- 1关于MySql自定义函数的自我见解_mysql function参数varchar
- 2四足机器人 2.建模和步态规划_建立四足机器人运动学模型 通过运送学求解给定躯干质心位置和
- 3websocketapp保活,腾讯Android开发面试记录,系列篇_android websocket 面试
- 4【Python处理EXCEL】基础操作篇3:用Python对Excel表格进行拼接合并_python合并excel
- 5智能写作利器ChatGPT:提升论文写作效率
- 64 在QEMU硬件模拟器中运行开源鸿蒙OpenHarmony4.1的操作系统,无需实体开发板_openharmony qemu 无kernel
- 7学习logback_could not find an appender named [info_appender_is
- 8ChatGpt同类产品及其集成产品大全_ai.chagpt.fun
- 9canvas制作小游戏(欢乐的小鸟)_前端案例;像素鸟小游戏用canvas
- 10浅谈如何给appwidget添加复杂view_osgearth::qtgui::viewwidget加入多个view
css 实现3D效果_css 3d
赞
踩
一、需要用到的属性
主要用到两个属性:transform-style属性和animation属性
transform-style是用来开启3D效果的属性,而animation是用来让元素实现3D的动画效果
我们以制作一个3D的立方体为例。
transform详细属性,animation详细属性
二、立方体实现
先把html部分写出来,我们需要把立方体的6个面都先表示出来。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge" > <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="./css/test.css"> </head> <body > <div class="continer"> <main> <!-- 前面--> <div class="front"></div> <!-- 后面--> <div class="back">back</div> <!-- 左面--> <div class="left">left</div> <!-- 右面--> <div class="right">right</div> <!-- 上面--> <div class="top">top</div> <!-- 下面--> <div class="bottom">bottom</div> </main> </div> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
上面分别把6个面先定义了出来,接下来是css部分。
代码如下:
第一步:定义容器的大小和位置
.continer { width: 300px; height: 300px; perspective: 800px; margin: 200px; margin-left: 400px; } /*定义容器下的每个面的大小*/ .continer div{ font-size: 50px; text-align: center; width: 100%; height: 100%; position: absolute; } /* transform-style: preserve-3d;开启3D效果 main包括了整个立方体的所有div,所以实现动画效果的时候是整体在动 */ main { width: 100%; height: 100%; transform-style: preserve-3d; /*第一个参数是关键帧的名字,第二个参数是动画的时长, 第三个参数是动画从头到尾的速度是相同的。 第四个参数是播放的次数,infinite是无限次 */ animation: rotate 1s linear infinite; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
关键帧我们在后面定义,可以先把animation属性写出来。
其中perspective属性对于3D变形来说至关重要。该属性会设置查看者的位置,并将可视内容映射到一个视锥上,继而投到一个2D视平面上。如果不指定透视,则Z轴空间中的所有点将平铺到同一个2D视平面中,并且变换结果中将不存在景深概念。
上面的描述可能让人难以理解一些,其实对于perspective属性,我们可以简单的理解为视距,用来设置用户和元素3D空间Z平面之间的距离。而其效应由他的值来决定,值越小,用户与3D空间Z平面距离越近,视觉效果更令人印象深刻;反之,值越大,用户与3D空间Z平面距离越远,视觉效果就很小。
第二步:画前面的正方形
.front {
background: rgba(100, 0, 100, 0.6);
transform: translateZ(150px);
}
- 1
- 2
- 3
- 4
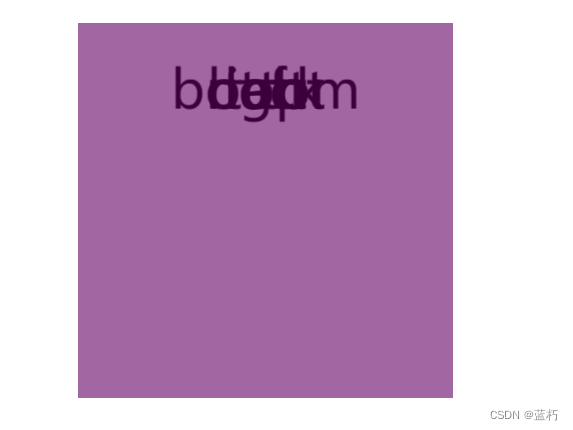
效果:

translateZ(150px)的意思就是将这个div沿着z轴向前移动150px;
在css中,3d属性设置的z轴指的是屏幕到人的眼睛的方向为正方向的轴
每一面的div标签中都写了文字,方便等下理解图形的的旋转和移动。现在还是揉成一坨的,因为其它的div还没给样式。
第三步:画后面的正方形
.back {
background: rgba(0, 100, 100, 0.5);
transform: translateZ(-150px);
}
- 1
- 2
- 3
- 4

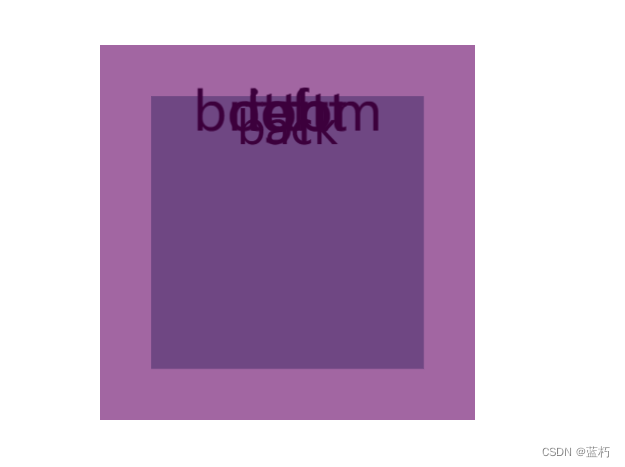
translateZ(-150px)就是将div元素向后移动150px,此时可以看到前面和后面的层次关系了,明显紫色在深紫色的前面。
第四步:画出左面
.left {
background: rgba(100, 1000, 100, 0.5);
transform: rotateY(90deg) translateZ(-150px);
}
- 1
- 2
- 3
- 4

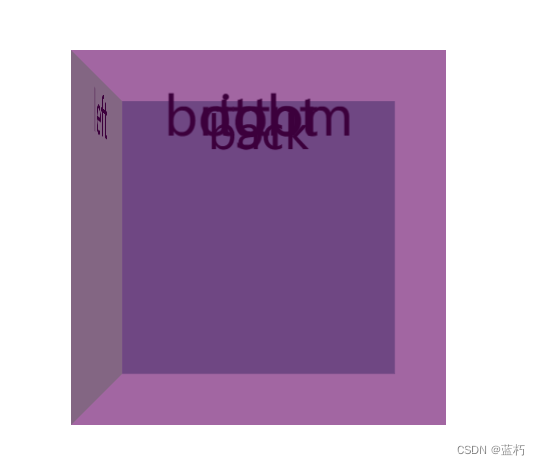
rotateY(90deg)就是把div沿着y轴旋转90°,然后再用translateZ(-150px)把它向左移动,旋转之后坐标轴也跟着旋转了,所以此时的Z轴是旋转之后的div的前面。
第五步:画出右面
.right {
background: rgba(1000, 100, 100, 0.5);
transform: rotateY(90deg) translateZ(150px);
}
- 1
- 2
- 3
- 4

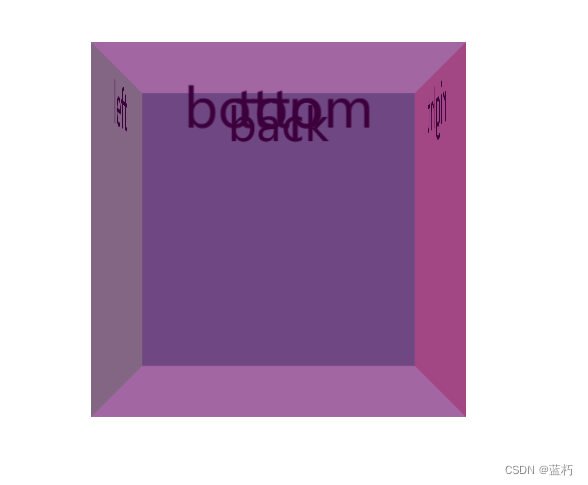
rotateY(90deg)先将div沿着y轴旋转90°,再用translateZ(150px)将div向右移动150px。
第六步:画出上面
.top {
background: rgba(1000, 0, 0, 0.5);
transform: rotateX(90deg) translateZ(150px);
}
- 1
- 2
- 3
- 4

rotateX(90deg)将div沿着x轴旋转90°,再用translateZ(150px)向上移动150px;
第七步:画出底面
.bottom {
background: rgba(0, 0, 1000, 0.5);
transform: rotateX(90deg) translateZ(-150px);
}
- 1
- 2
- 3
- 4
- 5

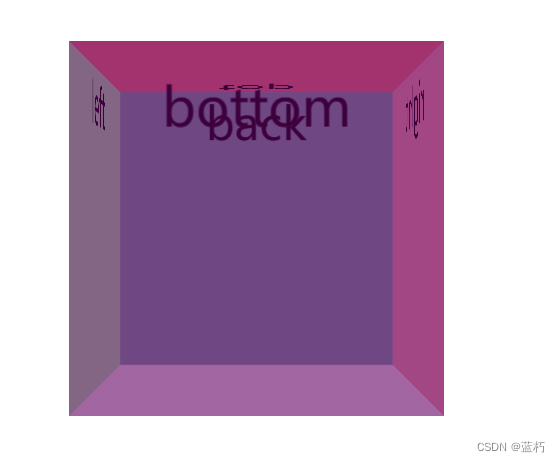
rotateX(90deg)将div沿着x轴旋转90°,再用translateZ(150px)向下移动150px;
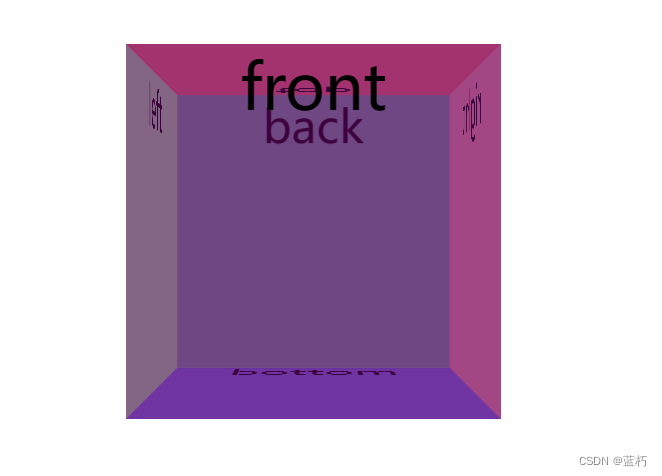
此时可以看到每个面的文字都到了对应的位置,每个面也都画了出来,清晰可见。
第八步:关键帧的定义
这一步就是让立方体实现3d动态效果的关键一步;
代码如下:
@keyframes rotate {
from {
/*
rotateX(0) rotateY(0)表示从坐标(0,0)开始
*/
transform: rotateX(0) rotateY(0);
}
to {
/*
rotateX(360deg) rotateY(360deg)表示立方体沿着x轴旋转360°后再沿着y轴旋转360°
在第一步中定义了播放次数为无限次,所以
*/
transform: rotateX(360deg) rotateY(360deg);
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
此时立方体就可以动起来了。
CSS完整代码:
.continer { width: 300px; height: 300px; perspective: 800px; margin: 200px; margin-left: 400px; } .continer div{ font-size: 50px; text-align: center; width: 100%; height: 100%; position: absolute; } main { width: 100%; height: 100%; transform: translateZ(-150px); transform-style: preserve-3d; animation: rotate 1s linear infinite; } @keyframes rotate { from { transform: rotateX(0) rotateY(0); } to { transform: rotateX(360deg) rotateY(360deg); } } .front { background: rgba(100, 0, 100, 0.6); transform: translateZ(150px); } .back { background: rgba(0, 100, 100, 0.5); transform: translateZ(-150px); } .left { background: rgba(100, 1000, 100, 0.5); transform: rotateY(90deg) translateZ(-150px); } .right { background: rgba(1000, 100, 100, 0.5); transform: rotateY(90deg) translateZ(150px); } .top { background: rgba(1000, 0, 0, 0.5); transform: rotateX(90deg) translateZ(150px); } .bottom { background: rgba(0, 0, 1000, 0.5); transform: rotateX(90deg) translateZ(-150px); }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61



