热门标签
热门文章
- 1基于fpga的车牌识别系统(已上板实现,完整系统)_车牌识别的流程图基于fpga的
- 2英伟达新技术引领AI市场,目标股价再创新高至350美元_英伟达ai市场
- 3在Meteor Lake上测试基于Stable Diffusion的AI应用_stable diffusion intel ultra
- 4LLM-项目详解-Chinese-LLaMA-AIpaca(一):LLM+LoRa微调加速技术原理及基于PEFT的动手实践:一些思考和mt0-large+lora完整案例_chinese lora微调
- 5洛谷 P1182 数列分段 Section II_给定一个长度为的数列。你需要将数列分成若干互不重叠的区间。 使得 记那么一个划
- 6maven引入mysql-connector-java包失败的解决办法_
mysql my - 7FMPEG解码播放H265视频_mmfpeg 转换h265
- 8前端新能优化篇之localStorage和sessionStorage的区别及其使用方式
- 9uni-app开发之thinkphp下的unipush全流程实现_uniapp unipush thikphp6
- 10vue中push路由跳转只跳转路径,不跳转页面_$router.push 不跳转到指定页面
当前位置: article > 正文
Android关于侧边栏的简单使用(drawerLayout,navigationview,动态添加menu)_android drawerlayout 动态添加
作者:小蓝xlanll | 2024-03-21 07:30:05
赞
踩
android drawerlayout 动态添加
目前市面上大部分app都有使用侧边栏,假如的app还没有该功能,该让你的产品经理加班了哦。。
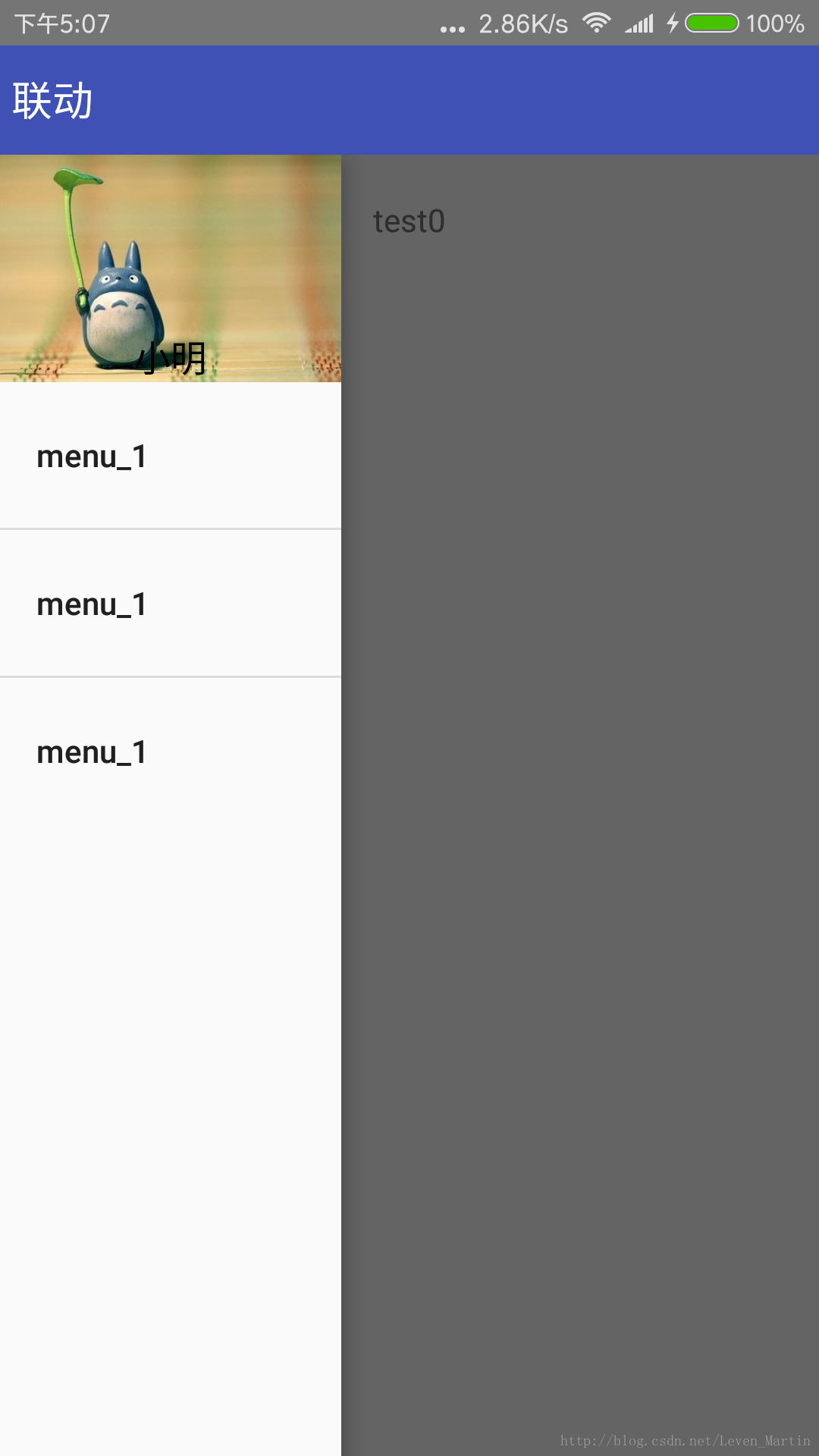
一、侧边栏一般包括header和menu,header一般包括背景图、用户名等一些东东,切图如下
下面贴出activity的布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:fitsSystemWindows="true"
tools:openDrawer="start">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="48dp"
android:background="@color/colorPrimary">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/tv_left"
android:textSize="18sp"
android:text="联动"
android:layout_centerVertical="true"
android:padding="5dp"
android:textColor="#ffffffff"/>
</RelativeLayout>
<android.support.v4.widget.DrawerLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/drawer"
android:fitsSystemWindows="true"
tools:openDrawer="start">
<include layout="@layout/layout_my_fragment" />
<android.support.design.widget.NavigationView
android:id="@+id/nav_view"
android:layout_width="150dp"
android:layout_height="match_parent"
android:layout_gravity="start"
android:fitsSystemWindows="true"
app:headerLayout="@layout/nav_header" />
</android.support.v4.widget.DrawerLayout>
</LinearLayout>

- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
2下面贴出在activity中的具体操作,其中包括动态添加navigation中的menu,及其点击事件;点击不同的menu在主页面中显示不同的fragment:
public class Main2Activity extends FragmentActivity {
@Bind(R.id.nav_view)
NavigationView navView;
@Bind(R.id.tv_left)
TextView tvLeft;
@Bind(R.id.drawer)
DrawerLayout drawer;
private List<TaskSceneFragment> fragments = new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main2);
ButterKnife.bind(this);
navView.setItemIconTintList(null);//此处是设置menu图标的颜色为图标本身的颜色
navView.getMenu().add(1, 1, 1, "menu_1");//动态添加menu
navView.getMenu().add(2, 2, 2, "menu_1");
navView.getMenu().add(3, 3, 3, "menu_1");
//菜单的点击事件
navView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
switch (item.getOrder()) {
case 1:
switchFragment(fragments.get(0));
Toast.makeText(Main2Activity.this, "点击menu1", Toast.LENGTH_SHORT).show();
break;
case 2:
switchFragment(fragments.get(1));
Toast.makeText(Main2Activity.this, "点击menu2", Toast.LENGTH_SHORT).show();
break;
case 3:
switchFragment(fragments.get(2));
Toast.makeText(Main2Activity.this, "点击menu3", Toast.LENGTH_SHORT).show();
break;
}
return true;
}
});
System.out.println("navHeaderCount:" + navView.getHeaderCount());
navView.getHeaderView(0).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(Main2Activity.this, "click_head", Toast.LENGTH_SHORT).show();
}
});
initFragment();
}
private void switchFragment(TaskSceneFragment fragment) {
if (fragment.isAdded()) {
fm.beginTransaction().hide(currentFragment).show(fragment).commit();
} else {
fm.beginTransaction().add(R.id.frame_layout, fragment).hide(currentFragment).show(fragment).commit();
}
currentFragment = fragment;
}
FragmentManager fm;
TaskSceneFragment currentFragment;
private void initFragment() {
fm = getSupportFragmentManager();
for (int i = 0; i < 3; i++) {
TaskSceneFragment fragment = TaskSceneFragment.newInstance(i, "");
fragments.add(fragment);
}
fm.beginTransaction().add(R.id.frame_layout, fragments.get(0)).commit();
currentFragment = fragments.get(0);
}
@OnClick(R.id.tv_left)
public void onClick() {
//此处是点击联动按钮打开或者关闭侧边栏
if(drawer.isDrawerOpen(GravityCompat.START)){
drawer.closeDrawer(GravityCompat.START);
}else {
drawer.openDrawer(GravityCompat.START);
}
}
}

- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
简单实现侧边栏就是这么的简单,欢迎大家积极留言,点赞,您的鼓励会给予我非常大的动力,非常感谢!!!!!。下一篇将会给大家带来Fragment的嵌套使用,还是基于当前demo,欢迎大家积极指正错误。。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小蓝xlanll/article/detail/279416
推荐阅读
相关标签