- 1IOS面试题object-c 11-20
- 2uni-app onLaunch和onLoad异步的问题_uni-app app.vue的onlaunch和页面的onload异步变同不
- 3这个用JAVA开发的全开源商城系统可免费商用_crmeb 开源商城免费开源多语言商城系统
- 4CVPR2022 目标检测方向文章(附摘要)_目标检测论文cvpr2022
- 5鸿蒙系统真的比安卓快?任正非答案来了_鸿蒙比安卓快吗
- 6【鸿蒙软件开发】Stage模型开发概述应用/组件级配置_abilitystage
- 7Ubuntu16安装OpenStack_ubuntu16一键安装openstack
- 8sudo apt update和sudo apt upgrade命令的作用和使用方法_sudo apt-updata
- 9uniapp通过websocket实现手机APP通知栏消息显示功能(前端部分)
- 10在laravel中合并路由_一些实用的 Laravel 小技巧
【HarmonyOS(ArkTS)学习笔记-4】了解开发布局_arkts设置offset向上偏移后,页面布局不动
赞
踩
内容学习来自华为开发者学习网站
目录
了解开发布局
1.什么是布局
组件按照布局的要求依次排列,构成应用的页面。在声明式UI中,所有的 页面都是由自定义组件构成,开发者可以根据自己的需求,选择合适的布局进行页面开发。
布局指用特定的组件或者属性来管理用户页面所放置UI组件的大小和位置。在实际的开发过程中,需要遵守以下流程保证整体的布局效果:
-
确定页面的布局结构
-
分析页面中的元素构成
-
选用适合的布局容器组件或属性控制页面中各个元素的位置和大小约束
2.布局结构
布局的结构通常是 分层级 的,代表了用户界面中的整体架构。

为实现上图效果,开发者需要在页面中声明对应的元素。
Page表示页面的根节点,Column/Row等元素为系统组件。针对不同的页面结构,ArkUI提供了不同的布局组件来帮助开发者实现对应布局的效果,例如Row用于线性布局。
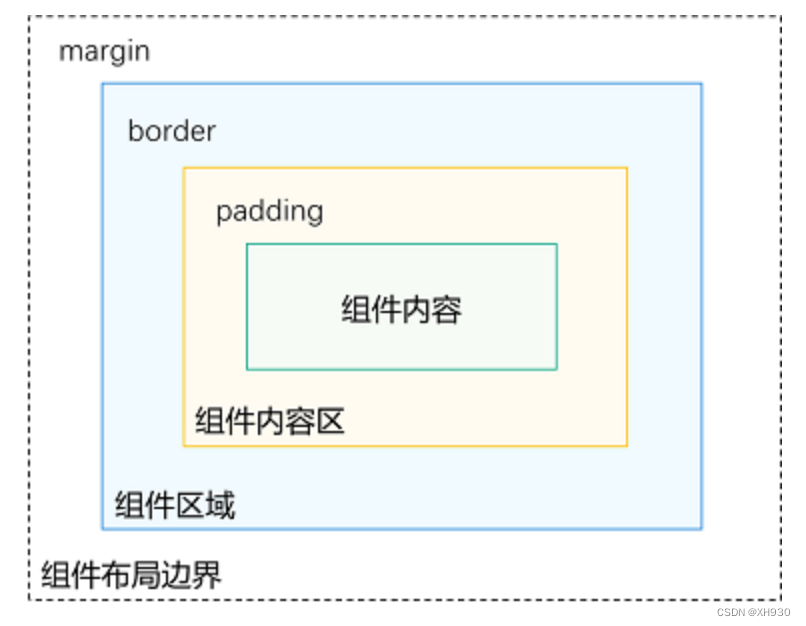
3.布局元素的组成
布局相关的容器组件可形成对应的布局效果。

-
组件区域(蓝区):组件区域表明 组件的大小,width、height属性设置该区域的大小
-
组件内容区(黄色):组件区域大小减去组件的padding值,组件内容区大小会作为组件内容(或者子组件)进行大小测算时的布局测算限制
-
组件内容(绿色):组件内容本身占用的大小,比如文本内容占用的大小。组件内容和组件内容区不一定匹配,比如设置了固定的width和height,此时组件内容区大小就是设置的width和height减去padding值,但文本内容则是通过文本布局引擎测算后得到的大小,可能出现文本真实大小小于设置的组件内容区大小。当组件内容 和 组件内容区大小不一致时,align属性生效,定义组件内容在组件内容区的对齐方式,如居中对齐
-
组件布局边界(虚线部分):组件通过margin属性设置外边距时,组件布局边界就是组件区域加上margin的大小
4.如何选择布局
声明式UI提供了以下8种常见布局
| 布局 | 应用场景 |
|---|---|
| 线性布局(Row、Column) | 如果布局内子元素超过1个,且能够以某种方式线性排列时优先考虑此布局 |
| 层叠布局(Stack) | 组件需要有堆叠效果时优先考虑此布局,层叠布局的堆叠效果不会占用或影响其他同容器内子组件的布局空间。例如Panel作为子组件弹出时将其他组件覆盖更为合理,则优先考虑在外层使用堆叠布局 |
| 弹性布局(Flex) | 弹性布局是与线性布局类似的布局方式。区别在于弹性布局默认能够使子组件压缩或拉伸。在子组件需要计算拉伸或压缩比例时优先使用此布局,可使得多个容器内子组件能有更好的视觉上的填充容器效果 |
| 相对布局(RelativeContainer) | 相对布局是在二维空间中的布局方式,不需要遵循线性布局的规则,布局方式更为自由。通过在子组件上设置锚点规则(AlignRules)使子组件能够将自己在横轴、纵轴中的位置与容器或容器内其他子组件的位置对齐。设置的锚点规则可以天然支持子元素压缩、拉伸,堆叠或形成多行效果。在页面元素分布复杂 或 通过线性布局会使容器嵌套层数过深 时推荐使用 |
| 栅格布局(GridRow、GridCol) | 栅格是多设备场景下通用的辅助定位工具,通过将空间分割为有规律的栅格。栅格不同于网格布局固定的空间划分,它可以实现不同设备下不同的布局,空间划分更随心所欲,从而显著降低适配不同屏幕的设计及开发成本,使得整体设计和开发流程更有秩序和节奏感,同时也保证多设备上应用显示的协调性和一致性,提升用户体验。推荐手机、大屏、平板等不同设备,内容相同但布局不同时使用 |
| 媒体查询(@ohos.mediaquery) | 媒体查询可 根据不同设备类型或同设备不同状态修改应用的样式。例如根据设备和应用的不同属性信息设计不同的布局,以及屏幕发生动态改变时更新应用的页面布局 |
| 列表(List) | 使用列表可以轻松高效地显示结构化、可滚动的信息。在ArkUI中,列表具有垂直和水平布局能力和自适应交叉轴方向排列个数的布局能力,超出屏幕时可以滚动。列表适合用于呈现同类数据类型或数据类型集,例如图片和文本 |
| 网格布局(Grid) | 网格布局具有较强的页面均分能力,子组件占比控制能力,是一种重要自适应布局。网格布局可以控制元素所占的网格数量、设置子组件横跨几行或者几列,当网格容器尺寸发生变化时,所有子组件以及间距等比例调整。推荐在需要按照固定比例或者均匀分配空间的布局场景下使用,例如计算器、相册、日历等 |
| 轮播(Swiper) | 轮播组件通常用于实现广告轮播、图片预览、可滚动应用等 |
5.布局位置
position、offset等属性影响了布局容器相对于自身或其他组件的位置
| 定位能力 | 使用场景 | 实现方式 |
|---|---|---|
| 绝对定位 | 对于不同尺寸的设备,使用绝对定位的适应性会比较差,在屏幕的是配上有缺陷 | 使用 position实现绝对定位,设置元素左上角相对于父容器左上角偏移位置。在布局容器中,设置该属性不影响父容器布局,仅在绘制时进行位置调整 |
| 相对定位 | 相对定位不脱离文档流,即原位置依然保留,不影响元素本身的特性,仅相对于原位置进行偏移 | 使用 offset可以实现相对定位,设置元素相对于自身的偏移量。设置该属性,不影响父容器布局,仅在绘制时进行位置调整 |
6.对子元素的约束
| 对子元素的约束能力 | 使用场景 | 实现方式 |
|---|---|---|
| 拉伸 | 容器组件尺寸发生变化时,增加或减小的空间全部分配给容器组件内指定区域 | flexGrow 和 flexShrink 属性: 1.flexGrow基于父容器的剩余空间分配来控制组件拉伸 2.flexShrink设置父容器的压缩尺寸来控制组件压缩 |
| 缩放 | 子组件的宽高按照预设的比例,随容器组件发生变化,且变化过程中子组件的宽高比不变 | aspectRatio 属性指定当前组件的宽高比来控制缩放,公式为:aspectRatio=width/height |
| 占比 | 占比能力是指子组件的宽高按照预设的比例,随父容器组件发生变化 | 基于通用属性的两种实现方式: 1.将子组件的宽高设置为父组件宽高的百分比 2.layoutWeight属性,使得子元素自适应占满剩余空间 |
| 隐藏 | 隐藏能力是指容器组件内的子组件,按照其预设的显示优先级,随容器组件尺寸变化显示或隐藏,其中相同显示优先级的子组件同时显示或隐藏 | 通过 displayPriority属性 来控制页面的显示和隐藏 |


