- 1《安富莱嵌入式周报》第307期:开源智能制冷板,Keil MDK6发布时间,编程助手Github Copilot X,Matlab2023,高品质电容式麦DIY_keil mdk6的最新版本
- 2华为可以更新鸿蒙系统,华为手机如何升级鸿蒙系统 步骤如下
- 3android系统应用开发_鸿蒙系统应用开发之环境配置
- 4HarmonyOS 鸿蒙应用开发( 五、快速实现ArkUI页面底部导航Tabs)_鸿蒙 底部导航用哪个控件
- 5leaflet入门使用教程_leaflet教程
- 6关于scss/sass的安装和使用_安装sass/scss
- 701 【Sass的安装使用】_安装sass
- 8rust开发100问?
- 9鸿蒙手机系统还没有开发,华为鸿蒙手机太难了!引发开发者大吐槽:为何没有自己独特风格?-互联网/电商-文章-小虾米...
- 10人工神经网络的算法原理,对人工神经网络的理解_所以网络学习的准则应该是:如果网络作出错误的判决
鸿蒙Harmony应用开发—ArkTS-高级组件:@ohos.arkui.advanced.ComposeListItem(列表)
赞
踩
列表包含一系列相同宽度的列表项。内容包括适合连续、多行呈现同类数据的组合,例如图片和文本。
说明:
该组件从API Version 10开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
导入模块
import { ComposeListItem } from "@ohos.arkui.advanced.ComposeListItem"子组件
无
属性
支持通用属性
ComposeListItem
ComposeListItem({contentItem?: ContentItem, operateItem?: OperateItem})
装饰器类型:@Component
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 名称 | 类型 | 必填 | 装饰器类型 | 说明 |
|---|---|---|---|---|
| contentItem | ContentItem | 否 | @Prop | 定义左侧以及中间元素。 |
| operateItem | OperateItem | 否 | @Prop | 定义右侧元素。 |
ContentItem
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| iconStyle | IconType | 否 | 左侧元素的图标样式。 |
| icon | ResourceStr | 否 | 左侧元素的图标资源。 |
| primaryText | ResourceStr | 否 | 中间元素的标题内容,超出以"..."显示。 |
| secondaryText | ResourceStr | 否 | 中间元素的副标题内容,超出以"..."显示。 |
| description | ResourceStr | 否 | 中间元素的描述内容,超出以"..."显示。 |
IconType
| 名称 | 值 | 说明 |
|---|---|---|
| BADGE | 1 | 左侧图标为badge类型,图标大小为8*8dp。 |
| NORMAL_ICON | 2 | 左侧图标为小图标类型,图标大小为16*16dp。 |
| SYSTEM_ICON | 3 | 左侧图标为系统图标类型,图标大小为24*24dp。 |
| HEAD_SCULPTURE | 4 | 左侧图标为头像类型,图标大小为40*40dp。 |
| APP_ICON | 5 | 左侧图标为应用图标类型,图标大小为64*64dp。 |
| PREVIEW | 6 | 左侧图标为预览图类型,图标大小为96*96dp。 |
| LONGITUDINAL | 7 | 左侧图标为横向特殊比例(宽比高大),保持最长边为96dp。 |
| VERTICAL | 8 | 左侧图标为竖向特殊比例(高比宽大),保持最长边为96dp。 |
OperateItem
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| arrow | OperateIcon | 否 | 右侧元素为箭头,大小为12*24dp。 |
| icon | OperateIcon | 否 | 右侧元素的第一个图标,大小为24*24dp。 |
| subIcon | OperateIcon | 否 | 右侧元素的第二个图标,大小为24*24dp。 |
| button | OperateButton | 否 | 右侧元素为按钮。 |
| switch | OperateCheck | 否 | 右侧元素为开关。 |
| checkbox | OperateCheck | 否 | 右侧元素为多选框,大小为24*24dp。 |
| radio | OperateCheck | 否 | 右侧元素为单选,大小为24*24dp。 |
| image | ResourceStr | 否 | 右侧元素为图片,大小为48*48dp。 |
| text | ResourceStr | 否 | 右侧元素为文字。 |
OperateIcon
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | ResourceStr | 是 | 右侧图标/箭头资源。 |
| action | ()=>void | 否 | 右侧图标/箭头点击事件。 |
OperateButton
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| text | ResourceStr | 否 | 右侧按钮文字。 |
OperateCheck
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| isCheck | boolean | 否 | 右侧Switch/CheckBox/Radio选中状态。 isCheck默认值为false。 isCheck为true时,表示为选中。 isCheck为false时,表示为未选中。 |
| onChange | (value: boolean)=>void | 否 | 右侧Switch/CheckBox/Radio选中状态改变时触发回调。 value为true时,表示从未选中变为选中。 value为false时,表示从选中变为未选中。 |
事件
支持通用事件
示例
- import { IconType, ComposeListItem } from '@ohos.arkui.advanced.ComposeListItem';
- import promptAction from '@ohos.promptAction'
-
- @Entry
- @Component
- struct ComposeListItemExample {
- build() {
- Column() {
- List() {
- ListItem() {
- ComposeListItem({
- contentItem: ({
- iconStyle: IconType.NORMAL_ICON,
- icon: $r('sys.media.ohos_app_icon'),
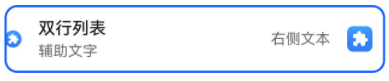
- primaryText: '双行列表',
- secondaryText: '辅助文字'
- }),
- operateItem: ({
- icon: {
- value: $r('sys.media.ohos_app_icon'),
- action: () => {
- promptAction.showToast({ message: 'icon' })
- } },
- text: '右侧文本'
- })
- })
- }
- }
- }
- }
- }


最后
有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(HarmonyOS NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(HarmonyOS NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(HarmonyOS NEXT)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
鸿蒙(HarmonyOS NEXT)最新学习路线

-
HarmonOS基础技能

- HarmonOS就业必备技能

- HarmonOS多媒体技术

- 鸿蒙NaPi组件进阶

- HarmonOS高级技能

- 初识HarmonOS内核

- 实战就业级设备开发

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
《鸿蒙 (OpenHarmony)开发入门教学视频》

《鸿蒙生态应用开发V2.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……

获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。



