HarmonyOS创建一个page并实现界面跳转(JavaScript)_鸿蒙javascript引入从右到左加载page动态效果
赞
踩
上文 HarmonyOS创建JavaScript(类 Web开发模式)项目中 我们接触了这咋类Web开发模式
并创建了一个项目
之前 我们 ArkTS 开发模式的项目 resources目录 下的 base目录下的 profile目录下的 main_pages.json中存放了 我们page目录的配置
但是 我们javaScript模式 下 好像没有哦

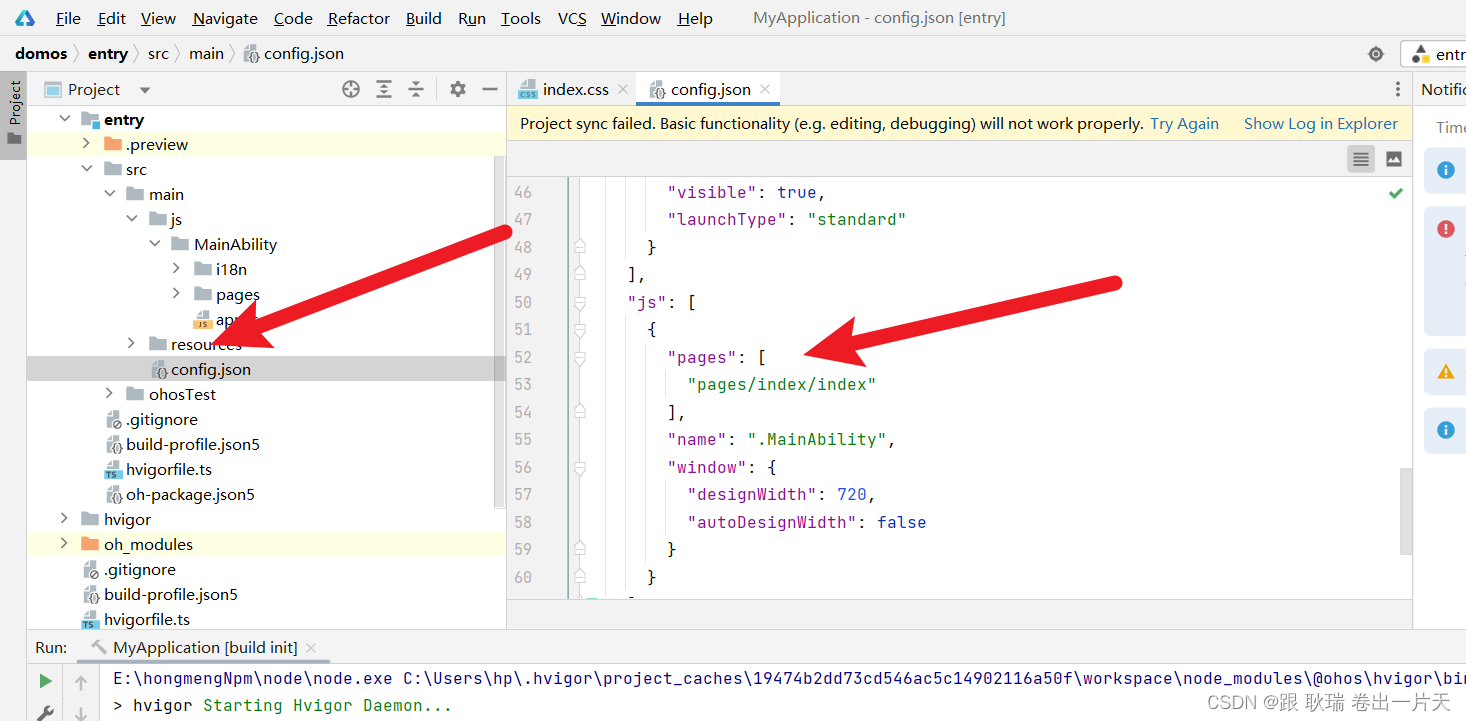
我们项目 main目录下有一个 config.json
里面就有page的相关配置

这里 我们的操作依旧是 在pages目录下 右键 选择 new一个page

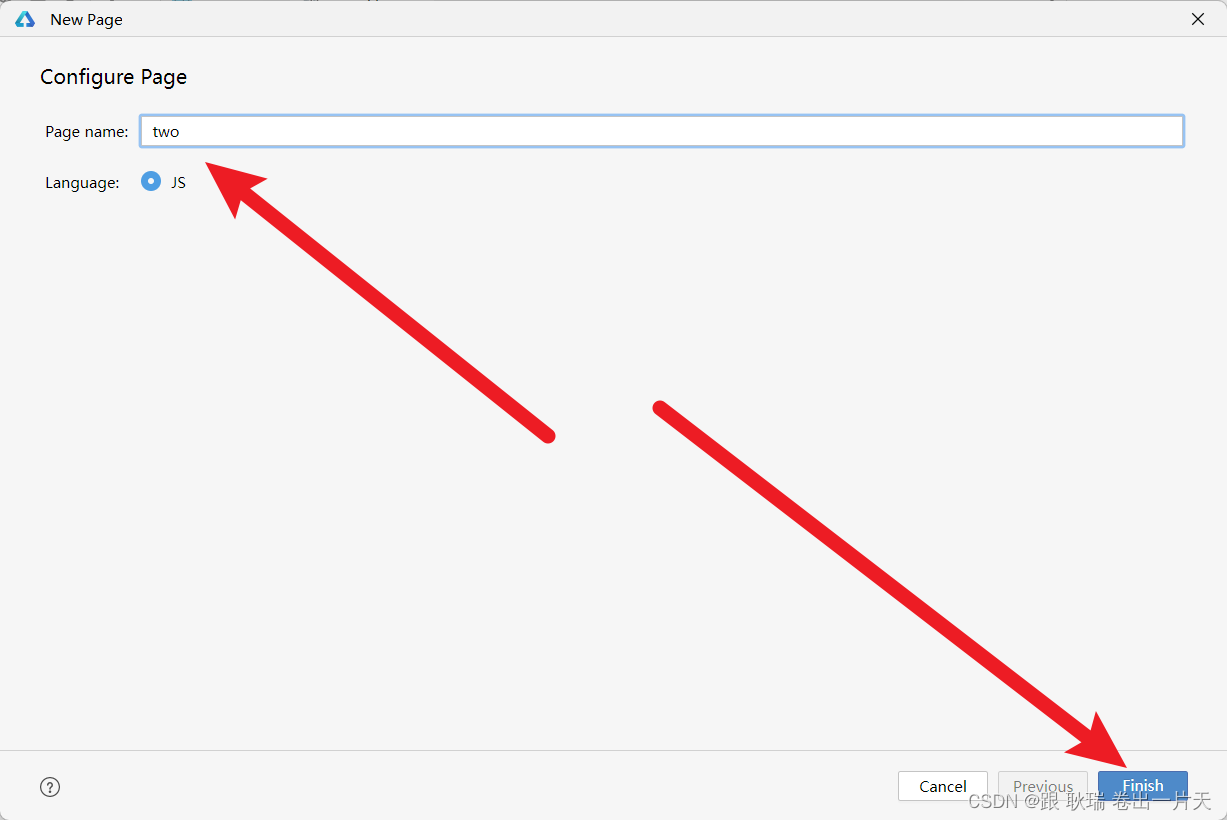
我们输入一下page名称 然后 点击 Finish 创建

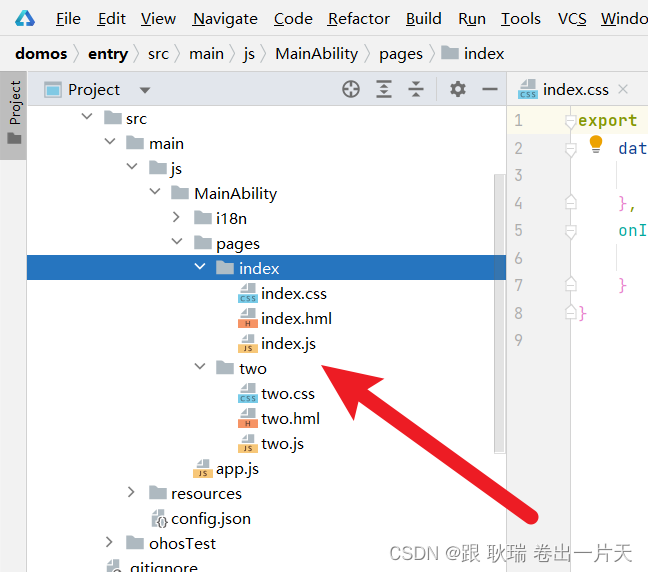
这样 我们就创建完成了

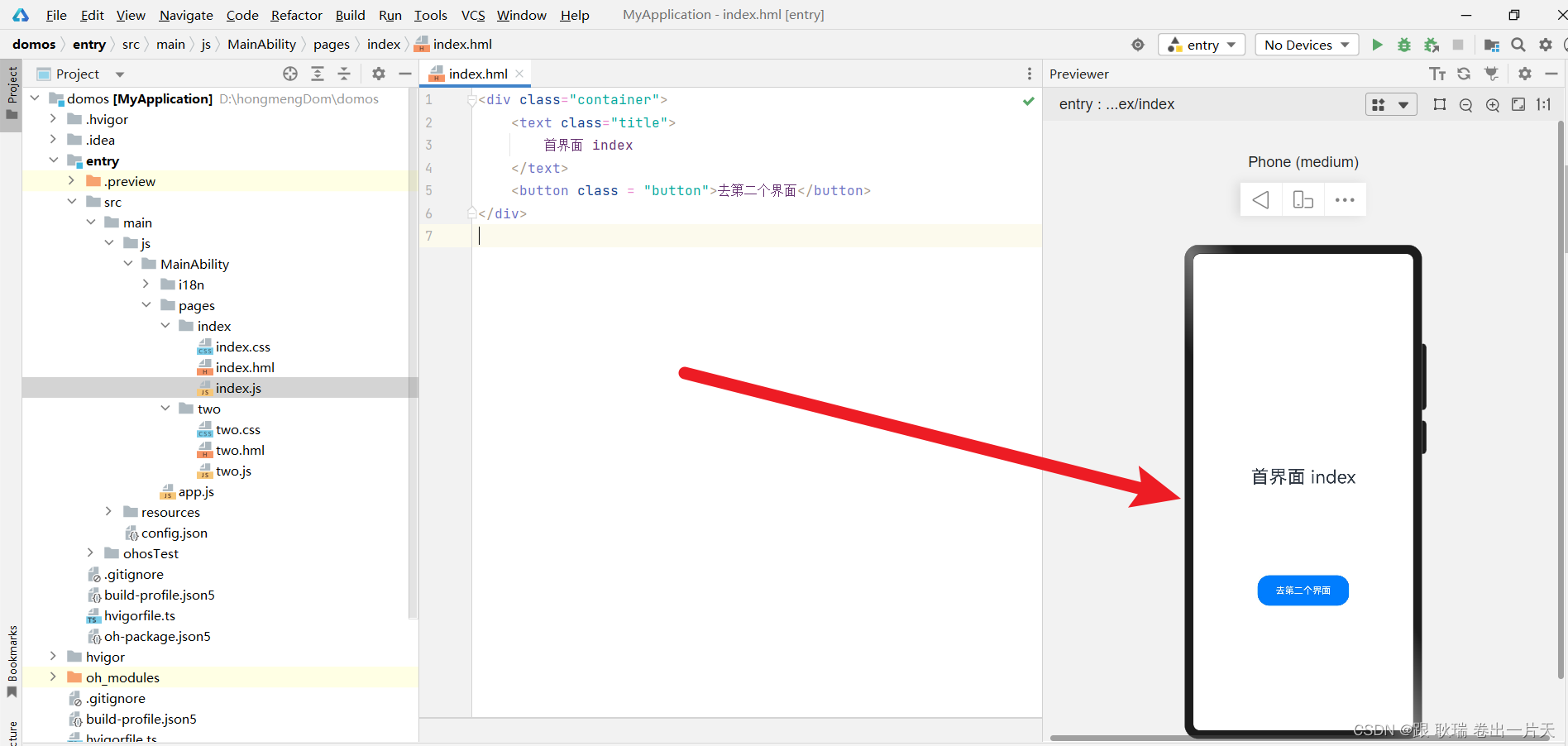
这里 我们将 pages目录下的 index下的 index.hml 代码改写如下
<div class="container">
<text class="title">
首界面 index
</text>
<button class = "button">去第二个界面</button>
</div>
- 1
- 2
- 3
- 4
- 5
- 6
这里 我们将原本的响应式数据 换成了文字 首界面 index 看着方便
然后下面放了一个 button 按钮 class名改为button
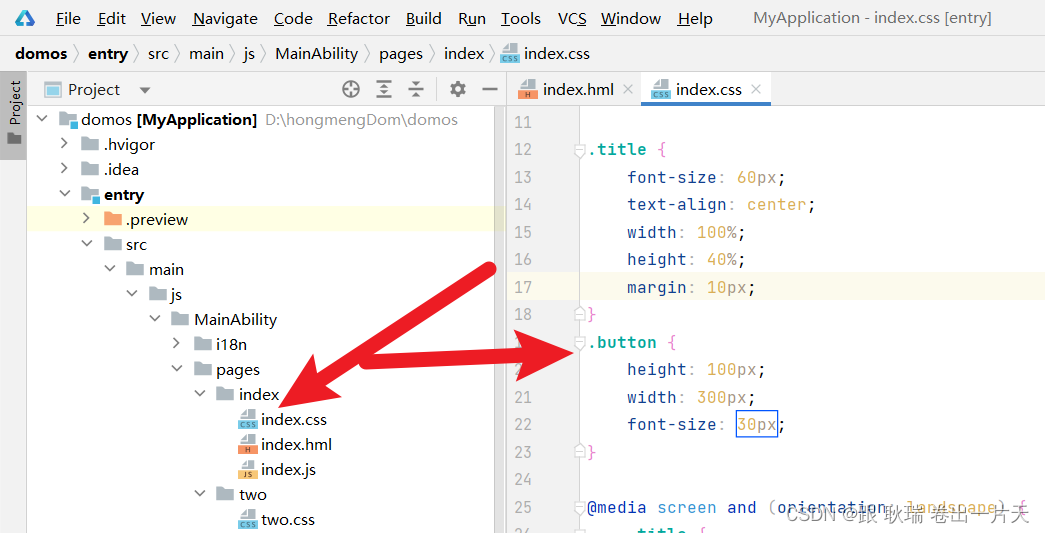
然后 css中这样写

这里 我们给 class名为button 添加了 高宽 字体大小的样式 这些 学过css的人自然都很容易看懂
这样我们预览界面效果就是这样的

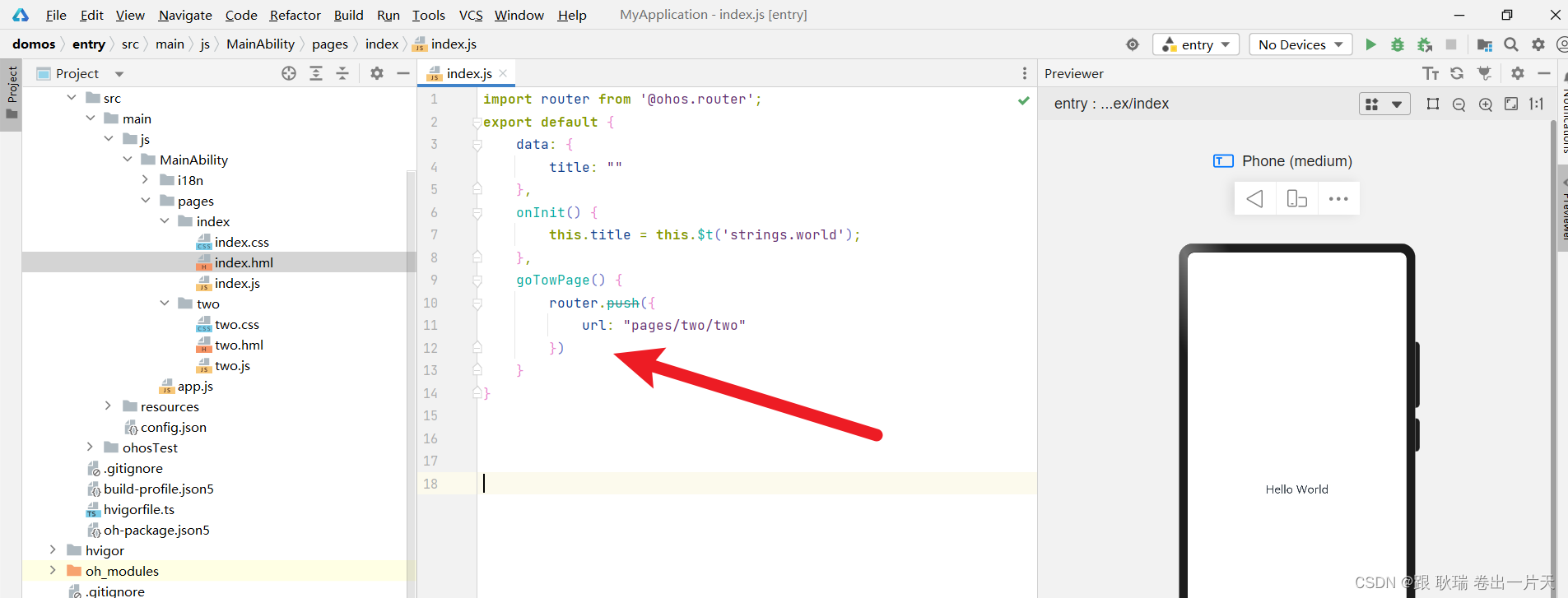
然后 我们将index的js更改如下
import router from '@ohos.router';
export default {
data: {
title: ""
},
onInit() {
this.title = this.$t('strings.world');
},
goTowPage() {
router.pushUrl({
url: "pages/two/two"
})
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
这里 我们导入了 router模块 然后 定义了一个叫goTowPage的函数 跳转向 "pages/two/two"路由
这里 可以看到 router跳转的方式和ArkTS模式的项目还是一样的
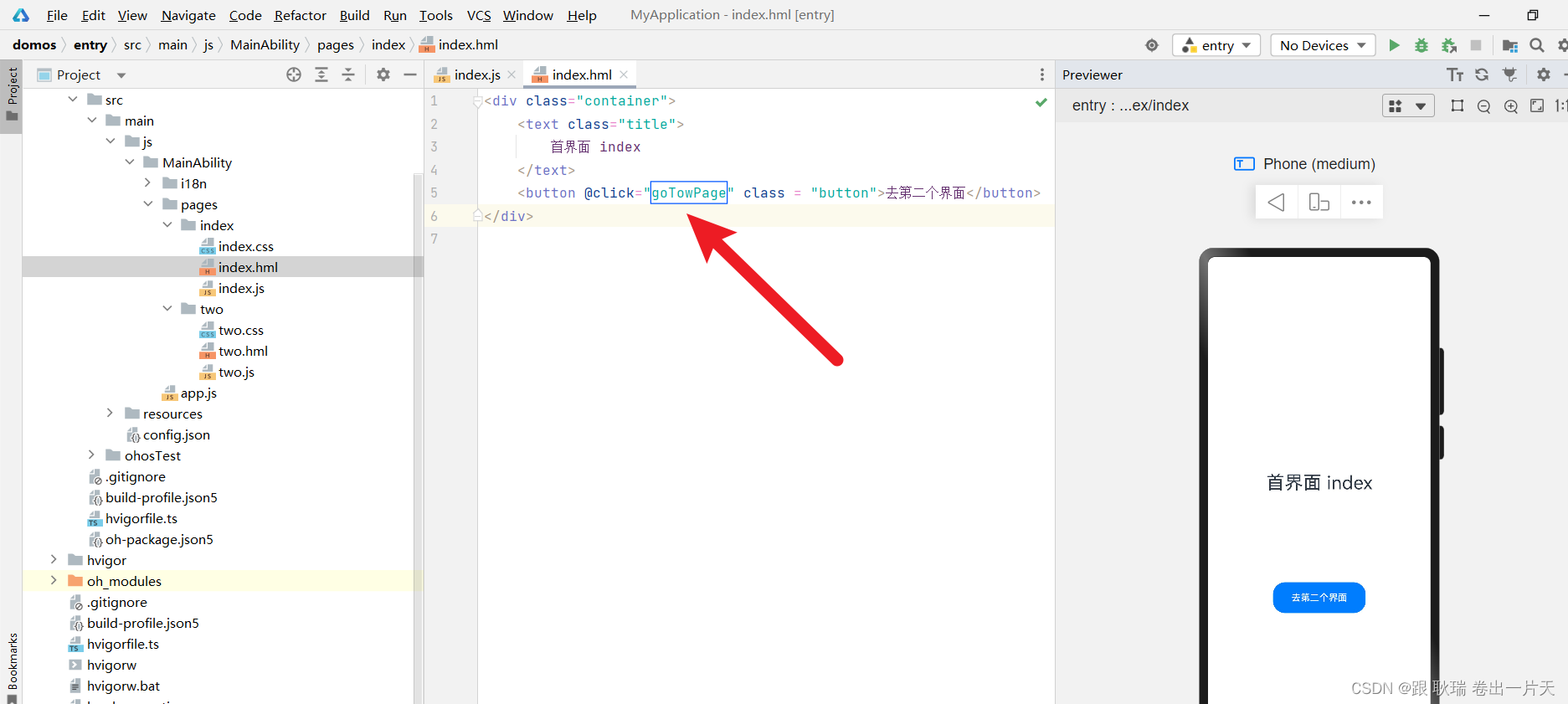
然后 我们click绑定给 button一个点击事件 点击触发goTowPage函数

但是点击后 你会发现跳转不了
我们将 js中 router.pushUrl 改成 router.push 就OK了
但是 官方编辑器 明确提示 push 函数是将被淘汰的 不推荐使用语法
但是 你推荐的不能跳转 不推荐的可以跳转 真的就很离谱
也希望鸿蒙官方工程师能够早日注意到这个问题
总归换了之后点击就可以正常跳转了

调回上一个界面 就 router.back() 就可以了


