- 1YOLOv9改进 添加三分支注意力机制TripletAttention
- 2cvc-complex-type.2.4.a: Invalid content was found starting with element 'executable'._cvc-complex-ype.2.4.d: nvalid content was found st
- 3数据分析认知课(七):数据驱动的数字化转型-从流程驱动到数据驱动_从流程驱动到数据驱动的转变意味着什么?流程驱动和数据驱动升级为流程驱动+数
- 4拦截器 过滤器 函数回调_过滤器函数回调
- 5firefly-rk3399 开发记录8-NCNN检测_rk3399 vulkan
- 6【每周一文】A Few Usefull Things to know about Machine Learning_a few useful things to know about machine learning
- 7Android Studio 安装配置教程_android-studio-2020.3.1.26-windows安装教程
- 8图片文字识别各种方法比较_图片文字识别模型对比
- 9Android项目混淆配置_# uncomment this to preserve the line number infor
- 10AIGC实战——GPT(Generative Pre-trained Transformer)
【手把手教你学习HarmonyOS】_harmonyos 学习路线
赞
踩

第一个程序 Hello World
安装DevEco Studio
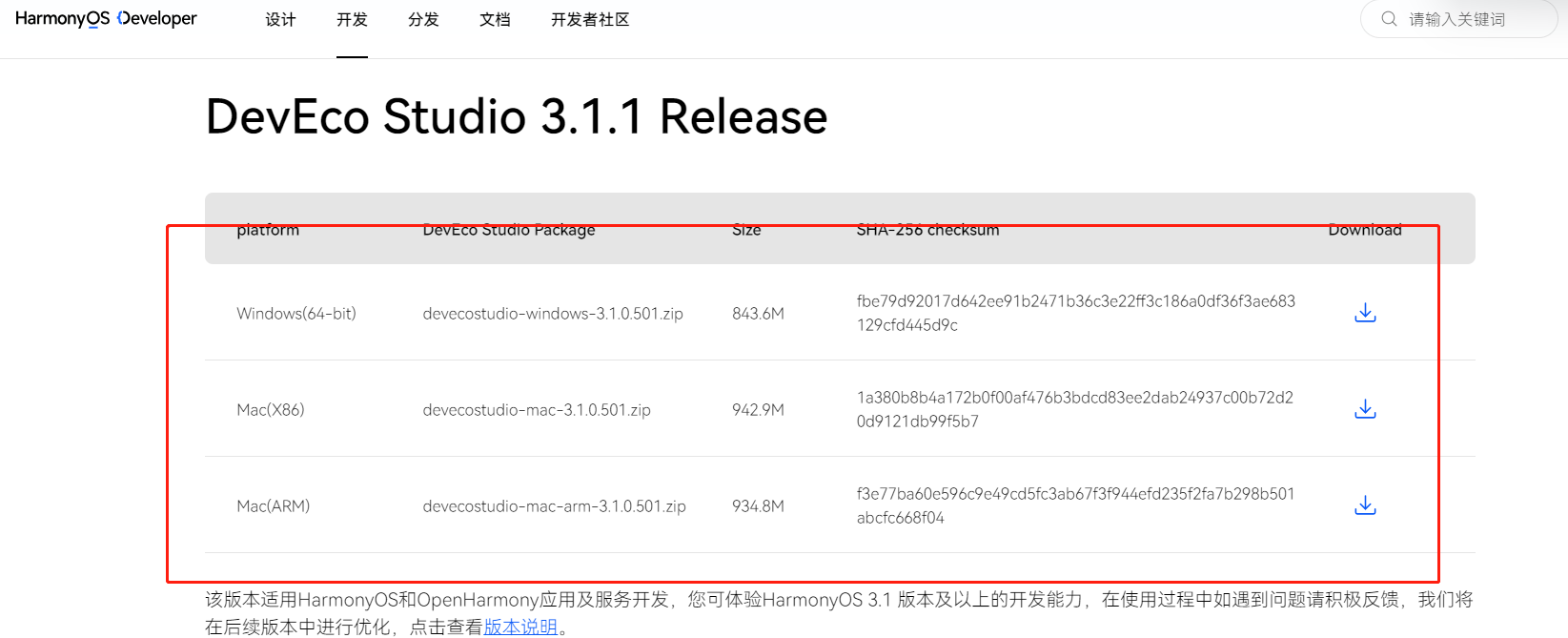
下载
网址:
https://developer.harmonyos.com/cn/develop/deveco-studio/

选择对应的版本点击下载,下载完成后进行解压双击安装。
安装好之后打开,并单击"Next"安装安装指引至安装完成
配置环境
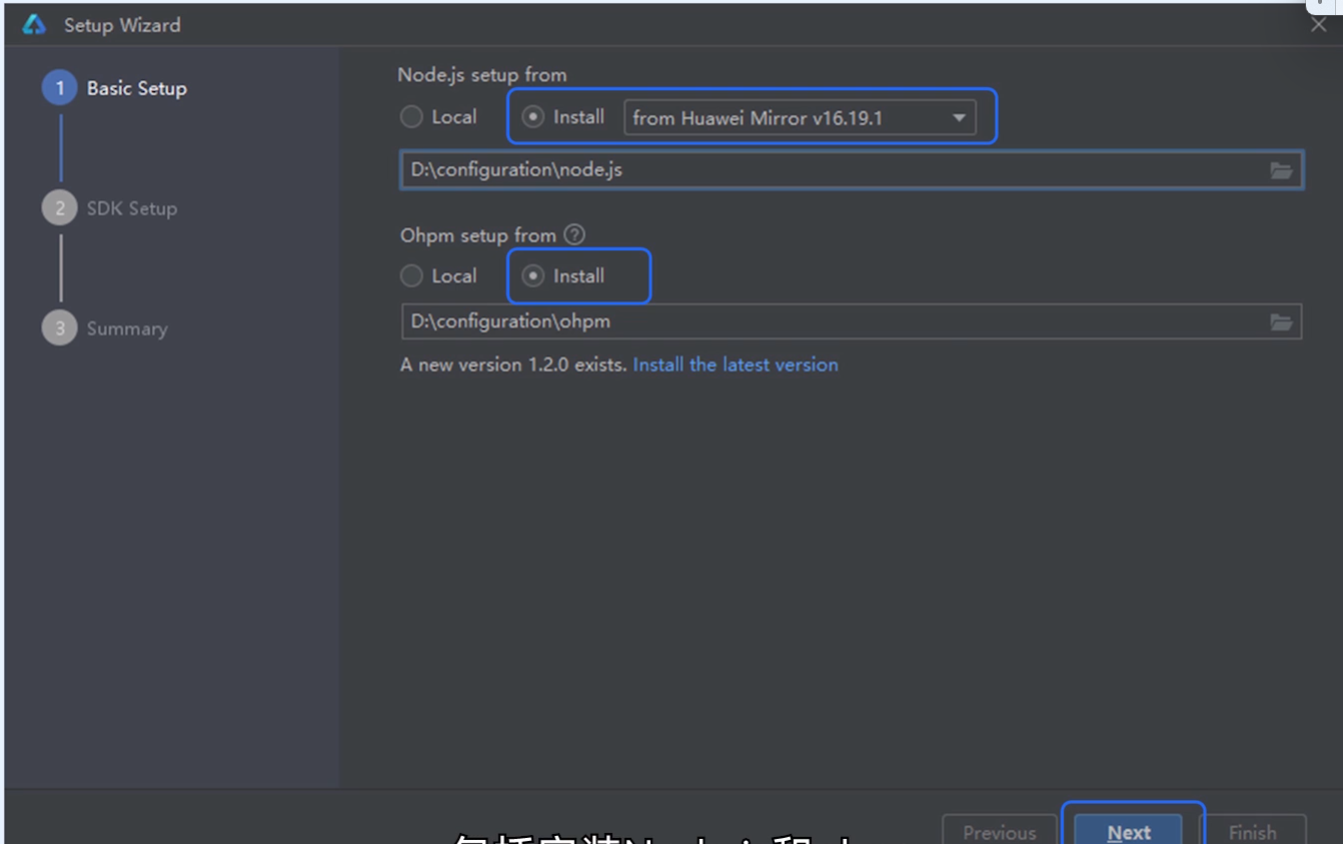
Basic Setup

此处需要安装两个开发环境,node.js和ohpm。如果之前安装过,则可以选择Local,目录则为原来的安装目录。如果没有安装过,则勾选 Install,并选在好要安装的目录。做好以上操作后,点击next等待下载,下两个步骤也是一键式安装。
创建一个项目
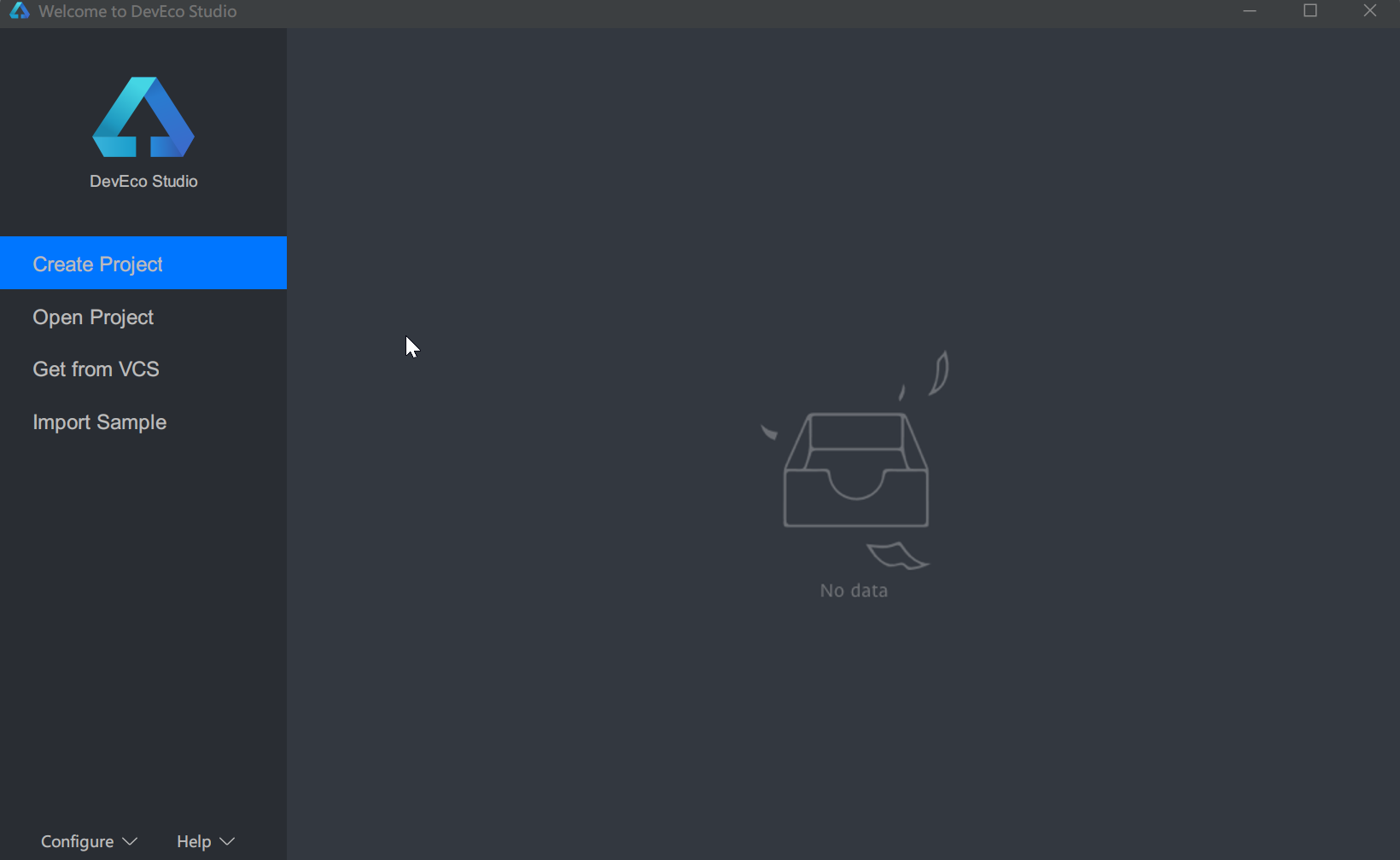
打开DEV Eco后如下图,点击Create Project,进入下面第二图

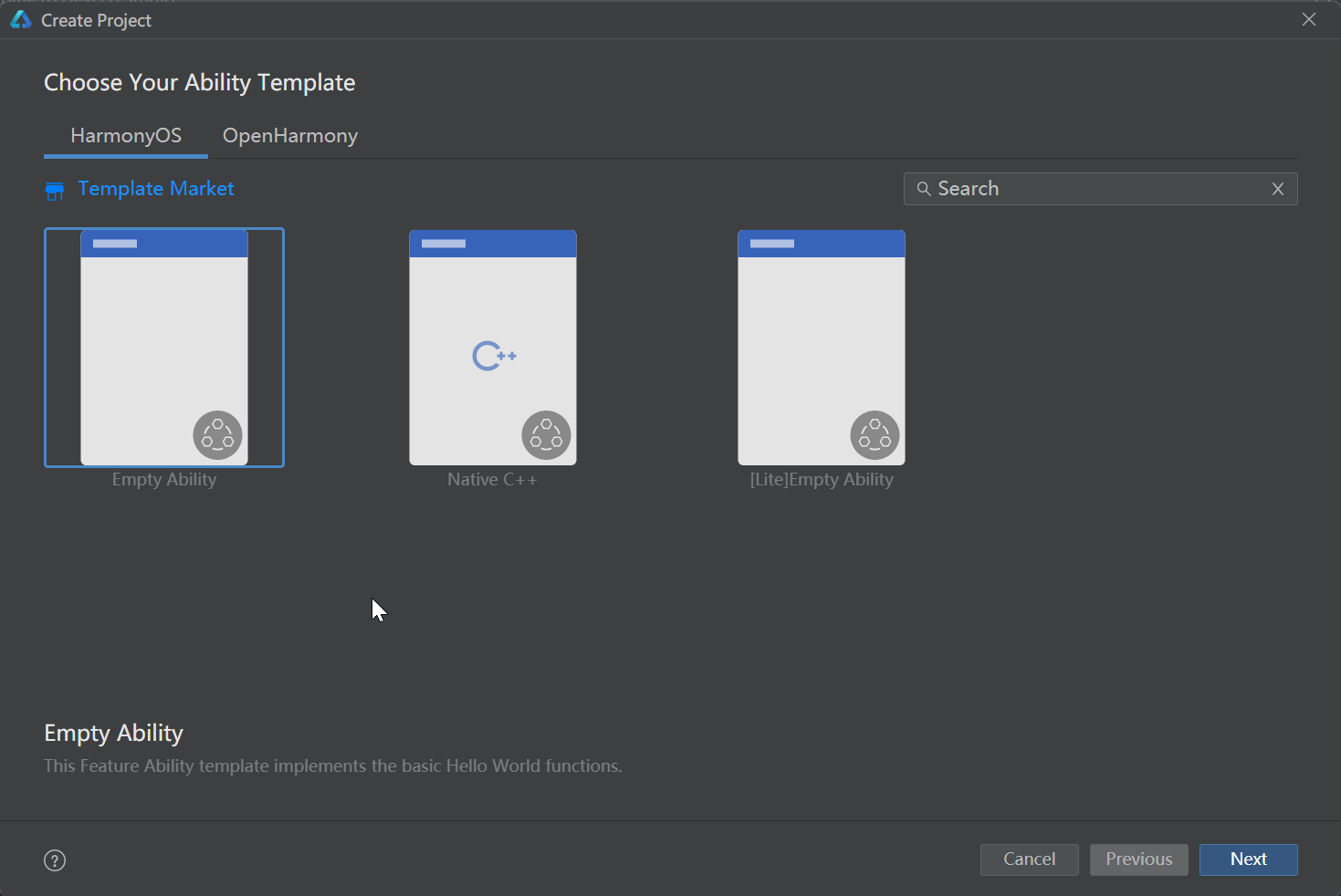
选择
HarmonyOS → Empty Ability

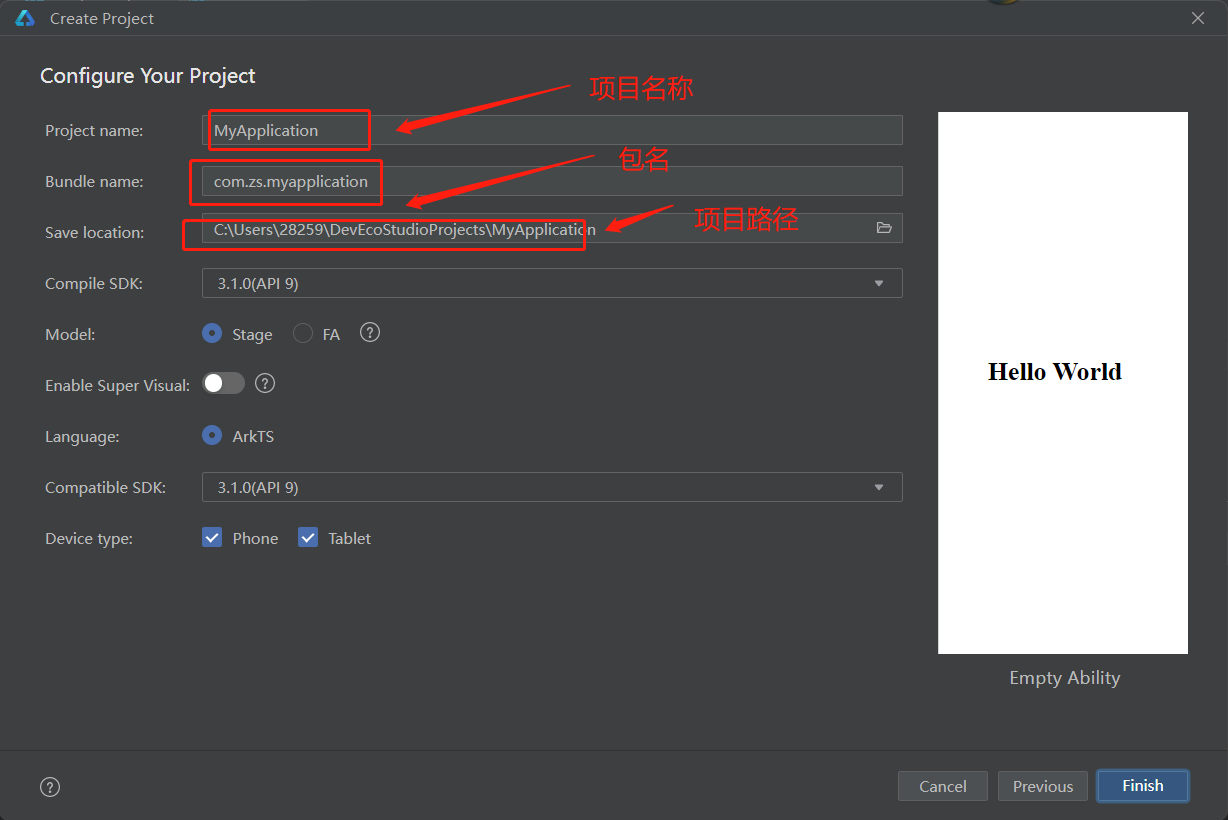
然后进入下图,设置好项目名、包名、项目路径后点击Finish

项目结构
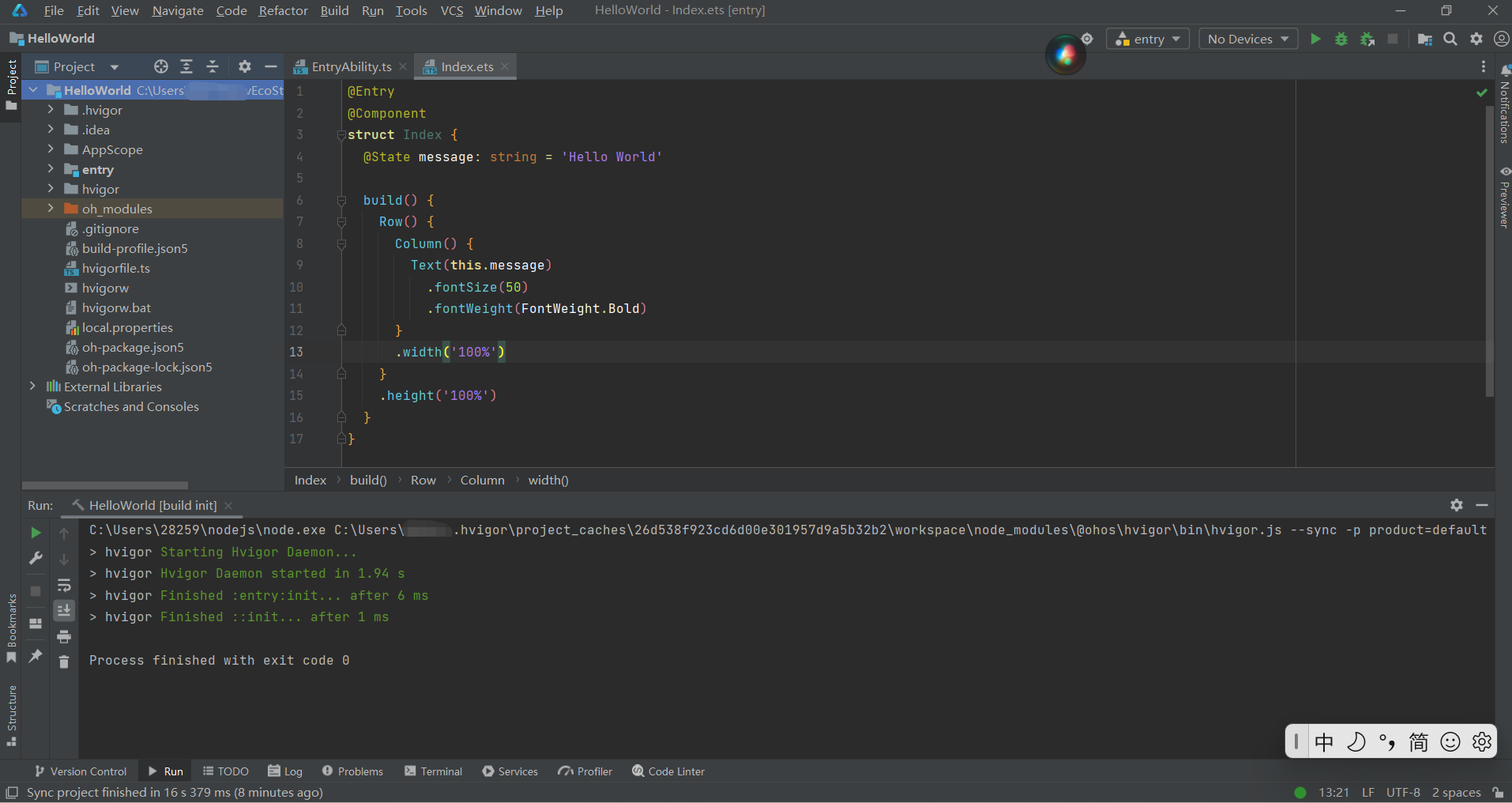
完成上面步骤后,下图则是idea的界面,下面的目录结构是按照文件实际的存放位置排布的

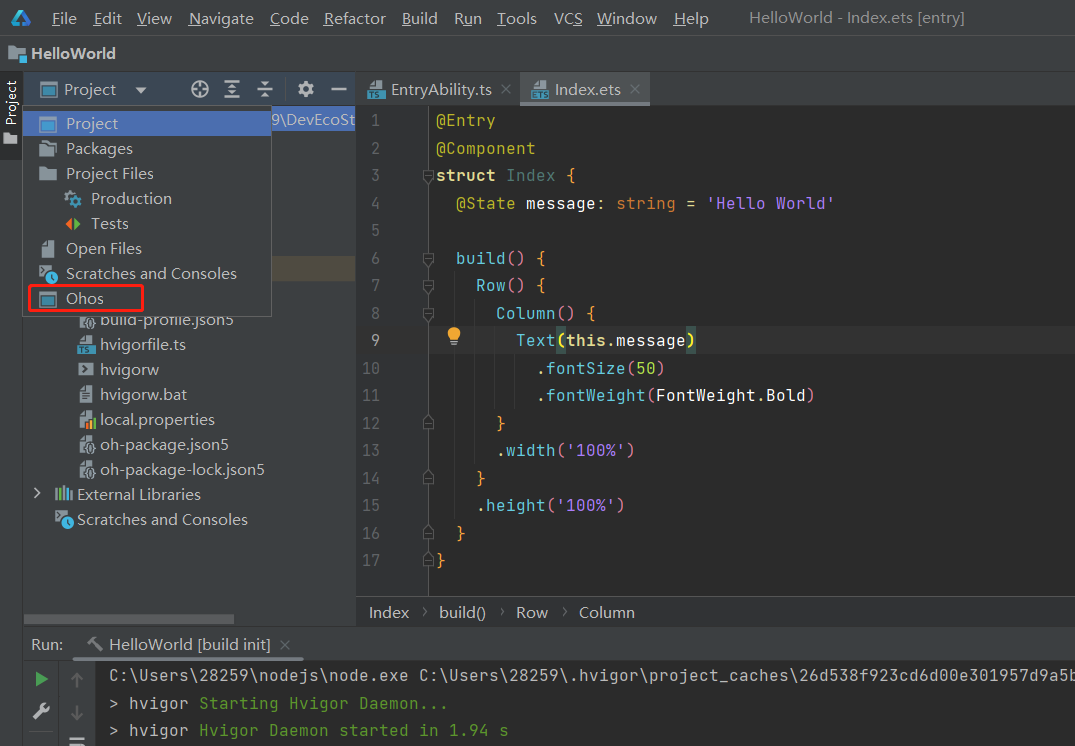
我们点击Project,切换为Ohos

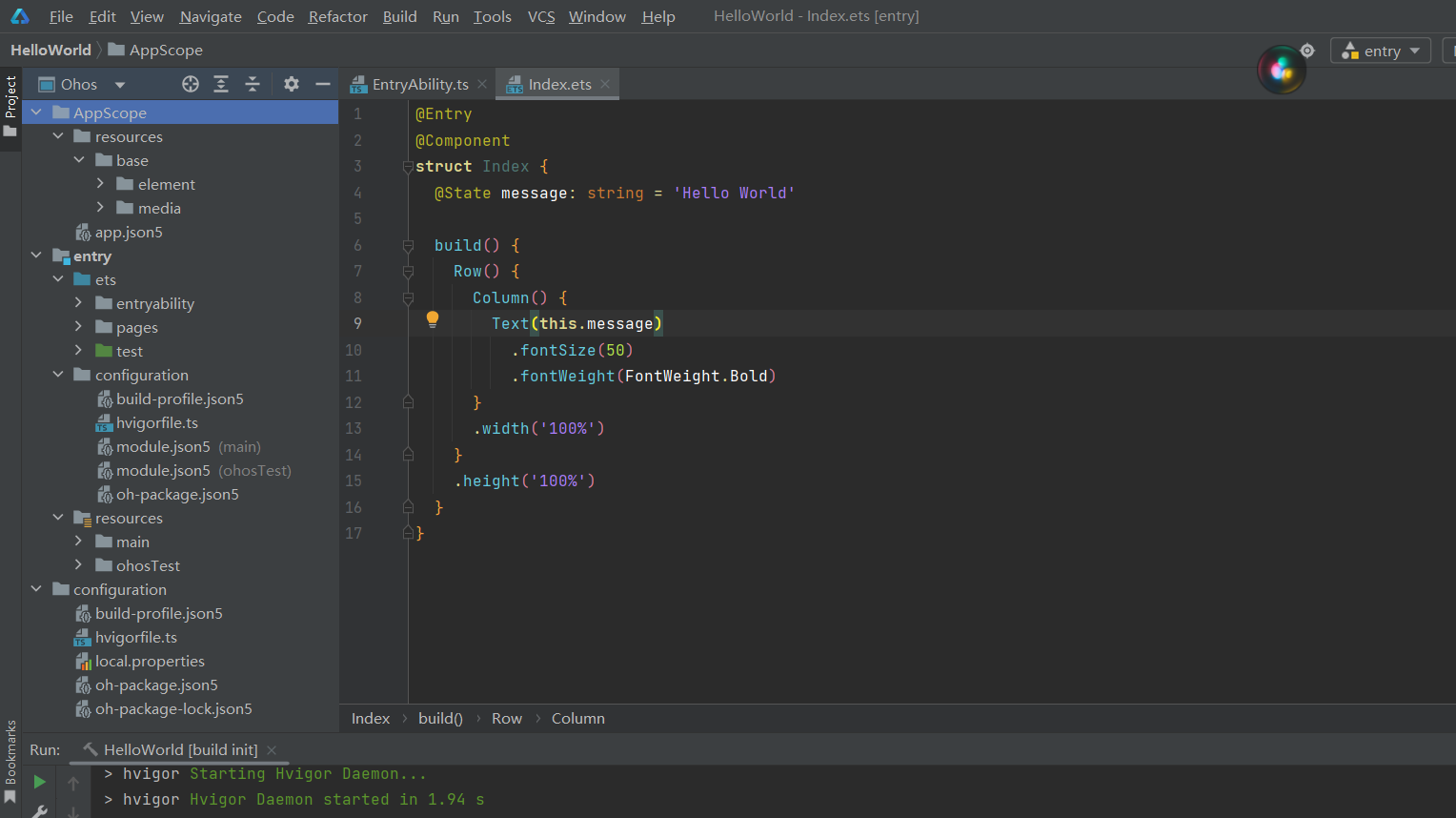
下面则是按照文件类型分类

下面则是项目按照文件类型分类的目录结构
|----AppScope //主要存放整个应用的公共的信息于资源 | |-----resources | |-----base | |-----element | |-----media |----entry //默认初始模块 | |-----ets //存放编写的代码文件 | |-----entryability | |-----pages | |-----test | |-----configuration //存放相应模块的配置文件 | | |-----resources //对应模块内的贡藕给你资源 | |-----mian | |-----ohosTest | |-----configuration //存放工程应用级别的配置文件
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
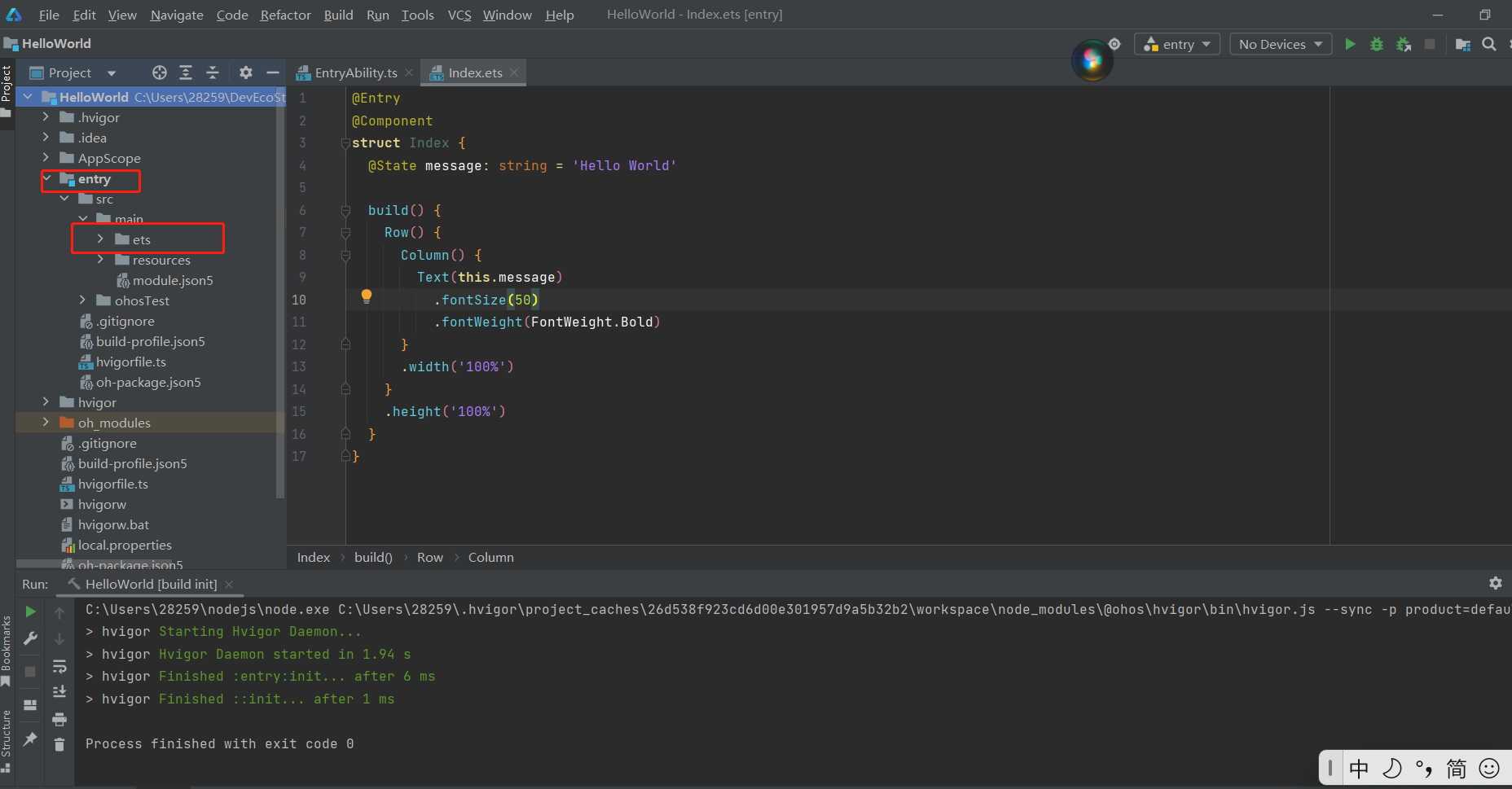
在开发时,我们切换到Project模式,如下图。在初级阶段,我们的开发主要集中在ets中完成,page用于存放页面文件,其中index为初始页面,如下图:

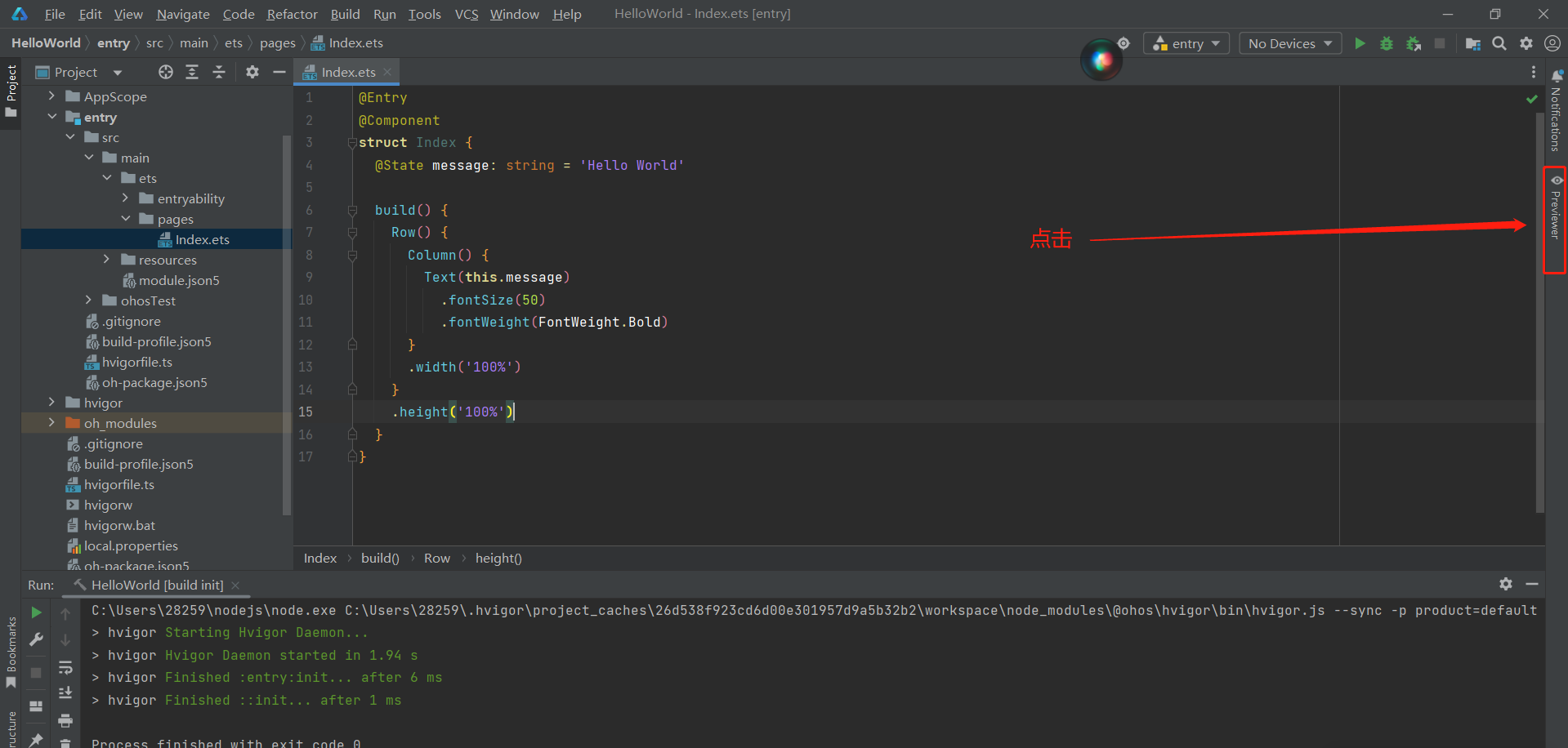
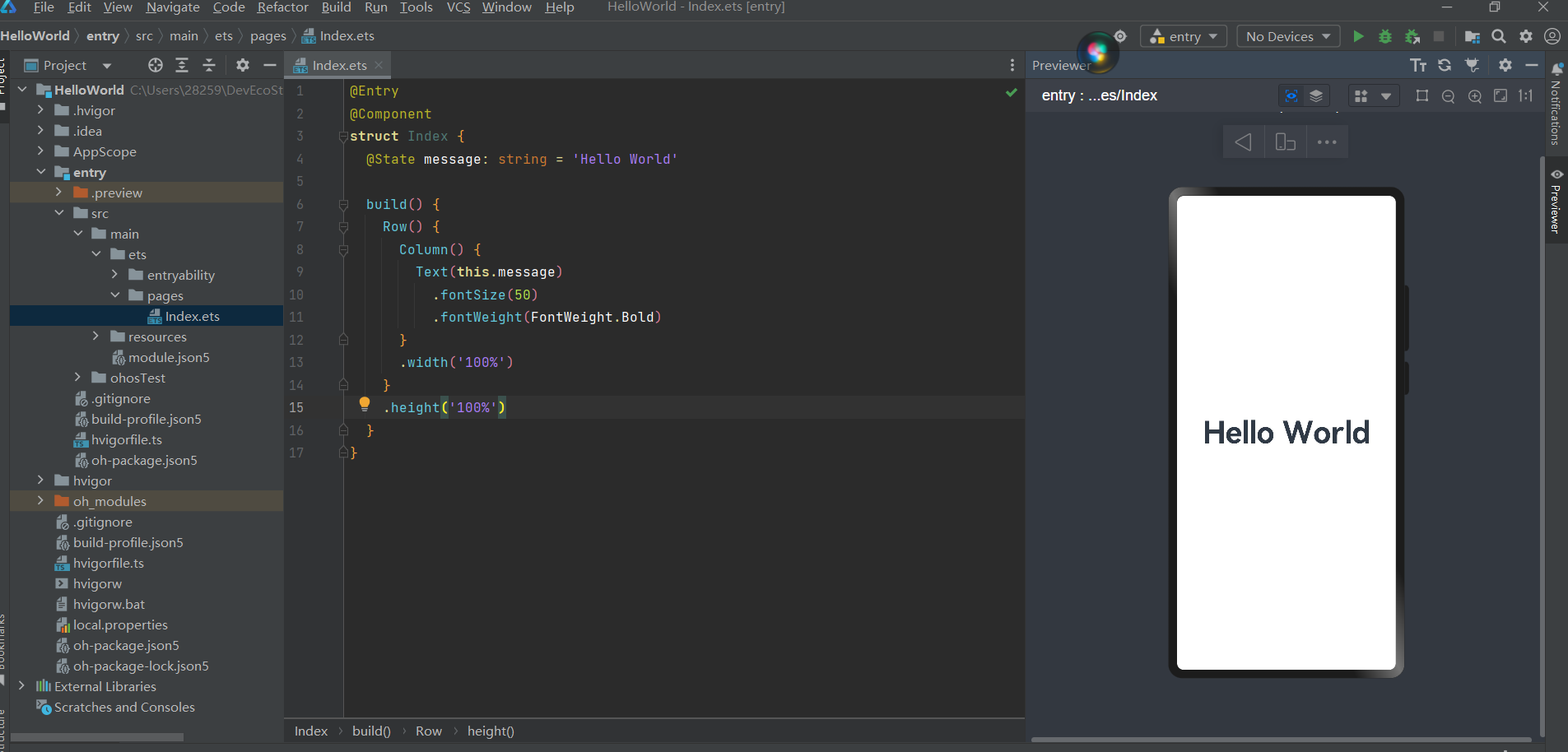
接下来点击编译器右侧的Previewer,则会看到手机界面的预览HelloWorld字样,如下第二张图


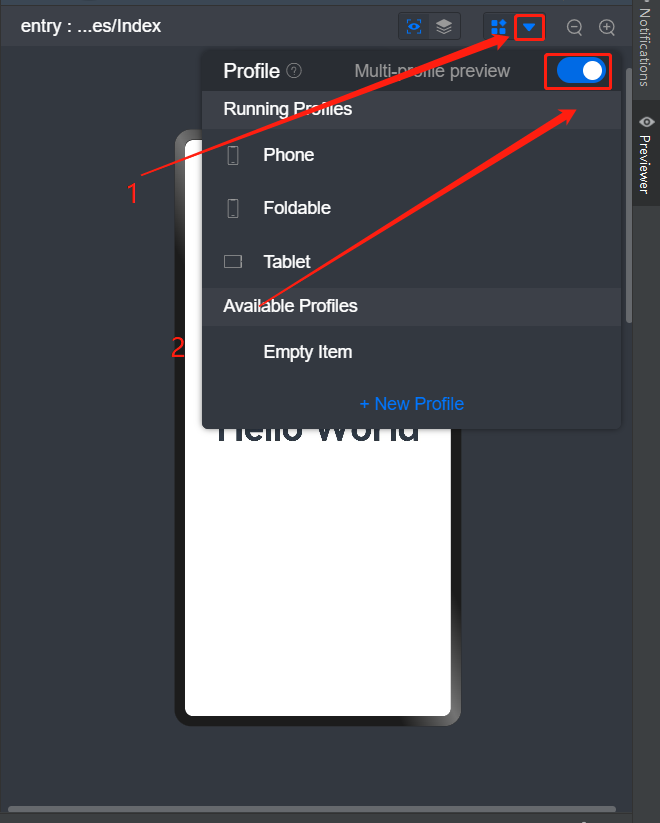
按照下面步骤点击,可以开启多设备预览,包括手机、平板、桌面

运行程序
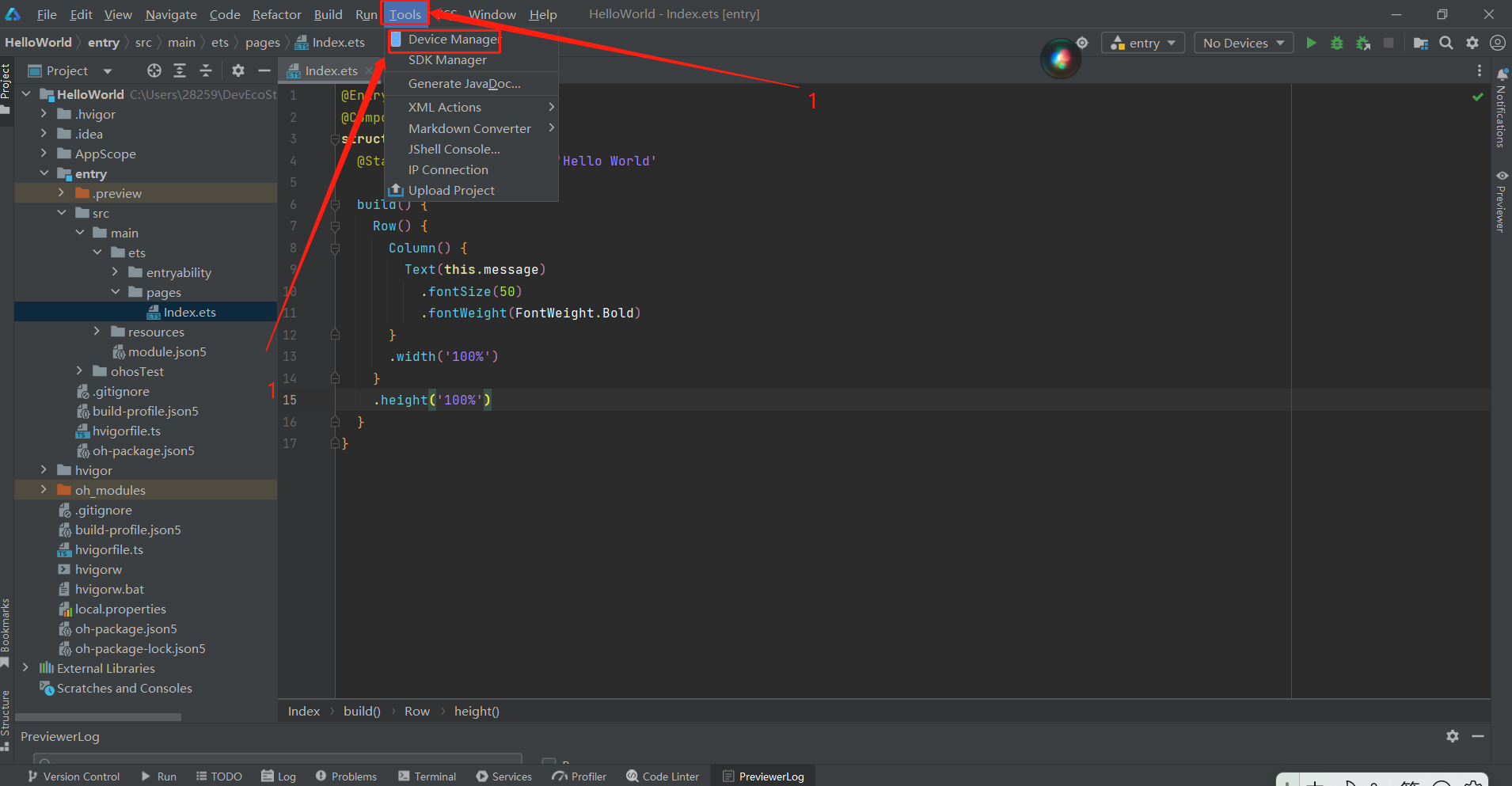
在工具栏中点击Tools 接着点击Device Manager

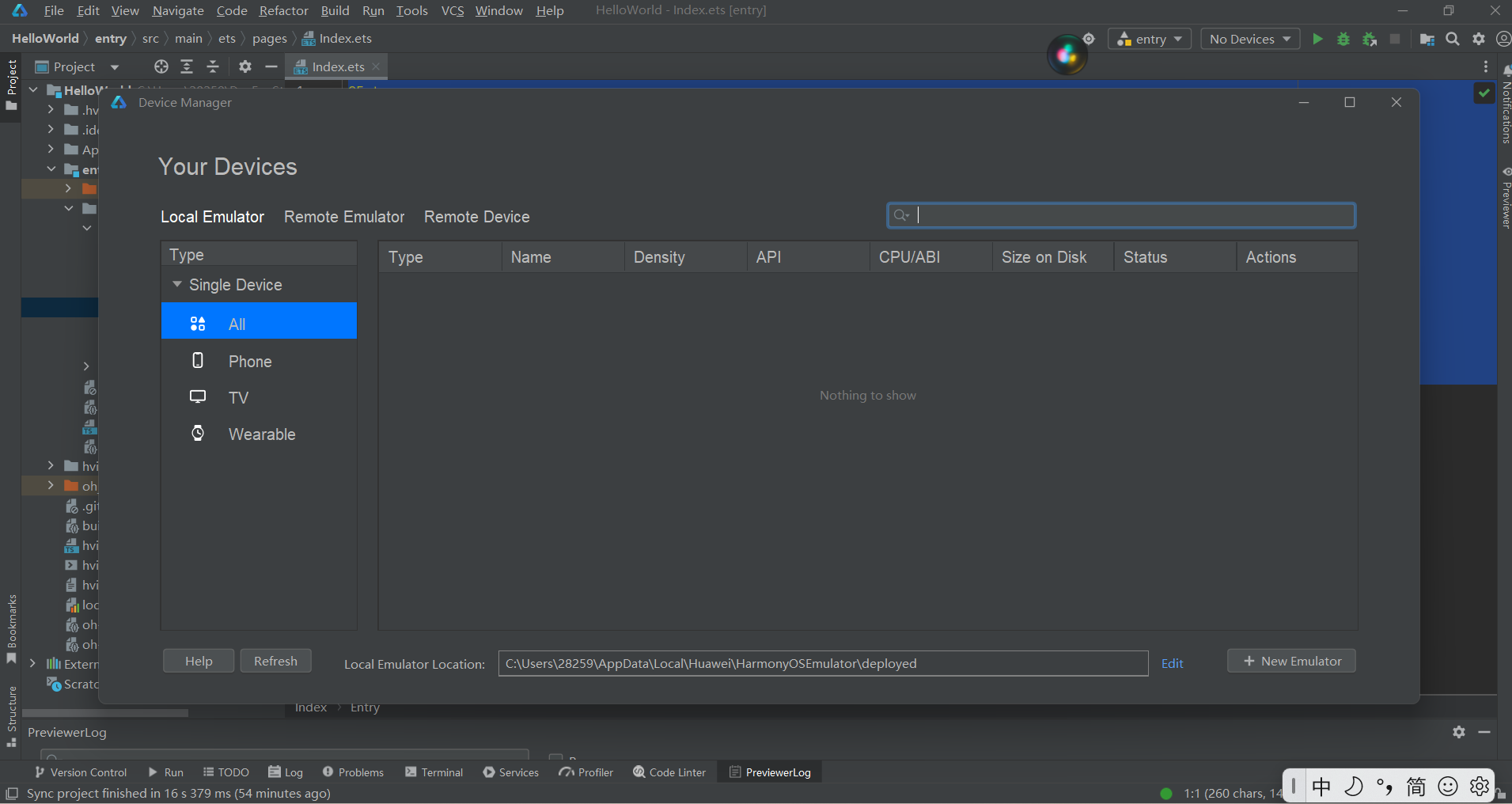
完成上一步骤进入如下界面:

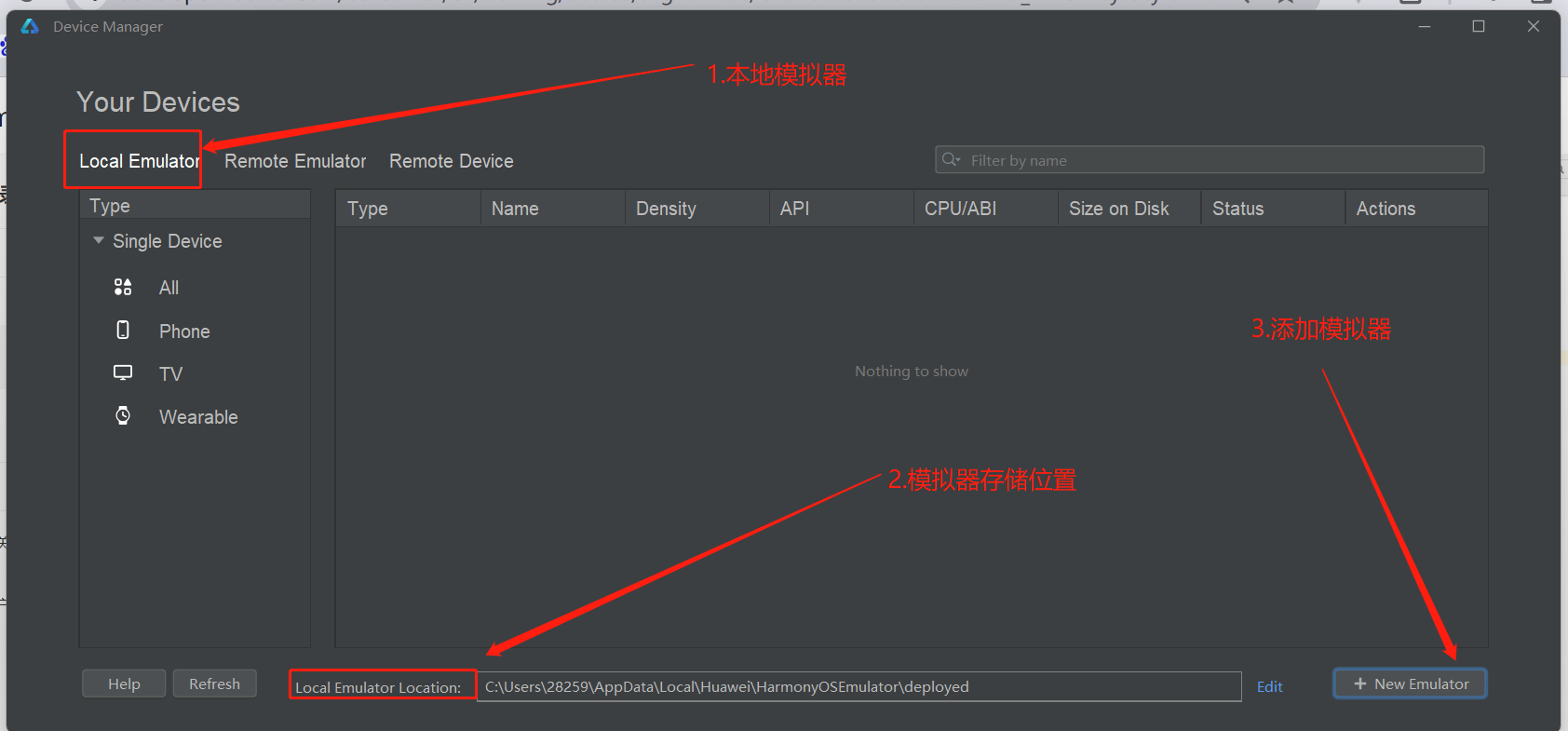
接下来

点击 + New Emuulator 后进入下图:

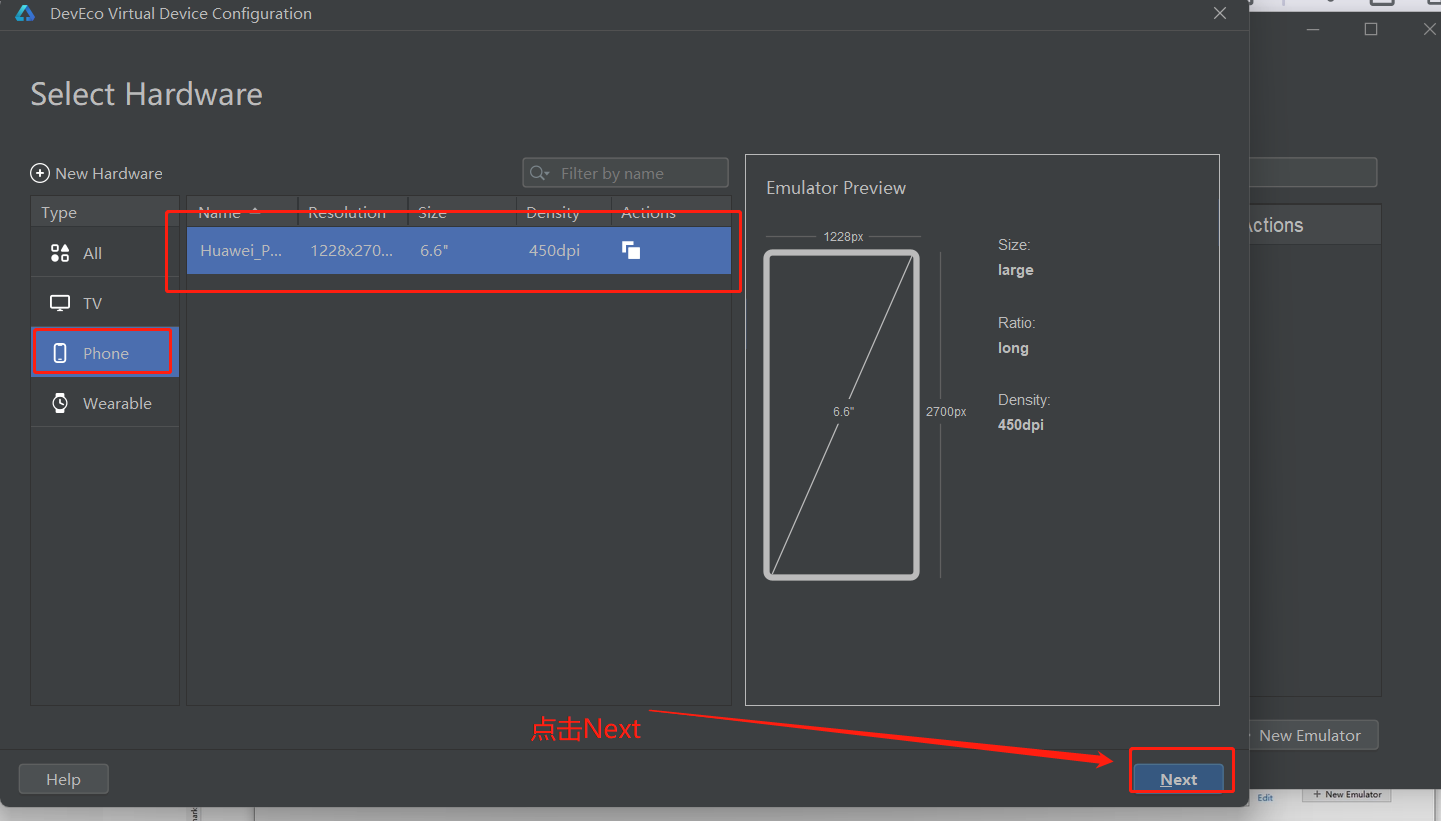
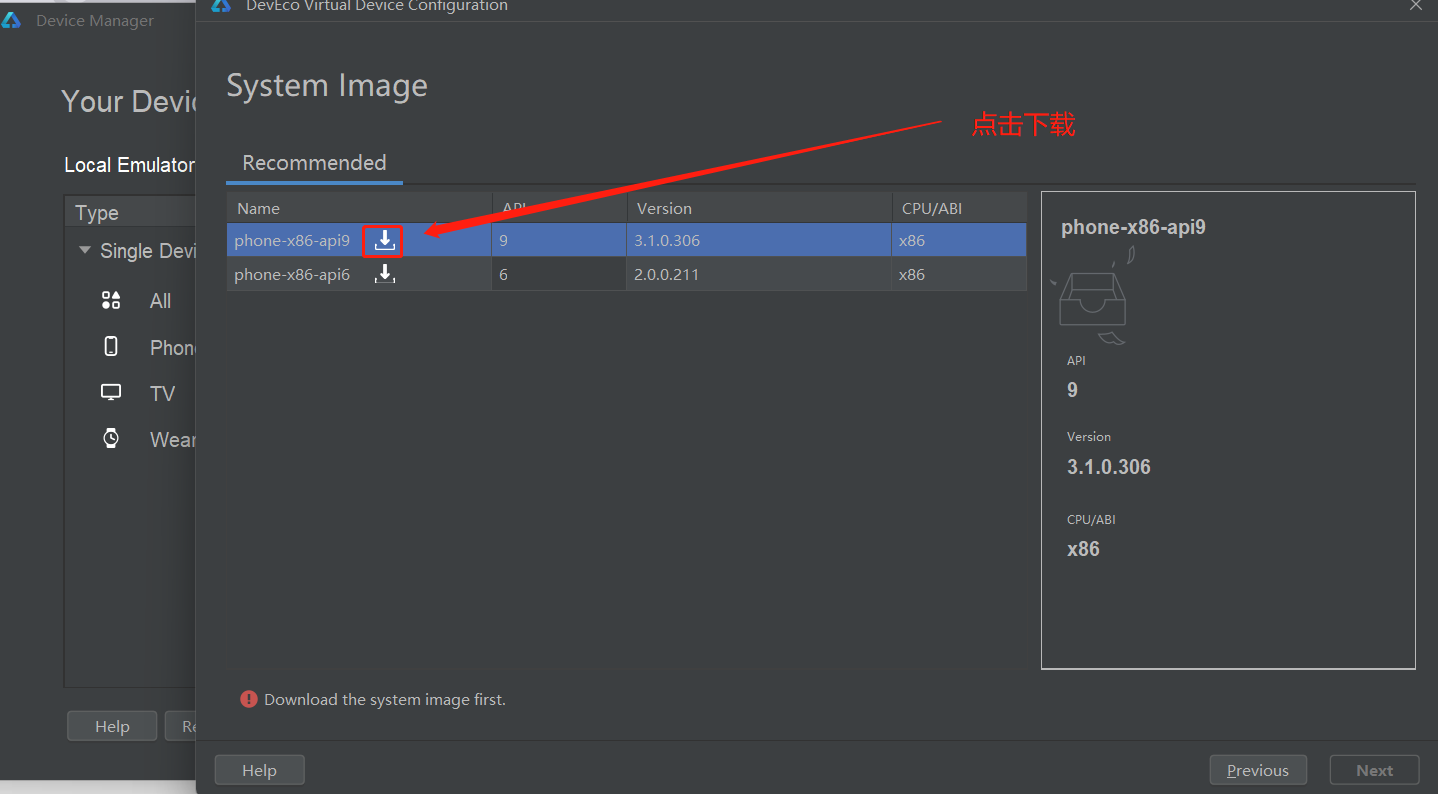
点击Next进入下图:

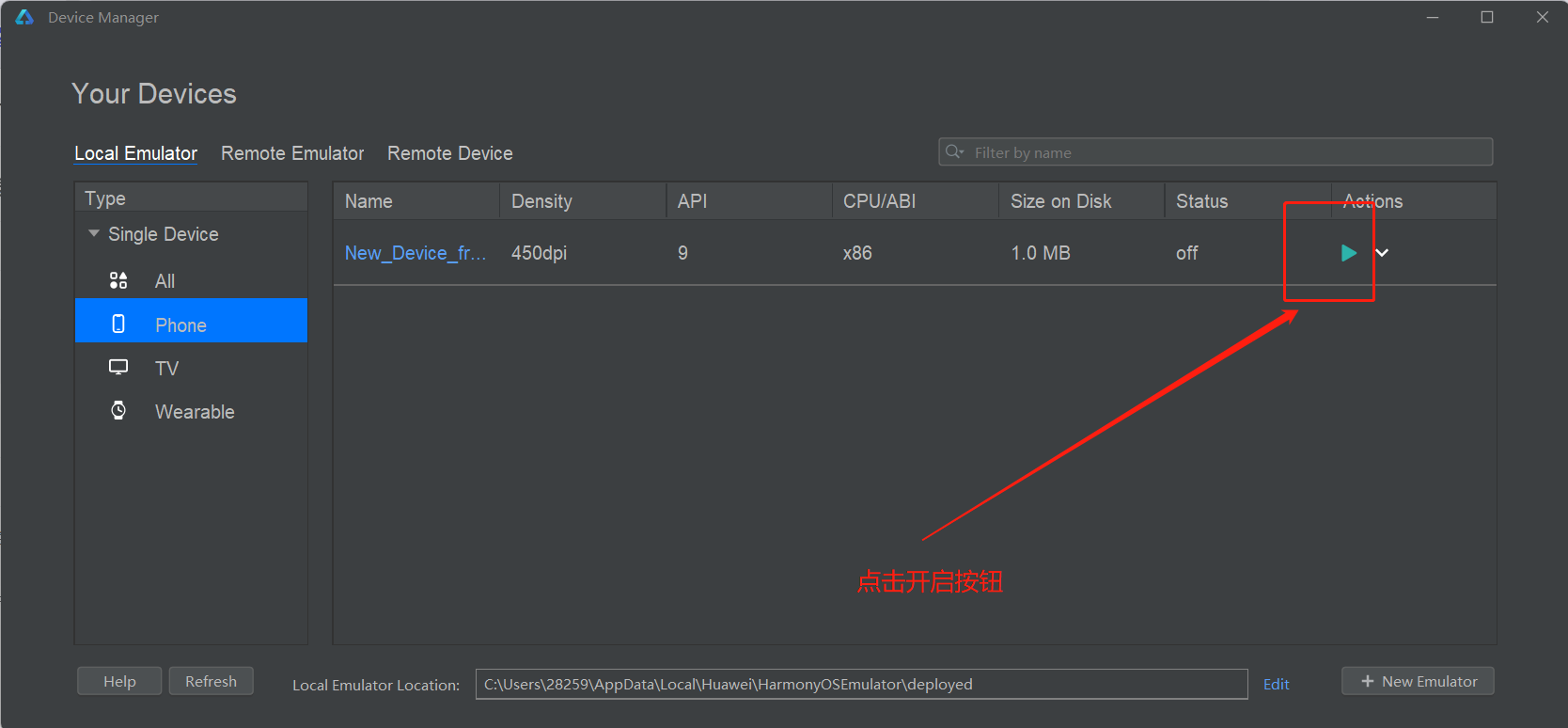
点击上面的下载图标,下载完成后,命名好模拟器名字,并按照下面提示开启等待启动:

待续未完,家人们,我的电脑太垃圾了,启动或需要的内存不足以支撑,等着我换电脑继续!!!



