- 1学会使用Android Studio网格布局制作计算器界面_android studio 计算器布局
- 2数学单位M和单位B是什么意思_b是什么单位
- 3I2C操作笔记——以 AT24C04为例
- 4Idea热加载插件JRebel激活及使用教程
- 5tlp导致linux运行缓慢,Ubuntu 18.04安装tlp实现电源管理,解决风扇狂转问题
- 6gemini国内怎么用
- 7外包公司能去吗?进了外包如何翻盘?_联想利泰是外包吗
- 8(一)RecycleView 复用机制onCreateView和onBindView调用关系_android onbindviewholder oncreateviewholder
- 9SqlServer入门学习总结(一)_sqlserver学习
- 10DOMPurify:一个只针对 DOM 的、超快的、宽容的 HTML XSS清理工具_purify.js
【CSS】MDN_自定义css代码
赞
踩
一、CSS构建
1.1 CSS选择器
1.1.1 元素选择器
标签不区分大小写
示例:
span {
background-color: yellow;
}
- 1
- 2
- 3
1.1.2 通用选择器
选择文档中所有内容,重置样式表中使用较多
鉴于div:first-child(代表所有的div元素,并且是第一个子)和div :first-child(代表div的后代元素,并且是第一个子)容易混淆
则使用div *:first-child代替后者
1.1.3 类选择器
类名区分大小写
示例:
.highlight {
background-color: yellow;
}
- 1
- 2
- 3
定位特定元素的类:
span.highlight {
background-color: yellow;
}
h1.highlight {
background-color: pink;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
多个类定位一个元素:
.notebox {
border: 4px solid #666;
padding: .5em;
}
.notebox.warning {
border-color: orange;
font-weight: bold;
}
.notebox.danger {
border-color: red;
font-weight: bold;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
1.1.4 ID选择器
ID区分大小写
示例:
#one {
background-color: yellow;
}
h1#heading {
color: rebeccapurple;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
1.1.5 属性选择器
存在和值选择器
示例:
div[mydata],元素中包含属性mydata被选择
div[mydata="test"],元素中的mydata属性值仅等于test
div[mydata|="h"],元素中的mydata属性值以h-开头的
div[mydata~="h"],元素中的mydata属性值包含h字符,h必须是一个完整的单词,也就空格分隔
- 1
- 2
- 3
- 4
子字符串匹配选择器
示例:
div[mydata^="h"],元素中的mydata属性值以h开头
div[mydata$="h"],元素中的mydata属性值以h结尾
div[mydata*="h"],元素中的mydata属性值包含h字符
- 1
- 2
- 3
如果要匹配不区分大小写的属性值,可以在右括号前使用值i
示例:
li[class^="a" i] {
color: red;
}
- 1
- 2
- 3
1.1.6 伪类和伪元素选择器
伪类
伪类是一个选择器,它选择处于特定状态的元素,例如它们是其类型的第一个元素,或者它们被鼠标指针悬停在上面
伪类是以冒号开头的关键字。例如:hover是一个伪类。
伪元素
伪元素的行为与此类似。但是,它们的作用就好像您在标记中添加了一个全新的HTML元素,而不是对现有元素应用类。
伪元素以双冒号::开头。::before是一个伪元素的例子。
伪类和伪元素的组合
/*第一个子p元素的第一行*/
p:first-child::first-line {
font-size: 30px;
font-weight: 500px;
}
- 1
- 2
- 3
- 4
- 5
使用伪元素生成内容
使用::before和:after,配合content来使用
通常是在前或后添加一个图标等
通常也用来添加一个空字符串,然后对空字符串进行样式设置
1.1.7 选择器组合
后代选择器
.box p {
color: red;
}
- 1
- 2
- 3
子选择器
ul > li {
border-top: 5px solid red;
}
- 1
- 2
- 3
下一个相邻兄弟选择器
h1 + p {
background-color: #333;
}
- 1
- 2
- 3
随后全部兄弟选择器
h1 ~ p {
background-color: #333;
}
- 1
- 2
- 3
嵌套的复杂选择器
p { ~ img { } } /* 将被浏览器解析为 */ p ~ img { } p { & img { } } /* 将被浏览器解析为 */ p img { }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
1.2 层叠,优先级和继承
1.2.1 冲突规则
您将发现您认为应该应用于元素的CSS不起作用。通常,问题是您创建了两个规则,将同一属性的不同值应用于同一元素
层叠
同一个样式有同样的层叠层,有同样的优先级,则书写在后面的覆盖前面的样式
h1 {
color: red;
}
h1 {
color: blue;
}
- 1
- 2
- 3
- 4
- 5
- 6
特征
元素选择器优先级小,和伪元素一样
类选择器有更大的权重,与属性选择器和伪类选择器相同
继承
父元素上设置的一些CSS属性值被它们的子元素继承
1.2.2 理解概念如何协同工作的
这三个概念共同控制着哪个CSS应用于哪个元素
1.2.3 理解继承
控制继承
- inherit,属性值设置为父元素属性值
- initial,属性值设置为该属性的初始值
- revert,属性值重置为浏览器默认值,而不是该属性默认值,许多情况下类似于unset
- revert-layer,将应用于选定元素的属性值重置为在前一个层叠层中建立的值。
- unset,将属性重置为其自然值,这意味着如果属性是自然继承的,它就像继承一样,否则就像初始值一样
重置所有属性值
.fix-this {
all: unset;
}
- 1
- 2
- 3
1.2.4 理解层叠
源码书写顺序
后面的属性会覆盖前面的属性
特征计算
- id选择器,每个ID选择器,在本列中得1分。
- 类选择器,每个类选择器、属性选择器或伪类,在本列中得1分。
- 元素选择器,每个元素选择器或伪元素,在本列中得1分
否定(:not())、关系选择器(:has())、match -any (:is())伪类和CSS嵌套本身不会增加特异性,但它们的参数或嵌套规则会增加特异性。各权重对权重算法贡献的权重为权重最大的参数或嵌套规则中选择器的权重。
一百万个类选择器组合起来将无法覆盖一个id选择器的特征。
内联样式
内联样式,即样式属性内的样式声明,优先于所有普通样式
!important
优先级最高,但尽量少用
1.2.5 CSS来源对优先级影响
覆盖声明的顺序
后面声明覆盖前面
- 代理样式表(浏览器默认样式表)
- 用户样式表的常规声明(使用者)
- 作者样式表的常规声明(开发者)
- 作者样式表的Important声明
- 用户样式表的Important声明
- 代理样式表的Important声明
层叠层顺序
在层叠层成中声明的css,优先级由声明层的声明顺序决定的,后面的优先级高。
在层外声明的css,默认会有一个未命名的层,该层优先级最高
/* 优先级高于其他层 */
.ss{
background-color: blue;
}
/* 层的创建,没有!important时后面的优先级高于前面,有则相反 */
@layer ceng1{
.ss{
background-color: red;
}
}
@layer ceng2{
.ss{
background-color: green;
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
1.3 层叠(级联)层
1.3.1 层叠概念回顾
浏览器分配元素属性值的步骤
- 相关性,找到所有的声明块,用选择器匹配每一个元素
- 重要性,属性值后是否有!important标记
- 来源,重要性一样的情况下,排序按照,作者,用户,用户代理的顺序优先级越来越高
- 层叠层,在来源一样的情况下,排序按照层叠层来排序(普通声明的层顺序是从创建的第一个层到最后一个层,然后是未分层的普通样式,有!important时相反,),未分层具有!important的优先级最低
- 特征,依据各种选择器的权重来确定优先级
- Scoping proximity,
- 出现顺序,其他步骤都一样,则判断代码中出现的顺序
来源和层叠
这里有三种来源类型,用户代理(浏览器),用户(网站浏览者),作者(开发者)。
同一种来源有一个排列顺序,一般样式,样式动画,带有!important的样式,样式过渡。
使用<style>元素直接在元素上声明的样式是作者样式
来源和特征
同一来源才比较特征,不同来源不比较
如果一个元素使用普通样式声明在多个源中,则作者样式永远覆盖用户样式和浏览器样式。
如果一个元素使用!important样式声明在多个源中,则浏览器样式永远覆盖用户样式和作者样式。
同样的来源中,有同样的特征时,出现顺序就起作用了
1.3.2 层叠层的概述
层叠层的优先级排序
层叠层在六个来源中创建子来源
优先级顺序:
- 没有!important的来源
- 优先级为第一个层>第二个层>…>没有层的样式,越来越高
- 有!important的来源
- 优先级为没有层的样式>…>第二个层>第一个层,越来越高
层叠曾解决的问题
在大型项目中,引用来自多个团队、组件库、框架、和第三方组件。它们层叠在一起,在同一个来源中(作者样式表)
这个中会发生一些冲突,层叠层可以解决这个问题
层内的规则级联在一起,不与层外的样式规则竞争
层的优先级总是优于选择器特征
嵌套层解决的问题
层叠层包含嵌套层
例如,组件库可以导入到一个单独的层(组件层)中,从而消除了和作者样式的特征冲突。
在组件层中,开发人员可以选择定义各种主题,每个主题作为单独的嵌套层
嵌套主题层的排序可以按照媒体查询来确定,从而选择不同的css样式表
1.3.3 创建层叠层
如下方法去创建:
-
@layer语句,后面跟一个或多个层名,这只是创建层,没有分配样式
/*如果是第一行,则层顺序为写的顺序*/ @layer name1,name2 /*如下,则层顺序为写的顺序*/ @layer name3 @layer name1,name2 /*如下,则层顺序为name2,name1,name3,第二行的name2不会创建层*/ @layer name2 @layer name1,name2,name3- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
-
@layer块,样式被添加到块中,name可以省略,为匿名层
/*创建name层,并赋予样式*/ @layer name{ p{ color:red; } } /*已近存在的话不创建name层,把样式加入之前name层中*/ @layer name{ p{ font-size:30px; } } /*匿名层*/ @layer{ p{ font-size:20px; } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
-
带有layer关键字或layer()函数的@import规则,它将导入文件的内容分配到该层。
整体示例代码:
/* file: layers1.css */ /* 没有层的样式 */ body { color: #333; } /* 创建第一个层`layout` */ @layer layout { main { display: grid; } } /* 创建第二个层(匿名层) */ @layer { body { margin: 0; } } /* 创建第三个和第四个层`theme` 和 `utilities` */ @layer theme, layout, utilities; /* 加入样式到已经存在的`layout`层*/ @layer layout { main { color: #000; } } /* 创建第五个匿名层*/ @layer { body { margin: 1vw; } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
层的排序是按照创建顺序,一旦创建顺序无法更改
匿名层要增加样式,只能在它创建的时候,因为它没有名字
所有没有层的样式,被加入到一个隐式的层中,他们的优先级最高(尽管特征不高)
使用媒体查询配合
当屏幕小于300时,媒体查询不成立,则不执行,层的创建顺序为page>site,而site后创建会优势使用
当屏幕大于300时,媒体查询成立,则执行,层的创建顺序为site>page(此时后面的site只是给增加样式,不创建),则page样式起作用
<style> @media(min-width:300px) { @layer site; } @layer page { p { text-decoration: overline; color: red; } } @layer site { p { text-decoration: underline; color: green; } } </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
使用@import导入样式表为匿名后有名层
/*导入命名层*/ @import url("components-lib.css") layer(components); /*导入嵌套层*/ @import url("dialog.css") layer(components.dialog); /*导入匿名层*/ @import url("marketing.css") layer(); /*可以导入多个css文件到同一个层*/ @import url(comments.css) layer(social); @import url(sm-icons.css) layer(social); /*导入创建层时,可以基于一些条件*/ @import url("ruby-narrow.css") layer(international) supports(display: ruby) and (width < 32rem); @import url("ruby-wide.css") layer(international) supports(display: ruby) and (width >= 32rem);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
1.3.4 嵌套层叠层的概述
在一个匿名或命名层里面创建层。
嵌套层的优点
不用担心创建的层叠层,被其他团队导入到同一个层中
嵌套使您能够将第三方样式表导入到层中,而不必担心该样式表本身是否有层。
你不用担心,内部和外部样式表有冲突的层名
创建嵌套层叠层
/*如果components-lib.css文件中有层,则它会变成components层的嵌套层*/
@import url("components-lib.css") layer(components);
/*如果components-lib.css文件中有narrow层,这个块中的样式会加入narrow中*/
@import url("narrowtheme.css") layer(components.narrow);
/*给嵌套层中添加样式*/
@layer example.layout {
main {
width: 50vw;
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
根据层的顺序确定优先级
层的创建顺序,决定其优先级,因此创建顺序非常重要
@import url(A.css) layer(firstLayer);
@import url(B.css) layer(secondLayer);
@import url(C.css);
/*优先级
1、firstLayer normal styles (A.css)
2、secondLayer normal styles (B.css)
3、unlayered normal styles (C.css)
4、inline normal styles
5、animating styles
6、unlayered important styles (C.css)
7、secondLayer important styles (B.css)
8、firstLayer important styles (A.css)
9、inline important styles
10、transitioning styles
*/
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
总结:
- 层的优先级顺序是层创建的顺序
- 一旦创建,就没有办法改变层的顺序。
- 普通样式的层优先级是层创建的顺序
- 非分层的普通样式优先于普通的分层样式
- 重要样式的层优先级是相反的,较早创建的图层具有优先级
- 所有分层的重要样式都优先于非分层的重要(和普通)样式
- 普通的内联样式优先于所有普通样式,无论是否分层
- 重要的内联样式优先于所有其他样式,除了正在过渡的样式。
- 作者样式没有办法覆盖重要的内联样式(除了过渡它们,这是临时的)。
嵌套层的优先级
一个层中的非嵌套样式优先于嵌套的普通样式,重要的样式相反
<style> /* 这个样式胜出 */ @layer components { p { background-color: red; } } /* 两个嵌套样式,按照创建顺序bule胜出,如果都有!important,则green胜出 */ @layer components.narrow { p { background-color: green; } } @layer components.wide { p { background-color: blue; } } </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
1.4 盒模型
1.4.1 块盒和行盒
盒模型的分类为行盒和块盒,这种分类描述了盒子在页面流中的行为,以及与其他盒子的关系
盒子有一个内部显示类型和外部显示类型,显示类型一般使用displey属性设置
1.4.1 外部显示类型
若外部显示类型为block,则:
- 盒子将显示到新行
- width和height属性可以起作用
- padding,margin,border会将其他元素从该盒周围推开
- 如width没有被指定,盒子会在行方向上填充可用空间,盒子会盒父容器一样宽
若外部显示类型为inline,则:
- 盒子不会换行显示
- width盒height属性不起作用
- 上、下内边距、外边距以及边框会被应用,但是不会把其他处于 inline 状态的盒子推开
- 左、右内边距、外边距以及边框会被应用,会把其他处于 inline 状态的盒子推开
1.4.2 内部显示类型
规定了元素内部的盒子如何被布置的
盒内的元素也以正常的流程布局,表现为块盒或行内盒
你可以改变内部显示类型,设置display:flex,外部显示类型不变,内部显示类型为flex。盒中的任何子盒都成为flex项,根据Flexbox规范行事
1.4.3 什么是CSS盒模型
盒子部件
创建一个块盒有:
- 内容盒,内容显示的区域,它的大小使用inline-size,block-size或width与height
- 内边距盒,围绕内容的空白区域,大小使用padding相关属性
- 边框盒,包裹内容盒内边距,大小使用border相关属性
- 外边距盒,这是最外一层,包裹内容,内边距,边框的空白区(两个盒子之间的),大小使用margin的相关属性
标准CSS盒模型
实际盒子占用的空间为width+paddingLeft+paddingRight+borderLeft+borderRight,高度类似
另一个CSS盒模型
开启这个盒模型使用box-sizing: border-box
width为盒子可视宽度,为盒子的实际占用空间
内容区域=width-paddingLeft-paddingRight-borderLeft-borderRight
1.4.4 外边距,内边距,边框
外边距
不管用哪种盒模型,总是可见盒子被计算后,才加入外边距
垂直外边距塌陷
规则:
- 两个正外边距将组合成一个,它的值为最大那个外边距
- 两个负外边距将塌陷,最小的一个值(离零点最远的)将被应用
- 一个外边距为负值时,它的值要从总数中减去
边框
尺寸固定的盒子,标准模型,边框越大盒子越大,不影响内容;边框盒模型,边框越大盒子固定,内容越小
内边距
元素设置的背景,将被显示在内边距底下
1.4.5 盒模型和内联盒
内联盒上下外边距,上下内边距,上下边框不会使其他内容位置的变动
内联盒左右外边距,左右内边距,左右边框会使其他内容位置的变动
1.46 使用display:inline-block
它的行为介于bolck和inline之间,当你需要一个内容不换行,可以设置宽高,不遮挡其他内容时可以使用
inline-block的行为:
-
可以设置宽高
- 不换行
-
内边距,外边距,边框可以推开其他元素
要使a元素变大,光增加内边距是不行的,这样上下会覆盖内容,当设置成inline-block后,就可以解决
a{
background-color: green;
padding: 30px 100px;
/*使用这个,在设置padding时就不会挡住其他内容。为什么会挡住的,是因为上下内边距的都起作用,但是不会推开其他内容*/
display: inline-block;
}
- 1
- 2
- 3
- 4
- 5
- 6
1.5 背景和边框
1.5.1 背景样式
背景颜色
背景颜色扩充到内容和内边框区域
background-color: green;
- 1
背景图像
大图像不缩放显示一角,小图像重复平铺
background-image: url(img.png);
- 1
控制背景图像
background-repeat控制平铺图像的行为
background-repeat: no-repeat;
- 1
背景图像的大小
background-size控制图像的大小,值可以是像素或百分比或关键字(cover-保持长宽比,最大化充满背景,contain-保持长宽比,全部显示)
background-size: 100px 100px;
background-size: cover;
- 1
- 2
背景的定位
定位的原点为左上角
值为像素或百分比或关键字(top,bottom,left,right,center)
渐变背景
.a {
background-image: linear-gradient(105deg, rgb(0 249 255 / 100%) 39%, rgb(51 56 57 / 100%) 96%);
}
.b {
background-image: radial-gradient(circle, rgb(0 249 255 / 100%) 39%, rgb(51 56 57 / 100%) 96%);
background-size: 100px 50px;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
多背景图像
可以使用逗号分隔,指定多个背景图像
如果某一个参数和图像数量不对应,则该参数将循环对应图像
.img {
width:300px;
height:300px;
background-image: url(/789.png),url(/456.jpg);
background-size: 300px 300px,30px 30px;
background-repeat: no-repeat ,repeat;
background-position: center, top 0px right 0px;
border: 1px solid red;
background-color: aqua;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
背景附着(固定方式)
使用background-attachment属性
- scroll:页面滚动,元素背景跟着滚动;元素内容滚动,背景不滚动
- local:页面滚动,元素背景跟着滚动;元素内容滚动,背景也跟着滚动。
- fixed:页面滚动,元素背景不滚动;元素内容滚动,背景不滚动。
简写属性
- background-color必须放在最后 一个逗号之后指定
- background-size的值只能包含在background-position之后,用’/'字符分隔
/*三层,一层渐变,一层图像,一层颜色*/
background:
linear-gradient(105deg, rgb(255 255 255 / 20%) 39%, rgb(51 56 57 / 100%) 96%) center center / 400px 200px no-repeat,
url(/123.jpg) center/30px no-repeat,
red;
- 1
- 2
- 3
- 4
- 5
1.5.2 边框
/*边框*/
.box {
border: 1px solid black;
}
/*圆角*/
.box {
border-radius: 10px;
}
/*一个角的圆角*/
.box {
border-top-right-radius: 1em 10%;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
1.6 处理不同的文字方向
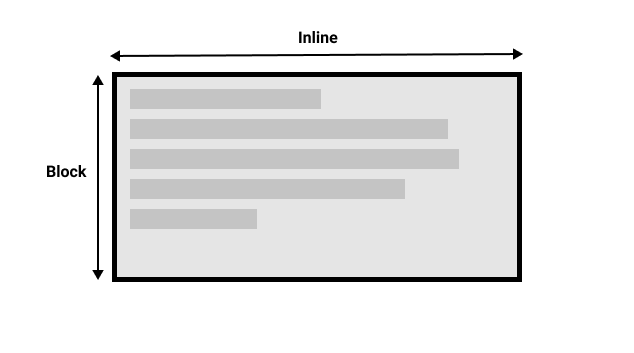
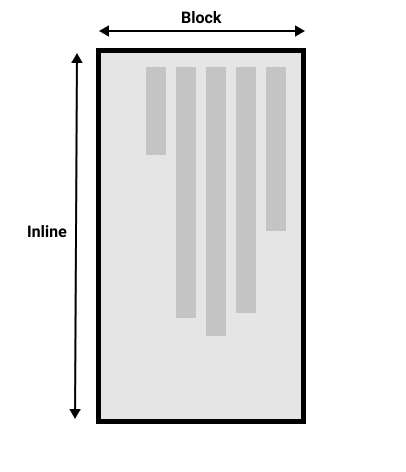
1.6.1 什么是书写模式
书写模式是指文本是水平还是垂直排列,可以使用writing-mode属性随意更改书写模式。
三个值:
- horizontal-tb,自上而下的块流动方向。句子是水平排列的
- vertical-rl,从右到左块流动方向。句子是垂直排列的
- vertical-lr,从左到右块流动方向。句子是垂直的
1.6.2 书写模式改变块纬度和内联纬度
块纬度总是页面显示的方向
内联纬度总是句子流的方向
水平方向:

垂直方向

1.6.3 逻辑属性和值
使宽高,边框,内边距,外边距的方向随着书写模式的改变而改变,从而不影响布局效果
当改变书写模式后,width和height属性还是本质上的宽高
在书写模式是水平时,inline-size和width一样,block-size和height一样
当书写模式是垂直时,inline-size和height一样,block-size和width一样
/*外边距,内边距,边框的逻辑属性*/
.logical {
margin-block-start: 20px;
padding-inline-end: 2em;
padding-block-start: 2px;
border-block-start: 5px solid pink;
border-inline-end: 10px dotted rebeccapurple;
border-block-end: 1em double orange;
border-inline-start: 1px solid black;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
逻辑值的映射
- top->block-start
- right->inline-end
- left->inline-start
- bottom->block-end
1.7 内容溢出
overflow属性来设置溢出方式
- visible,默认值,溢出不隐藏
- hidden,隐藏
- scroll,显示滚动条
- auto,更具内容多少,显示滚动条
溢出创建BFC(块级格式化上下文)
当值为scroll或auto时,会创建BFC。这意味着元素框之外的内容不能插入元素框,元素框中的任何内容也不能插入周围的布局
1.8 CSS值和单位
1.8.1 数字、长度和百分比
MDN说明里,可用值的类型使用<>表示
例如:
<integer>,表示整数类型<number>,表示数值类型,包括小数<dimension>,这是一个带有单位的数值,它里面包含<length>,<angle>,<time>,<resolution><percentage>,相对于其他类型的百分比
长度
绝对长度单位:
- cm,等价于37.8px
- mm
- Q,等价于1/4mm
- in,英寸
- pc,等价于1/6英寸
- pt,等价于1/72英寸
- px,等价于1/96英寸
大部分都是在打印时使用,而屏幕显示基本使用px
相对长度单位:
- em,在 font-size 中使用时相对于父元素的字体大小,在其他属性中使用时相对于自身的字体大小,如 width。
- ex,相对于小写x的字体高度
- ch,相对于0的宽度
- rem,相对于根元素的字体大小
- lh,相对于元素的行高
- rlh,相对于根元素的行高,它参考的是根元素的初始值,
- vw,相对于视口宽度的1%
- vh,相对于视口高度的1%
- vmin,相对于视口最小尺寸的1%
- vmax,相对于视口最大尺寸的1%
- vb,根元素块方向上的初始包含块的1%
- vi,根元素行方向上的初始包含块的1%
- svw,svh,分别是最小视口宽度1%,最小视口高度1%
- lvw,lvh,分别是最大视口宽度1%,最大视口高度1%
- dvw,dvh,分别是动态视口宽度1%,动态视口高度1%
百分比
相对于父元素的百分比
数字
有些属性接受一个无单位的值,例如透明度,接受0-1之间的值
1.8.2 颜色
颜色关键字
直接使用颜色的英文名,它是有限的,所以正式网站用的相对较少
background-color: green;
- 1
十六进制RGB值
background-color: #02798b;
- 1
RGB值
/*正常红绿蓝*/
background-color: rgb(2 121 139);
/*带透明度*/
background-color: rgb(2 121 139/0.5);
/*旧版css中*/
background-color: rgba(2 121 139/0.5);
/*以上rgb()参数使用逗号分隔符也可以*/
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
sRGB值
- HWB
- Hue,色相,值为0-360,表示为色轮的角度
- Whiteness,白色浓度,值为0%-100%
- Blackness,黑色浓度,值为0%-100%
- HSL
- Hue,色相,值为0-360,表示为色轮的角度
- Saturation,饱和度,值为0%-100%
- Lightness,亮度,值为0%-100%
background-color: hwb(188 97% 28%);
background-color: hsl(188 97% 28%);
- 1
- 2
1.8.3 图像
.image {
background-image: url(star.png);
}
.gradient {
background-image: linear-gradient(90deg, rgb(119 0 255 / 39%), rgb(0 212 255 / 100%));
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
1.8.4 位置
该值为关键字(left,right等),或像素值
位置一般是两个值,第一个表示水平位置,第二个是垂直位置。如果指定了一个值,则垂直位置默认center
1.8.5 字符串和标识符
如上的关键字,就被称为标识符,它是不需要引号的
而content属性的值为字符串,需要加引号
.box::after {
content: "这是要添加的内容"
}
- 1
- 2
- 3
1.8.6 函数
CSS中的函数和其他语言类似
.box {
width: calc(20% + 100px);
}
- 1
- 2
- 3
1.9 CSS中大小设置总结
1.9.1 自然大下和固有大小
html元素都有一个自然大小,而像图像它会有一个固有大小
div的固有大小由它的内容决定
1.9.2 设置指定大小
指定的大小我们称为外部大小
width的百分比,是相对于父元素的width
magin和padding的百分比,是根据包含块的inline-size(内联大小不一定是宽度,根据书写模式而定)计算的(水平书写模式即为包含块宽度的百分比)
max-width的一个常见用途是:在容器比图片小时和width:100%一样;当容器比图片大时,width:100%会放大图片充满容器,而max-width:100%放大至固有大小
设置min-height属性。该框将始终保持至少这个高度,但如果在其最小高度处有更多的内容,则该框将变得更高。
hero section为网页的首屏,当你需要它占满整个视口时,设置height为100vh即可
1.10 图像、媒体和表单元素
1.10.1 替换元素
图像和视频被描述为替换元素,这意味着CSS不能影响其内部布局
1.10.2 设置图像大小
object-fit属性设置使图像适配盒子大小
- cover,保持宽高比,完全填充,有裁切
- contain,保持宽高比,全部装下图片,无裁切
- fill,不保持长宽比,全部装下图片,无裁切,图片会变型
1.10.3 替换元素的布局
替换元素的布局和其他元素略有不同。例如,在flex和grid布局中,一般元素被拉伸填充整个区域,图像不会被拉伸,而是对齐到网格区域或flex容器的开始。本质上是为了避免它们被布局奇怪地拉伸
1.10.4 表单元素
在某些浏览器中,默认情况下表单元素不继承字体样式,如果需要则font-family: inherit;
在不同的浏览器中,表单元素对不同的小部件使用不同的框大小规则使用box-sizing: border-box;。使不同浏览器有一样的样式
我们可以将上面讨论的各种属性打包到下面的“表单重置”中,以提供一个一致的基础
button, input, select, textarea { font-family: inherit; font-size: 100%; box-sizing: border-box; padding: 0; margin: 0; } /*阻止IE在不需要滚动条的时候显示滚动条*/ textarea { overflow: auto; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
重置样式 Normalize.css
1.11 表格样式
表格样式一些建议
- 使表格尽可能简单,灵活,例如使用百分比
- 使用tabel-layout:fixed,创建一个可预料的表格布局,允许你通过设置表头中th的宽度,来设置列宽
- 使用border-collapse:collapse,使单元格的边框折叠
- 使用thead,tbody,tfoot将表格分解为逻辑块,更易于应用样式
- 行使用斑马条纹,更容易阅读
- 使用text-align来对齐th和td中的文本,使更整洁
1.12 组织你的CSS
1.12.1 保持代码风格整齐的技巧
-
团队协作,需要参考编码风格指南行事
-
保持一致性,例如相同命名约定的类名,选择一种描述颜色的方法,保持一直的格式(缩进等)
-
格式化可读的CSS代码
-
注释你的CSS,在样式表的逻辑部分之间添加注释块,这有助于在扫描时快速定位不同的部分(逻辑部分注释的前面加||,可以搜索||时快速跳转下一个)
-
样式表中创建逻辑部分
/* || GENERAL STYLES 提供一些默认样式*/ /* || UTILITIES 一些共有的样式*/ /* || SITEWIDE 添加站内使用的内容,页面布局,头部,导航等*/ /* || STORE PAGES 一些特定的事情*/- 1
- 2
- 3
- 4
- 5
- 6
- 7
-
避免过于特定的选择器。如果您创建了非常特定的选择器,您将经常发现需要复制CSS的块来将相同的规则应用于另一个元素
/*避免*/ article.main p.box { border: 1px solid #ccc; } /*建议*/ .box { border: 1px solid #ccc; }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
-
将大样式表分解成多个小样式表
1.12.2 其他工具
OOCSS
OOCSS的基本思想是将CSS分离为可重用对象,这些对象可以在站点上任何需要的地方使用
将css中相同的属性提取出来,写一个新的class
BEM
BEM为块元素修饰符
- B(block),块是一个独立的实体,如按钮、菜单或logo
- E(element),元素类似于列表项或标题,与它所在的块绑定在一起
- M(modifier),修饰符是块或元素上改变样式或行为的标志
二、文本样式
2.1 基本文本和字体样式
2.1.1 文本样式包含啥
文本样式的CSS属性分为两类:
- Font styles,代表属性字体,大小,加粗,倾斜等
- Text layout styles,代表属性字间距,行间距,内容盒内的文本对齐等
2.1.2 字体
颜色
/*可以设置文本内容,及上划线,下划线的颜色*/
p{
color: red;
}
- 1
- 2
- 3
- 4
字体簇
/*设置一个或一组字体*/
p {
font-family: Arial;
}
- 1
- 2
- 3
- 4
- 5
网络安全字体
默认字体
CSS五种默认字体
- serif,有衬线字体,字体末端有花哨
- sans-serif,,无衬线字体
- monospace, 等宽字体
- cursive,类似手写字体
- fantasy,装饰用字体
字体栈
/*任何可能被误解为通用字体或css关键字的字体名称都必须加引号*/
p {
font-family: "Trebuchet MS", Verdana, sans-serif;
}
- 1
- 2
- 3
- 4
字体大小
在嵌套布局中,使用em来设置字体大小会需要计算,而使用rem就没有那么多烦恼
几个常用的属性
-
font-style
- normal,不倾斜字体
- italic,倾斜字体,是使用的斜体版本,如果没有该版本,则使用oblique
- oblique,倾斜字体,不使用倾斜版本,而是正常字体去倾斜
-
font-weight
- normal,正常粗细
- bold,加粗
- bolder,比父元素粗点
- lighter,不父元素细点
- 100-900,数值控制粗细
-
text-transform
- none,不变换
- uppercase,全部转换为大写
- lowercase,全部转换为小写
- capitalize,全部单词首字母大写
- full-width,将所有字形转换为写入固定宽度的正方形,类似于等宽字体(测试不支持)
-
text-decoration
可以同时写多个值
- none,不设置文本装饰
- underline,设置下划线
- overline,设置上划线
- line-throuth,设置中划线
文字投影
/*4个值分别为,水平偏移(必写),垂直偏移(必写),模糊半径(默认为0),颜色(默认为元素color的值)*/
text-shadow: 4px 4px 5px red;
/*多个投影*/
text-shadow: 4px 4px 5px red,4px 4px 5px red;
- 1
- 2
- 3
- 4
2.1.3 文本布局
文本水平对齐
text-align:
- left,左对齐
- right,右对齐
- center,居中对齐
- justify,两端对齐
行高
p {
line-height: 1.6;
}
- 1
- 2
- 3
字母和单词间距
letter-spacing: 4px;
word-spacing: 4px;
- 1
- 2
字体简写属性
它们按以下顺序编写:font-style、font-variant、font-weight、font-stretch、font-size、行高和font-family
font:
italic normal bold normal 3em/1.5 Helvetica,
Arial,
sans-serif;
- 1
- 2
- 3
- 4
2.2 列表样式
2.2.1 项目符号样式
-
list-style-type:设置项目符号的类型
-
list-style-position:设置每个项目开头的项目符号是出现在列表内部还是外部。
-
list-style-image:自定义项目符号,这个对于图像位置和大小控制有限制
/*使用背景图像代替*/ ul li{ padding-left: 2rem; background-image: url(/123.jpg); background-position: 0 0; background-size: 1.6rem 1.6rem; background-repeat: no-repeat; list-style-type: none; }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
简写属性:list-style: square url(example.png) inside;
2.2.2 有序列表编号顺序
/*以4开始,reversed反向,指定88后,后面按顺序*/
<ol start="4" reversed>
<li>11</li>
<li value="88">22</li>
<li>33</li>
<li>44</li>
</ol>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
2.3 链接样式
2.3.1 基本链接样式
链接状态
- Link,一个链接正常态,使用
:link伪类 - Visited,一个链接被访问后态,使用
:visited伪类 - Hover,鼠标悬停在链接上状态,使用
:hover伪类 - Focus,一个链接被聚焦时状态,使用
:focus伪类 - Active,一个链接被激活态,使用
:active伪类
默认样式
- 链接有下划线
- 未访问为蓝色
- 已访问为紫色
- 鼠标悬停时变成小手图标
- 获得焦点会有一个轮廓
- 激活链接是红色
链接伪类的顺序
/*顺序很重要*/ a { } a:link { } a:visited { } a:focus { } a:hover { } a:active { }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
2.3.2 包含图标的链接
给a元素设置背景图片即可
2.3.3 按钮样式的链接
2.4 Web字体
@font-face {
font-family: "zantrokeregular";
src:
url("zantroke-webfont.woff2") format("woff2"),
url("zantroke-webfont.woff") format("woff");
font-weight: normal;
font-style: normal;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
三、CSS布局
3.1 常规流
元素的默认布局:
- 块级元素的内容填充父元素的可用行内(水平)空间,在块纬度上(也就是垂直方向)增长以容纳内容。书写模式水平时,垂直排列
- 内联元素的大小就是其内容大小,不可设置宽高。书写模式水平时,水平排列,父元素空间不够,则换行
3.2 弹性盒(一维)
3.2.1 Flex模型
- 主轴(main axis),方向为弹性项伸缩方向(flex-direction决定)
- main start,主轴起点
- main end,主轴终点
- 交叉轴(cross axis),与主轴垂直交叉的轴
- cross start,交叉轴起点
- cross end,交叉轴终点
- flex container,设置display:flex的容器
- flex items,flex container盒内部的项
3.2.2 主轴方向
使用flex-direction属性设置:
- column,主轴方向竖向
- column-reverse,主轴方向竖向反序
- row,主轴方向水平
- rowv-reverse,主轴方向水平反序
3.2.3 包裹flex-wrap
当flex item尺寸固定,数量太多并溢出弹性盒时,使用flex-wrap:wrap属性包裹
每一行都有尽可能多的灵活的子行。任何溢出都向下移动到下一行
3.2.4 flex-flow简写属性
flex-direction: row;
flex-wrap: wrap;
/*简写属性*/
flex-flow: row wrap;
- 1
- 2
- 3
- 4
2.2.5 flex,伸缩因子
在item中使用flex: 1 200px;,数值代表相对于其他item的占比,200px为最小值
flex是一个简写属性,它有以下三个组成:
- flex-grow,增长因子
- flex-shrink,收缩因子,此值指定为防止溢出而收缩项的大小
- flex-basis,最小的尺寸值
2.2.6 水平和垂直对齐
align-items控制item在交叉轴上的位置:
- stretch,默认值,拉伸所有item在交叉轴上填充父容器。如果父元素没有固定高度,则所有item和最高的item一样高
- center,在交叉轴方向居中,使item保持其固有尺寸
- flex-start,在交叉轴起点
- flex-end,在交叉轴终点
你可以对单个item使用align-self属性,来覆盖他们的align-items行为
justify-content控制item在主轴上的位置:
- flex-start,默认值,对齐主轴的起点位置
- flex-end,对齐主轴的终点位置
- flex-center,对齐主轴的中间
- space-around,均匀的在主轴上分布,item之间的间距为始末两端的两倍(两端间隙为一半)
- space-between,均匀的在主轴上分布,item之间的间距一样,始末两端无空隙(两端无间隙)
- space-evenly,均匀的在主轴上分布,item之间的间距和始末两端一样(间隙均匀)
在弹性布局中,justify-items属性被忽略。
2.2.7 item的排序
不影响源顺序的情况下更改item的布局顺序
顺序使用order属性来设置:
- 默认情况下,所有item的order为0
- 指定了较高order值的排在后面
- 相同order值的按照原来顺序排列
- 可以设置一个负值,使item显示的更靠前
3.3 网格(二维)
3.3.1 创建网格布局
定义一个网格
.container {
display: grid;
grid-template-columns: 200px 200px 200px;
}
- 1
- 2
- 3
- 4
fr单位
按比例分配可用空间的单位
可以使用fr和固定尺寸混合使用,混合使用时,固定空间先分配完,在分配fr
grid-template-columns: 1fr 2fr 100px;
/*等价于1fr 1fr 1fr*/
grid-template-columns: repeat(3, 1fr);
- 1
- 2
- 3
- 4
设置间隙
- column-gap,列间隙
- row-gap,行间隙
- gap,两个间隙
隐式和显式网格
- 显式网格:使用
grid-template-columns或grid-template-rows创建 - 隐式网格:当内容被放置在网格外面,对网格的扩充,例如添加额外的网格线
隐式网格指定大小,grid-auto-rows或grid-auto-columns
grid-auto-rows: 100px;
/*分别指定最小值和最大值*/
grid-auto-rows: minmax(100px, auto);
/*尽可能多的列*/
grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));
- 1
- 2
- 3
- 4
- 5
3.3.2 单元格合并
- grid-column-start,列起始位置
- grid-column-end,列末尾位置
- grid-row-start,行起始位置
- grid-row-end,行末尾位置
/*这个参数的值,把它当作表格的线来数,刚好对应。使用哪列哪行刚好错开一个*/
.container div:nth-of-type(1){
grid-column: 2/4;
grid-row: 2/4;
}
.container div:nth-of-type(7){
grid-column: 2/2;
grid-row: 4/6;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
3.3.3 使用grid-template-areas定位
grid-template-areas规则如下:
- 你需要填充每一个单元格
- 跨两个单元格,请重复命名
- 要使用空单元格,请使用(.)
- 区域必须是矩形
- 区域不能在不同的位置重复(不能L型写重复)
.container { border: 1px solid red; display: grid; gap: 20px; grid-auto-rows: minmax(100px, auto); grid-template-areas: "one one one one" "two two three three" "four five six six" "four five seven seven"; } .container div:nth-of-type(1){ grid-area: one; } .container div:nth-of-type(2){ grid-area: two; } .container div:nth-of-type(3){ grid-area: three; } .container div:nth-of-type(4){ grid-area: four; } .container div:nth-of-type(5){ grid-area: five; } .container div:nth-of-type(6){ grid-area: six; } .container div:nth-of-type(7){ grid-area: seven; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
注意:同一个单元格不能被"."打断
例如这样是错误的
/*连个four必须连起来,要么就把four变成five*/
grid-template-areas:
"one one one"
"two three three"
"four . four";
- 1
- 2
- 3
- 4
- 5
3.3.4 标题文本前后添加内容
h2::before {
content: "";
border-bottom: 5px dotted #ccc;
}
h2 {
margin: 0;
display: grid;
grid-template-columns: 1fr auto 1fr;
column-gap: 0.5em;
align-items: center;
}
h2::after {
content: "";
border-bottom: 5px dotted #ccc;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
3.4 浮动
起初fload用于文本块内浮动图像,然后成为多列布局的工具,对着flex和grid的出现,fload又回到初始的功能了
3.4.1 浮动如何工作
- 设置浮动的元素会脱离当前文档流
- 并且贴在父容器的左边(如果左浮动)
- 浮动元素之下的正常文档流元素,会围绕浮动元素
文字环绕图像时,设置外边距不能设置文字的,需要设置图像的
3.4.2 清除浮动
当元素浮动时,下面的元素会上移,如果要避免下面元素上移,在禁止的元素上使用清除浮动
值为:
- left,清除左浮动
- right,清除右浮动
- both,清除两端浮动
3.4.3 浮动带来的高度塌陷
塌陷的容器使用display: flow-root;,目的时创建了一个BFC
3.5 定位
3.5.1 静态定位
每一个元素具有的默认定位方式,意思是把元素放置在文档流的正常位置,没有什么特别的。
position: static;
- 1
3.5.2 相对定位
相对于自己的初始位置定位,元素不脱离文档流(元素可以移走,位置还保留)
position: relative;
- 1
3.5.3 绝对定位
相对于元素的包含块定位,元素脱离文档流(元素可以移走,位置不保留)
初始包含块,是具有视口的尺寸,并且包含html元素。
当被定位元素的祖先元素没有定位属性时,包含快为初始包含块
当被定位元素的祖先元素右定位属性时,包含块为定位的祖先元素。
position: absolute;
/*影响元素在z轴的堆叠顺序*/
z-index:1;
- 1
- 2
- 3
3.5.4 固定定位
固定定位通常将元素固定在相对于视口可见部分的位置上
position: fixed;
- 1
3.5.5 粘性定位
粘性定位是相对定位和固定定位的混合
它使一个定位的元素表现得像它的相对定位,直到它被滚动到一个特定的阈值(例如,从viewport顶部10px),之后它变得固定。
position: sticky;
- 1
3.6 多列布局
.container{ column-count: 3; /*浏览器现在会按照你指定的大小给你尽可能多的列;然后在现有列之间共享任何剩余空间*/ /*这意味着除非您的容器能被指定的宽度整除,否则您将无法获得指定的宽度*/ column-width: 100px; column-gap: 10px; /*rule本身不占用任何宽度。它位于用column-gap创建的间隙上*/ column-rule: 4px dotted rgb(79 185 227); } .block{ /*该元素会跨越多列,注意该元素必须是块盒*/ /*该元素会分隔多列显式,使该元素以上的多列显式完,再显式下面的*/ /*只有两个值all和none*/ column-span:all; } p{ /*每一个段落都设置这个属性,就不会把段落打碎显式*/ break-inside: avoid; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
3.7 响应式设计
3.7.1 媒体查询
@media screen and (min-width: 80rem) {
.container {
margin: 1em 2em;
}
}
- 1
- 2
- 3
- 4
- 5
- 6
3.7.2 响应式布局技巧
多列布局、Flexbox和Grid,默认情况下是响应式的
3.7.3 响应式图片/媒体
要确保媒体不会大于其响应容器,可以使用以下方法:
img,
picture,
video {
max-width: 100%;
}
- 1
- 2
- 3
- 4
- 5
3.7.4 响应式排版
响应式排版描述了在媒体查询中更改字体大小,或使用视口单位来反映更少或更大的屏幕实际面积
使用媒体查询:
html {
font-size: 1em;
}
h1 {
font-size: 2rem;
}
@media (min-width: 1200px) {
h1 {
font-size: 4rem;
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
使用视口单位:
h1 {
font-size: 6vw;
}
- 1
- 2
- 3
3.7.5 视口元标签
它的存在是为了控制移动浏览器如何呈现内容。这是必要的,因为默认情况下,大多数移动浏览器谎报其视口宽度
告诉浏览器“不要用设备默认像素的视口来渲染内容——而是用真实的设备宽度来渲染,并设置一个默认的初始缩放级别
/*将视口的宽度设置为设备宽度,并将文档缩放到其预期大小的100%*/
<meta name="viewport" content="width=device-width,initial-scale=1" />
- 1
- 2
3.8 媒体查询入门指南
CSS媒体查询为您提供了一种仅当浏览器和设备环境匹配您指定的规则时才应用CSS的方法
3.8.1 媒体查询的基础
基本语法:
@media media-type and (media-feature-rule) {
/* CSS rules go here */
}
- 1
- 2
- 3
media-type:它告诉浏览器该代码用于哪种媒体(例如打印或屏幕),可能值all,print,screen。
media-feature-rule:媒体表达式,它是一个规则或测试,必须通过它才能应用所包含的CSS。
视口正好是600px时,应用规则:
@media screen and (width: 600px) {
body {
color: red;
}
}
- 1
- 2
- 3
- 4
- 5
视口小于或等于600px,应用规则:
@media screen and (max-width: 600px) {
body {
color: blue;
}
}
- 1
- 2
- 3
- 4
- 5
视口在一个范围内,应用规则:
@media (min-width: 30em) and (max-width: 50em) {
/* … */
}
@media (30em <= width <= 50em) {
/* … */
}
- 1
- 2
- 3
- 4
- 5
- 6
设置横屏时,应用规则:
@media (orientation: landscape) {
body {
color: rebeccapurple;
}
}
- 1
- 2
- 3
- 4
- 5
判断设备可以鼠标悬停时,应用规则:(触屏和按键设备无法悬停)
@media (hover: hover) {
body {
color: rebeccapurple;
}
}
- 1
- 2
- 3
- 4
- 5
3.8.2 复杂媒体查询
与逻辑:
@media screen and (min-width: 600px) and (orientation: landscape) {
body {
color: blue;
}
}
- 1
- 2
- 3
- 4
- 5
或逻辑:
@media screen and (min-width: 600px), screen and (orientation: landscape) {
body {
color: blue;
}
}
- 1
- 2
- 3
- 4
- 5
非逻辑:
@media not all and (orientation: landscape) {
body {
color: blue;
}
}
- 1
- 2
- 3
- 4
- 5
3.8.3 如何选择断点
引入媒体查询并更改布局的点称为断点
使用浏览器开发者工具中的切换设备,来选择不同的设置,确定媒体查询断点
3.8.4 移动优先响应设计
有两种模式:
- 使用桌面视图或最宽视图开始设计,然后添加断点,以便在视口变小时移动内容
- 从最小视图开始设计,并在视口变大时添加布局(移动优先响应式设计)通常是最好方式
最小设备的视图通常是一个简单的单列内容,就像在正常流程中出现的那样。这意味着你可能不需要为小型设备做大量的布局——把你的源代码排序好,默认情况下你会有一个可读的布局
3.9 传统布局方式
3.9.1 两列布局
使用左右浮动
3.9.2 创建简单传统的网格框架
<body> <div class="wrapper"> <div class="row"> <div class="col">1</div> <div class="col">2</div> <div class="col">3</div> <div class="col">4</div> <div class="col">5</div> <div class="col">6</div> <div class="col">7</div> <div class="col">8</div> <div class="col">9</div> <div class="col">10</div> <div class="col">11</div> <div class="col">12</div> </div> <div class="row"> <div class="col span1">13</div> <div class="col span6">14</div> <div class="col span3">15</div> <div class="col span2">16</div> </div> </div> </body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
* { box-sizing: border-box; } body { width: 90%; max-width: 980px; margin: 0 auto; } .wrapper { padding-right: 2.08333333%; } .col { float: left; margin-left: 2.08333333%; width: 6.25%; background: rgb(255 150 150); } .row { clear: both; } /*合并多少列的类*/ .col.span2 { width: calc((6.25% * 2) + 2.08333333%); } .col.span3 { width: calc((6.25% * 3) + (2.08333333% * 2)); } .col.span4 { width: calc((6.25% * 4) + (2.08333333% * 3)); } .col.span5 { width: calc((6.25% * 5) + (2.08333333% * 4)); } .col.span6 { width: calc((6.25% * 6) + (2.08333333% * 5)); } .col.span7 { width: calc((6.25% * 7) + (2.08333333% * 6)); } .col.span8 { width: calc((6.25% * 8) + (2.08333333% * 7)); } .col.span9 { width: calc((6.25% * 9) + (2.08333333% * 8)); } .col.span10 { width: calc((6.25% * 10) + (2.08333333% * 9)); } .col.span11 { width: calc((6.25% * 11) + (2.08333333% * 10)); } .col.span12 { width: calc((6.25% * 12) + (2.08333333% * 11)); } /*向右偏移一列的类*/ .offset-by-one { margin-left: calc(6.25% + (2.08333333% * 2)); }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
四、知识点
4.1、动画
4.1.1 属性
animation
动画的简写属性。
语法:animation: 名称 | 持续时间 | 运动曲线 | 延迟时间 | 播放次数 | 方向;
注意:时间必须加单位,包括为0s时
示例:
animation: name 2s ease 1s 2 alternate forwards;
- 1
animation-name
@keyframes关键帧的名称
| 属性值 | 说明 |
|---|---|
name值 | 需要绑定到选择器的 keyframe 的名名称 |
none | 无动画效果(可用于覆盖来自级联的动画) |
animation-duration
动画持续时间,值为ms或s为单位的数值
animation-timing-function
速度曲线
| 属性值 | 说明 |
|---|---|
linear | 线性效果,动画从头到尾的速率是相同的 |
ease(默认) | 缓解效果(慢快慢),动画以低速开始,然后加快,结束前变慢 |
ease-in | 渐显效果(由慢到快),动画以低速开始,然后逐渐加快 |
ease-out | 渐隐效果(由快到慢),动画以快速开始,然后逐渐减慢 |
ease-in-out | 渐显渐隐效果(很慢-慢-快-慢-很慢) |
step-start | 马上转跳到动画结束状态 |
step-end | 保持动画开始状态,直到动画执行时间结束,马上转跳到动画结束状态 |
steps() | 控制时间函数(详细说明看下文) |
cubic-bezier(a,b,c,d) | 在 cubic-bezier 函数中自己的值,可能的值是从 0 到 1 的数值 |
animation-delay
延迟时间,规定动画执行前的等待时间,默认为0,允许为负值
animation-iteration-count
动画的播放次数
| 属性值 | 说明 |
|---|---|
infnite | 无限循环播放动画 |
<time> | 动画播放的次数;默认值为 1。 可以用小数定义循环,来播放动画周期的一部分:例如,0.5 将播放到动画周期的一半。不可为负值。 |
animation-direction
定义动画播放的方向
| 属性值 | 说明 |
|---|---|
normal(默认) | 按时间轴顺序 |
reverse | 时间轴反方向运行 |
alternate | 轮流,即来回往复进行 |
alternate-reverse | 动画先反运行再正方向运行,并持续交替运行 |
animation-play-state
动画的播放状态,用来控制动画的播放和暂停
| 属性值 | 说明 |
|---|---|
running | 继续状态 |
paused | 暂停状态 |
animation-fill-mode
播放后的样式,控制动画播放完后需要展示的样式
| 属性值 | 说明 |
|---|---|
none | 回到动画没开始时的状态 |
forwards | 动画结束后动画停留在结束状态 |
backwords | 动画回到第一帧的状态 |
both | 根据 animation-direction 轮流应用 forwards 和 backwards 规则 |
animation-composition
当多个动画同时影响同一属性时使用的复合操作
基础值:CSS设置的元素属性
效果值:动画中设置的CSS属性
| 属性值 | 说明 |
|---|---|
replace(默认) | 效果值直接覆盖基础值 |
add | 效果值建立在属性的基础值上。此操作产生相加效应。(累加的效果) |
accumulate | 效果和基础值的混合(累加的相同的属性值) |
4.1.2 @规则
@keyframe
语法:
/*关键帧包含一个名字,使用animation-name属性去匹配关键帧名字*/ @keyframes name { from { /* 样式*/ } to { /* 样式*/ } } /*或使用百分比*/ @keyframes name { 0% { /* 样式*/ } 100% { /* 样式*/ } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
注意项:
如果关键帧没有指定开始和结束状态,浏览器会使用元素的现有样式作为开始和结束。
如果给定名称存在多个关键帧集,则使用解析器遇到的最后一个关键帧集。
关键帧中带有!important的声明将被忽略。
4.1.3 事件
animationstart
/*动画开始时触发*/
div.addEventListener('animationstart',(e)=>{
console.log ("动画开始了");
console.log(e.elapsedTime)
})
- 1
- 2
- 3
- 4
- 5
animationend
/*动画结束时触发*/
div.addEventListener('animationstart',(e)=>{
console.log ("动画结束了");
console.log(e.elapsedTime)
})
- 1
- 2
- 3
- 4
- 5
animationcancel
/*动画取消时触发*/
div.addEventListener('animationstart',(e)=>{
console.log ("动画取消了");
console.log(e.elapsedTime)
})
- 1
- 2
- 3
- 4
- 5
animationiteration
/*动画迭代时触发*/
div.addEventListener('animationstart',(e)=>{
console.log ("动画重复了");
console.log(e.elapsedTime)
})
- 1
- 2
- 3
- 4
- 5
4.2、背景
background
背景的简写属性
语法:图像地址 | 位置/大小 | 重复风格 | 附着方式 | 颜色
在多图像情况下,如果有背景颜色,背景颜色需要放在最后一组图像中
示例:
background:url(/pic/123.jpg) center/40px 40px no-repeat local ,url(/pic/balloons2.jpg) center/contain no-repeat red;
- 1
background-attachment
设置背景图像的位置是固定在视窗内,还是与其包含块一起滚动
| 属性值 | 说明 |
|---|---|
fixed | 图片固定在视窗,不管是元素本身还是视窗滚动,背景都不动 |
local | 图片随着滚动条的滚动,也响应的滚动 |
scroll(默认) | 图片固定在元素,元素滚动时,背景固定,视窗滚动时,背景滚动 |
background-clip
(显示的效果还和图片的size属性有关系)
图片裁剪是否显示在某一块区域(是否显示在边框,内边距,内容框等)
设置元素的背景是否延伸到其边框框、填充框或内容框之下
| 属性值 | 说明 |
|---|---|
| border-box(默认) | 三个区域的背景都可以看见 |
| padding-box | 边框区不显示 |
| content-box | 只显示在内容区 |
| text | 前景文本中显式背景(文本降低透明度就可以显示出来) |
background-color
设置元素的背景色
background-image
设置元素的背景图像
值可以是图像,也可以是渐变
background-origin
设置背景的原点,从边框开始,在边框内,或在填充内。(显示的效果还和图片的size属性有关系)
| 属性值 | 说明 |
|---|---|
| border-box | 背景原点在边框 |
| padding-box(默认) | 背景原点在内边距 |
| content-box | 背景原点在内容 |
background-position
设置每个背景图像的初始位置。位置是相对于由background-origin设置的位置层
| 属性个数 | 说明 |
|---|---|
| 一个值 | center(x,y都是center),top bottom left right(一个纬度靠边,另一个纬度center),数值或百分比(另一纬度为center) |
| 两个值 | (x轴,y轴)或(y轴,x轴) |
| 三个值 | left top 20px(20为top的偏移量),left 20px top(20为left的偏移量) |
| 四个值 | left 20px top 30px(20为left偏移量,30为top偏移量) |
background-repeat
背景图像的重复方式
| 属性值 | 说明 |
|---|---|
repeat | 图像尽可能多地重复,以覆盖整个背景图像绘制区域。如果最后一张图片不合适,它将被裁剪,不均匀 |
space | 图片小于容器,重复间留空隙。图片大于容器时(不用这个属性),裁剪图像 |
round | 图片小于容器,重复间不留空隙。图片大于容器时(不用这个属性),缩放到容器大小 |
no-repeat | 不重复 |
background-size
设置元素背景图像的大小
| 属性值 | 说明 |
|---|---|
cover | 图像会被缩放(保持宽高比),图像的短边完全和容器一样大,剩下部分全部裁剪了 |
contain | 图像会被缩放(保持宽高比),图像的长边完全和容器一样大 |
| 像素值 | 一个值为宽度(高度为auto),两个值一个宽度,一个高度 |
auto(默认) | 原始大小显示 |
4.3、边框阴影
border
边框简写属性
语法:线宽 | 线型 | 颜色
border: 10px solid red;
- 1
border-width
| 属性值 | 说明 |
|---|---|
thin | 薄,一个值四边,两个值上下、左右,三个值上、左右、下,四个值上、右、下、左 |
medium | 中 |
thick | 厚 |
| 像素值 | 实际大小 |
border-style
| 属性值 | 说明 |
|---|---|
none | 不显示边框 |
hidden | 不显示边框 |
dotted | 点状线 |
dashed | 虚线 |
solid | 实线 |
double | 双实线 |
groove | 凹槽类型 |
ridge | 凸起类型 |
inset | |
outset |
border-color
边框颜色
border-collapse
设置
中的单元格是共享边框还是单独边框| 属性值 | 说明 |
|---|---|
collapse | 相邻单元格共享边界 |
separate | 相邻单元格不共享边界 |
border-radius
圆角元素的外边框
注意:当border-collapse为collapse时,border-radius属性不适用于表元素
示例:
border-radius: 20px;/*四角一样*/
border-radius: 20px 44%;/*对角线赋值*/
border-radius: 20px 44% 57px;/*前面两个还是对角线赋值,后面57覆盖右下角20的值*/
border-radius: 20px 44% 57px 20px;/*左上角开始顺时针赋值*/
border-radius: 20px/20px;/*斜杠代表一个角的两边圆角水平*/
border-radius: 20px 30px / 59px;/*对角线赋值2059 3059 2059 3059*/
- 1
- 2
- 3
- 4
- 5
- 6
border-image
在给定元素周围绘制图像。它取代了元素的规则边框。
语法:图片源 | 切片/宽度/偏移量 | 重复方式
border-image: url(/pic/fangkuai.jpg) 30% / 10px / 3px space;
- 1
border-image-source
| 属性值 | 说明 |
|---|---|
| none | 无图像 |
url(image.jpg) | 图片资源 |
linear-gradient() | 渐变 |
border-image-slice
九宫格切片图像,要显示中间区域
| 属性值 | 说明 |
|---|---|
| 像素值 | |
| 百分比 | 表示边缘偏移量占源图像大小的百分比:水平偏移量为图像宽度,垂直偏移量为图像高度 |
| fill | 可选值,有的话可以显示九宫格的中间图像 |
border-image-width
值可以为:像素值,百分比,倍数,auto
border-image-outset
设置元素的边框图像与其边框框之间的距离
值可以为:像素值、倍数
border-image-repeat
| 属性值 | 说明 |
|---|---|
stretch | 拉伸图片以填充边框,强调边框拉伸 |
repeat | 平铺图片以填充边框,强调边框重复填充(建议使用此方式保持高清效果) |
round | 平铺图像。当不能整数次平铺时,根据情况放大或缩小图像 |
space | 平铺图像。当不能整数次平铺时,会用空白间隙填充在图像周围(不会放大或缩小图像) |
box-shadow
在元素的框架周围添加阴影效果
语法:阴影内外 | x轴偏移 | y轴偏移 | 模糊值 | 扩散值 | 颜色
box-shadow: inset 11px 6px 5px 3px red;/*内阴影*/
box-shadow: 11px 6px 5px 3px red;/*外阴影*/
- 1
- 2
4.4、基本用户界面
accent-color
为某些元素生成的用户界面控件设置强调颜色
强调颜色仅应用于在适用状态下使用强调颜色的用户界面控件
支持如下元素:
<input type="checkbox"><input type="radio"><input type="range"><progress>
appearance
用于根据操作系统的主题显示具有平台特定样式的UI元素
| 属性值 | 说明 |
|---|---|
none | 隐藏一组件的UI特征(例如:隐藏下拉框的箭头,隐藏系统单选框)(着重使用这个值) |
auto | 在没有特殊样式的元素上充当none |
caret-color
文本插入光标颜色
caret-color: red;/*红色光标*/
caret-color: transparent;/*隐藏光标*/
- 1
- 2
cursor
设置鼠标光标样式
语法:图片url | 偏移位置,默认鼠标样式
cursor: pointer;
cursor: url(/pic/3232.jpeg) 0 0,pointer;
cursor: url(/pic/3232.jpeg),pointer;
- 1
- 2
- 3
默认鼠标样式:https://developer.mozilla.org/en-US/docs/Web/CSS/cursor#keyword
图标大小限制,最大128×128,建议使用32×32
outline
设置元素的轮廓线
语法和边框一样,轮廓线不占用空间
outline: 3px solid green;
- 1
outline-offset
轮廓和边缘或边框之间的空间量
元素与其轮廓之间的空间是透明的
pointer-events
设置在什么情况下(如果有的话)一个特定的图形元素可以成为指针事件的目标
| 属性值 | 说明 |
|---|---|
none | 禁用该元素的指针事件,指针样式也变成默认样式 |
auto(默认) | |
| 其他属性应用在svg中 | https://developer.mozilla.org/en-US/docs/Web/CSS/pointer-events#visiblepainted |
resize
设置元素是否可以调整大小
resize不适用以下元素:
- 内联元素
- overflow属性设置为visible(元素默认)的块元素
| 属性值 | 说明 |
|---|---|
none | 不能调整大小 |
both | 水平或垂直 |
horizontal | 水平 |
vertical | 垂直 |
block | 在块方向上,是水平还是垂直,取决于 writing-mode和direction的值 |
inline | 在内联方向上,是水平还是垂直,取决于 writing-mode和direction的值 |
user-select
控制用户是否可以选择文本
| 属性值 | 说明 |
|---|---|
none | 元素及其子元素的文本是不可选择的 |
auto | 伪元素为none,可编辑元素为contain,继承父元素的all和none,以上不匹配则为text |
text | 可以由用户选择 |
all | 部分选中时,默认选择所有(谷歌试验没效果) |
contain |
4.5、盒对齐
4.5.1 grid布局和flex布局的对齐
- justify-content,主轴上对齐
- align-items,交叉轴上对齐
- align-self,单个设置一个item在交叉轴上的对齐方式
4.5.2 关键概念和术语
对齐与书写模式有关
对齐的两个纬度
行内轴(主轴):句子的书写流动方向
块轴(交叉轴):段落布置的方向,与主轴交叉
当我们在主轴对齐时,使用justify-*的属性
当我们在交叉轴对齐时,使用align-*的属性
Flex布局时有个flex-direction属性,当值为row时遵循规定,当为column时,规定得交换
对齐的主体
就是被对齐的对象
- *-self,单个对象对齐设置
- *-items,一组对象对齐设置
对齐类型
- 位置对齐,指定对齐主体相对于对齐容器的位置
- 基线对齐,对齐上下文中,多个对齐主体之间基线的对齐
- 分散对齐,对齐主体之间的空间分布。
溢出对齐
使用safe和unsafe
盒子间的间隙
使用gap, row-gap, 和column-gap
4.6、盒模型
盒子边界关键字
- content-box,盒子内容区域的边界
- padding-box,外边距盒子的边界,如果没有padding,则与content-box相同
- border-box,边框盒子的边界,如果没有border,则与padding-box相同
- margin-box,外边距盒子的边界,如果没有margin,则与border-box相同
- stroke-box,在SVG中指描边边框,在CSS中视为content-box
- view-box,在SVG中是指最近的SVG视口元素的原点框,在CSS中视为border-box
4.7、级联和继承
定义了通过级联和继承的方式给属性赋值的规则
CSS级联模块定义了如何解决同一属性多个声明的冲突
有时没有定义属性值的声明。CSS级联模块定义了如何通过继承或从属性的初始值设置这些缺失的值
4.7.1 属性
all
CSS的all属性会重置元素的所有属性
它可以将属性设置为它们的初始值或继承值,或者设置为另一个级联层或样式表起源中指定的值
| 属性值 | 说明 |
|---|---|
initial | 指定为其初始值 |
inherit | 指定属性为父元素值 |
unset | 指定属性为,有继承为其父元素的值。无继承则为初始值 |
revert | 作者样式表回滚到用户 样式表,用户样式表回滚到浏览器样式表,浏览器样式表和unset一样 |
revert-layer | 指定元素的所有属性应将级联回滚到前一个级联层 |
4.7.2 @规则
@import
用于从其他有效的样式表导入样式规则
语法:
/*
url:代表资源导入的位置
list-of-media-queries:是一个逗号分隔的媒体查询列表
layer-name:将链接资源的内容导入其中的级联层的名称
supports-condition:指示要导入样式表,浏览器必须支持的特性。如果浏览器不符合support条件中指定的条件,它可能无法获取链接的样式表*/
@import url;
@import url layer;
@import url layer(layer-name);
@import url layer(layer-name) supports(supports-condition);
@import url layer(layer-name) supports(supports-condition) list-of-media-queries;
@import url layer(layer-name) list-of-media-queries;
@import url supports(supports-condition);
@import url supports(supports-condition) list-of-media-queries;
@import url list-of-media-queries;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
示例:
@import "custom.css";
@import url("chrome://communicator/skin/");
@import url("fineprint.css") print;
@import url("bluish.css") print, screen;
@import "common.css" screen;
@import url("landscape.css") screen and (orientation: landscape);
@import url("gridy.css") supports(display: grid) screen and (max-width: 400px);
@import url("flexy.css") supports(not (display: grid) and (display: flex)) screen and (max-width: 400px);
@import url("whatever.css") supports((selector(h2 > p)) and (font-tech(color-COLRv1)));
@import "theme.css" layer(utilities);
@import "theme.css" layer();
@import "style.css" layer;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
注意点:
@import规则必须定义在样式表的顶部,在任何其他at-rule (@charset和@layer除外)和样式声明之前,否则它将被忽略
@layer
用于声明级联层,也可用于定义多个级联层的优先级顺序
语法:
@layer layer-name {rules}
@layer layer-name;
@layer layer-name, layer-name, layer-name;
@layer {rules}
- 1
- 2
- 3
- 4
示例:
@layer utilities { .padding-sm { padding: 0.5rem; } } @layer utilities; @layer theme, layout, utilities; @layer { p { margin-block: 1rem; } } @import "theme.css" layer(utilities);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
注意点:
任何不在一个图层中的样式都被聚集在一起,并放置到一个单独的匿名图层中,该图层位于所有声明的图层(命名和匿名)之后
这意味着任何在层外声明的样式都将覆盖层内声明的样式,而不考虑其特殊性。
匿名层的优先顺序是层声明的顺序,无论是否命名,并且低于层外声明的样式
4.8、级联变量自定义属性
允许您创建自定义属性来定义这些变量,以及使用自定义属性作为其他CSS属性值的机制
4.8.1 属性
–*
自定义属性一般以–开头,使用时使用var()函数应用
示例:
/*定义在根作用域,即使声明在另一个文件中*/
:root {
--red-color:red;
}
/*作用域为定义的元素*/
div{
--red-color:red;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
注意点:
自定义属性名称,大小写敏感
自定义属性的作用域为声明它们的元素,并参与级联:这种自定义属性的值是由级联算法决定的声明的值
4.8.2 函数
语法:
/*第一个参数为自定义的属性名,第二个参数为回退值。若第一个无效,则回退第二个*/
var(--custom-prop, #FF0000);
var(--custom-prop, var(--default-value));
- 1
- 2
- 3
示例:
:root {
--red-color:red;
}
div{
background-color: var(--red-color);
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
4.9、颜色调节
4.9.1 属性
定义了浏览器如何以及何时自动调整颜色
color-scheme
允许元素指定颜色主题
| 属性值 | 说明 |
|---|---|
| normal | 被渲染为浏览器默认颜色方案 |
| light | 被渲染为操作系统的亮色主题 |
| dark | 被渲染为操作系统的暗色主题 |
| only | 禁止用户代理重写元素的配色方案 |
示例:
/*要将整个页面选择为用户的配色方案首选项,请在:root元素上声明配色方案*/ :root { color-scheme: light dark; } /*要将特定元素选择为用户的配色方案首选项,请声明这些元素的配色方案*/ header { color-scheme: only light; } main { color-scheme: light dark; } footer { color-scheme: only dark; } /*使用媒体查询来设置指定元素的前景和背景色*/ @media (prefers-color-scheme: light) { .element { color: black; background-color: white; } } @media (prefers-color-scheme: dark) { .element { color: white; background-color: black; } } /*媒体查询可以使用以下方案代替*/ .element { color: light-dark(black, white); background-color: light-dark(white, black); }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
forced-color-adjust
使一些元素脱离强迫颜色模式,意味着恢复控制这些值
| 属性值 | 说明 |
|---|---|
auto | 元素的颜色由用户代理在强制颜色模式下调整。这是默认值 |
none | 在强制颜色模式下,用户代理不会自动调整元素的颜色。 |
示例:
.box {
border: 5px solid grey;
background-color: #ccc;
width: 300px;
margin: 20px;
padding: 10px;
}
@media (forced-colors: active) {
.forced {
forced-color-adjust: none;
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
print-color-adjust
设置用户代理可以优化输出设备上元素的外观
| 属性值 | 说明 |
|---|---|
economy | 允许用户代理在其认为适当和谨慎的情况下对元素进行调整,以便为呈现元素的设备优化输出 |
exact | 元素的内容经过精心设计,以周到和/或重要的方式使用颜色、图像和样式,因此被浏览器更改实际上可能会使事情变得更糟而不是更好 |
4.10、颜色
4.10.1 属性
color
opacity
4.10.2 @color-profile
定义并命名了一个颜色配置文件,稍后可以在color()函数中使用它来指定颜色
示例:
@color-profile --swop5c {
src: url("https://example.org/SWOP2006_Coated5v2.icc");
}
.header {
background-color: color(--swop5c 0% 70% 20% 0%);
}
- 1
- 2
- 3
- 4
- 5
- 6
4.11、合成和混合
定义了元素的背景层如何混合在一起,元素如何与它的容器混合,以及元素是否必须创建一个新的堆叠上下文
4.11.1 属性
background-blend-mode
元素的背景图像如何相互融合,以及如何与元素的背景颜色融合
| 属性值 | 说明 |
|---|---|
normal | 最后的颜色是顶部的颜色,不管底部的颜色是什么。效果就像两张不透明的纸重叠在一起 |
multiply | 正片叠底,最后的颜色是顶部和底部颜色相乘的结果。一个黑色的层导致一个黑色的最终层,而一个白色的层导致没有变化。其效果就像印在透明胶片上的两幅图像重叠 |
screen | 最后的颜色是颜色反转,乘以它们,然后反转那个值的结果。黑色层导致没有变化,而白色层导致最终的白色层。这种效果就像两个图像投射到投影屏幕上。 |
overlay | 叠加,如果底部颜色较深,则最终颜色是multiply的结果,如果底部颜色较浅,则是screen的结果。这种混合模式相当于hard-light,但图层交换。 |
darken | 变暗,最后的颜色由每个颜色通道的最暗值组成 |
lighten | 变亮,最后的颜色由每个颜色通道的最亮值组成。 |
color-dodge | 颜色减淡,最后的颜色是底部颜色除以顶部颜色的倒数的结果。黑色的前景不会带来任何变化。前景与背景颜色相反,会产生完全亮起的颜色。这种混合模式类似于屏幕,但前景只需要与背景的反向一样浅,就可以创建完全亮的颜色 |
color-burn | 颜色加深,最后的颜色是将底部颜色反转,将该值除以顶部颜色,然后将该值反转的结果。白色的前景不会带来任何变化。前景与背景颜色相反会导致最终图像为黑色。这种混合模式类似于正片叠底,但是前景只需要与背景的反向一样暗,就可以使最终的图像变黑 |
hard-light | 强光,如果顶部颜色较深,则最后的颜色是multiply的结果,如果顶部颜色较浅,则是multiply的结果。这种混合模式相当于overlay,只是图层互换了。其效果类似于在背景上照射刺眼的聚光灯 |
soft-light | 柔光,最后的颜色与hard-light相似,但更柔和。这种混合模式的行为类似于hard-light。其效果类似于在背景上照射漫射聚光灯 |
difference | 差异,最后的颜色是两种颜色中较暗的颜色减去较亮的颜色的结果。一个黑色的图层没有效果,而一个白色的图层反转另一个图层的颜色。 |
exclusion | 排斥,最终的颜色与difference相似,但对比度较低。与difference一样,黑色层没有效果,而白色层反转另一层的颜色 |
hue | 色相,最终的颜色具有顶部颜色的色调,同时使用底部颜色的饱和度和亮度。 |
saturation | 饱和度,最终的颜色有顶部颜色的饱和度,同时使用底部颜色的色调和亮度。一个纯灰色的背景,没有饱和度,将没有效果 |
color | 颜色,最终的颜色具有顶部颜色的色调和饱和度,同时使用底部颜色的亮度。这个效果保留了灰度级,可以用来给前景上色。 |
luminosity | 亮度,最终的颜色具有顶部颜色的亮度,同时使用底部颜色的色调和饱和度。这种混合模式相当于color色,但是图层互换了 |
isolation
确定元素是否必须创建新的堆叠上下文
| 属性值 | 说明 |
|---|---|
auto | 只有当应用于元素的某个属性需要时,才会创建新的堆叠上下文 |
isolate | 必须创建一个新的堆叠上下文 |
mix-blend-mode
设置了元素的内容如何与父元素和背景元素的内容混合
属性值为:background-blend-mode的属性值
4.12、条件规则
定义CSS媒体和支持查询,使您能够定义仅在满足特定条件时应用的样式。
4.12.1@规则
@media
可用于基于一个或多个媒体查询的结果应用部分样式表
语法:
/* 可以放在代码的顶级 */
@media screen and (min-width: 900px) {
article {
padding: 1rem 3rem;
}
}
/* 也可以嵌套在其他条件规则中 */
@supports (display: flex) {
@media screen and (min-width: 900px) {
article {
display: flex;
}
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
媒体类型:
- all,适配所有设备
- print,用于在打印预览模式下在屏幕上查看的页面材料和文档
- screen,主要用于屏幕
媒体特性:
- any-hover,是否有任何可用的输入机制允许用户悬停在元素上
- any-pointer,是否有任何可用的输入机制是指向装置
- aspect-ratio,视口的宽高比
- color,输出设备的每个颜色组件的位数,如果设备没有颜色,则为零
- color-gamut,用户代理和输出设备支持的颜色的大致范围
- color-index,输出设备的颜色查找表中的条目数,如果设备不使用这样的表,则为零
- display-mode,应用程序的显示模式,在web应用程序清单的display成员中指定
- dynamic-range,用户代理和输出设备支持的亮度、对比度和颜色深度的组合
- forced-colors,检测用户代理是否限制调色板
- grid,设备是否使用网格或位图屏幕?
- height,视口高度
- hover,主输入机制是否允许用户将鼠标悬停在元素上
- inverted-colors,用户代理或底层操作系统颠倒颜色吗
- monochrome,输出设备的单色帧缓冲区中的每像素位数,如果设备不是单色的,则为零
- orientation,视口的方向
- overflow-block,输出设备如何处理沿块轴溢出视口的内容?
- overflow-inline,沿着内联轴溢出视口的内容可以滚动吗?
- pointer,主输入机制是指向装置吗?如果是,它有多精确?
- prefers-color-scheme,检测用户是喜欢浅色还是深色的配色方案
- prefers-contrast,检测用户是否请求系统增加或减少相邻颜色之间的对比度
- prefers-reduced-motion,用户更喜欢页面上较少的运动
- resolution,输出设备的像素密度
- scan,显示输出是逐行还是隔行
- scripting,检测脚本(即JavaScript)是否可用
- update,输出设备修改内容外观的频率有多高
- video-dynamic-range,用户代理视频平面和输出设备支持的亮度、对比度和色深的组合
- width,视口的宽度,包括滚动条的宽度
逻辑操作符:
逻辑操作符not、and、only和or可用于组成复杂的媒体查询。还可以用逗号分隔多个媒体查询,将它们组合成单个规则
- and,用于将多个媒体特性组合到单个媒体查询中,要求每个链接的特性返回true以使查询为真。它还用于将媒体特性与媒体类型连接起来
- not,用于对媒体查询取反
- only,仅当整个查询匹配时应用样式,这对于防止旧浏览器应用选定的样式很有用。旧浏览器将screen and (max-width: 500px)等效为screen
- or(等价于逗号),用于将多个媒体查询合并到单个规则中,列表的行为类似于逻辑或操作符
示例:
@media print { body { font-size: 10pt; } } @media screen { body { font-size: 13px; } } @media screen, print { body { line-height: 1.2; } } @media only screen and (min-width: 320px) and (max-width: 480px) and (resolution: 150dpi) { body { line-height: 1.4; } } /*在媒体查询的level4中可以使用以下方式*/ @media (height > 600px) { body { line-height: 1.4; } } @media (400px <= width <= 700px) { body { line-height: 1.4; } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
@supports
规则允许您指定依赖于浏览器对CSS特性支持的CSS声明
声明语法:
@supports (transform-origin: 5% 5%) {
}
- 1
- 2
函数语法:
-
selector()
/*是否支持指定的选择器语法*/ @supports selector(h2 > p) { }- 1
- 2
- 3
-
font-tech()
/*是否支持用于布局和渲染的指定字体技术*/ @supports font-tech(color-COLRv1) { }- 1
- 2
- 3
-
font-format()
/*是否支持用于布局和呈现的指定字体格式*/ @supports font-format(opentype) { }- 1
- 2
- 3
操作符:
支持的操作符and,or,not
4.13、优化之containment
将页面子树与DOM的其余部分隔离开来。然后浏览器可以在页面渲染的过程中通过忽略文档中的某些子树来提高页面的渲染性能
容器查询类似于维度媒体查询,不同之处在于,这些查询是基于定义为包含上下文的特定容器元素的维度,而不是基于视口的维度
4.13.1 属性
contain
表明元素及其内容尽可能独立于文档树的其余部分
| 属性值 | 说明 |
|---|---|
none | 元素以正常方式呈现 |
strict | 所有containment规则都应用于元素,相当于contain:size layout paint style |
content | 所有containment规则都应用于元素(除了size),相当于contain:layout paint style |
size | 单独计算元素大小,忽略子元素。不能和inline-size一起使用 |
inline-size | 单独计算元素内联大小(一个方向上的大小,根据书写模式确定哪个方向),忽略子元素。不能和size一起使用 |
layout | 元素的内部布局与页面的其余部分是隔离的,这意味着元素外部不会影响其内部布局,反之亦然 |
style | 声明同时会影响这个元素和其子孙元素的属性,都在这个元素的包含范围内。counters 、quotes 计数器独立计数(有序列表的计数) |
paint | 元素的后代不会在其边界之外显示 |
注意点:
使用layout,paint,strict,content的属性值会创建一个包含块,一个堆叠上下文,一个BFC
container
content-visibility
控制元素是否呈现其内容,允许用户代理在需要之前省略大量的布局和呈现工作
| 属性值 | 说明 |
|---|---|
visibile | 没有效果。元素的内容按正常方式布局和呈现 |
hidden | 元素跳过它的内容。跳过的内容必须不能被用户代理功能访问,例如页中查找、选项卡顺序导航等,也不能被选择或聚焦 |
auto | 与hidden的内容不同,跳过的内容必须对用户代理功能(如页中查找、选项卡顺序导航)仍然可用,并且必须像往常一样可聚焦和可选择 |
4.14、计数器样式
CSS计数器样式模块允许您定义自己的计数器样式来管理列表中的标记和生成内容中的计数器的外观。它还允许您使用自己的自定义扩展本机浏览器列表样式。
4.14.1 函数
symbols()
symbols() CSS函数支持内联定义计数器样式,直接作为list-style等属性的值,提供了一种功能不那么强大但更简单的替代@counter-style方法来定义计数器样式
symbols()使用时没有效果,使用替代@counter-style
4.15、display
display CSS属性设置一个元素是作为块还是行内框处理,以及它的子元素所使用的布局,比如flow布局、grid布局或flex布局。
外部显示类型:
| 属性值 | 说明 |
|---|---|
block | 元素为块盒。正常流中,在元素前后都生成换行符 |
inline | 元素生成一个或多个行内盒,这些行内盒不会在其前后生成换行符。在正常流程中,如果有空间,下一个元素将在同一行上 |
内部显示类型:
| 属性值 | 说明 |
|---|---|
flow | |
flow-root | 元素生成一个创建新BFC的块盒,定义格式化上下文的根元素 |
table | 元素的行为类似table标签,默认为块盒 |
flex | 元素的行为类似于块盒,并且根据flexbox模式排列内容 |
grid | 元素的行为类似于块盒,并且根据grid模式排列内容 |
ruby | 元素的行为类似于行盒,并且根据ruby模式排列内容 |
列表项:
| 属性值 | 说明 |
|---|---|
list-item | 元素为内容生成一个块盒和一个单独的列表项内联盒。 |
内在:
| 属性值 | 说明 |
|---|---|
table-row-group | 行为类似于tbody元素 |
table-header-group | 行为类似于thead元素 |
table-footer-group | 行为类似于tfoot元素 |
table-row | 行为类似于tr元素 |
table-cell | 行为类似于td元素 |
table-column-group | 行为类似于colgroup元素 |
table-column | 行为类似于col元素 |
table-caption | 行为类似于caption元素 |
ruby-base | 行为类似于rb元素 |
ruby-text | 行为类似于rt元素 |
盒子:
| 属性值 | 说明 |
|---|---|
contents | 这些元素本身不会产生一个特定的盒子。它们被它们的伪盒和子盒所取代 |
none | 关闭元素的显示,这样它就不会对布局产生影响。所有后代元素的显示也被关闭 |
组合:
| 属性值 | 说明 |
|---|---|
inline-block | 生成 一个块盒,但又类似于行内盒。等价于display:inline flow-root |
inline-table | 类似于table元素,但是作为行内盒。在table框中是一个块级上下文。等价于display:inline table |
inline-flex | 元素的行为类似于行内盒,并且根据flexbox模式排列内容。等价于display:inline flex |
inline-grid | 元素的行为类似于行内盒,并且根据grid模式排列内容。等价于display:inline grid |
4.16、滤镜效果
允许您定义在元素显示在文档中之前处理元素呈现的方式。这种效果的例子包括模糊和改变元素的颜色强度
4.16.1 属性
backdrop-filter
| 属性值 | 说明 |
|---|---|
none | 没有滤镜 |
blur(2px) | 模糊图像 |
brightness(60%) | 使图像更亮或更暗 |
contrast(40%) | 增加或减少图像的对比度 |
drop-shadow(4px 4px 10px blue) | 在图像后面应用投影 |
grayscale(30%) | 将图像转换为灰度 |
hue-rotate(120deg) | 改变图像的整体色调 |
invert(70%) | 反转图像的颜色 |
opacity(20%) | 使图像透明 |
sepia(90%) | 将图像转换为棕褐色 |
saturate(80%) | 使输入图像过饱和或去饱和 |
filter
基本和backdrop-filter使用类似,但有不同点
注意点:
filter作用于当前元素和它的后代元素,backdrop-filter作用于元素背后的所有元素。毛玻璃效果使用filter会把内容也模糊了
4.16.2 函数
见backdrop-filter属性值
4.17、弹性盒布局
4.17.1 属性
flex(简写属性)
设置伸缩项如何增大或缩小以适应其伸缩容器中的可用空间
一个值,flex: 指定值 1 0;flex: 1 1 指定值
两个值,第一个值必须是flex-grow,第二个值为flex-shrink,等价于flex: 给定值 给定值 0;第二个值为flex-basis,等价于flex: 给定值 1 给定值
三个值,分别对应flex-grow,flex-shrink,flex-basis
| 属性值 | 说明 |
|---|---|
initial | 只能缩小,不能扩大。这相当于设置“flex: 0 1 auto” |
auto | 可缩小,可扩大。这相当于设置“flex: 11 auto”。 |
none | 不缩小,不扩大。这相当于设置“flex: 0 0 auto” |
flex-grow
设置伸缩因子,该因子指定伸缩容器的剩余空间中应该分配多少给伸缩项目的主尺寸
当伸缩容器的主尺寸大于伸缩项目的组合主尺寸时,额外的空间在伸缩项目之间进行分配,每个项目的增长是其增长因子值占容器所有项目的增长因子总和的比例
flex-shrink
设置伸缩项的伸缩系数。如果所有伸缩项目的大小都大于伸缩容器,则根据flex-shrink将项目收缩以适应。
flex-basis
设置一个固有宽度或高度
| 属性值 | 说明 |
|---|---|
100px | 这只一个绝对的宽度值 |
30% | 设置包含块内容区域宽度或高度的百分比 |
auto | 在水平书写模式下使用宽度值,在垂直书写模式下使用高度值;当对应的值也是auto时,将使用内容值 |
max-content | 固有首选宽度 |
min-content | 固有最小宽度 |
fit-content | 设置包含块内容区域的最大可能大小,以min-content和max-content值为界,并根据当前元素的内容计算 |
content | 指示根据伸缩项目的内容自动调整大小 |
flex-flow(简写属性)
flex-flow: row nowrap;
- 1
flex-direction
设置item的排列方向
| 属性值 | 说明 |
|---|---|
row | 主轴被定义为与文本方向相同 |
row-reverse | 与row相反 |
column | 伸缩容器的主轴与块轴相同 |
column-reverse | 与column相反 |
flex-wrap
设置伸缩项是强制换行到一行还是可以换行到多行。如果允许换行,则设置行堆叠的方向
| 属性值 | 说明 |
|---|---|
nowrap | 伸缩项排成一行,这可能会导致伸缩容器溢出 |
wrap | 伸缩项分成多行 |
wrap-reverse | 与wrap相反 |
order
设置在flex或网格容器中布局项的顺序
4.17.2 对齐属性
justify-content
定义了浏览器如何沿flex容器的主轴和grid容器的内联轴在内容项之间和周围分配空间
| 属性值 | 说明 |
|---|---|
start | 在主轴中,项目在对齐容器的开始边缘上彼此齐平排列。 |
end | 在主轴中,项目在对齐容器的末端边缘上彼此平齐排列 |
*flex-start | 沿着伸缩容器的主轴开始侧,这些项目将沿对齐容器的边缘整齐地排列在一起。这只适用于伸缩布局项。对于非伸缩容器的子项,此值被视为start |
*flex-end | 沿着伸缩容器的主轴末端侧,这些项目将沿对齐容器的边缘整齐地排列在一起。这只适用于伸缩布局项。对于非伸缩容器的子项,此值被视为end |
*center | 这些项目沿主轴方向排列在对齐容器的中心,彼此齐平 |
left | 这些项目在对齐容器的左边缘彼此齐平地填满,当属性的水平轴与行内轴不平行时,例如当flex-direction: column;设置时,此值的行为类似于start |
right | 这些项目在对齐容器的右边缘彼此齐平地填满,如果属性的轴与内联轴(在网格容器中)或主轴(在flexx容器中)不平行,则此值的行为类似于start |
normal | 行为类似于拉伸stretch,由于stretch在伸缩容器中表现为start,normal也表现为start |
*space-between | 项目沿主轴均匀分布在对齐容器内。每对相邻项之间的间距是相同的。第一个项目与主开始边缘齐平,最后一个项目与主结束边缘齐平 |
*space-around | 项目沿主轴均匀分布在对齐容器内。每对相邻项之间的间距是相同的。第一个项目之前和最后一个项目之后的空白空间等于每对相邻项目之间的空间的一半。 |
*space-evenly | 项目沿主轴均匀分布在对齐容器内。每对相邻项之间的间距,主开始边和第一个项之间的间距,以及主结束边和最后一个项之间的间距都是完全相同的 |
stretch | 对于flexbox,拉伸值表现为flex-start或start。这是因为,在柔性盒中,stretch是使用flex-grow特性来控制的 |
safe | 如果项目溢出对齐容器,则该项目将像start对齐模式一样对齐。期望的对齐将不会被实现。 |
unsafe | 即使项目溢出了对齐容器,也将实现所需的对齐。与safe不同,后者将忽略所需的对齐,以防止溢出 |
align-content
设置内容项之间和周围的空间沿弹性盒的交叉轴或网格的块轴的分布。
align-items
将所有直接子元素的align-self值设置为一个组。在Flexbox中,它控制项目在交叉轴上的对齐。在网格布局中,它控制网格区域内块轴上项目的对齐方式
align-self
忽略grid或flex项的align-items值
在Grid中,它在网格区域内对齐项目。在Flexbox中,它在交叉轴上对齐项目
place-content
简写属性:
align-content
justify-content
place-items
简写属性:
align-items
justify-items
row-gap
设置元素行之间的间距(gutter)的大小
column-gap
设置元素列之间的间距(gutter)的大小
gap
简写属性:
column-gap
row-gap
总结
主轴的属性
| justify-content | justify-content | justify-items | justify-items | justify-self | |
|---|---|---|---|---|---|
| 应用布局 | flex | grid | flex | grid | grid的子元素 |
| 效果轴 | 主轴 | 内敛轴 | 主轴 | 内联轴 | 内敛轴 |
| 控制方式 | 控制整个布局在容器中水平位置 | 控制整个表格在容器中水平位置 | 不起作用 | 控制所有单元格中内容水平位置 | 控制单个内容在单元格中的水平位置 |
交叉轴的属性
| align-content | align-content | align-items | align-items | align-self | align-self | |
|---|---|---|---|---|---|---|
| 应用布局 | flex | grid | flex | grid | flex的子元素 | grid的子元素 |
| 效果轴 | 交叉轴 | 块轴 | 交叉轴 | 块轴 | 交叉轴 | 块轴 |
| 控制方式 | 控制整个布局在容器中垂直位置 | 控制整个表格在容器中垂直位置 | 若是单行,则表示所有item在垂直方向的分布;如为多行,则是item之间的垂直对齐方式 | 控制所有单元格中内容垂直位置 | 控制单个item垂直位置 | 控制单元格中内容垂直位置 |
flex-start,start和left都是表示左对齐,只是flex-start是和设置的flex-direction属性有关,而start是和元素的writing-mode属性(书写模式,比如中文是从左往右固定的)有关。left时若flex-direction属性不适用,那具体表现等同start
justify是在主轴,align是在交叉轴;content的对齐是在容器中位置分布方式,而item的对齐是内部元素之间的对齐;self是自己的分布或对齐
4.18、字体
4.18.1 属性
font
简写属性:
- font-family,为所选元素指定一个或多个字体族名和/或通用族名的优先列表
- font-size,设置字体的大小。更改字体大小还会更新字体大小相对单位的大小,例如em、ex等等
- font-stretch,字体缩放
- font-style,设置字体应该使用其字体族中的普通、斜体
- font-variant,这是一个简写属性,设置字体的变体
- font-weight,设置字体的粗细
- line-height,设置行框的高度。它通常用于设置文本行与行之间的距离。对于块级元素,它指定元素内行框的最小高度。对于未替换的行内元素,它指定用于计算行盒高度
font-synthesis
简写属性:当指定字体族中缺少粗体、斜体、小大写和/或下标和上标字体时,浏览器是否可以合成这些字体
4.18.2 @规则
@font-face
显示文本的自定义字体;字体可以从远程服务器加载,也可以从用户自己计算机上本地安装的字体加载
@font-face {
font-family: "Trickster";
src:
local("Trickster"),
url("trickster-COLRv1.otf") format("opentype") tech(color-COLRv1),
url("trickster-outline.otf") format("opentype"),
url("trickster-outline.woff") format("woff");
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
4.19、片段
定义了当内容在多个页面、区域或列中打碎(碎片化)时如何显示内容
当行内框换行到多行时,就会出现碎片。当一个块跨越列布局容器中的多个列,或者在打印时跨越分页符时,也会发生这种情况。元素渲染的每一部分都称为片段
4.19.1 属性
box-decoration-break
指定了当一个元素的片段跨多行、多列或多页时应该如何呈现
chrome浏览器需要添加-webkit-前缀
值为:
- slice,片段整体渲染(例如圆角边框,只有开始和结束有)
- clone,片段渲染时,每个片段单独渲染(每一行开始和结束都有圆角边框)
break-before
设置page(打印页)、column(多列布局)或region 的生成盒打断之前的行为。如果没有生成框,则忽略该属性
| 通用属性值 | 说明 |
|---|---|
auto | 允许但不强制在主盒的正前方插入任何分隔符(页、列或区域) |
avoid | 避免插入任何分隔符 |
| page属性值 | 说明 |
|---|---|
avoid-page | 避免主盒前面的任何分页符 |
page | 强制在主盒前面设置分页符 |
left | 强制在主盒前面有一个或两个分页符,使下一页成为左页。在双面印刷中,它是放在书脊左侧或页面背面的那一页 |
right | 在主盒之前强制一个或两个分页符,使下一页成为右页。在双面印刷中,它是放置在书脊右侧或页面正面的那一页 |
recto | 在主盒之前强制一个或两个分页符,无论哪个将使下一页成为矩形页。(右页是左向右展开中的右页或右向左展开中的左页。) |
verso | 在主盒之前强制一个或两个分页符,无论哪个将使下一页变成对页。(反页是从左到右展开中的左页或从右到左展开中的右页。) |
| column属性值 | 说明 |
|---|---|
avoid-column | 避免在主盒前面出现任何换行符。 |
column | 强制在主盒前面进行换行。 |
/*每一p元素的内容都是在新的一打印页展示*/ <style> p{ background: url(/pic/balloons3.jpg) center/cover no-repeat; border-radius: 10px; } p:nth-child(1){ break-before: page; } p:nth-child(2){ break-before: page; } p:nth-child(3){ break-before: page; } </style> </head> <body> <p>第一行显示的内容</p> <p>第二行显示的内容</p> <p>第三行显示的内容</p> </body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
break-after
设置page(打印页)、column(多列布局)或region 的生成盒打断之后的行为。如果没有生成框,则忽略该属性
同break-before值类似
break-inside
设置page(打印页)、column(多列布局)或region 的生成盒打断之中的行为。如果没有生成框,则忽略该属性
| 属性值 | 说明 |
|---|---|
auto | 允许但不强制在主框内插入任何分隔符 |
avoid | 避免添加任何分隔符 |
avoid-page | 避免添加页分隔符 |
avoid-column | 避免添加列分隔符 |
orphans
块容器中必须显示在page、region 或column底部的最小行数
widows
块容器中必须显示在page、region 或column顶部的最小行数
4.20、生成内容
定义了如何替换元素的内容,以及如何使用CSS将内容添加到文档中
4.20.1 属性
content
用生成的值替换内容,它可以用来定义在元素或伪元素中呈现的内容
| 属性值 | 说明 |
|---|---|
none | 当应用于伪元素时,不会生成伪元素。当应用于元素时,该值不起作用 |
normal | 默认值。对于::before和::after伪元素类似于none,对于其他类似于contents(contents试验阶段) |
| 字符串 | 用匹配的单引号或双引号括起来的字符序列。多个字符串值将被连接起来 |
| 图像 | 可以使用url(), image-set(), or <gradient> |
| 计数器 | 使用 counter() 或 counters() 函数 |
| 引号 | open-quote 和close-quote,这些值将被quotes属性中的适当字符串替换 |
attr(x) | 替换为元素的某一属性的值,如属性不存在,则返回空字符串 |
| 替代文本 | 使用“/”来跟随设置的替换文本。例如content: url(“…/img/test.png”) / “This is the alt text”; |
quotes
设置 <q>元素的引号样式,或者使用CSS content属性的open-quote 和close-quote的样式
设置时成对出现
示例:
q {
quotes: '1' '2';
}
<q>美</q>
/*显示结果为:1美2*/
- 1
- 2
- 3
- 4
- 5
- 6
4.21、网格布局
4.21.1 属性
grid-template
语法:
- none
- grid-template-rows / grid-template-columns
- grid-template-areas | grid-template-rows / grid-template-column
简写属性:
-
grid-template-columns
定义网格线名字和列轨道大小(单元格大小)
/*两列,第一列100px,第二列剩余部分*/ grid-template-columns: 100px 1fr; /*一列,列宽100px,列左线名字为zj1*/ grid-template-columns: [zj1] 100px; /*一列,列宽100px,列左线名字为zj1,列右线名字为zj2 zj3*/ grid-template-columns: [zj1] 100px [zj2 zj3]; /*一列,列宽最小100px,最大为1fr*/ grid-template-columns: minmax(100px, 1fr); /*一列,内容小于100px时,列宽为内容撑开宽度;内容大于100px时,列宽为100px*/ grid-template-columns: fit-content(100px); /*三列,三列都是200px*/ grid-template-columns: repeat(3, 200px); /*子网格*/ grid-template-columns: subgrid; /*以最小100px尽可能多的放置列*/ grid-template-columns:repeat(auto-fill, minmax(100px, 1fr))
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
-
grid-template-rows
定义网格线名字和行轨道大小(单元格大小)
和如上column类似
-
grid-template-areas
指定命名的网格区域,分配单元格,并命名单元格
/*配合grid-area: a;使用*/ grid-template-areas: "a b"; grid-template-areas: "a b b" "a c d";- 1
- 2
- 3
- 4
- 5
grid
简写属性:
-
grid-auto-columns
指定隐式创建的网格列轨道或轨道模式的大小
这个属性是在分配的列不够时,给予超出的列一个默认的宽度。当然,正常情况下,列数不够的时候,元素默认会向下排列,根本不可能存在列数不够的情况。对于这个属性的使用需要结合用于子选项上的grid-column-start、grid-column-end或grid-column才行
-
grid-auto-rows
使用这个属性的时机,在对容器的网格划分无法容纳所有元素时,元素默认会向下扩充,此时,扩充的行行高应该是多少,就由这个属性决定
-
grid-auto-flow
属性值 说明 row按照网格行方向排列项目 column按照网格列方向排列项目 dense表示后面的项在排列时,要填充之前空的单元格(空单元格是由于设置grid-column-start、grid-column-end) -
grid-template-columns
-
grid-template-rows
-
grid-template-areas
grid-row
语法:
grid-row:grid-row-start/grid-row-end
简写属性:
-
grid-row-start
指定网格项在网格行的起始位置
-
grid-row-end
指定网格项在网格行的结束位置
grid-column
语法:
grid-column:grid-column-start/grid-column-end
简写属性:
-
grid-column-start
指定网格项在网格列的起始位置
-
grid-column-end
指定网格项在网格列的结束位置
grid-area
语法:也是用斜杠分隔几个值
简写属性:
- grid-row-start
- grid-row-end
- grid-column-start
- grid-column-end
gap
语法:
gap: row-gap | row-gap;
简写属性:
-
row-gap
指定行间距的大小
-
column-gap
指定列间距的大小
4.21.2 函数
repeat()
表示轨道列表的重复片段,允许以更紧凑的形式编写显示重复模式的大量列或行
这个函数可以在CSS Grid属性Grid -template-columns和Grid -template-rows中使用
/* <track-repeat> values */ repeat(4, 1fr) repeat(4, [col-start] 250px [col-end]) repeat(4, [col-start] 60% [col-end]) repeat(4, [col-start] 1fr [col-end]) repeat(4, [col-start] min-content [col-end]) repeat(4, [col-start] max-content [col-end]) repeat(4, [col-start] auto [col-end]) repeat(4, [col-start] minmax(100px, 1fr) [col-end]) repeat(4, [col-start] fit-content(200px) [col-end]) repeat(4, 10px [col-start] 30% [col-middle] auto [col-end]) repeat(4, [col-start] min-content [col-middle] max-content [col-end]) /* <auto-repeat> values */ repeat(auto-fill, 250px) repeat(auto-fit, 250px) repeat(auto-fill, [col-start] 250px [col-end]) repeat(auto-fit, [col-start] 250px [col-end]) repeat(auto-fill, [col-start] minmax(100px, 1fr) [col-end]) repeat(auto-fill, 10px [col-start] 30% [col-middle] 400px [col-end]) /* <fixed-repeat> values */ repeat(4, 250px) repeat(4, [col-start] 250px [col-end]) repeat(4, [col-start] 60% [col-end]) repeat(4, [col-start] minmax(100px, 1fr) [col-end]) repeat(4, [col-start] fit-content(200px) [col-end]) repeat(4, 10px [col-start] 30% [col-middle] 400px [col-end])
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
minmax()
minmax(min,max)
定义一个区间,min<x<mac
fit-content()
等价于min(maximum size, max(minimum size, argument))
fit-content(100px),内容小于100px时,列宽为内容撑开宽度;内容大于100px时,列宽为100px
4.22、图像
4.22.1 属性
image-orientation
指定图像的方向
| 属性值 | 说明 |
|---|---|
none | 不应用任何额外的图像旋转;图像的方向是编码的或其他CSS属性值所指示的 |
from-image | 默认初始值。图像中包含的EXIF信息用于适当地旋转图像 |
image-rendering
设置图像缩放算法
此属性在未缩放的图像上不起作用
| 属性值 | 说明 |
|---|---|
auto | 缩放算法依赖于用户代理(浏览器) |
crisp-edges | (chrome暂不支持)使用“最近邻”等算法对图像进行缩放,以保留图像中的对比度和边缘,一般用于图像,如像素艺术或线条画,没有模糊或颜色平滑发生 |
pixelated | 使用“最近邻”或类似算法将图像缩放到最接近原始图像大小的整数倍,然后使用平滑插值使图像达到最终所需的尺寸。这是为了保留“像素化”的外观,而不会在升级分辨率不是原始分辨率的整数倍时引入缩放伪影 |
image-resolution
chrome暂不支持
指定元素内或元素上使用的所有光栅图像的固有分辨率
object-fit
设置了如何调整被替换元素(如<img>或<video>)的内容以适合其容器的大小
| 属性值 | 说明 |
|---|---|
contain | 图像缩放到将所有像素都包含在容器中,保持宽高比 |
cover | 图像缩放到将充满在容器中,保持宽高比, 如果对象的宽高比与其框的宽高比不匹配,部分像素可能会被裁切 |
fill | 图像缩放到将充满在容器中,不保持宽高比,如果对象的宽高比与其框的宽高比不匹配,对象将被拉伸以适应 |
none | 不调整大小,只显示容器大小的图像 |
scale-down | 取contain或none,较小的一个 |
object-position
指定被替换元素的内容在元素框内的对齐方式。框中未被替换元素的对象覆盖的区域将显示元素的背景
| 属性值类型 | 相关值 | 案例 |
|---|---|---|
| 关键字 | top bottom left right center | object-position: top; |
| 百分比 | 3% | object-position: 25% 75% |
| 长度 | 1cm | object-position: 1cm 2cm; |
| 4个值的语法 | 后面数值是前面关键字的偏移 | object-position: right 3em bottom 10px |
4.22.2 函数
linear-gradient()
创建由两种或多种颜色沿直线渐变而成的图像。它的结果是一个<gradient>数据类型的对象,这是一种特殊类型的<image>
/* 梯度线的角度 此例表示梯度线角度45度(顺时针),起始颜色blue,终止颜色red */ linear-gradient(45deg, blue, red) /* 梯度线指向方向。关键字的顺序并不重要。如果未指定,则默认为底部 */ linear-gradient(to left top, blue, red) /* 色标的位置 梯度线方向项上,蓝色从0-20%,绿色从20%-40%,红色从40%-100%,百分比是相对容器大小,也可以是长度类型 */ linear-gradient(0deg, blue 20%, green 20% 40%, red 40%) /* 长度定义了渐变色应在两个色标之间的哪个点到达颜色过渡的中点。和前一个不同有一个逗号 */ linear-gradient(.25turn, red, 10%, blue) /*从开始到10%标记为实红色,从90%到结束为实蓝色。在10%到90%之间,颜色从红色过渡到蓝色,然而,过渡的中点是在30%的标记,而不是50%*/ linear-gradient(red 10%, 30%, blue 90%);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
/*插值方式,渐变色的色彩空间*/
/* 矩形色彩空间插值 */
linear-gradient(in oklab, blue, red)
/* 色相环上两个颜色最近的距离去渐变 */
linear-gradient(in hsl shorter hue, blue, red)
linear-gradient(in hsl, blue, red)
/* 色相环上两个颜色最远的距离去渐变 */
linear-gradient(in hsl longer hue, blue, red)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
radial-gradient()
创建一个图像,该图像由两个或多个从原点辐射的颜色之间的渐变过渡组成。它的形状可能是圆形或椭圆形
/* 圆心在容器的中心,也可以是left,left top等等位置 */
radial-gradient(circle at center, red 0, blue, green 100%)
/* 圆心在40px 40px位置 */
radial-gradient(circle at 40px 40px, red 0, blue, green 100%)
/* hsl color space with longer hue interpolation */
radial-gradient(circle at center in hsl longer hue, red 0, blue, green 100%)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9

repeating-linear-gradient()
创建一个由重复线性梯度组成的图像。它类似于linear-gradient(),并使用相同的参数,但它在所有方向上无限重复颜色停止,以覆盖整个容器
linear-gradient 后面没填充完的 地方用了最后一个颜色填充
repeating-linear-gradient 他是用填充好的效果,重复填充 还没填充的地方
如果颜色值不同,这将导致明显的视觉过渡,可以通过重复第一种颜色作为最后一种颜色来减轻这种过渡
/*斑马线效果*/
repeating-linear-gradient(90deg,red ,red 10%,blue 10%,blue 20%)
- 1
- 2
repeating-radial-gradient()
创建一个图像,该图像由从原点辐射的重复梯度组成。它类似于radial-gradient()并使用相同的参数,但它在所有方向上无限重复颜色停止,以覆盖整个容器
如果颜色值不同,这将导致明显的视觉过渡,可以通过重复第一种颜色作为最后一种颜色来减轻这种过渡
conic-gradient()
锥形渐变
创建了一个图像,该图像由一个渐变组成,颜色过渡围绕中心点旋转(而不是从中心辐射)。示例圆锥渐变包括饼图和色轮
/* 指定指向 */
conic-gradient(from 45deg, blue, red)
/* 指定指向和中心点*/
conic-gradient(from 90deg at 0 0, blue, red)
/* 指定渐变的范围40grad, 80grad*/
conic-gradient(red 40grad, 80grad, blue 360grad);
/* 如果两个或多个颜色停止在同一位置,则过渡将是在该位置声明的第一个和最后一个颜色之间的硬线*/
conic-gradient(#fff 0.09turn, #bbb 0.09turn, #bbb 0.27turn, #666 0.27turn, #666 0.54turn, #000 0.54turn);
conic-gradient(#fff 0turn 0.09turn, #bbb 0.09turn 0.27turn, #666 0.27turn 0.54turn, #000 0.54turn 1turn);
/*色位应按升序排列。随后较低的颜色停止值将覆盖前一个颜色停止值,创建硬过渡*/
conic-gradient(red .8rad, yellow .6rad, blue 1.3rad);
/*黑白棋盘样式*/
background: conic-gradient(#fff 0turn 0.25turn, #000 0.25turn 0.5turn, #fff 0.5turn 0.75turn, #000 0.75turn 1turn) top left / 25% 25% repeat;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
repeating-conic-gradient()
创建一个由重复渐变(而不是单一渐变)组成的图像,颜色过渡围绕中心点旋转(而不是从中心辐射)
url()
用于包含文件。参数可以是绝对URL、相对URL、blob URL或data URL。url()函数可以作为另一个CSS函数的参数传递,比如attr()函数。根据作为值的属性,所搜索的资源可以是图像、字体或样式表
element()
暂不支持
image()
暂不支持
cross-fade()
可用于在定义的透明度下混合两个或多个图像
background-image: -webkit-cross-fade(url("br.png"), url("tr.png"), 75%);
- 1
4.23、列表和计数器
支持列表项符号的样式和定位,并通过字符串、计数器和其他特性的组合来操纵它们的值
列表项是具有display: list-item集的任何元素
4.23.1 属性
counter-increment
增加或减少计数器的值,阻止所有或单个计数器被改变
如果前面没有定义过计数器,则默认定义计数器
/* 加一 */
counter-increment: my-counter;
/* 减一 */
counter-increment: my-counter -1;
/* counter1加一,counter2减一 */
counter-increment: counter1 counter2 -4;
/* "page" 加一, "section"加二, "chapter"不变*/
counter-increment: chapter 0 section 2 page;
/* 不增加也不减少,会让应用此规则的所有计数器暂停计数 */
counter-increment: none;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
counter-reset
创建命名CSS计数器并将其初始化为特定值
/* 创建一个计数器,初始化为0 */
counter-reset: my-counter;
/* 创建一个计数器,初始化为-3 */
counter-reset: my-counter -3;
/* Remove all counter-reset declarations in less specific rules */
counter-reset: none;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
counter-set
将CSS计数器设置为给定值。
/* Set "my-counter" to 0 */
counter-set: my-counter;
/* Set "my-counter" to -1 */
counter-set: my-counter -1;
/* Set "counter1" to 1, and "counter2" to 4 */
counter-set: counter1 1 counter2 4;
/* Cancel any counter that could have been set in less specific rules */
counter-set: none;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
list-style-image
设置要用作列表项标记的图像
/* Keyword values */
list-style-image: none;
/* <url> values */
list-style-image: url("starsolid.gif");
/* valid image values */
list-style-image: linear-gradient(to left bottom, red, blue);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
list-style-type
设置列表项元素的标记(如圆盘、字符或自定义计数器样式)
/* Partial list of types */ list-style-type: disc; list-style-type: circle; list-style-type: square; list-style-type: decimal; list-style-type: georgian; list-style-type: trad-chinese-informal; list-style-type: kannada; /* <string> value */ list-style-type: "-"; /* Identifier matching an @counter-style rule */ list-style-type: custom-counter-style; /* Keyword value */ list-style-type: none;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
list-style-position
标记相对于列表项的位置
/*标记是列表项内容中的第一个元素*/
list-style-position: inside;
/*默认样式,标记位于主块框之外*/
list-style-position: outside;
- 1
- 2
- 3
- 4
list-style
简写属性
/* type */ list-style: square; /* image */ list-style: url("../img/shape.png"); /* position */ list-style: inside; /* two values */ list-style: georgian outside; list-style: url("img/pip.svg") inside; /* three values */ list-style: lower-roman url("img/shape.png") outside; /* Keyword value */ list-style: none;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
4.23.2 伪元素
::marker
选择列表项的标记框,该标记框通常包含一个项目符号或数字
li::marker {
color:red;
content: '❤';
font-size: 1.2em;
}
- 1
- 2
- 3
- 4
- 5
4.23.3 函数
counter()
返回一个字符串,表示指定计数器的当前值(如果有)
通常通过content属性在伪元素中使用
/* Simple usage */
counter(计数器名);
/* 计数器样式 */
counter(计数器名, 计数器样式)
counter(countername, upper-roman)
- 1
- 2
- 3
- 4
- 5
- 6
counters()
可以在嵌套计数器时组合标记
/* Simple usage - style defaults to decimal */
counters(countername, '.');
/* changing the counter display */
counters(countername, '-', upper-roman)
- 1
- 2
- 3
- 4
- 5
4.24、逻辑属性和值
这些属性和值提供了通过逻辑而不是物理的方向和维度映射来控制布局的能力
逻辑属性和值使用抽象术语block和inline来描述它们的流动方向。这些术语的物理含义取决于书写方式
块纬度:一行文本流的垂直方向,水平书写模式的垂直方向,垂直书写模式的水平方向。标准的英语方向,它是垂直方向
行纬度:和一行文本流方向平行,水平书写模式的水平方向,垂直书写模式的垂直方向。标准的英语方向,它是水平方向
4.24.1 大小属性
| 属性值 | 水平书写模式 | 垂直书写模式 |
|---|---|---|
block-size | height | width |
inline-size | width | height |
max-block-size | max-height | max-width |
max-inline-size | max-width | max-height |
min-block-size | min-height | min-width |
min-inline-size | min-width | min-height |
其他类似,先判断书写模式,在判断块纬度还是行纬度
4.25、遮罩
定义了部分或完全隐藏视觉元素的遮罩和剪切
4.25.1 属性
clip-path
创建一个剪辑区域,该区域设置元素的哪个部分应该显示。区域内的部分显示出来,而区域外的部分隐藏起来
/* 无剪切路径 */ clip-path: none; /* 使用svg源作为路径 */ clip-path: url(resources.svg#c1); /* 指定框的边缘作为路径 */ clip-path: margin-box; clip-path: border-box; clip-path: padding-box; clip-path: content-box; clip-path: fill-box; clip-path: stroke-box; clip-path: view-box; /* 定义形状作为路径 */ clip-path: inset(100px 50px); clip-path: circle(50px at 0 100px); clip-path: ellipse(50px 60px at 0 10% 20%); clip-path: polygon(50% 0%, 100% 50%, 50% 100%, 0% 50%); clip-path: path( "M0.5,1 C0.5,1,0,0.7,0,0.3 A0.25,0.25,1,1,1,0.5,0.3 A0.25,0.25,1,1,1,1,0.3 C1,0.7,0.5,1,0.5,1 Z" ); clip-path: rect(5px 5px 160px 145px round 20%); clip-path: xywh(0 5px 100% 75% round 15% 0); /* 指定了坐标以内容盒为基准 */ clip-path:content-box circle(50px at 0 100px);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
形状定义:
/*尺寸变大为由边框向内缩小,round后为圆角*/
inset(10px 10px 10px 10px round 5px 10px 15px 20px)
/*半径 at 位置*/
circle(50px at 10px 10px)
/*水平半径 垂直半径 at 位置*/
ellipse(50px 20px at 70px 90px)
/*全都是坐标位置,第一个参数可以是svg中的fill-rule属性*/
polygon(50% 2.4%, 34.5% 33.8%, 0% 38.8%, 25% 63.1%, 19.1% 97.6%)
/*参数为svg路径*/
path("M 10 80 C 40 10, 65 10, 95 80 S 150 150, 180 80")
/*四个位置参数为值变大时效果为,上压缩,右扩展,下扩展,左压缩*/
rect(0% 1% 0% 3% round 0px 1px)
/*四个参数,左距离,右距离,宽度,高度*/
xywh(1% 2% 30px 40px round 1px)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
mask
简写属性
语法:图像源 | 位置/大小 | 重复 (参考起始位置与mask-clip) | mask-composite | masking-mode
语法:mask-image | mask-position/mask-size | mask-repeat (mask-origin与mask-clip) | mask-composite | masking-mode
mask-border
简写属性
语法:source | slice | width | outset | repeat | mode
mask-border-mode
指定在蒙版边框中使用的混合模式
mask-border-mode: luminance;
mask-border-mode: alpha;
- 1
- 2
Chromium内核使用-webkit-mask-box-image
mask-border-outset
Chromium内核使用-webkit-mask-box-image-outset
指定了元素的蒙版边框与其边框之间的距离
/* <length> value */
mask-border-outset: 1rem;
/* <number> value */
mask-border-outset: 1.5;
/* top and bottom | left and right */
mask-border-outset: 1 1.2;
/* top | left and right | bottom */
mask-border-outset: 30px 2 45px;
/* top | right | bottom | left */
mask-border-outset: 7px 12px 14px 5px;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
mask-border-repeat
重复
Chromium内核使用-webkit-mask-box-image-repeat
mask-border-slice
图像划分为多个区域。这些区域组成了 mask border
Chromium内核使用-webkit-mask-box-image-slice
mask-border-source
设置用于创建元素蒙版边框的源图像
Chromium内核使用-webkit-mask-box-image-source
mask-border-width
设置元素蒙版边框的宽度
Chromium内核-webkit-mask-box-image-width
mask-clip
确定受蒙版影响的区域
/* <coord-box> values */ mask-clip: content-box; mask-clip: padding-box; mask-clip: border-box; mask-clip: fill-box; mask-clip: stroke-box; mask-clip: view-box; /* Keyword values */ mask-clip: no-clip; /* Non-standard keyword values */ -webkit-mask-clip: border; -webkit-mask-clip: padding; -webkit-mask-clip: content; -webkit-mask-clip: text; /* Multiple values */ mask-clip: padding-box, no-clip; mask-clip: view-box, fill-box, border-box;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
mask-composite
表示对当前蒙版层和它下面的蒙版层使用的合成操作,多图片遮罩时,遮罩的合成展示效果
/* 两个遮罩叠加 */
mask-composite: add;
/* 两个遮罩图片重叠的部分会相互抵消 */
mask-composite: subtract;
/* 两个遮罩重叠的地方才会显示遮罩 */
mask-composite: intersect;
/* 第二个遮罩与第一个遮罩重叠的部分遮罩变透明 */
mask-composite: exclude;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
mask-image
设置用作元素蒙版层的图像。默认情况下,这意味着蒙版图像的alpha通道将与元素的alpha通道相乘
/* Keyword value */
mask-image: none;
/* <mask-source> value */
mask-image: url(masks.svg#mask1);
/* <image> values */
mask-image: linear-gradient(rgb(0 0 0 / 100%), transparent);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
mask-mode
设置遮罩处理方式,是使用亮度还是alpha通道
/*使用alpha通道*/
mask-mode: alpha;
/*使用亮度*/
mask-mode: luminance;
/*当mask-image是SVG时,是亮度。其余是alpha通道*/
mask-mode: match-source;
- 1
- 2
- 3
- 4
- 5
- 6
mask-origin
指定了mask-image遮罩图片绘制的初始位置
/* Keyword values */ mask-origin: content-box; mask-origin: padding-box; mask-origin: border-box; mask-origin: fill-box; mask-origin: stroke-box; mask-origin: view-box; /* Multiple values */ mask-origin: padding-box, content-box; mask-origin: view-box, fill-box, border-box; /* Non-standard keyword values */ -webkit-mask-origin: content; -webkit-mask-origin: padding; -webkit-mask-origin: border;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
mask-position
属性为每个已定义的蒙版图像设置相对于mask-origin设置的蒙版位置层的初始位置
/* Keyword values */ mask-position: top; mask-position: bottom; mask-position: left; mask-position: right; mask-position: center; /* <position> values */ mask-position: 25% 75%; mask-position: 0px 0px; mask-position: 10% 8em; /* Multiple values */ mask-position: top right; mask-position: 1rem 1rem, center;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
mask-repeat
置如何重复蒙版图像。蒙版图像可以沿水平轴、垂直轴、两个轴重复,或者根本不重复
/* One-value syntax */ mask-repeat: repeat-x; mask-repeat: repeat-y; mask-repeat: repeat; /*遮罩不会被拉伸,留有空隙*/ mask-repeat: space; /*遮罩会被拉伸,不留有空隙*/ mask-repeat: round; mask-repeat: no-repeat; /* Two-value syntax: horizontal | vertical */ mask-repeat: repeat space; mask-repeat: repeat repeat; mask-repeat: round space; mask-repeat: no-repeat round; /* Multiple values */ mask-repeat: space round, no-repeat; mask-repeat: round repeat, space, repeat-x;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
mask-size
指定遮罩图像的大小。为了保持图像的固有比,可以对图像的大小进行全部或部分约束
/* 将图像尽可能地缩放并保持图像的宽高比(图像不会被压扁)。图像“覆盖”了容器的整个宽度或高度。当图像和容器的尺寸不同时,图像会在左/右或上/下被剪切 */ mask-size: cover; /*可以将图像尽可能地缩放并保持图像的宽高比(图像不会被压扁)。该图像在容器内采用字母框。图像将自动居中*/ mask-size: contain; /* One-value syntax */ /* the width of the image (height set to 'auto') */ mask-size: 50%; mask-size: 3em; mask-size: 12px; /*将蒙版图像按相应方向缩放以保持其固有比例*/ mask-size: auto; /* Two-value syntax */ /* first value: width of the image, second value: height */ mask-size: 50% auto; mask-size: 3em 25%; mask-size: auto 6px; mask-size: auto auto; /* Multiple values */ /* Do not confuse this with mask-size: auto auto */ mask-size: auto, auto; mask-size: 50%, 25%, 25%; mask-size: 6px, auto, contain;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
mask-type
SVG的mask标签中使用luminance 或 alpha 遮罩
此属性可以被mask-mode属性覆盖,后者具有相同的效果,但适用于使用掩码的元素
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="0" height="0"> <defs> <mask id="m" maskContentUnits="objectBoundingBox" style="mask-type:luminance"> <rect x=".1" y=".1" width=".8" height=".8" fill="red" fill-opacity="0.7" /> </mask> </defs> </svg>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
4.25.2 实现优惠券样式
https://blog.csdn.net/daocaokafei/article/details/115336372
4.26、媒体查询
允许测试和查询视口值和浏览器或设备特性,以根据当前用户环境有条件地应用CSS样式
媒体查询的使用场景:
- 通常使用基于视口大小的媒体查询来在不同屏幕大小的设备上设置适当的布局——例如宽屏幕上的三列或窄屏幕上的单列
- 打印页面时增加字体大小和隐藏导航菜单
- 当页面在纵向或横向模式下查看时调整段落之间的填充,或者增加按钮的大小以在触摸屏上提供更大的点击区域
4.26.1 @规则
@import
用于从其他有效的样式表导入样式规则,@import规则必须定义在样式表的顶部
- url,要导入资源的位置
- list-of-media-queries,是一个逗号分隔的媒体查询列表,它指定应用链接URL中定义的CSS规则的媒体相关条件
- layer-name,将链接资源的内容导入其中的级联层的名称
- supports-condition ,指示要导入样式表,浏览器必须支持的特性
/*语法*/
@import url;
@import url layer;
@import url layer(layer-name);
@import url layer(layer-name) supports(supports-condition);
@import url layer(layer-name) supports(supports-condition) list-of-media-queries;
@import url layer(layer-name) list-of-media-queries;
@import url supports(supports-condition);
@import url supports(supports-condition) list-of-media-queries;
@import url list-of-media-queries;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
@media
可用于基于一个或多个媒体查询的结果应用部分样式表。
@media screen and (min-width: 900px) {
article {
padding: 1rem 3rem;
}
}
- 1
- 2
- 3
- 4
- 5
4.26.2 媒体属性
any-hover
检测是否有任何可用的输入机制可以悬停在元素上
@media (any-hover: none) {
p::after{
content: '这是手机,无法鼠标悬停';
}
}
@media (any-hover: hover) {
p::after{
content: '这是电脑,鼠标可以悬停';
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
any-pointer
检测用户是否有任何指向设备(如鼠标)
@media (any-pointer: none) {
p::after{
content: '没有指向装置可用';
}
}
@media (any-pointer: coarse) {
p::after{
content: '至少一个粗略指向装置(如手指操作)';
}
}
@media (any-pointer: fine) {
p::after{
content: '至少一个精确指向装置(如鼠标操作)';
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
aspect-ratio
检测视口的宽高比
@media (min-aspect-ratio: 8/5) { div { background: #9af; } } @media (max-aspect-ratio: 3/2) { div { background: #9ff; } } @media (aspect-ratio: 1/1) { div { background: #f9a; } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
color
检测输出设备的每个颜色组件(红、绿、蓝)的位数
@media (min-color: 8) { div { background: rgb(233, 2, 2); } } @media (max-color: 16) { div { background: rgb(95, 7, 211); } } /*任何设备*/ @media (color) { div { background: #f9a; } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
color-gamut
根据用户代理和输出设备支持的近似色域范围应用CSS样式
/*取值srgb,p3,rec2020*/
@media (color-gamut: srgb) {
p {
background: #f4ae8a;
}
}
- 1
- 2
- 3
- 4
- 5
- 6
color-index
检测输出设备的颜色查找表中的条目数量
@media (min-color-index: 15000) {
p {
color: #1475ef;
}
}
@media (max-color-index: 15000) {
p {
color: #1475ef;
}
}
@media (color-index) {
p {
color: #1475ef;
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
display-mode
检测一个web应用程序是在一个正常的浏览器选项卡中显示,还是以其他方式显示,比如一个独立的应用程序或全屏模式。
@media (display-mode: browser) { .test::after{ content: "显示模式为:浏览器"; } } @media (display-mode: fullscreen) { .test::after{ content: "显示模式为:全屏"; } } @media (display-mode: minimal-ui) { .test::after{ content: "显示模式为:最小ui"; } } @media (display-mode: picture-in-picture) { .test::after{ content: "显示模式为:图中图模式"; } } @media (display-mode: standalone) { .test::after{ content: "显示模式为:独立应用"; } } @media (display-mode: window-controls-overlay) { .test::after{ content: "显示模式为:独立的桌面应用程序"; } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
dynamic-range
检测用户代理和输出设备支持的亮度、对比度和颜色深度的组合
@media (dynamic-range: standard) {
.test::after{
content: "此值匹配任何可视设备,不包括缺乏可视功能的设备";
}
}
@media (dynamic-range: high) {
.test::after{
content: "此值与支持高峰值亮度、高对比度和颜色深度大于24位或RGB每个颜色分量大于8位的用户代理和输出设备相匹配";
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
forced-colors
检测用户代理是否启用了强制颜色模式,该模式在页面上强制使用用户选择的有限调色板
grid
检测输出设备是否使用基于网格的屏幕
@media (grid: 0) {
.test::after{
content: "不基于网格";
}
}
@media (grid: 1) {
.test::after{
content: "基于网格";
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
height
基于视口(页面框,分页媒体)的高度应用样式
@media (height: 300px) { .test::after{ content: "视口高度为300px"; } } @media (min-height: 500px) { .test::after{ content: "视口高度大于500px"; } } @media (max-height: 100px) { .test::after{ content: "视口高度小于100px"; } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
hover
检测用户的主要输入机制是否可以悬停在元素上
@media (hover: none) {
p::after {
content: '这是手机,无法鼠标悬停';
}
}
@media (hover: hover) {
p::after {
content: '这是电脑,鼠标可以悬停';
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
inverted-colors
测试用户代理或底层操作系统是否反转了所有颜色
@media (inverted-colors: inverted) {
/* 检测颜色反转时应用样式 */
}
- 1
- 2
- 3
monochrome
检测输出设备的单色帧缓冲区中每像素的位数
orientation
检测视口(或页面框,用于分页媒体)的方向
@media (orientation: landscape) {
p::after{
content:'设置水平方向'
}
}
@media (orientation: portrait) {
p::after{
content:'设置竖直方向'
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
overflow-block
测试输出设备如何处理沿着块轴溢出初始包含块的内容(没有试出效果)
overflow-inline
测试输出设备如何处理沿着内联轴溢出初始包含块的内容(没有试出效果)
pointer
测试用户是否有指向设备(如鼠标)
@media (any-pointer: none) {
p::after{
content: '没有指向装置可用';
}
}
@media (any-pointer: coarse) {
p::after{
content: '至少一个粗略指向装置(如手指操作)';
}
}
@media (any-pointer: fine) {
p::after{
content: '至少一个精确指向装置(如鼠标操作)';
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
prefers-color-scheme
检测用户请求的是浅色主题还是深色主题
prefers-contrast
检测用户是否要求以较低或较高的对比度呈现web内容。
resolution
检测输出设备的像素密度。
/* 精确分辨率 */ @media (resolution: 150dpi) { p { color: red; } } /* 最小分辨率 */ @media (min-resolution: 72dpi) { p { text-decoration: underline; } } /* 最大分辨率 */ @media (max-resolution: 300dpi) { p { background: yellow; } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
scan
根据输出设备的扫描过程应用CSS样式
/*隔行扫描*/
@media screen and (scan: interlace) {
p {
background: #f4ae8a;
}
}
/*逐行扫描*/
@media screen and (scan: progressive) {
p {
text-decoration: underline;
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
scripting
检测脚本(如JavaScript)是否可用
/*脚本在当前文档中完全不可用*/ @media (scripting: none) { .script-none { color: red; } } /*在初始页面加载期间启用脚本,但之后不启用脚本*/ @media (scripting: initial-only) { .script-initial-only { color: red; } } /*支持脚本编写,并且在当前文档中处于活动状态*/ @media (scripting: enabled) { .script-enabled { color: red; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
update
检测输出设备在呈现内容后修改外观的频率(如果有的话)。
@keyframes jiggle {
from {
transform: translateY(0);
}
to {
transform: translateY(25px);
}
}
/*值为none,slow,fast*/
@media (update: fast) {
p {
animation: 1s jiggle linear alternate infinite;
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
video-dynamic-range
测试用户代理的视频平面和输出设备所支持的亮度、对比度和色深的组合
width
检测视口的宽度(或页面框,用于分页媒体)
@media (width: 300px) { .test::after{ content: "视口宽度为300px"; } } @media (min-width: 500px) { .test::after{ content: "视口宽度大于500px"; } } @media (max-width: 100px) { .test::after{ content: "视口宽度小于100px"; } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
4.27、运动路径
可以使任何图形对象沿着自定义的路径运动
4.27.1 属性
offset
简写属性
语法:偏移位置 | 偏移路径 | 偏移距离 | 偏移旋转 | 偏移锚点
offset-anchor
指定元素沿着偏移路径移动的框内的点,该点实际上是沿着路径移动的
指定元素中的哪一点附着到路径上
/* Keyword values */ offset-anchor: top; offset-anchor: bottom; offset-anchor: left; offset-anchor: right; offset-anchor: center; offset-anchor: auto; /* <percentage> values */ offset-anchor: 25% 75%; /* <length> values */ offset-anchor: 0 0; offset-anchor: 1cm 2cm; offset-anchor: 10ch 8em; /* Edge offsets values */ offset-anchor: bottom 10px right 20px; offset-anchor: right 3em bottom 10px;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
offset-distance
指定要放置的元素沿偏移路径的位置
/* Default value */
offset-distance: 0;
/* the middle of the offset-path */
offset-distance: 50%;
/* a fixed length positioned along the path */
offset-distance: 40px;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
offset-path
指定元素要遵循的路径,并确定元素在该路径的父容器或SVG坐标系统中的位置
/*默认值,指定元素不遵循任何偏移路径。none值等价于没有任何偏移变换的元素*/ offset-path: none; /*射线*/ offset-path: ray(45deg closest-side contain); offset-path: ray(contain 150deg at center center); offset-path: ray(45deg); /* URL(#myCircle为svg中形状的id) */ offset-path: url(#myCircle); /* Basic shape */ offset-path: circle(50% at 25% 25%); offset-path: ellipse(50% 50% at 25% 25%); offset-path: inset(50% 50% 50% 50%); offset-path: polygon(30% 0%, 70% 0%, 100% 50%, 30% 100%, 0% 70%, 0% 30%); offset-path: path("M 0,200 Q 200,200 260,80 Q 290,20 400,0 Q 300,100 400,200"); offset-path: rect(5px 5px 160px 145px round 20%); offset-path: xywh(0 5px 100% 75% round 15% 0); /* Coordinate box */ offset-path: content-box; offset-path: padding-box; offset-path: border-box; offset-path: fill-box; offset-path: stroke-box; offset-path: view-box;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
offset-position
指定路径的起始位置
/* Keyword values */ /*normal指示元素没有偏移起始位置,并将元素放置在包含块的50%位置。这是默认值*/ offset-position: normal; /*auto指示偏移起始位置是元素框的左上角*/ offset-position: auto; offset-position: top; offset-position: bottom; offset-position: left; offset-position: right; offset-position: center; /* <percentage> values */ offset-position: 25% 75%; /* <length> values */ offset-position: 0 0; offset-position: 1cm 2cm; offset-position: 10ch 8em; /* Edge offsets values */ offset-position: bottom 10px right 20px; offset-position: right 3em bottom 10px; offset-position: bottom 10px right; offset-position: top right 10px;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
offset-rotate
元素沿偏移路径移动时的旋转方向(旋转轴为offset-anchor)
/* 遵循路径方向,可选择附加角度 */
offset-rotate: auto;
offset-rotate: auto 45deg;
/* 遵循路径方向但与“auto”的相反方向 */
offset-rotate: reverse;
/* 无论在路径上的位置如何,保持恒定的旋转 */
offset-rotate: 90deg;
offset-rotate: 0.5turn;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
4.27.2 函数
ray()
线段被称为“射线”。射线从偏移位置开始,沿指定角度的方向延伸。可以通过指定大小和使用contains关键字来约束射线的长度
参数语法:射线方向 | 射线长度 | contain | at 射线起始点位置
例子:offset-path: ray(50deg closest-corner contain at 100px 20px);
射线长度为关键字 :
- closest-side,起点到近端边的距离为长度
- closest-corner,起点到近端角的距离为长度
- farthest-side ,起点到远端边的距离为长度
- farthest-corner,起点到远端角的距离为长度
- sides,射线的起点到线段与包含块的边界相交的点之间的距离
contain的作用使射线包含在包含框里,不在盒子外
4.28、多列布局
允许您跨多个列划分内容
4.28.1 属性
break-after
在元素段落后是否分列
| 属性值 | 说明 |
|---|---|
avoid-column | 避免分列 |
column | 强制分裂 |
auto | 允许分列,但不强制 |
break-before
在元素段落前是否分列
| 属性值 | 说明 |
|---|---|
avoid-column | 避免分列 |
column | 强制分裂 |
auto | 允许分列,但不强制 |
break-inside
在元素段落中间是否分列
| 属性值 | 说明 |
|---|---|
avoid-column | 避免分列 |
column | 强制分裂 |
auto | 允许分列,但不强制 |
column-fill
控制元素的内容在分成列时如何平衡
| 属性值 | 说明 |
|---|---|
auto | 列按顺序填充。内容只占用所需的空间,可能导致某些列保持空 |
balance | 内容在列之间平均分配。在碎片化的上下文中,例如分页媒体,只平衡最后一个片段。因此,在分页媒体中,只有最后一页会被平衡 |
balance-all | 内容在列之间平均分配。在碎片化的上下文中,例如分页媒体,所有碎片都是平衡的 |
column-gap
设置元素列之间的间距(gutter)的大小
/* Keyword value */
column-gap: normal;
/* <length> values */
column-gap: 3px;
column-gap: 2.5em;
/* <percentage> value */
column-gap: 3%;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
column-span
允许元素在其值设置为all时跨所有列
/* 不允许跨多列 */
column-span: none;
/* 允许跨多列 */
column-span: all;
- 1
- 2
- 3
- 4
column-rule
简写属性
语法:column-rule-width | column-rule-style | column-rule-color
column-rule-color
列线的颜色
/* <color> values */
column-rule-color: red;
column-rule-color: rgb(192 56 78);
column-rule-color: transparent;
column-rule-color: hsl(0 100% 50% / 60%);
- 1
- 2
- 3
- 4
- 5
column-rule-style
列线的样式
/* <'border-style'> values */
column-rule-style: none;
column-rule-style: hidden;
column-rule-style: dotted;
column-rule-style: dashed;
column-rule-style: solid;
column-rule-style: double;
column-rule-style: groove;
column-rule-style: ridge;
column-rule-style: inset;
column-rule-style: outset;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
column-rule-width
列线的宽度
/* Keyword values */
column-rule-width: thin;
column-rule-width: medium;
column-rule-width: thick;
/* <length> values */
column-rule-width: 1px;
column-rule-width: 2.5em;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
columns
简写属性
语法:column-count | column-width
column-count
列数
/* 列的数量由其他CSS属性(如column-width)决定 */
column-count: auto;
/* <integer> value */
column-count: 3;
- 1
- 2
- 3
- 4
- 5
column-width
列宽
/* 列的宽度由其他CSS属性(如column-count)决定 */
column-width: auto;
/* <length> values */
column-width: 60px;
column-width: 15.5em;
column-width: 3.3vw;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
4.29、命名空间
CSS不只是用于样式化HTML。样式表可用于为SVG、MathML、XML或HTML设置样式,每种样式都有不同的名称空间或包含多个名称空间的文档
4.29.1 @规则
@namespace
它定义了要在CSS样式表中使用的XML名称空间
定义的名称空间可用于限制通用选择器、类型选择器和属性选择器,使其仅选择该名称空间中的元素
/* Default namespace */
@namespace url(XML-namespace-URL);
@namespace "XML-namespace-URL";
/* Prefixed namespace */
@namespace prefix url(XML-namespace-URL);
@namespace prefix "XML-namespace-URL";
- 1
- 2
- 3
- 4
- 5
- 6
- 7
@namespace url(http://www.w3.org/1999/xhtml);
@namespace svg url(http://www.w3.org/2000/svg);
/* 这匹配所有XHTML <a>元素,因为XHTML是默认的无前缀名称空间 */
a {
}
/* 这匹配所有SVG <a>元素 */
svg|a {
}
/* 这匹配XHTML和SVG <a>元素 */
*|a {
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
4.30、嵌套
提供了将一个样式规则嵌套到另一个样式规则中的能力,子规则的选择器相对于父规则的选择器
CSS嵌套有助于CSS样式表的可读性、模块化和可维护性。它还可能有助于减少CSS文件的大小,从而减少用户下载的数据量。
4.30.1 选择器
快速理解,把&替换为父级选择器,即可拆分成非嵌套形式
parentRule { /* parent rule style properties */ & childRule { /* 注意&后的空格 */ } } /*等价于*/ parentRule { /* parent rule style properties */ } parentRule childRule { /* 此处空格,为&后的空格 */ } parentRule { /* parent rule style properties */ &>childRule { /* */ } } /*等价于*/ parentRule { /* parent rule style properties */ } parentRule>childRule { /* */ }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
parentRule {
/* parent rule style properties */
childRule {
/* */
}
}
/*等价于*/
parentRule {
/* parent rule style properties */
}
parentRule childRule {
/* 此空格是这种写法默认添加上去的 */
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
4.31、溢出
overflow属性使您能够控制内容溢出元素框时发生的情况。
4.31.1 属性
overflow
简写属性
设置了当内容在水平和/或垂直方向上不适合父元素框(溢出)时所需的行为
语法:overflow-x | overflow-y
| 属性值 | 说明 |
|---|---|
visible | 默认值,溢出内容不会被剪切,并且可能在元素的填充框外可见。元素框不是滚动容器。创建一个新的块格式上下文 |
hidden | 溢出内容在元素的填充框处被剪切。没有滚动条,剪切的内容是不可见的(即,剪切的内容是隐藏的),但内容仍然存在 |
clip | 溢出内容在元素的overflow-clip-margin的尺寸处被剪切。创建一个新的块格式上下文 |
scroll | 溢出内容在元素的填充框处被剪切,溢出内容可以使用滚动条滚动到视图中 |
auto | 溢出内容在元素的填充框处被剪切,并且溢出内容可以滚动到视图中。与滚动不同,用户代理只在内容溢出时显示滚动条,默认情况下隐藏滚动条 |
overflow-block
逻辑属性
书写模式为横向,等于overflow-y
overflow-clip-margin
决定了一个带有overflow: clip的元素在被裁剪之前可以在其边界外绘制多远
/* <length> values */
overflow-clip-margin: 20px;
overflow-clip-margin: 1em;
/* <visual-box> | <length> */
overflow-clip-margin: content-box 5px;
- 1
- 2
- 3
- 4
- 5
- 6
overflow-inline
逻辑属性
书写模式为横向,等于overflow-x
overflow-x
设置了当内容溢出块级元素的左右边时显示的内容
overflow-y
设置了当内容溢出块级元素的顶部和底部边缘时显示的内容
scroll-behavior
设置了当导航或CSSOM滚动api触发滚动时滚动框的行为
由用户执行的滚动,都不受此属性的影响(点击锚点起作用,手动滚动鼠标没效果)
| 属性值 | 说明 |
|---|---|
auto | 滚动框立即滚动 |
smooth | 滚动框使用用户代理定义的缓和函数在用户代理定义的时间段内以平滑的方式滚动 |
scrollbar-gutter
允许作者为滚动条保留空间,防止在内容增长时不必要的布局变化,同时也避免在不需要滚动时不必要的视觉效果
| 属性值 | 说明 |
|---|---|
auto | 初始值。当overflow为auto时,并且内容溢出,显示滚动条 |
stable | 当overflow为auto时,不管溢出与否,显示滚动条占用的空间 |
both-edges | 和stable一起使用,当overflow为auto时,不管溢出与否,两侧对称显示滚动条占用的空间,内容会居中 |
text-overflow
在内容溢出时,如何向用户提示为溢出文本
让某个容器(div或者li或者…块级元素)显示一行文字,当文字内容过多时,不换行,而是出现…
效果只能体现在元素的内容,而不能体现在子元素中
.p2 {
width: 200px;
overflow: hidden;
text-overflow: ellipsis;
/*必须有单行显示这个属性*/
white-space: nowrap;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
-webkit-line-clamp
允许将块的内容限制为指定的行数。
它只能与设置为-webkit-box或-webkit-inline-box的display属性和设置为vertical的-webkit-box-orient属性结合使用
在大多数情况下,您还需要将overflow设置为隐藏,否则内容将不会被剪切,但在指定的行数之后仍会显示省略号
多行省略:
p {
width: 300px;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
overflow: hidden;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
4.32、overscroll行为
4.32.1 属性
overscroll-behavior
简写属性
页面区域的滚动条滚到边界时,对外层区域滚动条的影响行为
| 属性值 | 说明 |
|---|---|
auto | 默认行为,滚动元素的滚动边界时,导致在祖先元素上滚动 |
contain | 滚动元素的滚动边界时,不会在祖先元素上滚动 |
none | 滚动元素的滚动边界时,不会在祖先元素上滚动 |
overscroll-behavior-block
逻辑属性,水平书写模式,等价于overscroll-behavior-y
overscroll-behavior-inline
逻辑属性,水平书写模式,等价于overscroll-behavior-x
overscroll-behavior-x
overscroll-behavior-y
4.33、分页媒体
定义了一些属性,这些属性控制打印内容或将内容分割为独立页面的任何其他媒体的内容表示。它允许您设置分页符,控制可打印区域,设置左右页不同的样式,以及控制元素内部的分页符
4.33.1 属性
- break-after,在元素后是否插入分页符
- break-before,在元素前是否插入分页符
- break-inside,在元素内部是否插入分页符
- orphans,分页符上方留空行数
- widows,分页符下方留空行数
4.33.2 @规则
用于修改打印页面的不同方面
@page {
/* 页面上页边距 */
margin-top: 100px;
/* 页面下页边距 */
margin-bottom: 100px;
/* 页面左页边距 */
margin-left: 100px;
/* 页面右页边距 */
margin-right: 100px;
/* 指定页面旋转值upright,rotate-left,rotate-right */
page-orientation: rotate-right;
/* 打印纸张大小及横向(landscape)还是竖向(portrait) */
size: landscape;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
4.34、定位布局
4.34.1 属性
top
说明:
- absolute 或 fixed定位,表示元素相对于包含块的距离
- relative定位,表示元素相对于自身初始的位置
- sticky定位,用于计算粘着约束矩形
- static定位,没有效果
right
bottom
left
inset
简写属性
语法:top| right | bottom | left
inset-inline
逻辑属性
简写属性
语法:inset-inline-start | inset-inline-end
inset-inline-start
inset-inline-end
inset-block
逻辑属性
简写属性
语法:inset-block-start | inset-block-end
inset-block-start
inset-block-end
float
将元素放置在其容器的左侧或右侧,允许文本和内联元素环绕它。元素从页面的正常流程中移除,但仍然是流程的一部分(与绝对定位相反)
/* 左浮动 */
float: left;
/* 右浮动 */
float: right;
/* 不浮动 */
float: none;
/*根据书写模式决定左右 */
float: inline-start;
/* 根据书写模式决定左右 */
float: inline-end;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
clear
设置一个元素是否必须移动到它前面的浮动元素下面(清除)。clear属性适用于浮动和非浮动元素
/* Keyword values */
clear: none;
clear: left;
clear: right;
clear: both;
clear: inline-start;
clear: inline-end;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
position
元素的定位方式
position: static;
position: relative;
position: absolute;
position: fixed;
position: sticky;
- 1
- 2
- 3
- 4
- 5
z-index
定位元素在z轴上的前后定义
transform
CSS变换
非none值,会创建的堆叠上下文
/* 没有变换 */ transform: none; /* Function values */ transform: matrix(1, 2, 3, 4, 5, 6); transform: matrix3d(1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1); transform: perspective(17px); transform: rotate(0.5turn); transform: rotate3d(1, 2, 3, 10deg); transform: rotateX(10deg); transform: rotateY(10deg); transform: rotateZ(10deg); transform: translate(12px, 50%); transform: translate3d(12px, 50%, 3em); transform: translateX(2em); transform: translateY(3in); transform: translateZ(2px); transform: scale(2, 0.5); transform: scale3d(2.5, 1.2, 0.3); transform: scaleX(2); transform: scaleY(0.5); transform: scaleZ(0.3); transform: skew(30deg, 20deg); transform: skewX(30deg); transform: skewY(1.07rad); /* Multiple function values */ transform: translateX(10px) rotate(10deg) translateY(5px); transform: perspective(500px) translate(10px, 0, 20px) rotateY(3deg);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
4.35、属性和值的api
用于注册新的CSS属性、定义属性的数据类型、继承行为,以及可选的初始值
4.35.1 @规则
@property
自定义属性
/*自定义属性*/
@property --my-size {
syntax: "<percentage>";
inherits: true;
initial-value: 40%;
}
/*自定义属性的使用,可以在父容器赋值,子元素使用*/
.container {
width: var(--my-size);
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
描述:
/*该值可以是<length>、<number>、<percentage>、<length-percentage>、<color>、<image>、<url>、<integer>、<angle>、<time>、<resolution>、<transform-function>或<custom-ident>,也可以是数据类型和关键字值的列表*/
syntax: "<percentage>";
/*空格分隔的多个百分值*/
syntax: "<percentage>+";
/*逗号分隔的多个百分值*/
syntax: "<percentage>#";
/*逗号分隔的多个颜色或者多个数值*/
syntax: "<color># | <integer>#"
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
4.36、伪元素
CSS伪元素模块定义了不直接出现在文档树中的抽象元素。这些抽象元素称为伪元素,它们表示可以选择和设置样式的呈现树部分。伪元素用于在文档树提供的抽象之外创建关于文档树的抽象
4.36.1 选择器
::after
创建一个伪元素,它是所选元素的最后一个子元素
p::after {
content: /* value */;
/* properties */
}
- 1
- 2
- 3
- 4
- 5
不用js鼠标hover弹出框案例
p[data-dec]{
/*after是p元素的子元素,绝对定位时包含块是p元素,则p元素需要相对定位*/
position: relative;
}
p[data-dec]:hover::after {
content: attr(data-dec);
position: absolute;
top: 1.5em;
left: 0px;
border: 1px solid black;
background-color: aquamarine;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
::before
创建一个伪元素,它是所选元素的第一个子元素
::file-selector-button
选择input【选择文件】按钮
input[type="file"]::file-selector-button {
font-weight: bold;
color: dodgerblue;
padding: 0.5em;
border: thin solid rgb(75, 6, 235);
border-radius: 3px;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
::first-letter
选择第一个字母
p::first-letter {
font-size: 1.5rem;
font-weight: bold;
color: brown;
}
- 1
- 2
- 3
- 4
- 5
::first-line
选择第一行
p::first-line {
font-size: 1.2rem;
font-weight: bold;
text-decoration: underline;
}
- 1
- 2
- 3
- 4
- 5
::grammar-error
表示用户代理标记为语法错误的文本段
::marker
选择列表项的标记框,该标记框通常包含一个项目符号或数字
li::marker {
content: '✝ ';
font-size: 1.2em;
}
- 1
- 2
- 3
- 4
::placeholder
表示或元素中的占位符文本
用来表示输入框的提示文本
::selection
用户框选文档部分(例如在文本上双击和拖动鼠标)
::spelling-error
用户代理标记为拼写错误的文本段
::target-text
4.37、作用域
定义CSS作用域和封装机制,重点是Shadow DOM作用域机制
4.38、scroll-driven动画
动画演示案例https://scroll-driven-animations.style/
4.38.1 属性
scroll-timeline
简写属性
语法:scroll-timeline-name | scroll-timeline-axis
用于定义一个命名的滚动进度时间轴,该时间轴通过在上下(或左右)之间滚动一个可滚动元素(滚动轮)来进行
通俗点将就是,该属性写在哪个元素上,哪个元素滚动才会触发动画
/* two values: one each for scroll-timeline-name and scroll-timeline-axis */
scroll-timeline: --custom_name_for_timeline block;
scroll-timeline: --custom_name_for_timeline inline;
scroll-timeline: --custom_name_for_timeline y;
scroll-timeline: --custom_name_for_timeline x;
scroll-timeline: none block;
scroll-timeline: none inline;
scroll-timeline: none y;
scroll-timeline: none x;
/* one value: scroll-timeline-name */
scroll-timeline: none;
scroll-timeline: --custom_name_for_timeline;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
scroll-timeline-axis
用于指定滚动条方向,指示该滚动时间线是在水平还是垂直方向起作用
/* Logical property values */
scroll-timeline-axis: block;
scroll-timeline-axis: inline;
/* Non-logical property values */
scroll-timeline-axis: y;
scroll-timeline-axis: x;
- 1
- 2
- 3
- 4
- 5
- 6
scroll-timeline-name
定义命名的滚动进度时间轴的名称
该名称会被animation-timeline引用,该元素用于通过滚动动作驱动动画的进度
scroll-timeline-name: none;
scroll-timeline-name: --custom_name_for_timeline;
- 1
- 2
animation-timeline
指定用于控制CSS动画进度的时间轴(scroll-timeline-name值)
/* 动画不与时间线相关*/ animation-timeline: none; /*默认值,动画的时间线是文档默认的。正常动画使用该值*/ animation-timeline: auto; /* 指定该元素执行动画时,滚动源的名字scroll-timeline-name值 */ animation-timeline: --timeline_name; /* 祖先元素滚动时,执行动画 */ animation-timeline: scroll(); /* 带参数的,第一个参数为指定滚动条,第二个参数指定轴*/ animation-timeline: scroll(scroller axis); /* Single animation anonymous view progress timeline */ animation-timeline: view(); animation-timeline: view(axis inset); /* Multiple animations */ animation-timeline: --progressBarTimeline, --carouselTimeline; animation-timeline: none, --slidingTimeline;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
animation-range
简写属性
动画在时间轴上的开始和结束位置
/* single keyword or length percentage value */ animation-range: normal; /* 等价于 normal normal */ animation-range: 20%; /* 等价于20% normal */ animation-range: 100px; /* 等价于 100px normal */ /* single named timeline range value */ animation-range: cover; /* 等价于 cover 0% cover 100% */ animation-range: contain; /* 等价于 contain 0% contain 100% */ animation-range: cover 20%; /* 等价于 cover 20% cover 100% */ animation-range: contain 100px; /* 等价于 contain 100px contain 100% */ /* two values for range start and end */ animation-range: normal 25%; animation-range: 25% normal; animation-range: 25% 50%; animation-range: entry exit; /* 等价于 entry 0% exit 100% */ animation-range: cover cover 200px; /* 等价于 cover 0% cover 200px */ animation-range: entry 10% exit; /* 等价于 entry 10% exit 100% */ animation-range: 10% exit 90%; animation-range: entry 10% 90%;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
几个值的解释:
| 属性值 | 说明 |
|---|---|
cover | 开始进入(0%),完全离开(100%)。通俗,元素接触box时执行动画 |
contain | 完全进入(0%),开始离开(100%)。通俗,元素完全包含在box里面时执行动画。当动画元素比滚动窗口大时,完全覆盖(0%),不在完全覆盖(100%) |
entry | 开始进入(0%),完全进入(100%) |
exit | 开始离开(0%),完全离开(100%) |
entry-crossing | 开始穿过起始边缘(0%),完全穿过起始边缘(100%) |
exit-crossing | 开始穿过结束边缘(0%),完全穿过结束边缘(100%) |
animation-range-start
animation-range-end
view-timeline
简写属性
根据可滚动元素中的元素(该元素称作subject)可见度来定义时间线。意思就是subject在可以滚动元素中可见(动画0%)到离开(动画100%)
语法:view-timeline-name | view-timeline-axis
/* two values: one each for view-timeline-name and view-timeline-axis */
view-timeline: --custom_name_for_timeline block;
view-timeline: --custom_name_for_timeline inline;
view-timeline: --custom_name_for_timeline y;
view-timeline: --custom_name_for_timeline x;
view-timeline: none block;
view-timeline: none inline;
view-timeline: none y;
view-timeline: none x;
/* one value: view-timeline-name */
view-timeline: none;
view-timeline: --custom_name_for_timeline;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
view-timeline-axis
指定滚动的轴向
/* Logical property values */
view-timeline-axis: block;
view-timeline-axis: inline;
/* Non-logical property values */
view-timeline-axis: y;
view-timeline-axis: x;
- 1
- 2
- 3
- 4
- 5
- 6
view-timeline-inset
调整元素的视区范围
/* Single value */
view-timeline-inset: auto;
view-timeline-inset: 200px;
view-timeline-inset: 20%;
/* 一个值代表开始位置,一个值代表结束位置 */
view-timeline-inset: 20% auto;
view-timeline-inset: auto 200px;
view-timeline-inset: 20% 200px;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
view-timeline-name
用于定义命名视图进度时间轴的名称
view-timeline-name: none;
view-timeline-name: --custom_name_for_timeline;
- 1
- 2
timeline-scope
导致时间线范围扩大到设置 timeline-scope 的元素和其所有后代
例子:
在 A 上使用 animation-timeline 表示需要一个具名时间线来驱动动画, 比如 --whatever-this
在 B 元素上使用 scroll-timeline-name: --whatever-this 表示由 B 元素来提供时间线.
最后, 在 A 和 B 的共同祖先 P 上使用 timeline-scope: --whatever-this 表示时间线范围提升到 P 和 P 的任何后代元素上
- 1
- 2
- 3
4.38.2 函数
scroll()
函数可以与animation-timeline一起使用,以指示一个可滚动的元素(滚动条)和滚动条轴,这将为当前元素的动画化提供一个匿名的滚动进度时间表
/* Function with no parameters set */ animation-timeline: scroll(); /* Values for selecting the scroller element */ animation-timeline: scroll(nearest); /* 默认值,滚动来源为最近的祖先 */ animation-timeline: scroll(root);/* 滚动来源为文档根元素 */ animation-timeline: scroll(self);/* 滚动来源为当前元素 */ /* 滚动轴 */ animation-timeline: scroll(block); /* 默认值 */ animation-timeline: scroll(inline); animation-timeline: scroll(y); animation-timeline: scroll(x); /* Examples that specify scroller and axis */ animation-timeline: scroll(block nearest); /* 默认值 */ animation-timeline: scroll(inline root); animation-timeline: scroll(x self);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
view()
可以与animation-timeline一起使用,以指示subject元素,该元素将为动画提供一个匿名的视图进度时间轴
/* Function with no parameters set */ animation-timeline: view(); /* Values for selecting the axis */ animation-timeline: view(block); /* Default */ animation-timeline: view(inline); animation-timeline: view(y); animation-timeline: view(x); /* Values for the inset */ animation-timeline: view(auto); /* Default */ animation-timeline: view(20%); animation-timeline: view(200px); animation-timeline: view(20% 40%); animation-timeline: view(20% 200px); animation-timeline: view(100px 200px); animation-timeline: view(auto 200px); /* Examples that specify axis and inset */ animation-timeline: view(block auto); /* Default */ animation-timeline: view(inline 20%); animation-timeline: view(x 200px auto);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
4.38.3 示例
命名的滚动时间线
html {
scroll-timeline: --page-scroll block;
}
.di {
margin: 100px auto;
width: 500px;
height: 500px;
background-color: brown;
animation: scale 5s ease 0s forwards;
animation-timeline: --page-scroll;
animation-range: entry 0% cover 50%;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
匿名的滚动时间线
.di {
margin: 100px auto;
width: 500px;
height: 500px;
background-color: brown;
animation: scale 5s ease 0s forwards;
animation-timeline: scroll();
animation-range: entry 0% cover 50%;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
命名的视图时间线
.di {
margin: 100px auto;
width: 500px;
height: 500px;
background-color: brown;
animation: scale 5s ease 0s forwards;
view-timeline: --view-time block;
animation-timeline: --view-time;
animation-range: entry 0% cover 50%;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
匿名的视图时间线
.di {
margin: 100px auto;
width: 500px;
height: 500px;
background-color: brown;
animation: scale 5s ease 0s forwards;
nimation-timeline: view();/*view的参数就是view-timeline-inset*/
animation-range: entry 0% cover 50%;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
4.39、滚动捕捉
让滚动框中的元素定位到某个位置,在滚动时,可自动捕捉
4.39.1 容器属性
scroll-snap-type
设置捕捉的轴
/* No snapping */
scroll-snap-type: none;
/* Keyword values for snap axes */
scroll-snap-type: x;
scroll-snap-type: y;
scroll-snap-type: block;
scroll-snap-type: inline;
scroll-snap-type: both;
/* Optional keyword values for snap strictness */
/* mandatory | proximity */
scroll-snap-type: x mandatory;/*强制的*/
scroll-snap-type: y proximity;/*非强制的*/
scroll-snap-type: both mandatory;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
scroll-padding
简写属性
4.39.2 子元素属性
scroll-snap-align
滚动框中的元素”对齐“方式
/* Keyword values */
scroll-snap-align: none;
scroll-snap-align: start end; /* when two values set first is block, second inline */
scroll-snap-align: center;
- 1
- 2
- 3
- 4
scroll-margin
滚动框中元素开始对齐和结束对齐时,的偏移量设置
/* <length> values */
scroll-margin: 10px;
scroll-margin: 1em 0.5em 1em 1em;
- 1
- 2
- 3
4.40、滚动条样式
4.40.1 属性
scrollbar-width
允许作者设置元素滚动条显示时的最大厚度
/* Keyword values */
scrollbar-width: auto;/*默认*/
scrollbar-width: thin;/*窄滚动条*/
scrollbar-width: none;/*无滚动条*/
- 1
- 2
- 3
- 4
scrollbar-color
设置滚动条轨道和滑块的颜色
/* Keyword values */
scrollbar-color: auto;/*默认*/
/* 第一个颜色为滑块,第二个为轨道颜色 */
scrollbar-color: rebeccapurple green;
- 1
- 2
- 3
- 4
- 5
4.41、选择器
选择器是用于匹配或选择要设置样式的元素的模式
4.41.1 组合与分隔符
| 符号 | 说明 | 示例 |
|---|---|---|
| + | 下一个兄弟元素 | p + span,p元素后紧跟的兄弟span元素 |
| > | 直接子元素 | div > p,div里的直接子p元素 |
| ~ | 后面全部兄弟元素 | p + span,p元素后的所有兄弟元素 |
| 空格 | 所有后代选择器 | div p,div里的所有p元素,包括嵌套里的 |
| | | 命名空间里 | svg | a,svg命名空间里的a元素 |
4.41.2 伪类选择器
| 选择器 | 说明 | 示例 |
|---|---|---|
| :active | 表示一个被用户激活的元素(比如按钮) | a:active |
| :any-link | 它匹配所有具有href属性的或元素 | |
| :autofill | 当元素的值由浏览器自动填充时。如果用户编辑字段,将停止匹配 | |
| :checked | radio ,checkbox ,option 中被选中或切换到打开状态 | |
| :default | 选择一组相关元素中的默认表单元素,仅给表单默认选中的项目一个样式 | |
| :defined | 表示任何已定义的元素 | |
| :dir() | 根据元素中包含的文本的方向性来匹配元素 | :dir(rtl) |
| :disabled | 表示任何被禁用的元素 | |
| :empty | 表示任何没有子元素的元素。注释、处理指令和CSS内容也会判断为空 | |
| :enabled | 表示任何已启用的元素 | |
| :first-child | 表示元素在父元素中第一个位置出现的那个元素,表示一组兄弟元素中的第一个元素 | |
| :first-of-type | 表示元素在父元素中第一次出现的那个元素,不要求第一个位置 | |
| :focus | 表示一个已接收焦点的元素(例如表单输入) | |
| :focus-visible | 表示一个已接收焦点的元素(例如表单输入),对于文本框和:focus一样,对其他使用tab键时才应用样式,鼠标点击不应用 | |
| :focus-within | 元素的后代元素聚焦时,在该元素应用样式 | |
| :fullscreen | 选择全屏的每一个元素 | |
| :has() | 选择一个元素,该元素有某一种规则。提供了一种选择父元素或相对于引用元素的前兄弟元素的方法。 | |
| 选择一个div,要求它紧挨的兄弟元素是p元素 | div:has(+p) | |
| 选择一个div,要求它后代中有p元素 | div:has§ | |
| 选择一个div,要求它子元素中有p元素 | div:has(>p) | |
| 选择一个div,要求它后代中有p元素或span元素 | div:has(p,span) | |
| 择一个div,要求它后代中有p元素和span元素 | div:has§:has(span) | |
| :hover | 用户与带有指向设备的元素交互时匹配,但不一定激活它。它通常在用户用光标(鼠标指针)将鼠标悬停在元素上时触发 | |
| :indeterminate | 选中表单元素的不确定态,例如多选框(状态为-),单选框组(没有一个选中),滚动条等indeterminate = true状态 | |
| :in-range | 表示一个元素,其当前值在min和max属性指定的范围内。 | |
| :invalid | 表单输入的值无效时选中 | |
| :is() | 参数为选择器列表,选择列表中任何一个选择器可以选择的元素 | |
| 使用is的优点1,当选择器列表中一个选择器无效,不会引用其他的 | ||
使用is的优点2,简化选择器。例如,div span{} p span{}可以整合:is(div,p) span{} | ||
| :lang() | 根据元素中lang属性来匹配 | |
| :last-child | 表示一组兄弟元素中的最后一个元素。 | |
| :last-of-type | 表示元素在父元素中最后一次出现的那个元素,不要求最后位置 | |
| :link | 表示一个尚未被访问的元素。它匹配所有具有href属性的未访问或元素 | |
| :modal | 通常用于为网页中显示的模态对话框或弹出窗口指定样式,这些模态元素会覆盖页面上的其余内容,并阻止与其外部元素的交互,直到它们被关闭或交互被取消。匹配的元素有 使用 showModal() API 打开的 dialog 元素.使用 requestFullscreen() API 打开的 :fullscreen 伪类选择的元素 | |
| :not() | 不匹配选择器列表的元素。因为它阻止特定的项被选中,所以它被称为否定伪类 | |
| :nth-child() | 根据父元素的子元素索引来匹配元素 | p:nth-child(n+8):nth-child(-n+15)。8到15被选中 |
| :nth-of-type() | 元素在相同类型的兄弟元素(标记名)中的位置来匹配元素 | |
| :nth-last-child() | 根据元素在一组兄弟姐妹中的位置匹配元素,从末尾开始计数。 | |
| :nth-last-of-type() | 根据元素在相同类型(标记名)的兄弟姐妹中的位置匹配元素,从末尾开始计数。 | |
| :only-child | 表示一个没有兄弟元素的元素 | |
| :only-of-type | 表示没有相同类型的兄弟元素。 | |
| :optional | 表示任何没有设置 required属性的、或元素,和:required相对 | |
| :out-of-range | 表示一个元素,其当前值超出了min和max属性指定的范围限制 | |
| :placeholder-shown | 表示当前正在显示占位符文本的任何或元素 | |
| :read-only | 表示用户不能编辑的元素(例如input或textarea),也可以是其他文本元素 | |
| :read-write | 表示用户可编辑的元素(如input或textarea),或具有contenteditable属性的元素 | |
| :required | 表示任何设置了required属性的、或元素,和:optional相对 | |
| :root | 匹配表示文档的树的根元素。在HTML中,:root代表< HTML >元素,与选择器HTML相同,只是它的特异性更高 | |
| :scope | 当在样式表的根级使用时,:scope相当于:root | :scope { } |
| 当在@scope块中使用时,:scope匹配块中定义的作用域根 | @scope (.light-scheme) { :scope { background-color: plum; } a { color: darkmagenta; } } | |
| 在DOM API调用中使用时,scope匹配调用该方法的元素 | ||
| :target | 当地址栏中使用http://***********#id时,定位到的元素应用样式 | |
| :user-invalid | 表单用户键盘输入的值无效时应用样式 | |
| :user-valid | 表达用户键盘输入的值有效时应用样式 | |
| :invalid | 表单的值无效时应用样式 | |
| :valid | 表达的值有效时应用样式 | |
| :visited | 在用户访问链接后应用 | |
| :where() | 接受一个选择器列表作为参数,并选择该列表中任何一个选择器可以选择的元素 | |
| is() 和 :where()的区别,is计算特异性,where特异性为零,对选择器优先级有用 | ||
4.41.3 属性选择器
/* 元素包含某属性 */ p[attr]{ background-color: blueviolet; } /* 元素包含某属性,值恰好是value */ p[attr='123']{ background-color: rgb(83, 97, 216); } /* 元素包含某属性,其值是一个由空格分隔的单词列表,其中一个是value */ p[attr~='456']{ background-color: rgb(216, 83, 83); } /* 元素包含某属性,其值可以是value,也可以以value开头,后面紧接一个连字符- (U+002D)。它通常用于语言子代码匹配 */ p[attr|='123']{ background-color: rgb(83, 197, 99); } /* 元素包含某属性,其值以value作为前缀 */ p[attr^='123']{ background-color: rgb(204, 194, 50); } /* 元素包含某属性,其值以value为后缀(后跟) */ p[attr$='123']{ background-color: rgb(204, 194, 50); } /* 元素包含某属性,其值在字符串中至少包含一个值 */ p[attr*='123']{ background-color: rgb(204, 194, 50); } /* 元素包含某属性,值不区分大小写 */ p[attr='abC' i]{ background-color: rgb(83, 97, 216); } /* 元素包含某属性,值区分大小写 */ p[attr='abC' s]{ background-color: rgb(83, 97, 216); }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
4.41.4 类选择器
.myClass {
margin: 2em;
}
- 1
- 2
- 3
4.41.5 ID选择器
#demo {
border: red 2px solid;
}
- 1
- 2
- 3
4.41.6 类型选择器(标签)
a {
color: red;
}
- 1
- 2
- 3
4.41.7 全局选择器
* {
color: green;
}
- 1
- 2
- 3
4.42、形状
4.42.1 属性
shape-image-threshold
设置用于提取形状的alpha通道阈值
shape-margin
使用shape-outside创建的CSS形状设置边框
shape-outside
定义了一个形状(可以是非矩形的),相邻的内联内容应该围绕它换行
4.43、表格
4.43.1 属性
border-collapse
设置
中的单元格是共享边框还是单独边框| 属性值 | 说明 |
|---|---|
collapse | 相邻单元格具有共享边界(折叠边界表呈现模型) |
separate | 相邻的单元格具有不同的边界(分隔边界表呈现模型)。 |
border-spacing
设置
中相邻单元格的边框之间的距离。此属性仅在border-collapse是separate时应用。/* <length> */
border-spacing: 2px;
/* horizontal <length> | vertical <length> */
border-spacing: 1cm 2em;
- 1
- 2
- 3
- 4
- 5
caption-side
指定表格的元素(表头)在顶部还是底部
/* Directional values */
caption-side: top;
caption-side: bottom;
/* Logical values */
caption-side: block-start;
caption-side: block-end;
caption-side: inline-start;
caption-side: inline-end;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
empty-cells
设置边框和背景是否出现在没有可见内容的
单元格周围。/* Keyword values */
empty-cells: show;
empty-cells: hide;
- 1
- 2
- 3
table-layout
设置用于布局
单元格、行和列的算法/* 调整表格及其单元格的宽度以适合内容。大多数浏览器默认使用此算法。 */
table-layout: auto;
/* 使用此关键字时,需要使用width属性显式指定表的宽度*/
table-layout: fixed;
- 1
- 2
- 3
- 4
vertical-align
设置inline、inline-block或 table-cell的垂直对齐方式
/* Keyword values */ vertical-align: baseline; vertical-align: sub; vertical-align: super; vertical-align: text-top; vertical-align: text-bottom; vertical-align: middle; vertical-align: top; vertical-align: bottom; /* <length> values */ vertical-align: 10em; vertical-align: 4px; /* <percentage> values */ vertical-align: 20%;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
4.44、文本
如何执行文本操作,如断行、对齐、空白处理和文本转换。
4.44.1属性
letter-spacing
设置文本字符之间的水平间距大小
line-break
设置在使用标点和符号时如何断行中文、日文或韩文(CJK)文本
/* Keyword values */
line-break: auto;/*使用默认的换行规则中断文本。*/
line-break: loose;/*使用限制最少的断行规则断行文本。通常用于短行,如报纸*/
line-break: normal;/*使用最常见的断行规则断行文本*/
line-break: strict;/*使用最严格的断行规则断行文本*/
line-break: anywhere;
- 1
- 2
- 3
- 4
- 5
- 6
overflow-wrap
设置浏览器是否应该在不可分割的字符串中插入换行符,以防止文本溢出其行框
/* Keyword values */
overflow-wrap: normal;/*行只能在正常的单词断点处断行*/
overflow-wrap: break-word;/*为了防止溢出,如果行中没有其他可接受的断点,则可以在任何点中断本来不可中断的字符串*/
overflow-wrap: anywhere;/*与anywhere值相同,如果行中没有其他可接受的断点,则允许在任意点中断通常不可中断的单词*/
- 1
- 2
- 3
- 4
tab-size
用于自定义制表符的宽度
/* <integer> values */
tab-size: 4;
tab-size: 0;
/* <length> values */
tab-size: 10px;
tab-size: 2em;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
text-align
设置块元素或表格单元格框内的行内内容的水平对齐方式
/* Keyword values */
text-align: start;
text-align: end;
text-align: left;
text-align: right;
text-align: center;
text-align: justify;
text-align: justify-all;
text-align: match-parent;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
text-align-last
设置块的最后一行或行在强制换行之前如何对齐
/* Keyword values */
text-align-last: auto;
text-align-last: start;
text-align-last: end;
text-align-last: left;
text-align-last: right;
text-align-last: center;
text-align-last: justify;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
text-indent
设置块中文本行之前的空白空间(缩进)的长度
/* <length> values */
text-indent: 3mm;
text-indent: 40px;
/* <percentage> value
relative to the containing block width */
text-indent: 15%;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
text-transform
指定了如何大写元素的文本。它可用于使文本以全大写或全小写显示,或将每个单词大写。它还可以帮助提高ruby的可读性
text-transform: none;/*B不应用*/
text-transform: capitalize;/*首字母大写*/
text-transform: uppercase;/*全部大写*/
text-transform: lowercase;/*全部小写*/
- 1
- 2
- 3
- 4
text-wrap
文本是否自动换行
text-wrap: wrap;
text-wrap: nowrap;
- 1
- 2
white-space
简写属性
语法:white-space-collapse | text-wrap
| 属性值 | 说明 |
|---|---|
normal | white-space-collapse:collapse text-wrap:wrap |
nowrap | white-space-collapse:collapse text-wrap:nowrap |
pre | white-space-collapse:preserve text-wrap:nowrap |
pre-wrap | white-space-collapse:preserve text-wrap:wrap |
pre-line | white-space-collapse:preserve-breaks text-wrap:wrap |
break-spaces | white-space-collapse:break-spaces text-wrap:wrap |
white-space-collapse
控制元素中空白的折叠方式
/* Keyword values */
white-space-collapse: collapse;/*空白序列被折叠*/
white-space-collapse: preserve;/*保留空白序列和断行字符*/
white-space-collapse: preserve-breaks;/*空格序列被折叠,而断行字符被保留*/
white-space-collapse: preserve-spaces;/*保留空白序列,而制表符和断行符则转换为空格*/
white-space-collapse: break-spaces;/*行为和preserve类似,*/
- 1
- 2
- 3
- 4
- 5
- 6
word-break
设置是否在文本溢出内容框的地方出现换行符
/* Keyword values */
word-break: normal;/* 使用默认的换行规则 */
word-break: break-all;/*为防止溢出,应在任意两个字符之间插入断行符(不包括中文/日文/韩文)*/
word-break: keep-all;/*中文/日文/韩文(CJK)文本不应使用断字。非cjk文本行为与normal情况相同 */
- 1
- 2
- 3
- 4
word-spacing
设置单词和标签之间的空间长度。即单词与单词之间的距离
4.45、文本装饰
4.45.1 属性
text-decoration
简写属性
语法:text-decoration-color | text-decoration-line | text-decoration-style | text-decoration-thickness
text-decoration-color
设置text-decoration-line添加到文本中的装饰的颜色
text-decoration-line
设置元素中文本所使用的装饰类型,例如下划线或上划线
/* Single keyword */
text-decoration-line: none;
text-decoration-line: underline;
text-decoration-line: overline;
text-decoration-line: line-through;
/* Multiple keywords */
text-decoration-line: underline overline; /* Two decoration lines */
text-decoration-line: overline underline line-through; /* Multiple decoration lines */
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
text-decoration-skip-ink
指定当横线和下划线经过字形上升和下降线时如何绘制它们(是否中断)
/* Single keyword */
text-decoration-skip-ink: none;
text-decoration-skip-ink: auto;
- 1
- 2
- 3
text-decoration-style
设置text-decoration-line指定的样式
/* Keyword values */
text-decoration-style: solid;
text-decoration-style: double;
text-decoration-style: dotted;
text-decoration-style: dashed;
text-decoration-style: wavy;
- 1
- 2
- 3
- 4
- 5
- 6
text-decoration-thickness
设置元素中文本的装饰线的笔画厚度
text-emphasis
简写属性
语法:text-emphasis-color | text-emphasis-style
text-emphasis-color
设置强调标记的颜色
text-emphasis-position
设置了绘制强调标记的位置。
/*水平书写模式时,over为上,under为下*/
/*在垂直书写模式时,right为右,left为左*/
/* Initial value */
text-emphasis-position: over right;
/* Keywords value */
text-emphasis-position: over left;
text-emphasis-position: under right;
text-emphasis-position: under left;
text-emphasis-position: left over;
text-emphasis-position: right under;
text-emphasis-position: left under;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
text-emphasis-style
文本强调样式的CSS属性设置强调标记的外观
/* Initial value */ text-emphasis-style: none; /* 没有强调标记 */ /*将给定字符串显示为标记,字符串只能显示第一个字符 */ text-emphasis-style: "x"; text-emphasis-style: "点"; text-emphasis-style: "\25B2"; text-emphasis-style: "*"; text-emphasis-style: "foo"; /* Should NOT be used. It may be computed to or rendered as 'f' only */ /* Keyword values */ text-emphasis-style: filled;/*形状用纯色填充。如果既没有filled也没有open,这是默认值*/ text-emphasis-style: open;/*形状是空心的*/ text-emphasis-style: dot;/*显示小圆圈作为标记*/ text-emphasis-style: circle;/*显示大圆圈作为标记*/ text-emphasis-style: double-circle;/*显示双圆作为标记*/ text-emphasis-style: triangle;/*将三角形显示为标记*/ text-emphasis-style: filled sesame;/*填充芝麻粒*/ text-emphasis-style: open sesame;/**/
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
text-shadow
为文本添加阴影。它接受一个以逗号分隔的阴影列表,以应用于文本及其任何装饰
/* offset-x | offset-y | blur-radius | color */
text-shadow: 1px 1px 2px black;
/* color | offset-x | offset-y | blur-radius */
text-shadow: #fc0 1px 0 10px;
/* offset-x | offset-y | color */
text-shadow: 5px 5px #558abb;
/* color | offset-x | offset-y */
text-shadow: white 2px 5px;
/* offset-x | offset-y
/* 使用默认的模糊半径和颜色 */
text-shadow: 5px 10px;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
text-underline-offset
设置下划线文本装饰线(使用text-decoration应用)相对于其原始位置的偏移距离
text-underline-position
指定使用text-decoration属性的underline值设置的下划线的位置
/* Single keyword */
text-underline-position: auto;
text-underline-position: under;
text-underline-position: left;/*对于垂直书写模式*/
text-underline-position: right;/*对于垂直书写模式*/
/* Multiple keywords */
text-underline-position: under left;/*兼顾垂直与水平书写模式*/
text-underline-position: right under;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
4.46、变换
定义了如何在二维或三维空间中转换CSS样式的元素
4.46.1 属性
backface-visibility
设置元素的后面在转向用户时是否可见
/* Keyword values */
backface-visibility: visible;
backface-visibility: hidden;
- 1
- 2
- 3
perspective
决定z=0平面和用户之间的距离,目的是给3D元素提供一些透视
/* Keyword value */
perspective: none;
/* <length> values */
perspective: 20px;
perspective: 3.5em;
- 1
- 2
- 3
- 4
- 5
- 6
perspective-origin
确定观看者正在观看的位置,它被透视属性用作消失点。
perspective和perspective-origin需要设置到父元素
/* One-value syntax */
perspective-origin: x-position;
/* Two-value syntax */
perspective-origin: x-position y-position;
/* When both x-position and y-position are keywords,
the following is also valid */
perspective-origin: y-position x-position;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
rotate
独立于transform属性单独指定旋转变换
/* Keyword values */
rotate: none;
/*一个角度值,依照z轴旋转 */
rotate: 90deg;
rotate: 0.25turn;
rotate: 1.57rad;
/* 指定轴旋转*/
rotate: x 90deg;
rotate: y 0.25turn;
rotate: z 1.57rad;
/* 数字代表三维坐标系中某一点的坐标。该点和原点的连线,就是旋转轴*/
rotate: 1 1 1 90deg;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
scale
独立于transform属性单独指定缩放转换
/* Keyword values */
scale: none;
/*单个值,使受影响的元素沿X和Y轴按相同的因子缩放,等效于指定单个值的scale() (2D缩放)函数*/
/* values of more than 1 or 100% make the element grow */
scale: 2;
/* values of less than 1 or 100% make the element shrink */
scale: 50%;
/* 分别指定2D比例的X轴和Y轴缩放值,等效于指定了两个值的scale() (2D缩放)函数 */
scale: 2 0.5;
/* 分别指定3D比例的X、Y和Z轴缩放值。相当于scale3d() (3D缩放)函数*/
scale: 200% 50% 200%;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
transform
允许您旋转、缩放、倾斜或转换元素
/* Keyword values */
transform: none;
/* Function values */
transform: matrix(1, 2, 3, 4, 5, 6);
transform: perspective(17px);
transform: rotate(0.5turn);
transform: translate(12px, 50%);
transform: scale(2, 0.5);
/* Multiple function values */
transform: translateX(10px) rotate(10deg) translateY(5px);
transform: perspective(500px) translate(10px, 0, 20px) rotateY(3deg);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
transform-box
定义了与transform、各个transform属性转换、缩放和旋转以及transform-origin属性相关的布局框
/* Keyword values */
transform-box: content-box;
transform-box: border-box;
transform-box: fill-box;
transform-box: stroke-box;
transform-box: view-box;
- 1
- 2
- 3
- 4
- 5
- 6
transform-origin
为元素的转换设置原点。
/* One-value syntax */ transform-origin: 2px; transform-origin: bottom; /* x-offset | y-offset */ transform-origin: 3cm 2px; /* x-offset-keyword | y-offset */ transform-origin: left 2px; /* x-offset-keyword | y-offset-keyword */ transform-origin: right top; /* y-offset-keyword | x-offset-keyword */ transform-origin: top right; /* x-offset | y-offset | z-offset */ transform-origin: 2px 30% 10px; /* x-offset-keyword | y-offset | z-offset */ transform-origin: left 5px -3px; /* x-offset-keyword | y-offset-keyword | z-offset */ transform-origin: right bottom 2cm; /* y-offset-keyword | x-offset-keyword | z-offset */ transform-origin: bottom right 2cm;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
transform-style
设置元素的子元素是定位在3D空间中还是在元素的平面中被平展。
/* Keyword values */
transform-style: flat;/*元素的子元素位于元素本身的平面内*/
transform-style: preserve-3d;/*元素的子元素应该定位在3d空间中*/
- 1
- 2
- 3
translate
允许您独立于transform属性单独指定平移转换
/* Keyword values */
translate: none;
/* Single values 指定沿x轴的平移*/
translate: 100px;
translate: 50%;
/* Two values指定2D平移的X轴和Y轴平移值 */
translate: 100px 200px;
translate: 50% 105px;
/* Three values 分别指定3D平移的X、Y和Z轴平移值*/
translate: 50% 105px 5rem;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
4.46.2 函数
transform中可以使用这些函数
matrix()
矩阵变换
所有变换的基础就是矩阵变换,只不过简化写法。矩阵变换可以实现复杂变换
语法:matrix(a, b, c, d, tx, ty) matrix(scaleX(), skewY(), skewX(), scaleY(), translateX(), translateY())
/*旋转*/
matrix(cosθ,sinθ,-sinθ,cosθ,0,0)
- 1
- 2
matrix3d()
语法:matrix3d(a1, b1, c1, d1, a2, b2, c2, d2, a3, b3, c3, d3, a4, b4, c4, d4)
perspective()
设置用户和z=0平面之间的距离
perspective()转换函数是应用于被转换元素的转换值的一部分。这与附加到在三维空间中转换的子元素的父元素上的perspective和perspective-origin属性不同。
rotate()
它围绕2D平面上的固定点旋转元素,但不使其变形
rotate(a)/*a为旋转角度*/
- 1
rotate3d()
该转换将元素围绕3D空间中的固定轴旋转,而不会使其变形
rotate3d(x, y, z, a)/**/
- 1
rotateX()
X轴旋转角度
rotateY()
Y轴旋转角度
rotateZ()
Z轴旋转角度
scale()
用于调整2D平面上元素的大小
scale(sx)
scale(sx, sy)
- 1
- 2
scale3d()
用于在3D空间中调整元素的大小
scale3d(sx, sy, sz)
- 1
scaleX()
X轴缩放
scaleY()
Y轴缩放
scaleZ()
Z轴缩放
skew()
使2D平面上的元素倾斜
skew(ax)
skew(ax, ay)
- 1
- 2
skewX()
X轴斜拉
skewY()
Y轴斜拉
translate()
在水平和/或垂直方向上重新定位元素
/* Single <length-percentage> values */
transform: translate(200px);
transform: translate(50%);
/* Double <length-percentage> values */
transform: translate(100px, 200px);
transform: translate(100px, 50%);
transform: translate(30%, 200px);
transform: translate(30%, 50%);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
translate3d()
在3D空间中重新定位一个元素
translate3d(tx, ty, tz)
- 1
translateX()
X轴平移
translateY()
Y轴平移
translateZ()
Z轴平移
4.47、过渡
允许您在特定CSS属性的值之间创建渐变
4.47.1 属性
transition
简写属性
语法: transition-property | transition-duration | transition-timing-function | transition-delay | transition-behavior
/* Apply to 1 property */ /* property name | duration */ transition: margin-right 4s; /* property name | duration | delay */ transition: margin-right 4s 1s; /* property name | duration | easing function */ transition: margin-right 4s ease-in-out; /* property name | duration | easing function | delay */ transition: margin-right 4s ease-in-out 1s; /* property name | duration | behavior */ transition: display 4s allow-discrete; /* Apply to 2 properties */ transition: margin-right 4s, color 1s; /* Apply to all changed properties */ transition: all 0.5s ease-out allow-discrete; transition: 200ms linear 50ms;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
transition-behavior
在display变为none时,指定动画是否启动过渡
/* Keyword values */
transition-behavior: allow-discrete;/*启动过渡*/
transition-behavior: normal;/*不启动*/
- 1
- 2
- 3
离散属性并不是从开始状态到结束状态逐渐变化,而是在transition-duration指定秒数的一半内瞬间切换
transition-behavior需要写在transition之后
/*正确写法*/
transition: opacity 1s, display 2s;
transition-behavior: allow-discrete;
/*错误写法*/
transition-behavior: allow-discrete;
transition: opacity 1s, display 2s;
- 1
- 2
- 3
- 4
- 5
- 6
transition-delay
指定当属性的值发生变化时,在启动属性的过渡效果之前等待的持续时间
/* <time> values */
transition-delay: 3s;
transition-delay: 2s, 4ms;
- 1
- 2
- 3
transition-duration
设置了过渡动画完成所需的时间长度。默认情况下,该值为0,表示不会出现动画
/* <time> values */
transition-duration: 6s;
transition-duration: 120ms;
transition-duration: 1s, 15s;
transition-duration: 10s, 30s, 230ms;
- 1
- 2
- 3
- 4
- 5
transition-property
设置要应用过渡效果的CSS属性
过渡display时,不要指定all
/* Keyword values */ transition-property: none; transition-property: all; /* <custom-ident> values */ transition-property: test_05; transition-property: -specific; transition-property: sliding-vertically; /* Multiple values */ transition-property: test1, animation4; transition-property: all, height, color; transition-property: all, -moz-specific, sliding;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
transition-timing-function
如何计算受过渡效果影响的CSS属性的中间值
/* Keyword values */ transition-timing-function: ease; transition-timing-function: ease-in; transition-timing-function: ease-out; transition-timing-function: ease-in-out; transition-timing-function: linear; transition-timing-function: step-start; transition-timing-function: step-end; /* Function values */ transition-timing-function: steps(4, jump-end); transition-timing-function: cubic-bezier(0.1, 0.7, 1, 0.1); /* Steps Function keywords */ transition-timing-function: steps(4, jump-start); transition-timing-function: steps(10, jump-end); transition-timing-function: steps(20, jump-none); transition-timing-function: steps(5, jump-both); transition-timing-function: steps(6, start); transition-timing-function: steps(8, end); /* Multiple easing functions */ transition-timing-function: ease, step-start, cubic-bezier(0.1, 0.7, 1, 0.1);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
示例:
.cube { width: 100px; height: 100px; background-color: blueviolet; display: none; opacity: 0; transition-property: opacity, display; transition-duration: 1s, 2s; transition-behavior: allow-discrete; } .display-block { display: block; opacity: 1; @starting-style { opacity: 0; } } .display-none { opacity: 0; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
4.47.2 @规则
@starting-style
用于定义元素上的属性设置的起始值,当元素收到第一次样式更新时,即当元素第一次显示在先前加载的页面上时
有两种写法:
-
独立的块
@starting-style { .display-block{ opacity: 1; } }- 1
- 2
- 3
- 4
- 5
-
嵌套式
.display-block { @starting-style { opacity: 1; } }- 1
- 2
- 3
- 4
- 5
为了避免意外的行为,CSS过渡在默认情况下不会在元素的初始样式更新时触发,也不会在其显示类型从none变为另一个值时触发.要启用第一样式转换,需要使用@starting-style规则
@starting-style在为显示在顶层的元素(比如popover和modal s)、为display: none改变的元素以及首次添加或从DOM中删除的元素创建入口和退出过渡时特别有用
重要的是要理解,当一个元素第一次在DOM中呈现时,或者当它从display: none过渡到一个可见值时,它将从它的@starting-style样式过渡。当它从最初的可见状态转换回来时,它将不再使用@starting-style样式,因为它现在在DOM中是可见的。相反,它将转换回该元素默认状态的任何样式。
4.48、书写模式
CSS书写模式模块定义了各种国际书写模式,例如从左到右(例如,用于拉丁和印度脚本),从右到左(例如,用于希伯来或阿拉伯脚本),双向(当混合从左到右和从右到左的脚本时使用)和垂直(例如,用于一些亚洲脚本)
4.48.1 属性
direction
在可能的情况下,建议作者避免使用direction CSS属性,而使用HTML的dir全局属性
设置文本、表列和水平溢出的方向。对于从右向左书写的语言(如希伯来语或阿拉伯语)使用rtl,对于从左向右书写的语言(如英语和大多数其他语言)使用ltr。
/* Keyword values */
direction: ltr;
direction: rtl;
- 1
- 2
- 3
text-combine-upright
将字符组合设置到单个字符的空间中,此属性仅在垂直书写模式下有效
可以模仿,古书那种一列字中有一个位置是俩字的效果。还可以对于竖写的日期把数字水平书写
<style> p { writing-mode: vertical-lr; } span{ text-combine-upright: all; } </style> <p> <span>2024</span> 年 <span>10</span> 月 <span>美好</span> 日,这是美好的一天 </p>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
text-orientation
设置一行中文本字符的方向。它只影响垂直模式下的文本
/* Keyword values */
text-orientation: mixed;/*数字左旋转90°,文字竖直,默认值*/
text-orientation: upright;/*数字和文字都是竖直显示*/
text-orientation: sideways-right;/*数字和文字都左旋转90°*/
text-orientation: sideways;/*为了兼容性目的而保留的别名*/
- 1
- 2
- 3
- 4
- 5
writing-mode
设置文本行是水平布局还是垂直布局
此属性指定块流方向,即块级容器堆叠的方向,以及内联级内容在块容器内流动的方向。因此,它还决定了块级内容的顺序。
/* Keyword values */
/*对于ltr脚本,内容从左到右水平流动。对于rtl脚本,内容从右到左水平流动。下一条水平线位于前一条水平线的下方。*/
writing-mode: horizontal-tb;
/*对于ltr脚本,内容从上到下垂直流动,下一行竖线位于前一行的左侧。对于rtl脚本,内容垂直地从下向上流动,下一行竖线位于前一行的右侧*/
writing-mode: vertical-rl;
/*在ltr脚本中,内容从上到下垂直流动,下一行竖线位于前一行的右侧。对于rtl脚本,内容垂直地从下向上流动,下一行竖线位于前一行的左侧*/
writing-mode: vertical-lr;
- 1
- 2
- 3
- 4
- 5
- 6
- 7


