- 1聊聊长期主义
- 2互联网日报 | 6月30日 星期三 | 叮咚买菜正式登陆纽交所;微软发布Win 11首个预览版;三星宣布3nm芯片成功流片...
- 3Android SDK下载安装及配置教程
- 4鸿蒙HarmonyOS SDK API安装失败_the setup wizard has detected an existing harmonyo
- 5Andriod Studio 连接华为手机调试_android studio怎么连接华为手机运行
- 6子类继承中调用父类的三种方式的写法_子类调用父类的方法
- 7AI智能化办公:ChatGPT使用方法与技巧_ai智能化办公:chatgpt使用方法与技巧从入门到精通
- 8TCP连接数量受到哪些因素限制
- 9eb8000软件怎样上传_怎样制作视频相册最简单
- 10android 修改Device info_deviceinfo
【2024】基于springboot的物业管理系统设计
赞
踩
目录
文档含项目技术介绍、E-R图、数据字典、项目功能介绍与截图等
数据库表有注释,可以导出数据字典及更新数据库时间,欢迎交流学习
课题背景:
随着城市化进程的加速,物业管理成为城市生活中不可或缺的一部分。传统的物业管理方式,如纸质记录、人工巡检等,已无法满足现代社区对高效、便捷、安全的需求。因此,开发一个基于先进技术的物业管理系统变得至关重要。
目的:
该系统的设计旨在提供一种全新的物业管理方式,使物业公司能够更高效地处理日常工作,如设备巡检、费用收缴、报修处理等。同时,为住户提供一个便捷的渠道,使他们能够及时反馈问题、查询费用、预约服务。此外,该系统还能为管理层提供决策支持,通过数据分析优化资源配置。
意义:
- 效率提升:通过自动化和信息化手段,大大提高物业管理的效率,减少人力和物力的浪费。
- 服务质量提升:提供更加个性化的服务,满足住户的多样化需求,提高住户满意度。
- 决策支持:为管理层提供详实的数据支持,帮助其做出更加科学、合理的决策。
- 资源整合:整合社区内的各种资源,实现资源的合理配置和共享,降低运营成本。
- 社区和谐:加强物业与住户之间的沟通与互动,增进彼此了解和信任,促进社区的和谐与稳定。
一、整体目录(示范):
文档含项目技术介绍、E-R图、数据字典、项目功能介绍与截图等
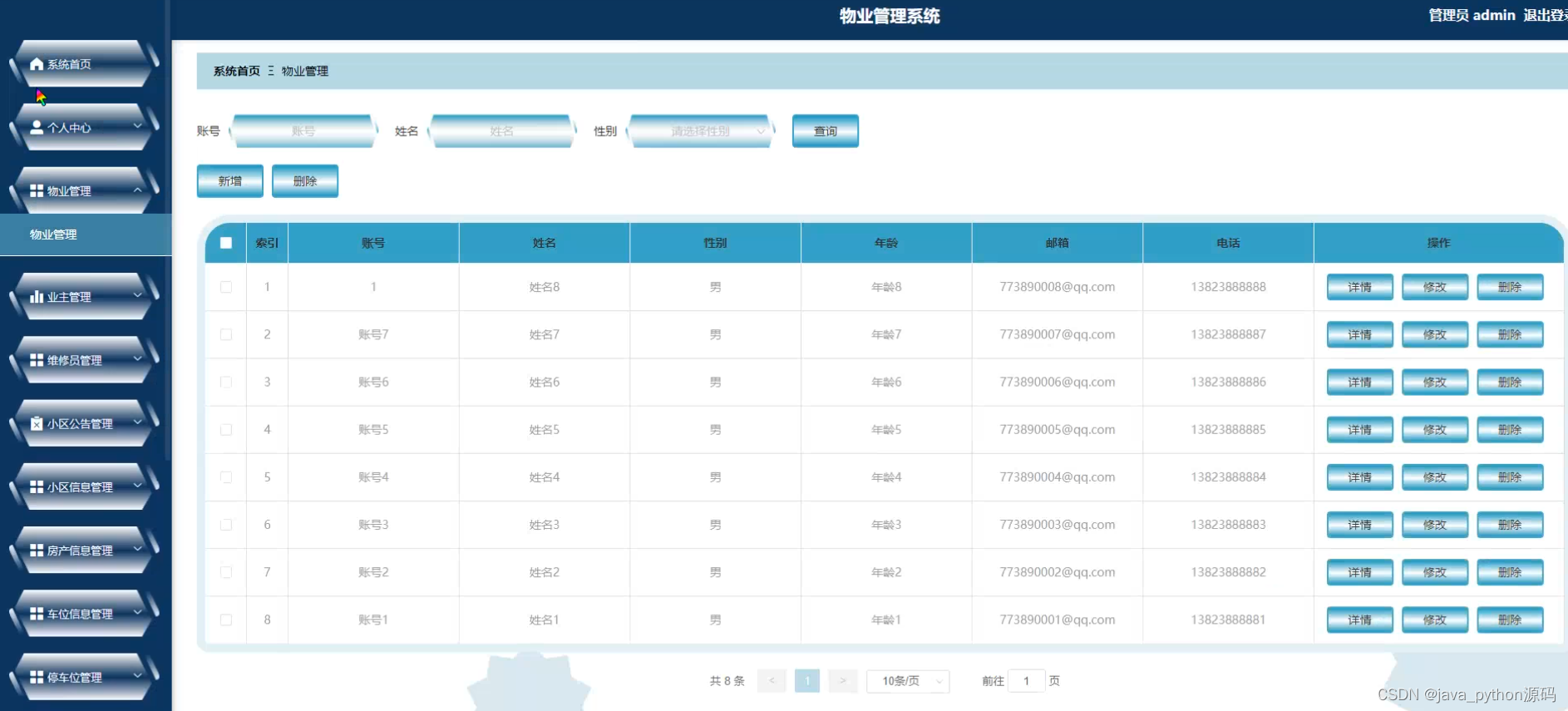
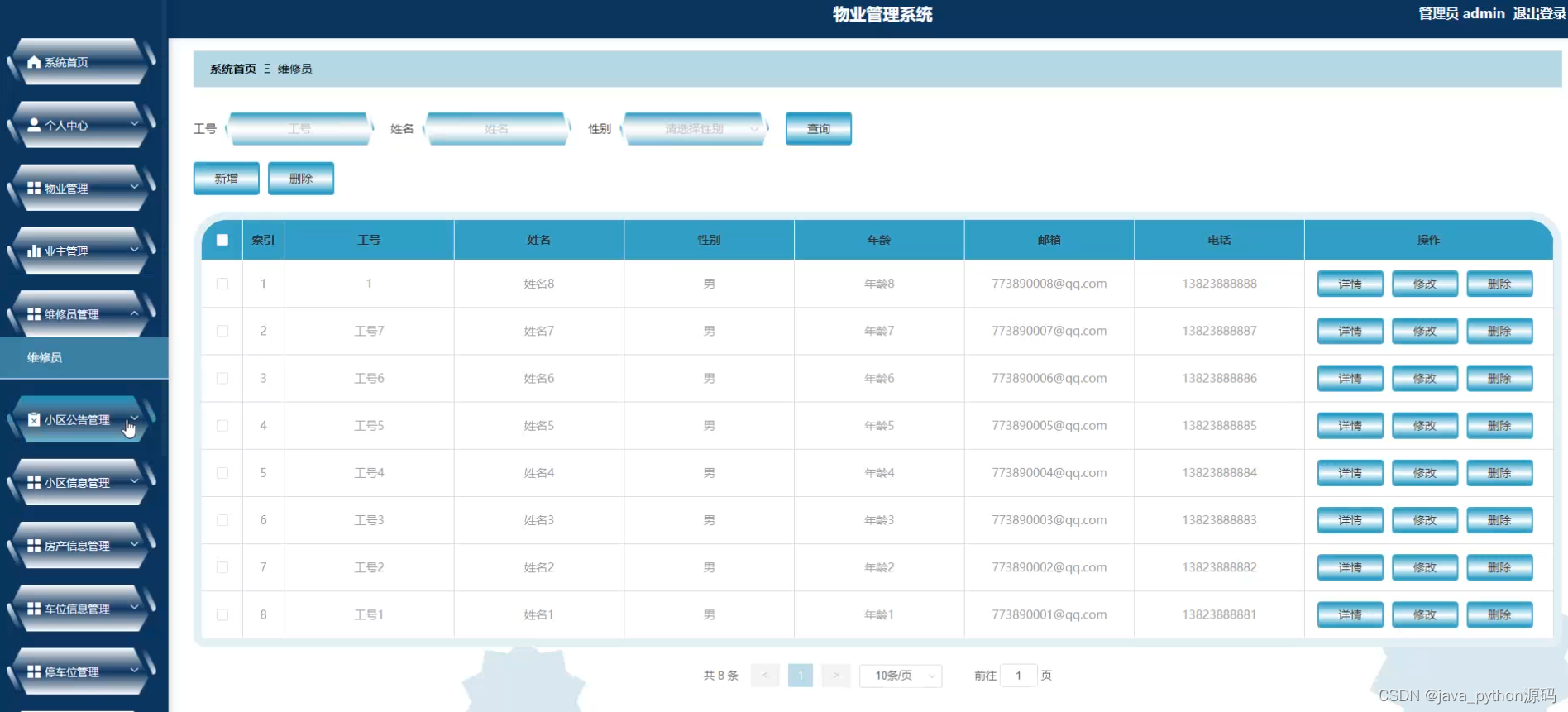
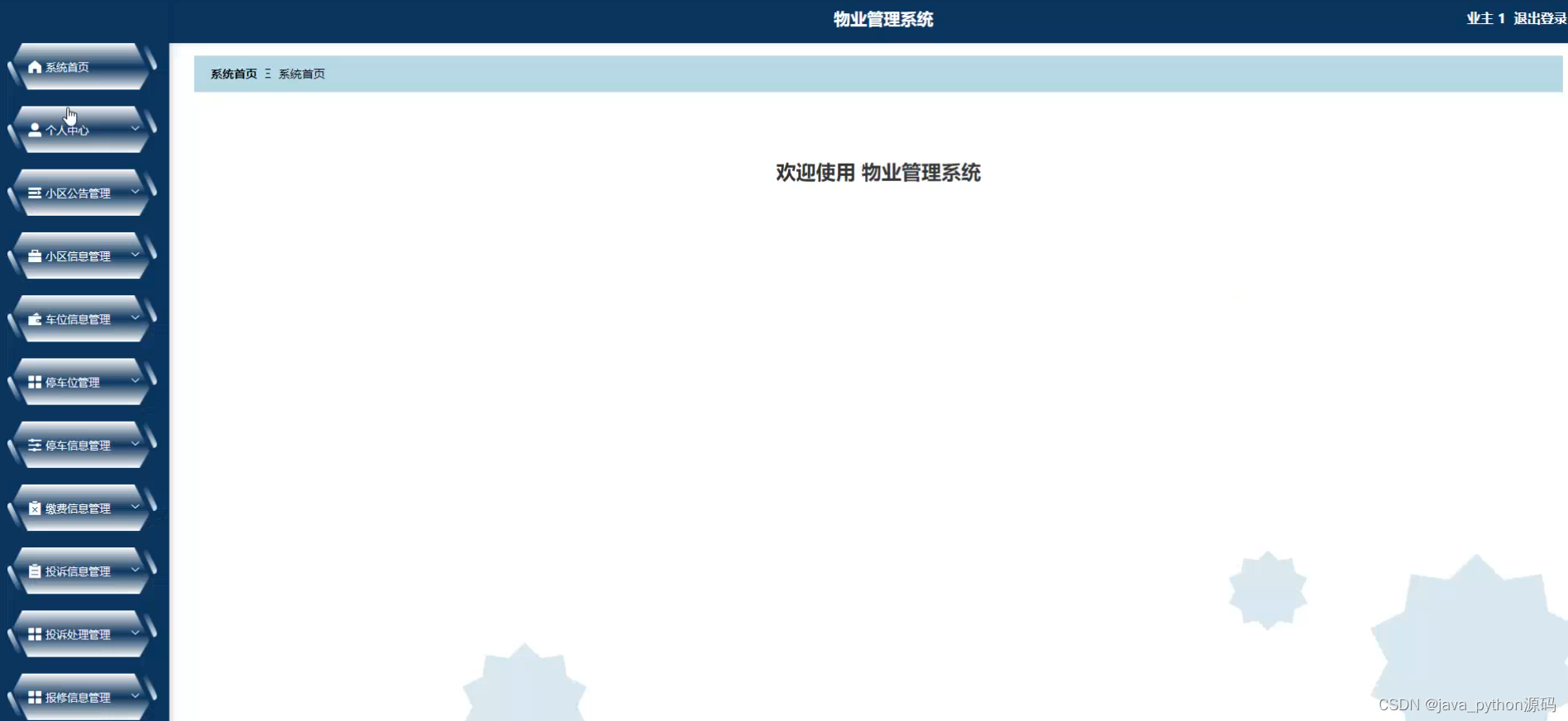
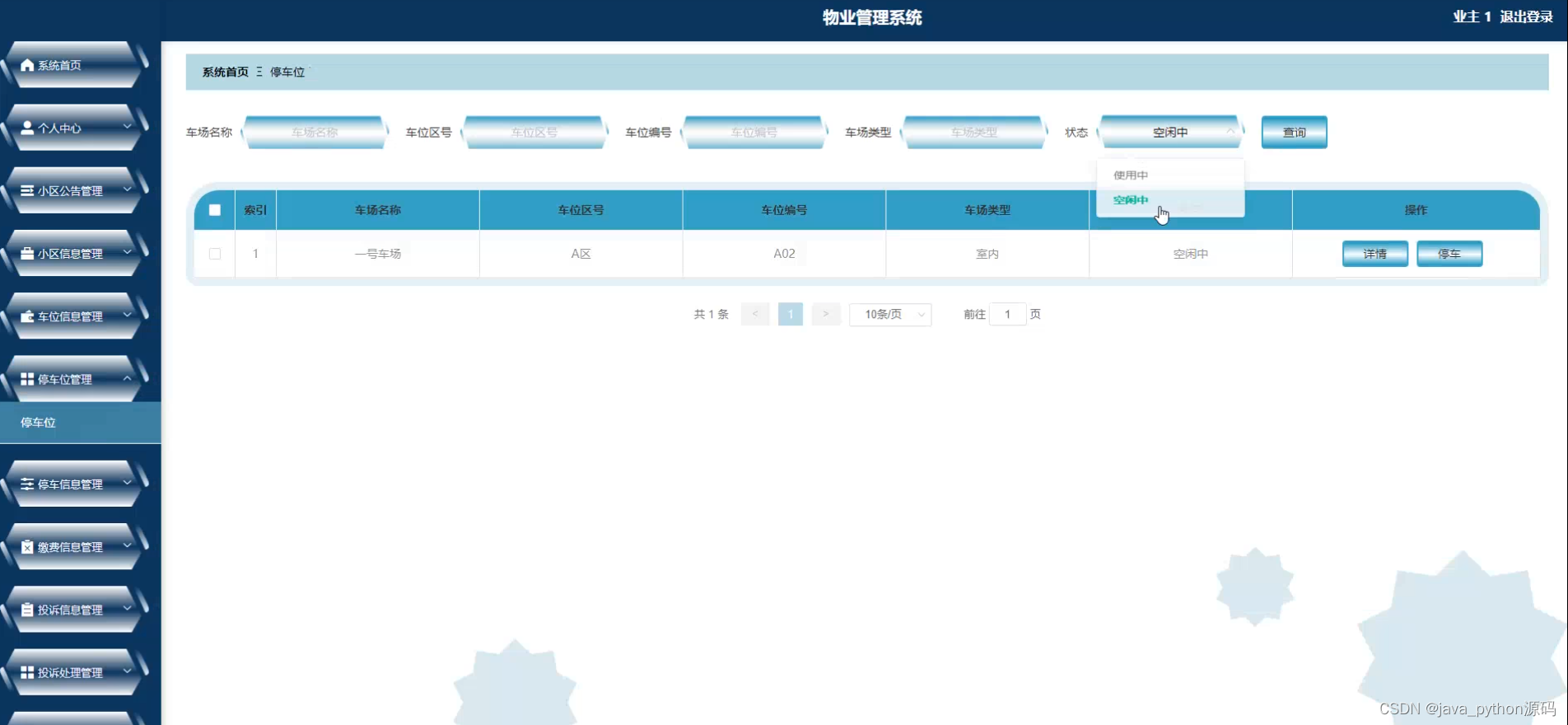
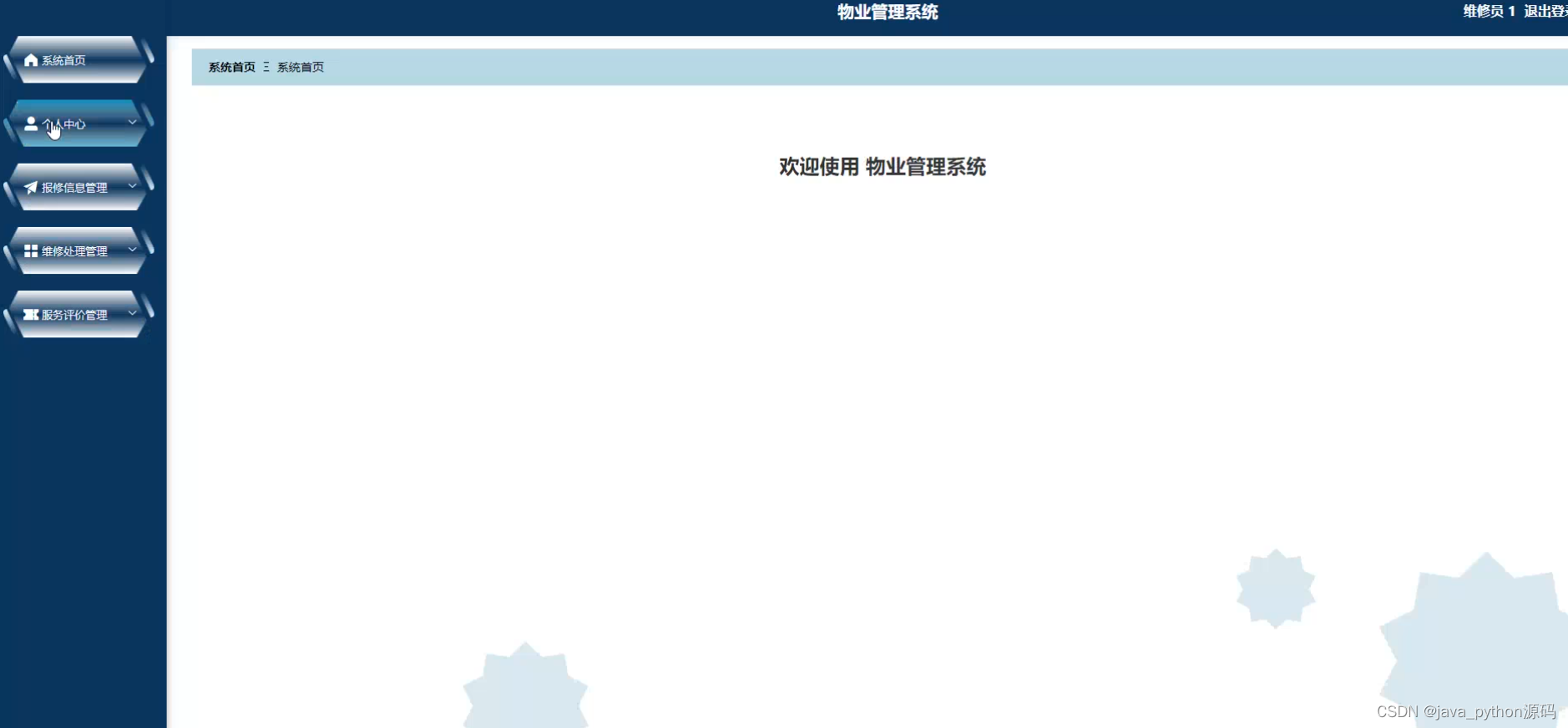
二、运行截图











三、代码部分(示范):
注册较验代码:
- // 注册
- async register() {
- if((!this.ruleForm.yonghuzhanghao) && `yonghu` == this.tableName){
- this.$utils.msg(`用户账号不能为空`);
- return
- }
- if(`yonghu` == this.tableName && (this.ruleForm.yonghuzhanghao.length<8)){
- this.$utils.msg(`用户账号长度不能小于8`);
- return
- }
- if(`yonghu` == this.tableName && (this.ruleForm.yonghuzhanghao.length>12)){
- this.$utils.msg(`用户账号长度不能大于12`);
- return
- }
- if((!this.ruleForm.mima) && `yonghu` == this.tableName){
- this.$utils.msg(`密码不能为空`);
- return
- }
- if(`yonghu` == this.tableName && (this.ruleForm.mima!=this.ruleForm.mima2)){
- this.$utils.msg(`两次密码输入不一致`);
- return
- }
- if((!this.ruleForm.yonghuxingming) && `yonghu` == this.tableName){
- this.$utils.msg(`用户姓名不能为空`);
- return
- }
- if(`yonghu` == this.tableName && this.ruleForm.nianling&&(!this.$validate.isIntNumer(this.ruleForm.nianling))){
- this.$utils.msg(`年龄应输入整数`);
- return
- }
- if((!this.ruleForm.schoolname) && `yonghu` == this.tableName){
- this.$utils.msg(`学校名称不能为空`);
- return
- }
- if(`yonghu` == this.tableName && this.ruleForm.shouji&&(!this.$validate.isMobile(this.ruleForm.shouji))){
- this.$utils.msg(`手机应输入手机格式`);
- return
- }
- if(`yonghu` == this.tableName && this.ruleForm.youxiang&&(!this.$validate.isEmail(this.ruleForm.youxiang))){
- this.$utils.msg(`邮箱应输入邮件格式`);
- return
- }
- await this.$api.register(`${this.tableName}`, this.ruleForm, this.emailcode);
- this.$utils.msgBack('注册成功');;
- }
- }
- }
- </script>

推荐算法代码
- //智能推荐商品业务步骤
- 1.获取当前用户信息
- 2.判断当前是否有收藏信息
- 3.如有收藏信息按收藏推荐信息推荐,无推荐信息默认按点击次数
-
- //================以下是相关类和方法==============
- //商品信息后端接口类
- com.controller.ShangpinxinxiController
-
- /**
- * 商品信息前端智能排序
- */
- @IgnoreAuth
- @RequestMapping("/autoSort")
- public R autoSort(@RequestParam Map<String, Object> params,ShangpinxinxiEntity shangpinxinxi, HttpServletRequest request,String pre){
- EntityWrapper<ShangpinxinxiEntity> ew = new EntityWrapper<ShangpinxinxiEntity>();
- Map<String, Object> newMap = new HashMap<String, Object>();
- Map<String, Object> param = new HashMap<String, Object>();
- boolean flag = false;
- String isRecommend =(String) params.get("isRecommend");
- if("1".equals(isRecommend)){ //是否推荐
- String userId = (String) params.get("userId");
- YonghuEntity user = yonghuService.selectById(Long.valueOf(userId));
- params.remove("isRecommend");
- params.remove("userId");
- StringBuffer refIds = new StringBuffer();
- List<StoreupView> storeupList = storeupService.selectListView(new EntityWrapper<StoreupEntity>().eq("userid",userId));
- if(storeupList!=null && storeupList.size()>0){
- for(StoreupView storeupView: storeupList){
- refIds.append(storeupView.getRefid()+",");
- }
- flag =true;
- ew.in("id",refIds.toString());
- }
- }
- Iterator<Map.Entry<String, Object>> it = param.entrySet().iterator();
- while (it.hasNext()) {
- Map.Entry<String, Object> entry = it.next();
- String key = entry.getKey();
- String newKey = entry.getKey();
- if (pre.endsWith(".")) {
- newMap.put(pre + newKey, entry.getValue());
- } else if (StringUtils.isEmpty(pre)) {
- newMap.put(newKey, entry.getValue());
- } else {
- newMap.put(pre + "." + newKey, entry.getValue());
- }
- }
- params.put("sort", "clicknum");
- params.put("order", "desc");
- PageUtils page = shangpinxinxiService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, shangpinxinxi), params), params));
- return R.ok().put("data", page);
- }
-
-
-
- //收藏表后端接口
- com.controller.StoreupController
- /**
- * 收藏表后端保存方法
- */
- @RequestMapping("/save")
- public R save(@RequestBody StoreupEntity storeup, HttpServletRequest request){
- storeup.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
- //ValidatorUtils.validateEntity(storeup);
- storeup.setUserid((Long)request.getSession().getAttribute("userId"));
- storeupService.insert(storeup);
- return R.ok();
- }
-
- /**
- * 收藏表删除方法
- */
- @RequestMapping("/delete")
- public R delete(@RequestBody Long[] ids){
- storeupService.deleteBatchIds(Arrays.asList(ids));
- return R.ok();
- }
-
-
-
-

四、数据库表(示范):
数据库表有注释,可以导出数据字典及更新数据库时间,欢迎交流学习
五、主要技术介绍:
系统使用Java作为编程语言,后端使用Spring Boot框架技术,前端使用Vue、JavaScript、CSS、数据库使用MySQL。技术路线如下:
1. 后端技术选择:
使用Spring Boot作为基础框架,简化开发流程,提高开发效率。
使用Spring MVC作为Web框架,处理HTTP请求和响应。
使用Spring Data JPA进行数据库操作,简化数据库访问和管理。
使用Spring Security进行权限管理和用户认证。
2. 前端技术选择:
使用VUE、CSS和JavaScript进行页面开发。
使用Vue.js等前端框架进行页面交互和数据展示。
使用AJAX进行与后端的数据交互。
3. 数据库设计:
使用MySQL进行数据库存储数据。
软件开发环境及开发工具:
操作系统:Windows 11、Windows 10、Windows 8、Windows 7
开发语言:Java
使用框架:ssm
开发工具:IDEA(2020版)/MyEclipse(2017)/Eclipse、Vs Code
数据库:MySQL 5.6以上
数据库管理工具:Navicat
JDK版本:Java 1.8
Maven:apache-maven 3.6.1-bin
Tomcat:apache-tomcat-7.0.88
六、项目调试学习(点击查看)
七、更多精品
可视化大屏项目
基于django的财经新闻文本挖掘分析与可视化应用
基于Python的沧州地区空气质量数据分析及可视化
django基于大数据的房价数据分析
基丁Python的个性化电影推荐系统的设计与实现
django基于Python的热门旅游景点数据分析系统的设计与实现
django基于协同过滤的图书推荐系统的设计与实现
django基于Spark的国漫推荐系统的设计与实现
django基于大数据的学习资源推送系统的设计与实现
django基于协同过滤算法的小说推荐系统
python基于爬虫的个性化书籍推荐系统
python基于Flask的电影论坛
django基于python的影片数据爬取与数据分析
django基丁Python可视化的学习系统的设计与实现
django基于协同过滤算法的招聘信息推荐系统


时尚渐变色UI

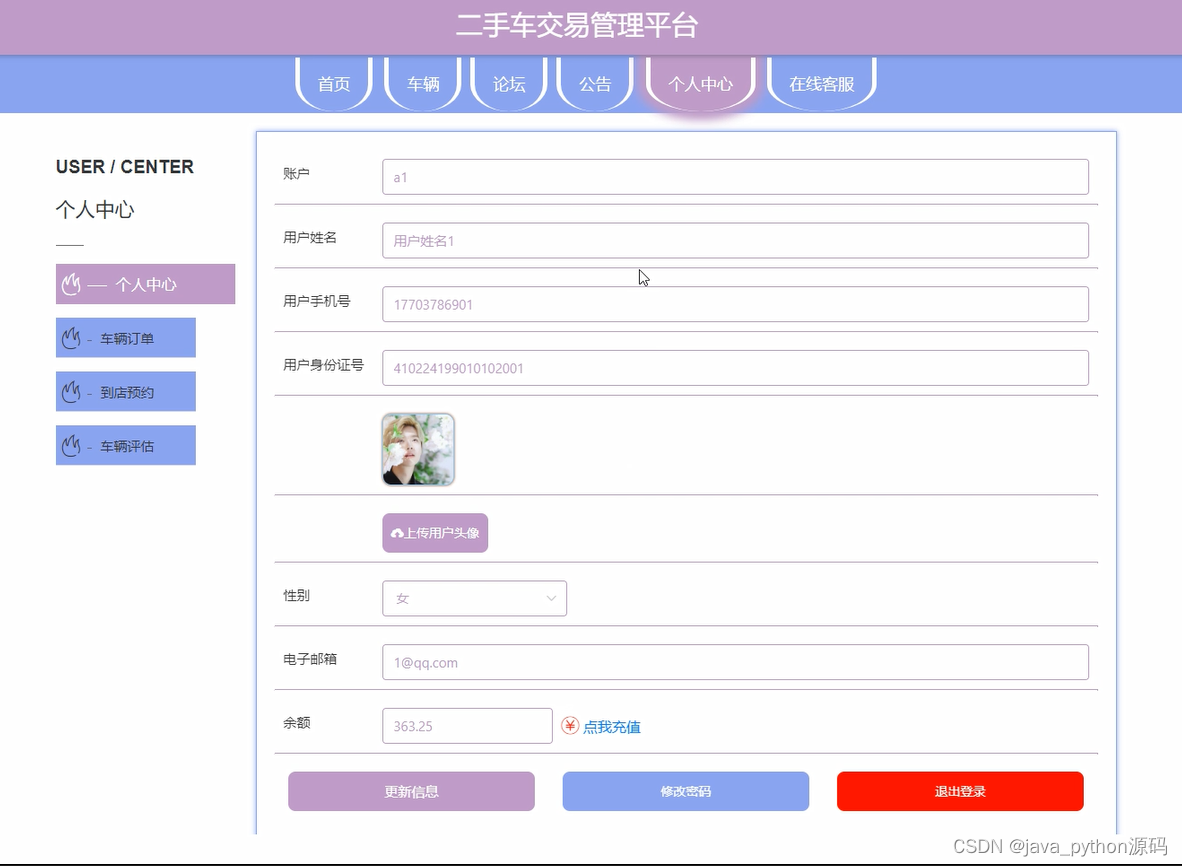
二手车评估、到店预约功能(细节满满)

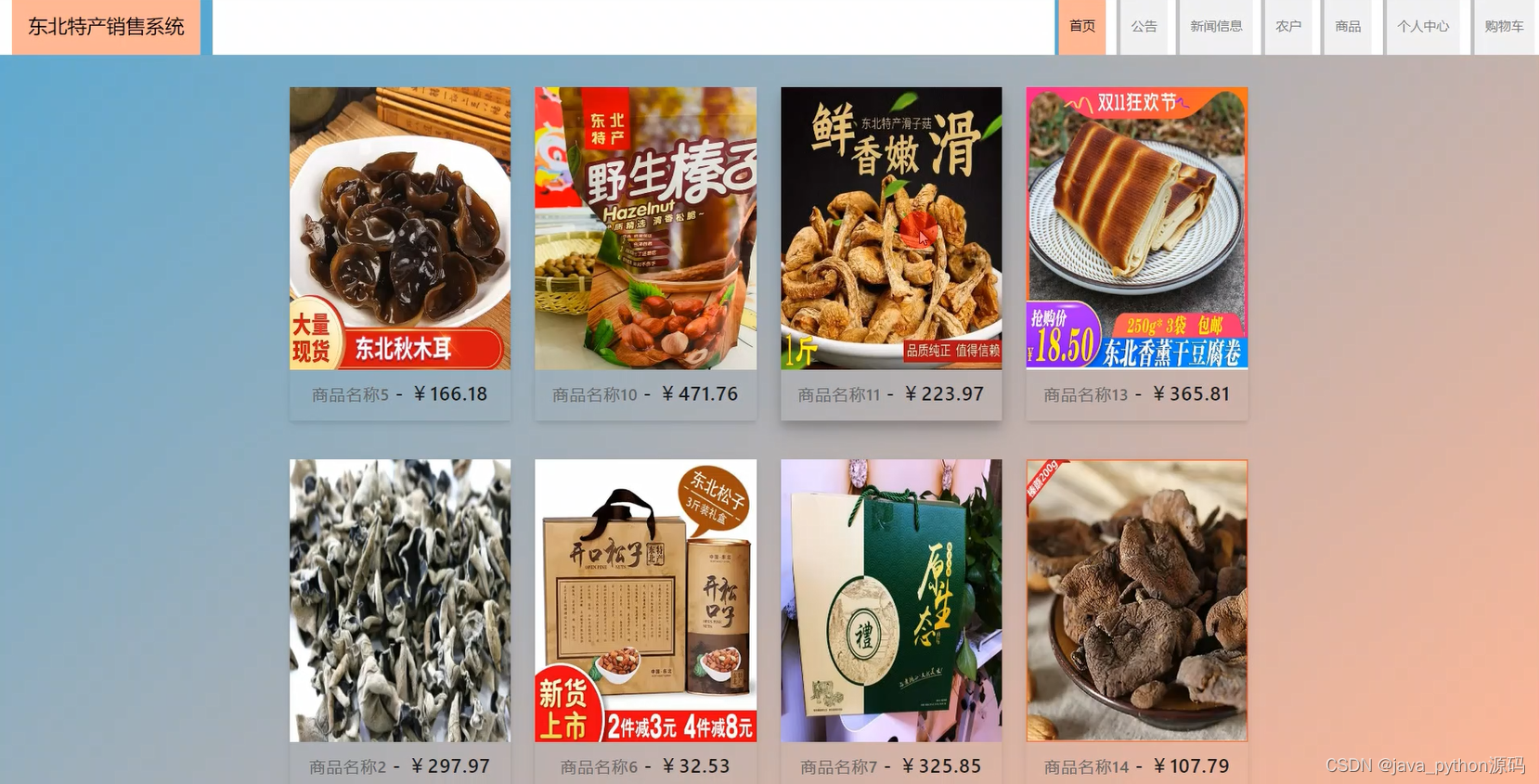
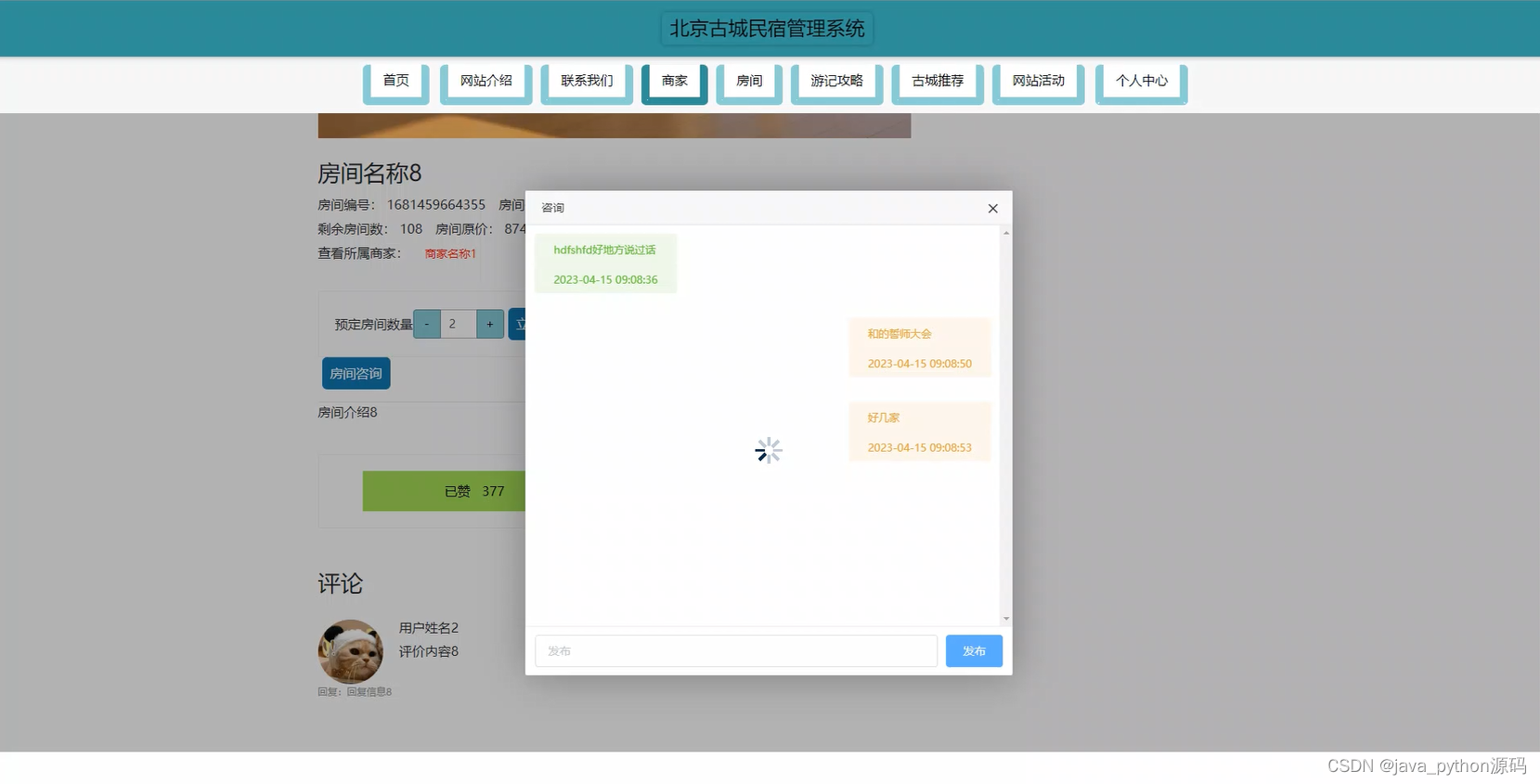
管理员、商家、用户三角色商城系统,实现用户与商家的咨询沟通



用户与商家的沟通

个人中心实现用户全部功能





