- 1Faster_Rcnn误检解决方案---强制负样本策略
- 2android的内存泄漏有几种,常见Android内存泄漏类型
- 3[Vuex系列] - 细说state的几种用法
- 4总结php的面试题_warning: include(./includes/fun.global.php): faile
- 5Android图表年度最强总结,一篇文章从入门到精通_android 图表
- 6NSLocalizedString和设备支持的语…_#define nslocalizedstring(key, comment) \ [nsbund
- 7Postgresql垃圾回收原理分析_postgresql 进程回收
- 8Faster-RCNN论文及原码解读_fast rcnn论文
- 99、法律法规与标准化知识
- 10springboot整合vosk实现简单的语音识别功能
微信小程序开发文档之入门_微信小程序开发文档 csdn
赞
踩
建议有空可以自己探索一下小程序开发文档那里有什么小宝藏。
注册小程序账号
因为是在微信里开发小程序,相应的需要通过微信的认证。开发出来的小程序也能使用微信的一些功能,比如显示距离,微信支付等。
步骤:
1.打开网站mp.weixin.qq.com,根据提示注册小程序
2.注意是“个人”,因此也不能使用微信支付这一高级功能
3.记好自己的AppID
微信开发者工具
定义:官方推荐使用的小程序开发工具,主要功能如下:
1.快速创建小程序项目
2.代码的查看和编辑
3.对小程序功能进行调试
4.小程序的预览和发布
首先推荐下载的稳定版的微信开发者工具:
微信开发者工具(稳定版 Stable Build)下载地址与更新日志 | 微信开放文档微信开发者平台文档![]() https://developers.weixin.qq.com/miniprogram/dev/devtools/stable.html以上链接在微信安装文档小程序开发的工具页面能找到。
https://developers.weixin.qq.com/miniprogram/dev/devtools/stable.html以上链接在微信安装文档小程序开发的工具页面能找到。
安装在默认路径:C:\Program Files (x86)\Tencent\微信web开发者工具
然后耐心等待,它会安装特别久。(大概整整1分钟)
安装完成后它会自己蹦出一个二维码,用自己的手机微信扫描这个二维码即可
然后就会出现一个小界面,以后我们就在这个界面上创建小程序
开发工具设置
开发工具的右上角有个设置的图标,点开后可以在外观那里选择你想要的皮肤颜色。
代理那里选不使用任何代理
创建第一个小程序项目
然后点击+号开始创建一个小程序
存放在默认目录当中:C:\Users\86137\WeChatProjects\miniprogram-1
AppID:输入注册小程序开发时提供的的AppID
选择不使用云服务
先创建一个放项目的文件夹
然后打开这个地址,创建一个项目
然后同上的后两步
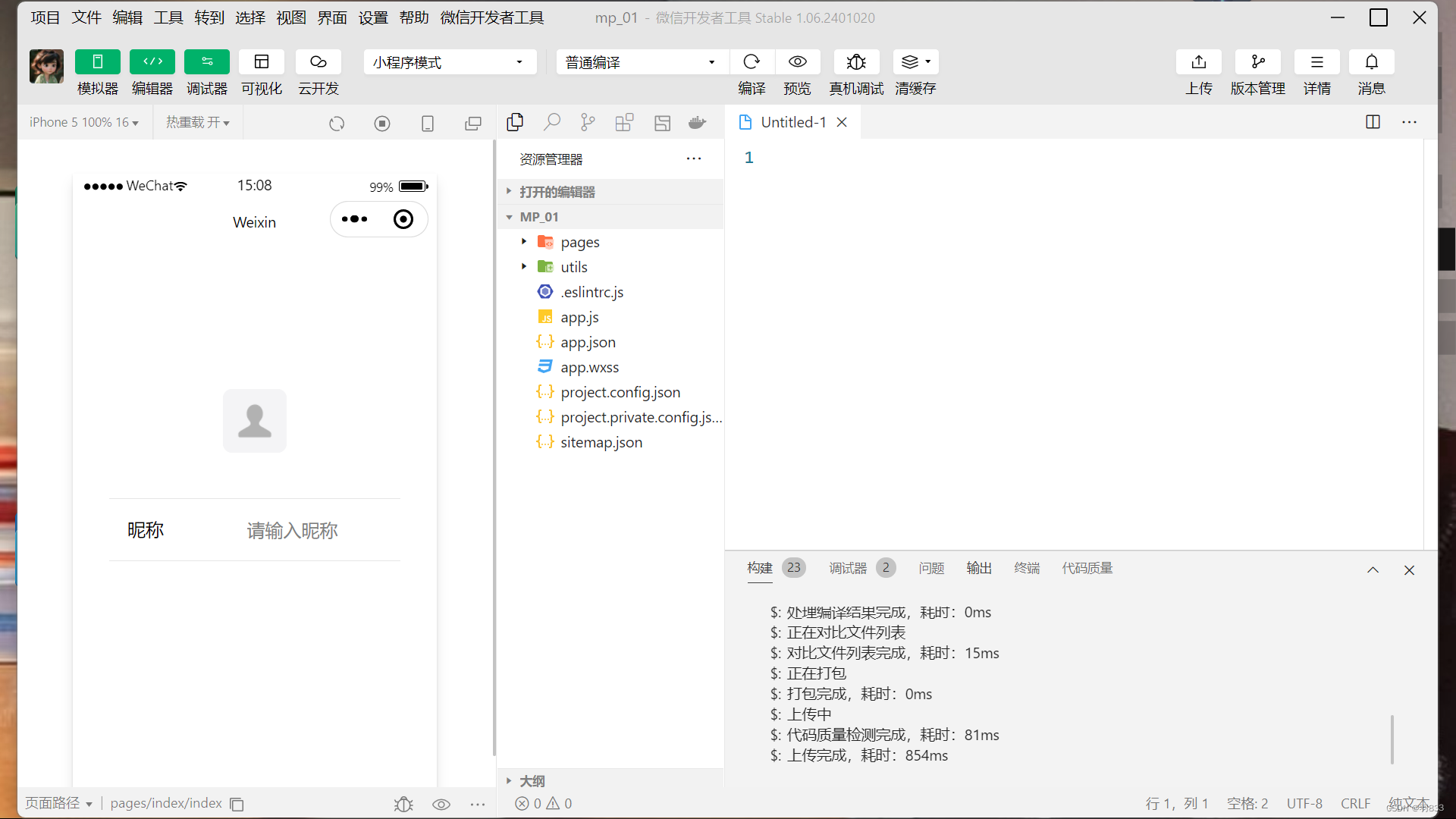
小程序项目里的各种功能:
点击编译,可以看到左侧对应的小程序是什么样的。
点击预览,确认加载出二维码,扫描二维码,可以在手机上看到小程序的呈现效果。

我们可以看到菜单栏,工具栏,模拟器,代码编辑区,调试区(从上往下,从左往右)
小程序与网页开发的区别:
小程序的主要开发语言是 JavaScript。网页开发渲染线程和脚本线程是互斥的,这也是为什么长时间的脚本运行可能会导致页面失去响应,而在小程序中,二者是分开的,分别运行在不同的线程中。(解释:线程互斥是一种同步机制,确保任何时候只有一个线程可以访问共享资源。而在不同的线程中可以同时执行,独立完成各自的工作。线程互斥可能导致性能开销,因为线程需要等待其他线程的释放锁)
网页开发者需要面对的环境是各式各样的浏览器,PC 端需要面对 IE、Chrome、QQ浏览器等,在移动端需要面对Safari、Chrome以及 iOS、Android 系统中的各式 WebView 。
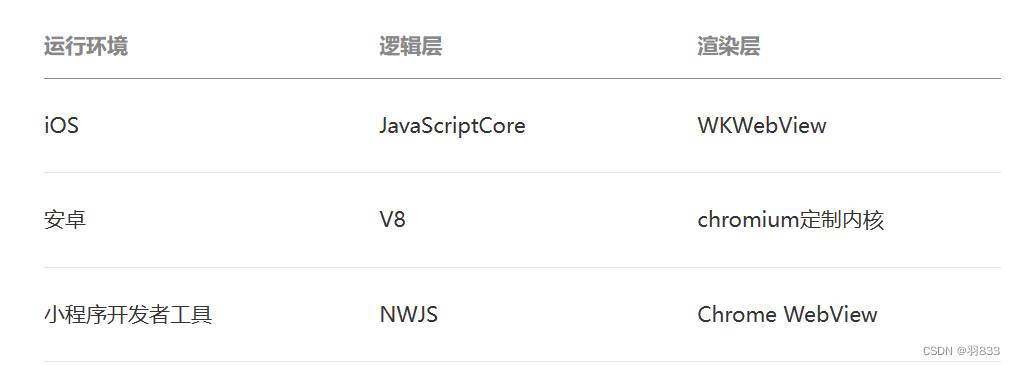
小程序开发过程中需要面对的是两大操作系统 iOS 和 Android 的微信客户端,以及用于辅助开发的小程序开发者工具,小程序中三大运行环境也是有所区别的。

(打个比方:运行环境是房子的地基,逻辑层是负责处理各种任务和决策的大脑,渲染层则展示信息,像画面一样)
网页开发者在开发网页的时候,只需要使用到浏览器,并且搭配上一些辅助工具或者编辑器即可。
小程序的开发则有所不同,需要经过申请小程序账号、安装小程序开发者工具、配置项目等等过程。
小程序代码构成:
JSON:
定义:这是一种数据格式,是静态配置用的。JSON文件都是被包裹在一个大括号中 {}。由键值对组成(Key必须包裹在一个双引号中),类似于字典或映射,键是字符串,值可以是字符串,数字,布尔值,数组,对象或null。这种简单的结构易于阅读和编写,也适合于表示和交换数据。(例如:"name":"Tom")
注意: JSON 文件中无法使用注释,试图添加注释将会引发报错。
app.json:
是当前小程序的全局配置(通过app.json可以对整个小程序进行统一的配置,而不需要在每个页面单独设置),包括了小程序的所有页面路径、界面表现、网络超时时间、底部 tab 等。比如:
1.pages字段 —— 用于描述当前小程序所有页面路径
2.window字段 —— 定义小程序所有页面的顶部背景颜色,文字颜色定义等
3.其他的:
tabBar: 底部导航栏的样式和内容。
networkTimeout: 网络超时时间设置。
subpackages: 分包加载的配置,用于分包加载小程序的部分功能。
project.config.json:
大家在使用一个工具的时候,都会针对各自喜好做一些个性化配置,例如界面颜色、编译配置等等为了在不同地方不用重新配置这些,开发者工具在每个项目的根目录都会生成一个 project.config.json,你在工具上做的任何配置都会写入到这个文件,当你重新安装工具或者换电脑工作时,你只要载入同一个项目的代码包,开发者工具就自动会帮你恢复到当时你开发项目时的个性化配置
`project.config.json` 是小程序项目中的配置文件,用于配置项目的一些全局性质的设置。这个文件通常位于小程序项目的根目录下。
在 `project.config.json` 中,你可以配置一些与开发环境、工具配置相关的选项,例如:
1. `appid`: 小程序的 AppID,用于与微信开发者工具关联。
2. `projectname`: 项目的名称。
3. `miniprogramRoot`: 小程序代码的根目录。
4. `cloudfunctionRoot`: 云函数代码的根目录。
5. `setting`: 包含一些开发工具的设置,如编译选项等。
这个配置文件的主要作用是为开发者提供一些项目级别的设置,以便更好地管理和配置小程序项目。
page.json:
pages/logs 目录下的 logs.json 这类和小程序页面相关的配置。
在小程序中,`page.json` 文件是页面级别的配置文件,用于配置当前页面的一些特定设置。这个文件通常位于小程序页面的目录下。
`page.json` 允许你为每个页面单独定义一些配置,而不必影响整个小程序。一些常见的配置项包括:
1. `navigationBarTitleText`: 当前页面的导航栏标题。
2. `navigationBarBackgroundColor`: 导航栏背景颜色。
3. `navigationBarTextStyle`: 导航栏标题颜色,是黑色还是白色。
4. `backgroundColor`: 页面的背景色。
5. `enablePullDownRefresh`: 是否允许下拉刷新当前页面。
6. `usingComponents`: 引用的自定义组件列表。
通过这个文件,你可以为每个页面定制一些独特的外观和行为,而不必在整个小程序中都应用相同的设置。
优先级:page.json` 的配置优先级高于 `app.json`。当某个页面的 `page.json` 文件中有与 `app.json` 相同的配置项时,小程序会以该页面的配置为准。
这意味着你可以在每个页面的 `page.json` 中进行个性化的配置,覆盖全局性的配置,从而为特定页面定制不同的外观和行为。这种优先级的设计使得在小程序开发中可以更灵活地控制各个页面的设置。
HTML + CSS + JS:
从事过网页编程的人知道,网页编程采用的是 HTML + CSS + JS 这样的组合
HTML(Hypertext超文本 Markup Language)是一种标记语言,用于构建网页的结构。它定义了页面中的元素,如标题、段落、链接等,通过标签来描述文档的结构。
CSS(Cascading Style Sheets)是一种样式表语言,用于定义网页的布局和外观。通过CSS,你可以设置字体、颜色、间距等样式,使页面看起来更漂亮和有吸引力。
JS(JavaScript)是一种脚本语言,用于使网页具有交互性和动态性。它可以处理用户的输入,改变页面的内容、结构和样式,实现各种动态效果。
它们之间的配合通常如下:
1. **HTML**: 定义页面的结构和内容,包括标题、段落、图像等。HTML 中的元素通过标签表示,如 `<p>` 表示段落,`<img>` 表示图像。
2. **CSS**: 负责样式和布局,通过选择器选中HTML元素,并为其应用样式规则。例如,你可以使用 CSS 设置 `<p>` 元素的字体颜色或页面的背景色。
3. **JS**: 用于实现页面的交互和动态效果。通过 JavaScript,你可以处理用户的点击事件、修改HTML元素的内容或样式,以及与服务器进行通信。
综合起来,HTML 提供页面结构,CSS 提供样式和布局,而 JavaScript 提供交互和动态性。这三者协同工作,构建出现代互联网应用的前端部分。
WXML(由标签、属性等等构成):
WXML 充当的就是类似 HTML 的角色。
WXML(WeiXin Markup Language)是微信小程序中的一种标记语言,类似于 HTML。WXML主要用于描述小程序页面的结构,它负责定义页面中的各种组件、布局和内容。
WXML相对于HTML有一些特定的语法和规则,以适应小程序的组件和框架。它通过标签来描述页面的结构,如`<view>`、`<text>`、`<image>`小程序宿主环境 | 微信开放文档 (qq.com)(把HTML常用的组件包装起来了)等。同时,WXML也支持一些基本的控制语句,如条件渲染和列表渲染,以便更灵活地处理页面内容。
条件渲染:(if else)
- <button wx:if="{{!hasUserInfo && canIUse}}"> 获取头像昵称 </button>
- <block wx:else>
- <image src="{{userInfo.avatarUrl}}" background-size="cover"></image>
- <text class="userinfo-nickname">{{userInfo.nickName}}</text>
- </block>
- </view>
列表渲染:(for)
- <view wx:for="{{array}}" wx:for-item="item" wx:for-index="index">
- {{index}}: {{item.name}}
- </view>
WXML通常与小程序的样式语言WXSS(WeiXin Style Sheets)和小程序的脚本语言JavaScript相结合,共同构建小程序前端的用户界面。通过WXML,开发者能够方便地描述页面的结构,并利用小程序框架提供的功能和组件来实现丰富的用户交互。
必备小知识:
什么是API:
Application Programming Interface,程序之间的接口,可以理解为程序之间的合约,具体可以看API是什么: 一篇讲透API - 知乎 (zhihu.com)
什么是DOM:
使用多个 API 构建的,Document Object Model,文档对象模型。例如:你有个笔记本(有HTML代码的网页),每一页都有不同的事项和信息。DOM就是用来查看,编辑这些事项的方式。通过DOM,可以轻松地翻阅笔记本,找到特定的页面(元素),并在需要时修改或添加新的内容。就像用笔(DOM)在纸(文档)上写东西一样。
回到正轨,在网页的一般开发流程中,我们通常会通过 JS 操作 DOM (对应 HTML 的描述产生的树),以引起界面的一些变化响应用户的行为(实现交互)。当项目越来越大的时候,你的代码会充斥着非常多的界面交互逻辑和程序的各种状态变量,显然这不是一个很好的开发模式,因此就有了 MVVM 的开发模式(例如 React, Vue),提倡把渲染和逻辑分离。简单来说就是不要再让 JS 直接操控 DOM,JS 只需要管理状态即可,然后再通过一种模板语法来描述状态和界面结构的关系即可。
背景小知识:
什么是MVVM:
MVVM 是一种软件架构模式,它包括三个主要组件:Model(模型)、View(视图)、ViewModel(视图模型)。这种模式通常用于构建用户界面(UI)和处理用户输入。简单解释如下:
1. **Model(模型):** 代表应用程序的数据和业务逻辑。这是应用的基本数据结构,负责处理数据的获取、存储和处理。
2. **View(视图):** 代表用户界面,即用户能够看到和与之交互的部分。视图负责展示数据,并将用户的输入传递给ViewModel。
3. **ViewModel(视图模型):** 是连接模型和视图的中间层。它负责处理视图的显示逻辑和用户输入,并将这些转化为模型能够理解的形式。ViewModel 也通知视图关于模型数据的变化。
MVVM 的优点在于它将用户界面的逻辑和数据分离,使得代码更易维护和测试。它也促进了团队协作,因为开发者可以专注于不同的部分而不会相互影响。在MVVM中,数据绑定(通过 {{ }} 的语法把一个变量绑定到界面上)是一个关键的概念,它使得模型、视图和视图模型之间的通信更为自动化。
仅仅通过数据绑定还不够完整的描述状态和界面的关系,还需要 if/else, for等控制能力,在小程序里边,这些控制能力都用 wx: 开头的属性来表达。详情可见:小程序框架 / 视图层 / WXML (qq.com)
WXSS:
WXSS是微信小程序的样式表语言,是微信小程序用于定义界面样式的一种标记语言。类似于HTML中的CSS,用于描述小程序页面的样式和布局。
一些 WXSS 的特点包括:
1. **样式选择器:** 类似于 CSS,WXSS 使用选择器来选择页面中的元素,并为其定义样式。
2. **单位:** WXSS 支持像素单位(px)、百分比单位(%)等,用于定义元素的尺寸和位置。
3. **样式继承:** 小程序的 WXSS 也支持样式的继承,类似于 CSS 中的继承概念。
4. **特有语法:** WXSS 中有一些与小程序特有功能相关的语法,比如尺寸单位 rpx(响应式像素)等。
WXSS在CSS的基础上有一些扩充和修改:
在写 CSS 样式时,开发者需要考虑到手机设备的屏幕会有不同的宽度和设备像素比,采用一些技巧来换算一些像素单位。WXSS 在底层支持新的尺寸单位 rpx ,开发者可以免去换算的烦恼,只要交给小程序底层来换算即可,由于换算采用的浮点数运算,所以运算结果会和预期结果有一点点偏差。
提供了全局的样式和局部样式。和前边 app.json, page.json 的概念相同,你可以写一个 app.wxss 作为全局样式,会作用于当前小程序的所有页面,局部页面样式 page.wxss 仅对当前页面生效。
WXSS 仅支持部分 CSS 选择器
JS逻辑交互:
一个服务仅仅只有界面展示是不够的,还需要和用户做交互:响应用户的点击、获取用户的位置等等。在小程序里边,我们就通过编写 JS 脚本文件来处理用户的操作。
小程序框架 / 视图层 / 事件系统 / 介绍 (qq.com)
此外你还可以在 JS 中调用小程序提供的丰富的 API,利用这些 API 可以很方便的调起微信提供的能力,例如获取用户信息、本地存储、微信支付等。
以上就是有关小程序代码的构成。
小程序宿主环境:
微信给小程序所提供的环境为宿主环境。小程序借助宿主环境提供的能力,可以完成许多普通网页无法完成的功能。
渲染层和逻辑层:
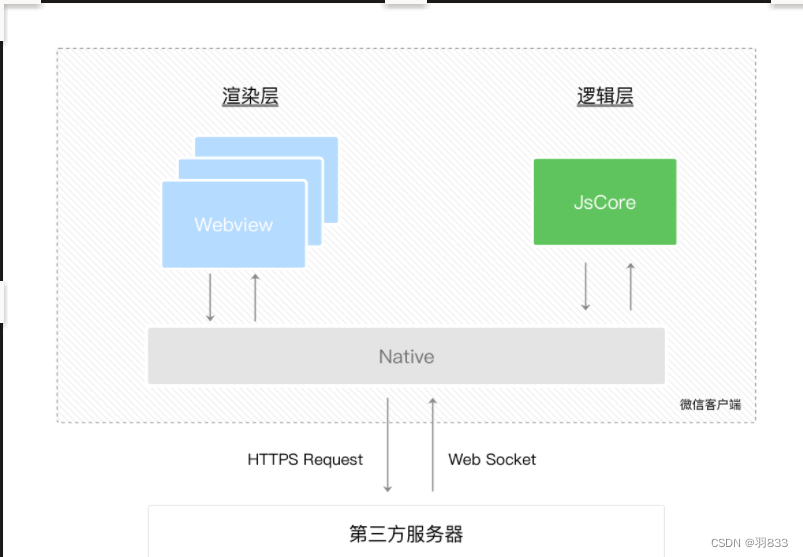
小程序的运行环境分成渲染层(WXML 模板和 WXSS 样式工作)和逻辑层(JS 脚本工作)。
小程序的渲染层和逻辑层分别由2个线程管理:渲染层的界面使用了WebView 进行渲染;逻辑层采用JsCore线程运行JS脚本。一个小程序存在多个界面,所以渲染层存在多个WebView线程。
这两个线程的通信会经由微信客户端(下文中也会采用Native来代指微信客户端)做中转,逻辑层发送网络请求也经由Native转发,小程序的通信模型下图所示。

也可以这样解释:
在小程序中,渲染层和逻辑层是分开的,它们通过微信提供的桥梁进行通信。这种分层的设计使得小程序在运行时能够更高效地渲染界面和处理逻辑。
1. **逻辑层:** 逻辑层主要运行 JavaScript 代码,处理小程序的业务逻辑、数据计算和网络请求等。逻辑层与渲染层相互独立,它不处理 UI 渲染,专注于业务逻辑的处理。
2. **渲染层:** 渲染层负责 UI 的渲染和用户交互,运行在一个独立的 WebView 中。它解析 WXML(小程序的界面描述语言),并通过 WXSS(样式表语言)定义的样式进行渲染。渲染层与逻辑层相互独立,不执行 JavaScript 代码。
3. **通信桥梁:** 逻辑层和渲染层之间的通信通过微信提供的桥梁实现。当逻辑层的数据发生变化时,它会通过桥梁将变化的数据传递到渲染层。渲染层接收到数据后,会根据数据的变化更新界面。
这种分层设计的好处在于提高了小程序的性能和响应速度。逻辑层和渲染层的分离使得它们可以并行运行,从而更高效地处理业务逻辑和界面渲染。同时,通信桥梁保障了逻辑层和渲染层之间的数据同步。
更详细的可以看:小程序框架 / 介绍 (qq.com)
程序和页面:
打开你下载的小程序,在app.json 的 pages 字段就可以知道你当前小程序的所有页面路径,
- {
- "pages":[
- "pages/index/index",
- "pages/logs/logs"
- ]
- }
这里第一行就是这个小程序的首页。
小程序启动之后,在 app.js 定义的 App 实例(一个对象或一个具体的事物的例子)的 onLaunch 回调(某个事件发生时系统自动调用的一个函数)会被执行:
- App({
- onLaunch: function () {
- // 小程序启动之后 触发
- }
- })
上述话的意思是:在微信小程序里,当小程序启动时,会创建一个全局的‘APP’实例,在这个实例中,可以定义一个‘onLauch’回调函数,用于在小程序启动时执行一些初始化的任务。
更多的事件回调参考文档小程序框架 / 逻辑层 / 注册小程序 (qq.com)
关于page构造器的更多可以看:小程序框架 / 逻辑层 / 注册页面 (qq.com)
组件:
小程序提供了丰富的基础组件给开发者,开发者可以像搭积木一样,组合各种组件拼合成自己的小程序。只需要在 WXML 写上对应的组件标签名字就可以把该组件显示在界面上,例如,你需要在界面上显示地图,你只需要这样写即可:
<map></map>使用组件的时候,还可以通过属性传递值给组件,让组件可以以不同的状态去展现,例如,我们希望地图一开始的中心的经纬度是广州,那么你需要声明地图的 longitude(中心经度) 和 latitude(中心纬度)两个属性:
<map longitude="广州经度" latitude="广州纬度"></map>更多的组件可以参考:视图容器 | 微信开放文档 (qq.com)
API:
为了让开发者可以很方便的调起微信提供的能力,例如获取用户信息、微信支付等等,小程序提供了很多 API 给开发者去使用。
要获取用户的地理位置时,只需要:
- wx.getLocation({
- type: 'wgs84',
- success: (res) => {
- var latitude = res.latitude // 纬度
- var longitude = res.longitude // 经度
- }
- })
调用微信扫一扫能力,只需要:
- wx.scanCode({
- success: (res) => {
- console.log(res)
- }
- })
需要注意的是:多数 API 的回调都是异步(发起一个操作后,程序不会等待这个操作完成,而是继续执行后续的代码,这个设计适合一些可能耗时的任务),你需要处理好代码逻辑的异步问题。
更多的 API 能力见小程序框架 / 逻辑层 / API (qq.com)
发布小程序:
我们在开发完网页之后,需要把网页的代码和资源放在服务器上,让用户通过互联网来访问。
服务器:一台特殊的计算机,用于存储和提供数据,以相应用户的请求。在网页开发中,服务器负责存储网页文件、处理用户请求,并将相应的网页内容发送给用户的浏览器。
通过把网页放在服务器上,任何有互联网连接的设备都可以访问这些网页。用户只要在浏览器中输入网址或点击链接,就可以获取相应的网页。而且如果你更新了网页,只需在服务器上更新相关文件,所有访问者都能获得最新版本的网页。
在小程序的平台里,开发者完成开发之后,需要在开发者工具提交小程序的代码包,然后在小程序后台发布小程序,用户可以通过搜索或者其它入口来进入该小程序。
需要留意,项目管理者控制整个小程序的发布、回退、下架等敏感操作,不应把敏感操作的权限分配给不相关人员。
一个小程序从开发完到上线一般要经过 预览-> 上传代码 -> 提交审核 -> 发布等步骤。
预览
使用开发者工具可以预览小程序,帮助开发者检查小程序在移动客户端上的真实表现。
点击开发者工具顶部操作栏的预览按钮,开发者工具会自动打包当前项目,并上传小程序代码至微信的服务器,成功之后会在界面上显示一个二维码。使用当前小程序开发者的微信扫码即可看到小程序在手机客户端上的真实表现。
上传代码
同预览不同,上传代码是用于提交体验或者审核使用的。
点击开发者工具顶部操作栏的上传按钮,填写版本号以及项目备注,需要注意的是,这里版本号以及项目备注是为了方便管理员检查版本使用的,开发者可以根据自己的实际要求来填写这两个字段。
上传成功之后,登录小程序管理后台 - 版本管理 - 开发版本 就可以找到刚提交上传的版本了。
可以将这个版本设置 体验版 或者是 提交审核
提交审核
为了保证小程序的质量,以及符合相关的规范,小程序的发布是需要经过审核的。
在开发者工具中上传了小程序代码之后,登录 小程序管理后台 - 版本管理 - 开发版本 找到提交上传的版本。
在开发版本的列表中,点击 提交审核 按照页面提示,填写相关的信息,即可以将小程序提交审核。
需要注意的是,请开发者严格测试了版本之后,再提交审核, 过多的审核不通过,可能会影响后续的时间。
发布
审核通过之后,管理员的微信中会收到小程序通过审核的通知,此时登录 小程序管理后台 - 开发管理 - 审核版本中可以看到通过审核的版本。
点击发布后,即可发布小程序。小程序提供了两种发布模式:全量发布和分阶段发布。全量发布是指当点击发布之后,所有用户访问小程序时都会使用当前最新的发布版本。分阶段发布是指分不同时间段来控制部分用户使用最新的发布版本,分阶段发布我们也称为灰度发布。一般来说,普通小程序发布时采用全量发布即可,当小程序承载的功能越来越多,使用的用户数越来越多时,采用分阶段发布是一个非常好的控制风险的办法。
小程序码
很多场景下用户会通过扫码快速进入一个小程序,在小程序设计的初期,小程序平台提供的二维码的形式。我们发现用户在扫一个二维码时,他并不知道当前这次扫码会出现什么样的服务,因为二维码的背后有可能是公众号、小程序、网页服务、支付页面、添加好友等不同的服务。
在发布小程序之后,小程序管理平台会提供对应的小程序码的预览和下载,开发者可以自行下载用于线上和线下的小程序服务推广。
运营数据
有两种方式可以方便的看到小程序的运营数据
方法一:
登录 小程序管理后台 - 数据分析
点击相应的 tab 可以看到相关的数据。
方法二:
使用we分析,在微信中方便的查看运营数据
目录结构:
小程序包含一个描述整体程序的 app 和多个描述各自页面的 page。
一个小程序主体部分由三个文件组成,必须放在项目的根目录:

一个小程序页面由四个文件组成,分别是:



