热门标签
热门文章
- 1微信小程序使用wx.request()函数发送get和post请求到onenet平台_微信小程序下发命令到onenet
- 2互联网,大数据和人工智能对我们的生活带来的影响_简述互联网/大数据/人工智能技术对日常生活的影响
- 3超简单的个人简历(精选7篇)
- 4腾讯开源再登央视!助力提效增产和节能减排
- 5知识图谱需要解决的问题_知识图谱的建立需要解决以下哪些问题
- 6Xcode调试 之 内存泄露_xcode tauri 内存泄露
- 7Kafka2.8无Zookeeper模式下集群部署_linux安装kafka2.8集群无需zookeeper配置
- 85分钟搞定OKR工作法
- 9【Linux杂货铺】文件系统
- 10《HCIP-openEuler实验指导手册》1.2Apache主页面配置
当前位置: article > 正文
解决谷歌浏览器扩展程序中无法安装vue-devtools插件 或者拖拽安装后报错的情况_vue.js devtools无法安装到谷歌
作者:IT小白 | 2024-04-13 04:54:10
赞
踩
vue.js devtools无法安装到谷歌
1.下载vue-devtools插件 地址 https://github.com/vuejs/vue-devtools
2.解压vue-devtools-master 并双击打开 进入文件夹
3.在该文件夹下运行cmd,若是cmd进入的地址不是文件夹所在地址
cd 进入解压的vue-devtools-master 所在的路径即可,例如我这里进入是c:\Users\shilei
所以要 cd Desktop\vue-devtools-master
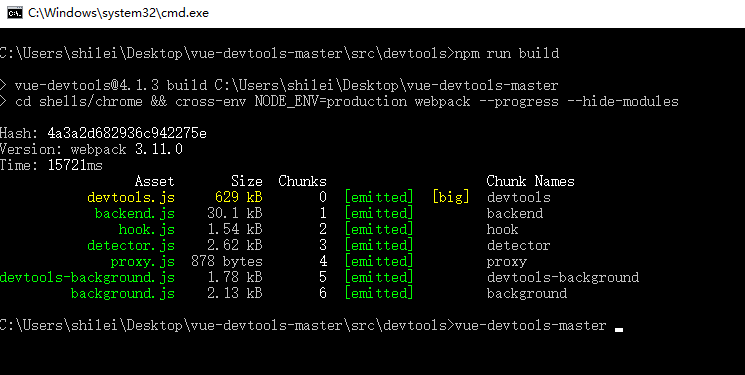
c:\Users\shilei>cd Desktop\vue-devtools-master npm installnpm run build会出现如下图所示内容
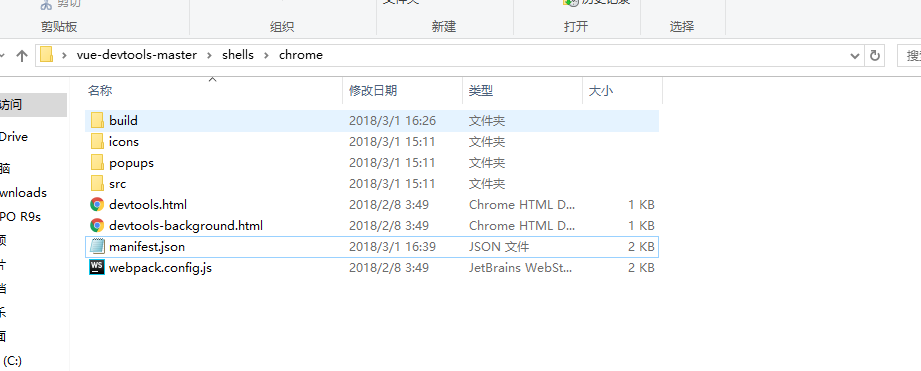
找到manifest.json所对应的路径 我这里是在shells>chrome文件夹下
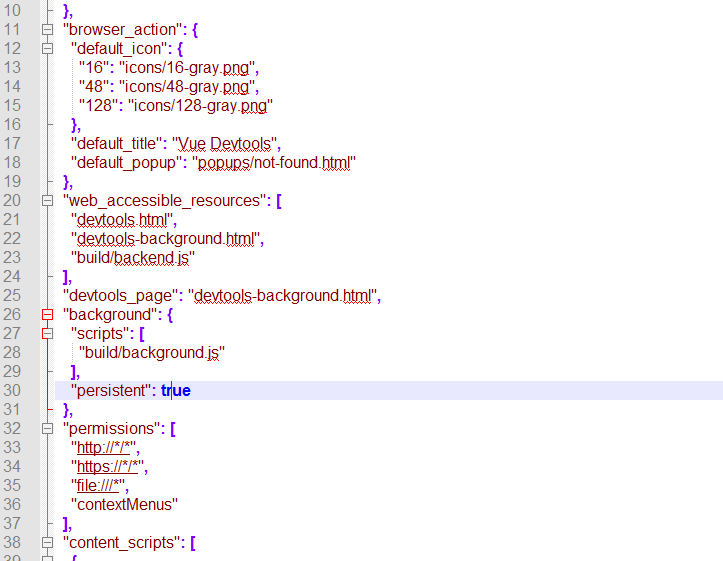
把persistent:true改成false 保存
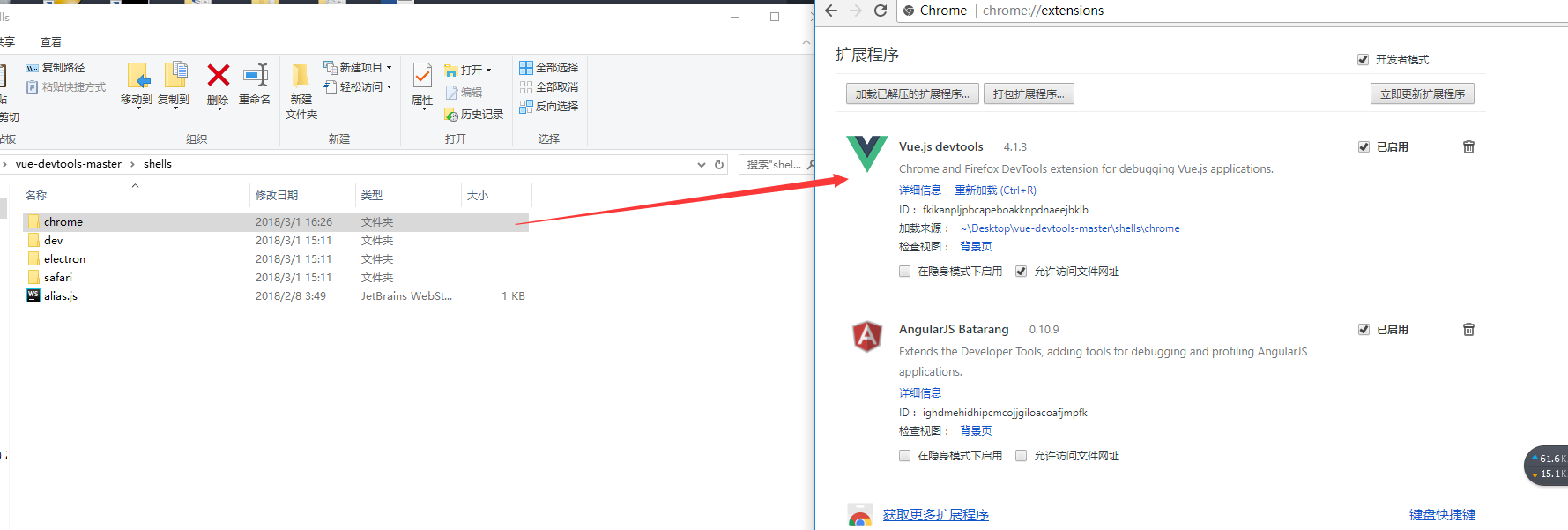
打开shells文件夹 将chrome文件夹拖拽进入谷歌的扩展程序中,成功后你将看到Vue.js devtools 如下图所示
就酱 大功告成
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/IT小白/article/detail/414523
推荐阅读
相关标签