- 1Samba服务器的搭建与配置_samba用户数据共享系统总体结构设计怎么写
- 2linux进程系统调用_linux创建进程的系统调用
- 3Android关于侧边栏的简单使用(drawerLayout,navigationview,动态添加menu)_android drawerlayout 动态添加
- 4Mysql一列拆分多列例子_sql将一列数据拆分成多列
- 5鸿蒙os未来前景,华为:如果鸿蒙成功 未来20年将属于中国
- 6前端面试题汇总(vue+html基础)最新最全_vue和html面试题
- 7Fiddler抓不到浏览器包的原因_fiddler打开了没有收到浏览器请求
- 8Android中的回调Callback
- 9不能说最全但是也很全的MyBatis学习笔记_尚硅谷杨博超mybatis笔记
- 10论文阅读——《Retinexformer: One-stage Retinex-based Transformer for Low-light Image Enhancement》
使用华为云HECS服务器+nodejs开启web服务
赞
踩
简介: 在华为云HECS服务器上使用nodejs开启一个web服务。
目录
1.开通华为云服务器
这里我已经开通过了。
2.远程登录
2.1 使用华为官方的网页工具登录 


输入密码登录。这里的密码应该在创建服务器时设置过的,由于已经创建过了,所以无法演示。

成功登录。
2.2 使用MobaXterm登录
这里点击Session


然后输入公网ip


specify username输入root
![]()
然后点击ok
他会让你输入密码,就是之前登录华为平台的密码。


成功登录。
3 安装node
3.1 下载
CNPM Binaries Mirror (npmmirror.com)

我选的是这个。
右键复制链接
然后:
wget https://registry.npmmirror.com/-/binary/node/v18.19.1/node-v18.19.1-linux-x64.tar.xz这里会下载到当前目录。


下载成功。
解压命令解压到当前文件夹
tar -xf node-v18.19.1-linux-x64.tar.xz
解压成功
2. 配置环境变量
首先将解压后的文件改一下名字

然后将他移动到/user/local/lib下
mv nodejs /usr/local/lib
设置这个路径到环境变量:
/usr/local/lib/nodejs/bin/在命令行键入如下命令:
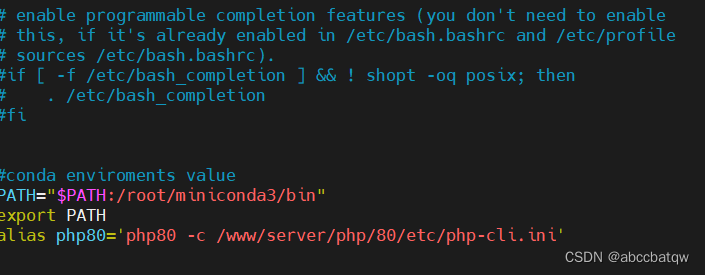
vim ~/.bashrc进入如下界面:

然后i键,在最后添加如下内容:
- export NODEJS_HOME=/usr/local/lib/nodejs
- export PATH=$NODEJS_HOME/bin:$PATH
然后esc键后 :wq保存退出编辑。
然后命令行输入如下命令让环境变量生效:
source ~/.bashrc
然后输入node -v检查一下:

成功
再检查一下npm:
也可以。
4. 安装express模块
这个模块可以帮助开启web服务。
这里我选择全局安装。
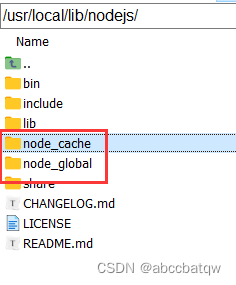
首先创建这两个文件夹:

然后执行下面两行命令 (需要注意: 这里必须在/usr/local/lib/nodejs目录下设置)
- npm config set prefix /usr/local/lib/nodejs/node_global
- npm config set cache /usr/local/lib/nodejs/node_cache
然后将两个文件夹加入环境变量中:
vim ~/.bashrc
在末尾添加下面内容:
- export NODE_GLOBAL=/usr/local/lib/nodejs/node_global
- export NODE_CACHE=/usr/local/lib/nodejs/node_cache
- export PATH=$NODE_GLOBAL:$PATH
- export PATH=$NODE_CACHE:$PATH
然后安装express (全局安装)
先安装express-generator再安装express,因为好像后来express不包含express-generator了?
- npm install -g express-generator
- npm install -g express
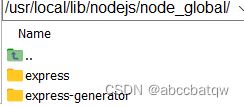
安装在: /usr/local/lib/nodejs/node_global/lib/node_modules/

然后直接通过mobaxterm上传工程文件到服务器。

unzip解压

heml代码:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>Document</title>
- <div>hello</div>
- </head>
- <body>
-
- </body>
- </html>
js:
- const express = require('express');
- const app = express();
-
- const port = 3000;
-
- app.use(express.static('./', { index: '1.html' }));
-
- app.listen(3000, () => {
- console.log('Server is running on port 3000');
- });
然后切换到代码所在目录。
然后node test.js

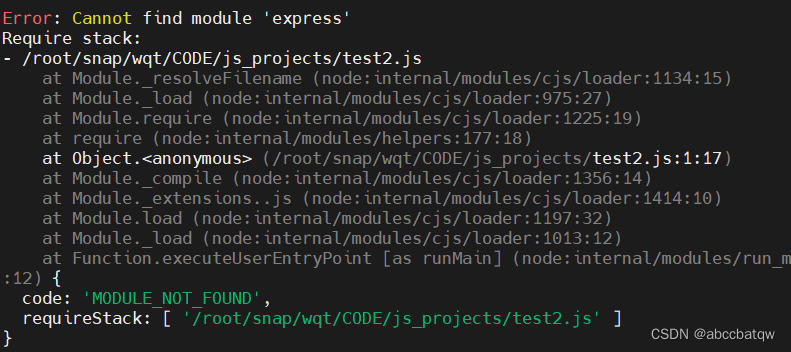
报错。
使用npm link express 将全局模块引入
再node test2.js

这里正再监听3000端口。
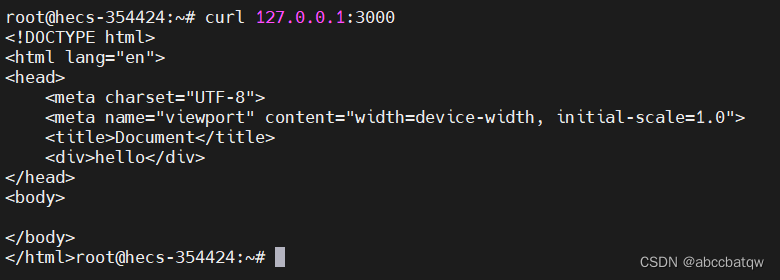
然后访问一下
curl 127.0.0.1:3000
可以返回网页。
5.开启外网访问
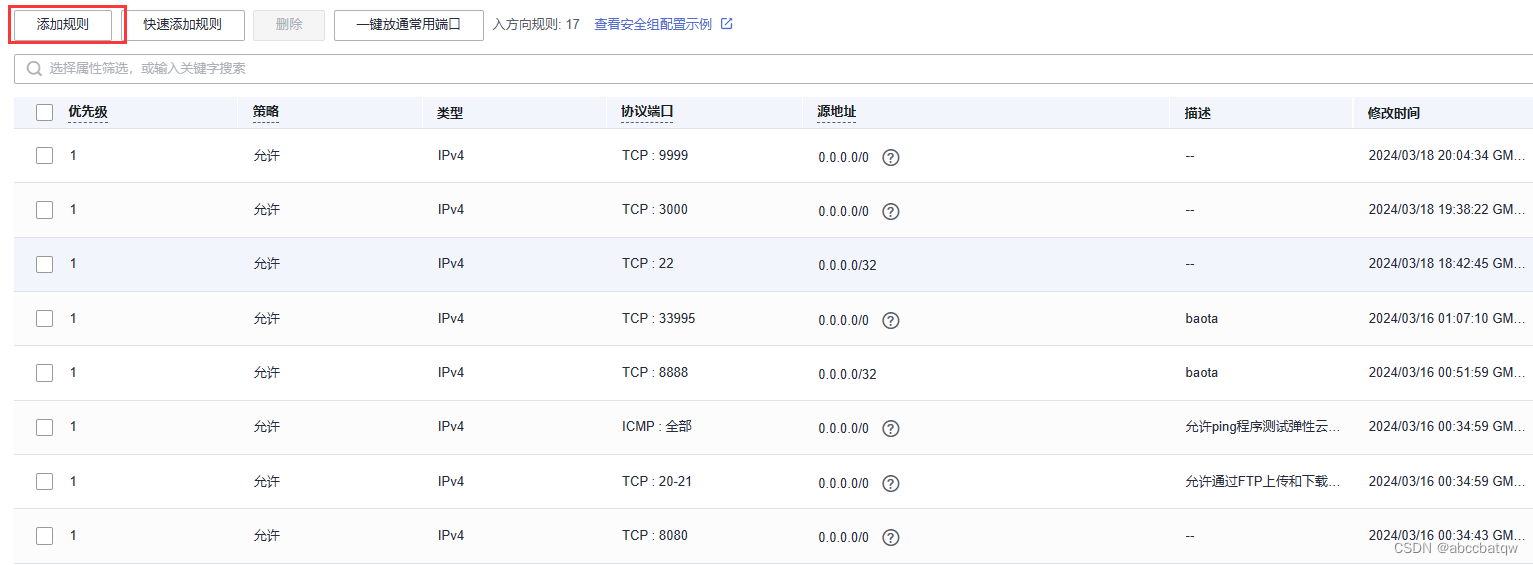
这里再华为安全组中开放3000端口





这里我之前添加过就不重复添加了。
然后尝试访问

这里在这篇博客进行了解决:


