- 1Kubernetes安全扫描之kubescape
- 2ECCV2022 | 人大提出轻量级基于注意力的特征融合机制,在多个公开数据集上有效!代码已开源!_使用注意力机制进行特征融合
- 3教你如何使用esp8266接入华为云物联网平台(IOTDA)(Arduino IDE开发)
- 4基于小程序的小区物业管理平台开发笔记_微信小程序物业管理系统报告制作总结
- 5pointCloudLibrary点云库pcl_viewer工具使用_windows pcl_view.exe
- 6DevEco Studio安装模拟器和遇到错误的解决方法_deveco studio的手机模拟器怎么配置
- 72023第十四届蓝桥杯C/C++大学生A组真题?(真题+附链接)_2023年蓝桥杯a组c++有多少题 真题
- 8高维向量相似搜索插件 pgvector
- 9【微信小程序开发】学习小程序的模块化开发(自定义组件和分包加载)_微信小程序模块化开发
- 10计算机毕业设计springboot基于大数据的疫情追踪系统的设计和实现rva1s源码+系统+程序+lw文档+部署_基于springboot框架的新冠患者流动轨迹系统的设计与实现
前端媒体查询@media示例详解和calc()函数的使用
赞
踩
媒体查询@media
@media 可以针对不同的屏幕尺寸设置不同的样式,特别是如果需要设置设计响应式的页面,@media 是非常有用的。当重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面。
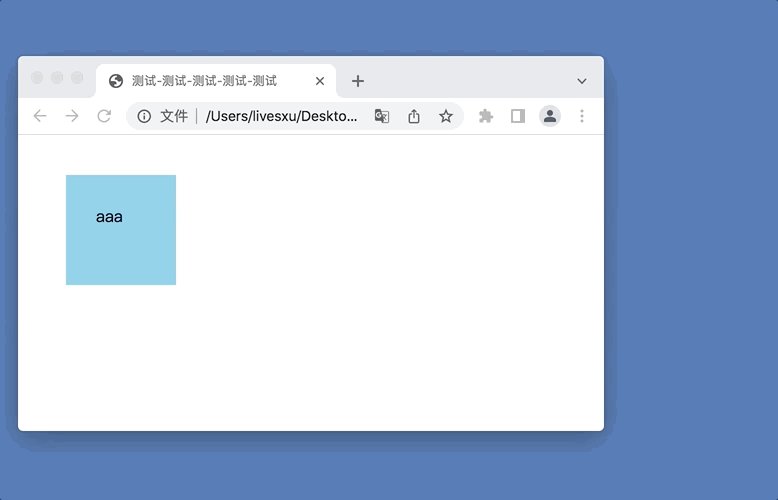
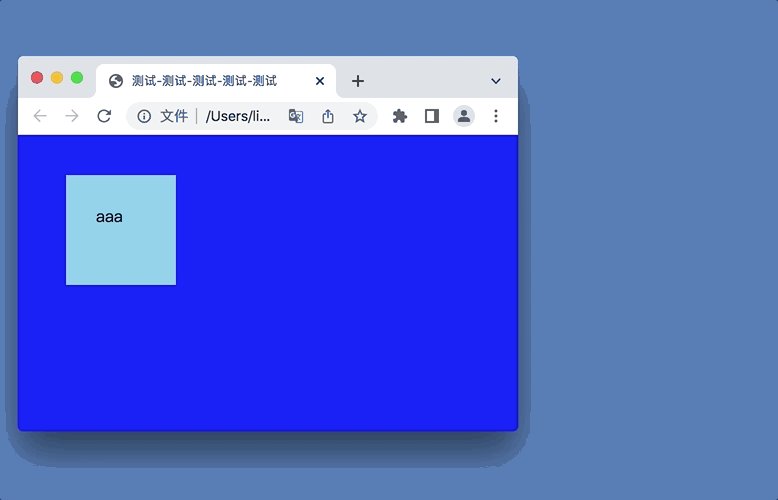
eg:如果文档宽度小于 500 像素则修改背景颜色。效果如下:

代码如下:
- @media only screen and (max-width: 500px) {
- body {
- background-color: blue;
- }
- }
not, and和 only 可用于联合构造复杂的媒体查询,还可以通过用逗号分隔多个媒体查询,将它们组合为一个规则。
| not | 否定媒体查询,如果不满足这个条件则返回 true,否则返回 false。 如果出现在以逗号分隔的查询列表中,它将仅否定应用了该查询的特定查询。 如果使用 not 运算符,则还必须指定媒体类型。 |
| only | 仅在整个查询匹配时才用于应用样式,并且对于防止较早的浏览器应用所选样式很有用。 当不使用 only 时,旧版本的浏览器会将 screen and (max-width: 500px) 简单地解释为 screen,忽略查询的其余部分,并将其样式应用于所有屏幕。 如果使用 only 运算符,则还必须指定媒体类型。 |
| , | 逗号用于将多个媒体查询合并为一个规则。 逗号分隔列表中的每个查询都与其他查询分开处理。 因此,如果列表中的任何查询为 true,则整个 media 语句均返回 true。 换句话说,列表的行为类似于逻辑或 or 运算符。 |
| and | 用于将多个媒体查询规则组合成单条媒体查询,当每个查询规则都为真时则该条媒体查询为真,它还用于将媒体功能与媒体类型结合在一起。 |
还可以通过媒体查询引入不同的css样式
- <!-- 宽度大于 900px 的屏幕使用该样式 -->
- <link rel="stylesheet" media="screen and (min-width: 900px)" href="widescreen.css">
- <!-- 宽度小于或等于 600px 的屏幕使用该样式 -->
- <link rel="stylesheet" media="screen and (max-width: 600px)" href="smallscreen.css">
媒体查询应用的多媒体类型:
| all | 用于所有描述的多媒体设备 |
| | 用于打印机设备 |
| screen | 用于电脑屏幕、平板、智能手机等 |
| speech | 用于屏幕阅读器 |
eg:媒体查询在一个区间
- @media screen and (max-width: 699px) and (min-width: 520px) {
- ul li a {
- padding-left: 30px;
- background: url(email-icon.png) left center no-repeat;
- }
- }
eg:添加文本前缀信息
- @media screen and (max-width: 1000px) and (min-width: 700px) {
- ul li a:before {
- content: "Email: ";
- font-style: italic;
- color: #666666;
- }
- }
calc 函数,用于动态计算长度值
当布局的时候,为了做到自适应我们不能把页面的宽高写死,但有一种情况,如果我们知道布局的每个板块之前都有16px的间隔,这个间隔是固定的,这时候我们就需要使用calc函数实现页面效果。
注意
1.运算符前后都需要保留一个空格,例如:width: calc(100% - 10px);
2.calc函数支持‘+’、‘-’、‘*’、‘/’ 基本运算,而且任何长度值都可以使用calc()函数进行运算。
eg:
- input {
- padding: 2px;
- display: block;
- width: calc(100% - 1em);
- }


