- 1浅谈【Stable-Diffusion WEBUI】(AI绘图)的基础和使用_stable diffusion --medvram --theme dark --xformers
- 2Hive(一) Hive概述、三种方式搭建和区别_hive 的安装过程与ha搭建有什么区别
- 3应用连MySQL 报错ERROR 1129 Host is blocked because of many connection errors
- 4PMP证书到期后,有没有必要续证了_pmp证书有必要续吗
- 5Centos7一键安装Docker脚本_centos安装docker 菜鸟 一键脚本
- 6linux搭建raid5命令,命令行操作RAID5
- 7C语言 哈希表的简单实现_用 hash table 实现一个存储学生成绩的程序,你的程序要能处理 collision,请使用
- 8【Redis】sentinel故障转移_sentinel 是如何实现故障转移的
- 9【Super数据结构】堆结构的建立与调整&&堆的应用(含堆排序/topK问题)
- 10【Web前端】JS高级知识总结_前端js高级部分
移动端 iPhoneX安全区域 小程序、H5页面适配_移动端浏览器的安全距离一般是多少
赞
踩
最近写小程序时,在独立建立小程序项目框架时,遇到了 iPhoneX 安全区域的问题。由于在 iPhone X 及之后机型,屏幕顶部状态栏区域有“齐刘海”,以及在屏幕底部增加了“操作条”,
1. 安全区域
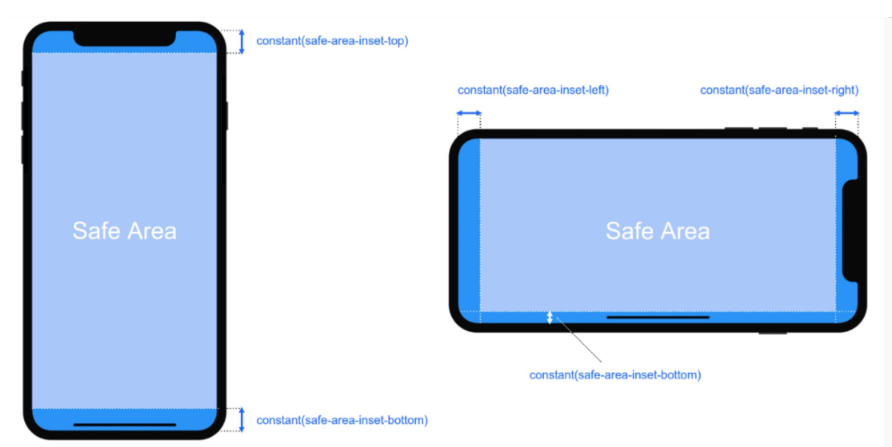
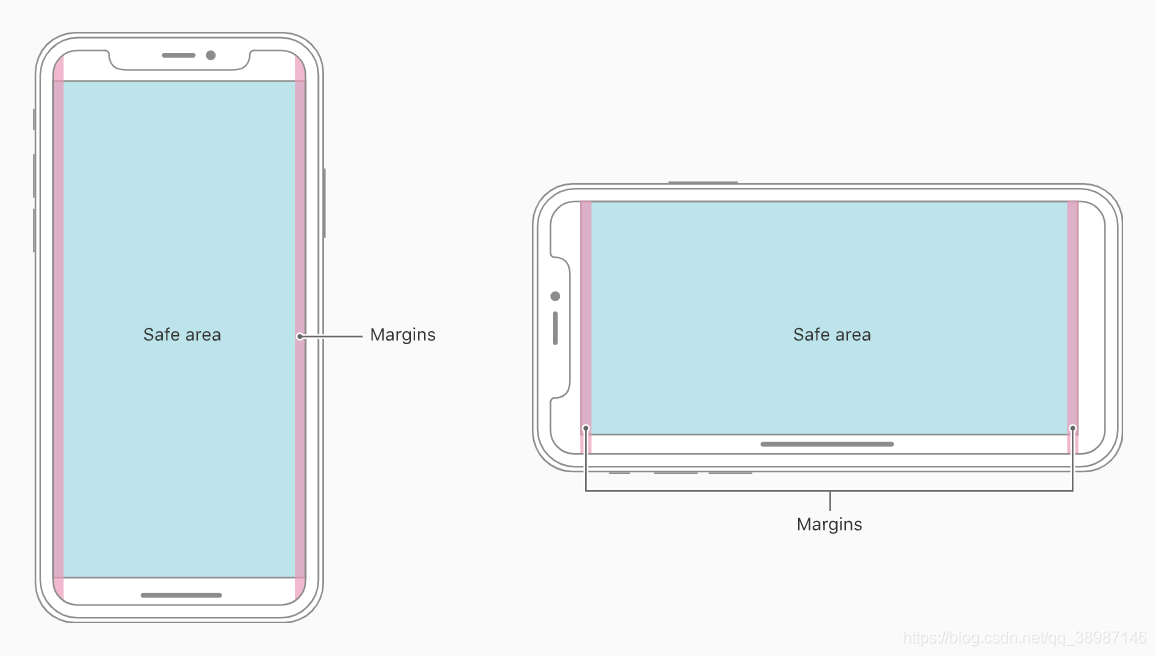
看看苹果官方图:中间蓝色区域即为安全区域。安全区域是在IOS11之后并且是iPhoneX及以上机型才有。

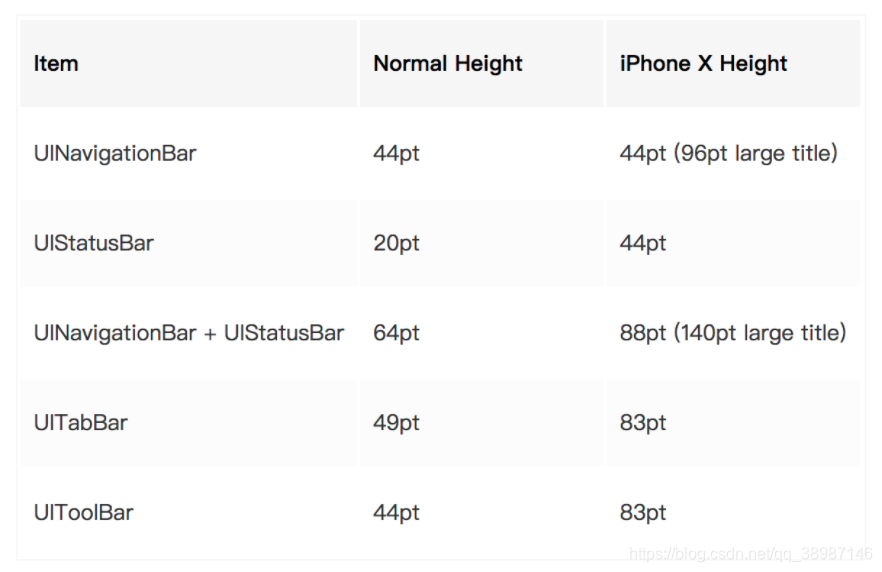
根据苹果官方的文档,iPhone X 顶部状态栏的适配安全区域的高度为 44pt,底部操作条区域的高度为 34pt。另外,在 iPhone X 中,一些系统 Bar 的默认高度相比于之前的设备也发生了变化,如下表所示:

2. 微信小程序适配iPhoneX底部保护边缘
(1)适配方案一:使用微信官方API,getSystemInfo()中的safeArea对象进行适配(推荐)
- 通过wx.getSystemInfo()等函数返回终端参数,来判断是否安全区域底部纵坐标:
- 根据该值,设置底部按钮或选项卡的margin-bottom、padding-bottom、height等,或者添加一个div来占位小黑条的位置。
(2)适配方案二:使用苹果官方推出的css函数env()、constant()来适配 (推荐)
padding-bottom: constant(safe-area-inset-bottom); /*兼容 IOS<11.2*/
padding-bottom: env(safe-area-inset-bottom); /*兼容 IOS>11.2*/
- 1
- 2
注意:env()和constant()需要同时存在,而且顺序不能换。
3. H5适配iPhoneX安全区域
3.1:设置网页在可视窗口的布局方式
新增viweport-fit属性,使得页面内容完全覆盖整个窗口。
viewport-fit 默认有3个值
- contain:可视窗口完全包含网页内容
- cover:网页内容完全覆盖可视窗口
- auto:默认值,此值不影响初始布局视图端口,并且整个web页面都是可查看的。
设置代码如下:
<meta name="viewport" content="width=device-width,initial-scale=1.0,viewport-fit=cover">
- 1
3.2 设置安全区域边距
Webkit的css函数,env()和constant(),是IOS11新增特性,用于设定安全区域与边界的距离,有4个预定义变量:
- safe-area-inset-left:安全区域距离左边边界的距离 // 竖屏为0
- safe-area-inset-right:安全区域距离右边边界的距离 // 竖屏为0
- safe-area-inset-top:安全区域距离顶部边界的距离 // 为导航栏+状态栏的高度 88px
- safe-area-inset-bottom :安全距离底部边界的距离 // 34px
仅考虑竖屏的设置
body {
/* 可以通过增加padding-bottom来适配 */
padding-bottom: constant(safe-area-inset-bottom); /*兼容 IOS<11.2*/
padding-bottom: env(safe-area-inset-bottom); /*兼容 IOS>11.2*/
/* 可以通过margin-bottom来适配 */
margin-bottom: constant(safe-area-inset-bottom);
margin-bottom: env(safe-area-inset-bottom);
/* 或者改变高度*/
height: calc(55px + constant(safe-area-inset-bottom));
height: calc(55px + env(safe-area-inset-bottom));
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
还可以使用 @supports 来隔离兼容样式,当浏览器支持bottom: constant(safe-area-inset-bottom)或者bottom: env(safe-area-inset-bottom)的时候,bottom-button类就会新增margin-bottom的样式
@supports (bottom: constant(safe-area-inset-bottom)) or (bottom: env(safe-area-inset-bottom)) {
.bottom-button {
margin-bottom: constant(safe-area-inset-bottom);
margin-bottom: env(safe-area-inset-bottom);
}
}
- 1
- 2
- 3
- 4
- 5
- 6
考虑横屏的设置
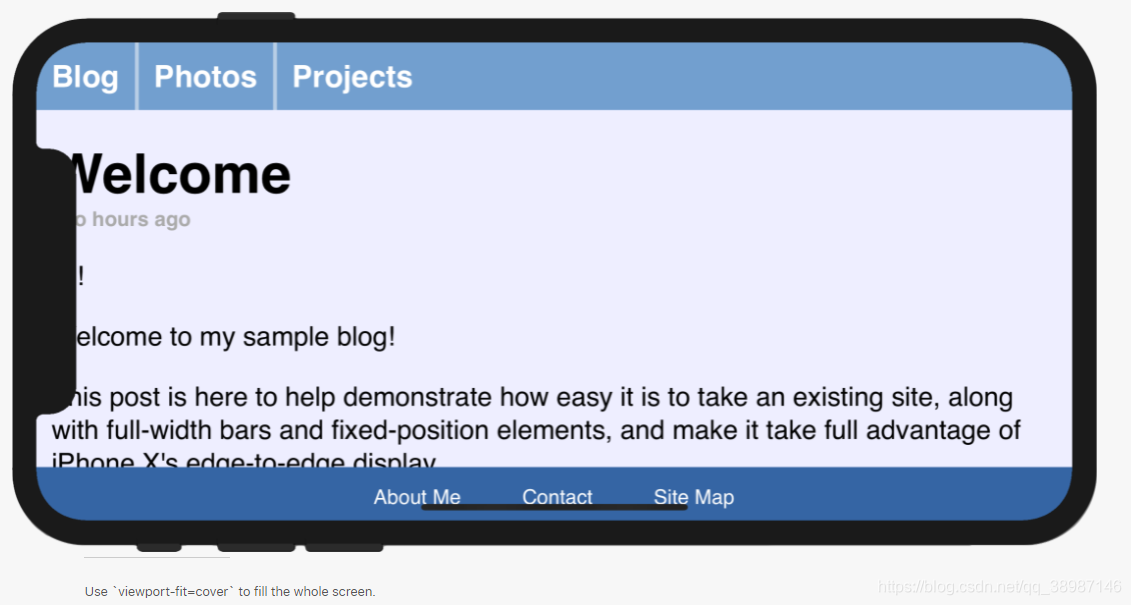
横屏时,只设置viewport-fit:
<meta name='viewport' content='initial-scale=1, viewport-fit=cover'>
- 1
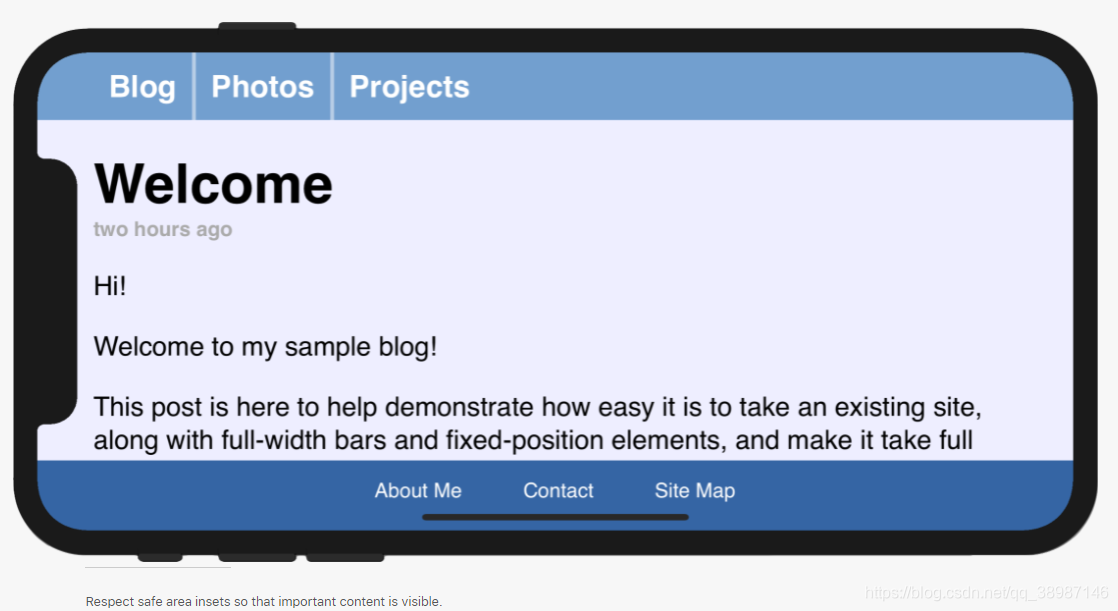
内容充满屏幕,页面内容显示不完整:

我们来看下横屏时的安全区域:
设置横屏的左右保护距离:
.post {
padding: 12px;
padding-left: env(safe-area-inset-left);
padding-right: env(safe-area-inset-right);
}
- 1
- 2
- 3
- 4
- 5
看下效果:

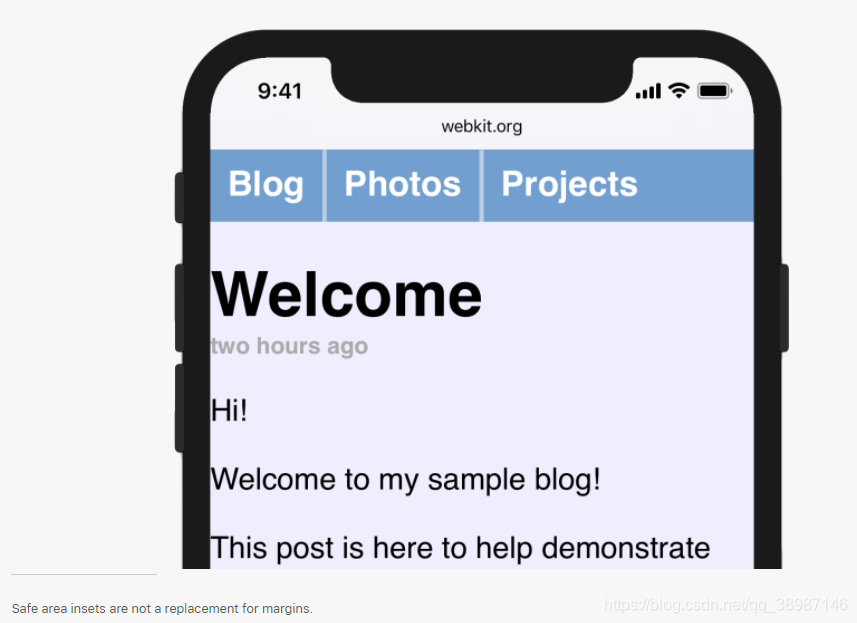
如果此时切换回竖屏,则内容靠边显示,体验差:
可以使用CSS max()函数来解决:
@supports(padding: max(0px)) {
.post {
padding-left: max(12px, env(safe-area-inset-left));
padding-right: max(12px, env(safe-area-inset-right));
}
}
- 1
- 2
- 3
- 4
- 5
- 6
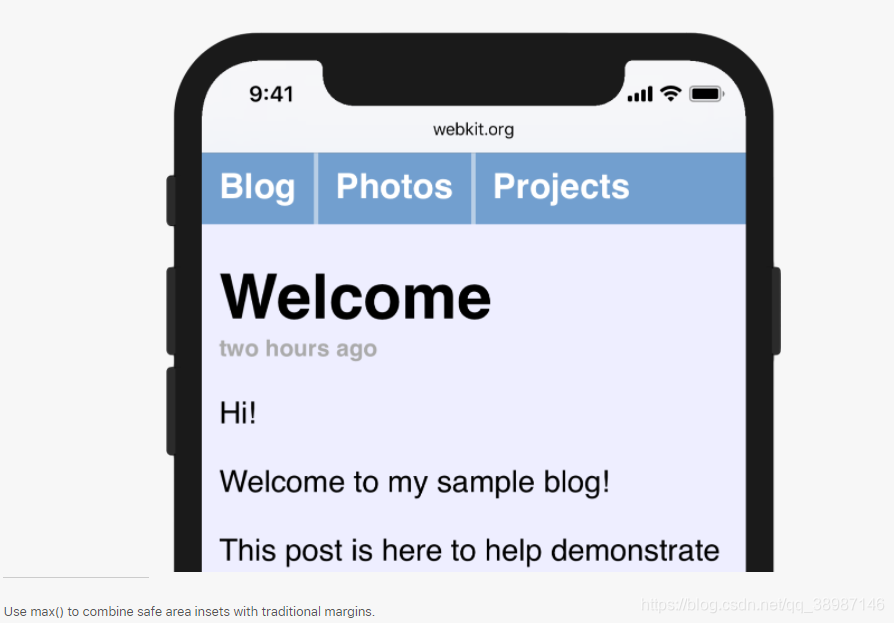
效果:

参考: