热门标签
热门文章
- 1马斯克光环下的 PayPal,枪口对准微信、支付宝?
- 2USDZ/OBJ格式在线转换_usdz转换obj
- 3python matplotlib绘图_绘制有描边和填充效果的柱状图,效果自定义
- 4图数据库Neo4j学习五渲染图数据库neo4jd3
- 5复旦大学邱锡鹏教授:NLP预训练模型综述
- 6华为OD技术面试-有序数组第K最小值
- 7RPC实现Consumer 远程调用_rpcconsumer
- 8pycharm中Git常见操作与问题总结_committer identity unknown *** please tell me who
- 9一文读懂循环队列的实现细节
- 10python+requests+pytest+allure自动化框架
当前位置: article > 正文
学会使用Android Studio网格布局制作计算器界面_android studio 计算器布局
作者:Monodyee | 2024-04-16 04:25:16
赞
踩
android studio 计算器布局
一、网格布局的介绍
1.1GridLayout布局使用虚细线将布局划分为行、列和单元格,也支持一个控件在行、列上都有交错排列。
1.2可以自己设置布局中组件的排列方式
1.3可以自定义网格布局有多少行、多少列
1.4可以直接设置组件位于某行某列
1.5可以设置组件横跨几行或者几列
二、案例演示:制作计算器界面
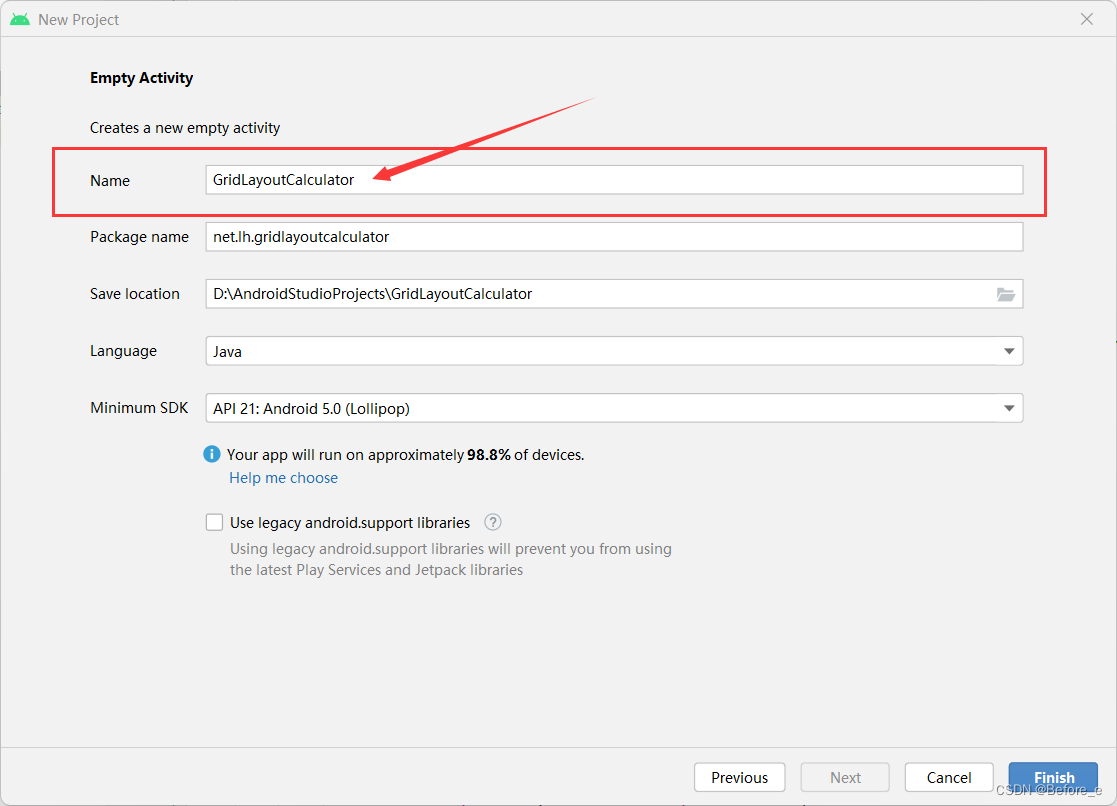
1.新建安卓项目
基于- Empty Activity模板创建安卓应用 - GridLayoutCalculator

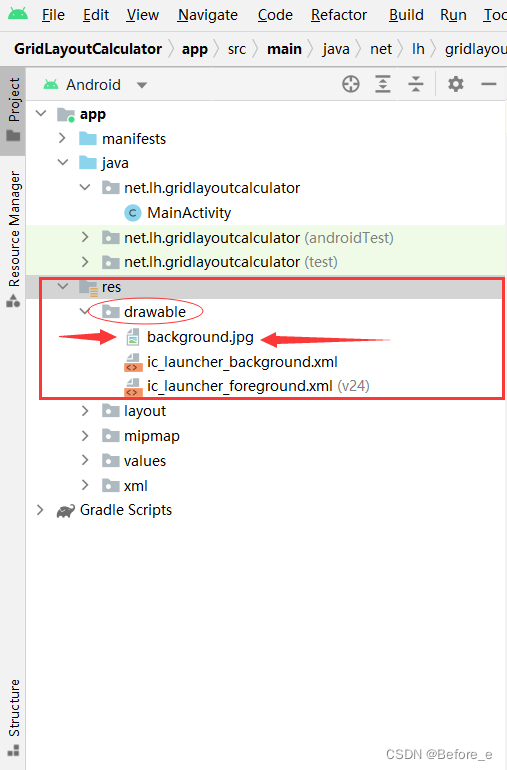
2.准备一张背景图片
将背景图片拷贝到drawable目录里

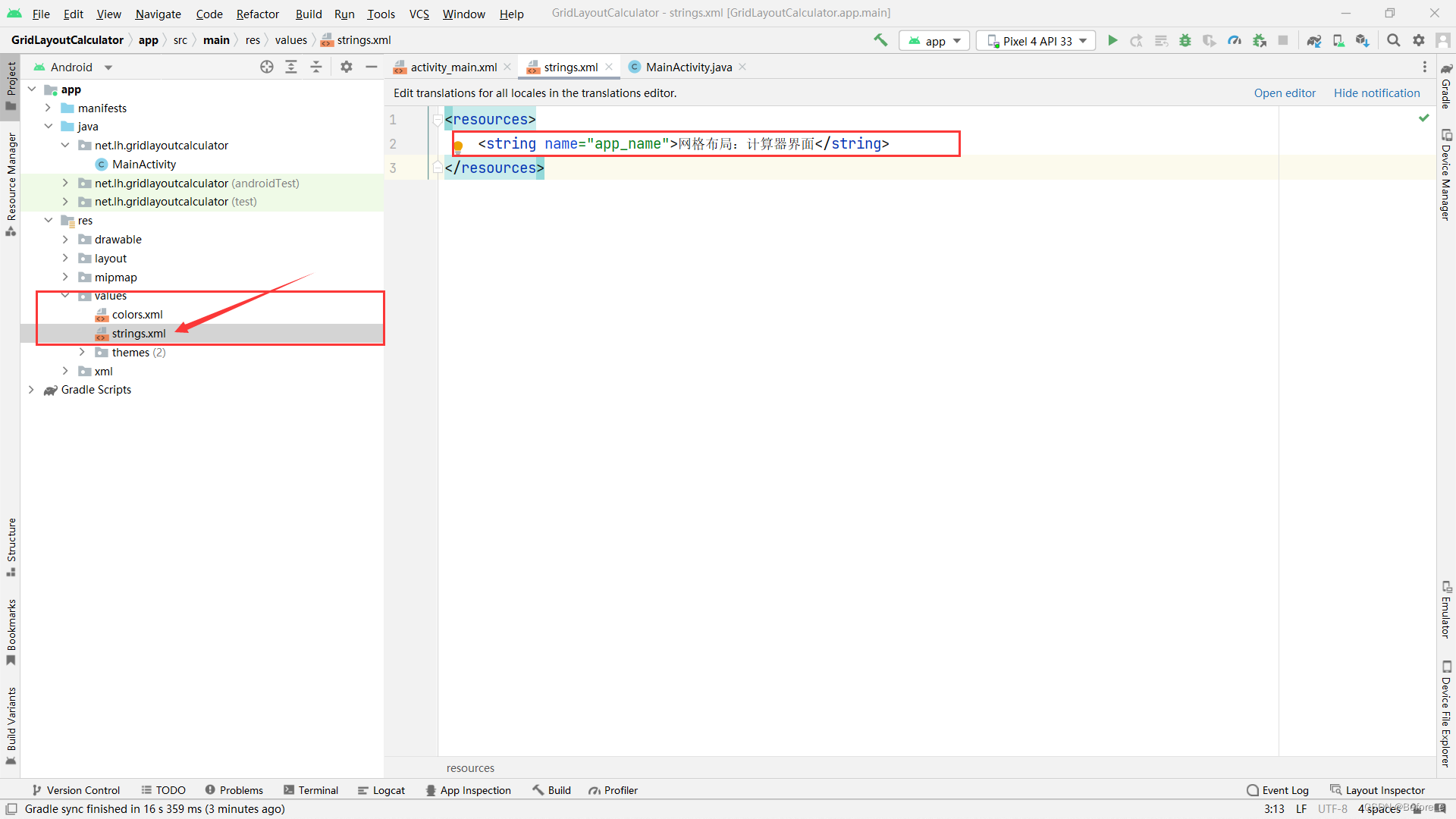
3.修改字符串资源文件 - strings.xml

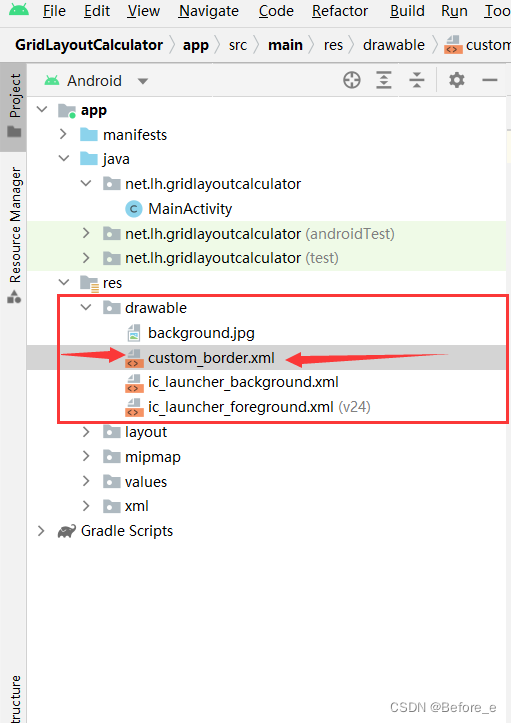
4.自定义边框配置文件
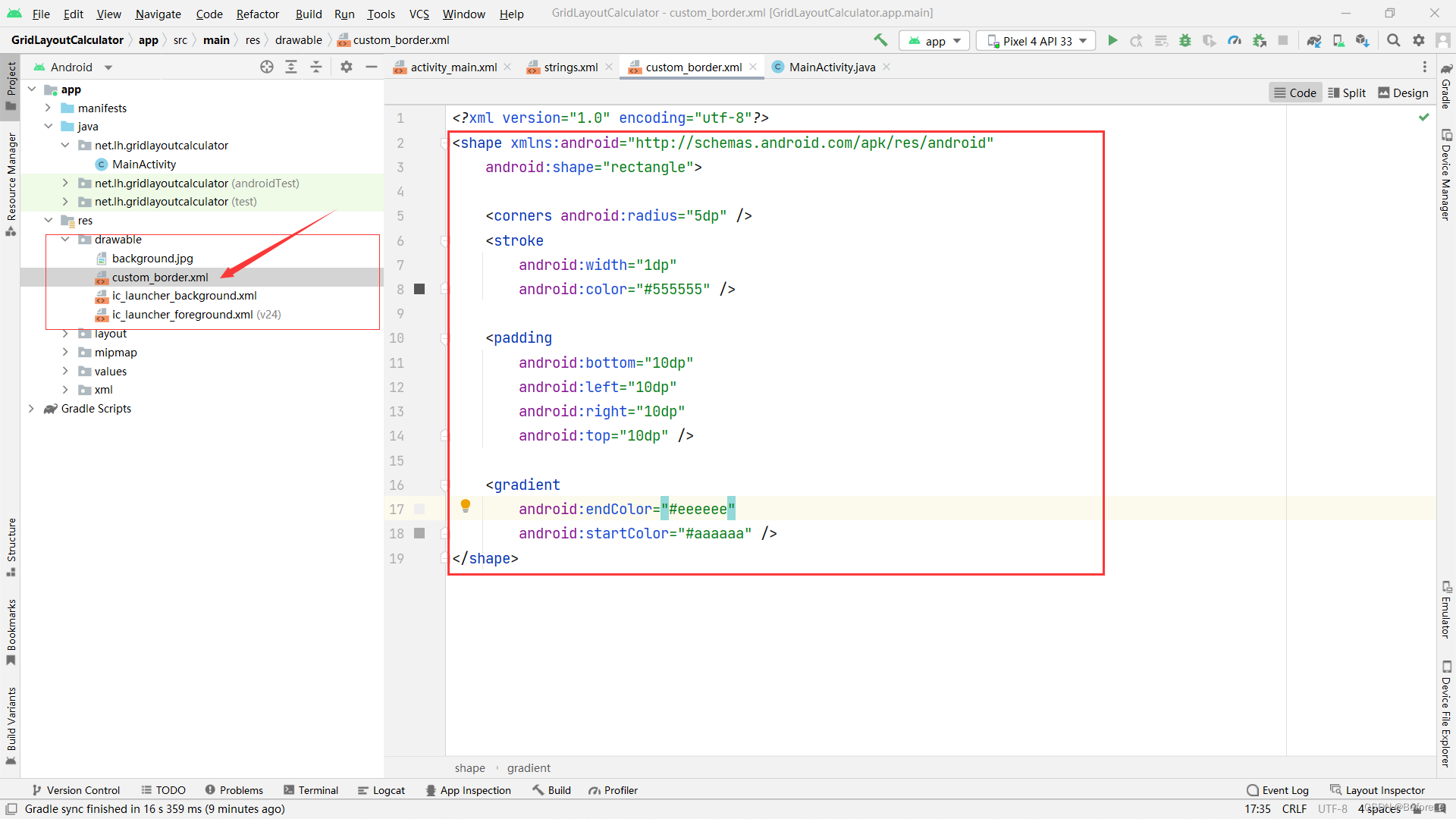
在drawable目录里添加 -custom_border.xml

修改- custom_border.xml

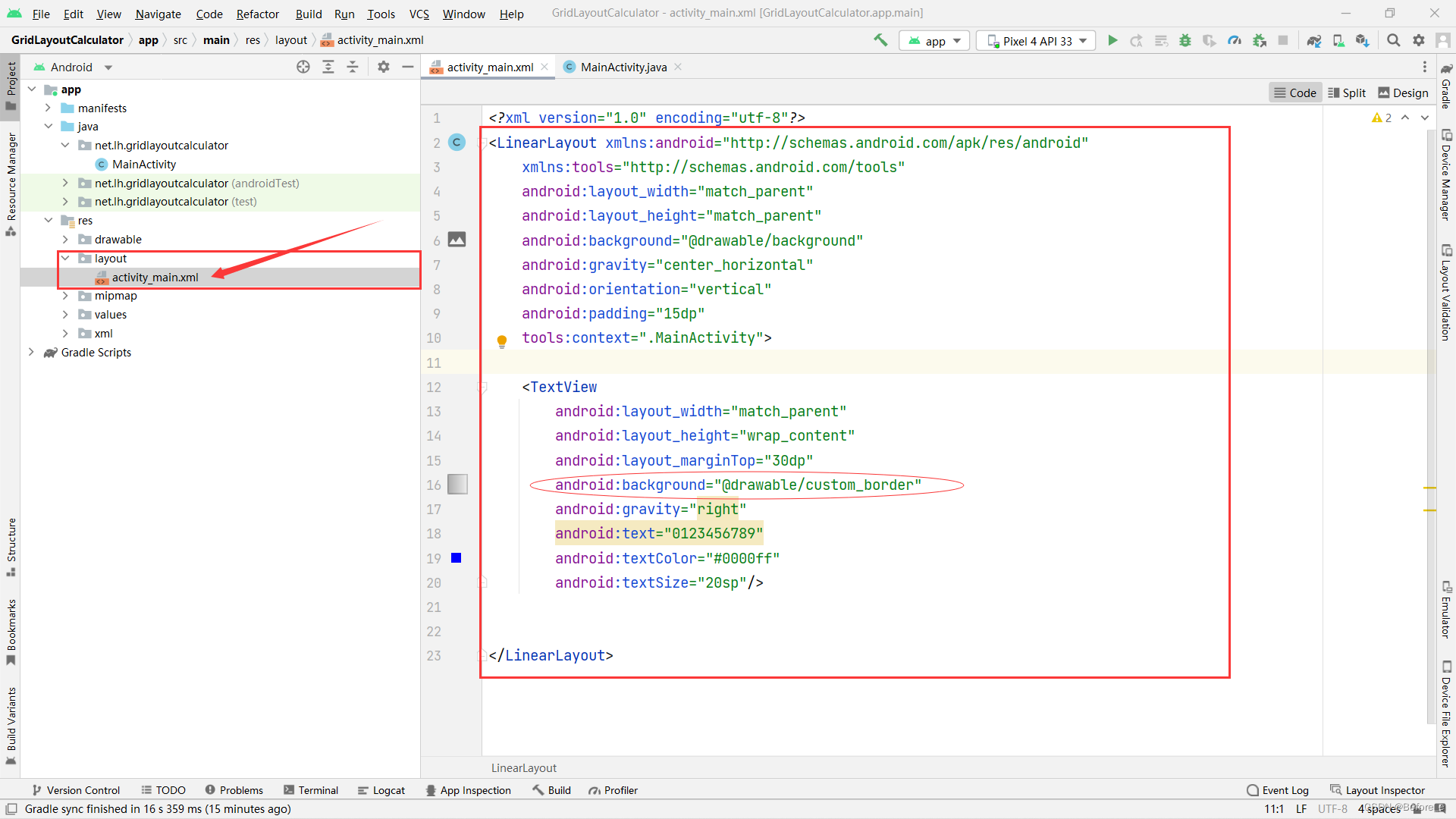
5.修改主布局资源文件 - activity_main.xml
添加显示运算结果的标签,并设置相关属性

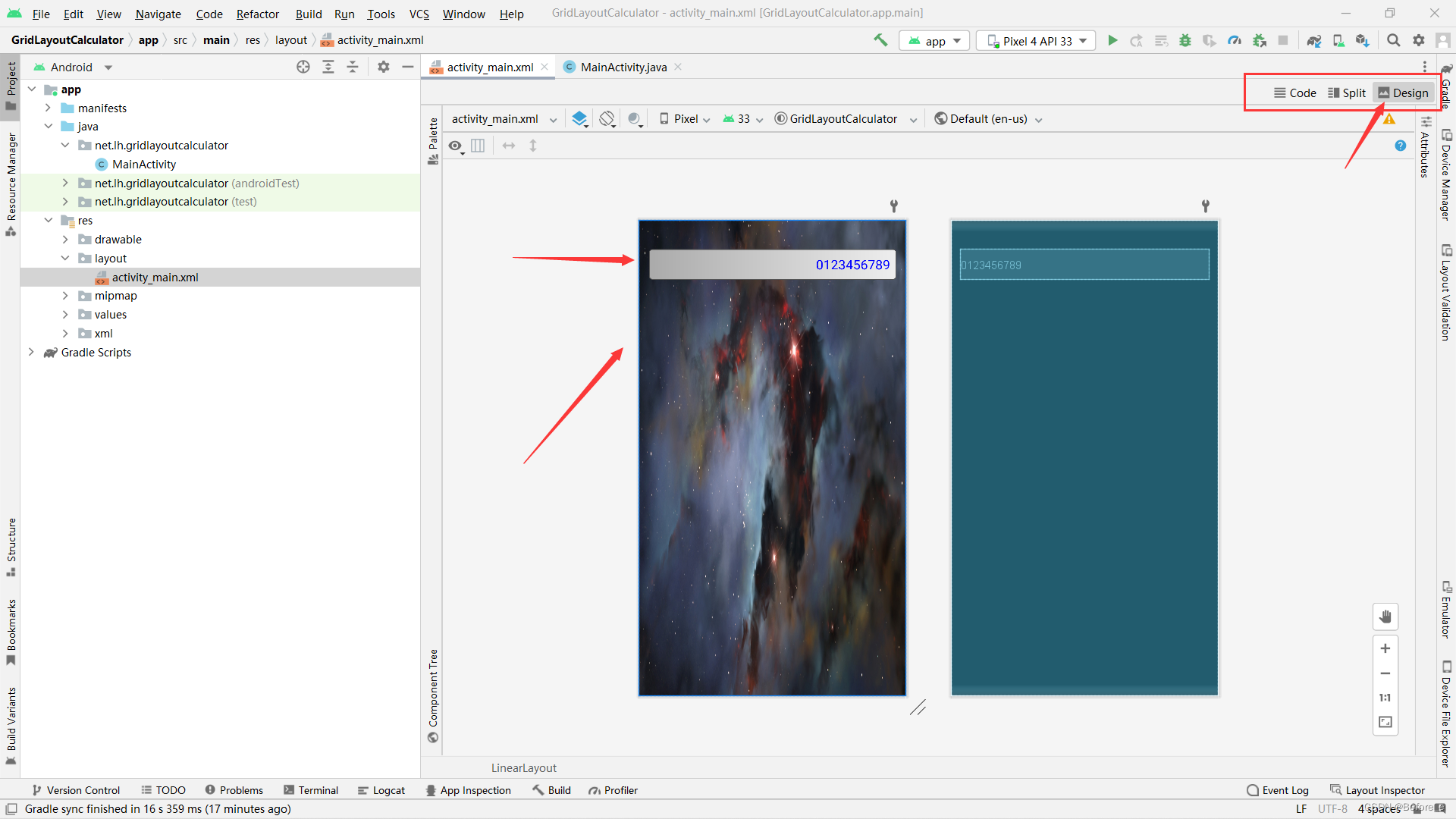
切换到Design视图,查看预览效果

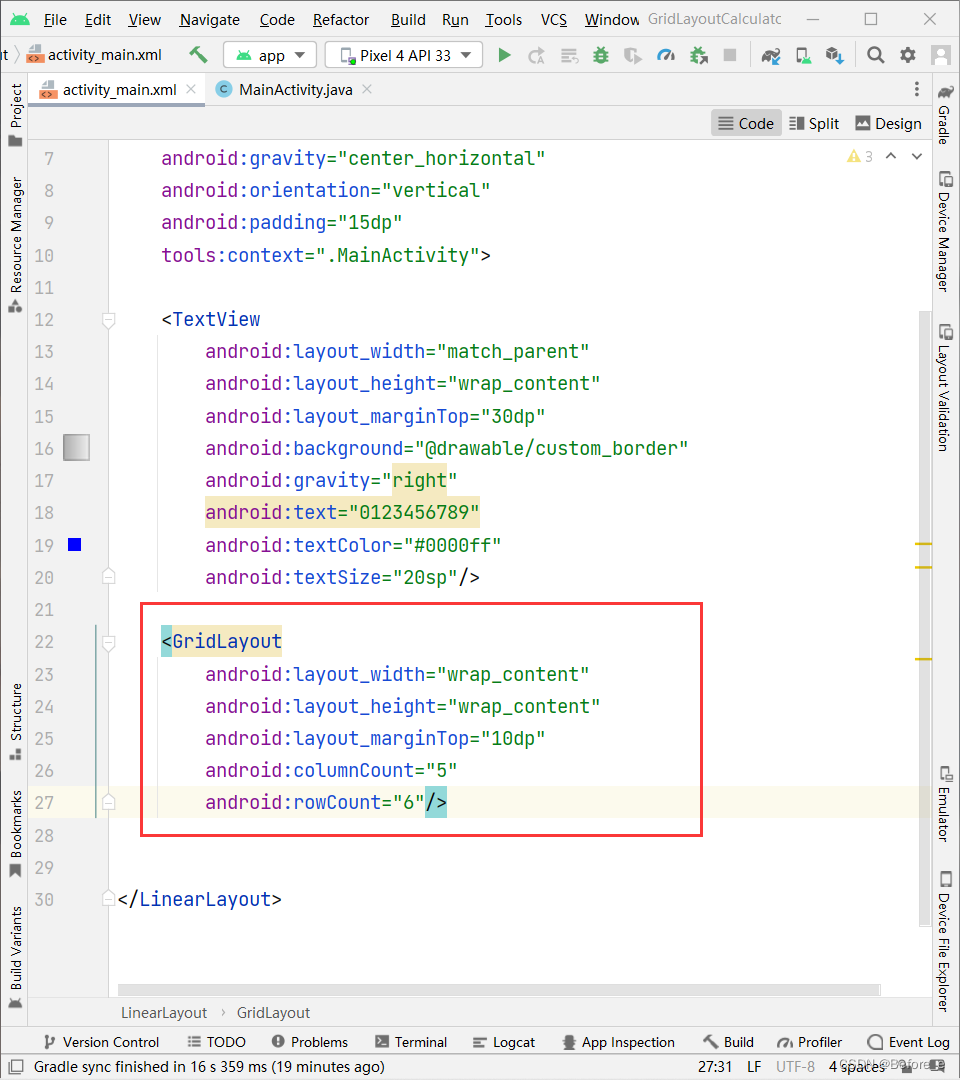
添加一个网格布局,设置为6行5列

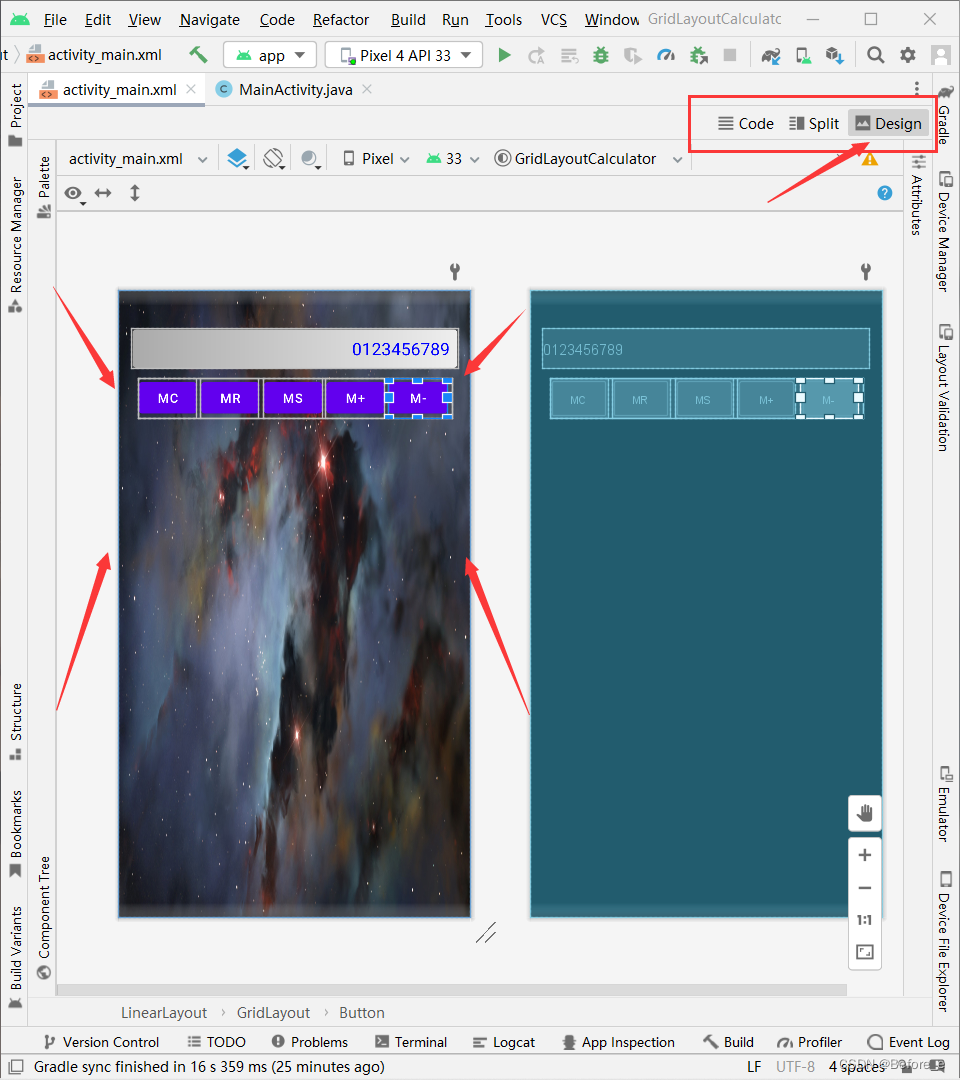
添加第一行的五个按钮

切换到Design视图,查看预览效果

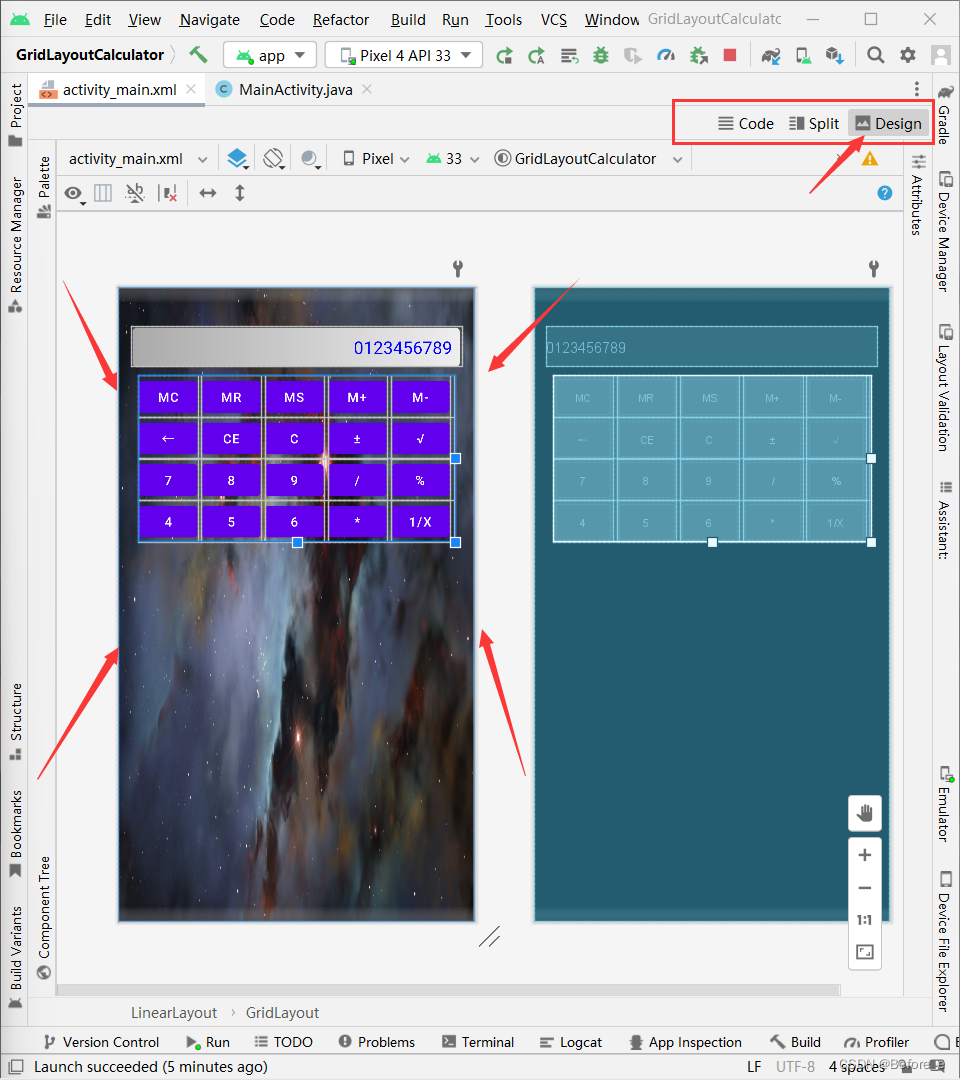
依次添加2-4行的五个按钮

切换到Design视图,查看预览效果

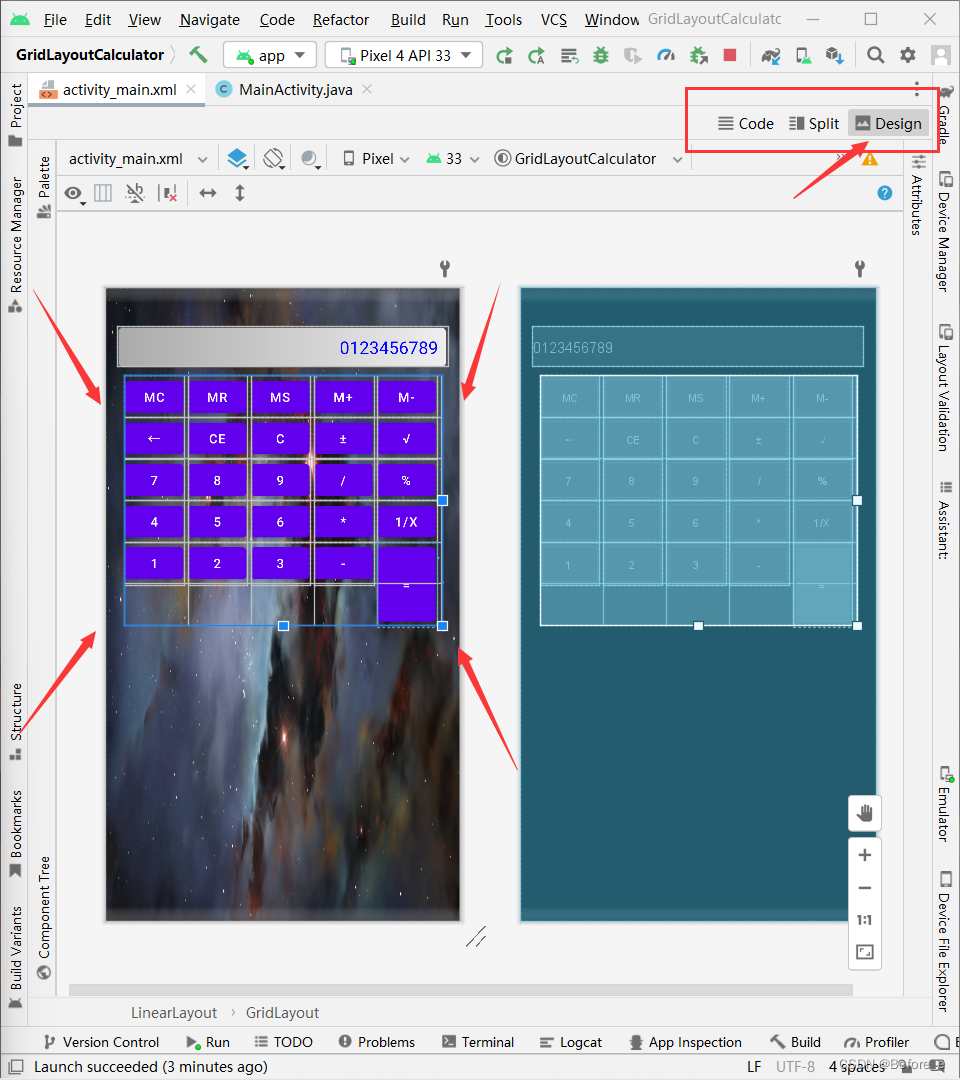
在第五行添加五个按钮,但是第五个按钮跨两行,高度要重新设置

切换到Design视图,查看预览效果

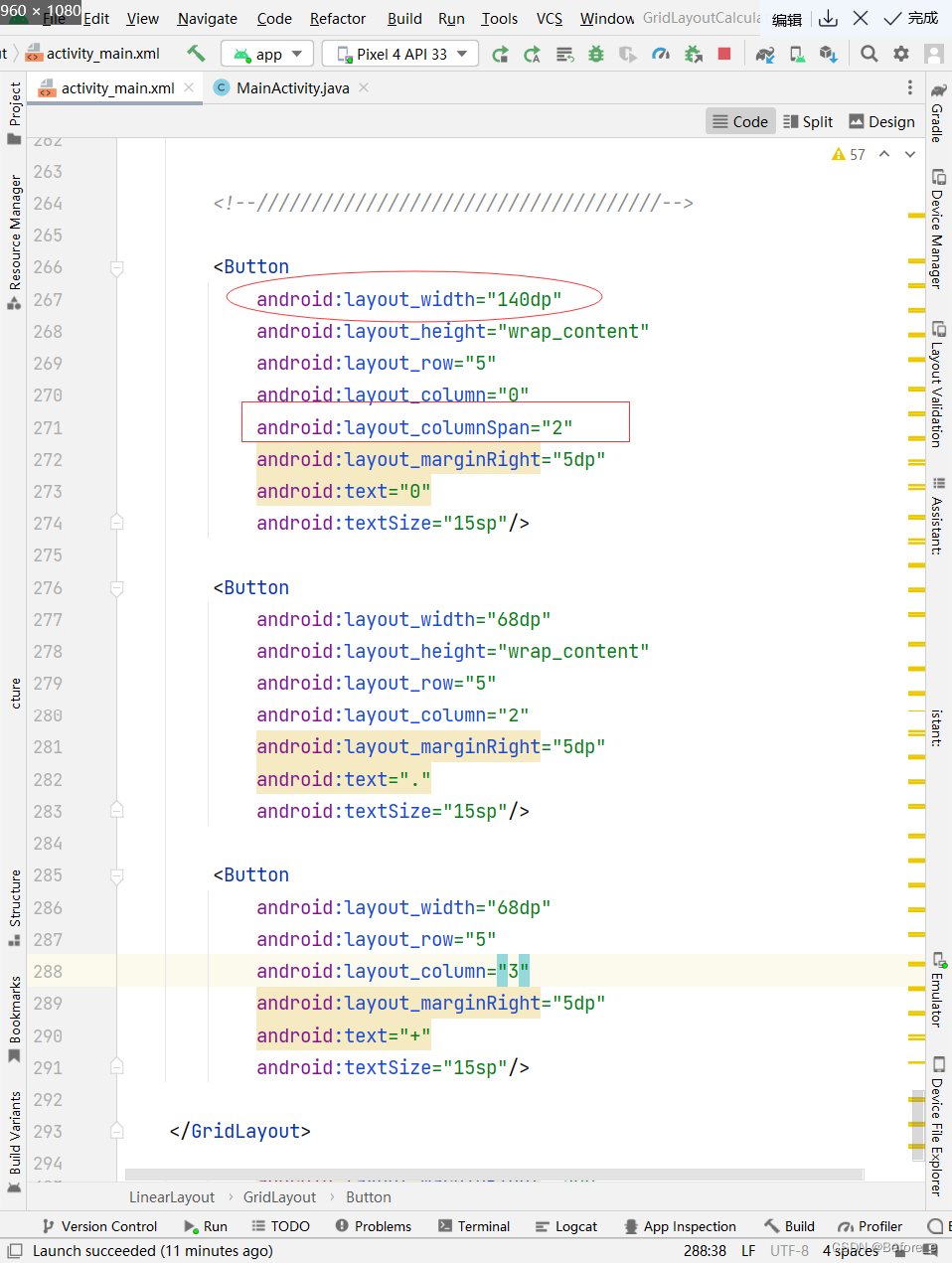
第六行添加三个按钮,第一个按钮跨两列,宽度要重新设置

切换到Design视图,查看预览效果

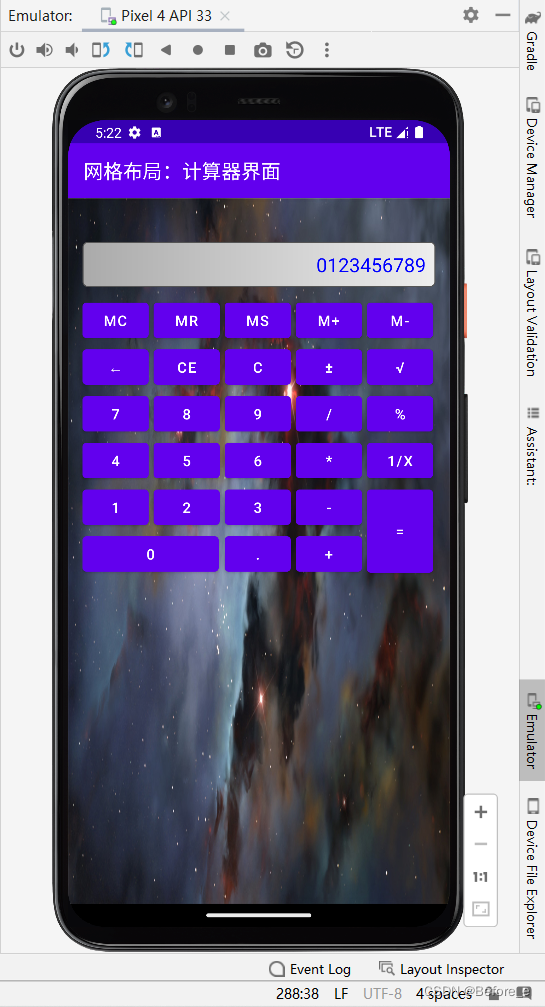
6.启动应用,查看最终效果

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Monodyee/article/detail/432353
推荐阅读
相关标签


