热门标签
热门文章
- 1嵌入式linux/鸿蒙开发板(IMX6ULL)开发(三十一)驱动进化之路:设备树的引入及简明教程_i.mx6ull 鸿蒙系统
- 2Hive:bigint和string进行join出现匹配错误问题
- 3Uni-app中实现数据选择并回传给上个页面的方法
- 4动态规划——01背包问题_动态规划01背包问题为什么用二维数组
- 5【Flutter】插件包选择 ( 查看文档是否全面 | 查看插件包的更新版本次数 | 查看使用示例 | 查看 GitHub 项目的 Star Fork Issues )_flutter 查看插件历史版本
- 6优化汽车制造中的库存管理
- 7你知道如何写一个框架吗?_开发语言和框架怎么填
- 8华为 深度学习AI实习面经_华为 实习 acm
- 9GitHub Desktop安装与使用教程_git desktop
- 10大模型内容分享(十九):大模型最全八股(四)_适配器微调(adapter-tuning)思路?
当前位置: article > 正文
前端练习-CSS布局_css布局练习
作者:IT小白 | 2024-04-14 09:55:17
赞
踩
css布局练习
前端练习-CSS布局
在线练习
一、盒模型
CSS1 盒模型 - content-box

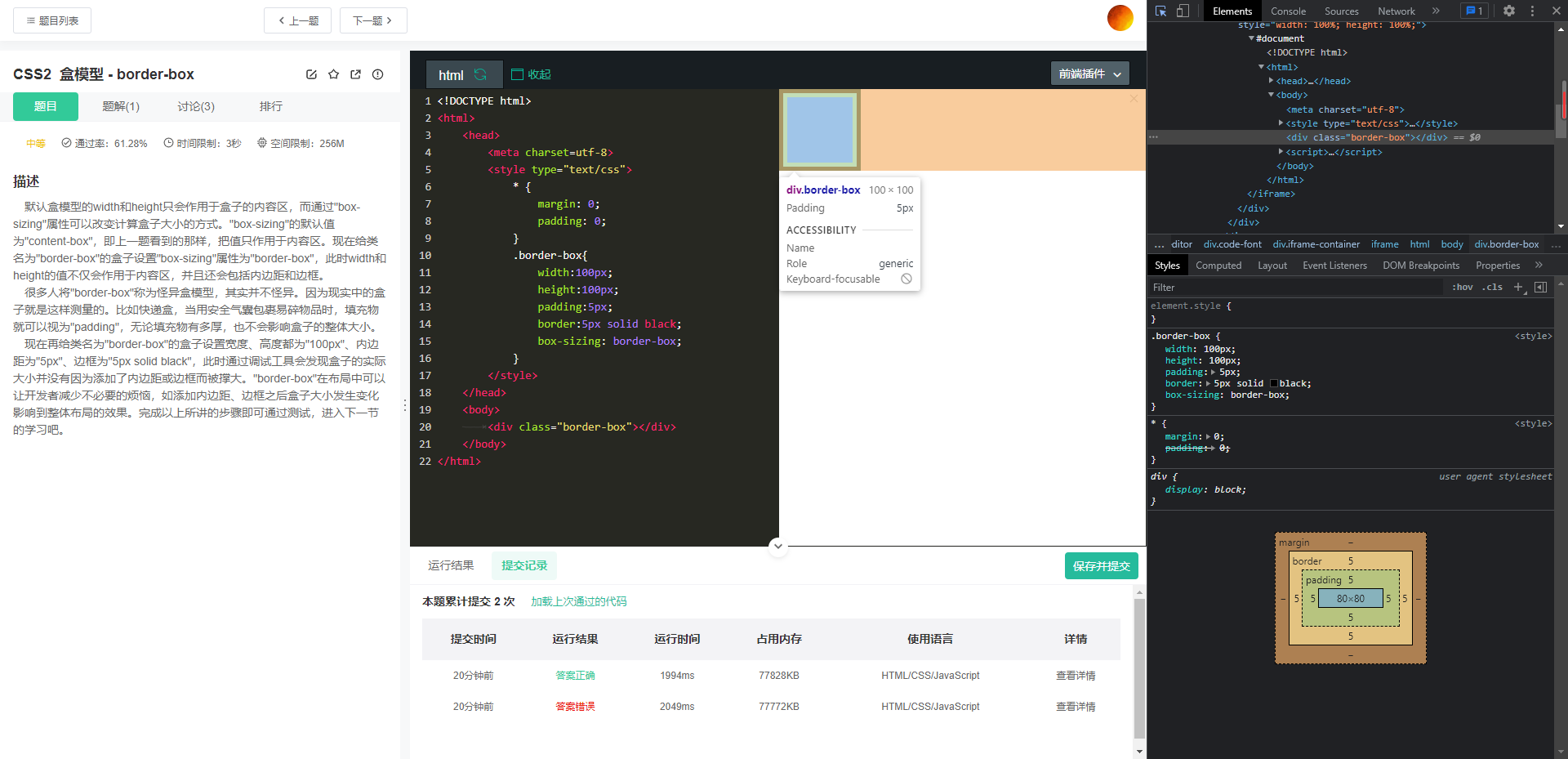
CSS2 盒模型 - border-box

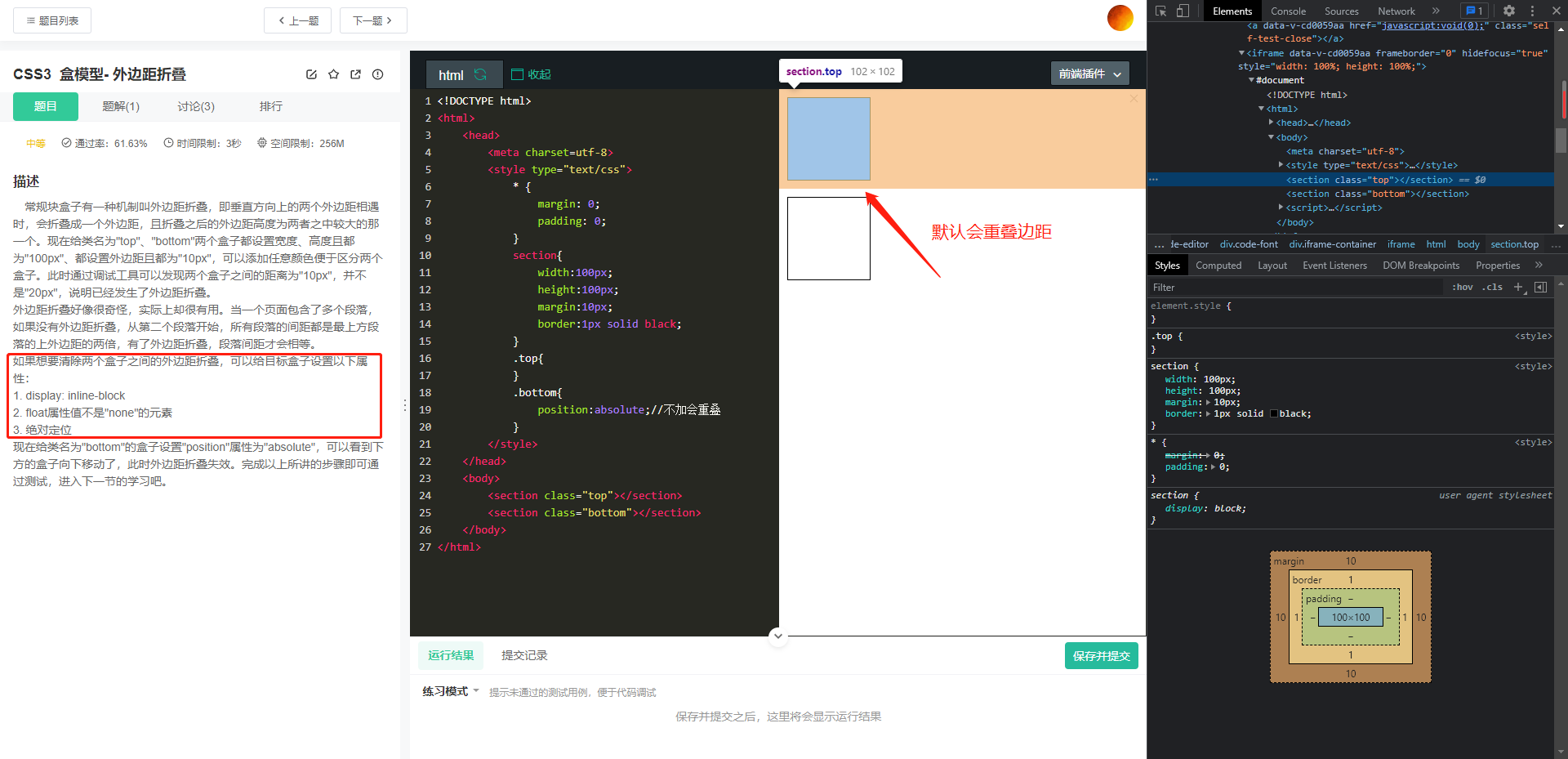
CSS3 盒模型- 外边距折叠

二、浮动
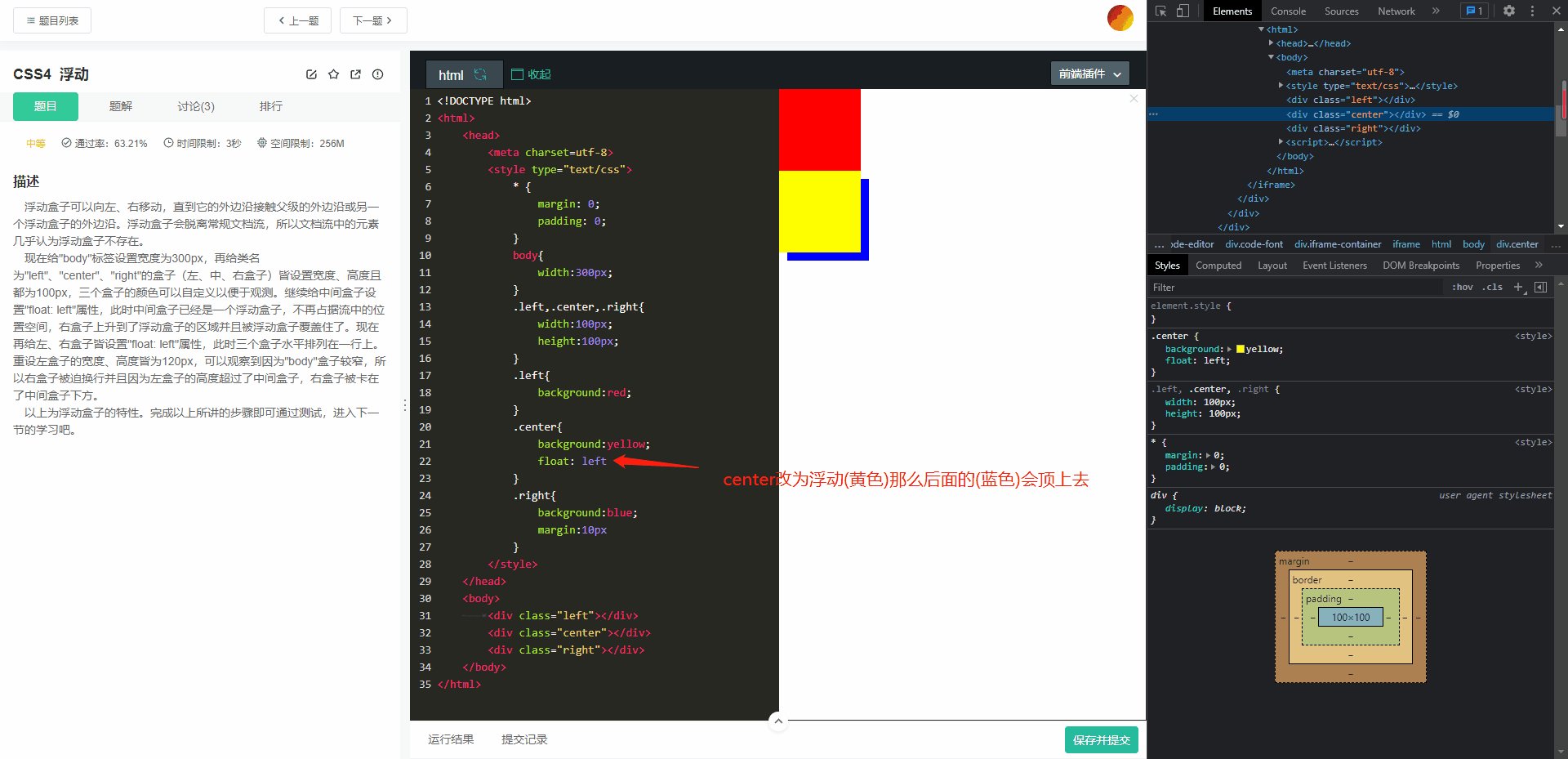
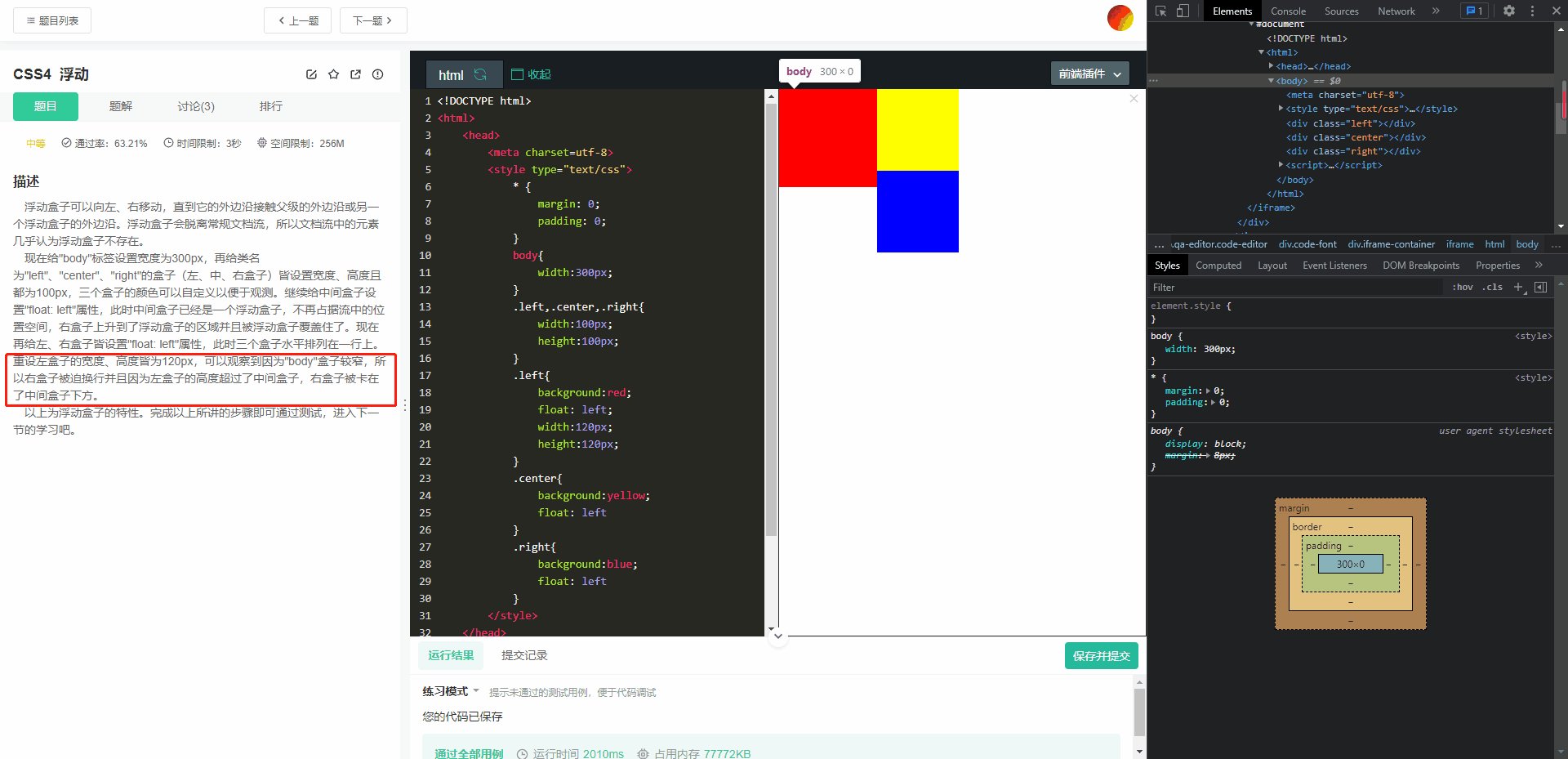
CSS4 浮动

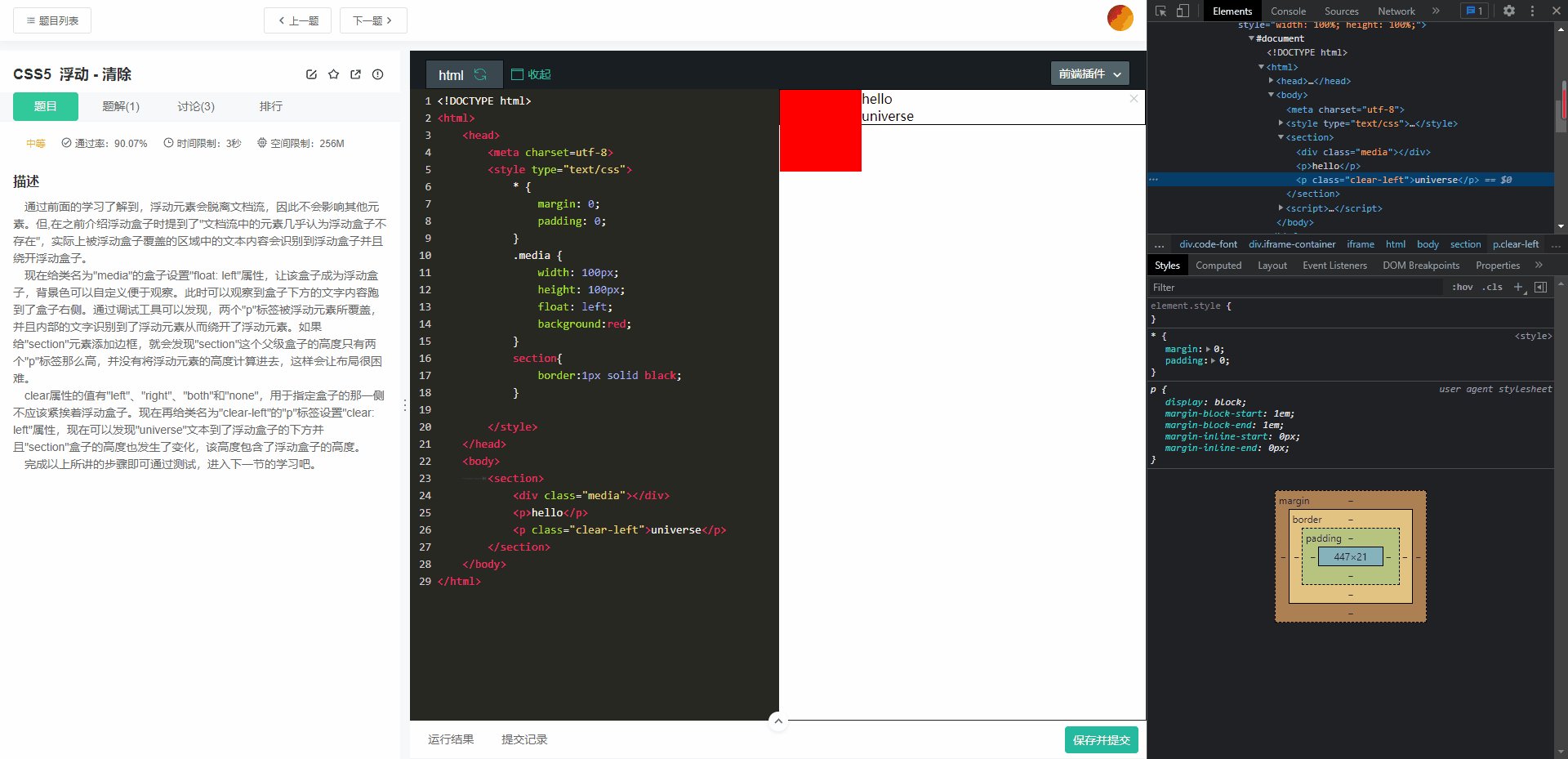
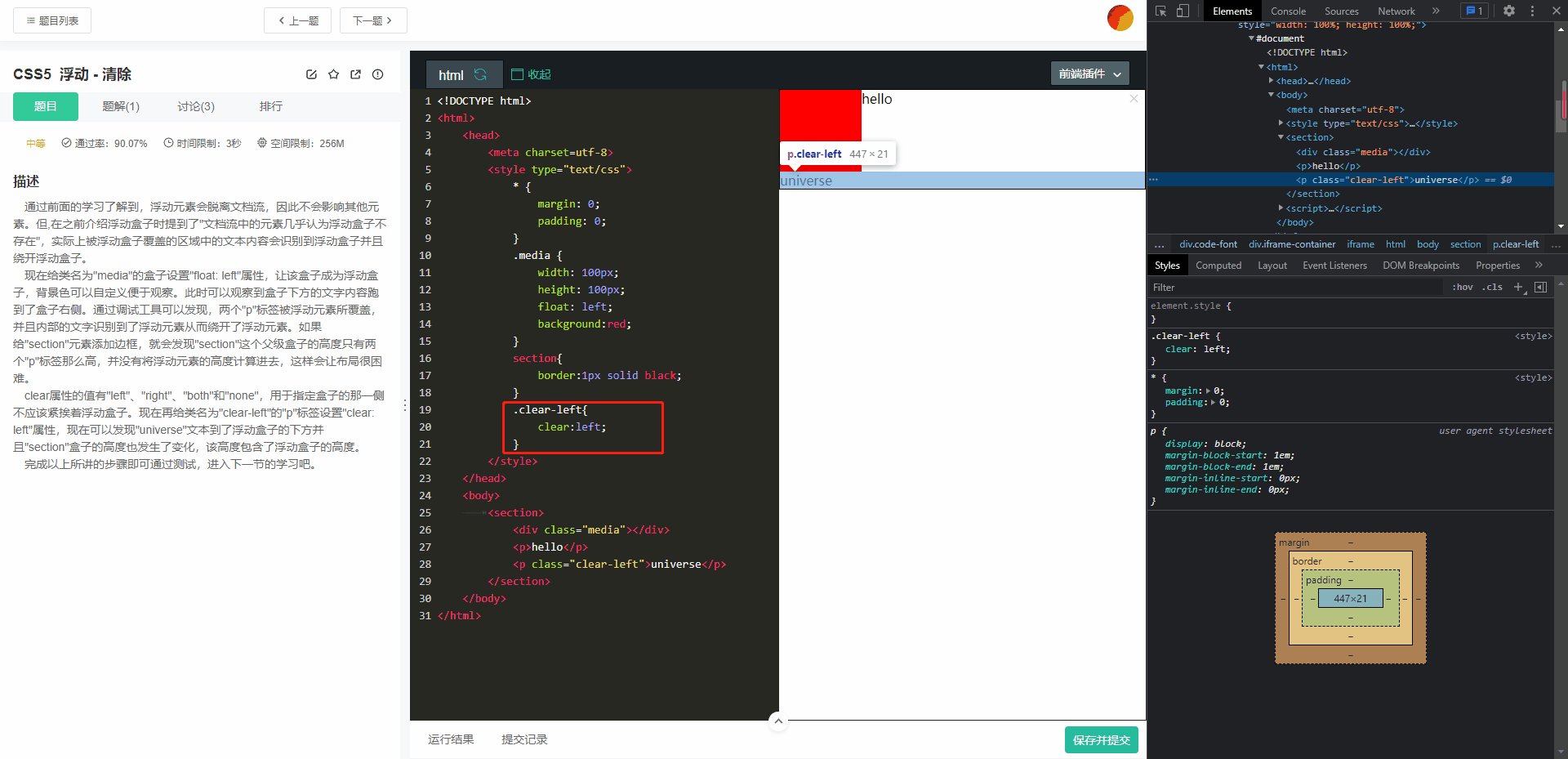
CSS5 浮动 - 清除

三、定位
绝对定位:absolute 和 fixed 统称为绝对定位
相对定位:relative
默认值:static
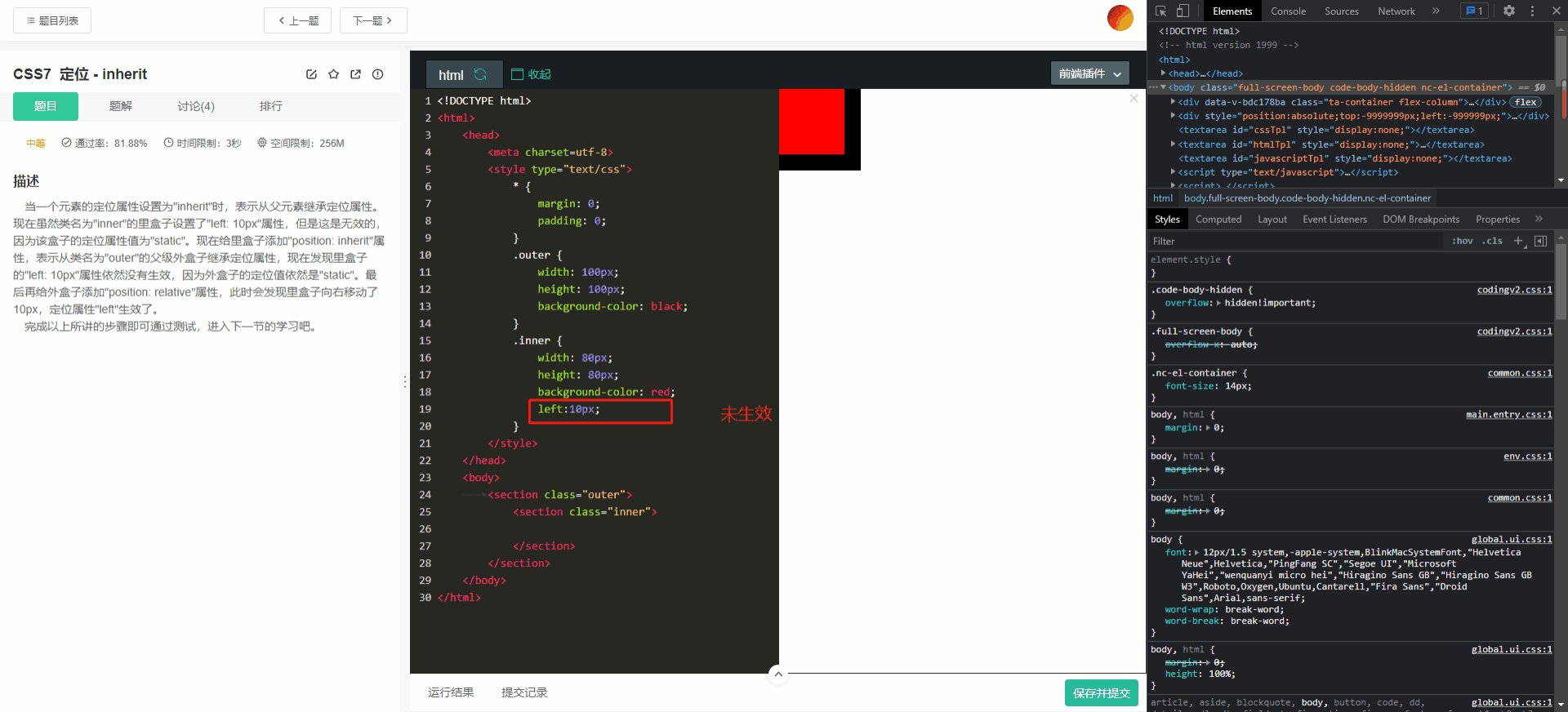
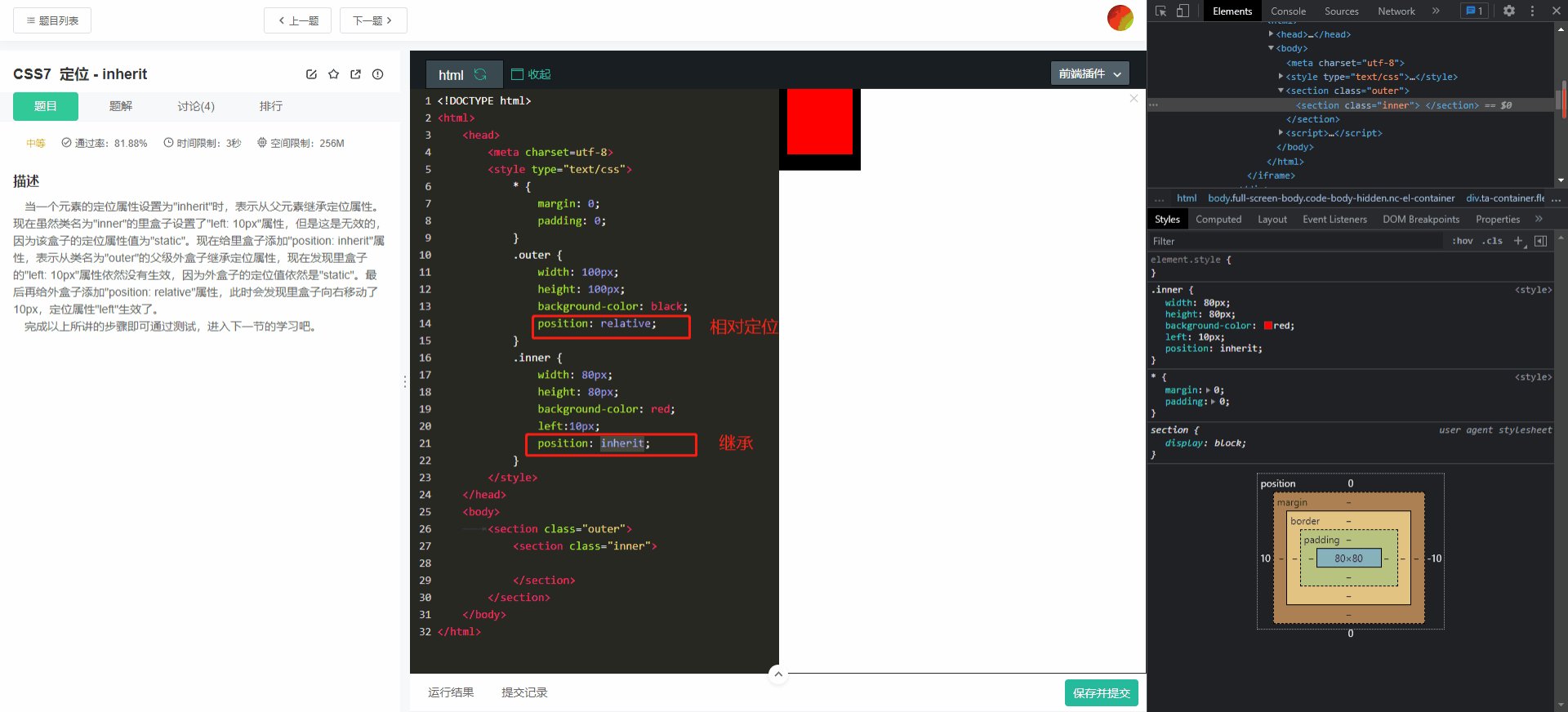
CSS7 定位 - inherit

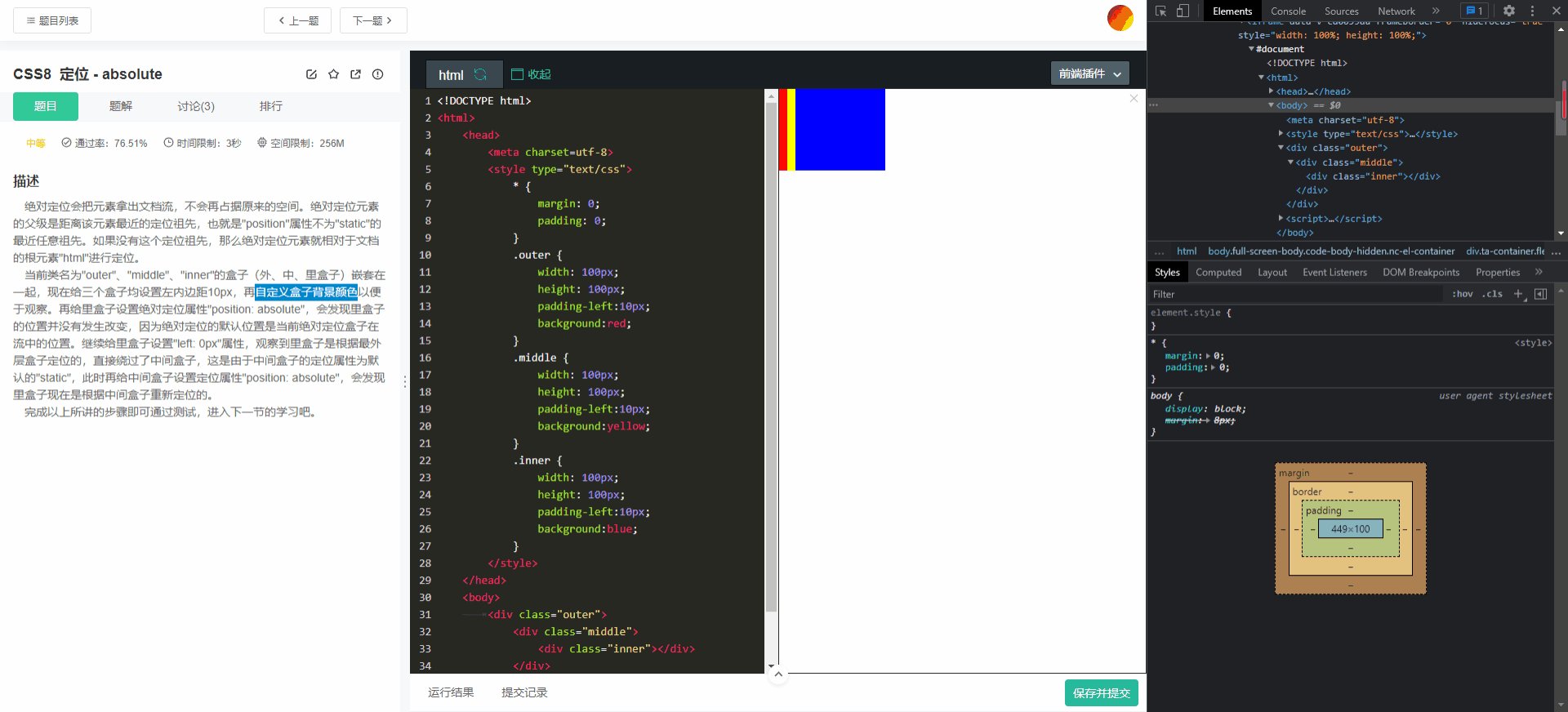
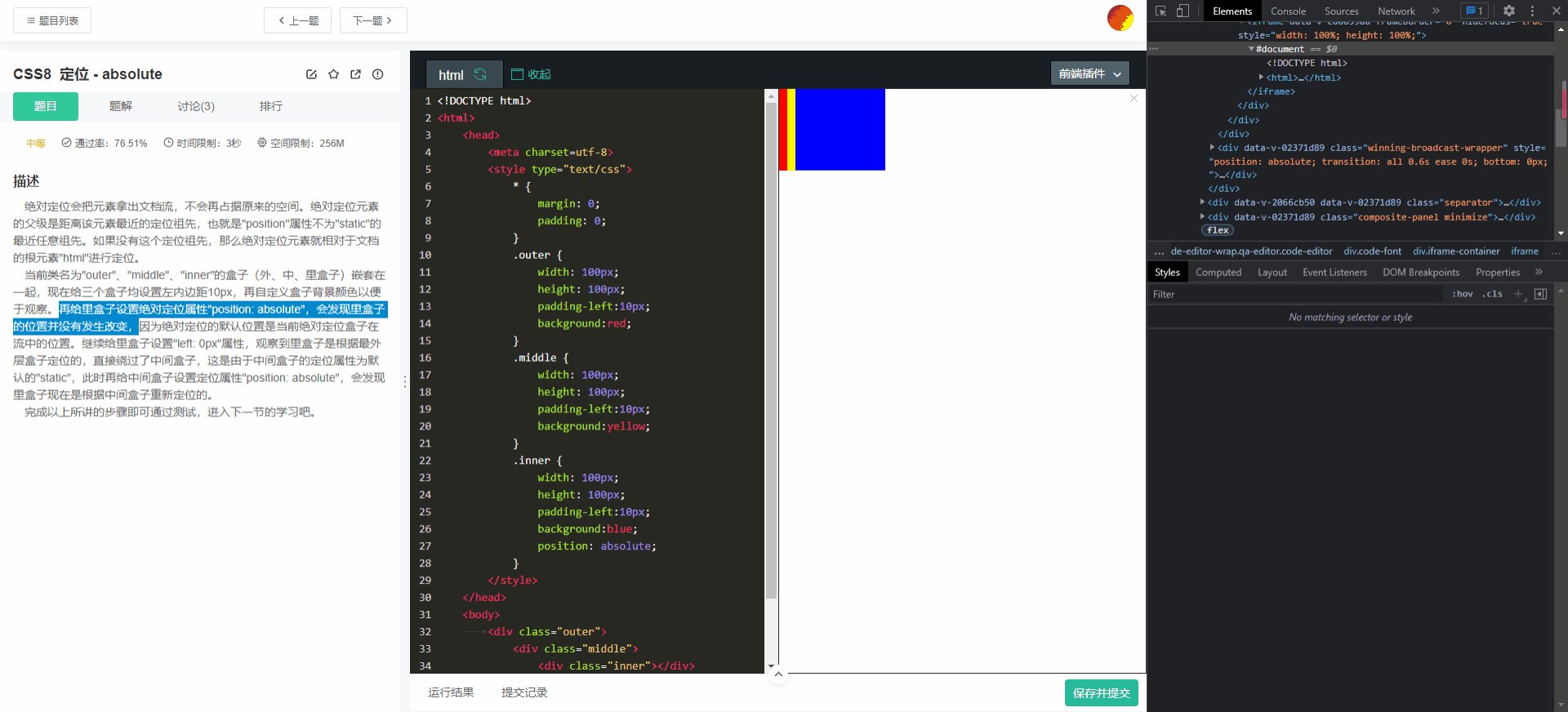
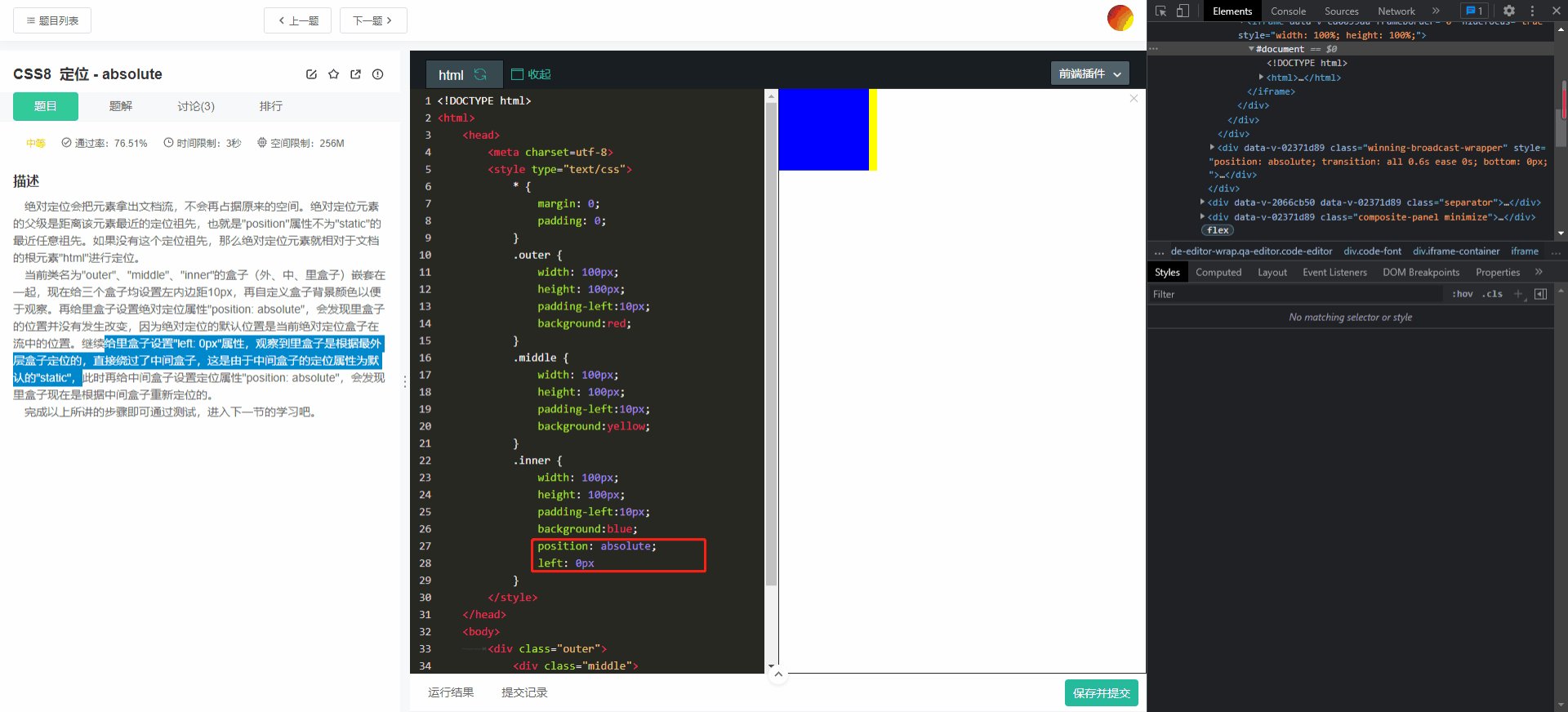
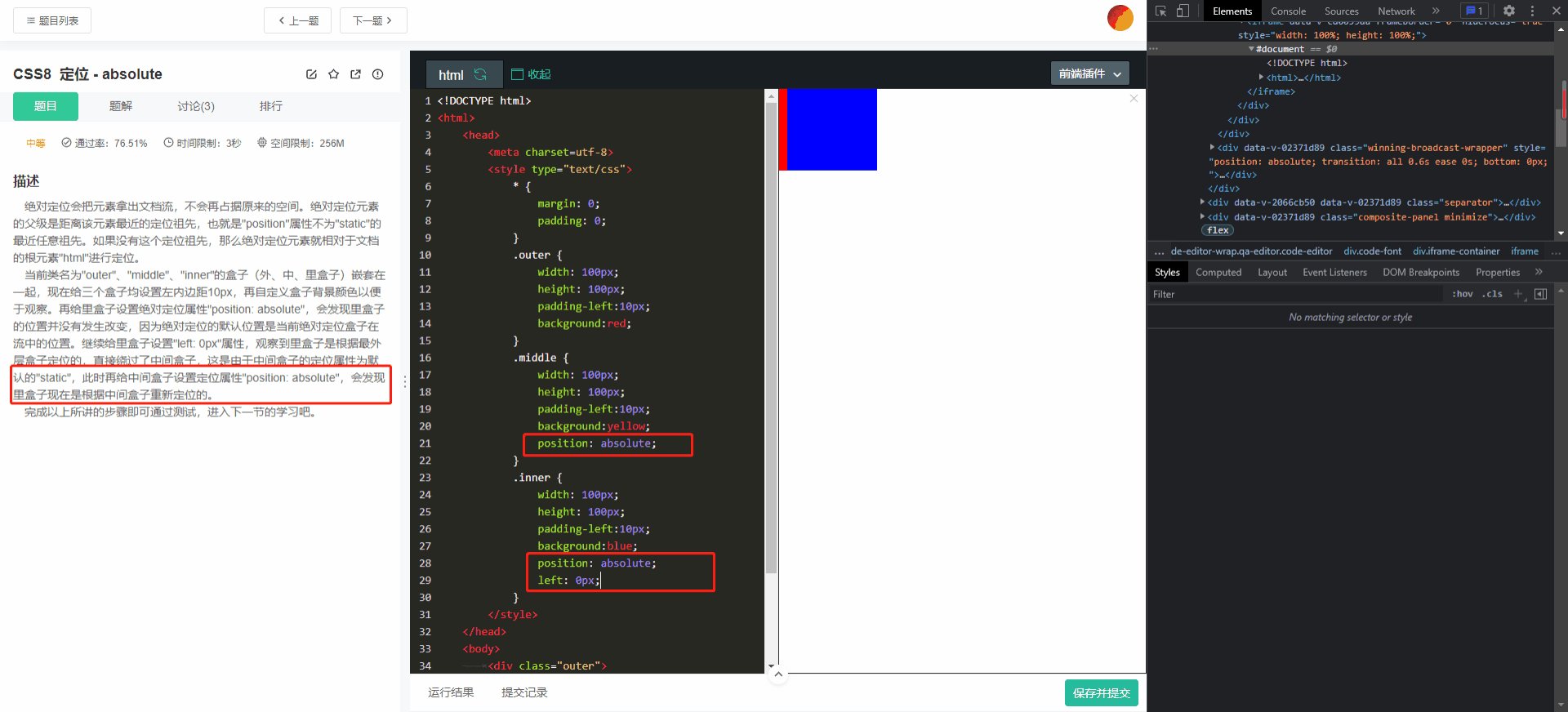
CSS8 定位 - absolute

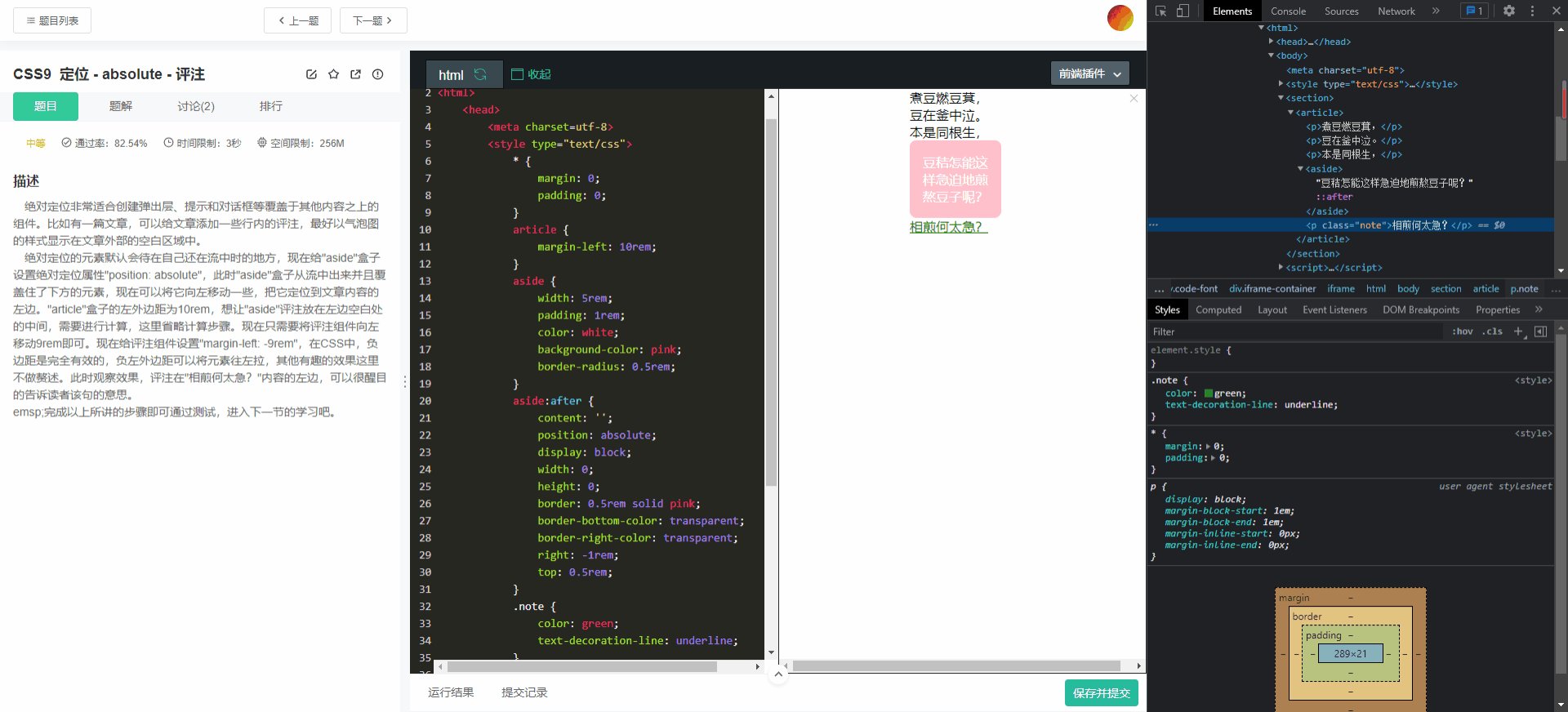
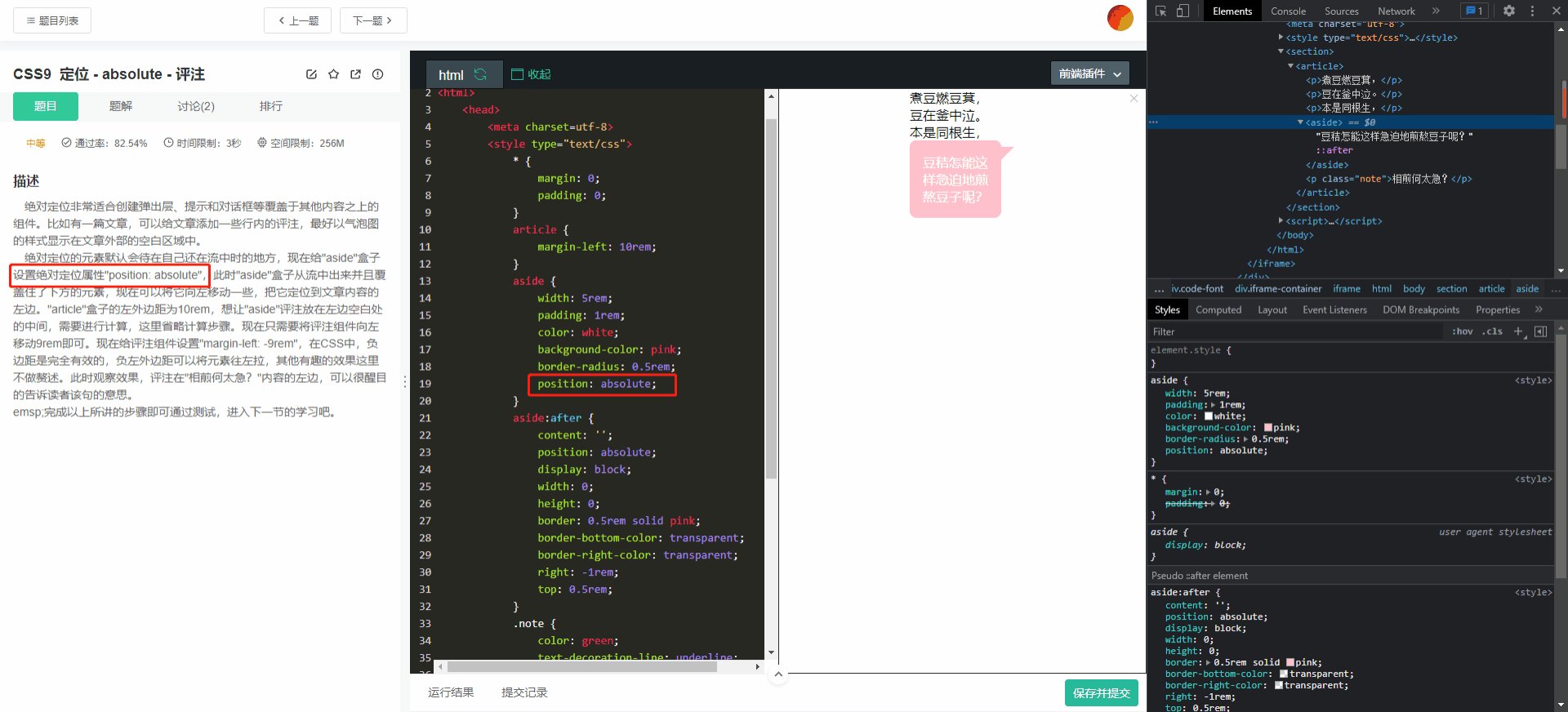
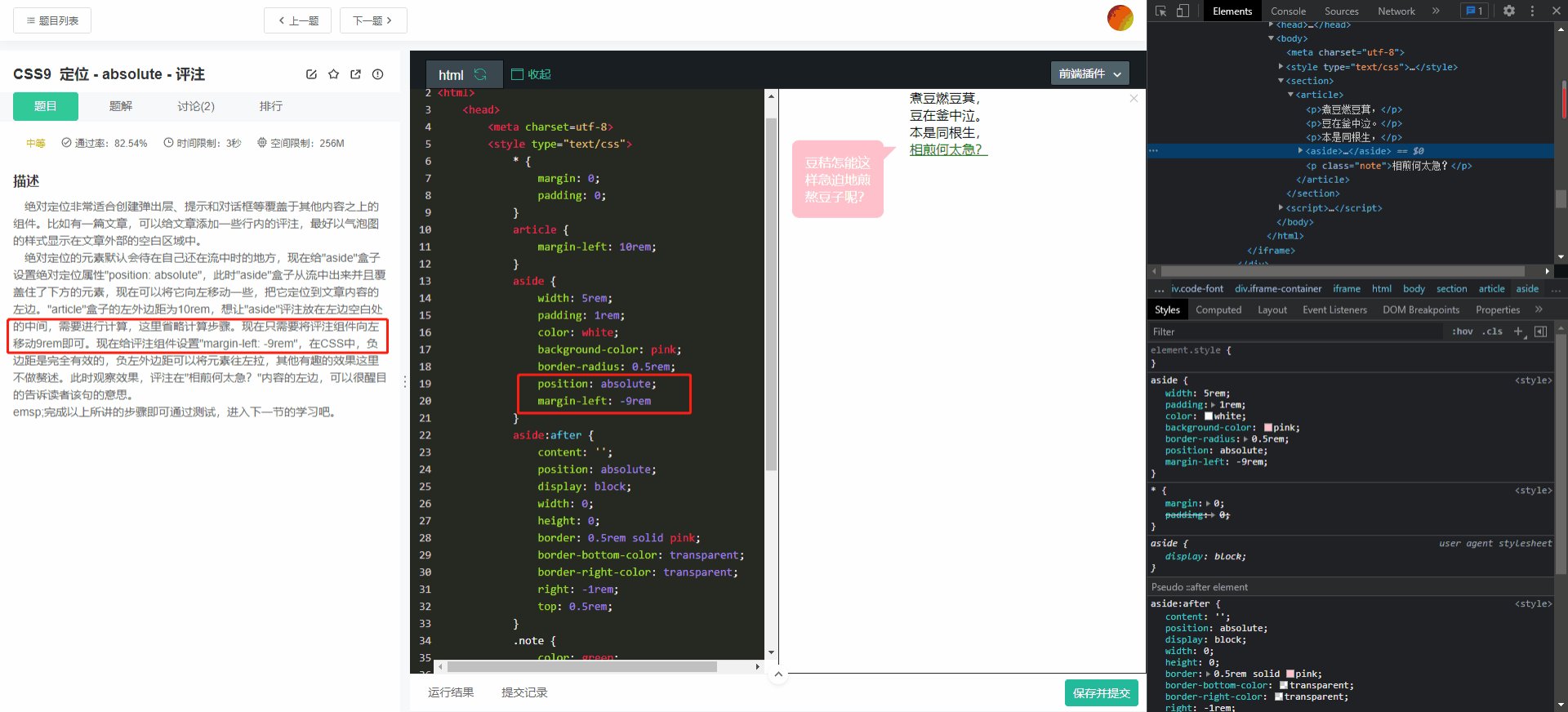
CSS9 定位 - absolute - 评注

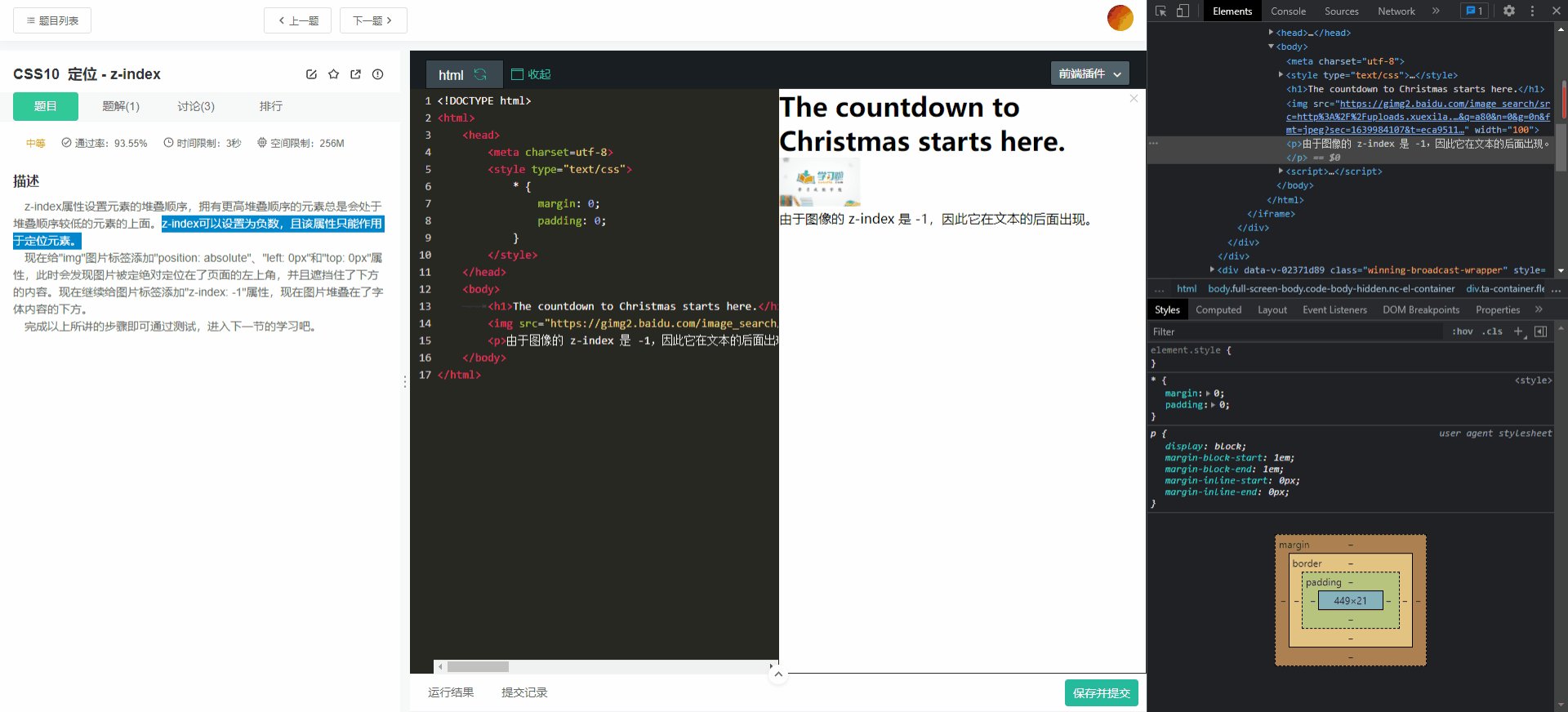
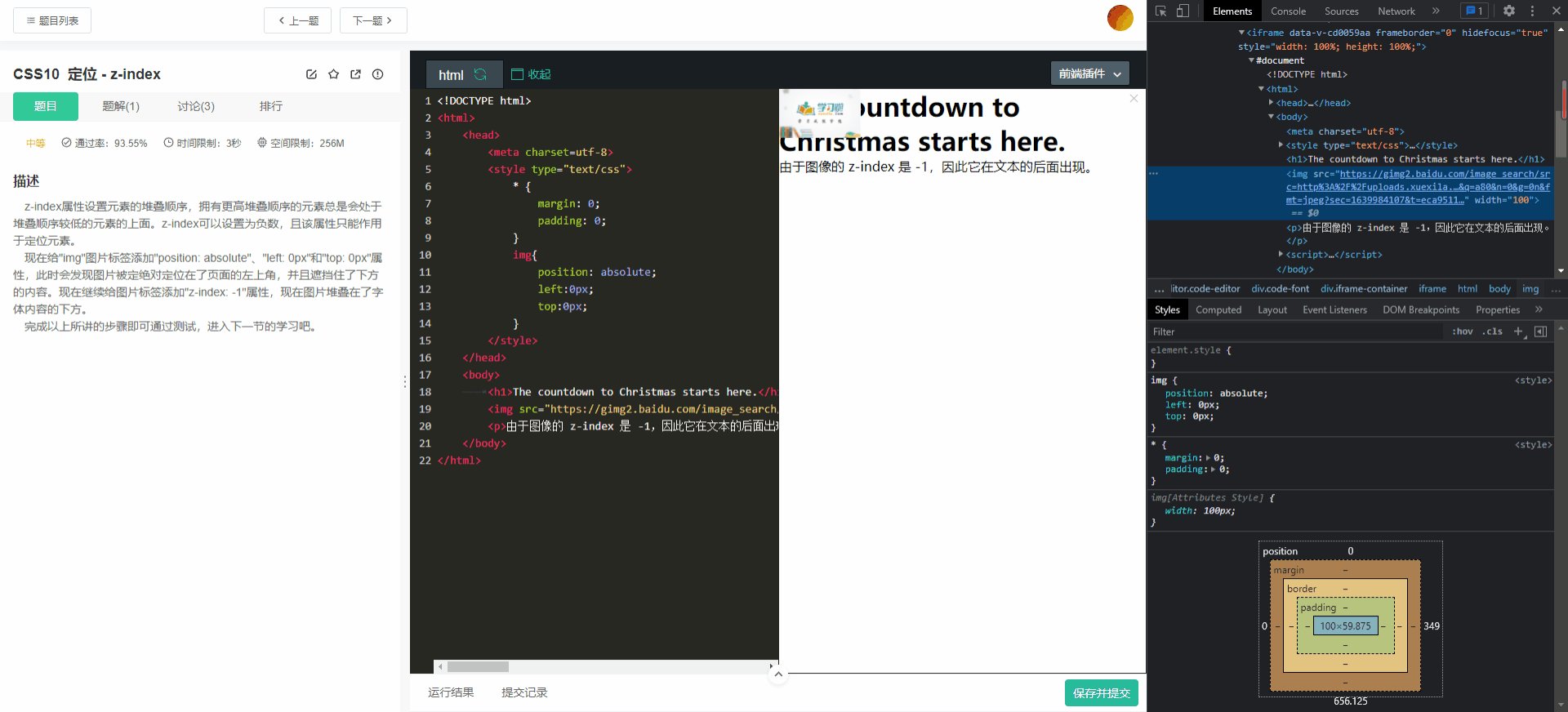
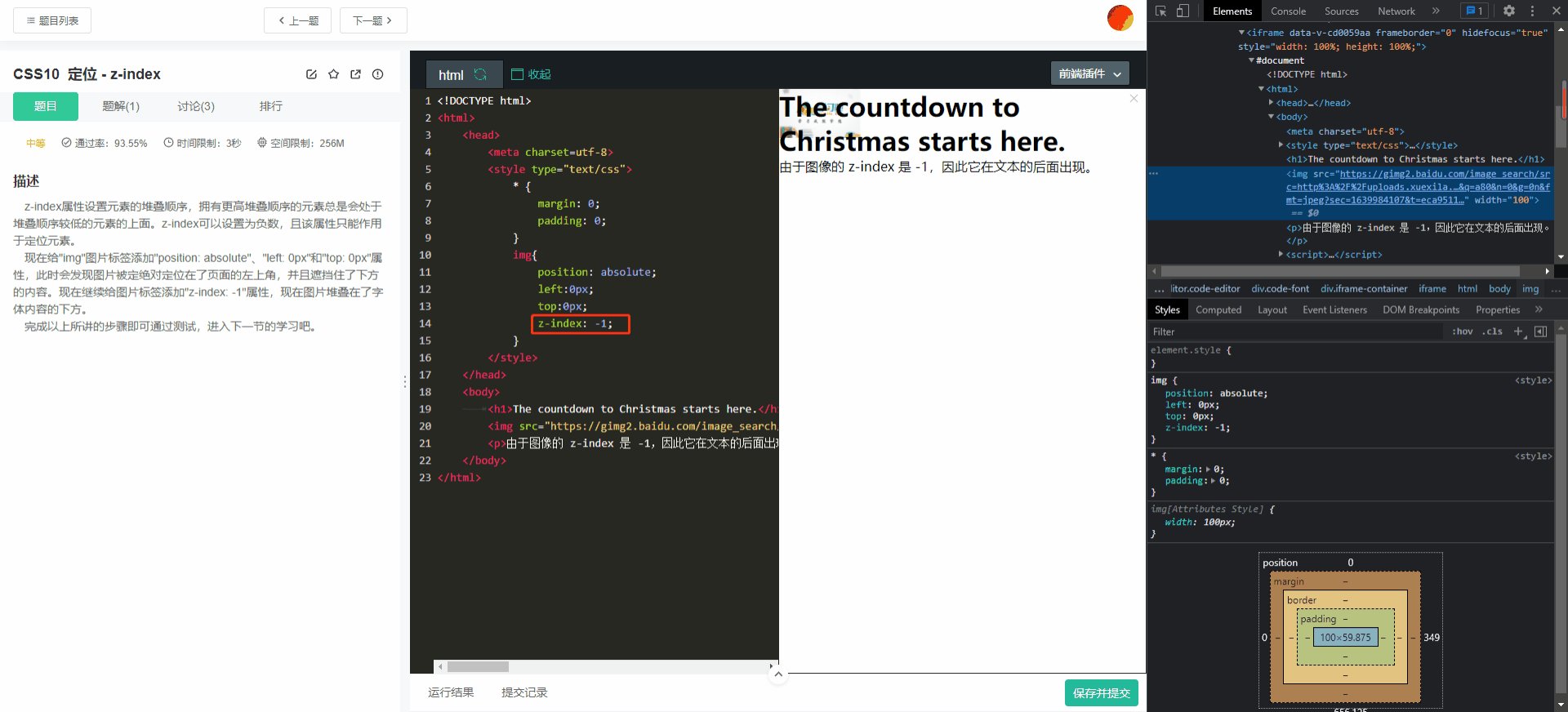
CSS10 定位 - z-index

CSS11 定位 - relative

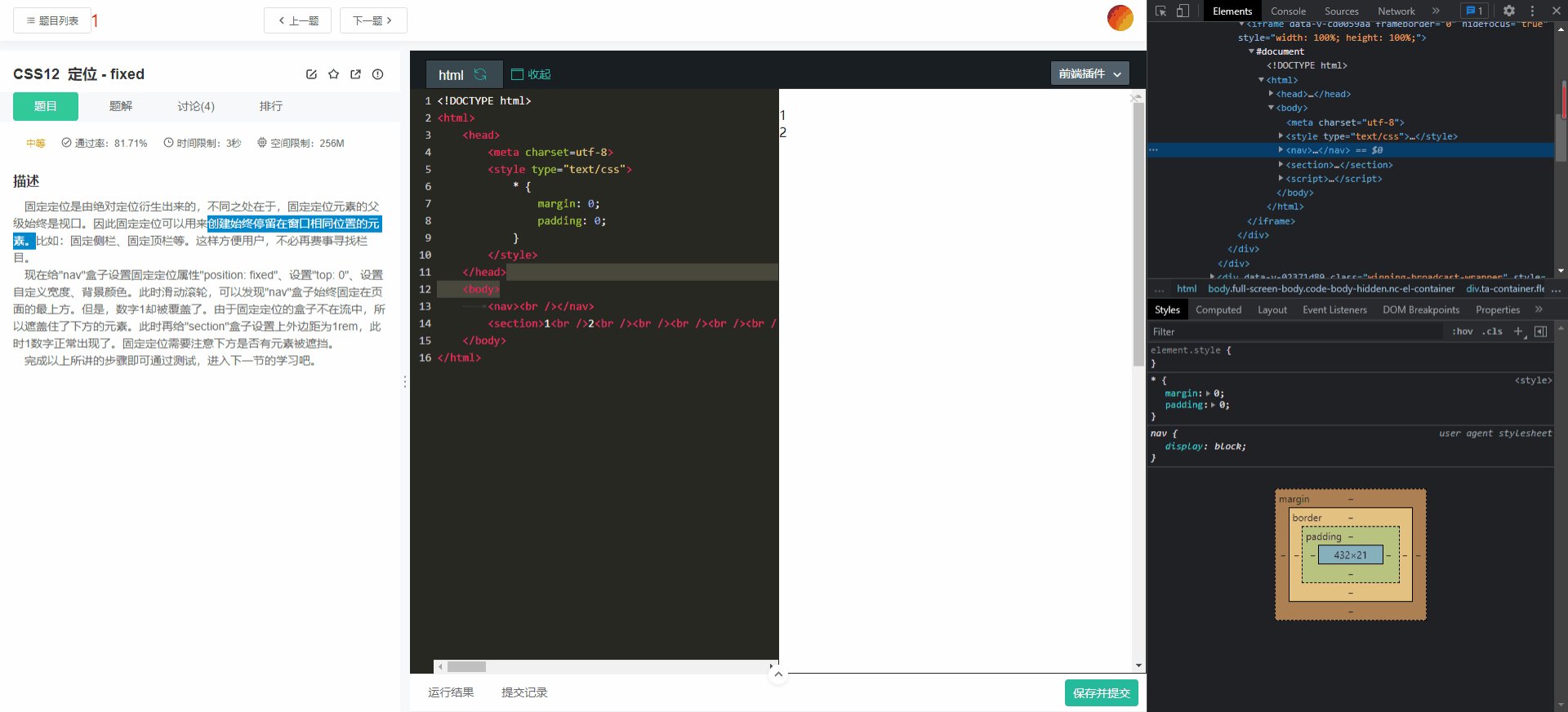
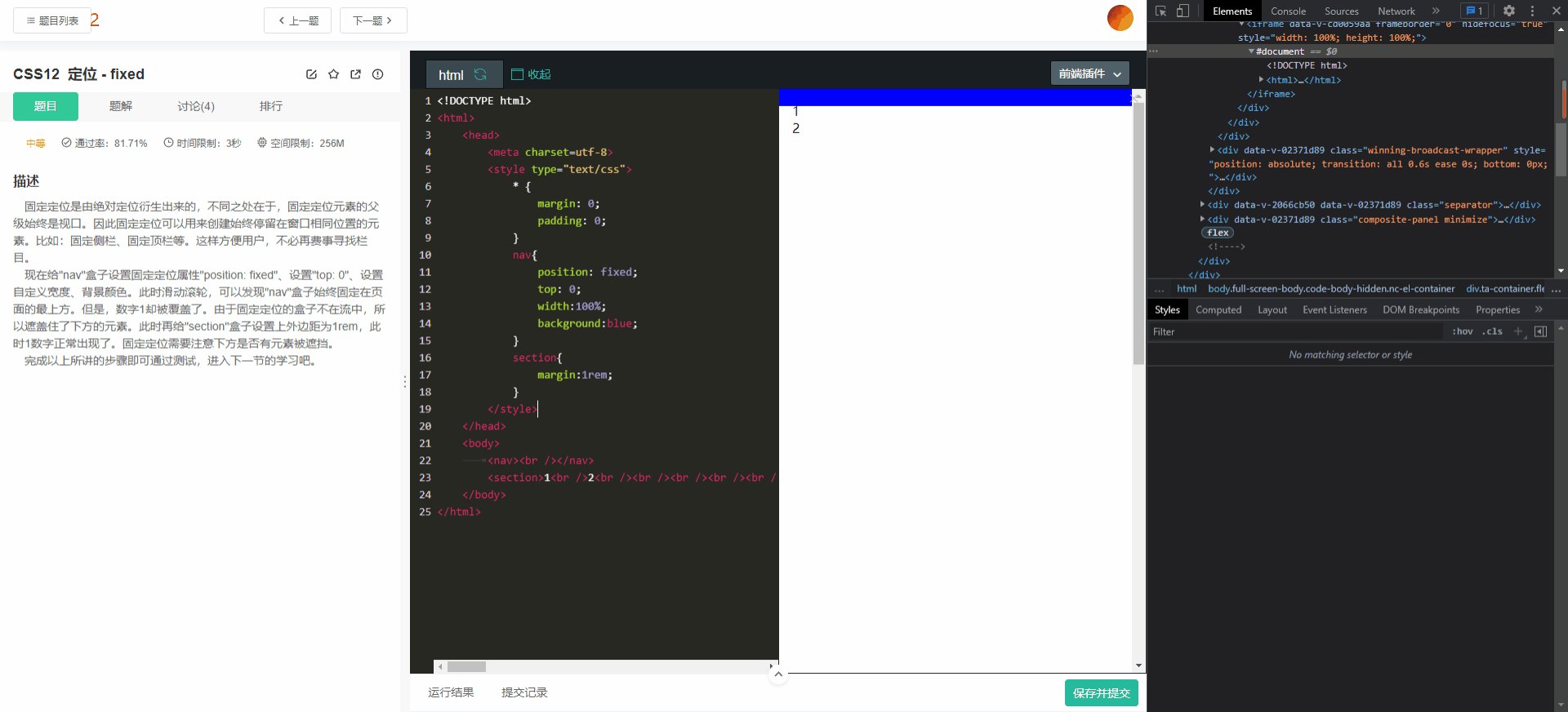
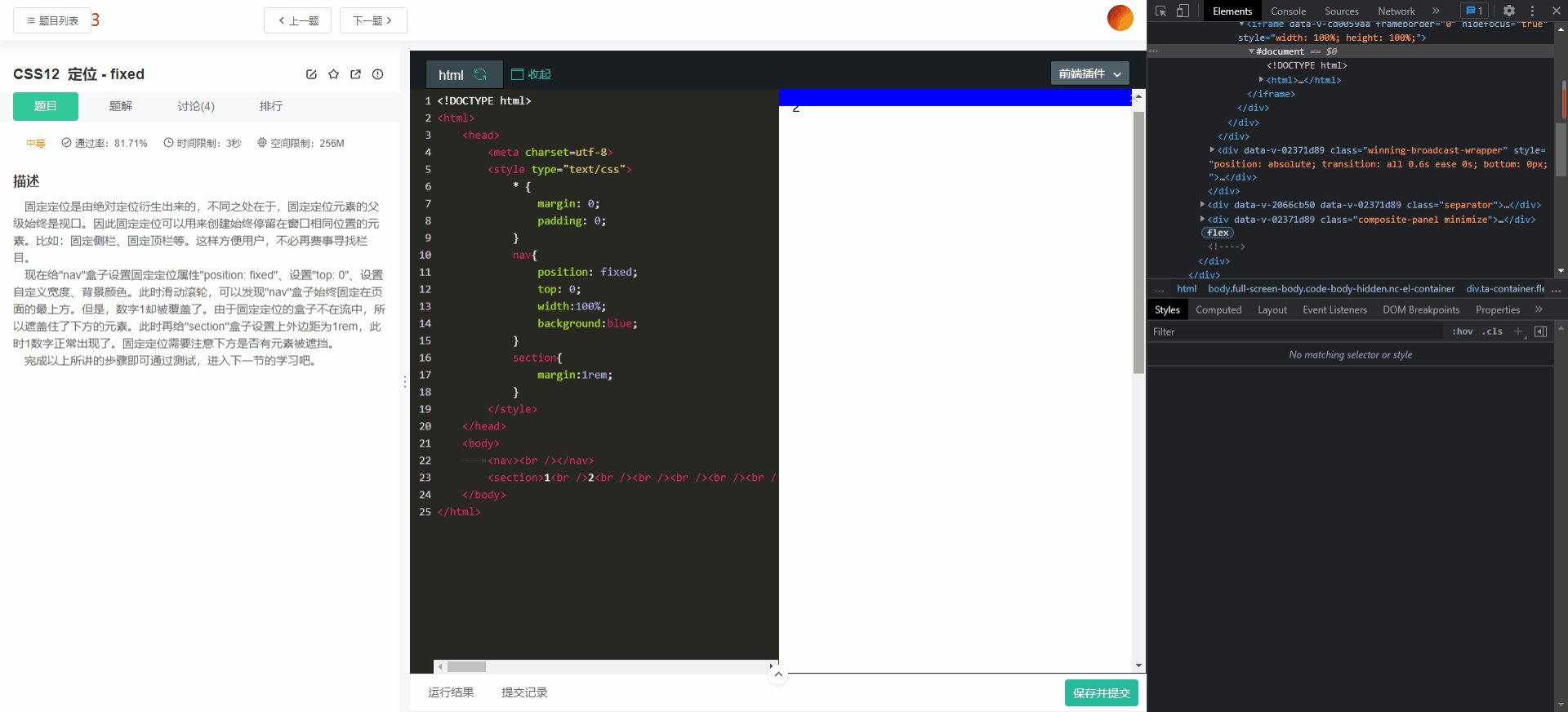
CSS12 定位 - fixed

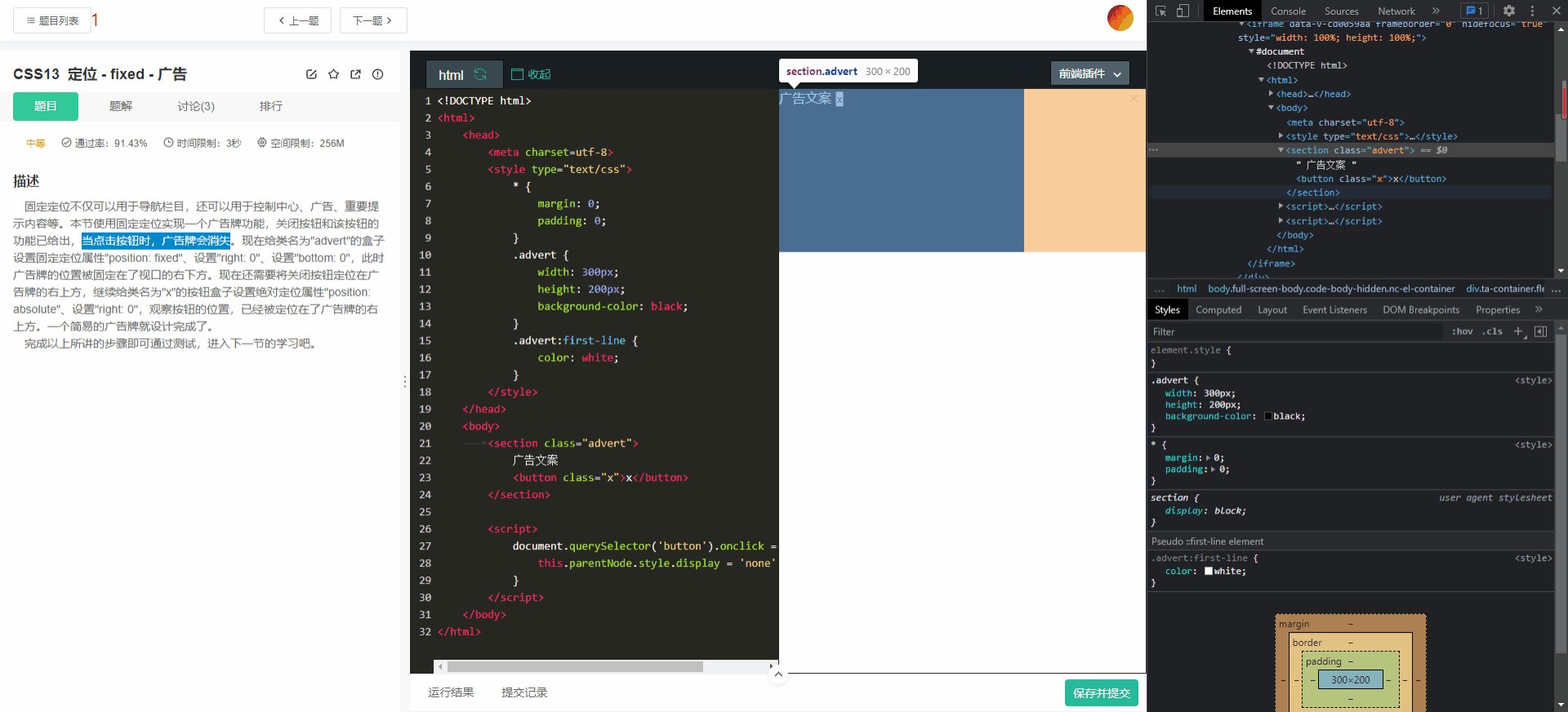
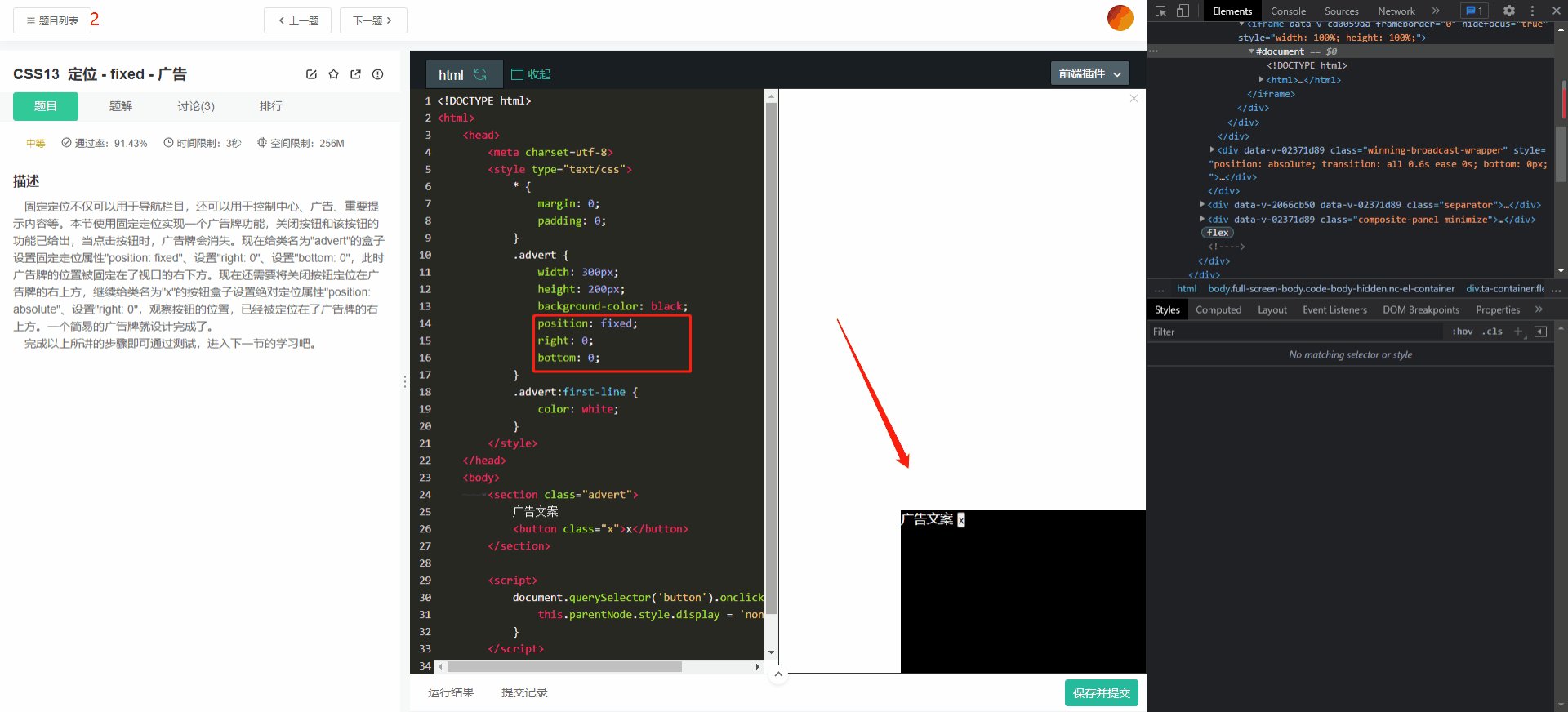
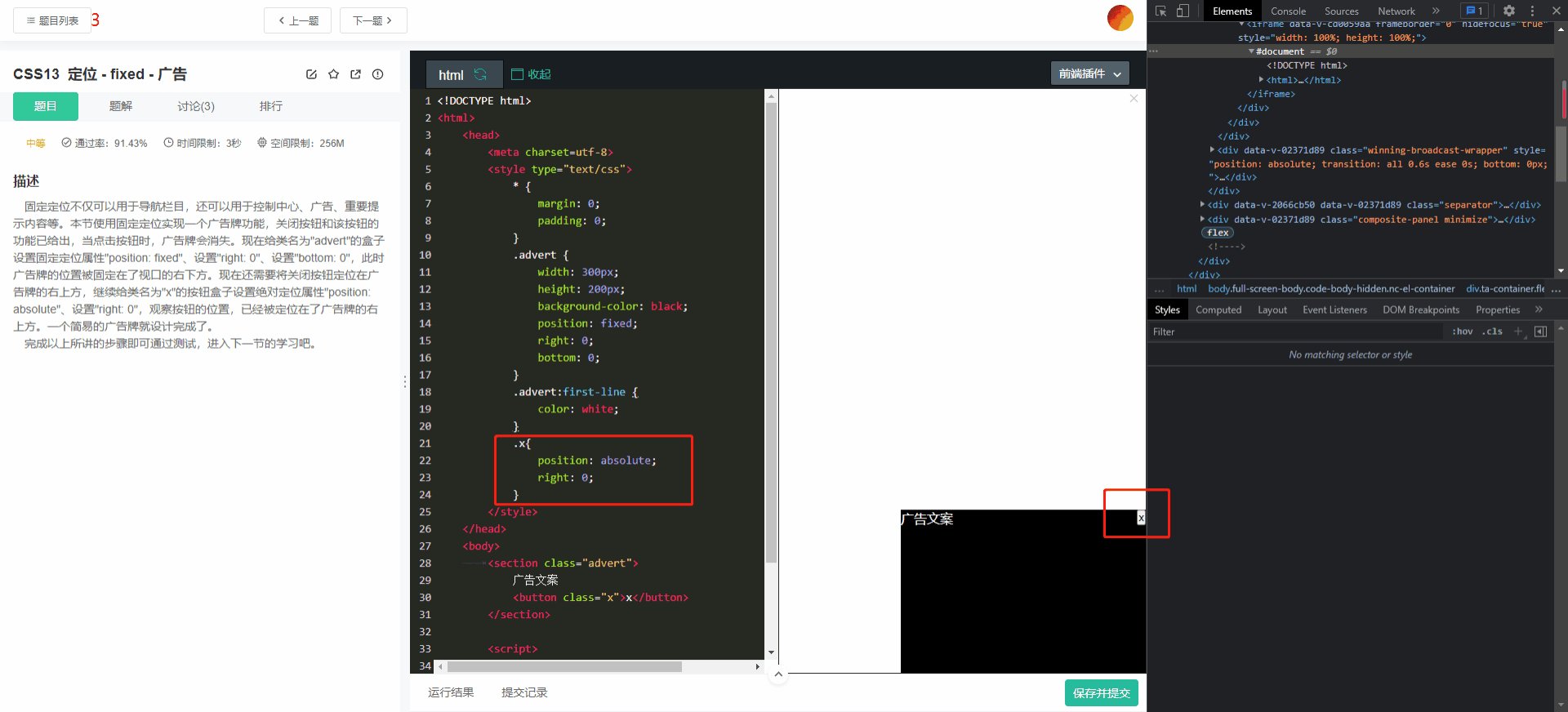
CSS13 定位 - fixed - 广告

四、display
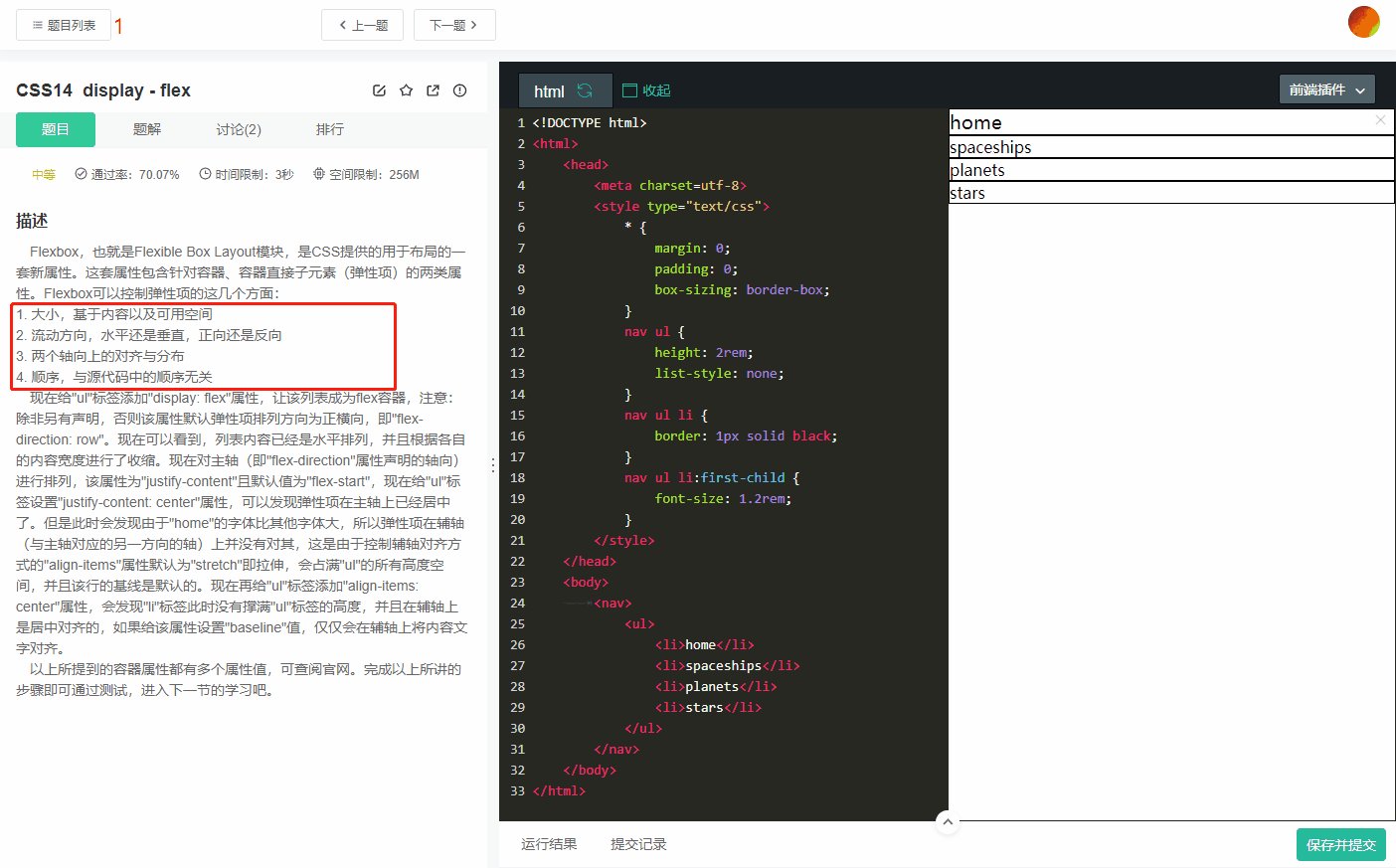
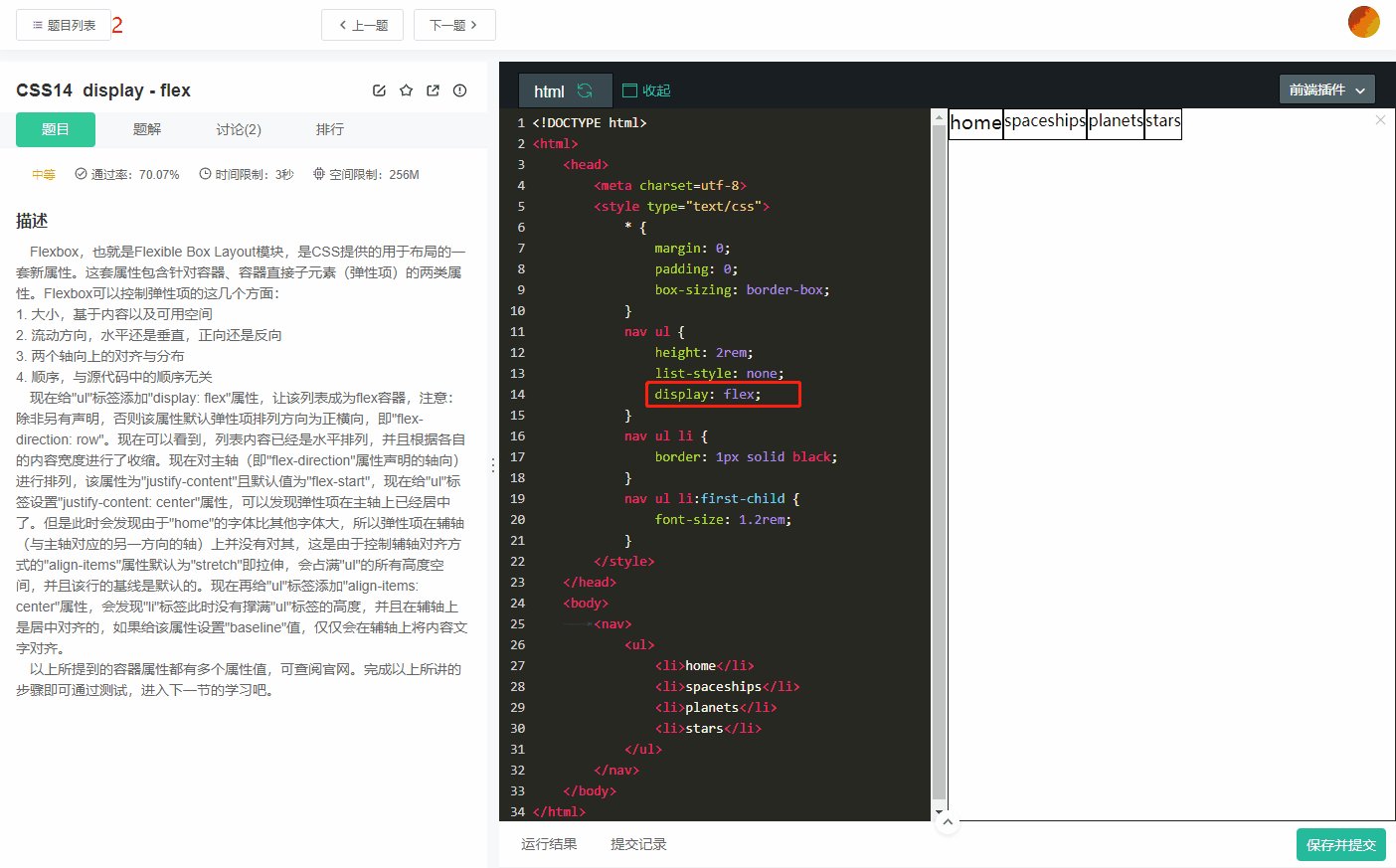
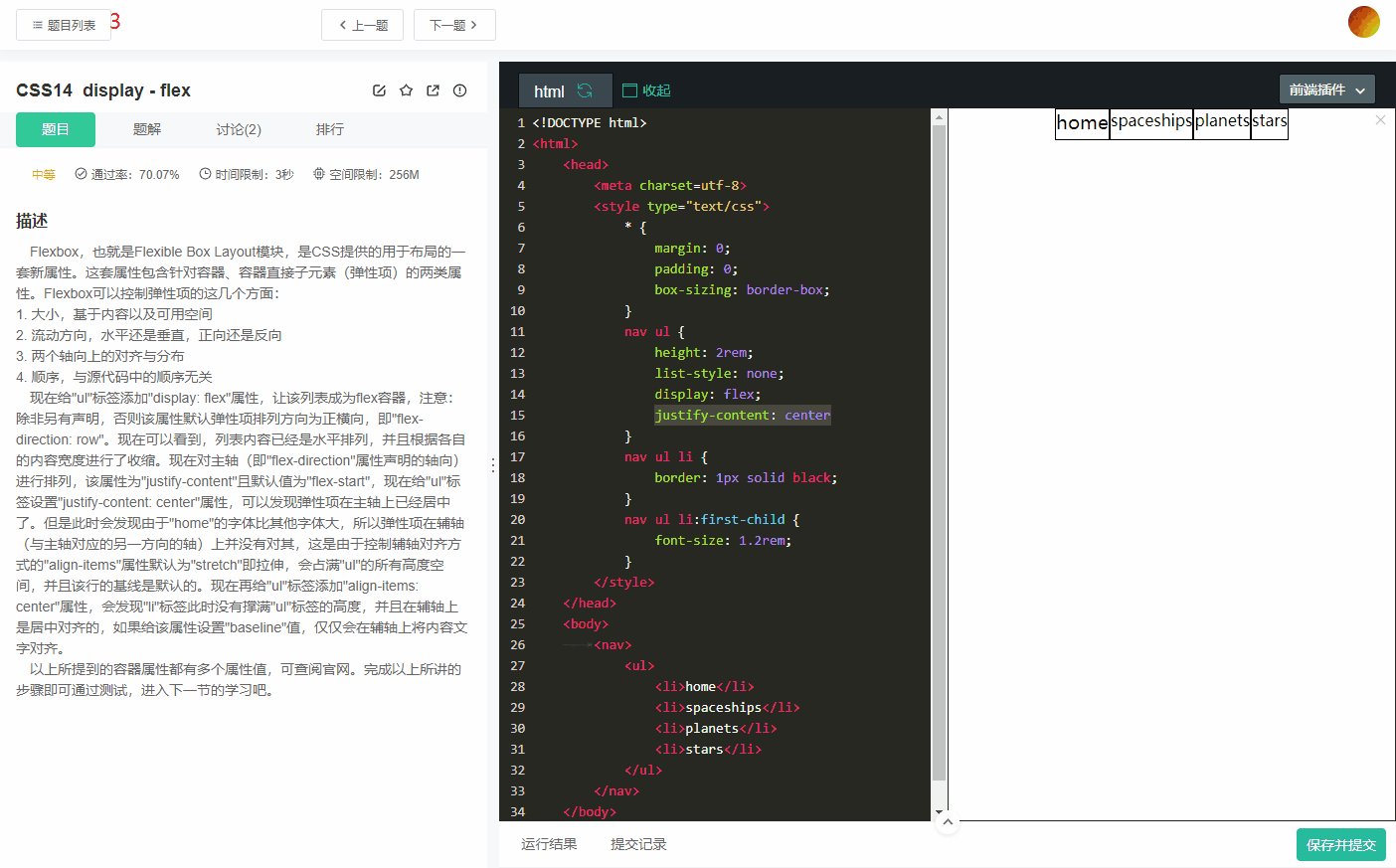
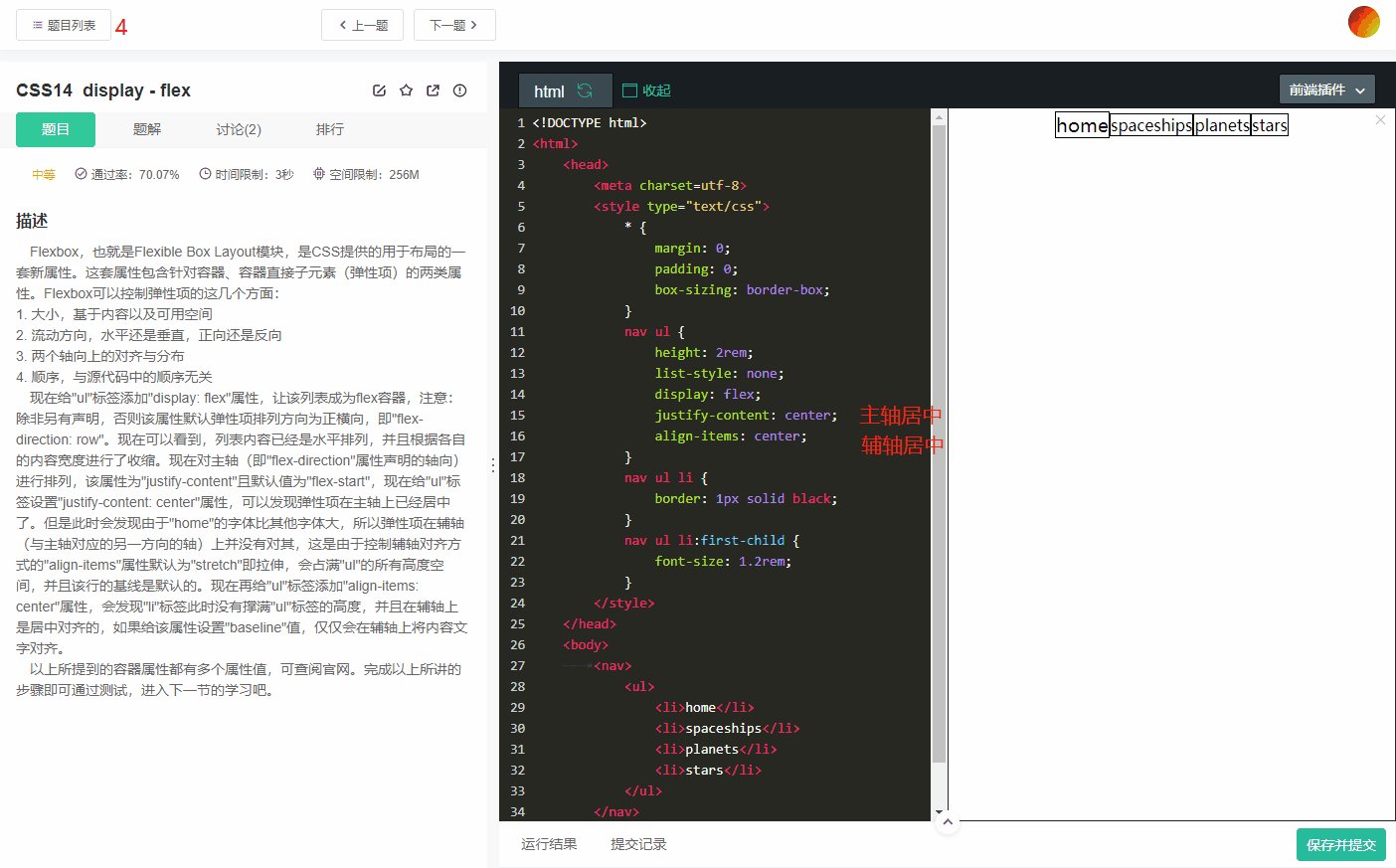
CSS14 display - flex

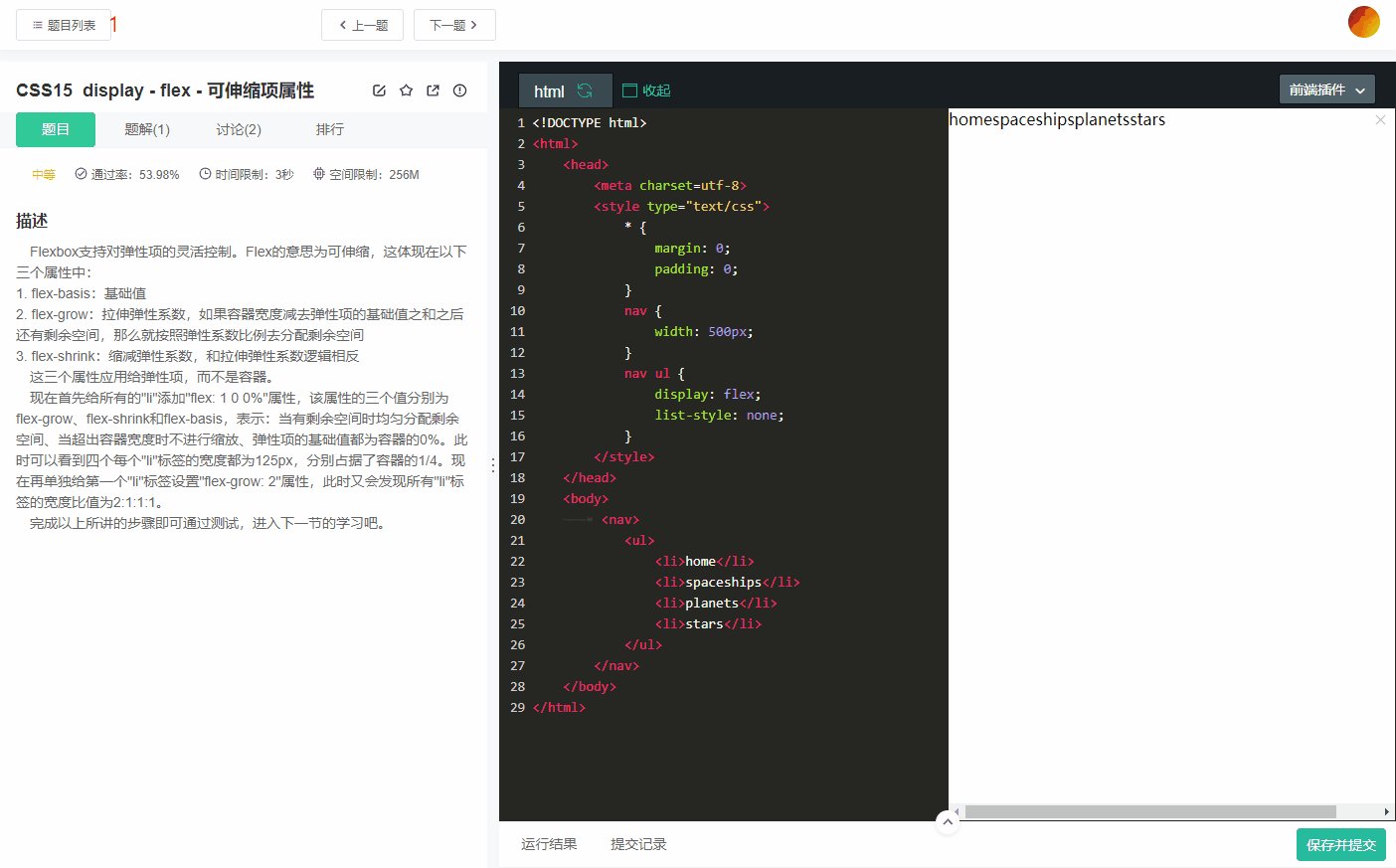
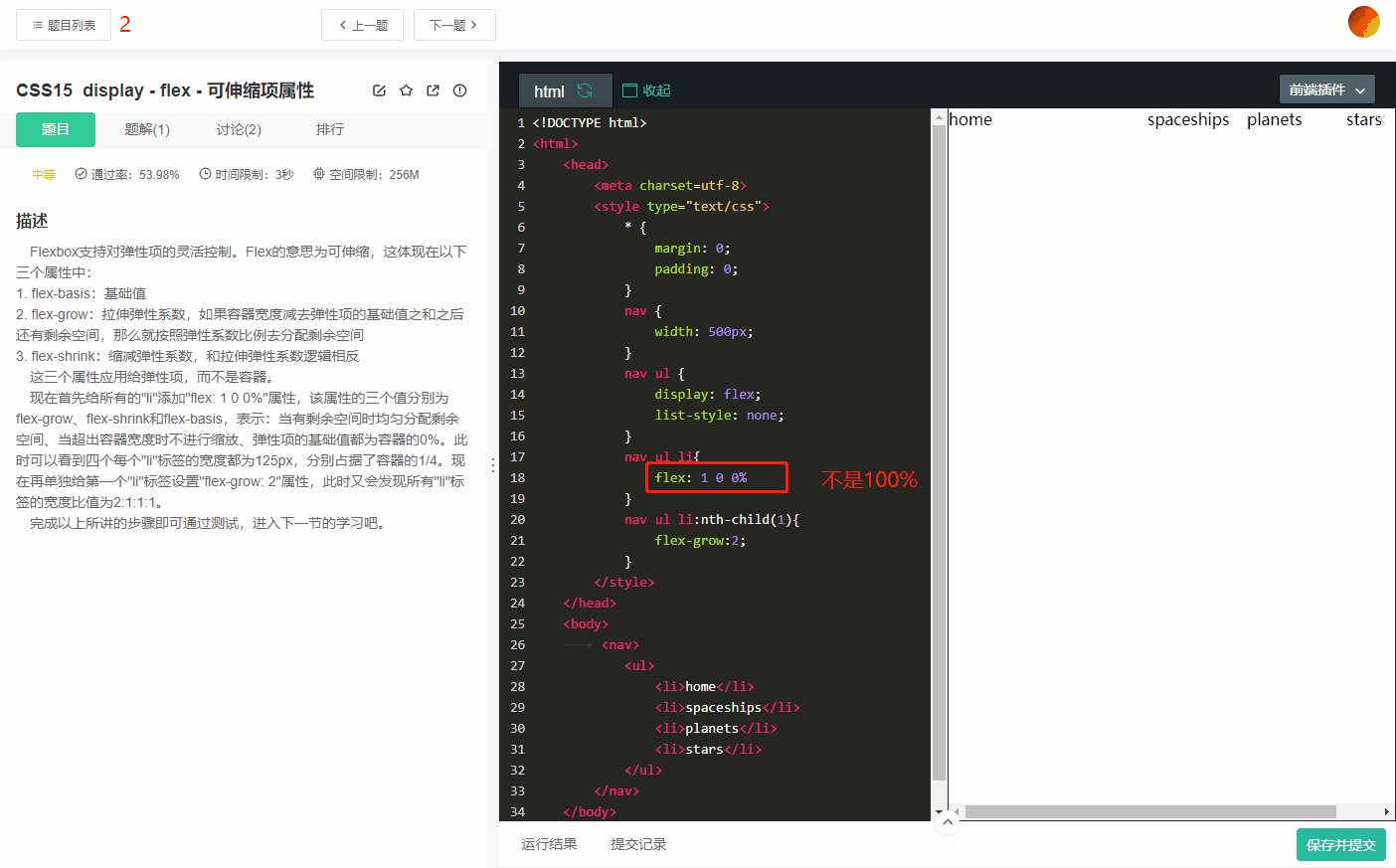
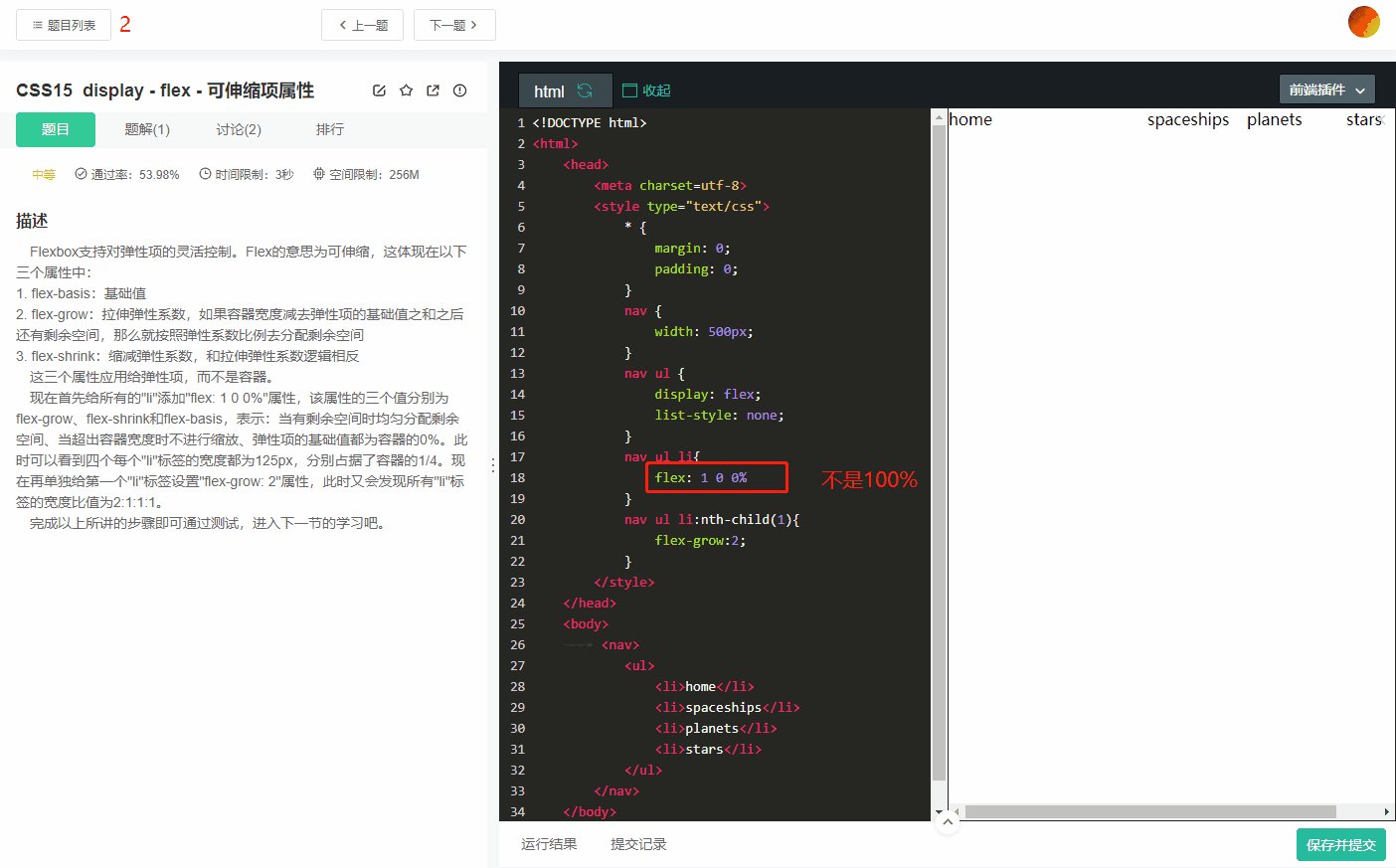
CSS15 display - flex - 可伸缩项属性

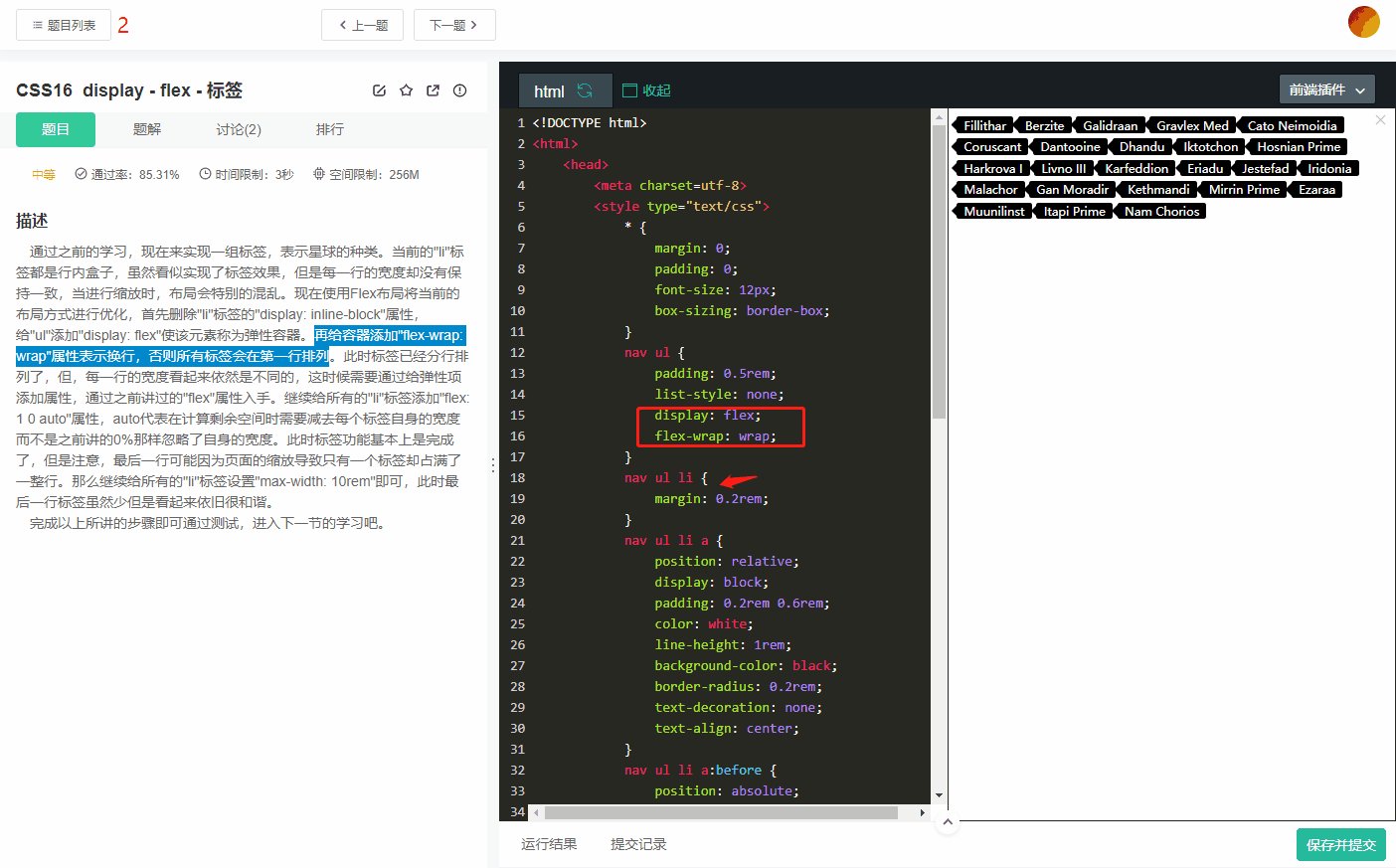
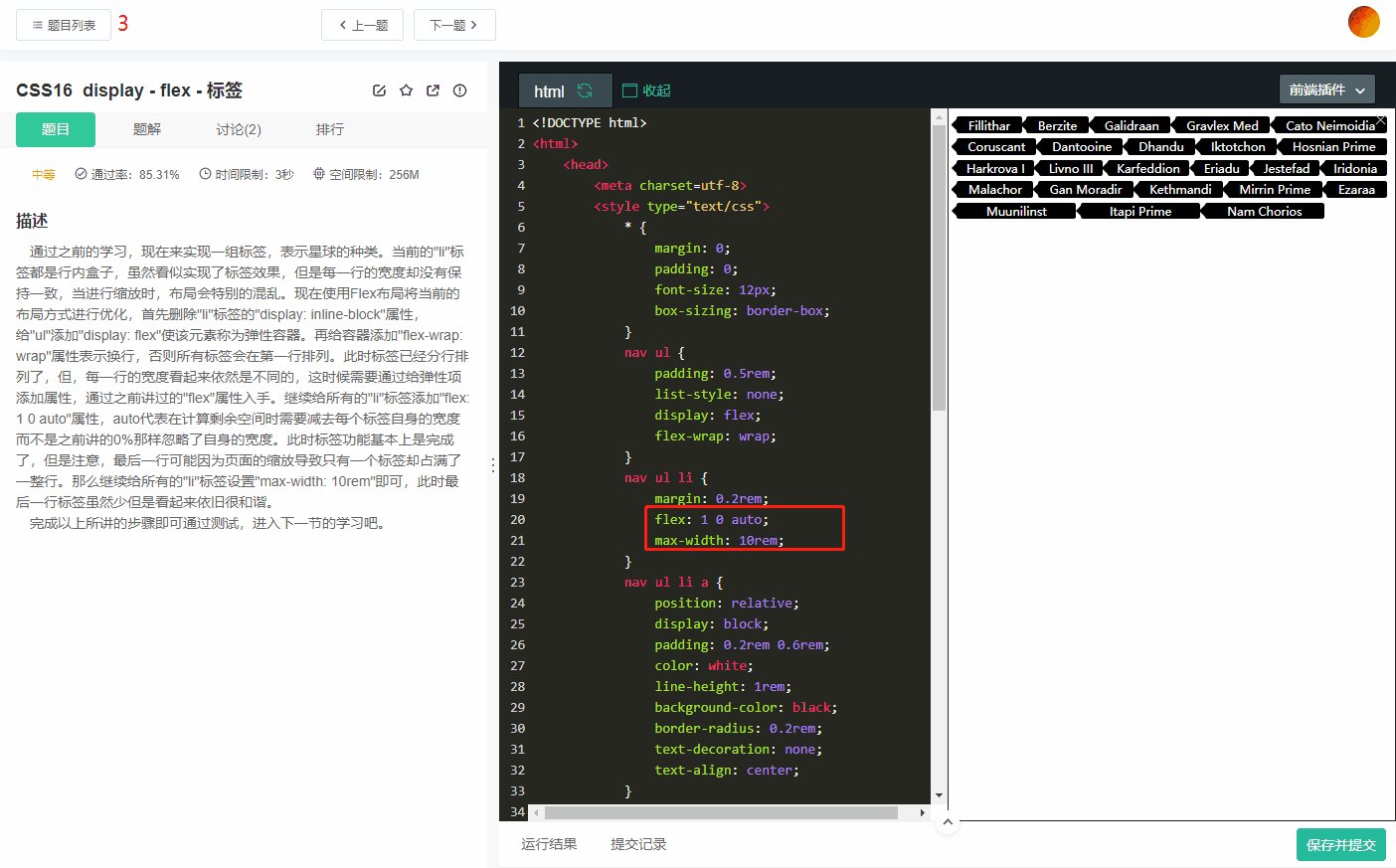
CSS16 display - flex - 标签

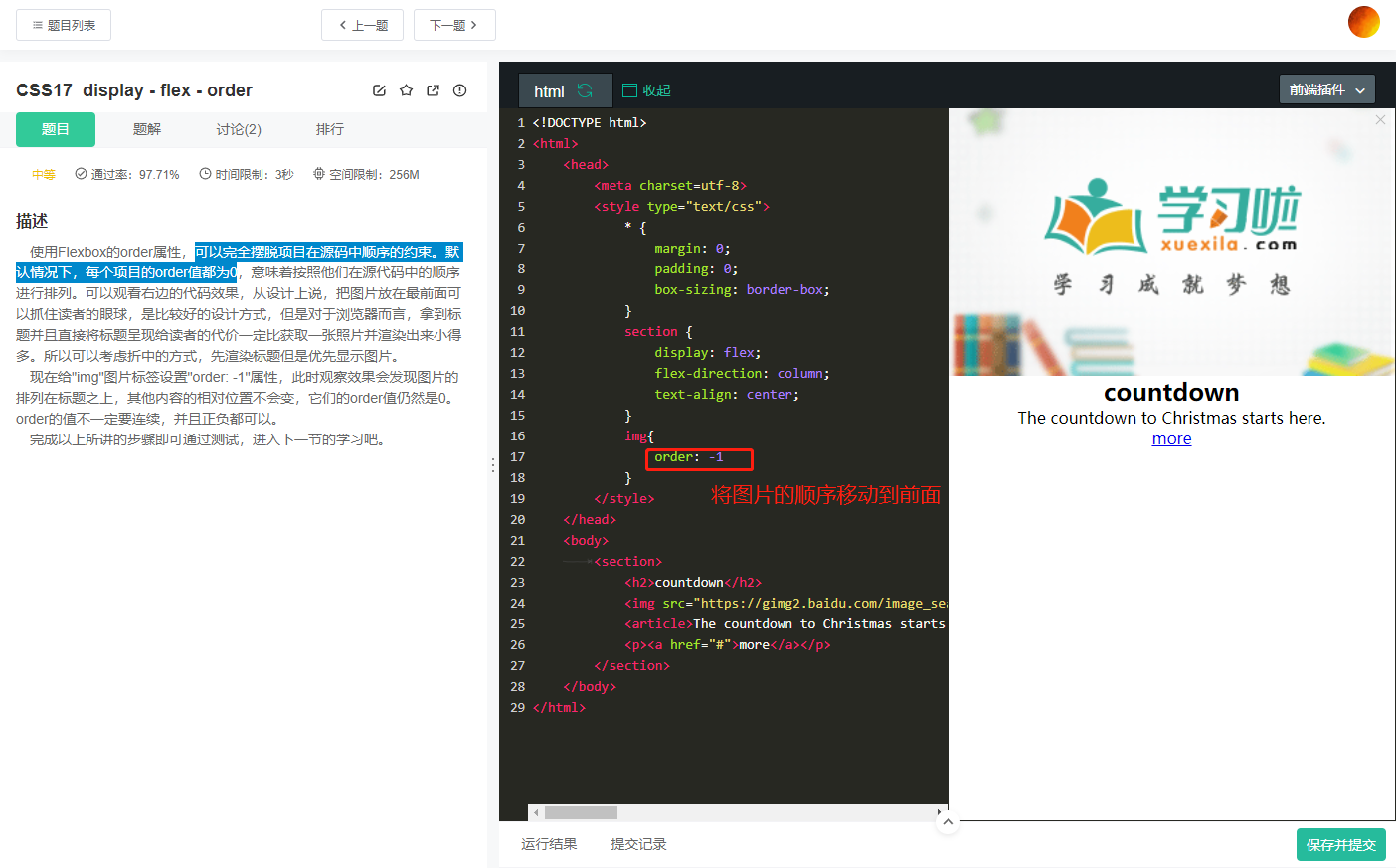
CSS17 display - flex - order

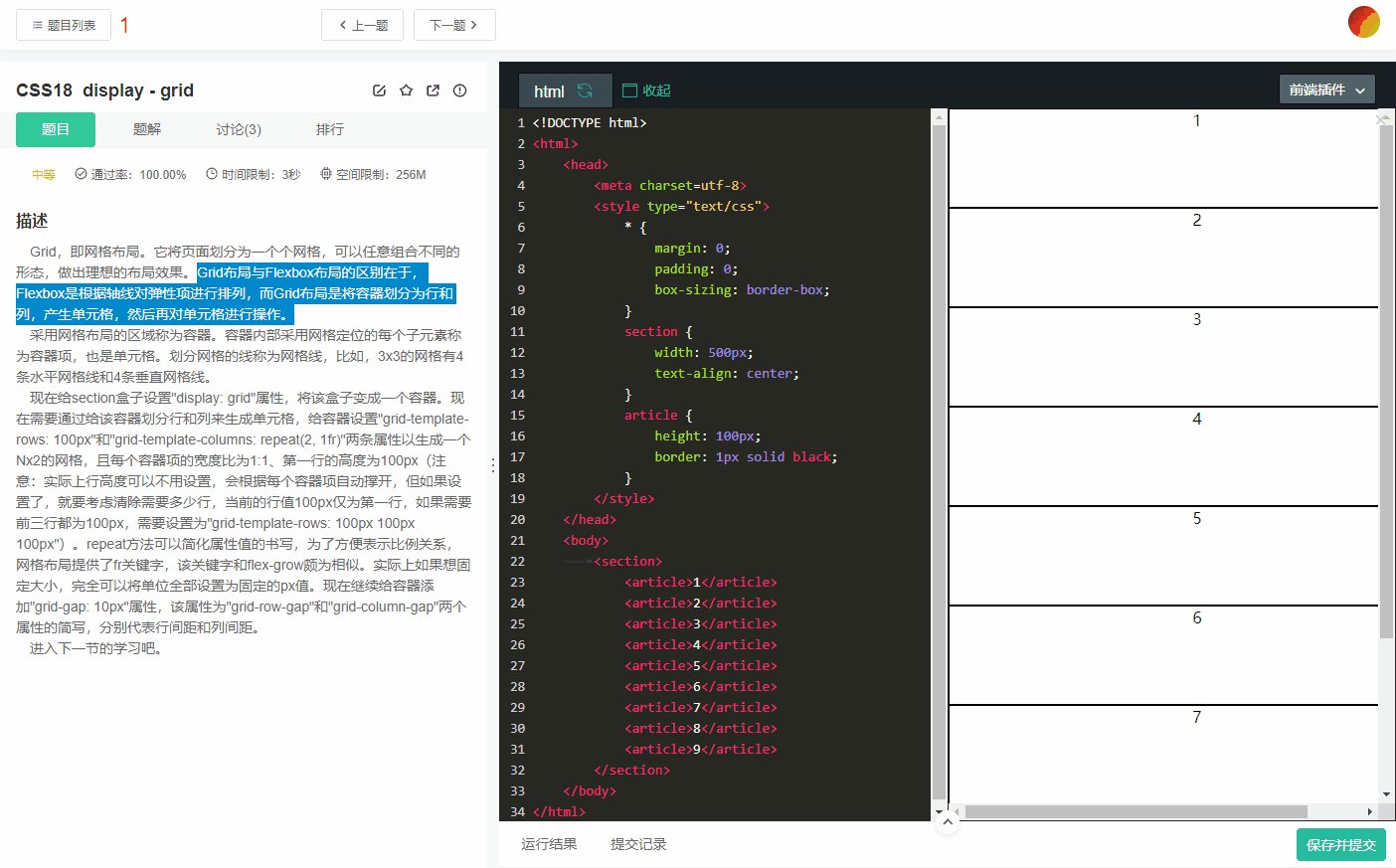
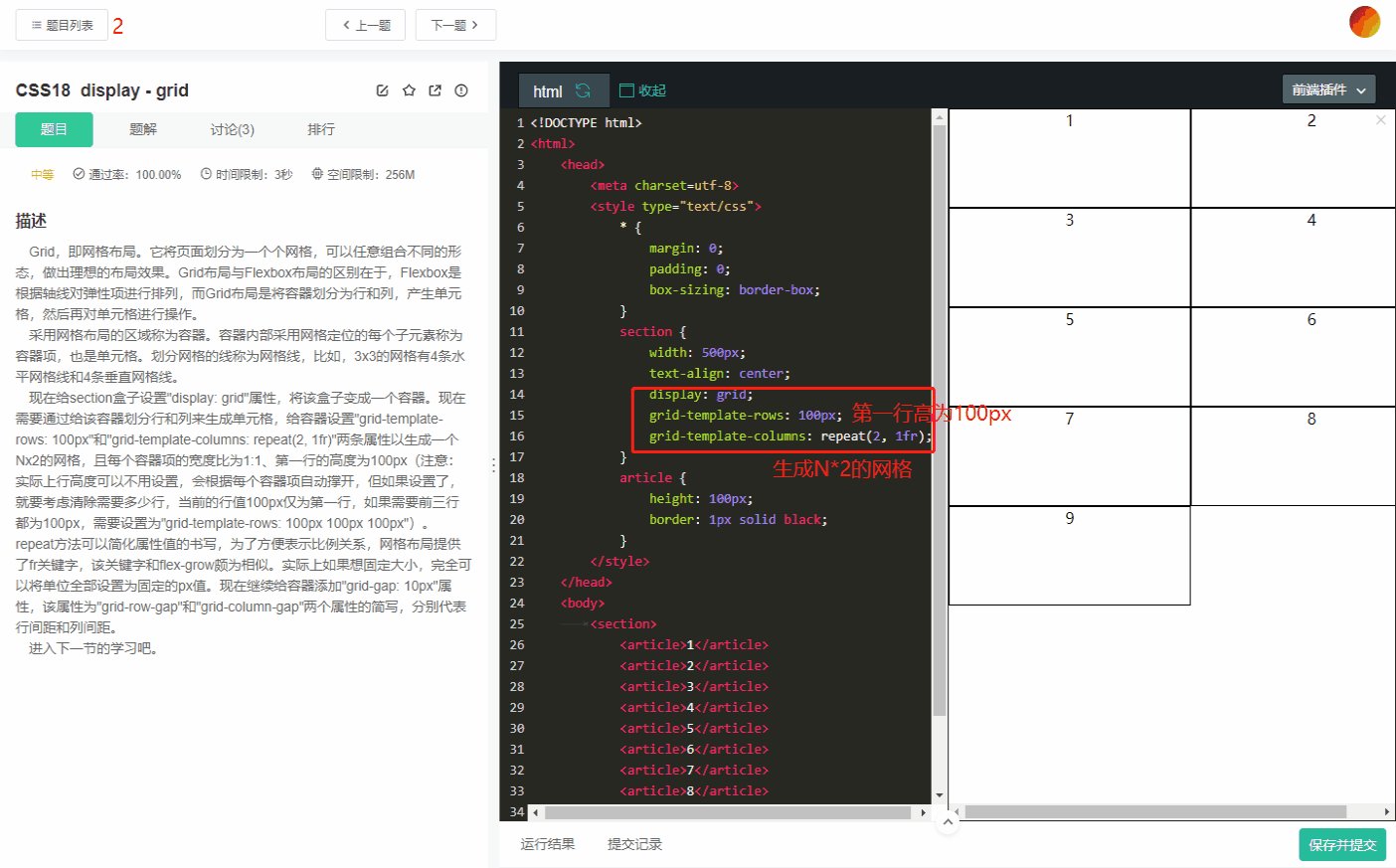
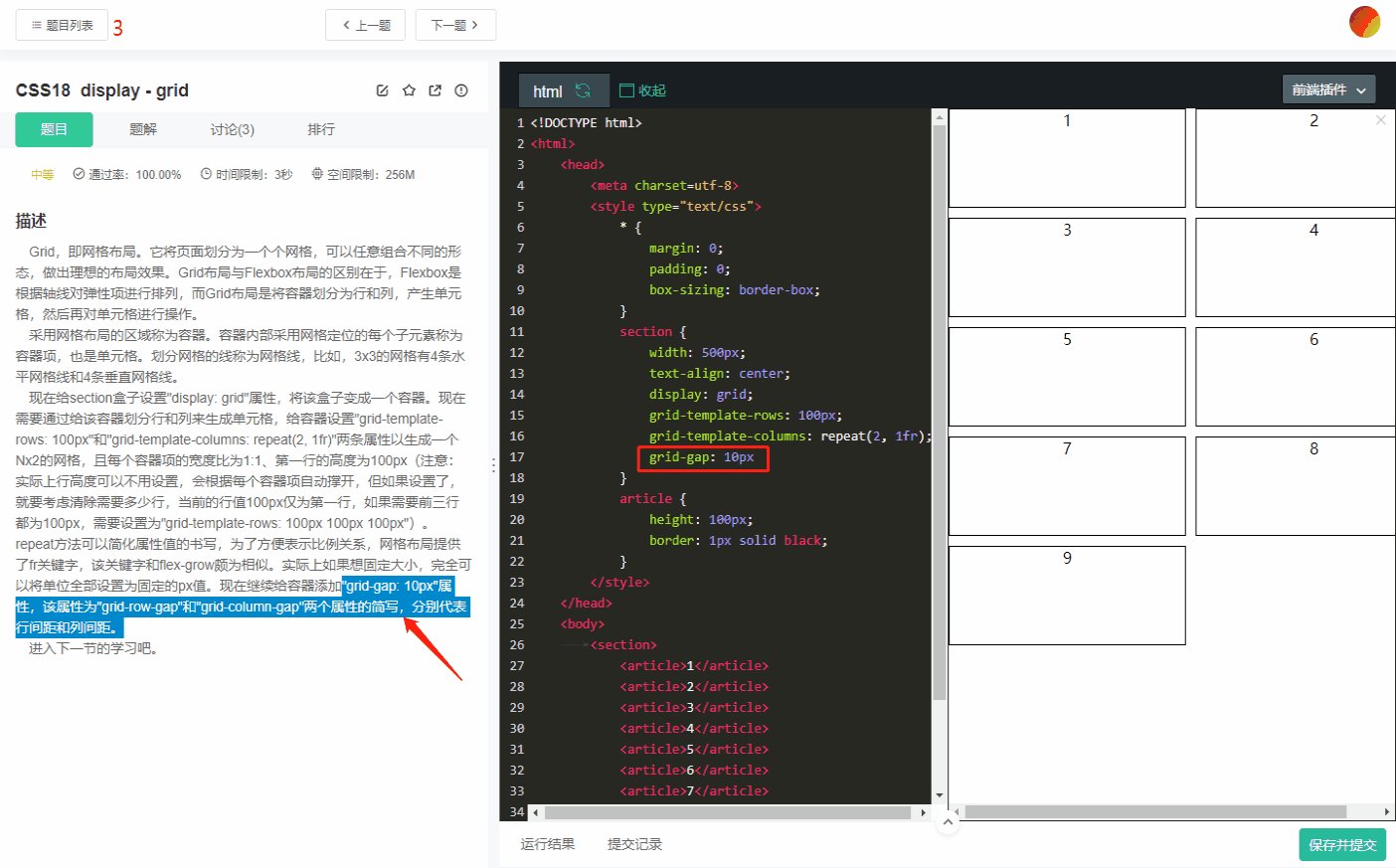
CSS18 display - grid

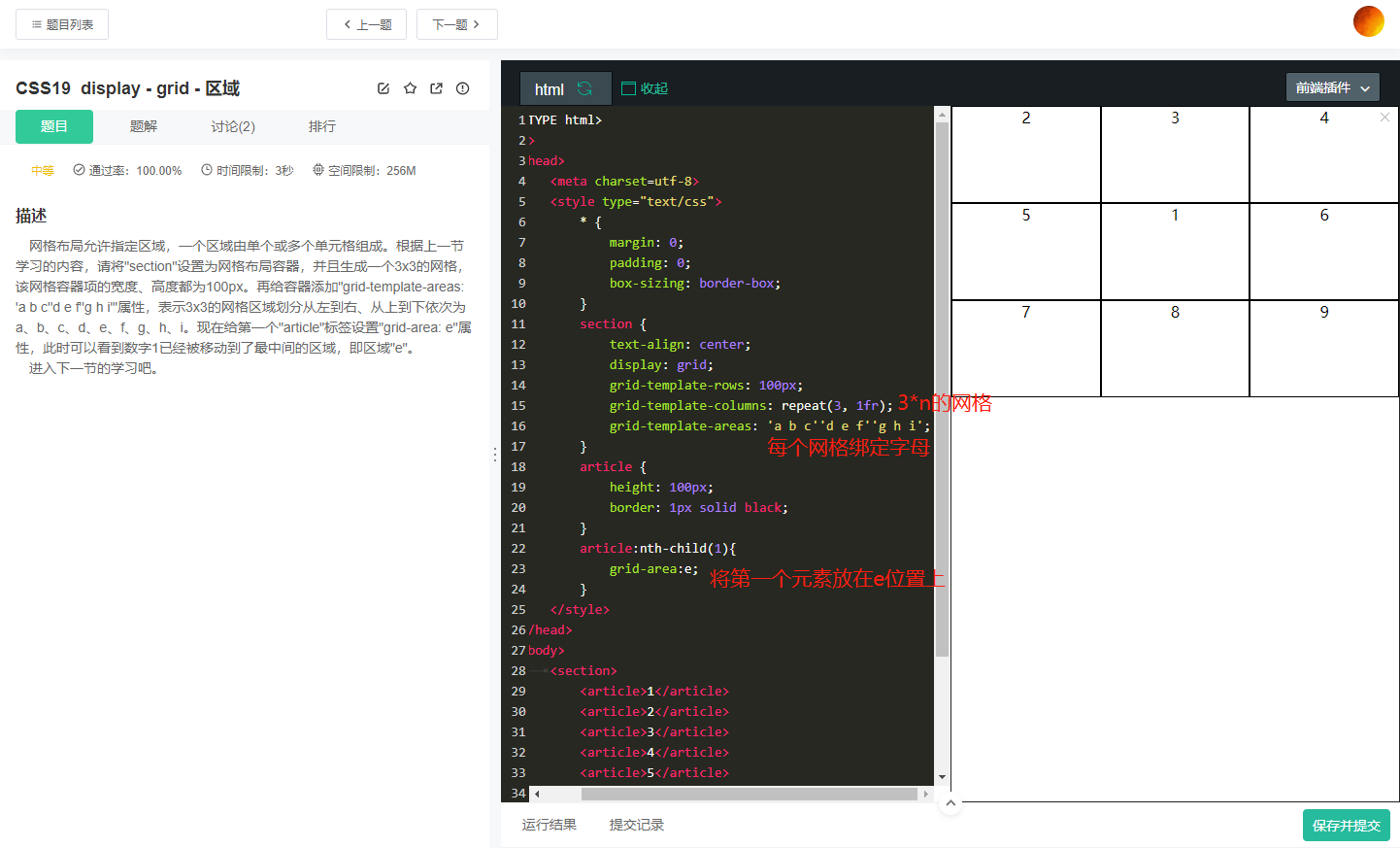
CSS19 display - grid - 区域

五、单列布局
CSS20 单列布局

六、双列布局
CSS21 双列布局 - 浮动

CSS22 双列布局 - 绝对定位

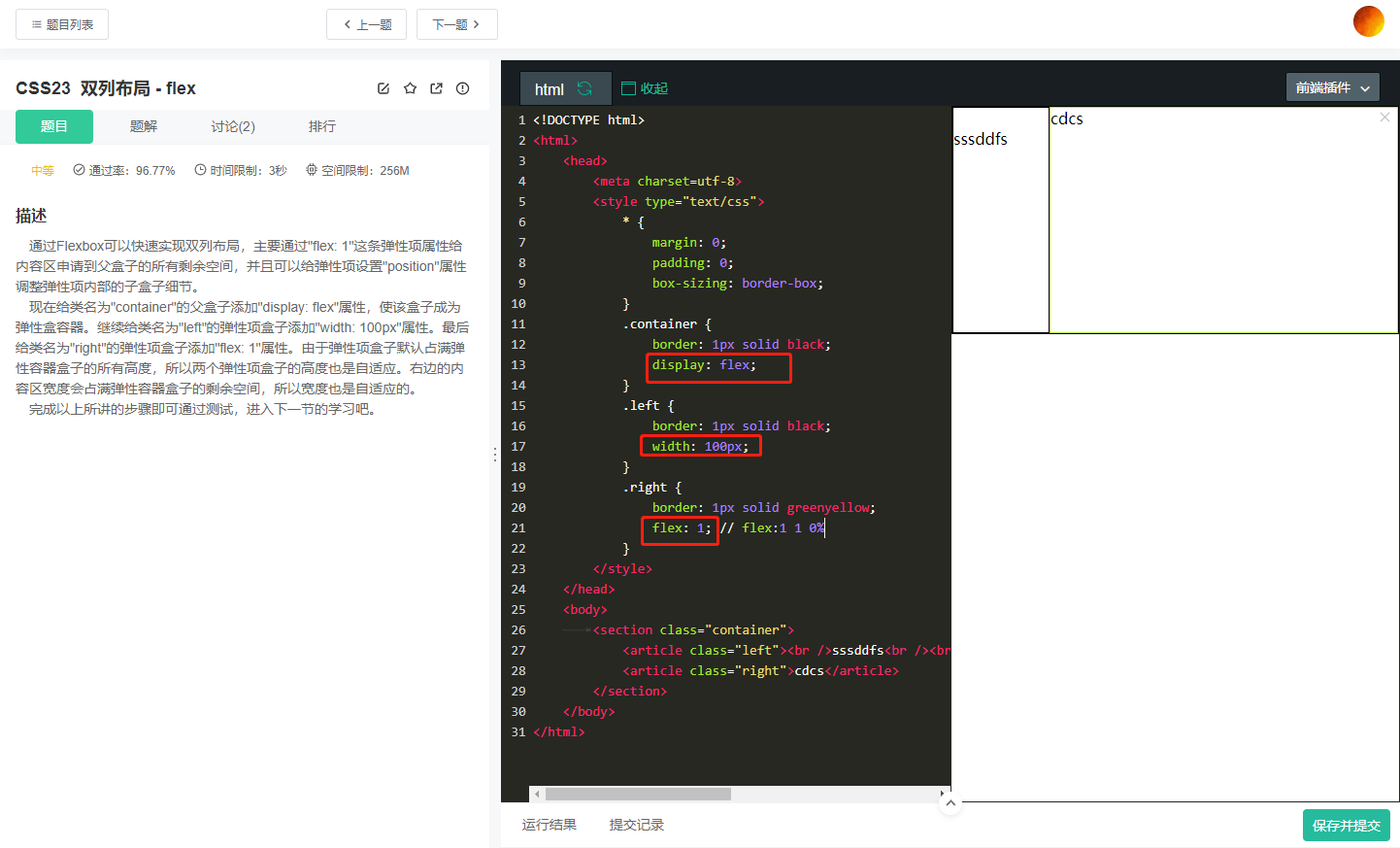
CSS23 双列布局 - flex

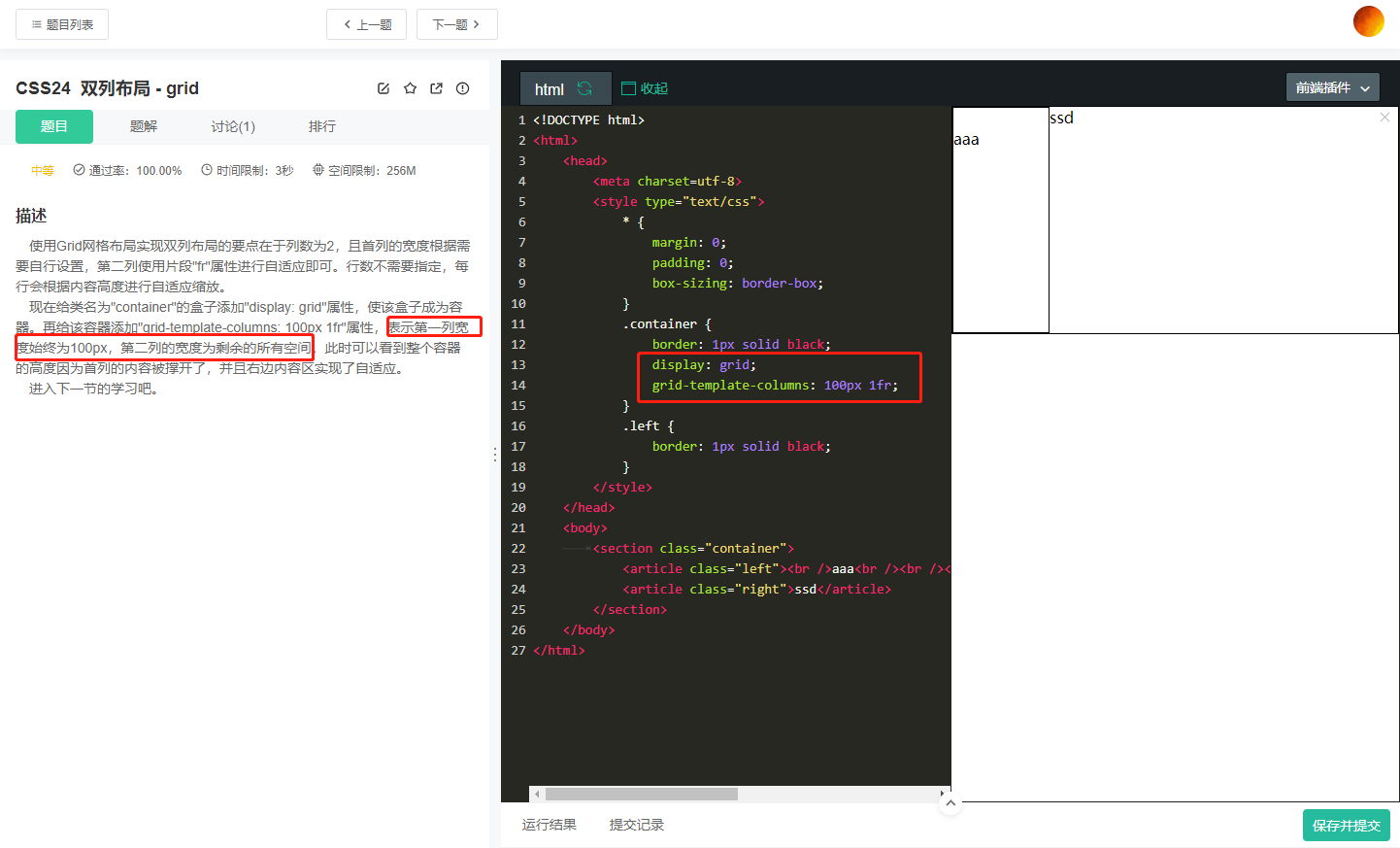
CSS24 双列布局 - grid

七、三列布局
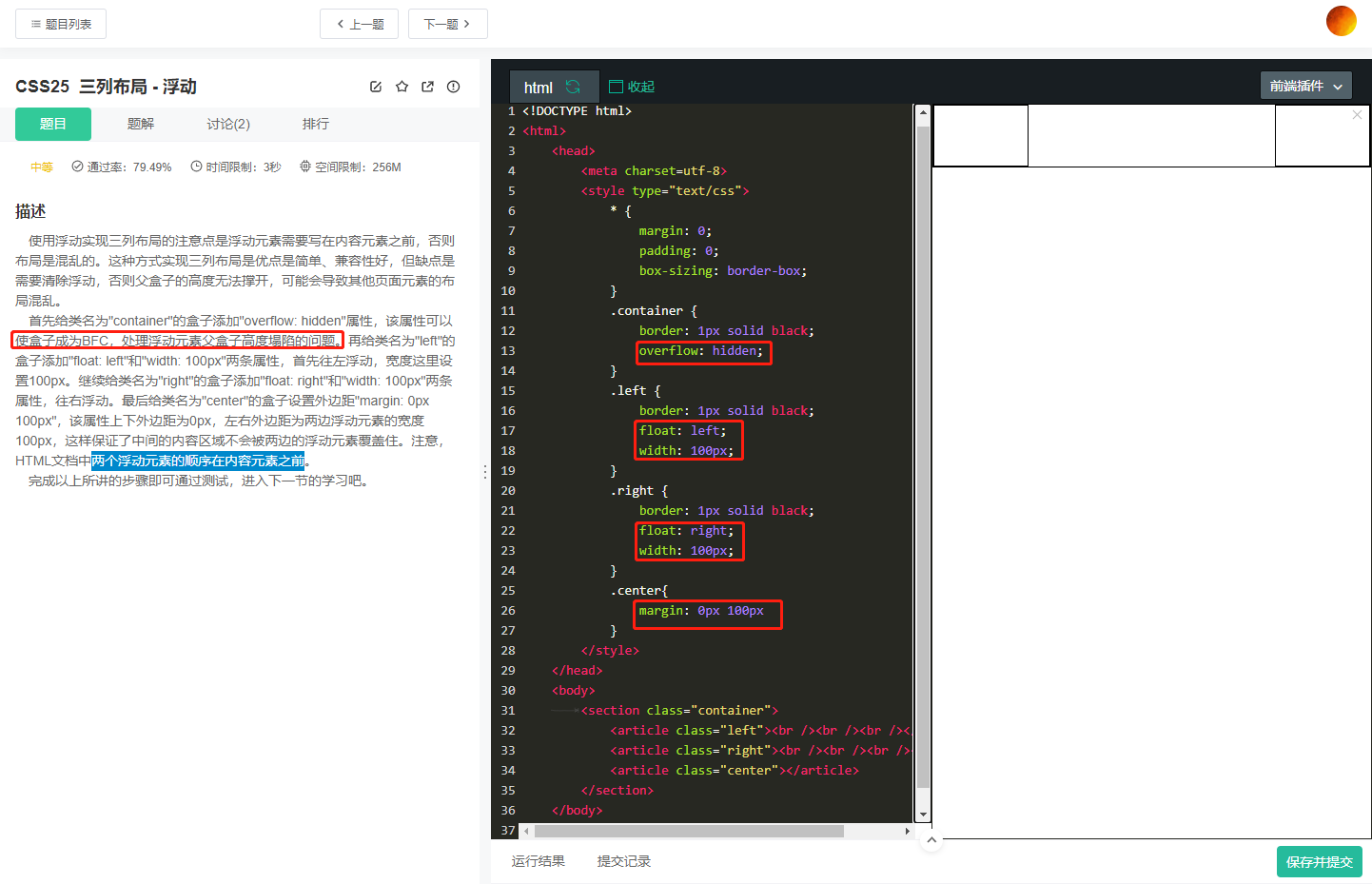
CSS25 三列布局 - 浮动

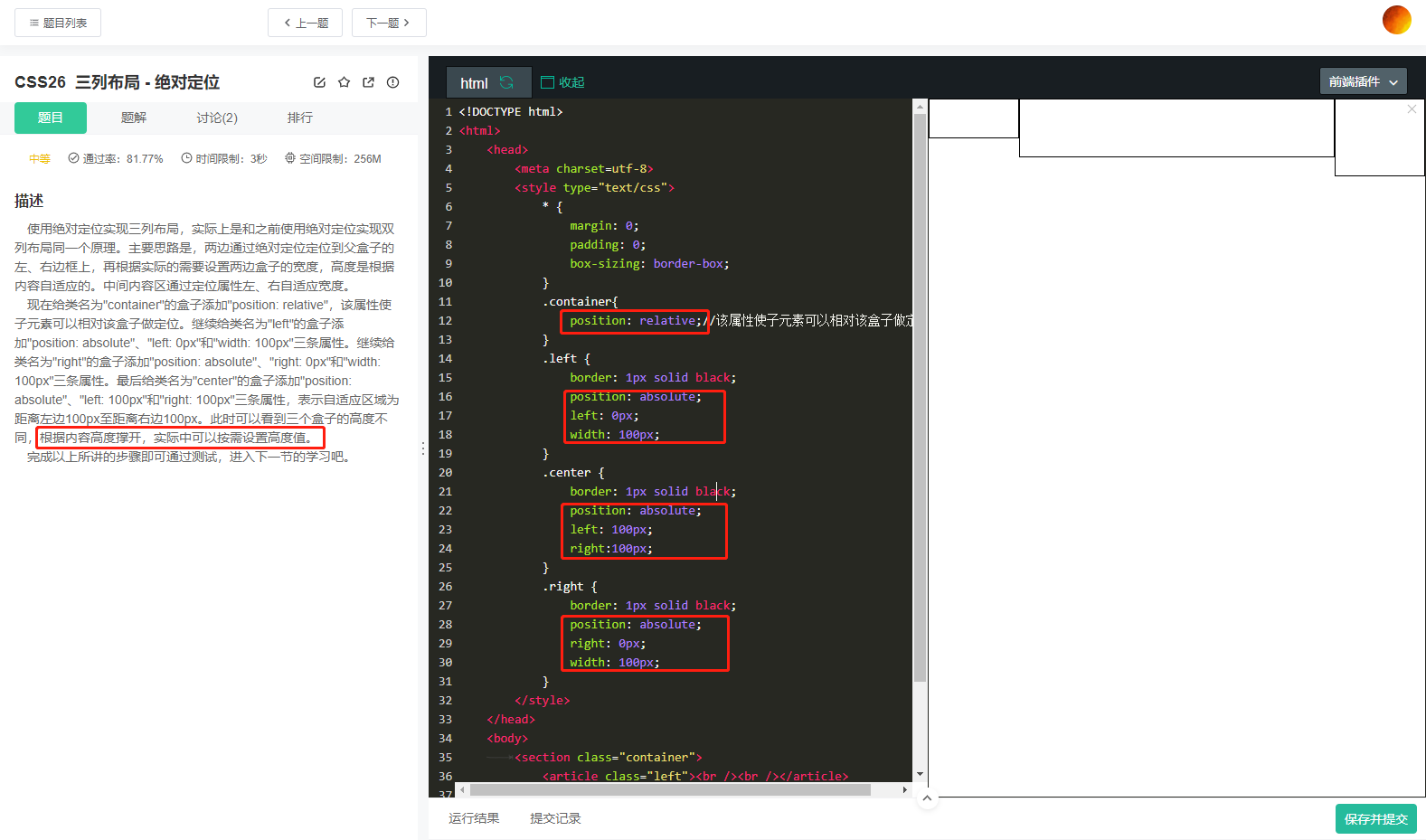
CSS26 三列布局 - 绝对定位

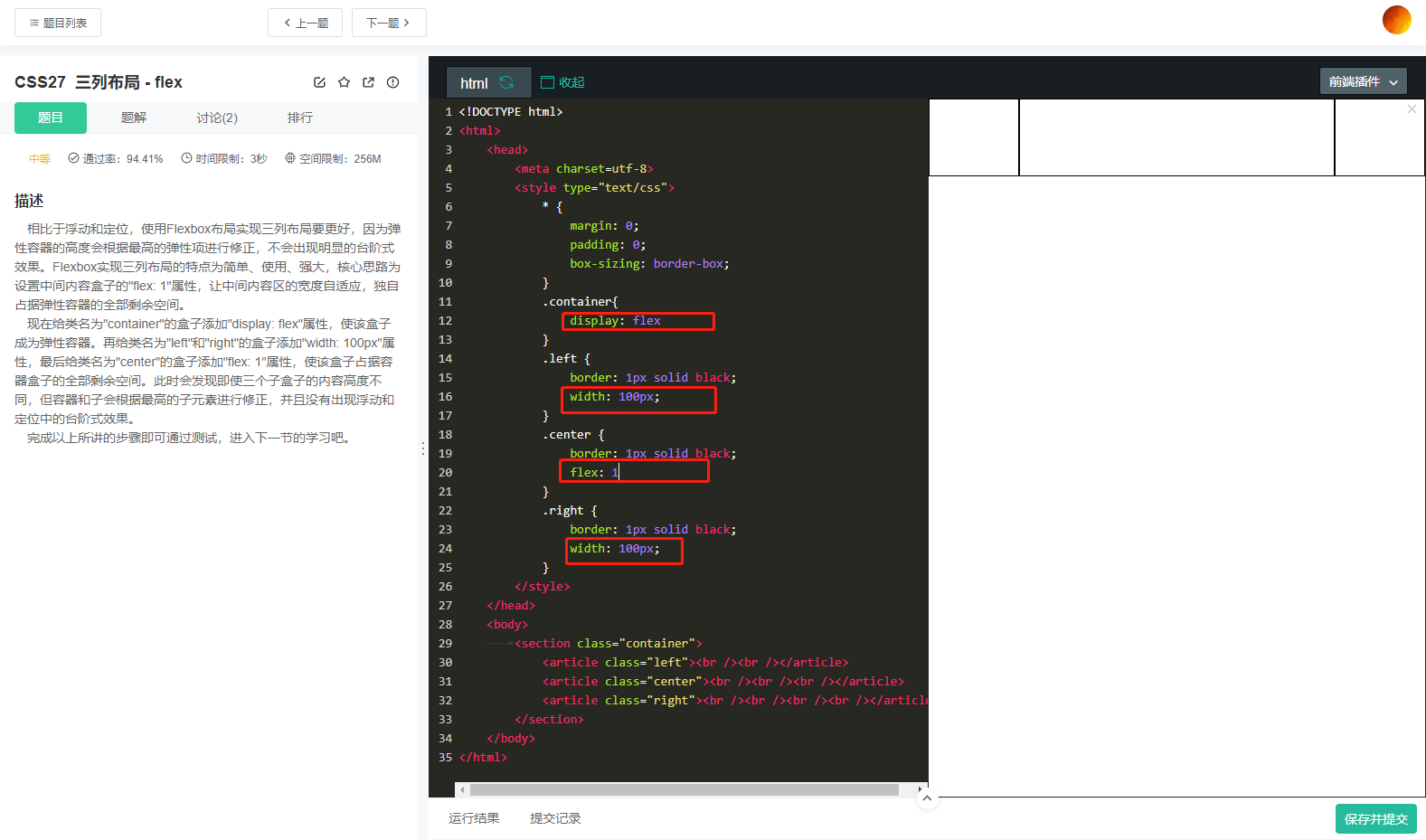
CSS27 三列布局 - flex

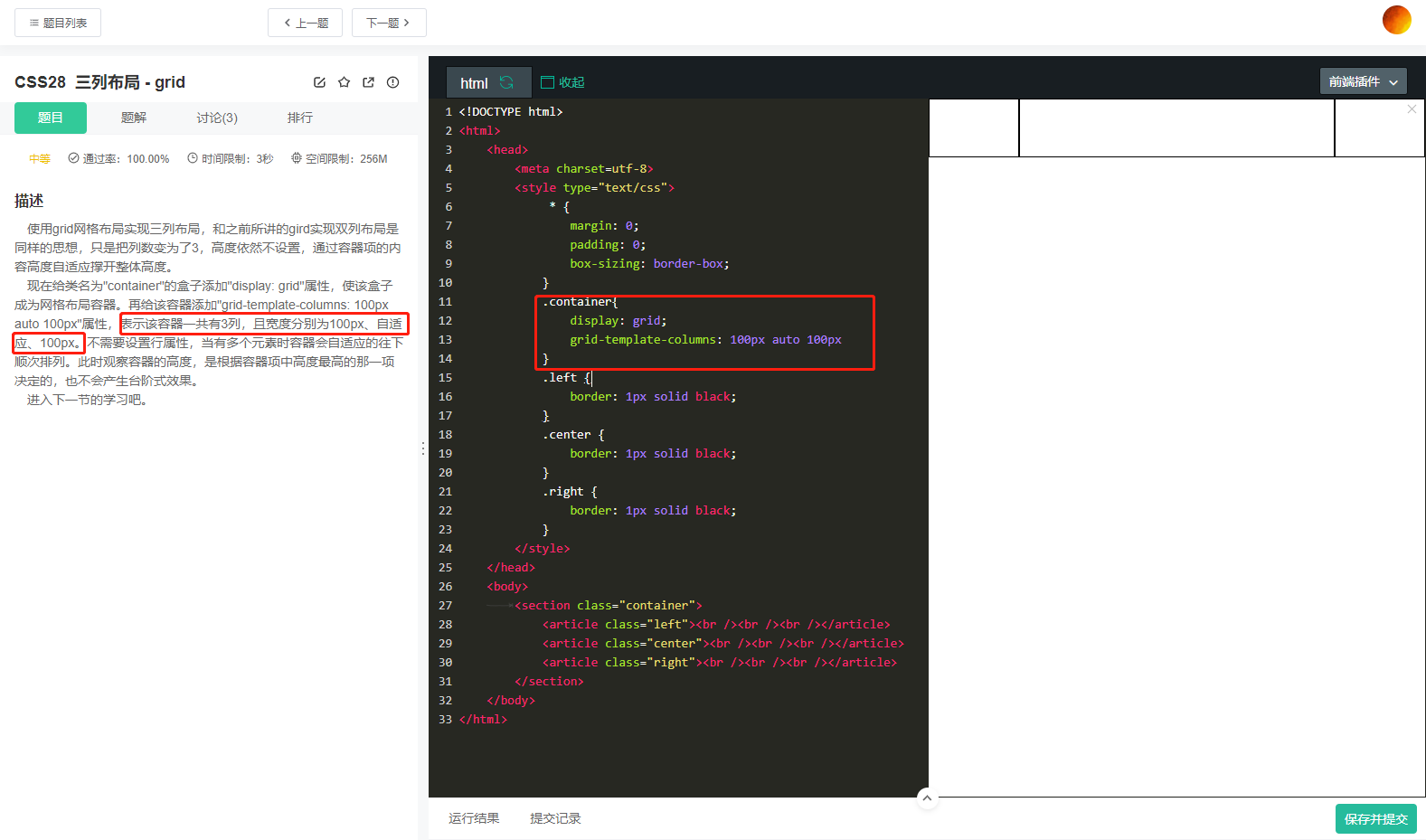
CSS28 三列布局 - grid

CSS29 三列布局 - 圣杯布局

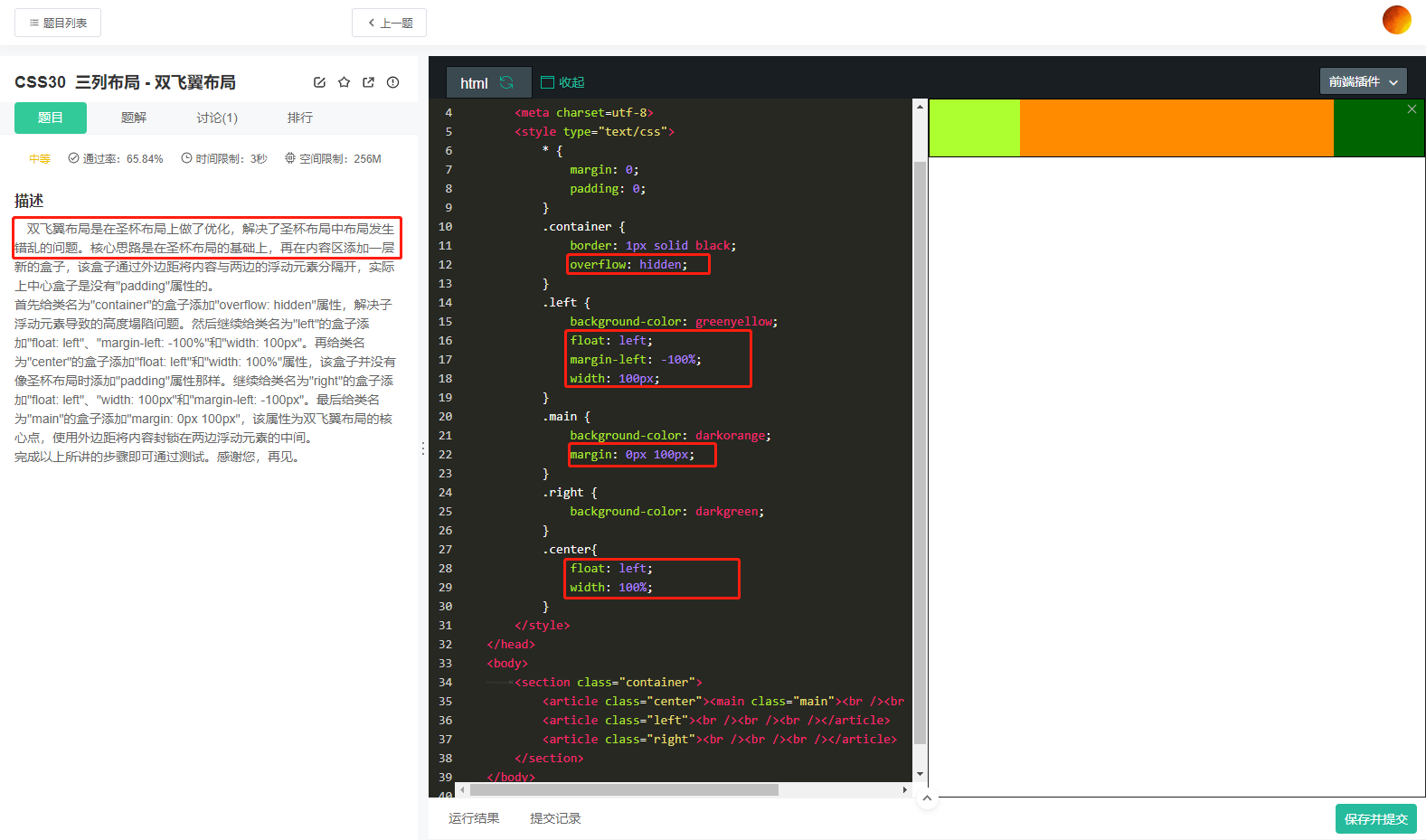
CSS30 三列布局 - 双飞翼布局

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/IT小白/article/detail/421478
推荐阅读
相关标签


