- 1HyperLPR3车牌识别-五分钟搞定: 中文车牌识别光速部署与使用
- 22023爱分析·数据智能厂商全景报告|爱分析报告_城市智能计算平台厂商评估
- 3注解@CrossOrigin_crossorigin注解
- 4Vue + Golang 项目实战(一):项目简介_vue+golang
- 52024年华为HCIE笔试题一(亲测800分以上)_华为hice真题
- 6Mac怎么不能拷贝文件到U盘
- 7常见的关系型数据库和非关系型数据库有什么区别?⊙(・◇・)?_传统数据库和非关系型数据库的区别
- 8书生·浦语大语言模型——LMDeploy大模型量化部署实践_lmdeploy 框架解析
- 9Libevent开源库的介绍与应用
- 10Web Vue III_vue3 web3
MySQL数据库(基本使用)_mysql数据库基础设置
赞
踩
1.数据库的基本概念
存放数据的库,Excel就很像数据库
2.安装MySQL数据库(Windows版本)
2.1 MySQL 在 Windows 环境下的安装
下载地址:MySQL :: Download MySQL Installer
教程地址:黑马程序员Node.js全套入门教程
1.先从官网下载MySQL


2.在本地运行

3.MySQL 不知道点不点,先点下一步了

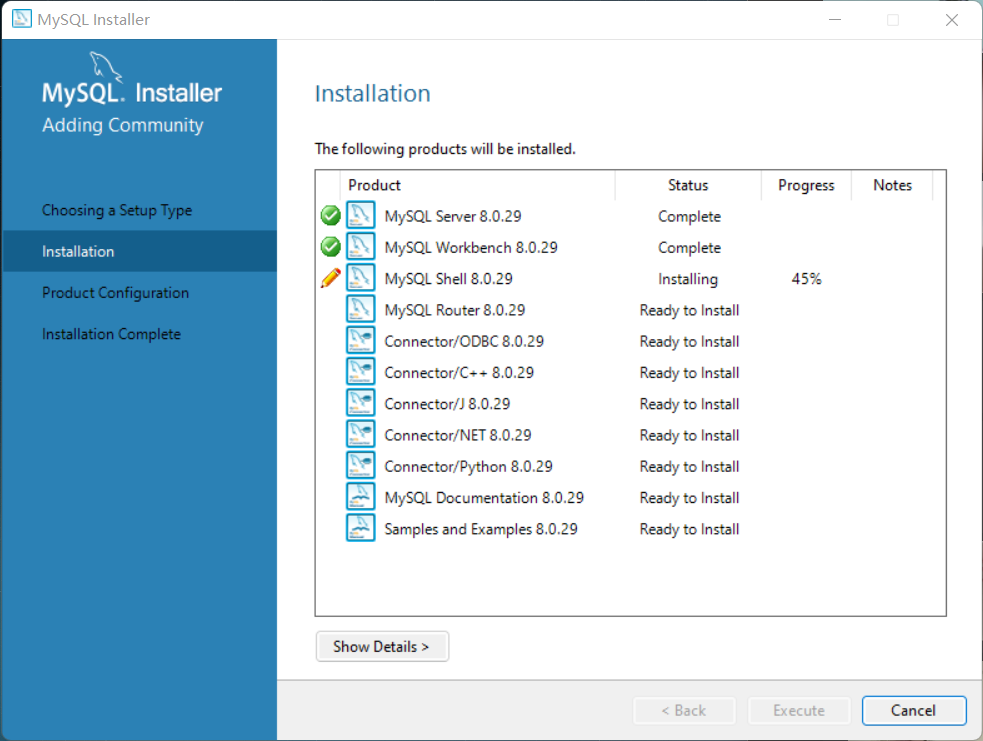
4.点击 Execute


5. 完成 MySQL,功能项的安装后,点击 Next ,进入下一步骤

6.开始配置MySQL

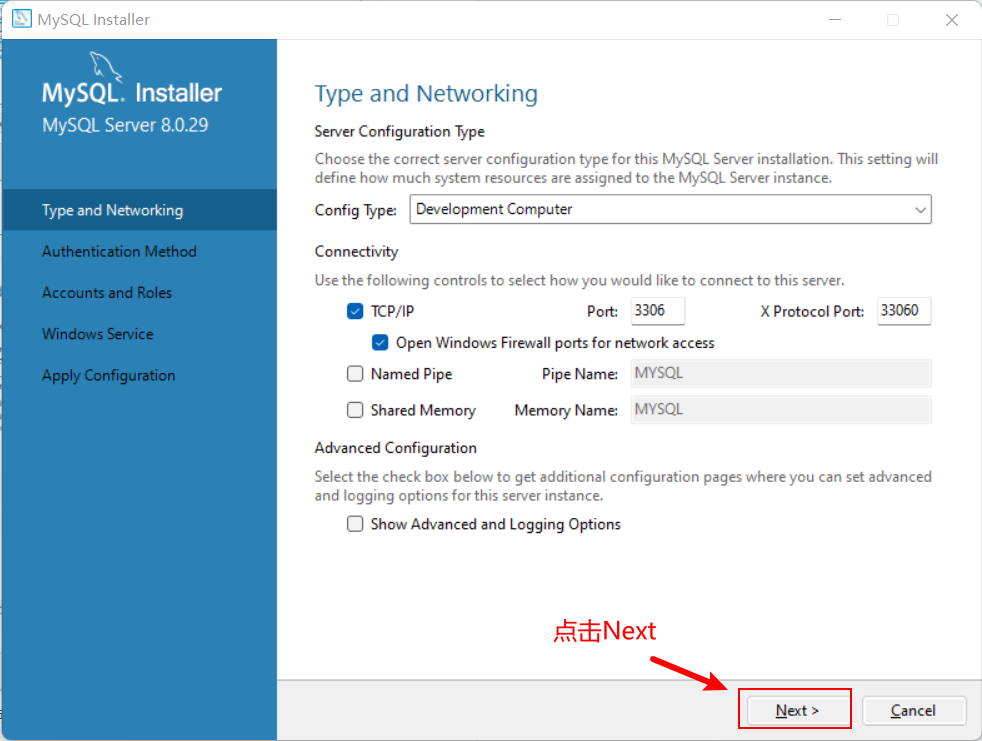
7.设置网络模式,就按照默认的就可以

8. 配置身份认证方式

9.将 MySQL 的默认 root 用户密码,设置为 admin123

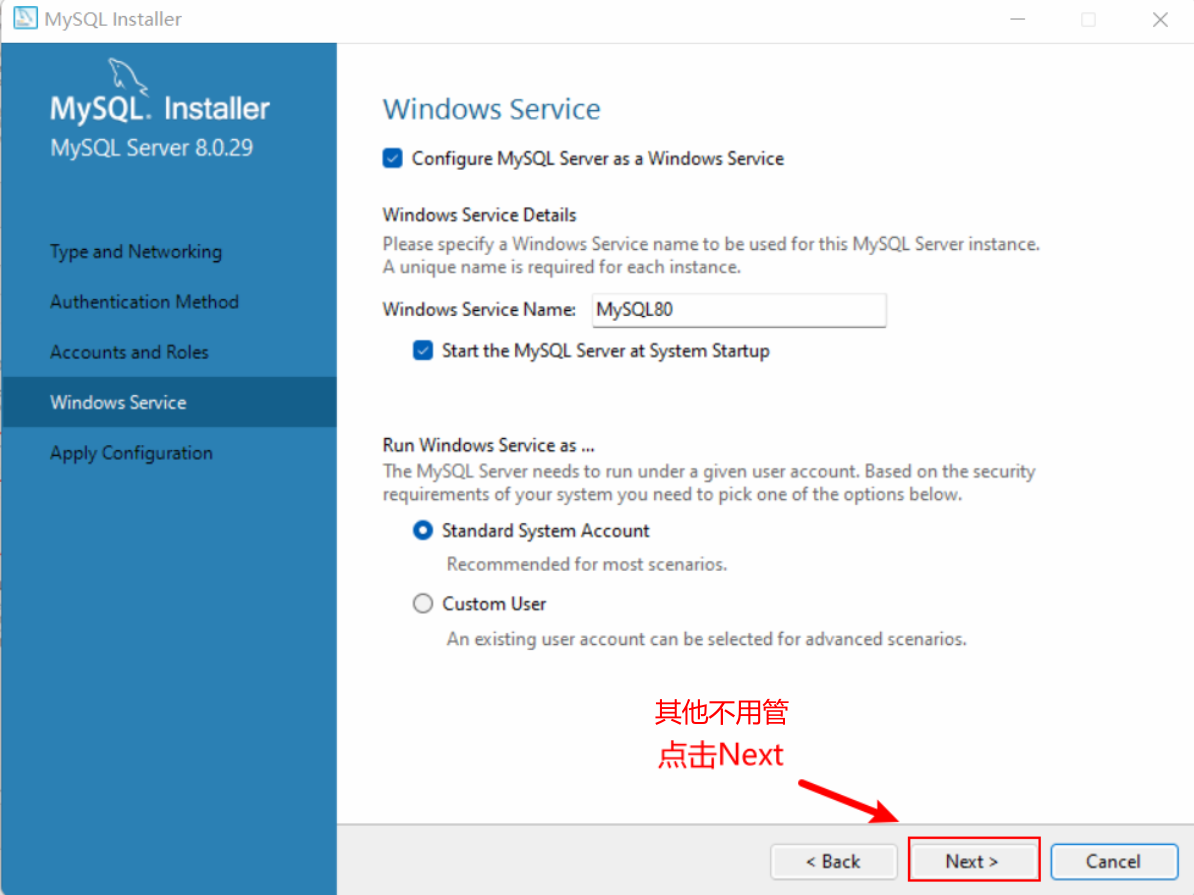
10.将 MySQL 配置为 Windows 的服务:

11.保存刚才对 MySQL 配置的修改:


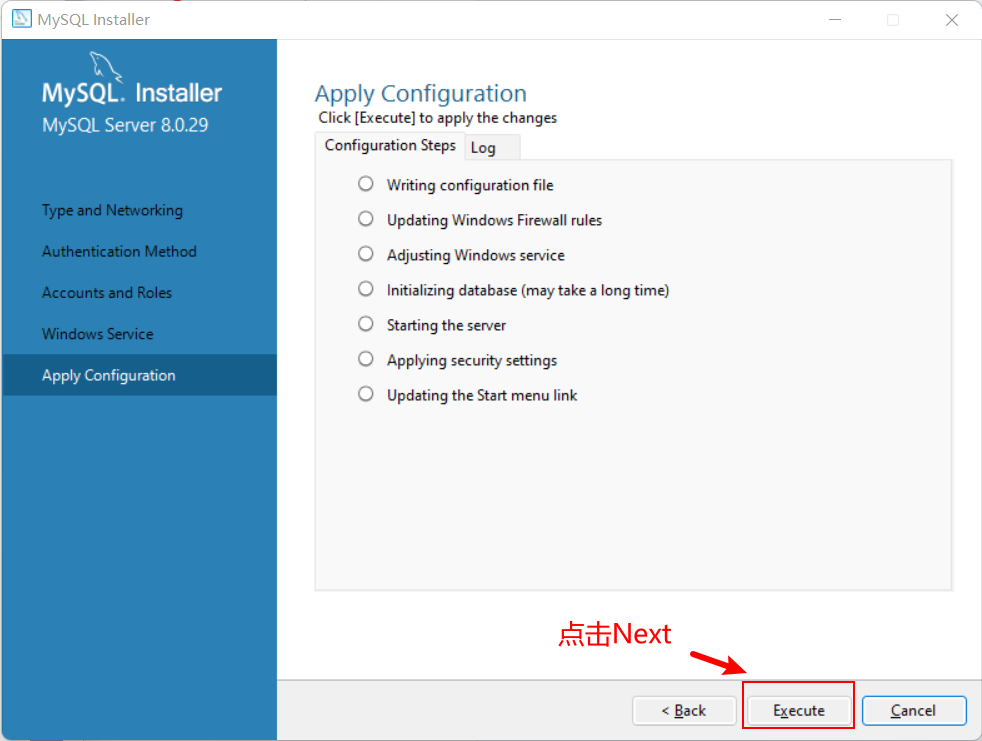
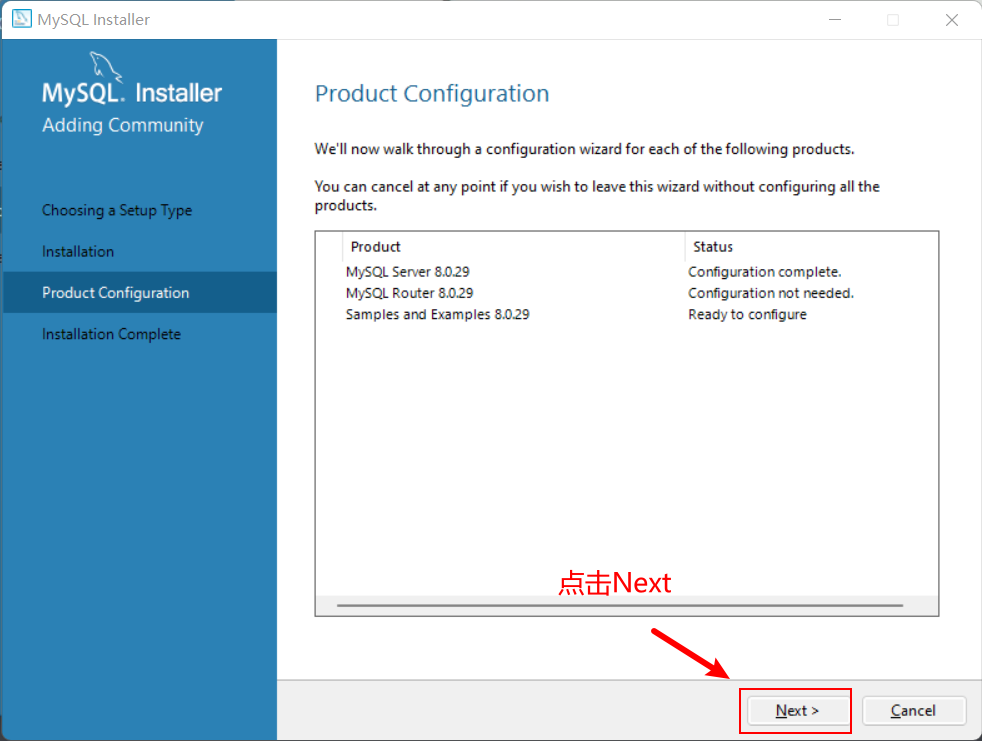
12.继续完成后续的配置流程


13.最后一个配置项

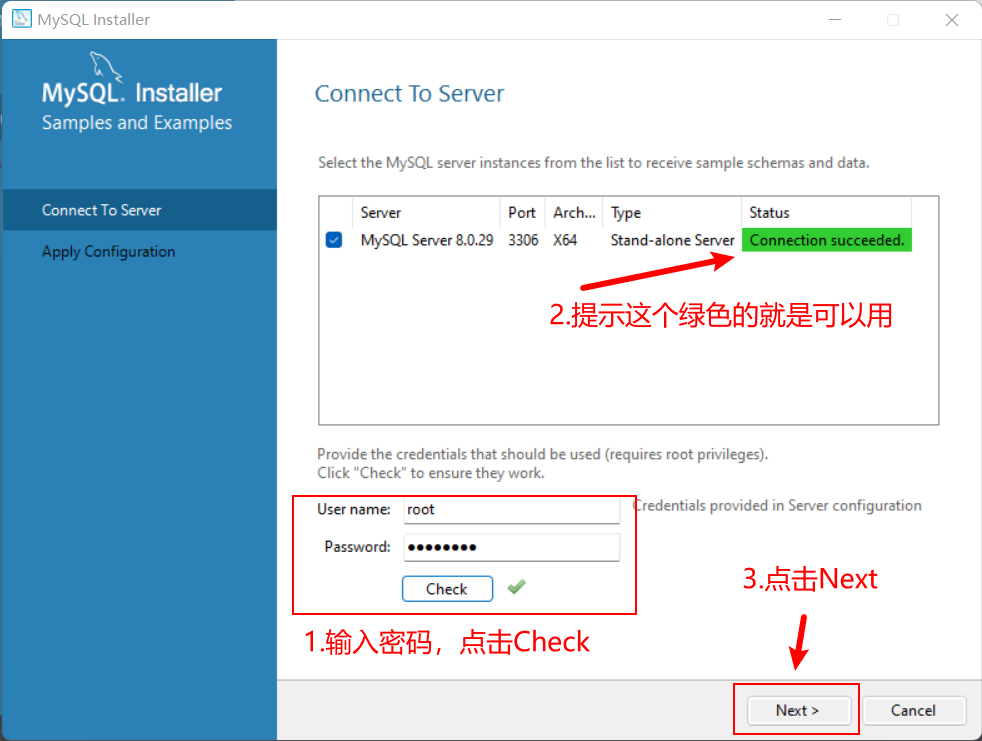
14.测试能否正常链接到刚才安装的 MyQSL 数据库:

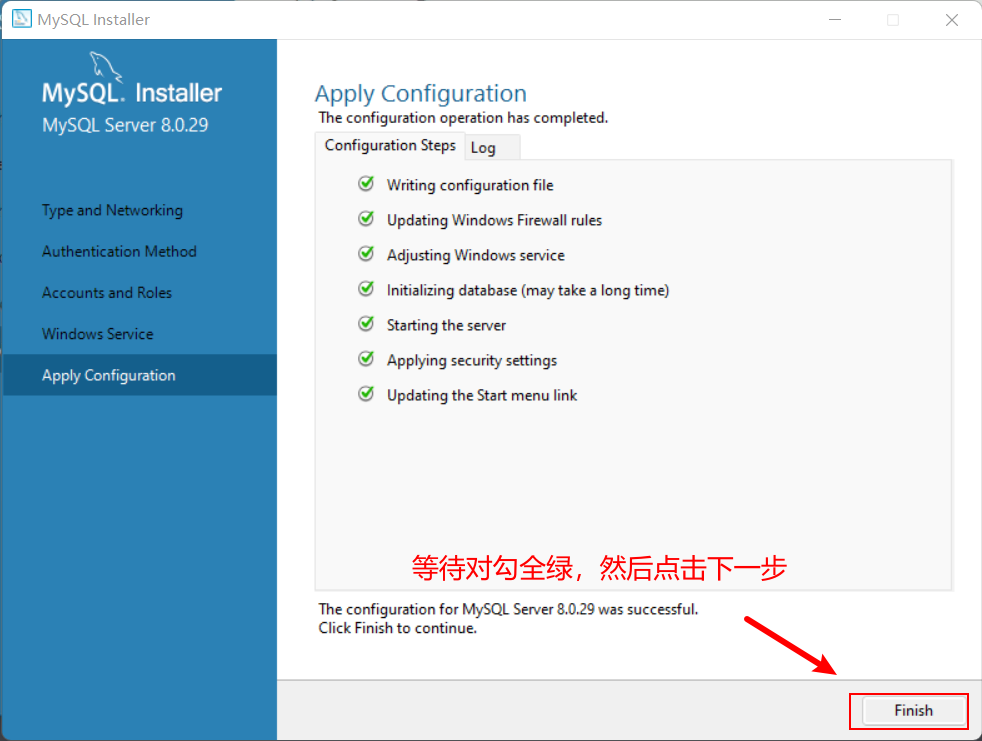
15.点击保存刚才的配置



16.完成 MySQL的安装与配置

3. MySQL 的基本使用
3.1 使用 MySQL Workbench 管理数据库
1. 连接数据库

2. 了解主界面的组成部分

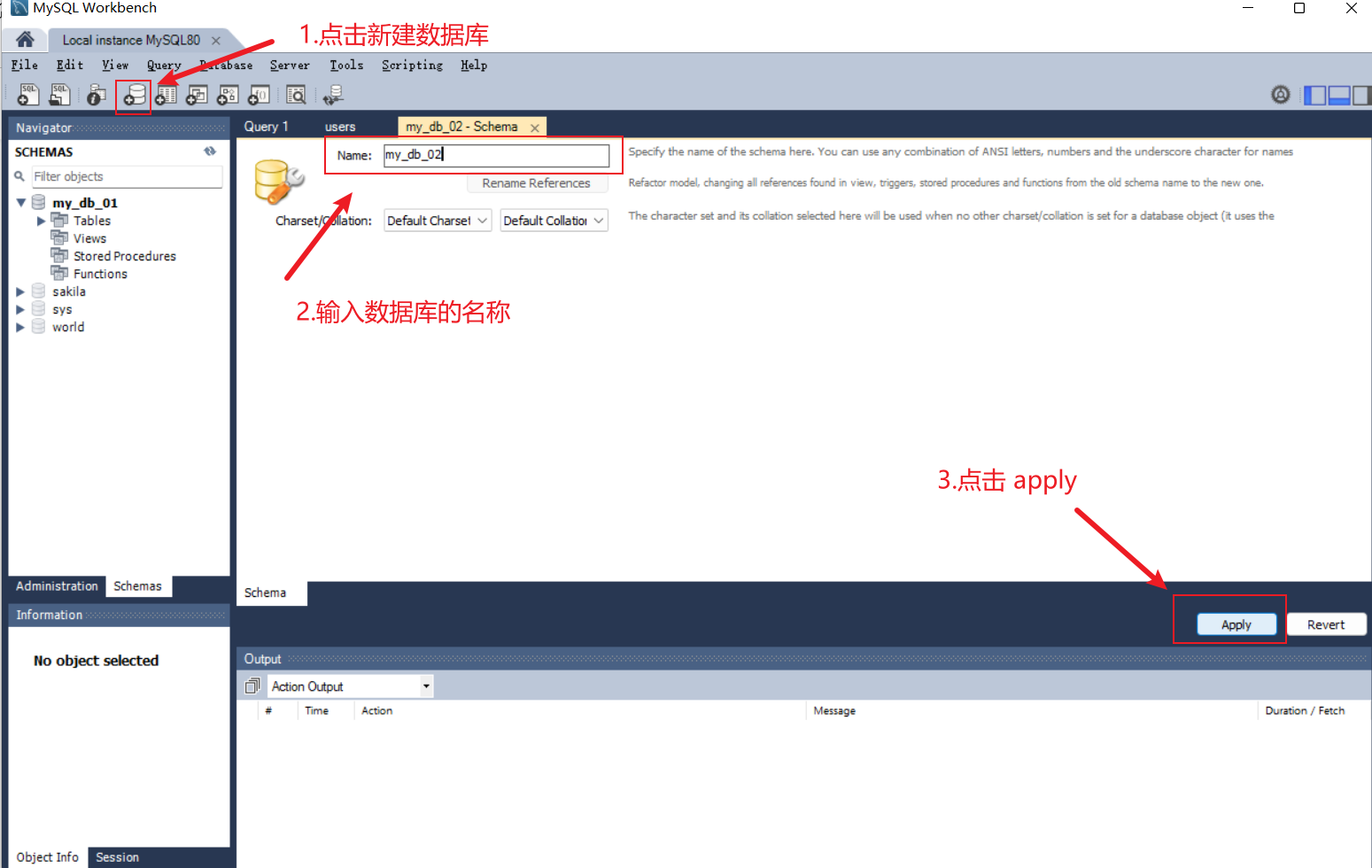
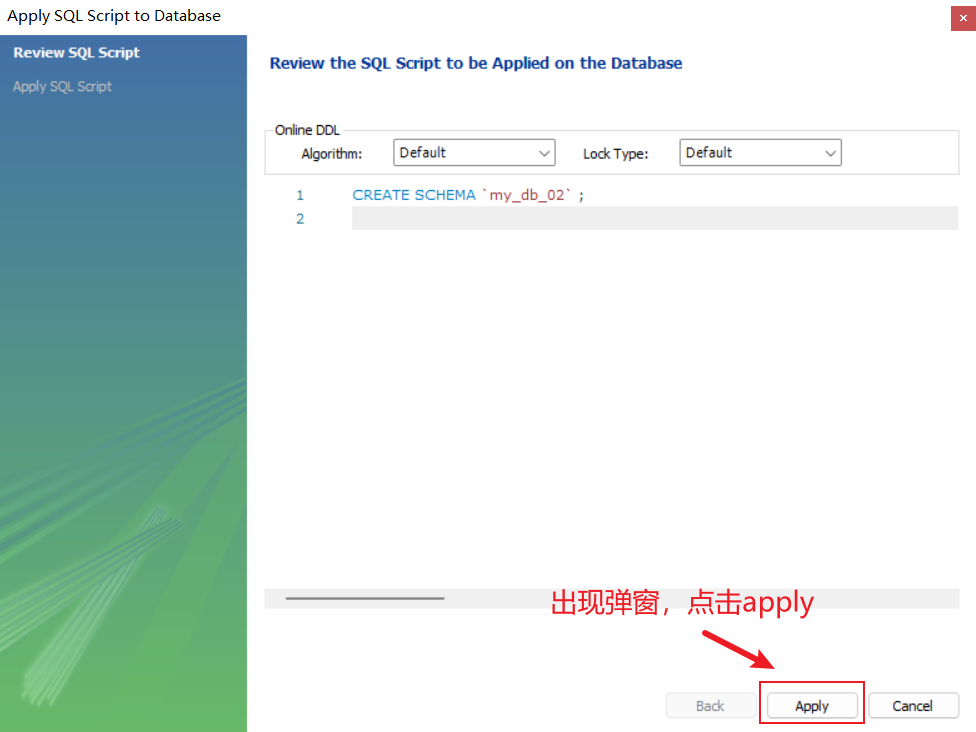
3. 创建数据库(注意:命名不能出现中文和空格)


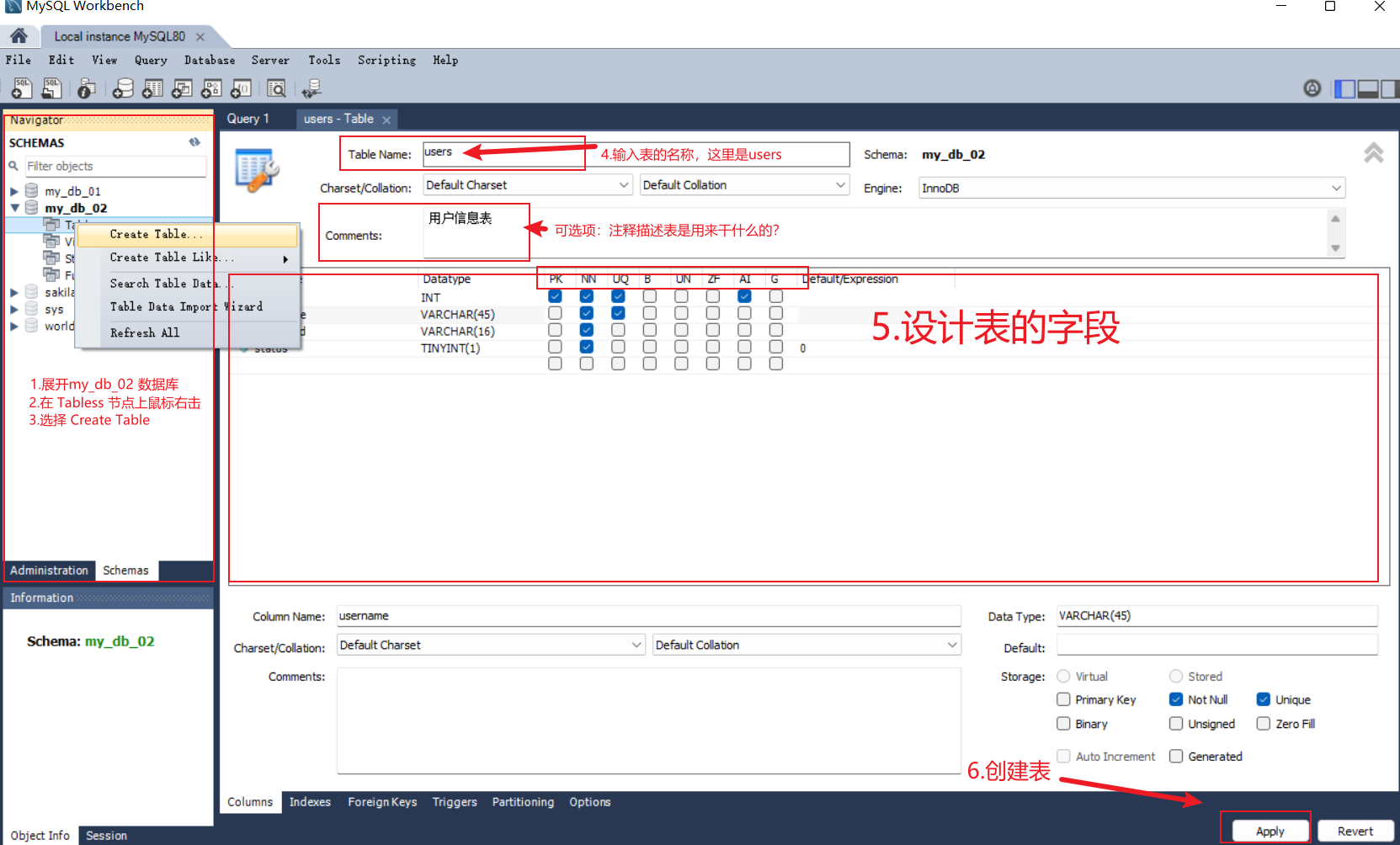
4. 创建数据表❤️
注意:
1.命名(命运要用有意义的词)
2.DataType数据类型:
① int 整数
② varchar(len) 字符串(长度最大45)
③ tinyint(1) 布尔值
3.字段的特殊标识:
① PK(Primary Key) 主键、唯一标识
② NN(Not Null) 值不允许为空
③ UQ(Unique) 值唯一
④ AI(Auto lncrement) 值自动增长


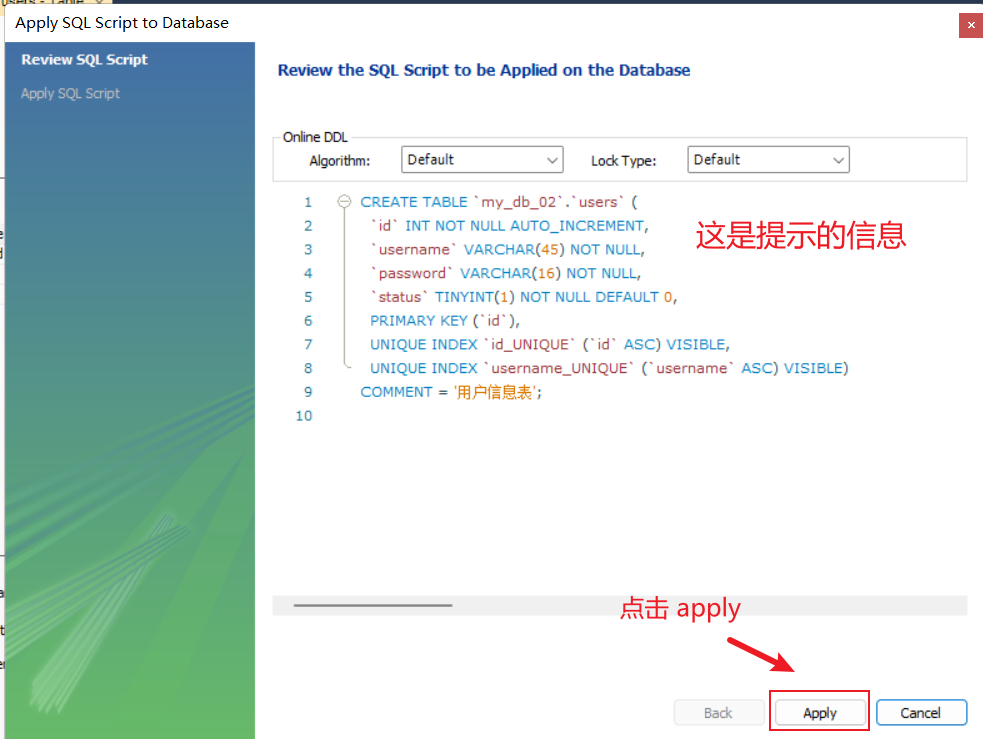
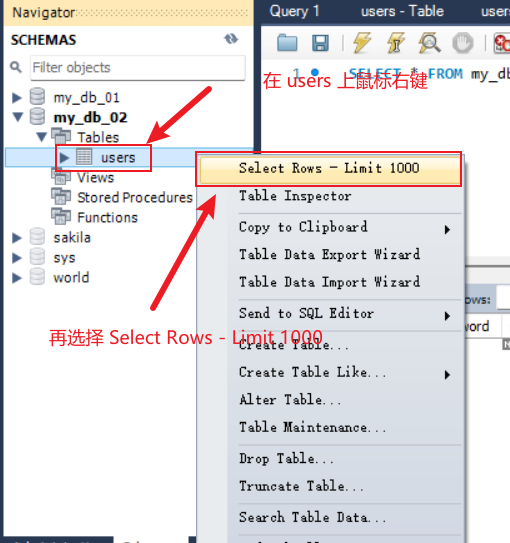
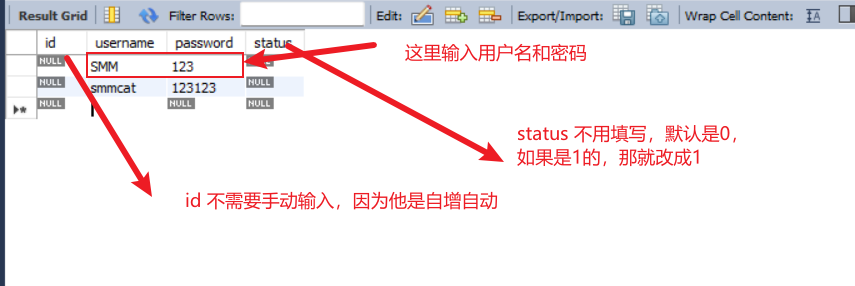
5. 向表中写入数据


填完以后又会出预览数据弹窗

3.2 使用 SQL 管理数据库
1. 什么是 SQL
SQL (英文全称:Structured Query Language)是结构化查询语言,专门用来访问和处理数据库的编程语言。能够让我们以编程的形式,操作数据库里面的数据。
三个关键点:
① SQL 是一门数据库编程语言
② 使用 SQL 语言编写出来的代码,叫做 SQL 语句
③ SQL 语言只能在关系型数据库中使用(例如 MySQL、Oracle、SQL Server)。非关系型数据库(例如:Mongodb)不支持 SQL 语言
1.5 MySQL 数据类型
大致可以分为三类:数值、日期/时间和字符串(字符)类型。
数值类型:
DECIMAL(十进制)
INT或INTEGER(大整数值)
日期和时间类型:
DATETIME (混合日期和时间值)
字符串类型:
CHAR(定长字符串)
VARCHAR(变长字符串)
BLOB(二进制形式的长文本数据)
2. SQL 能做什么
① 从数据库中查询数据
② 向数据库中插入新的数据
③ 更新数据库中的数据
④ 从数据库删除数据
⑤ 可以创建新数据库
⑥ 可在数据库中创建新表
⑦ 可在数据库中创建存储过程、视图
等等等、、、、、、
3. SQL 的学习目标
重点掌握如何使用 SQL 从数据表中:
查询数据(select)、插入数据(select)、更新数据(select)、删除数据(select)
额外需要掌握的 4 种 SQL 语法:
where 条件、and和or运算符、order by排序、count(*)函数
3.3 SQL 的 SELECT 语句
1.语法
SELECT 语句用于从表中查询数据。执行的结果被存储在一个结果表中(称为结果集)。语法格式如下:
-- 这是注释
-- 从 FORM 指定的【表中】,查询出【所有的】数据。 * 表示【所有列】
SELECT * FROM 表名称
-- 从 FROM 指定的【表中】,查询出指定 列名称(字段)的数据。
SELECT 列名称 FROM 表名称
注意:SQL 语句中的关键字对大小写不敏感。SELECT =select,FROM = from。
2. SELECT * 示例
我们希望从 users 表中选取所有的列,可以使用符号 * (通配符)取代列的名称,
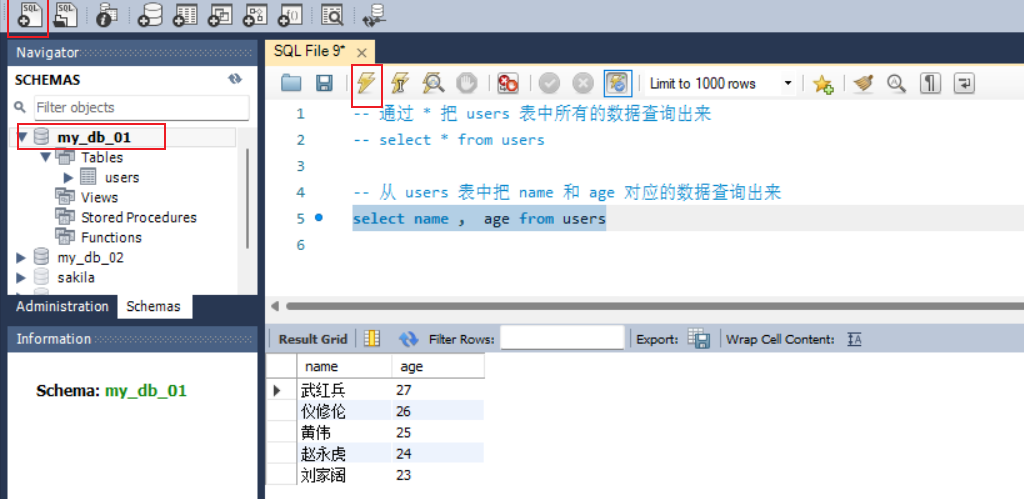
3. select 列名称 示例
如需要获取名为“name” 和 “age” 的列的内容(注意选的那个数据库的数据表),示例如下:

3.4 SQL 的 INSERT INTO 语句
1.语法
INSERT INTO 语句用于向数据表中 插入新的数据行,语法格式如下:
-- 语法解读:向指定的表中,插入如下几列数据,列的值通过 values 一 一指定
-- 注意:列和值要 一 一对应,多个列和多个值之间,使用英文的逗号隔开
INSERT INTO table_name (列1,列2······) VALUES (值1,值2······)
2. INSERT INTO 示例
向 users 表中,插入一条 name 为 安成主 ,age 为 20 的用户数据,示例如下:

3.5 SQL 的 UPDATE 语句
1.语法
Update 语句用于修改表中的数据。语法格式如下:
-- 1.用 PUDATE 指定要更新那个表中的数据
-- 2.用 SET 指定对应的新值
-- 3.用 WHERE 指定更新的条件
UPDATE 表名称 SET 列名称 = 新值 WHERE 列名称 = 某值
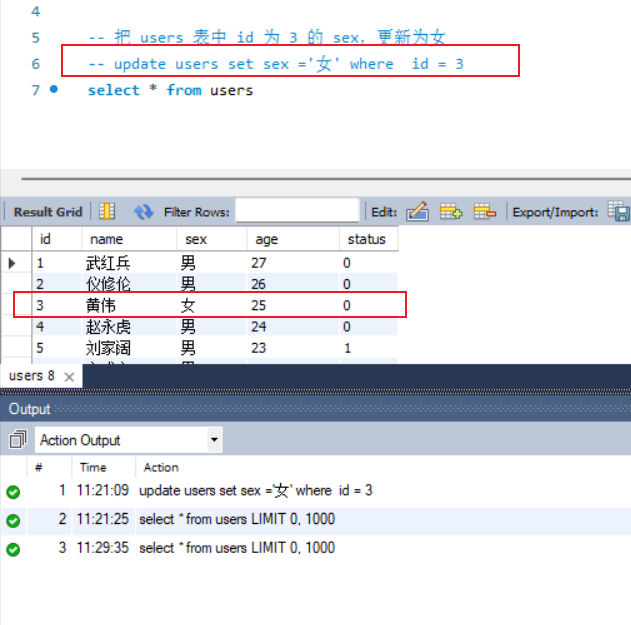
2.UPDATE更新某一行中的一个列
把 users 表中 id 为 3 的 sex,更新为女,示例如下:
如果不加 where 条件限制的话,会改变所有的数值

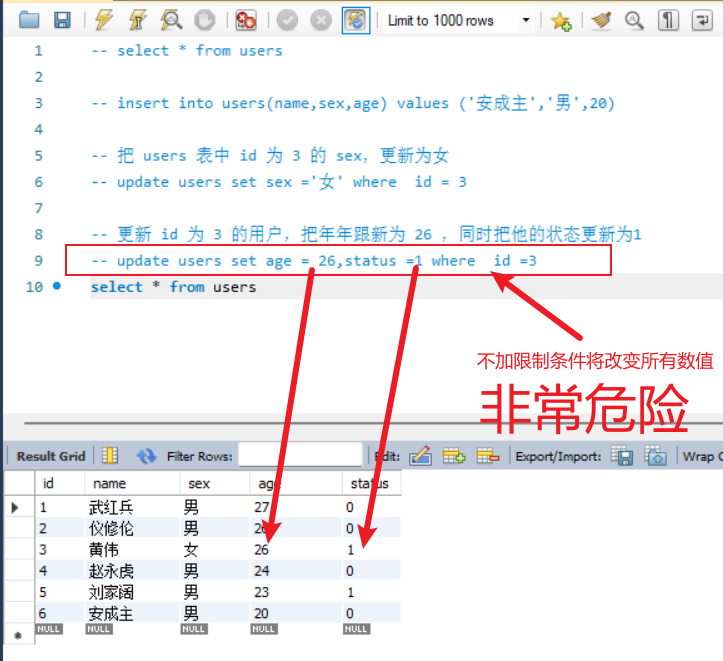
3.UPDATE更新某一行中的多个列
更新 id 为 3 的用户,把年年跟新为 26 ,同时把他的状态更新为1;示例如下

3.6 SQL 的 DELETE 语句
注意:千万记得加 where 条件 否则会删除整个表
1.语法
DELETE 语句用于删除表中的数据。语法格式如下:
-- 语法解读:
-- 从指定的表中,根据 WHERE 条件,删除对应的数据行
DELETE FROM 表名称 WHERE 列名称 = 值
2.DELETE 示例
从 users 表中,删除 id 为 5 的用户,示例如下:


3.7 SQL 的 WHERE 语句
1.语法
WHERE 子句用于限定选择的标准。在 SELECT、UPDATE、DELETE语句中,皆可使用WHERE 子句来限定选择的标准。
- -- 查询语句中的 WHERE 条件
- SELECT 列名称 FROM 表名称 WHRER 列 运算符 值
- -- 更新语句中的 WHERE 条件
- UPDATE 表名称 SET 列=新值 WHRER 列 运算符 值
- -- 删除语句中的 WHERE 条件
- DELETE FROM 表名称 WHRER 列 运算符 值
2.可在 WHERE 子句中使用的运算符
下面的运算符可在 WHERE 子句中使用,用来限定选择的标准:
| 操作符 | 描述 | 注意 |
| = | 等于 | |
| <>或!= | 不等于 | != (有的版本不行) |
| > | 大于 | |
| < | 小于 | |
| >= | 大于等于 | |
| <= | 小于等于 | |
| BETWEEN | 在某个范围内 | 在 MySQL 中,BETWEEN 包含了 value1 和 value2 边界值(就是包含) |
| LIKE | 搜索某种模式 | LIKE 如果没有使用百分号 %, LIKE 子句与等号 = 的效果是一样的。 |
like 匹配/模糊匹配,会与 % 和 _ 结合使用。
- '%a' //以a结尾的数据
- 'a%' //以a开头的数据
- '%a%' //含有a的数据
- '_a_' //三位且中间字母是a的
- '_a' //两位且结尾字母是a的
- 'a_' //两位且开头字母是a的
3.WHERE 子句示例
可以通过WHERE 子句来限定 SELECT 的查询条件:
- -- 查询 status 为 1 的所有用户
- select * from users where status = 1
- -- 查询 id 大于 2 的所有用户
- select * from users where id > 2
- -- 查询 name 不等于 黄伟 的所有用户
- select * from users where name <> '黄伟'
- -- 查询 id 在 2与5 之间的所有用户
- select * from users where id BETWEEN 2 AND 5
- -- 查询 匹配 name 开头是赵 的 所有用户
- select * from users where name LIKE '赵%'
3.8 SQL 的 AND 和 OR 运算符
1.语法
AND 和 OR 可在 WHERE 子语句中把两个或多个条件结合起来。
AND 表示必须同时满足多个条件,相当于 js 中的 && 运算符,例如:if (a!==10 && a!==20)
OR 表示只要满足任意一个条件即可,相当于 js 中的 || 运算符,例如:if (a!==10 && a!==20)
2.AND 运算符示例
使用 AND 来显示所有 status 为 0,并且 id 大于 3 的用户:

3.OR 运算符示例
使用 OR 来显示所有 status 为 1 ,或者 name 为 安成主 的用户:

3.9 SQL 的 ORDER BY 子句
1.语法
ORDER BY 语句用于根据指定的列对结果集进行排序。
ORDER BY 语句默认按照升序对记录进行排序。
如果您希望按照降序对记录进行排序,可以使用 DESC 关键字
2.ORDER BY 子句 - 升序排序
对 users 表中的数据,按照 age 字段进行升序排序,示例如下:

3.ORDER BY 子句 - 降序排序
对 users 表中的数据,按照 age 字段进行降序排序,示例如下:

4. ORDER BY 子句 - 多重排序
对 users 表中的数据,先按照 status 字段进行降序排序,再按照 name的字母顺序,进行升序排序,示例如下:

3.10 SQL的 COUNT(*)函数
1.语法
COUNT(*)函数用于返回查询结果的总数据条数,语法格式如下:
SELECT COUNT(*) FROM 表名称
2.COUNT(*) 示例
查询 users 表中 age 为 24 的总数据条数:

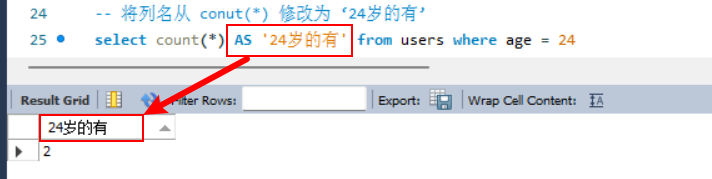
3. 使用 AS 为列设置别名
如果希望给查询出来的列名称设置别名,可以使用 AS 关键字,示例如下:

还可以用在这里哟

4.在项目中操作 MySQL
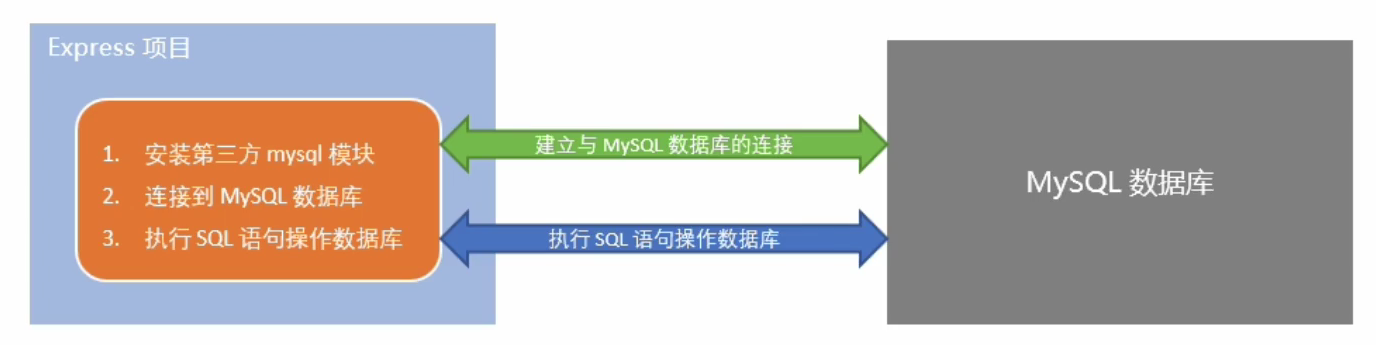
4.1 在项目中操作数据库的步骤
① 按照操作 MySQL 数据库的第三方模块(myqsl)注意是小写
② 通过 mysql 模块连接到 MySQL 数据库
③ 通过 mysql 模块执行 SQL 语句

4.2. 安装与配置 mysql 模块
1. 安装 mysql 模块
mysql 模块是托管于 npm 上的第三方模块。它提供了在 Node.js 项目中连接和操作 MySQL 数据库的能力。想要在项目中使用它,需要先运行如下命令,将 mysql 安装为项目的依赖包:
- # 记录我们的包的配置
- npm init -y
- # 从 npm 下载 mysql 第三方包
- npm install mysql
2. 配置 mysql 模块
在使用 mysql 模块操作 MySQL 数据库之前,必须先对 mysql 模块进行必要的配置,主要的配置步骤如下:
- // 1. 导入 mysql 模块
- const mysql = require('mysql')
- // 2. 建立与 MySQL 数据库的连接
- const db = mysql.createPool({
- host: '127.0.0.1', // 数据库的 ip 地址,我们要操作本地的数据库
- user: 'root', // 登录数据库的账号
- password: 'admin123', // 登录数据库的密码
- database: 'my_db_01' // 指定要操作那个数据库
- })
3 测试 mysql 模块能否正常工作
调用 db.query() 函数,指定要执行的 SQL 语句,通过回调函数拿到执行的结果:
- // 检测 mysql 模块能否正常工作
- db.query('select 1', (err, results) => {
- // mysql模块 工作期间报错
- if (err) return console.log(err.message)
- console.log(results); //[ RowDataPacket { '1': 1 } ]
- })
4.3 使用 mysql 模块操作 MySQL 数据库
1. 查询数据
查询 users 表中所有的数据:
- // 查询 users 表中的所有用户的数据
- db.query('select * from users', (err, results) => {//其中第一个参数就是SQL的语句
- if (err) {
- return console.log(err.message);
- }
- console.log(results);
- })
2. 插入数据
向 users 表中新增数据,其中 name 为 。示例代码如下:
- // 插入一条数据
- // 1. 向 users 表中插入一条 name=王一鸣,sex=男,age=20 的数据
- const user = {
- name: '王一鸣',
- sex: '男',
- age: 20
- }
- // 2. 定义待执行的 SQL 语句, 其中英文的 ?表示占位符
- const sqlStr = 'insert into users (name,sex,age) values (?, ?, ?)'
- // 3. 执行 SQL 语句,使用数组的形式,依次为 ?占位符指定具体的值
- db.query(sqlStr, [user.name, user.sex, user.age], (err, results) => {
- // 执行 SQL 语句失败了
- if (err) return console.log(err.message);
- // 成功了
- // 注意:如果执行的是 insert into 插入语句,则 result 是一个对象
- // 可以通过 affectedRows 属性,来判断是否插入数据成功
- if (results.affectedRows === 1) {
- console.log('数据写入成功了')
- }
- })

3. 插入数据的便捷方式
向表中新增数据时,如果数据对象的每个属性和数据表的字段一一对应,则可以通过如下方式快速插入数据:
- // 演示插入数据的便捷方式
- const user1 = {
- name: '郭冬',
- sex: '男',
- age: 17
- }
- // 定义待执行的 SQL 语句 ,其中的英文 ?表示占位符
- const sqlStr1 = 'insert into users set ?'
- // 执行时,直接用数据对象当作占位符的值
- db.query(sqlStr1, user1, (err, result) => {
- if (err) return console.log(err.message);//失败
- if (result.affectedRows === 1) {
- console.log('数据写入成功');//成功
- }
- })
4. 更新数据
可以通过如下方式,更新表中的数据:
- // 演示如何更新用户的信息
- const user = {//新的用户信息
- id: 35,
- name: '梅花十三',
- sex: '女',
- age: 18
- }
- // 定义 SQL 语句,注意where前面没逗号
- const sqlStr = 'update users set name=?,sex=?,age=? where id=?'
- // 执行 SQL 语句
- db.query(sqlStr, [user.name, user.sex, user.age, user.id], (err, results) => {
- if (err) return console.log(err.message)
- // 注意:执行了 update 语句之后,执行的结果,也是一个对。
- if (results.affectedRows === 1) {
- console.log('更新数据成功');
- }
- })

5. 更新数据的便捷方式
更新表数据时,如果数据对象的每个属性和数据表的字段一一对应,则可以通过如下方式快速更新数据表:
- // 更新数据的便捷方式
- const user = {//新的用户信息
- id: 38,
- name: '啊柒',
- sex: '男',
- age: 16
- }
- // 定义 SQL 语句
- const sqlStr = ' update users set ? where id =?'
- // 执行 SQL 语句
- db.query(sqlStr, [user, user.id], (err, results) => {
- if (err) return console.log(err.message)
- if (results.affectedRows === 1) {
- console.log('更新数据成功');
- }
- })

6. 删除数据
在删除数据时,推荐根据 id 这样的唯一标识,来删除对应的数据。示例如下:
注意:多个占位符,必须用数组为每个占位符指定具体的值
如果 SQL 语句中只有一个占位符,则可以省略数组
- // 定义 SQL 语句
- const sqlStr = 'DELETE FROM users WHERE id =?'
- // 执行 SQL 为占位符指定具体的值
- // 注意:多个占位符,必须用数组为每个占位符指定具体的值
- // 如果 SQL 语句中只有一个占位符,则可以省略数组
- db.query(sqlStr, 40, (err, results) => {
- if (err) return console.log(err.message)//失败
- if (results.affectedRows === 1) {
- console.log('删除数据成功');
- }
- })
7. 标记删除(防止用户想恢复数据恢复不了)
使用 DELETE 语句,会把真正的数据从表中删除掉。为了保险起见,推荐使用标记删除的形式,来模拟删除的动作。
所谓的标记删除,就是在表中设置类似于 status 这样的状态字段,来标记当前这条数据是否被删除。
当用户执行了删除的动作时,我们并没有执行 DELETE 语句把数据删掉,而是执行了 UPDATE 语句,将这条数据对应的 status 字段标记为删除即可。
- // 标记删除
- const sqlStr = 'update users set status=? where id=?'
- // status改为1,对应的id为35的数据
- db.query(sqlStr, [1, 35], (err, results) => {
- if (err) return console.log(err.message)//失败
- if (results.affectedRows === 1) {
- console.log('标记删除成功');
- }
- })
5.前后端的身份认证
5.1 Web 开放模式
目前主流的 Web 开放模式有两种,分别是:
- 基于服务器渲染的传统 Web 开放模式
- 基于前后端分离的新型 Web 开放模式
1. 服务端渲染的 Web 开放模式
服务端渲染的概念:服务器发送给客户端的 HTML 页面,是在服务器通过字符串的拼接,动态生成的。因此,客户端不需要使用 Ajax 这样的技术额外请求页面的数据。代码示例如下:
- app.get('./index.html', (req, res) => {
- // 1.要渲染的数据
- const user = { name: "smm", age: 25 }
- // 2.服务器端通过字符串的拼接,动态生成 HTML 内容
- const html = `
姓名:${user.name},年龄:${user.age}
`
// 3.把生成好的页面内容响应给客户端,因此,客户端拿到的是带有真实数据的 HTML 页面
res.send(html)
})
2. 服务端渲染的优缺点
优点:
- 前端耗时烧。因为服务器端负责动态生成 HTML 内容,浏览器只需要直接渲染页面即可。尤其是移动端,更省电。
- 有利于SEO。因为服务器端响应的是完整的 HTML 页面内容,所以爬虫更容易爬取获得信息,更有利于 SEO。
缺点:
- 占用服务器端资源。即服务器端完成 HTML 页面内容的拼接,如果请求较多,会对服务器造成一定的访问压力。
- 不利于前后端分离,开发效率低。使用服务器端渲染,则无法进行分工合作,尤其对于前端复杂度高的项目,不利于项目高效开发。
3. 前后端分离的 Web 开发模式
前后端分离的概念:前后端分离的开发模式,依赖 Ajax 技术的广泛应用。简而言之,前后端分离的 Web 开发模式,就是后端只负责提供 API 接口,前端使用 Ajax 调用接口的开发模式。
4. 前后端分离的优缺点
优点:
- 开发体验好。前端专注于 UI 页面的开发,后端专注于 api 的开发,且前端有更多的选择性。
- 用户体验好。Ajax 技术的广泛应用,极大的提高了用户的体验,可以轻松实现页面的局部刷新。
- 减轻了服务器端的渲染压了。因为页面最终是在每个用户的浏览器中生成的。
缺点:
- 不利于 SEO。即因为完整的 HTML 页面需要在客户端动态拼接完成,所以爬虫对无法爬取页面的有效信息。(解决方案:利用 Vue、React 等前端框架的 SSR(server side render)技术能够很好的解决 SEO 问题)。
5. 如何选择 Web 开发模式
要看实际的需求选择
- 比如企业网站,主要功能是展示而没有复杂的交互,并且需要良好的 SEO ,则这时我们就需要使用服务器端渲染;
- 而类似后台管理项目,交互性比较强,不需要考虑 SEO,那么久可以使用前后端分离的开发模式。
另外,具体使用何种开发模式并不是绝对的,为了同时兼顾了首页渲染速度和前后端分离的开发效率,一些网站采用了首屏服务器端渲染 + 其他页面前后端分离的开发模式。
5.2 身份认证
1. 什么是身份认证
身份认证(Authentication)又称 “身份验证”,“鉴权”,是指通过一定的手段,完成对用户身份的确认。
- 日常生活中随处可见,如:高铁验票,手机的密码或指纹解锁等
- 在 Web 开发中,涉及到用户身份的认证,如:各网站的手机验证码登录,二维码确认等。
2. 为什么需要身份认证
身份认证的目的,是为了确认当前所声称为某种身份的用户 ,确实是所声称的用户。例如,你去找快递员拿快递,你需要证明这份快递是你的。
在互联网项目开发中,如何对用户的身份进行认证,是一个值得深入讨论的问题。例如,如何才能保证网站不会错误的将”马云的存款额“显示到”马化腾的账户“上。
3. 不同开发模式下的身份认证
对于服务端渲染和前后端分离这两种开发模式来说,分别有着不同的身份认证方案:
- 服务端渲染 推荐使用 Session 认证机制
- 前后端分离 推荐使用 JWT认证机制
5.3 Session 认证机制
1. HTTP 协议的无状态性
了解 HTTP 协议的无状态性事进一步学习 Session 认证机制的必要前提。
HTTP 协议的无状态性,指的事客户端的每次 HTTP 请求都是独立的,连续多个请求之间没有直接的关系,服务器不会主动保留每次 HTTP请求的状态。

2. 如何突破 HTTP 无状态的限制
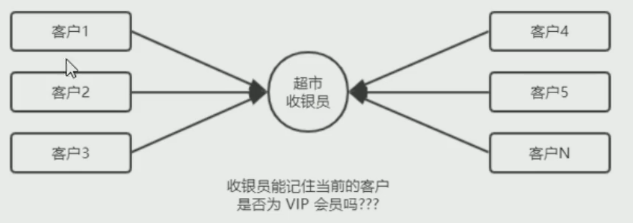
对于超市来说,为了方便收银员在进行结算时候给 VIP 用户打折,超时可以为每个 VIP 用户发放会员卡。

注意:现实生活中的会员卡身份认证方式,在 Web 开发中的专业术语叫做 Cookie。
3. 什么时 Cookie
Cookie 时存储在用户浏览器中的一段不超过 4KB 的字符串。它由一个名称 (Name)、一个值(Value) 和其他籍贯用于控制 Cookie 有效期、安全性、使用范围的可选属性组成。
不同域名下的 Cookie 各自独立,每当客户端发起请求时,会自动把当前域名下所有未过期的 Cookie 一同发送到服务器。
Cookie的几大特性:
- 自动发送
- 域名独立
- 过期时限
- 4KB 限制
4. Cookie 在身份认证中的作用
客户端第一次请求服务器的时候,服务器通过响应头的形式,向客户端发送一个身份认证的 Cookie,客户端会自动将 Cookie 保存在浏览器中。
随后,当客户端浏览器每次请求服务器的时候,浏览器会自动将身份认证相关的 Cookie,通过请求头的形式发送给服务器,服务器即可验明客户端的身份。

5. Cookie 不具有安全性
由于 Cookie 是存储在浏览器中的,而且浏览器也提供了读写 Cookie 的 API,因此 Cookie 很容易被伪造,不具有安全性,因此不建议服务器将重要的隐私数据,通过 Cookie 的形式发送给浏览器。

注意:千万不要使用 Cookie 存储重要且隐私的数据!比如用户的身份信息、密码等。
6. 提高身份认证的安全性
为了防止客户伪造会员卡,收银员在拿到客户出示的会员卡之后,可以在收银机上进行刷卡认证。只有收银机确认存在的会员卡,才能被正常使用。

这种 “会员卡+刷卡认证” 的设计理念,就是 Session 认证机制的精髓。
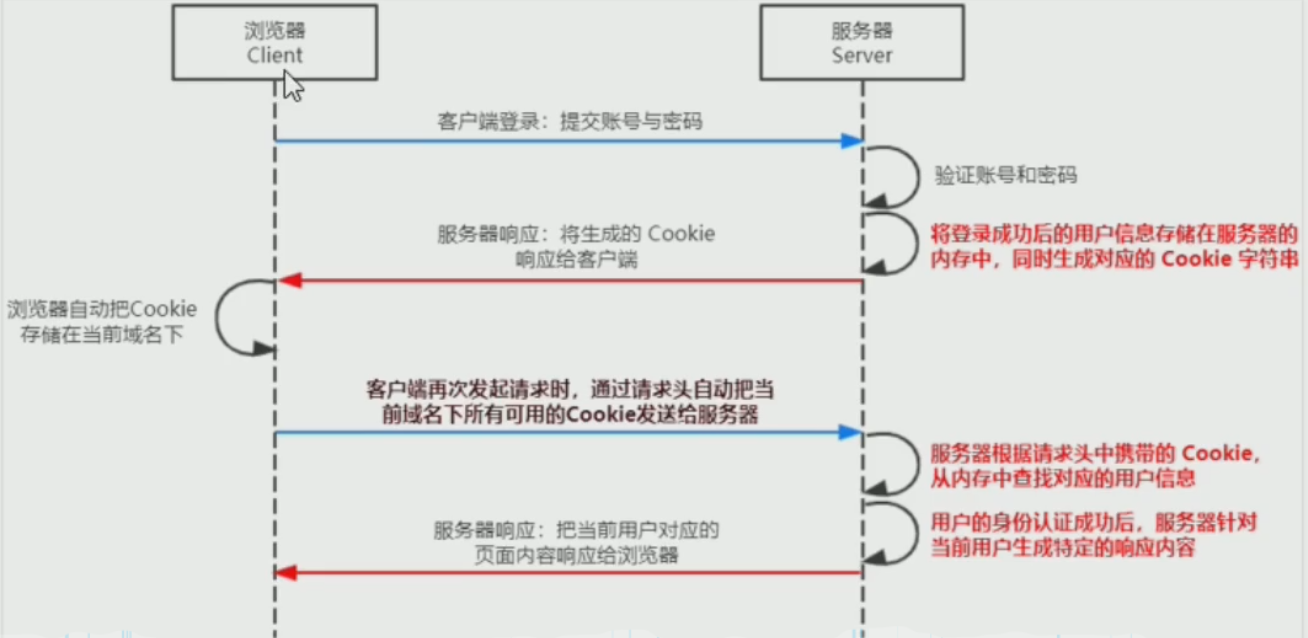
7. Session 的工作原理

5.4 在 Express 中使用 Session 认证
1. 安装 express-session 中间件
在 Express 项目中,只需要安装 express-session 中间件,即可在项目中使用 Session 认证:
npm install express-session
2. 配置 express-session 中间件
express-session 中间件安装成功后,需要通过 app.use() 来注册 session 中间件,示例代码如下:
- // 1.导入 session 中间件
- let session = require('express-session')
- // 2. 配置 session 中间件
- app.use(session({
- secret: 'smm cat',// secret 属性的值可以为任意字符串
- resave: false, //固定写法
- saveUninitialized: true //固定写法
- }))
3. 向 session 中存数据
当 express-session 中间件配置成功后,即可通过 req.session 来访问和使用 session 对象,从而存储用户的关键信息:

4. 从session 中取数据
可以直接从 req.session 对象上获取之前存储的数据,示例代码如下:
- // 登录的 API 接口
- app.post('/api/login', (req, res) => {
- // 判断用户提交的登录信息是否正确
- if (req.body.username !== 'admin' || req.body.password !== '000000') {
- return res.send({ status: 1, msg: '登录失败' })
- }
-
- // 注意:只有成功配置了 express-session 这个中间件之后,才能够通过 req 点出来 session 这个属性
- req.session.user = req.body // 用户的信息
- req.session.islogin = true // 用户的登录状态
-
- res.send({ status: 0, msg: '登录成功' })
- })
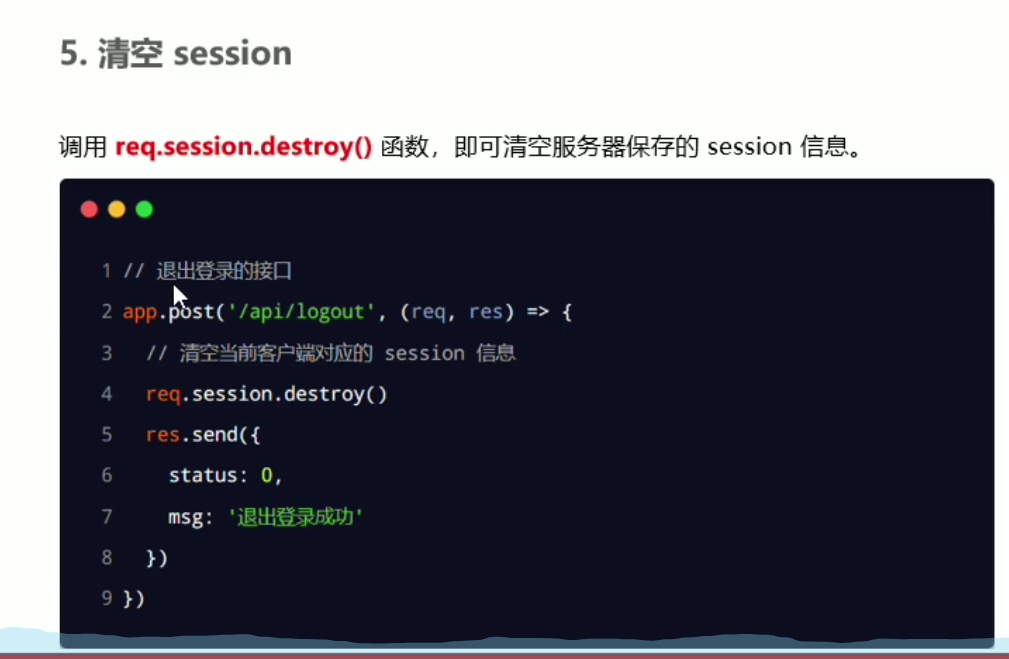
5. 情况 session
调用 req.session.destroy() 函数,即可清空服务器保存的 session 信息。

5.5 JWT 认证机制
1. 了解 Session 认证的局限性
Session 认证机制需要配合 Cookie 才能实现。由于 Cookie 默认不支持跨域访问,所以,当涉及到前端跨域请求后端接口的时候,需要作很多额外的配置,才能实现跨域 Session 认证。
注意:
- 当前端请求后端接口不存在跨域问题的时候,推荐使用 Session 身份认证机制。
- 当前端请需要诳语请求后端接口的时候,不推荐使用 Session 身份认证机制,推荐使用 JWT 认证机制。
2. 什么是 JWT(JSON Web Token) 是目前最流行的跨域认证解决方案
3. JWT 的工作原理

总结:用户的信息通过 Token 字符串的形式,保存在客户端浏览器中。服务器通过还原 Token 字符串的形式来认证用户的身份。
4. JWT 的组成部分
JWT 通常由三部分组成,分别是:
- Header(头部)
- Payload(有效荷载)
- Signature(签名)
三者之间使用英文的“.”分隔开,格式如下:
Header.Payload.Signature
下面是 JWT 字符串的示例:

5. JWT 的三个部分各自代表的含义
JWT 的三个组成部分,从前到后分别是 Header、Payload、Signature。
其中
- Payload 部分 才是真正的用户信息,它是用户信息经过加密之后生成的字符串。
- Header 和 Signature 是安全性相关的部分,只是为了保证 Token 的安全性。

7. JWT 的使用方式
客户端收到服务器返回的 JWT 之后,通常会将它存储在 localStorage 或 sessionStorage 中。
此后,客户端每次与服务器通信,都要带上这个 JWT 的字符串,从而进行身份认证。推荐的做法是把 JWT 放在 HTTP 请求头的 Authorization 字段中,格式如下:
Authorization:Bearer
5.6 在 Express 中使用 JWT
1. 安装 JWT 相关的包
运行如下命令,安装如下两个 JWT 相关的包:(安装多个包之间空格隔开)
npm i jsonwebtoken express-jwt
其中:
- jsonwebtoken 用于生成 JWT 字符串
- express-jwt 用于将 JWT 字符串解析还原成 JSON 对象

2. 导入 JWT 相关的包
使用 require() 函数,分别导入 JWT 相关的两个包:
- // 1. 导入用于生成 JWT 字符串的包
- const jwt = require('jsonwebtoken')
- // 2. 导入用将客户端发送过来的 JWT 字符串,解析还原成 JSON 对象的包
- const expressJWT = require('express-jwt')
3. 定义 secret 密钥
为了保证 JWT 字符串的安全性,防止 JWT 字符串在网络传输过程中被别人破解,我们需要专门定义一个用于加密和解密的 secret 密钥:
① 当生成 JWT 字符串的时候,需要使用 secret 密钥对用户的信息进行加密,最终得到加密好的 JWT 字符串
②当把 JWT 字符串解析还原成 JSON 对象的时候,需要使用 secret 密钥进行解密
secret 密钥的本质:就是一个字符串
- // 定义 secret 密钥,建议将密钥命名为 secretKey
- const secretKey = 'smmyyds'
4. 在登录成功后生成 JWT 字符串
调用 jsonwebtoken 包提供的 sign() 方法,将用户信息加密成 JWT 字符串,响应给客户端:
- app.post('/api/login', function (req, res) {
- // 省略........
- // 登录成功
- // 参数1:用户信息对象
- // 参数2:加密的密钥
- // 参数3:配置对象,可以配置当前 token 的有效期
- const tokenStr = jwt.sign(
- { username: userinfo.username }, //用户名
- secretKey, //我们自己创建的那个密钥
- { expiresIn: '60s' } //60s代表60秒内有效,也可以写60h代表60小时,别写错单词❤️
- )
- res.send({
- status: 200,
- message: '登录成功!',
- token: tokenStr // 要发送给客户端的 token 字符串
- })
- })


5. 将 JWT 字符串还原为 JSON对象
客户端每次在访问那些有权限接口的时候,都需要主动通过请求头中的 Authorization 字段,将 Token 字符串发送到服务器进行身份认证。
此时,服务器可以通过 express-jwt 这个中间件,自动将客户端发送过来的 Token 解析还原成 JSON 对象:
- // expressJWT({ secret: secretKey, algorithms: ['HS256'] }) 就是用来解析 Token 的中间件 ,那个密钥
- // .unless({ path: [/^\/api\//] }) 用来指定那些哪些接口不需要访问权限,注意前面的点
- // algorithms: ['HS256'] 来自弹幕协助❤️因为express-jwt的版本不一样,使用方法有差异
- // 注意:只要配置成功了 express-jwt 这个中间件,就可以把解析出来的用户信息,挂载到 req.user 属性上
- app.use(expressJWT({ secret: secretKey, algorithms: ['HS256'] }).unless({ path: [/^\/api\//] }))//algorithms: ['HS256'] 来自弹幕协助❤️
6. 使用req.user 获取用户信息
当 express-jwt 这个中间件配置成功之后,即可在那些有权限的接口中,使用 req.user对象,来访问从 JWT 字符串中解析出来的用户信息了,示例代码如下:
- // 这是一个有权限的 API 接口
- app.get('/admin/getinfo', function (req, res) {
- console.log(req.user)//中间件会给req挂载一个user的东西
- res.send({
- status: 200,
- message: '获取用户信息成功!',
- data: req.user // 要发送给客户端的用户信息
- })
- })

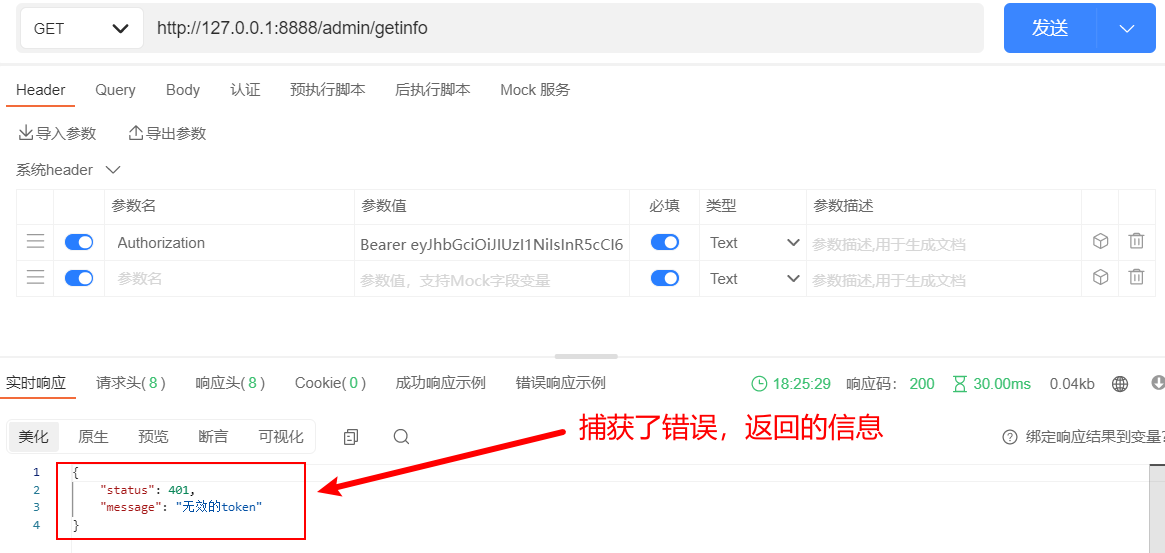
7. 捕获解析 JWT 失败后产生的错误
当使用 express-jwt 解析 Token 字符串时,如果客户端发送过来的 Token 字符串过期或不合法,会产生一个解析失败的错误,影响项目的正常运行。我们可以通过 Express 的错误中间件,捕获这个错误并进行相关的处理(记得放在最后),示例代码如下:
- app.use((err, req, res, next) => {
- // 这次错误是由 token 解析失败导致的
- if (err.name === 'UnauthorizedError') {
- return res.send({
- status: 401,
- message: '无效的token'
- })
- }
- res.send({
- status: 500,
- message: '未知的错误'
- })
- })

6.报错解决
6.1 MySQL没有启动或者被管家关闭了,MySQLWorkbench 会报错
解决方法:手动启动服务器



