- 1利用jieba实现分词、高频词统计、词性标注_利用jieba软件包对采集到1000条评论数据进行分词、词性标注
- 2面试官:“谈谈Spring中都用到了那些设计模式?”。_为什么 spring 开发都没有人使用抽象类
- 3怎么把word里面的彩色图转化为灰度图,直接在word里面操作,无需转其他软件,超简单!(位图和矢量图都可以)_word 灰度化
- 4华为畅享9 plus鸿蒙系统,华为鸿蒙系统支持的手机型号_鸿蒙系统支持华为哪几款手机...
- 5原创《基于深度特征学习的细粒度图像分类研究综述》_ma-cnn
- 6Android 允许其他应用读取本应用的私有目录
- 7Nessus离线激活_离线激活nessus
- 8Label Studio简单使用
- 9ONLYOFFICE:开源、免费、安全,打造定制化办公平台的最佳选择_onlyoffice免费部署
- 10logcat的介绍 - 安卓生态圈的log命令工具
精挑41款,好用到爆的谷歌浏览器插件,每位程序员日常编程必备_谷歌全栈开发者插件
赞
踩
目录
#39. User-Agent Switcher for Chrome
#41. Table of contents sidebar
文章编号:t002
众所周知,Google Chrome 浏览器可能是程序员的偏爱。
然而,不装插件的Chrome 是没有灵魂的。
作为一名程序员,你的浏览器上安装了哪些好用到爆炸的插件呢?
今天给大家安利几个程序员必备的浏览器插件。
99%不会白嫖,精挑41款,好用到爆的谷歌浏览器插件,每位程序员日常编程必备
#1. Octotree
访问全球最大的同性交友网站 GitHub 时,你是否遇到过这样的问题,
浏览一个仓库时,需要一级一级的前进和后退。
查阅代码非常不方便,而 Octotree 正好解决这一痛点。
安装后,会在浏览器侧边显示代码目录结构,方便程序员阅读源码。

#2. GitCodeTree
国外有 GitHub,国内有 Gitee。相比 GitHub,Gitee 的访问速度比较快。
同样 Gitee 中的仓库默认也没有目录结构,安装这个插件可以解决这个问题。
基于 Octotree 的码云文件树插件。在Gitee上显示代码树。不用clone到本地就能查看项目结构。
就像在IDE一样简单易用的代码树,快速浏览文件,不会刷新页面。

#3. GitLab Tree
访问 GitLab 网站时候,会遇到同样的目录导航问题,这里推荐 gitLab Tree。
Chrome 扩展以树格式显示 Gitlab 代码。
支持所有企业内网 gitlab 服务,易于导航的代码树,如 web IDE,简单且非侵入性。
UI 看起来像 Gitlab 默认 UI ,热键支持。
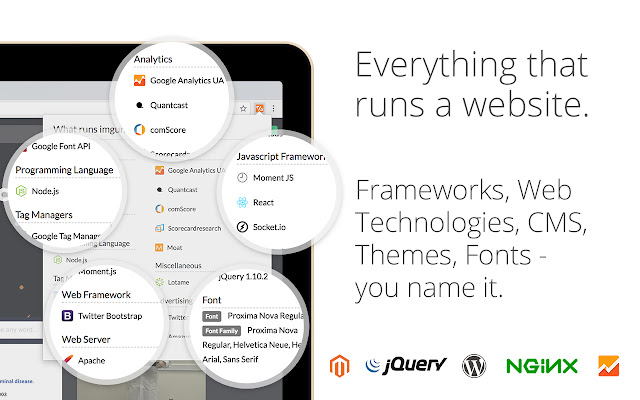
#4. WhatRuns
安装这款插件后,单击 WhatRuns 图标,就可以了解到当前网站使用了哪些技术。
完全不需要去读源码。
WhatRuns 几乎可以检测运行网站的框架、网络技术、CMS(及其插件)、主题和字体等等。
对您的浏览器的负担更轻,检测精度更高,甚至可以识别最新的技术和插件。

#5. PostWoman
作为一名后端程序员对 Postman 一定不陌生,
而 PostWoman 感觉比 Postman 更好用。
支持常见4种请求方法,支持历史记录保存,和数据的同步。
它是一个完全开源免费的接口调试插件,该插件可独立使用,数据支持本地存储也可同步至云端。
PostWoman集成了二维码、Json、时间转换、UrlDecode 等常用开发工具。
相比于Postman等插件,apiDebug有完善的接口管理系统,系统支持接口、文档等管理等。
产品开发来着BAT,拥有丰富的接口开发、调试经验,产品不断更新迭代,更适合国内用户使用。

#6. Vimium
这个插件可以让你脱离鼠标,操作浏览器的任何地方。
按下 shift + ? ,可以获得所有快捷键列表。
根据列表我们知道,按下 j 表示向下滚动,
按下 k 表示 向上滚动,按下大写F 表示在新标签页中打开某链接,
按下小写f 表示在当前标签页打开某链接,其他快捷键欢迎大家自己挖掘尝试。

#7. Clipboard Helper
剪贴板助手是一款免费的剪贴板历史记录应用程序。
当你在浏览器上复制某文本时,自动保存到该应用软件中,
被保存下来的内容,可以编辑或者删除。
它节省了从浏览器和其他应用程序复制的文本和可访问保存的项目。
该应用程序在本地存储数据。使用“全部删除”按钮,清除数据。
您可以随时删除的应用程序完全删除所有数据!

#8. OneTab
在查询资料的时候,会打开很多标签页,一旦关闭浏览器,这些标签页就消失了。
单击OneTab图标,会将所有标签页转换成一个列表。
方便以后再次访问,同时列表可以分组保存,支持标签页的恢复和删除。
号称,节省高达95%的内存,并减轻标签页混乱现象。

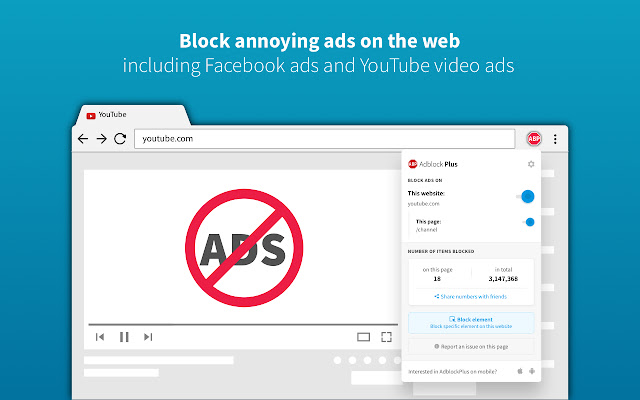
#9. Adblock Plus
当你打开某些国外网站的时候,经常会遇到各种广告,
这个插件能帮你很好的屏蔽掉,设置后再次刷新,
广告去无踪,使用百度搜索引擎的时候,
搜索列表中会有大量广告,这个插件也可以非常有效的拦截各类广告。
世界各地有数百万用户在使用它。
它是一个社区驱动的开源项目,有数百名志愿者为 Adblock Plus 的成功作出了贡献。

#10. uBlock Origin
它是比 Adblock 性能更高的广告过滤插件,占用极低的内存和 CPU。
可以自主选择哪些网站广告不显示,哪些网站广告允许显示。
点击弹出窗口中的电源按钮,uBlock₀ 将对当前网页永久禁用/启用过滤功能。
同时,它不只是一个广告拦截工具,它还可以从 hosts 文件里读取和创建过滤规则。
遵从 GPLv3 公共许可协议开源,永久免费,放心使用。

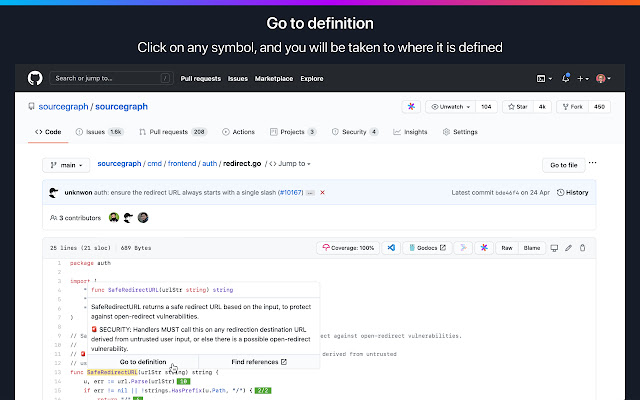
#11. Sourcegraph
谷歌和 Facebook 投资 1 亿美元开发的插件,这里以GitHub为例,
光标定位输入框,你会发现多出一个搜索方式。
打开某个仓库,注意图标左边会多出一个新图标,
点击该图标,整个仓库源码会在 Soucegraph 网站中展现,
左边目录结构,右边源码,阅读源码一目了然,
选中某个源码,可以查看它的被定义处,和在哪些地方被引用,
搜索框中输入关键词,搜索范围不局限标题和项目描述,
可以查看该关键词在哪些文件中出现过,是不是很强大。

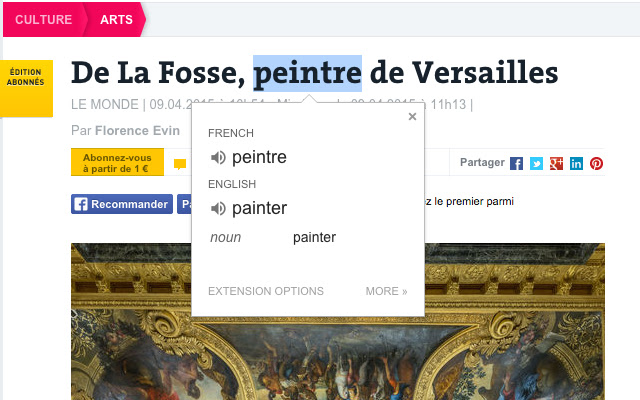
#12. Google 翻译
成为一名合格的程序员,英文水平至关重要。
选中不认识的英文单词,可以快速帮你翻译成中文,支持中英文朗读。
该插件还会自动检测您所在页面的语言是否与你用于 Google Chrome 界面的语言不同。
如果是,页面顶部会出现一个横幅。单击横幅中的翻译按钮,以新语言显示页面上的所有文本。

#13. 有道词典
Chrome浏览器下,有道词典也很深受国内程序员的喜欢。
如果你不想科学上网,这个插件也是不错的选择。
功能和Google翻译类似。

#14. crxMouse Chrome
它将鼠标的所有操作发挥到极致,比如按住右键,向下拖动,
表示向下滚动页面,按住右键向上拖动,
页面向上滚动,按住右键鼠标向左拖动,
返回到上一页,按住左键并拖动链接,
在新标签页中打开链接,更多有趣的操作看官网介绍。
- 鼠标手势内置动作:
- 按+按住右键(在屏幕上的任意位置)并拖动以执行以下操作:
- ↓→:关闭当前选项卡
- ↓→↑:打开一个新窗口
- ←:返回
- ←↑:重新打开关闭的标签页
- →:前进
- →↓:滚动到底部
- →↑:滚动到顶部
- ↑:向上滚动一页
- ↑↓:刷新
- ↑↓↑:强制刷新
- ↑←:移至左侧标签
- ↑→:移至右侧标签
- ↓→↓:关闭当前窗口

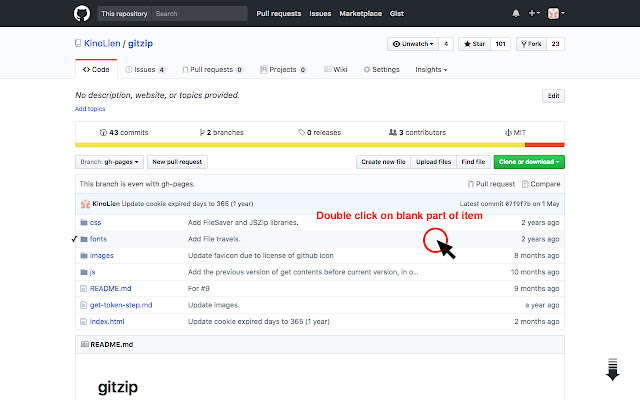
#15. Gitzip
它可以帮你下载GitHub上的任意目录和文件,
双击选中文件,点击右下角图标,
下载成功并获得一个zip文件,不必仅为需要的那几个文件/目录下载整个项目。

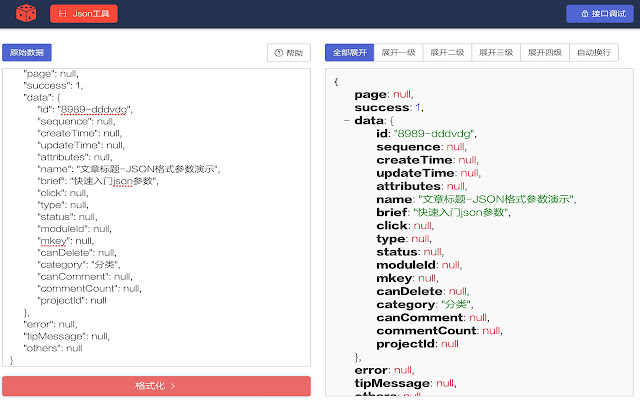
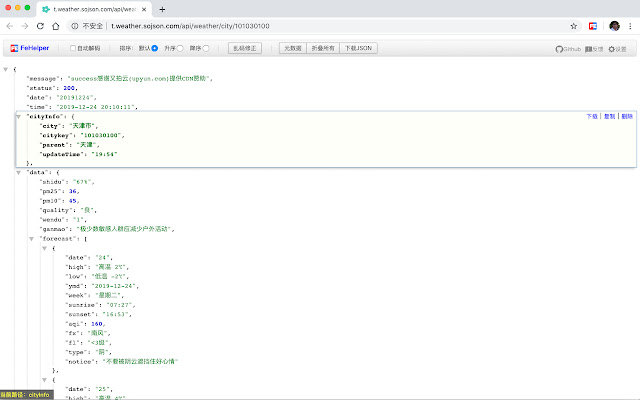
#16. FEHelper
一个前端开发者都安装的插件,好像一个工具市场。
默认安装Json美化工具,支持二维码生成和解码,
信息编码转换,随机密码生成,
Markdown 工具,网页截屏工具,网页栅格标尺等等。
更多功能可在配置页按需安装!

#17. GitHub加速
国内环境 Github 源码下载很慢,用上了这个插件后,
下载速度嗖嗖嗖的快,插件安装成功后,
在仓库上生成加速图标,点击图标,
选择不同渠道加速下载源码。

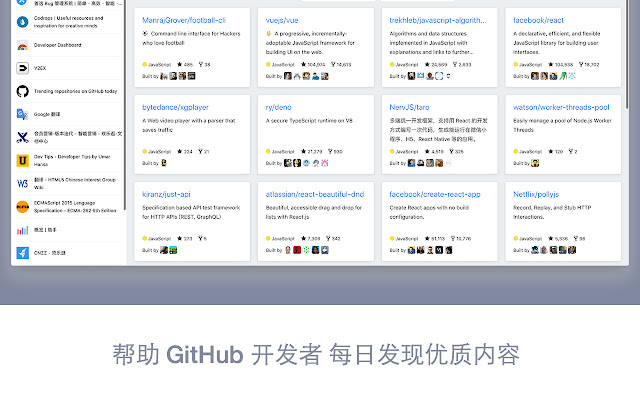
#18. GITHUBER
该插件帮助开发者,找到 GitHub上优质的内容,
点击浏览器的新标签,根据Github Trending,
展示所有编程语言的每日、每周、每月热门项目 以及开发者。
支持四大搜索引擎:谷歌、百度、必应、雅虎、DuckDuckGo。
添加便捷书签(右键进入编辑模式,编辑模式下支持双击编辑、拖拽排序、删除书签等)。
项目开源,方便大家进行代码审计、添加新功能。
支持中英文、备份数据、以及基本视图设置。

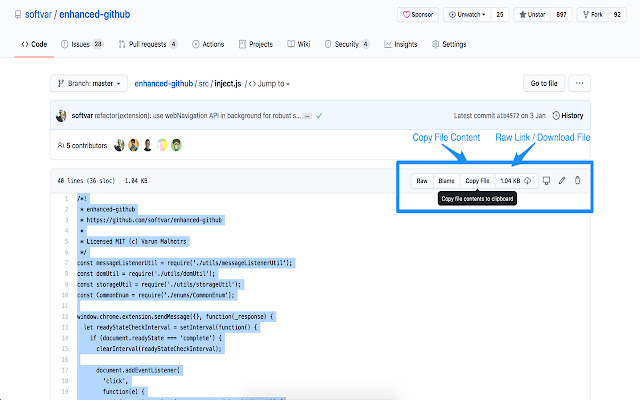
#19. Enhanced GitHub
这个插件可以显示整个项目的大小,还可以显示每个文件的大小,
按住Ctrl 键并单击文件可以进行下载,打开文件 点击 Copy File,
可以一键复制文件。

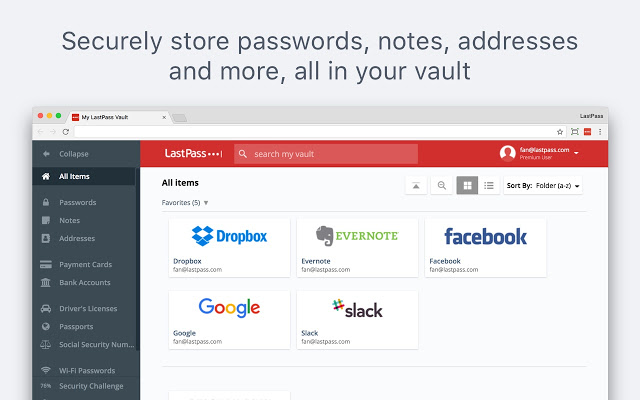
#20. LastPass
一个大名鼎鼎的密码管理软件,
Chrome 安装后可以用它来存储密码,
作为程序员会注册很多网站账号,
可以通过它保存用户名和密码,方便下次快速登录,
不要再浪费时间被帐户锁定或在线填写密码和表格,
可以通过保存你的地址、信用卡号等快速填写表格 ,
可以保存护照、保险卡和其他任何您想确保安全的物品 ,
可以在任何设备上免费获取所有数据,并同步到所有其他设备上。

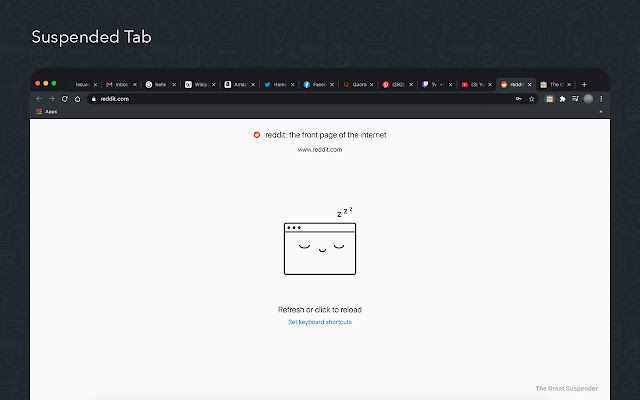
#21. Great Suspender
程序员写代码时,
经常需要上网查阅资料,
会打开一堆标签页,
这样很消耗内存资源,
这个插件可以将没有激活的标签页暂停,
从而节省你的系统资源,
打开再多的标签都不会太卡。

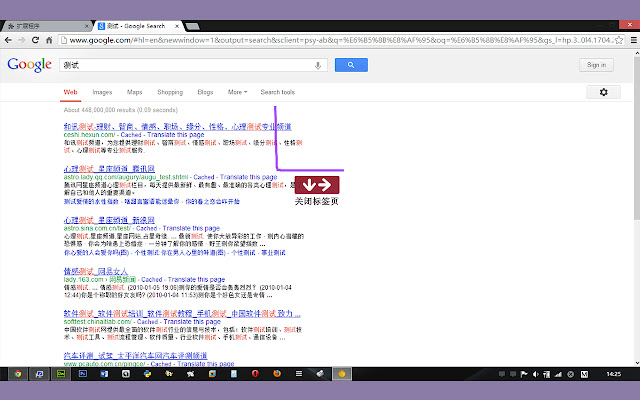
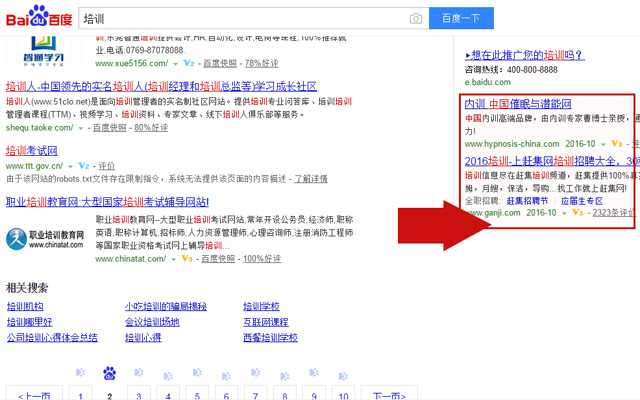
#22. 绿色搜索
使用百度搜索时,
前几条永远是广告推荐,
这个插件可以屏蔽广告,
或者移除或者弱化显示。

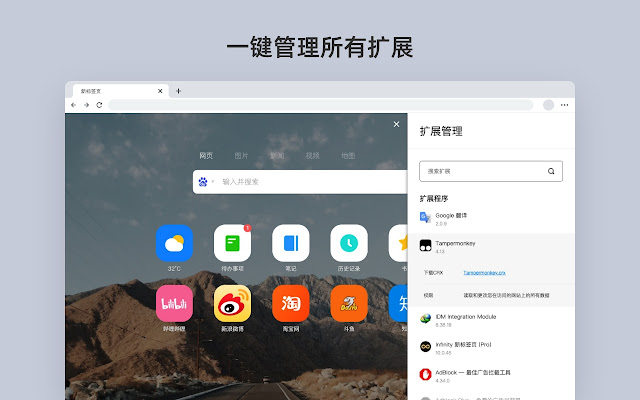
#23. Infinity
这个插件帮助你自定义新标签页,
安装该扩展后,
你可以管理网站书签和历史记录,
自定义新标签页壁纸,
自定义搜索引擎,
自定义网页导航等等。
- Infinity功能简介:
- 一 、精美的图标(logo):扁平化设计风格,国内外200多个热门常用图标。
- 二、高清壁纸:从3万5千张超清壁纸中,一张一张搭配图标,精心挑选出365张,形成每日一图;当然你也可以从你自己电脑上选择图片作为壁纸。
- 三、云同步:时间备份数据到云端,一键从云端恢复。
- 四、智能邮件通知:Gmail邮件自动提醒功能。
- 五、待办事项:随时查看你要做的事和你做过的事。
- 六、个性化搜索:你可以选择你想使用的搜索引擎,你还可以定制个人的附加搜索引擎。
- 七、 App扩展管理:随时随地快捷方便的管理你的扩展。
- 八、历史记录管理:查看搜索你的记录。
- 九、笔记:记录生活点滴。

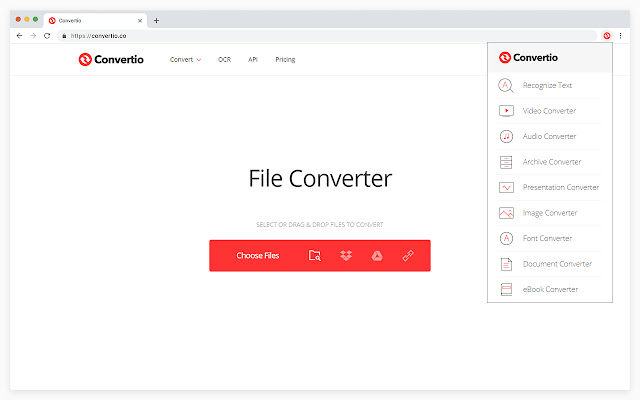
#24. Convertio
在线将文件从一种格式转换为另一种格式,
支持超过 2500 种不同的转换,
程序员经常遇到,
将 PDF 转换成 Word 或 HTML 格式,
还有大量的图片格式转换,
完全是前端开发人员的福音。

#25. Screen Shader
程序员每天都要对着电脑屏幕,
保护眼睛变得非常重要,
这个插件能够调整像素,
让屏幕红光多蓝光少,
保护程序员的眼睛,
可以设置不同时间段显示不同像素,
非常地神奇。

#26. Chrono +
浏览器默认下载功能不是太好用,
这款插件专注于增强下载管理界面,
安装之后,
下载就有了查看暂停删除重新下载等功能,
还增加了网页资源嗅探功能,
让我们下载网页图片和文档更加简单,

#27. Clean All
浏览器留存了太多缓存垃圾怎么办,
之前访问的页面不想留下痕迹怎么办,
安装这款插件 一键清除,
尤其在前端页面调试的时候,
缓存数据非常影响测试结果。

#28. Trackr
程序员每天要访问大量网页,
想知道自己每天的时间都花在哪里,
这个插件可以帮你统计出来,
打开新标签页呈现图表结果。

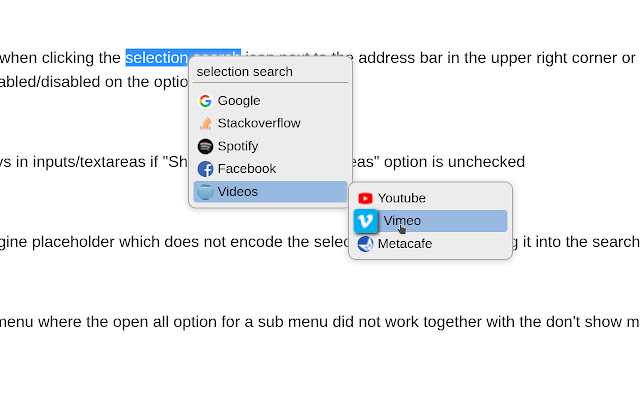
#29. Selection Search 右键搜
默认情况下,
选中文本 右击菜单中默认显示在百度中搜索,
如何选择不同的搜索引擎呢,
比如Google Stackoverflow 等,
这个插件可以自定义设置。

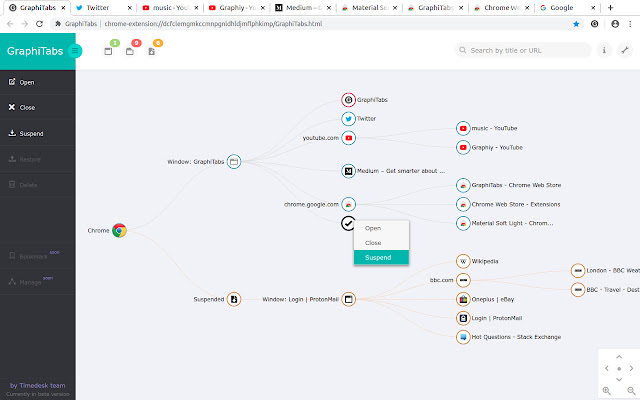
#30. Graphitabs
打开标签页过多,
很难找到自己需要的那个页面,
这个插件可以形成一个思维导图,
帮助你快速定位,
让标签页变得有序,
轻松管理它们。

#31. 简悦
阅读技术文章的时候,
常常被两侧的内容干扰,
这个插件瞬间让你,
进入沉浸式阅读模式。

#32. Code Cola
一款可视化在线编辑样式的插件,
前端开发者一定比较喜欢这个功能,
可以在浏览器上直接修改样式并进行预览,
对页面样式的调试非常有帮助。

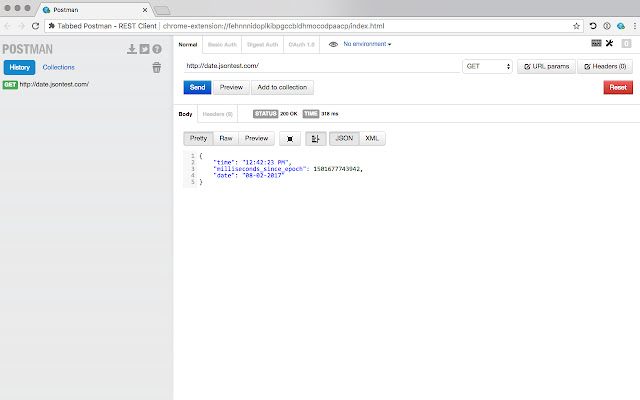
#33. Postman
postman 是后端开发人员比较熟悉工具,
这个插件是简易版,
可以添加请求头 请求参数,
多种请求方法可供选择,
基本接口测试功能都能满足。

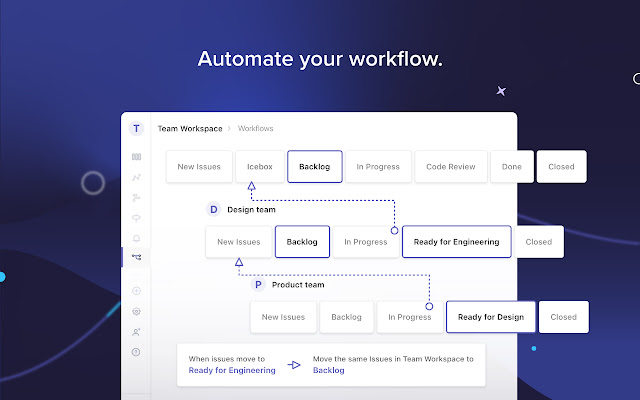
#34. ZenHub for GitHub
这个插件可以让 Issues 功能变得更加强大,
新建的Issue可以进行归类,
每个 Issue 可以设置任务完成时间,
可以按照 Issue 的不同状态,
进行归类呈现,
是一个非常好用的任务板块。

#35. Google学术搜索按钮
学习计算机的同学,
不可避免的需要查阅技术文献,
安装这个插件,
可以快速地搜索到学术论文,
遇到喜欢的文章还可以收藏到个人图书馆,
方便将来重复阅读。

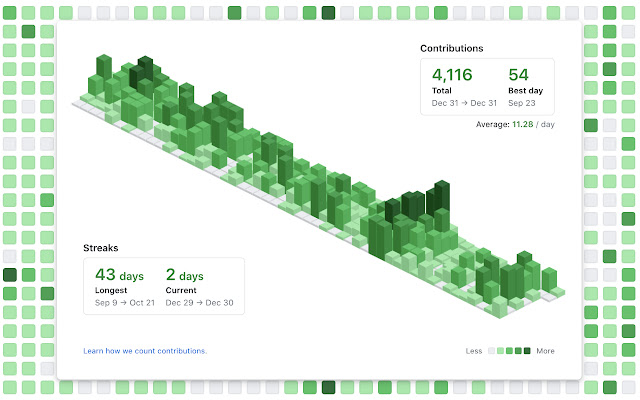
#36. Isometric Contributions
怎样让Github 的贡献图变得更加高大上,
这个插件是很好的选择,
它可以将贡献图变成 3D效果,
非常美观有气势。

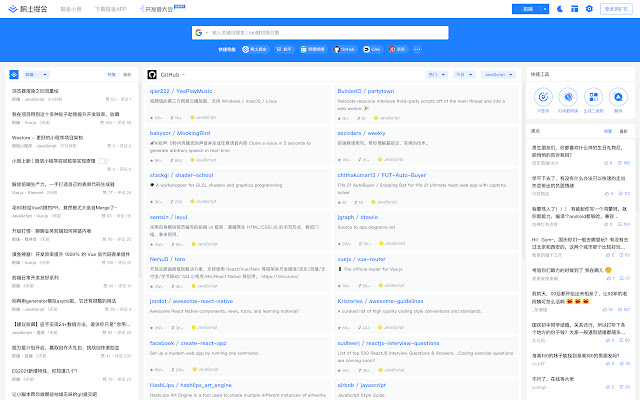
#37. 稀土掘金
在新标签页上展示聚合内容,
可以快速搜索GitHub 博客园等平台文章,
可以快捷选择程序员常用的搜索引擎。

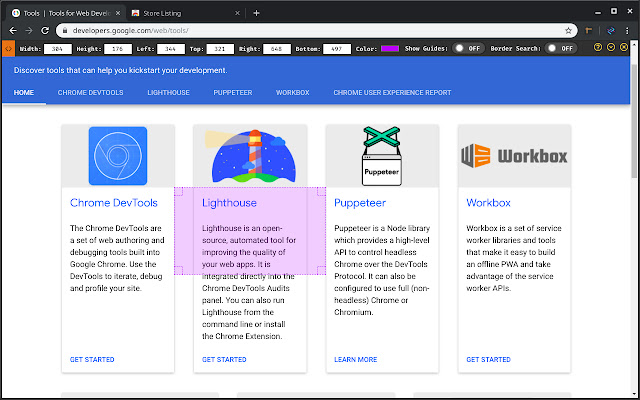
#38. Page Ruler Redux
前端开发者在调试网页的时候,
需要查看网页中元素的尺寸,
这个插件一定能够帮助到你,
选择某一区可以显示宽高边距等数据。

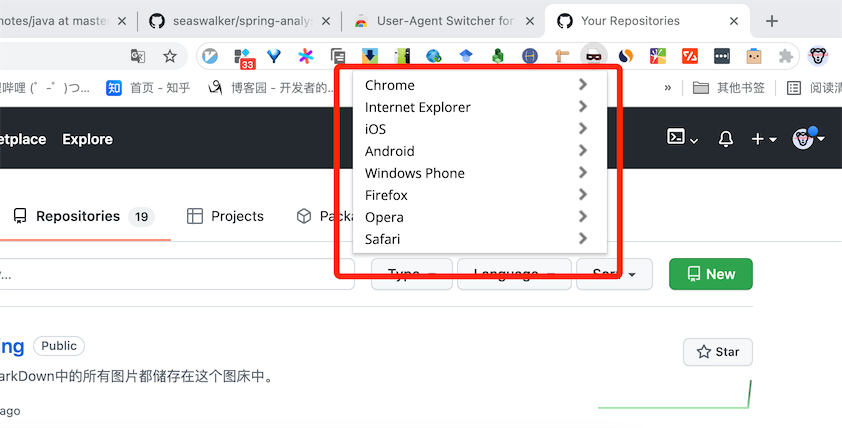
#39. User-Agent Switcher for Chrome
网页结构和样式,
在不同的浏览器上呈现的结果有时候是不一样的,
如何测试网页的自适应情况,
这个插件可以测试不同的浏览器的效果,
前端小伙伴都觉得非常方便。

#40. SimilarWeb
作为网站开发者,
网站的用户访问数据和流量分析,
变得非常重要,
这个插件可以帮助你,
统计流量来源和排名等信息。

#41. Table of contents sidebar
当你在阅读一篇很长的技术文章,
喜欢能够看到文章的整体轮廓,
这个插件捕捉不同级别标题元素,
实现内容目录的功能。

好了,本期分享就到这里
忘记自我介绍了
我是悟空非空也的悟空
一枚精通各语言拼写的野生程序员
如果你喜欢我的分享
感谢转发评论点赞
外加一个大大的关注
下载插件的方法我已经整理好
制作成一颗龙珠
龙珠码为 t002
恭喜你
今天又收集到一颗宝藏龙珠
- 读不在三更五鼓
- 功只怕一曝十寒


