- 1《Improving Backgroud Subtraction using local binary similarity patterns》_lbsp vibe
- 2深度特征提取方法_基于深度学习的文本数据特征提取方法之Word2Vec(一)
- 3使用支持向量机(SVM)进行手写体识别_svm手写体识别代码
- 430分钟读懂Linux进程调度(图文并茂)_linux 0.11 dotimer
- 5灰狼优化算法GWO,优化VMD,适应度函数为最小样本熵或最小包络熵(可自行选择,代码已集成好,很方便修改)包含MATLAB源代码_gwo-vmd
- 6ICLR 2020共计198篇开源代码论文目录!_iclr论文开源代码
- 7【大模型】非常好用的大语言模型推理框架 bigdl-llm,现改名为 ipex-llm
- 8mysql索引概念、定义和使用
- 9GoLang之再谈Gvim/Vim配置——使用Vundle安装vim-go_gvim 配置vim-go
- 10数据可视化redis mysql_开源 5 款超好用的数据库 GUI 带你玩转 MongoDB、Redis、SQL 数据库...
【阿里云生活物联网架构师专题 ①】esp32 sdk 直连接入阿里云物联网平台,实现天猫精灵语音控制;_java接收天猫精灵的音频
赞
踩
- 本系列博客学习由非官方人员 半颗心脏 潜心所力所写,仅仅做个人技术交流分享,不做任何商业用途。如有不对之处,请留言,本人及时更改。
1、esp32接入阿里云物联网平台,实现天猫精灵语音控制;
2、esp8266直连接入阿里云物联网平台,实现天猫精灵找队友零配网功能和语音控制;
3、esp32 sdk 直连接入天猫精灵IOT开放平台,实现天猫精灵找队友零配网功能和语音控制;
4、如何在天猫精灵IOT开放平台二次开发智能设备的 H5控制面板;
5、分享可商用的ESP8266 SDK连接阿里云物联网生活平台的在线远程升级OTA笔记。
文章目录

一、博主寄言
我写过很多物联网控制的博文系列,包括微信公众号、微信小程序控制硬件,私有云对接天猫精灵服务器,抑或是硬件端 esp8266/esp32 等系列博文,这是一个一个专题是写下我们如何在阿里云物联网上全栈开发我们的应用专题,让我们无须企业账号也可以体验设备-云端-App” 的过程;让我们变得更强,一个人担任一个公司的全部职责,全栈开发物联网攻城狮前进;
我会带领大家轻轻松松地把自己的设备接入天猫精灵,告别 “单机时代”,走进语音控制物联网时代。 有疑问请留言区留言,或者加群大伙们讨论;写总结,写博文不容易,望大家多多体谅!
应各位小伙伴需求,《乐鑫esp8266直连天猫精灵iot开放平台》教学视频已经推出,欢迎前来学习:传送门
- 自带资料:
- git 分布式管理软件的基本使用;
- 硬件开发:乐鑫 esp8266、esp32模块一个;具备 c 语言基础 ,不需要很熟练;
- 移动端开发:android 端具备 java 开发语言,AndroidStudio 环境;
- 服务器端开发:php 开发,熟悉 服务器运行、部署等原理操作;
- 项目演示
二、前言
为什么我要选择乐鑫这个 wifi 芯片作为我们专题的硬件端,因为乐鑫的东西是开源的,芯片上 SDK 开发包等资料都已经开放在 GitHub 上,而且硬件开发板在 tao宝上随地可见,价格很便宜。咳咳,我不是乐鑫官方人员,也不在阿里云工作,我只希望带来的教程,让我们国内物联网开发者体验当前 AI语音控制的快乐与开发便捷,助国内物联网蓬勃发展;
三、阿里云的 物联网平台和生活物联网平台有何区别?
首先先贴出2者的官网,阿里云生活物联网平台:https://living.aliyun.com ,而阿里云物联网平台:https://iot.console.aliyun.com/ 。
在2017年抑或再之前,阿里云生活物联网平台是还没问世的,我们那时候用的是 阿里云物联网平台(也叫 阿里云物联网套件),那时候我也是没接触哈哈!
虽然2者之间只有2字之差,其实很多东西都是一样的,服务于物联网,下面引用官网的解释:
生活物联网平台和物联网平台均为阿里云IoT提供的云服务平台,两个平台各自优势和使用场景如下。
物联网平台,提供原子化的设备接入能力,适用于云开发能力较强的用户,可以在各个行业领域使用。单击什么是物联网平台了解更多详情。
生活物联网平台,提供了设备接入能力、移动端的SDK以及免开发的公版App和界面,更适用于消费级的智能设备开发者,开发门槛较低,可以快速实现消费级设备的智能化,如智能家电、穿戴、家装领域等。
总结:
- 生活物联网平台是一体化开发,提供 硬件端接入— APP — 服务端,以及大数据分析运维;
- 物联网平台只提供硬件端接入,服务器端通讯,对控制端需要自己开发;
- 物联网平台硬件端接入支持自定义透传和
ICA标准数据格式;而生活物联网平台只能是ICA标准数据格式; - 接入生活物联网平台,平台根据ICA标准数据格式,已经和天猫精灵的智能家居接入协议完成了对接。开启该服务后,开发者无需额外在天猫精灵的开发者平台中对接,即可实现设备被天猫精灵音箱的语音控制。
- 接入生活物联网平台的设备,无疑在物联网平台也可以看见,彼此的数据都是双通的;甚至可以理解为:生活物联网平台是在物联网平台之上的,具有更多的开发特色;
四、乐鑫esp32 的芯片认识、外设环境搭建等工作;
esp32 是一个支持 ble+wifi 双模共存的芯片,具体的参数我不再多说,请自行查阅官网;
乐鑫从去年2018年就已经自研了一个自主研制开发乐鑫自主产品的iot框架,适合 esp32和esp8266开发,乐鑫新出来一个名字叫Espressif IoT Development Framework,简称esp-idf,包括配置、编译、下载固件到开发板等步骤,一条龙服务。其实是基于freeRtos实时系统的,同时开发时候是模块化的,这样以来比传统开发节省开发周期。更详细的说明请点击我看看:来自网上
4.1 window10 平台搭建 esp32 阿里云SDK开发环境;
第一步:下载esp32工具链框架 3.2 分支 !
因为做产品抑或正式版SDK,基本是基于稳定版开发的;所以,官网提供阿里云物联网接入是基于 3.2 分支开发的,那么我们需要克隆指定的分支或者在自身的代码中切换分支到3.2;
因为国内拉取 GitHub 仓库是在太慢了,我为大家提供下一个国内码云的镜像,仓库我是同步官网的;
- 方法1:如果你网速够快,拉取这个官网的;
git clone -b v3.2 https://github.com/espressif/esp-idf.git
- 1
- 方法2:如果你网速够慢,拉取这个我在国内码云的同步乐鑫的仓库;代码都是一样的!你会发现速度快的一匹:
git clone -b v3.2 https://gitee.com/xuhongv/esp-idf.git
- 1
第二步:工具链框架 修改更新子模块的源地址!
毕竟这个 git 仓库里面有很多子模块,但是子模块也是链接到 GitHub ,所以:大家还要更新下子模块;
- 方法1:如果你网速够快,更新这个官网的,直接;
git submodule update
- 1
- 方法2:如果你网速够慢,按照我下面方法来,先替换子模块更新的配置文件,找到我们上步骤的
esp-idf文件夹下面的.gitmodules文件,全部修改替换为下面代码;
[submodule "components/esp32/lib"] path = components/esp32/lib url = https://gitee.com/xuhongv/esp32-wifi-lib.git [submodule "components/esptool_py/esptool"] path = components/esptool_py/esptool url = https://gitee.com/xuhongv/esptool.git [submodule "components/bt/lib"] path = components/bt/lib url = https://gitee.com/xuhongv/esp32-bt-lib.git [submodule "components/micro-ecc/micro-ecc"] path = components/micro-ecc/micro-ecc url = https://gitee.com/xuhongv/micro-ecc.git [submodule "components/coap/libcoap"] path = components/coap/libcoap url = https://gitee.com/xuhongv/libcoap.git [submodule "components/aws_iot/aws-iot-device-sdk-embedded-C"] path = components/aws_iot/aws-iot-device-sdk-embedded-C url = https://gitee.com/xuhongv/aws-iot-device-sdk-embedded-C.git [submodule "components/nghttp/nghttp2"] path = components/nghttp/nghttp2 url = https://gitee.com/xuhongv/nghttp2.git [submodule "components/libsodium/libsodium"] path = components/libsodium/libsodium url = https://gitee.com/xuhongv/libsodium.git [submodule "components/spiffs/spiffs"] path = components/spiffs/spiffs url = https://gitee.com/xuhongv/spiffs.git [submodule "components/json/cJSON"] path = components/json/cJSON url = https://gitee.com/xuhongv/cJSON.git [submodule "components/mbedtls/mbedtls"] path = components/mbedtls/mbedtls url = https://gitee.com/xuhongv/mbedtls.git [submodule "components/asio/asio"] path = components/asio/asio url = https://gitee.com/xuhongv/asio.git [submodule "components/expat/expat"] path = components/expat/expat url = https://gitee.com/xuhongv/libexpat.git [submodule "components/lwip/lwip"] path = components/lwip/lwip url = https://gitee.com/xuhongv/esp-lwip.git [submodule "components/mqtt/esp-mqtt"] path = components/mqtt/esp-mqtt url = https://gitee.com/xuhongv/esp-mqtt.git [submodule "components/protobuf-c/protobuf-c"] path = components/protobuf-c/protobuf-c url = https://gitee.com/xuhongv/protobuf-c.git
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 然后在更新,你会发现速度快的一匹:
git submodule update
- 1
- 这样,环境就搭建好了;
五、生活物联网平台创建产品;
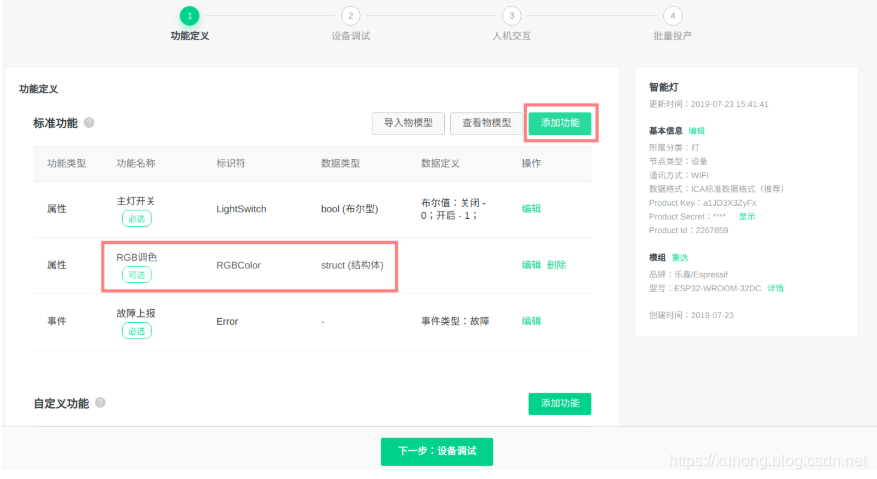
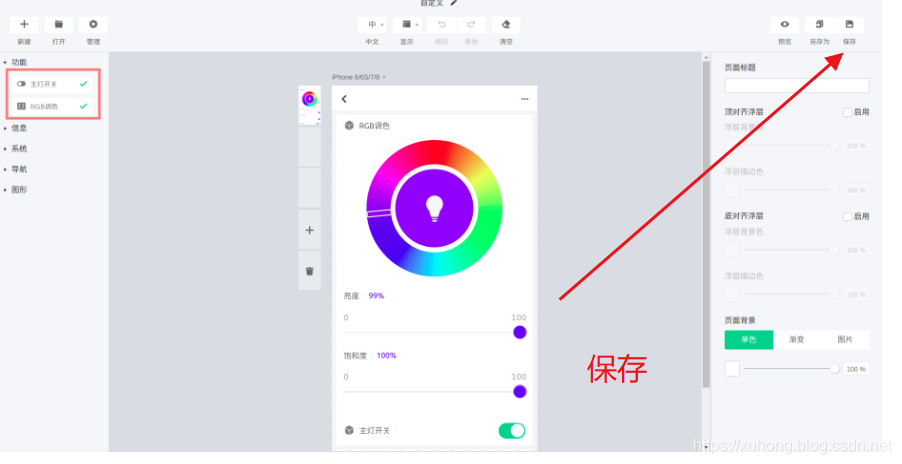
配置较多, 如果不太懂, 也不用纠结, 后续都可以修改;官网的demo是 RGB 调色功能,所以我们的产品配置这样:

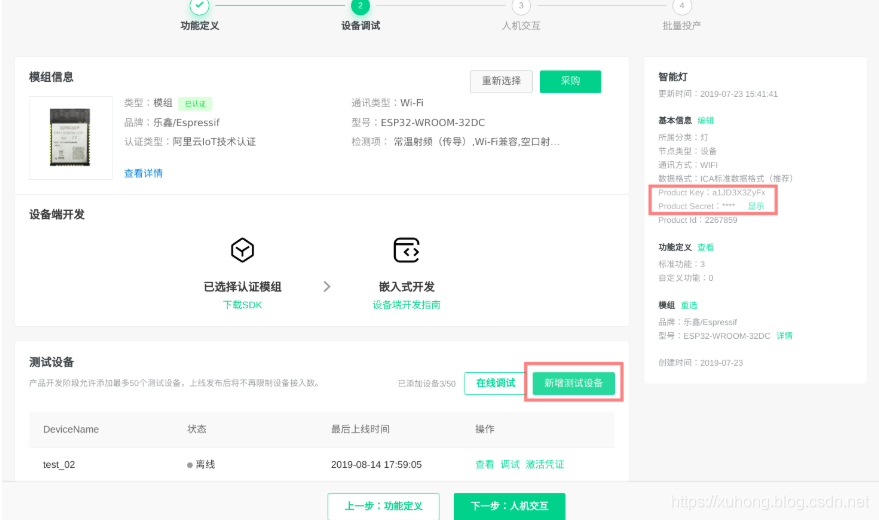
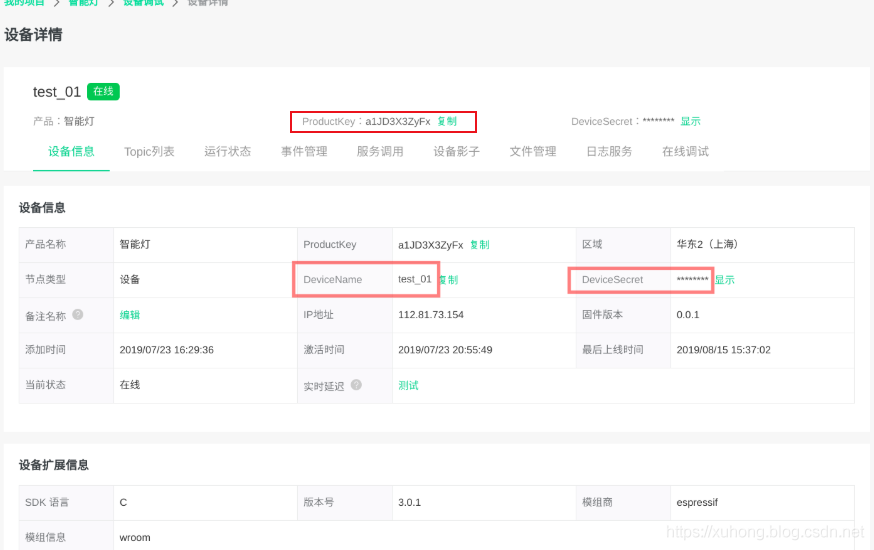
然后,我们需要模组选择为 esp32 ,然后我们新建一个调试设备,我们要拿到一个设备的四个参数:
- DeviceName , DeviceSecret , ProductKey , ProductSecret


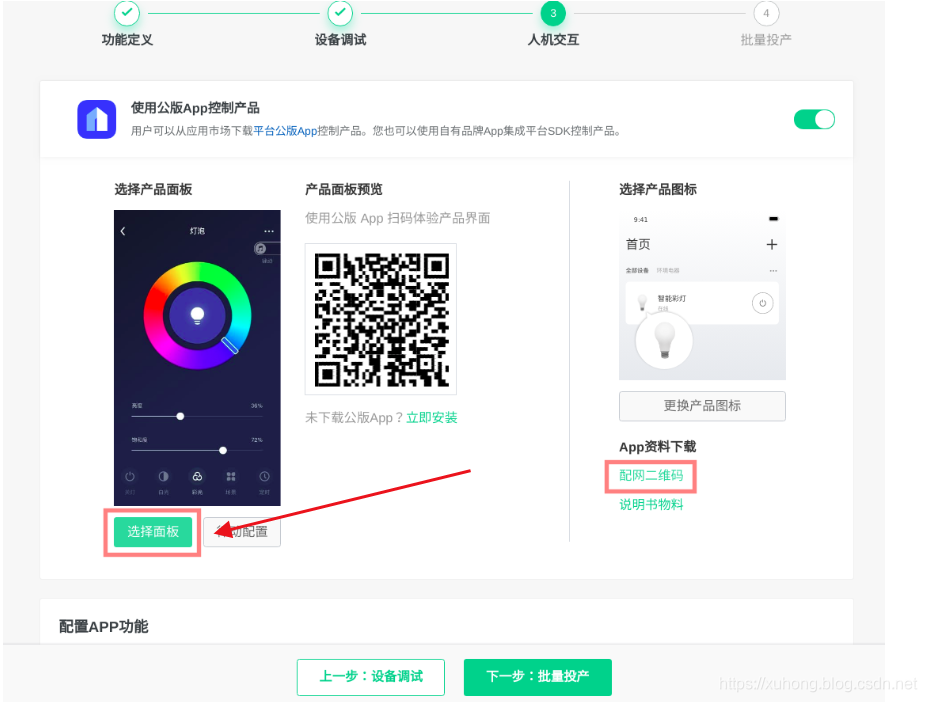
选择面板, 手机 APP 上会显示同样界面;;配网二维码是贴在产品包装上, 终端客户给设备配网中需扫描此二维码;调试阶段,可以使用公版APP来控制配网;

选择面板时, 主题面板在手机上仅能显示标准界面, 没有 RGB 调色功能. 我们选择自定义面板, 增加 RGB 调色;

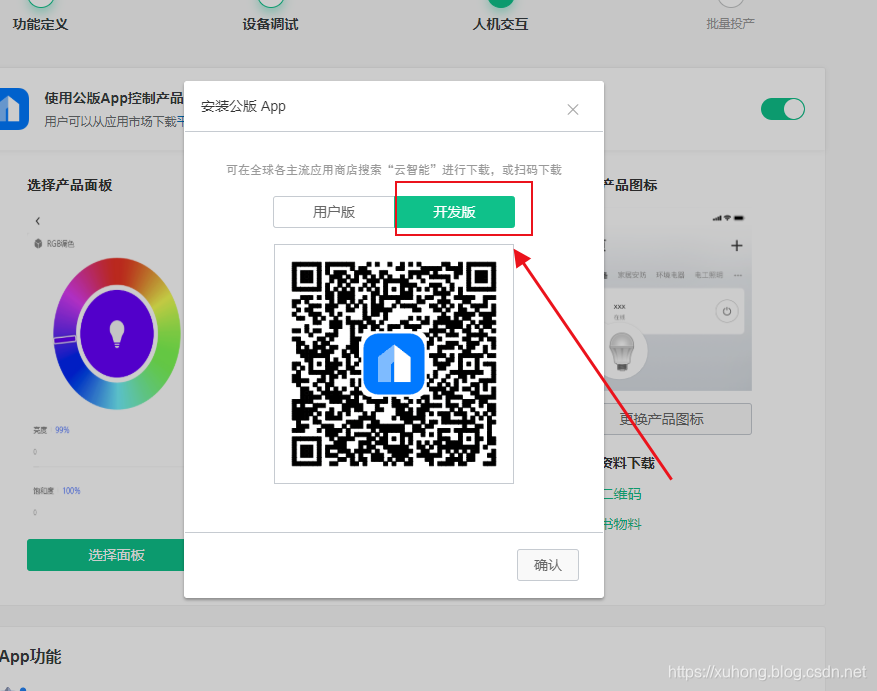
安装公版APP调试配网控制;

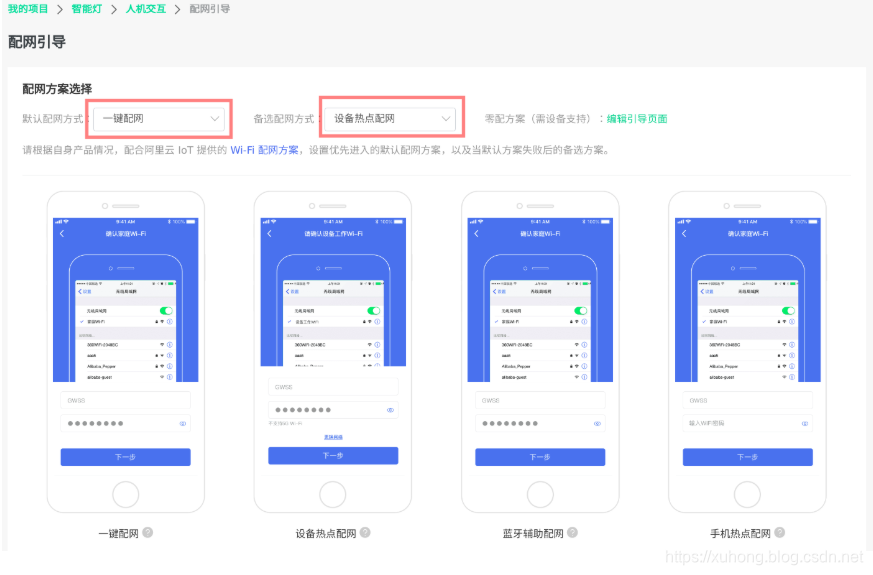
最后一步就是配网文案了,我们使用默认就好了;

六、下载并运行阿里云物联网SDK工程;
6.1 编译源码;
终于到了重点了啦;克隆下仓库就好了,老套路,大家可以去官网拉取,或者来我码云这拉取,代码一样的;
- GitHub拉取:
git clone --recursive https://github.com/espressif/esp-aliyun.git
- 1
- 码云拉取:
git clone --recursive https://gitee.com/xuhongv/esp-aliyun
- 1
由于 esp32 和 esp8266 将会采用不同的 sdkconfig.defaults 和对应的 partitions.csv,在对应的 make 命令中加入了对应的芯片选项,如 chip=esp32 或 chip=esp8266。
- 当 chip=esp32 时将默认使用
sdkconfig_esp32.defaults以及partitions_esp32.csv。 - 当 chip=esp8266 时将默认使用
sdkconfig_esp8266.defaults以及partitions_esp8266.csv。
但是,本篇先讲 esp32 下篇再讲 esp8266 ,所以这样做在 esp-aliyun 目录下执行:
cd examples/solutions/smart_light
make chip=esp32 defconfig
make menuconfig
- 1
- 2
- 3
重要:配置代码默认时钟任务栈分配。Component config --->FreeRTOS ---> (2560) Timer stack size ,改为更大的 4096 或者 3072 ,视开发业务而定;否则提示错误重启:ERROR A stack overflow in task Tmr Svc has been detected.
最后:将 USB 线连接好 ESP 设备和 PC,确保烧写端口正确。配置烧录串口,然后编译并且烧录;
make flash
- 1
6.2 编译四元组信息成bin文件;
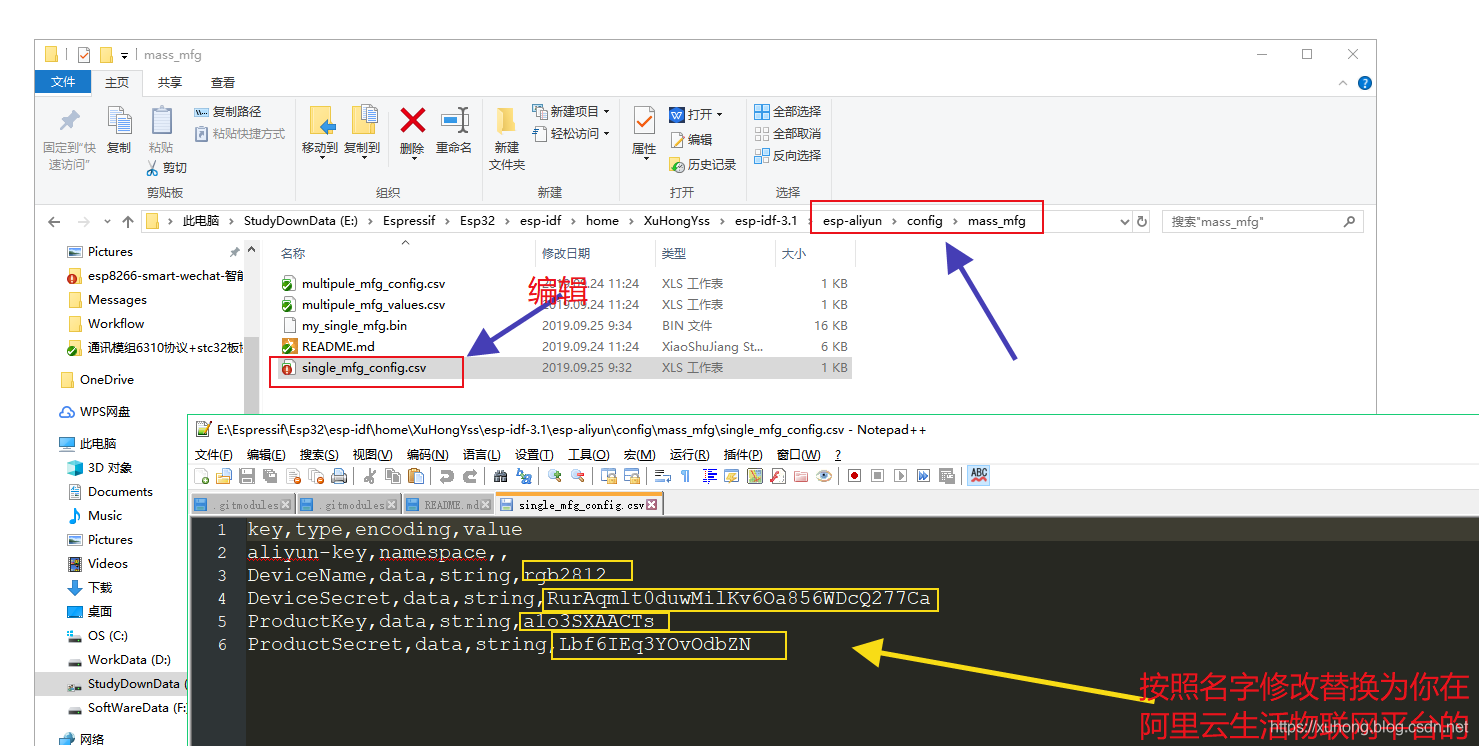
- 先把参数替换进去,如下找到
single_mfg_config.csv文件,编辑,替换里面的参数;具体的原理,后面的博文会讲;

- 先把参数替换进去,如下找到
single_mfg_config.csv文件,编辑,替换里面的参数,就会生成my_single_mfg.bin文件;
$IDF_PATH/components/nvs_flash/nvs_partition_generator/nvs_partition_gen.py --input single_mfg_config.csv --output my_single_mfg.bin --size 0x4000
- 1
- 然后,单独烧录这个文件进去,可以看到地址是
0x210000:
$IDF_PATH/components/esptool_py/esptool/esptool.py write_flash 0x210000 my_single_mfg.bin
- 1
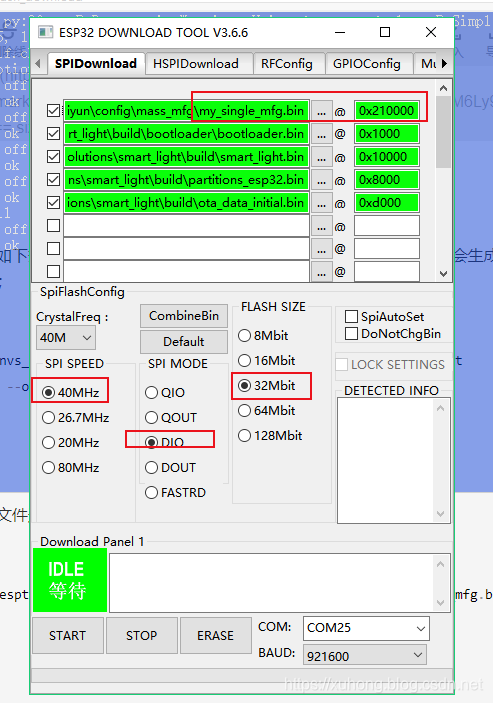
6.3 如果你发现下载麻烦,直接这样做,用工具下载,按照我下面的配置;

七、配网和控制;
配网是必须的,也是第一步,而且刚刚烧录成功第一次运行时候,就会启动配网模式;这时候,用公版APP扫描 配网二维码,就会进去配网界面,之后成功后就会进去控制界面;
如果配网失败,请检查运行日志,留言区写下:
- 可能是你三元组信息不对,参数少了,哪个不对;
- 可能是你设备没启动成功,检查下载配置;
- 路由器Wifi信道是 5G ?检查有没有外网网络环境?
这个 smart_light的接线 rgb 灯如下:
/* Red LED 红色 */
#define LEDC_IO_0 (0)
/* Green LED 绿色 */
#define LEDC_IO_1 (2)
/* Blued LED 蓝色*/
#define LEDC_IO_2 (4)
- 1
- 2
- 3
- 4
- 5
- 6
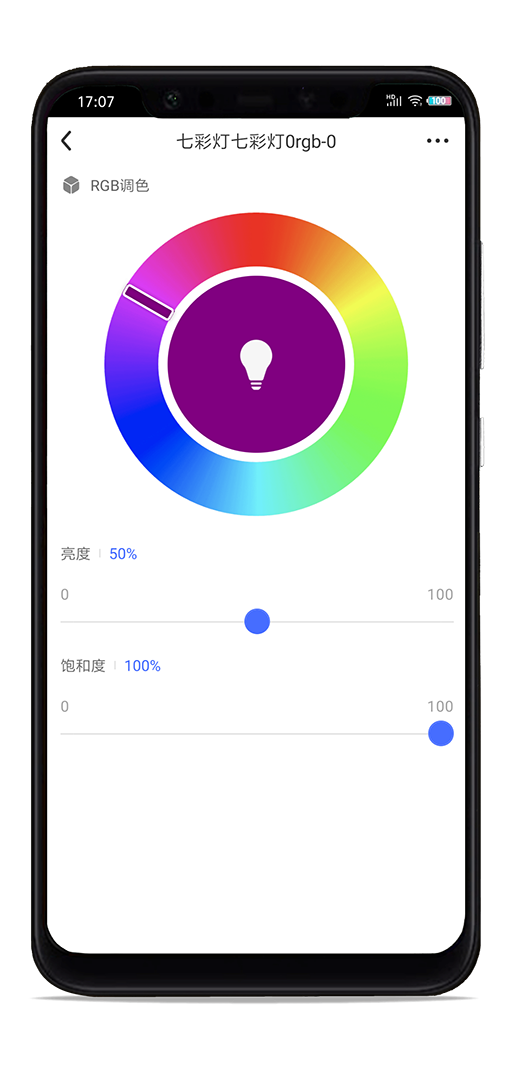
根据你的配置,你会看到界面 rgb 灯大概如下:

八、天猫精灵控制;
安装天猫精灵app,修改这个 阿里智能 品牌的灯具的名称,我下面修改为 阳台灯 ,然后对天猫精灵说:
- 天猫精灵,阳台灯打开;
- 天猫精灵,阳台灯关闭;
- 天猫精灵,阳台灯设置为红色;
- 天猫精灵,阳台灯设置为橙色;

九、其他;
下篇将为大家开讲 《esp8266 sdk 直连接入阿里云物联网平台,实现天猫精灵语音控制;》,敬请期待!!
另外,不要把我的博客作为学习标准,我的只是笔记,难有疏忽之处,如果有,请指出来,也欢迎留言哈!
- 玩转
esp8266带你飞、加群付费QQ群,不喜的朋友勿喷勿加:434878850 - esp8266源代码学习汇总(持续更新,欢迎star):https://github.com/xuhongv/StudyInEsp8266
- esp32源代码学习汇总(持续更新,欢迎star):https://github.com/xuhongv/StudyInEsp32
- 关注下面微信公众号二维码,干货多多,第一时间推送!




