet.clone(ConstraintLayoutSecondActivity.this,R.layout.constraint_activity_three); TransitionManager.beginDelayedTransition(constraint); constraintSet.applyTo(constraint); }); } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
最终运行起来实现的效果如下:

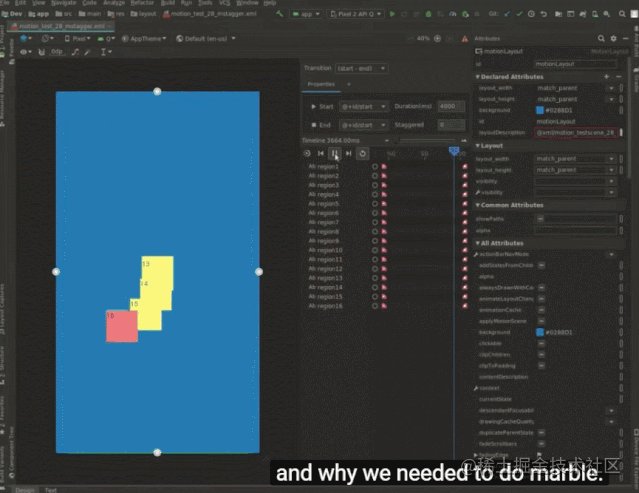
四、MotionLayout
想实现如下更酷炫的效果吗:

我在B站上找了个教程,贼详细MotionLayout教程
目前都总结完了。后续有更新再补充。



