热门标签
热门文章
- 1uniapp App端使用高德地图_uniapp接入高德地图
- 2OSPF在广播类型的网络拓扑中DR和BDR的选举_h3c ospf dr和bdr选举
- 3Goby 漏洞发布|kafka-ui messages 远程代码执行漏洞(CVE-2023-52251)
- 4价值1000元的数字人制作教程来了_制作数字人
- 5编译原理总结_编译原理 基础问题
- 6利用python编写祝福_我用Scratch和Python编程祝福送给您Merry Christmas!
- 7【LLM】Langchain使用[三](基于文档的问答)_langchain csvloader
- 8IRC工具选择_好用的irc软件
- 9LLM: Prompt的使用
- 10关闭es-lint_typescript-eslint如何关闭
当前位置: article > 正文
Vue:element-ui中表格过长内容隐藏显示_el-table-column超出隐藏
作者:IT小白 | 2024-04-06 14:16:22
赞
踩
el-table-column超出隐藏
一、el-table表格
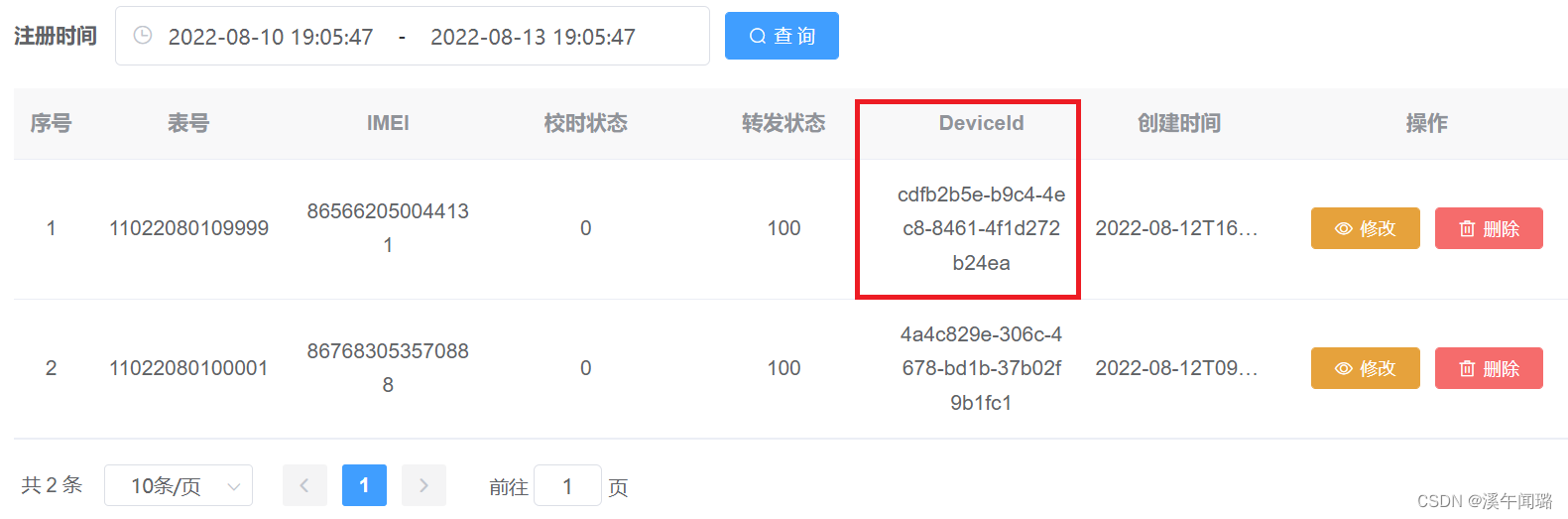
在使用VUE显示后台数据时,经常会遇到数据过长,显示出来的效果很难看,如下图所示:

上图中,红框框出的内容由于长度过长,占据了三行空间,如果内容更多的话,占据行数就更多了,表格中列数一多的话,显出出来的效果会很难看。
为了解决上述问题,我们可以利用<el-table-column>组件提供的一个属性::show-overflow-tooltip='true' 添加该属性,会将过长的部分内容隐藏起来,并且在鼠标悬停在内容上面时,会以悬浮框的形式将所有数据显示出来,代码如下所示:
- <el-table-column
- label="DeviceId"
- prop="deviceId"
- :show-overflow-tooltip='true'>
- </el-table-column>
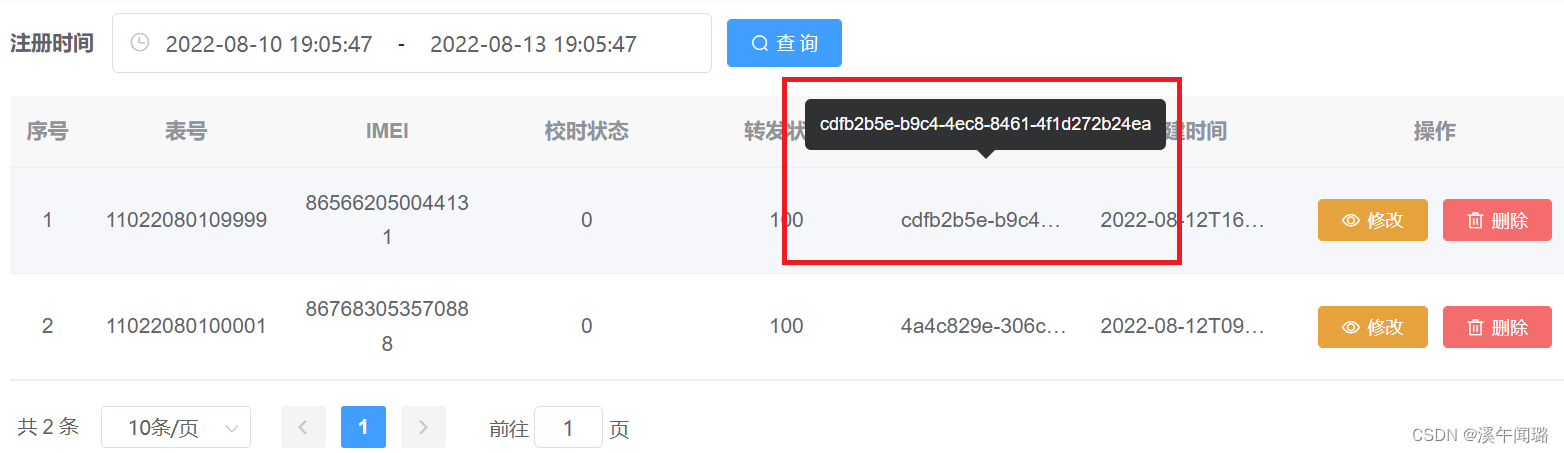
效果如下图所示:

从上图效果中,可以看出,框出的内容在显示时将其过长的部分以省略号...代替,而当鼠标放置到内容上面时,包括隐藏数据的所有数据以悬浮框的形式显示出来。
这种方法即达到了使页面美观,也达到了数据显示的的目的,可以在前端使用表格显示数据的时候采用。
但是,这种方法有一个很大的弊端,即鼠标悬停显示的数据无法复制。为了解决这个问题,可以在表格中采用Popover 弹出框组件。
二、Popover 弹出框
element-ui中,表格使用Popover 弹出框组件代码如下:
- <!-- <el-table-column label="DeviceId" prop="deviceId" :show-overflow-tooltip='true'></el-table-column> -->
- <el-table-column label="deviceId" prop="deviceId">
- <template slot-scope='scope'>
- <el-popover
- placement="top-start"
- width="400"
- trigger="hover">
- <span>{{scope.row.deviceId}}</span>
- <span slot="reference">{{scope.row.deviceId.substr(1,20) + '...'}}</span>
- </el-popover>
- </template>
- </el-table-column>
最终效果如下所示:

从上图可以看出,使用Popover 弹出框组件,我们不仅在鼠标指向内容时,在悬浮框中将所有内容显示出来,鼠标还可以一如到悬浮框,复制自己想要的内容。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/IT小白/article/detail/372428
推荐阅读
相关标签


