热门标签
热门文章
- 1内容消费的膨胀时代,虚拟化身的进化与机遇
- 2angular 事件绑定/属性绑定 @HostListener ,@HostBinding
- 3【跳数组】 Python_如果能跳到数组
- 4全球首发鸿蒙系统(HarmonyOS2.0)开发环境搭建图文教程(DevEco Studio IDE 安装及设置)_deveco studio如何设置node.js
- 5多级多卡分布式训练时,报错 RuntimeError: Socket Timeout
- 6Linux下阻塞IO驱动实验实例二的测试
- 7HarmonyOS应用开发者基础认证【闯关习题 满分答案】_鸿蒙端云一体化最低api版本
- 8电商数据分析18——电商广告投放的数据分析与优化
- 9利用IP地址识别风险用户:保护网络安全的重要手段
- 10今日arXiv最热大模型论文:北大发布,通过上下文提示,让大模型学习一门新的语言
当前位置: article > 正文
微信小程序分享至朋友圈_小程序分享到朋友圈打开空白
作者:IT小白 | 2024-03-19 16:11:11
赞
踩
小程序分享到朋友圈打开空白
配置分享至朋友圈
// 在onLoad中加入showShareMenu onLoad: function (options) { wx.showShareMenu({ withShareTicket: true, menus: ['shareAppMessage','shareTimeline'], success(res){ console.log(res);//调试 }, fail(e){ console.log(e);//调试 } }) //配置 onShareTimeline() { return{ title: titles,//分享的标题 query: { //页面参数 type: this.data.pageType, id: this.data.pid }, imageUrl: imgs //分享的展示图片 } }, },
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
showShareMenu链接
你好! 这是你第一次使用 Markdown编辑器 所展示的欢迎页。如果你想学习如何使用Markdown编辑器, 可以仔细阅读这篇文章,了解一下Markdown的基本语法知识。
配置后开发工具分享朋友圈依旧灰色
-
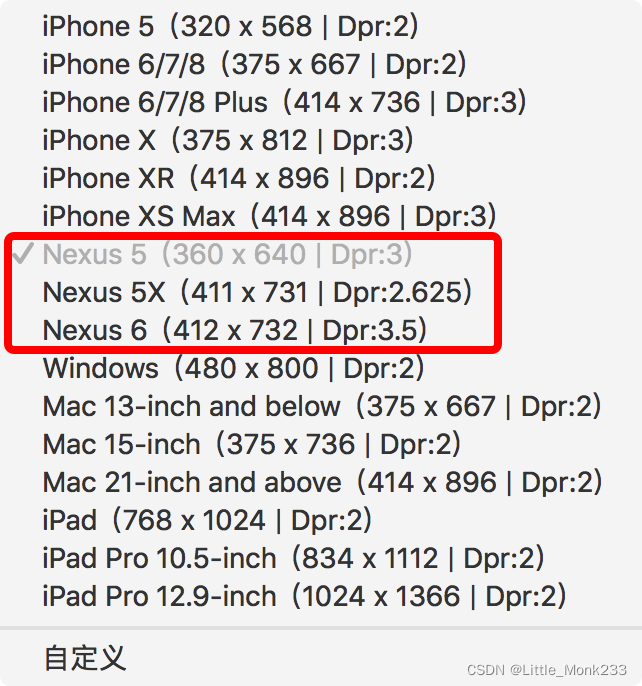
第一,现在只支持安卓(听说支持iOS低版本的,没验证过),所以切换一下机型

-
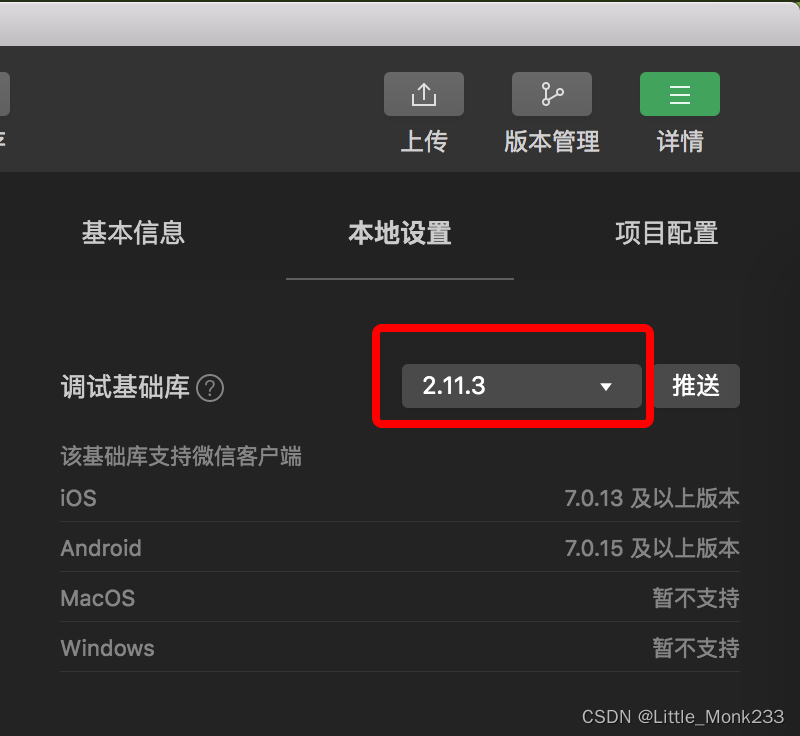
切换后还是不行,那就点击右上角的详情,将基础库调成2.11.3

点击分享页面空白
分享的页面是单页面模式,所以后很多限制
单页面模式限制
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/IT小白/article/detail/268124
推荐阅读
- 相关标签
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。



