热门标签
热门文章
- 1【Linux更新驱动、cuda和cuda toolkit】_linux系统如何更新主机的cuda版本
- 2新能源汽车2022智能化,感知方案的终极答案是?
- 3使用rust学习基本算法(四)
- 4C# Stopwatch计时器 记录方法执行时间_stopwatch stopwatch = new stopwatch();
- 5blinker小白入门学习_esp32_#include
- 6每个私域运营者都必须掌握的 5 大关键流量运营核心打法!
- 7精准测试:代码覆盖率与测试覆盖率
- 8像素与分辨率_像素与分辨率对照表
- 9「iOS」怎么修改去掉Navigation Bar上的返回按钮文本颜色,箭头颜色以及导航栏按钮的颜色_消除颜色type_navigation_bar
- 10如何快速开发一个自己的微信小程序_小程序怎么开发
当前位置: article > 正文
微信小程序:11.本地生活小程序制作
作者:IT小白 | 2024-04-29 21:54:25
赞
踩
微信小程序:11.本地生活小程序制作

开发工具:
- 微信开发者工具
- apifox进行创先Mock
项目初始化
- 新建小程序项目
- 输入ID
- 选择不使用云开发,js传统模版
- 在project.private.config中setting配置项中配置checkinalidKey:false
梳理项目结构
因为该项目有三个tabbar所以我们要创建三个页面
- 首页
- 消息
- 联系我们

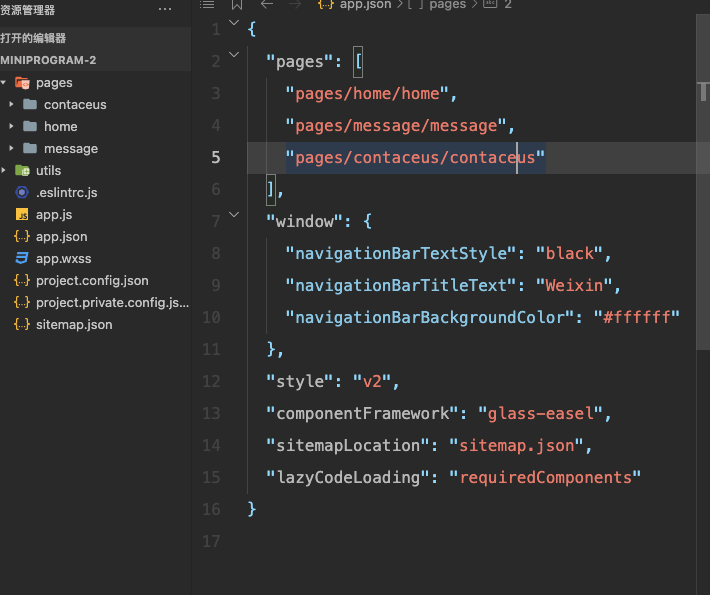
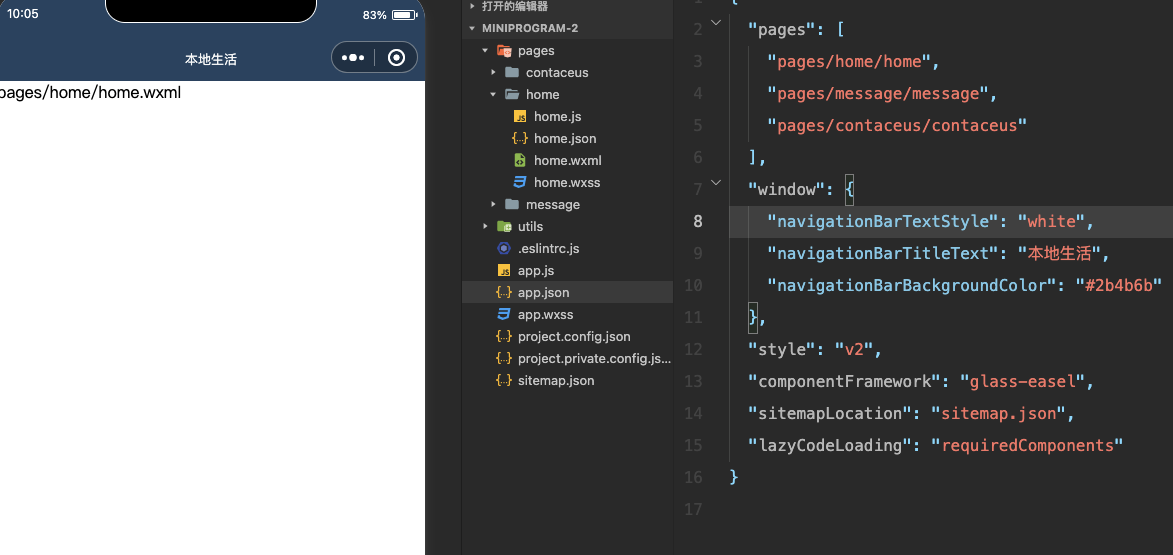
设置文本以及导航栏

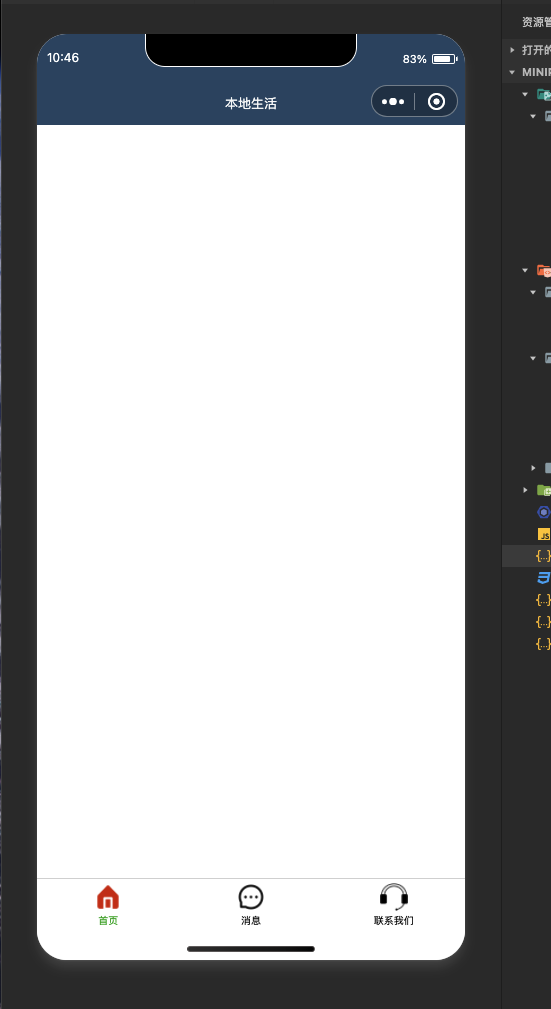
配置tabBar效果
"tabBar": { "list": [{ "pagePath": "pages/home/home", "text": "首页", "iconPath": "image/tabBar/home.png", "selectedIconPath": "/image/tabBar/home1.png" },{ "pagePath": "pages/message/message", "text": "消息", "iconPath": "image/tabBar/message.png", "selectedIconPath": "image/tabBar/message1.png" },{ "pagePath": "pages/contaceus/contaceus", "text": "联系我们", "iconPath": "image/tabBar/content.png", "selectedIconPath": "image/tabBar/content1.png" }] },
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
使用阿里矢量图标库下载图片放入,image进行使用,效果如下

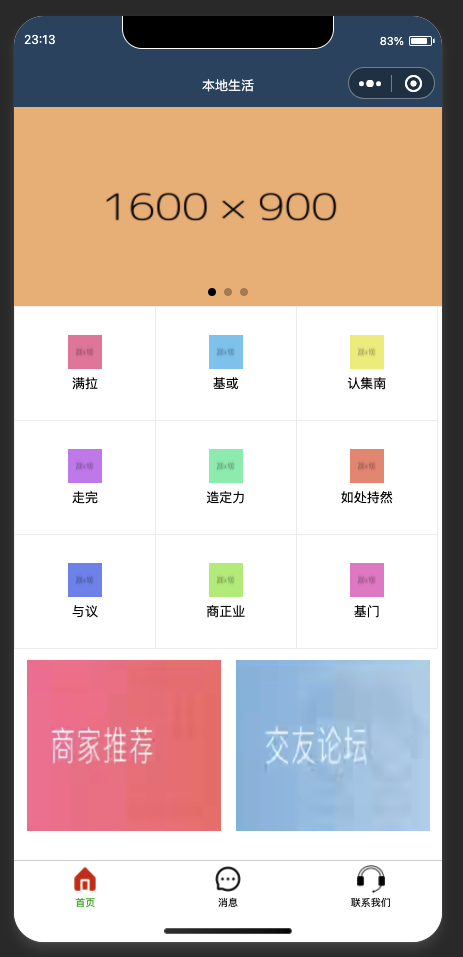
设置banner轮播图
使用apifox进行后台模拟Mock数据,使用Mock语法进行数据生成
在js中请求api
// 获取轮播图函数
getSwiperList(){
wx.request({
url: 'https://mock.apifox.com/m1/4376673-0-default/api/swiperList',
method:'GET',
success:(res)=>{
console.log(res);
this.setData({
swiperList:res.data.image
})
}
})
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
定义swiperList进行数据存放,然后在wxml中进行数据渲染
<!-- 轮播图 -->
<swiper indicator-dots>
<swiper-item wx:for="{{swiperList}}" wx:key="id">
<image src="{{item.path}}" mode=""/>
</swiper-item>
</swiper>
- 1
- 2
- 3
- 4
- 5
- 6
设置九宫格
在js中请求数据
// 获取九宫格函数
getGrideList(){
wx.request({
url: 'https://mock.apifox.com/m1/4376673-4020798-default/api/gridelist',
method:'GET',
success:(res)=>{
console.log(res.data.gridelist);
this.setData({
gridList:res.data.gridelist
})
}
})
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
在wxml中进行数据渲染
<!-- 九宫格区域 -->
<view class="gride-list">
<view class="grid-item" wx:for="{{gridList}}" wx:key="id">
<image src="{{item.icon}}" mode=""/>
<text>{{item.name}}</text>
</view>
</view>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
wxss样式
/* 九宫格样式设置 */ .gride-list{ display: flex; flex-wrap: wrap; border-left: 1rpx solid #efefef; border-top: 1px solid #efefef; } .grid-item{ width: 33%; height: 200rpx; display: flex; flex-direction: column; align-items: center; justify-content: center; border-right: 1rpx solid #efefef; border-bottom: 1px solid #efefef; box-sizing: border-box; } .grid-item image { width: 60rpx; height: 60rpx; } .grid-item text{ margin-top: 10rpx; font-size: 24rpx; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
底部图片的设置
wxml设置
<!-- 图片区域 -->
<view class="img-box">
<image src="../../image/link01.png" mode="widthFix heightFix"/>
<image src="../../image/link02.png" mode="widthFix heightFix"/>
</view>
- 1
- 2
- 3
- 4
- 5
wxss设置
/* 底部样式 */
.img-box{
display: flex;
padding: 20rpx 10rpx;
justify-content: space-around;
}
.img-box image{
width: 340rpx;
height: 300rpx;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
样式总览

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/IT小白/article/detail/510001
推荐阅读
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。



