热门标签
热门文章
- 1SM2签名与验证过程
- 2YOLOv8提示KeyError错误_yolov8 keyerror
- 32020款Macbook Pro忘了激活锁账户密码如何向苹果申请解锁(已成功解锁)_macbook pro您的账户已被锁定如何解锁
- 4基于SSM HTML5的网上跳蚤市场的设计与实现
- 5关于研究生发论文的一些事
- 6python获取指定文件夹所以含有特定名称的文件_python 获取文件夹下指定名字的文件
- 7Yolov8-pose关键点检测:特征融合 | CAMixing:卷积-注意融合模块和多尺度提取能力 | 2024年4月最新成果
- 8appium入坑必备--APP元素定位+基本工具介绍_noreset': "true
- 9使用Python和Keras进行实用的文本分类
- 10电影收藏
当前位置: article > 正文
vite配置打包环境,执行指令打包产出指定环境文件_vite打包配置
作者:IT小白 | 2024-04-09 12:52:09
赞
踩
vite打包配置
前言
众所周知,当我们大致写好一个项目的时候,需要部署到生产环境或测试环境,进行实际的体验,而这个时候我们就要区分打包测试环境的还是生产环境。这样才能使得我们部署到测试服或生产服时项目资源能正常加载出来。
实现
首先我们要创建我们的环境变量配置文件
VITE_ENV = "development"
VITE_NAME= "测试环境"
VITE_BASE_URL = "https://test.xxxxx.com.cn" //域名
VITE_QINIU_CDN_URL = 'a/H5/staging' //文件路径
VITE_ENV="production"
VITE_NAME="生产环境"
VITE_BASE_URL = "https://prod.xxxxx.com.cn"
VITE_QINIU_CDN_URL = 'a/H5/staging'
这个域名和文件路径的理解我这里解释一下,域名经过dns解析之后得到ip地址,ip地址指向我们的服务器,然后在我们的服务器下面有文件夹路径为a/H5/staging,而在这个文件夹路径下面就是我们打包后的文件了,从而能访问到正确的资源。
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
想必大家也知道,现在vue3使用的构建工具是vite,那么现在这里贴一下vite.config.js的代码并附上注释:
import { defineConfig, loadEnv } from 'vite' import vue from '@vitejs/plugin-vue' import path from 'path' export default defineConfig(({ mode }) => { //env用于拿到环境变量 const env = loadEnv(mode, path.join(__dirname, 'env')) return { plugins: [ vue(), ], //项目部署在主域名的子文件 base: `${env.VITE_BASE_URL}/${env.VITE_QINIU_CDN_URL}/`, envDir: path.join(__dirname, 'env') } }) //这里是一个简易的构建配置文件内容,更多配置项并没有添加进来,需要了解更多的自行查阅官网。 //上述的代码都是比较容易理解的,只是其中用的了一些方法,这里解释一下。 //第一个参数mode,表示的是当前的环境,后续配合我们指令的拿到指定的传值时测试还是生产。 //loadEnv(mode, path.join(__dirname, 'env'))`:这是一个函数调用,调用了 `loadEnv` 方法,并传入了两个参数。第一个参数 `mode` 是当前的模式,用于确定加载哪个环境变量文件中的配置; //第二个参数是通过 `path.join(__dirname, 'env')` 拼接得到的环境变量文件路径,指定了存放环境变量的目录。 // __dirname:表示当前文件所在的目录路径。 //'env':指定了存放环境变量配置的文件夹名称。 // const env = ...:将加载后的环境变量赋值给变量 `env`,以便后续在配置中使用这些环境变量的值。
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
上述代码其实已经讲解完我们如何根据不同的指令从而打包不同环境下的文件,并正确且动态的去配置文件的路径。
执行

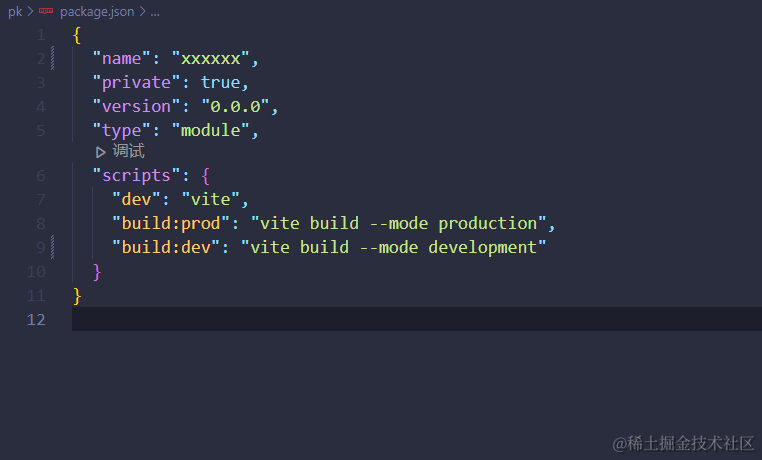
这个图片里的代码就是我们package.json中的配置,其中build打包配置有两个,prod是生产,dev是测试,而后面命令语句中的 --mode production/–mode development就是我们用于打包指定环境下的产出文件的参数,而这两个参数据也在命令执行的同时传入到我们config配置中执行后续语句。
补充
在react中也可以用类似的方法去实现,react也可以使用vite这个构建工具,但是用起来顺手的话还是相对应的webpack,而在webpack中去把这一套翻过来也过于麻烦了,这里提供一个工具,其实我们这里也可以使用这个工具,可能还会简单些,但是多了解总没错,而这个工具就是dotenv,下载这个依赖就可以直接调用环境配置文件里的变量了,具体的使用方法自行查阅了解,这里不过多讲述。
总结
大家也可以说出自己使用的方法,可能比我的更好,我们也相互学习进步,对于我文中有误的地方也欢迎指出改正,谢谢大家!
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/IT小白/article/detail/392896
推荐阅读
相关标签



