- 1ModuleNotFoundError: No module named‘ pymysql ‘异常的正确解决方法
- 2一个Boss直聘机器人, 自动回复发简历
- 3毕业设计:基于深度学习的图像分类识别系统 人工智能_深度学习图像识别毕设总体概述
- 4数字逻辑电路复习资料_数字逻辑电路空翻和反转的区别
- 5uniapptabbar的高度是多少_Uniapp-tabbar选择及适配
- 6揭秘爬虫个股投资机会,轻松赚钱!_爬虫炒股有用吗
- 7【无人机编队】基于matlab二阶一致性多无人机协同编队控制(考虑通信半径和碰撞半径)【含Matlab源码 4215期】_多无人机协同任务规划matlab
- 8Dubbo源码(4)-Zookeeper注册中心源码解析_o.a.d.r.zookeeper.zookeeperregistry.unsubscribe -
- 9Adobe Lightroom Classic v13.1 (macOS, Windows) - 桌面照片编辑器_lightroom 13.1
- 10Seagull License Server 9.4 SR3 2781 完美激活(解决不能打印问题)
Spring Boot 快速入门、开发环境热部署_springboot热部署配置
赞
踩
SpringBoot快速上手
准备工作
我们将学习如何快速的创建一个Spring Boot应用,并且实现一个简单的Http请求处理。通过这个例子对Spring Boot有一个初步的了解,并体验其结构简单、开发快速的特性。
我的环境准备:
- java version "1.8.0_181"
- Maven-3.6.1
- SpringBoot 2.x 最新版
开发工具:
- IDEA
Maven是一个项目管理工具,可以对Java项目进行自动化的构建和依赖管理。
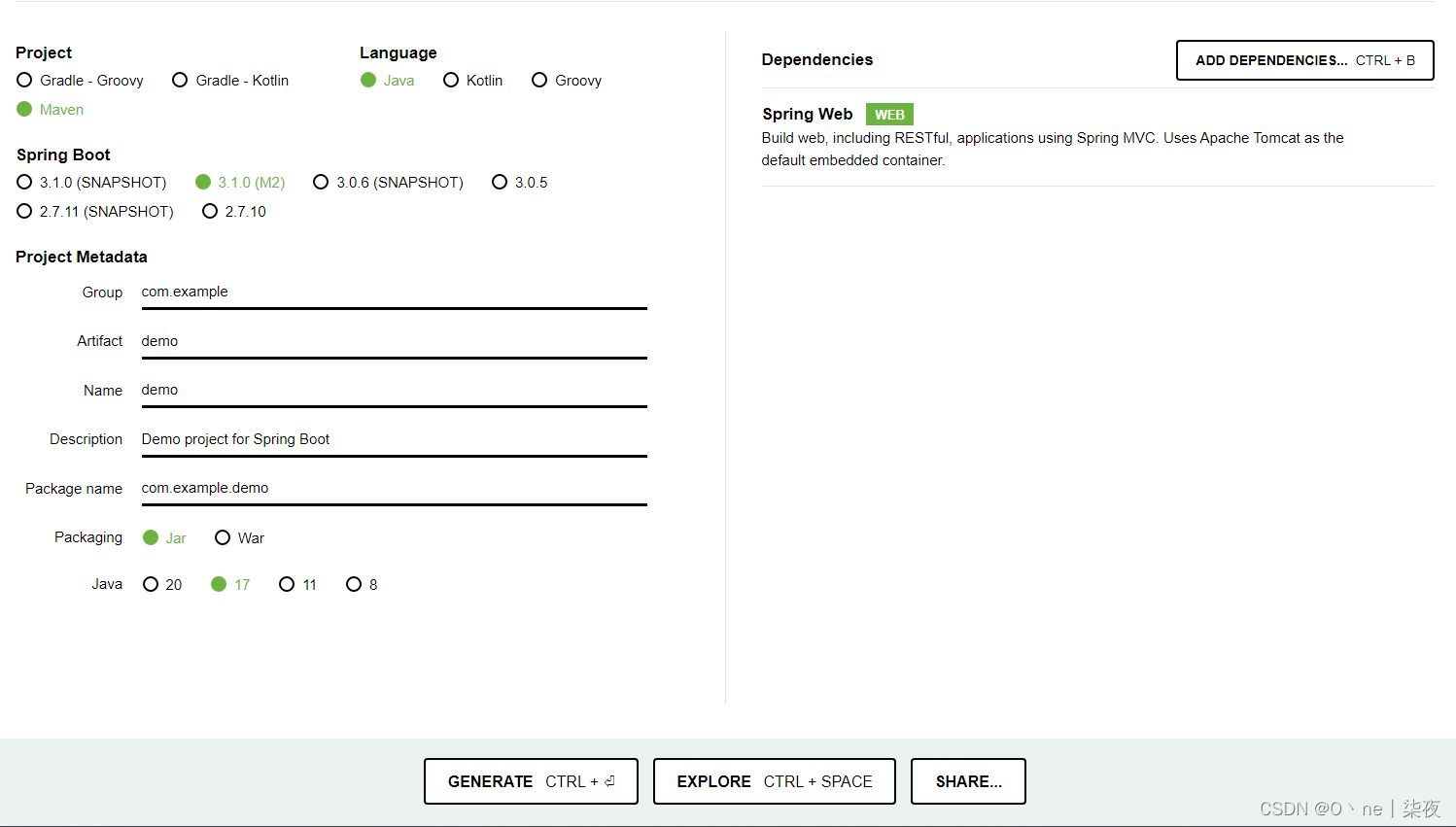
创建基础项目
Spring Initializr (springboot.io)

项目结构分析:
通过上面步骤完成了基础项目的创建。就会自动生成以下文件。
1、程序的主启动类
2、一个 application.properties 配置文件
3、一个 测试类
4、一个 pom.xml
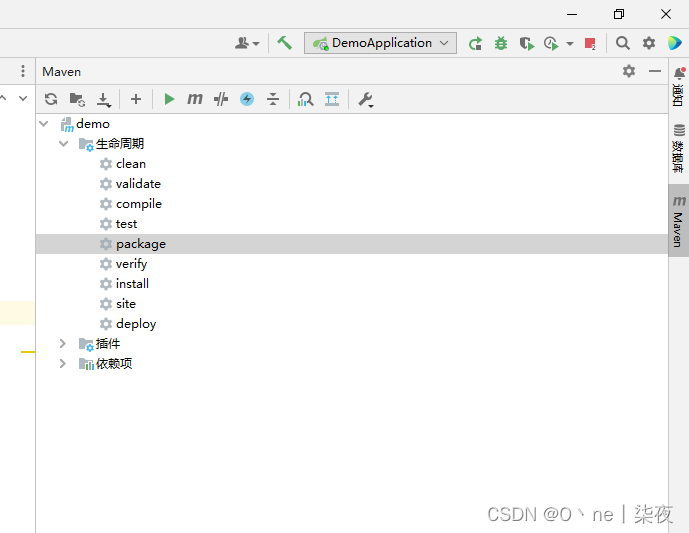
打包:

运行:
java -jar demo-0.0.1-SNAPSHOT.jar开发环境热部署
- 在实际的项目开发调试过程中会频繁地修改后台类文件,导致需要重新编译重新启动,整个过程非常麻烦,影响开发效率。
- Spring Boot提供了spring-boot-devtools组件,使得无须手动重启SpringBoot应用即可重新编译、启动项目,大大缩短编译启动的时间。
- devtools会监听classpathi下的文件变动,触发Restart类加载器重新加载该类从而实现类文件和属性文件的热部署。
- 并不是所有的更改都需要重启应用(如静态资源、视图模板),可以通过设置spring.devtools.restart.exclude,属性来指定一些文件或目录的修改不用重启应用
1.在pom.xml配置文件中添加dev-tools依赖。
使用optional=true表示依赖不会传递,即该项目依赖devtools;其他项目如
果引入此项目生成的JAR包,则不会包含devtools
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
<optional>true</optional>
</dependency>
重新加载pom.xml
2.在application.propertiest中配置devtools。
在spring\src\main\resources\application.properties
#热部署生放
spring.devtools.restart.enabled=true
#设置重启目录
spring.devtools.restart.additional-paths=src/main/java
#设置classpath目录下WEB-INF文件夹内容修改不重启
spring.devtools.restart.exclude=static/**
3.
如果使用了Eclipse,那么在修改完代码并保存之后,项目将自动编译并触发重启,而如果使用了Intelli)DEA,还需要配置项目自动编译。
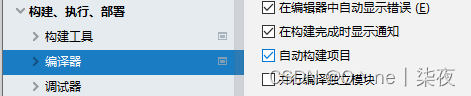
打开SettingsI页面,在左边的菜单栏依次找到Build,Execution,Deployment-Compile,Build project automatically
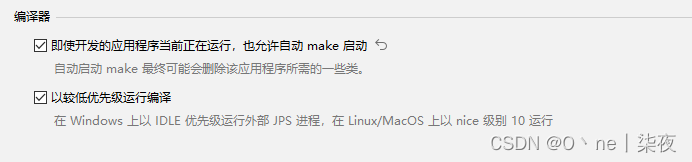
按Ctrl+Shift-+Alt+/快捷键调出Maintenance页面,单击Registry,勾选compiler..automake.allow.when.app.running复选框。
做完这两步配置之后,若开发者再次在Intelli)IDEA中修改代码,则项目会自动重启。

21版本的idea没有这个选项要去settings里找到 Advansed Settings勾选Allow auto-make那个选项就可以了

hello world
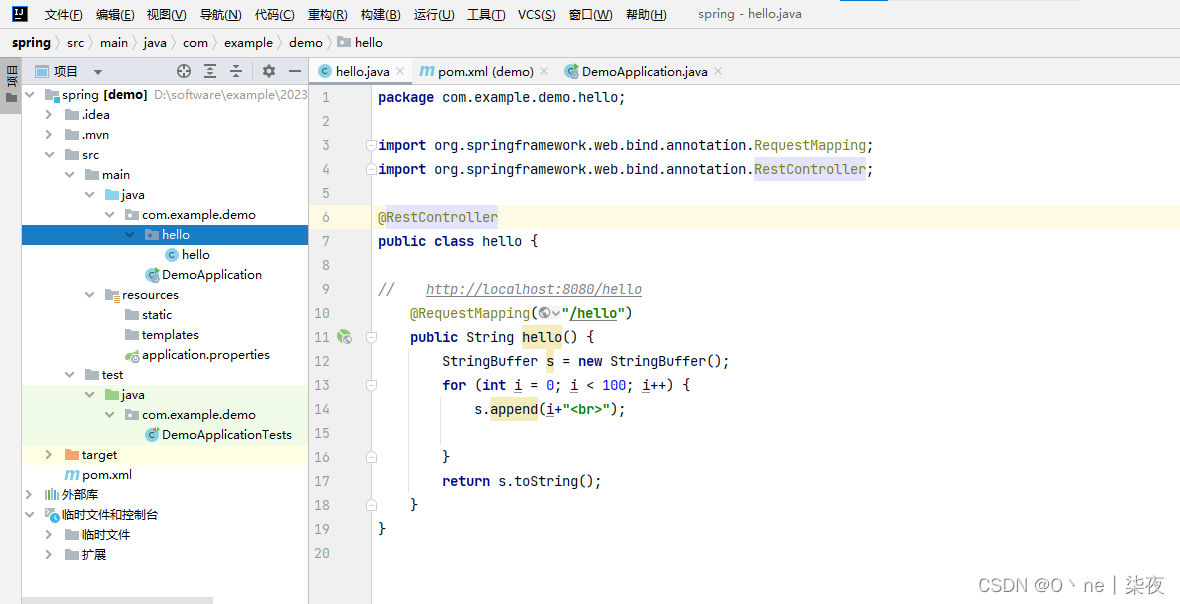
在demo目录新建一个软件包,新建一个hello.java

- package com.example.demo.hello;
-
- import org.springframework.web.bind.annotation.RequestMapping;
- import org.springframework.web.bind.annotation.RestController;
-
- @RestController
- public class hello {
-
- // http://localhost:8080/hello
- @RequestMapping("/hello")
- public String hello() {
- StringBuffer s = new StringBuffer();
- for (int i = 0; i < 100; i++) {
- s.append(i+"<br>");
-
- }
- return s.toString();
- }
- }
运行demo类,打开localhost:8080访问
Web入门
- Spring Boot将传统Web开发的mvc、json、tomcats等框架整合,提供了spring-boot-starter-web组件,简化了Web应用配置。
- 创建Spring BootI项目勾选Spring Web:选项后,会自动将spring-boot-starter--web组件加入到项目中。
- spring-boot-starter-web启动器主要包括web、webmvc、json、tomcats等基础依赖组件,作用是提供Wb开发场景所需的所有底层依赖。
- webmvc为Web开发的基础框架,json为SON数据解析组件,tomcat为自带的容器依赖。
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
控制器
Spring Boot提供了@Controller和@RestController两种注解来标识此类负责接收和处理HTTP请求。
如果请求的是页面和数据,使用@Controller注解即可;如果只是请求数据,则可以使用@RestController注解。

@Controller的用法
因为采用前后端分离,通常不使用
示例中返回了hello页面和name的数据,在前端页面中可以通过${name}参数获取后台返回的数据并显示。
@Controlleri通常与Thymeleaf模板引擎结合使用。
- @Controller
- public class HelloController{
- aRequestMapping("/hello")
- public String index(ModelMap map){
- map.addAttribute(attributeName:"name",attributeValue:"zhangsan");
- return "hello";
- }}
-
- 返回hello文本
@RestController的用法
默认情况下,@RestControllery注解会将返回的对象数据转换为SON格式。
- @Restcontroller
- public class HelloController{
- @RequestMapping("/user")
- public dser getUser(){
- User user new User();
- user.setUsername("zhangsan");
- user.setPassword("123");
- return user;
- }}
路由映射
- @RequestMapping:注解主要负责URL的路由映射。它可以添加在Controller类或者具体的方法上。
- 如果添加在Controller类上,则这个Controller中的所有路由映射都将会加上此映射规则,如果添加在方法上,则只对当前方法生效。
- @RequestMapping:注解包含很多属性参数来定义HTTP的请求映射规则。常用的属性参数如下:
- value:请求URL的路径,支持URL模板、正则表达式
- method:HTTP请求方法
- consumes::请求的媒体类型(Content-Type),如application/,json
- produces:响应的媒体类型
- params,headers:请求的参数及请求头的值
- @RequestMappingl的value)属性用于匹配URL映射,value支持简单表达式@RequestMapping("/user")
- @RequestMapping?支持使用通配符匹配URL,用于统一映射某些URL规侧类似的请求:@RequestMapping("/getJson/*json"),当在浏览器中请求/getJson/a,json或者/getJson,/b,json时都会匹配到后台的son方法
- @RequestMappingl的通配符匹配非常简单实用,支持"*”、"?"、"**” 等通配符
符号 * 匹配任意字符,符号 ** 匹配任意路径,符号 ? 匹配单个字符。 - 有通配符的优先级低于没有通配符的,比如/user/add.json比/user/*json优先匹配。
- 有通配符的优先级低于有”*”通配符的。
Method匹配(Get、Post)
HTTP请求Method有GET、POST、PUT、DELETE等方式。HTTP支持的全部Method
@RequestMapping注解提供了method参数指定请求的Method类型,包括RequestMethod.GET、RequestMethod.POST、RequestMethod.DELETE、RequestMethod.PUT等值,分别对应HTTP请求的Method
- @RequestMapping(value = "/hello2",method = RequestMethod.GET)
- 等价 @GetMapping("/hello2")
- public String hello2() {
- return "hello2";
- }
Methodl匹配也可以使用@GetMapping、@PostMapping等注解代替。
参数传递(获取前端数据,多个参数)
名称要保持一致
- @RequestParam?将请求参数绑定到控制器的方法参数上,接收的参数来自HTTP请求体或请求url的QueryString,当请求的参数名称与Controller的业务方法参数名称一致时,@RequestParami可以省略
- @PathVaraible:用来处理动态的URL,URL的值可以作为控制器中处理方法的参数
- @RequestBody接收的参数是来自requestBody中,即请求体。一般用于处理非 Content-Type:application/x-www-form-urlencoded编a码格式的数据比如:`application/,json、`application/xml等类型的数据
- @GetMapping("/get")
- public String get(String a, String b) {
- return "get"+a+b;
- }
-
- http://localhost:8080/get?a=1
- get1null
- http://localhost:8080/get?a=1&b=2
- get12
网站(参数)映射
- @GetMapping("/get1")
- public String get1(@RequestParam(value = "sname") String name) {
- return "get"+name;
- }
- 默认:必须的
- http://localhost:8080/get1?sname=1
- get1
- http://localhost:8080/get1?name=17
- Whitelabel Error Page
-
- 设置可选
- @GetMapping("/get1")
- public String get1(@RequestParam(value = "sname",required = false) String name) {
- return "get"+name;
- }
- 再访问
- getnull
POST请求
- @PostMapping("/post1")
- public String post1() {
- return "post1";
- }

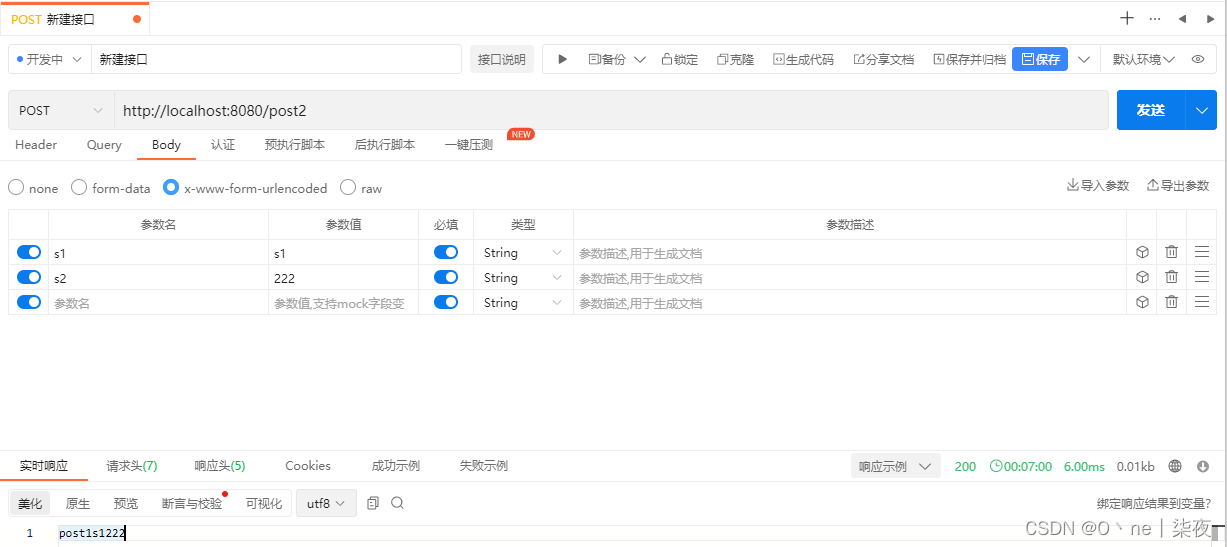
- @PostMapping("/post2")
- public String post2(String s1,String s2) {
- return "post1"+s1+s2;
- }

可以访问,不带数据,放在网页也可以放在body里:http://localhost:8080/post2?s1=a2&s2=222
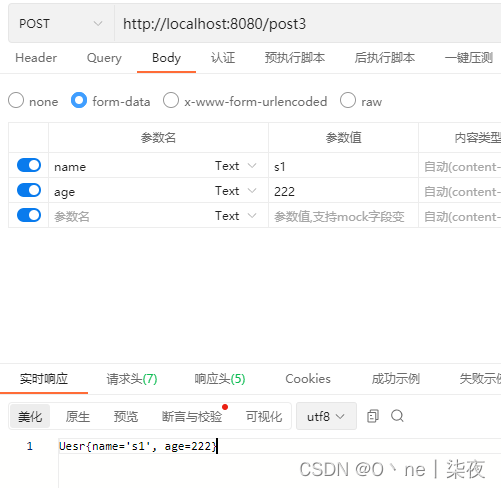
属性的名称前后端一致,使用类接收
- @PostMapping("/post3")
- public String post3(Uesr uesr) {
- return uesr.toString();
- }
-
- package com.example.demo.hello;
-
- public class Uesr {
- String name;
- int age;
- ......
- }

接收json数据,@RequestBody,类的名称需要和json数据的名称一致,类型也需要一致
- @PostMapping("/post4")
- public String post4(@RequestBody Uesr uesr) {
- return uesr.toString();
- }
-
- 发送 {
- "name":"'s1'",
- "age":222
- }
通配符
- @GetMapping("test/**")
- public String test(){
- return "通配符请求";
- }
- http://localhost:8080/test/afds
- 接收单个字符(单词)
- @GetMapping("test/*")
- public String test(){
- return "通配符请求";
- }
- http://localhost:8080/test/afds 不可以
- http://localhost:8080/test 可以
文件上传+拦截器
静态资源访问
使用lDEA创建Spring Boot项目,会默认创建出classpath:/static/目录,静态资源一般放在这个目录下即可。(如果前后端分离,static一般不存放东西)
如果默认的静态资源过滤策略不能满足开发需求,也可以自定义静态资源过滤策略。
在application.properties中直接定义过滤规侧和静态资源位置:
spring.mvc.static-path-pattern=/static/**
spring.web.resources.static-locations=classpath:/static/
过滤规则为/static,/*,静态资源位置为classpath:/static/
图片放在static\images,通过localhost:8080/images/v2.jpg访问
设置网站前缀:(application.properties)
spring.mvc.static-path-pattern=/i/**
访问:localhost:8080/i/images/v2.jpg
自定义静态文件目录
spring.web.resources.static-locations=classpath:/css
文件上传原理
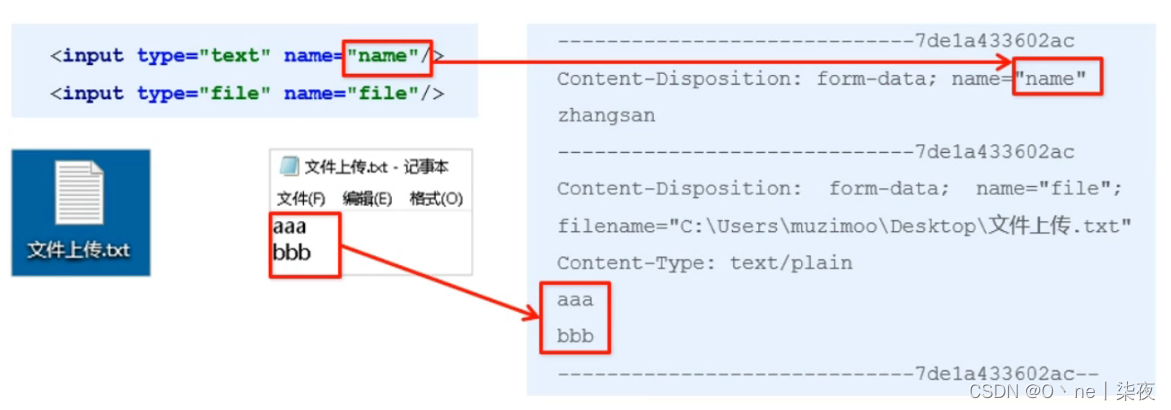
表单的enctype属性规定在发送到服务器之前应该如何对表单数据进行编码。
当表单的enctype:="application/x-www-form-urlencoded"(默认)时,form表单中的数据格式为:key=value&key=value
当表单的enctype="multipart/form-data"时,其传输数据形式如下

Spirng Boot实现文件上传功能
Spring Boot.工程嵌入的tomcat限制了请求的文件大小,每个文件的配置最大为1Mb,单次请求的文件的总数不能大于10Mb。
要更改这个默认值需要在配置文件(如application.properties)中加入两个配置
- spring.servlet.multipart.max-request-size=100MB
- spring.servlet.multipart.max-file-size=100MB
当表单的enctype="multipart/form-data"时,可以使用MultipartFile获取上传的文件数据,再通过transferTo方法将其写入到磁盘中
- @PostMapping("/upload")
- public String up(String name, MultipartFile photo, HttpServletRequest request) {
- System.out.println(name);
- // 获取名称
- // System.out.println(photo.getName());
- // 获取文件名
- System.out.println(photo.getOriginalFilename());
- // 获取文件名
- String path=request.getServletContext().getRealPath("/upload/");
- System.out.println(path);
- System.out.println(request.getServletContext());
-
- return "上传成功:"+name;
- }
- s1
- photo
- QQ图片.jpg
- C:\Users\xxx\upload\
- org.apache.catalina.core.ApplicationContextFacade@7628b901
-
- public void savefile(String path, MultipartFile photo) throws IOException {
- File dir = new File(path);
- // 判断存储的目录是否存在,如果不存在则创建
- if(!dir.exists()){
- dir.mkdirs();
- // 创建目录
- }
- File file = new File(path + photo.getOriginalFilename());
- photo.transferTo(file);
spring.web.resources.static-locations=/upload/
设置网站资源目录
通过:localhost:8080/i/QQ.jpg 访问
拦截器
- 拦截器在Wb系统中非常常见,对于某些全局统一的操作,我们可以把它提取到拦截器中实现。总结起来,拦截器大致有以下几种使用场景:
- 权限检查:如登录检测,进入处理程序检测是否登录,如果没有,则直接返回登录页面。
- 性能监控:有时系统在某段时间莫名其妙很慢,可以通过拦截器在进入处理程序之前记录开始时间,在处理完后记录结束时间,从而得到该请求的处理时间
- 通用行为:读取cookie得到用户信息并将用户对象放入请求,从而方便后续流程使用,还有提取Locale、.Theme信息等,只要是多个处理程序都需要的,即可使用拦截器实现。
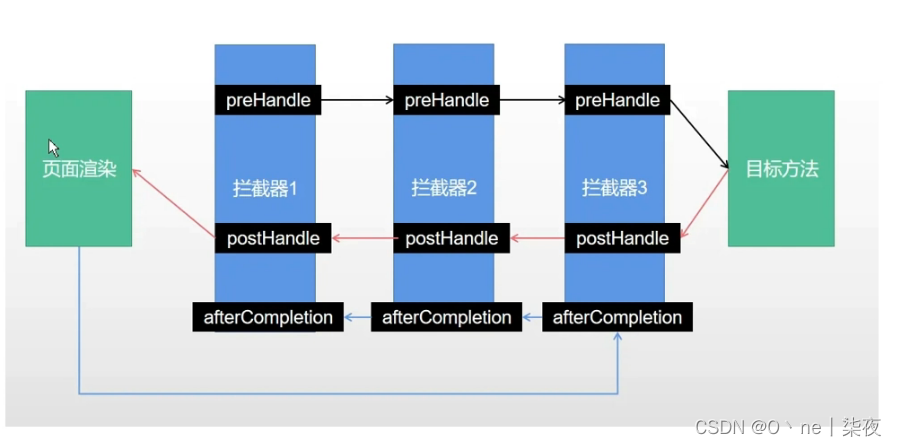
- Spring Boot定义了Handlerlnterceptor接口来实现自定义拦截器的功能
- HandlerInterceptor接口定义了preHandle、postHandle、afterCompletion三种方法,通过重写这三种方法实现请求前、请求后等操作

拦截器定义
/*
在请求处理之前进行调用(Controller方法调用之前)
*/
- package com.example.demo.interceptor;
- public class login implements HandlerInterceptor {
-
- @Override
- public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
- System.out.println("判断");
-
- return true;
- }}
拦截器注册
addPathPatterns方法定义拦截的地址
excludePathPatterns定义排除某些地址不被拦截
添加的一个拦截器没有addPathPattern任何一个url则默认拦截所有请求
如果没有excludePathPatterns任何一个请求,则默认不放过任何一个请求。
- package com.example.demo.config;
-
- @Configuration
- public class webconfig implements WebMvcConfigurer {
-
- @Override
- public void addInterceptors(InterceptorRegistry registry){
- // registry.addInterceptor(new login()); //全部拦截
- registry.addInterceptor(new login()).addPathPatterns("/user/**");
- }
- }

RESTful服务+Swagger(api文档)
RESTful介绍
RESTful是目前流行的互联网软件服务架构设计风格。
REST(Representational State Transfer,表述性状态转移)一词是由RoyThomas Fielding在2000年的博士论文中提出的,它定义了互联网软件服务的架构原则,如果一个架构符合REST原则,则称之为RESTfu架构。
REST并不是一个标准,它更像一组客户端和服务端交互时的架构理念和设计原则,基于这种架构理念和设计原则的Veb API更加简洁,更有层次。
RESTfu的特点
每一个UR代表一种资源
客户端使用GET、POST、PUT、DELETE四种表示操作方式的动词对服务端资源进行操作:GET用于获取资源,POST用于新建资源(也可以用于更新资源)PUT用于更新资源,DELETE用于删除资源。
通过操作资源的表现形式来实现服务端请求操作。
资源的表现形式是SON或者HTML。
客户端与服务端之间的交互在请求之间是无状态的,从客户端到服务端的每个请求都包含必需的信息。
RESTful API
符合RESTful规范的Web API需要具备如下两个关键特性:
安全性:安全的方法被期望不会产生任何副作用,当我们使用GET操作获取资源时,不会引起资源本身的改变,也不会引起服务器状态的改变。
幂等性:幂等的方法保证了重复进行一个请求和一次请求的效果相同(并不是指响应总是相同的,而是指服务器上资源的状态从第一次请求后就不再改变了),在数学上幂等性是指N次变换和一次变换相同。
HTTP Method
HTTP提供了POST、GET、PUT、DELETE等操作类型对某个Web资源进行Create、Read、Update和Delete操作。
一个HTTP请求除了利用URI标志目标资源之外,还需要通过HTTP Method指定针对该资源的操作类型,一些常见的HTTP方法及其在RESTfu风格下的使用:

HTTP状态码
HTTP状态码就是服务向用户返回的状态码和提示信息,客户端的每一次请求,服务都必须给出回应,回应包括HTTP状态码和数据两部分。
HTTP定义了40个标准状态码,可用于传达客户端请求的结果。状态码分为以下5个类别:
1xx:信息,通信传输协议级信息
2xx:成功,表示客户端的请求已成功接受
3xx:重定向,表示客户端必须执行一些其他操作才能完成其请求
4xx:客户端错误,此类错误状态码指向客户端
5xx:服务器错误,服务器负责这写错误状态码
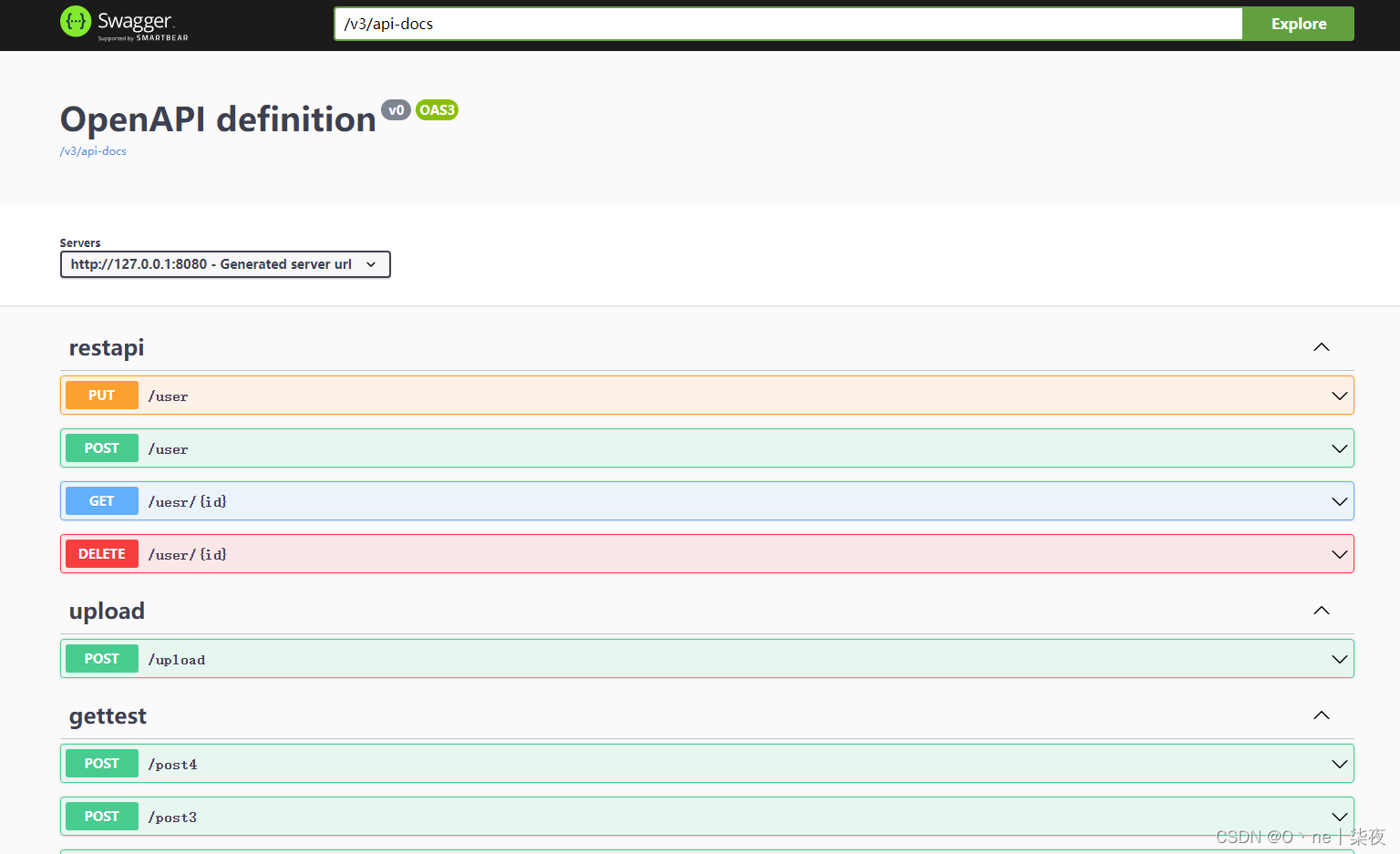
Spring Boot3实现RESTful API
在RESTful架构中,每个网址代表一种资源,所以URI中建议不要包含动词,只包含名词即可,而且所用的名词往往与数据库的表格名对应。
用户管理模块AP示例:
- package com.example.demo.hello;
-
- import org.springframework.web.bind.annotation.*;
-
- @RestController
- public class restapi {
- @GetMapping("/uesr/{id}")
- public String getuesrid(@PathVariable int id) {
- return "添加用户:" + id;
- }
-
- @PostMapping("/user")
- public String save(Uesr user) {
- return "添加用户";
- }
-
- @PutMapping("/user")
- public String update(Uesr user) {
- return "更新用户";
- }
-
- @DeleteMapping("/user/{id}")
- public String deleteById(@PathVariable int id) {
- System.out.println(id);
- return "根据ID删除用户";
- }
-
- }
什么是Swagger
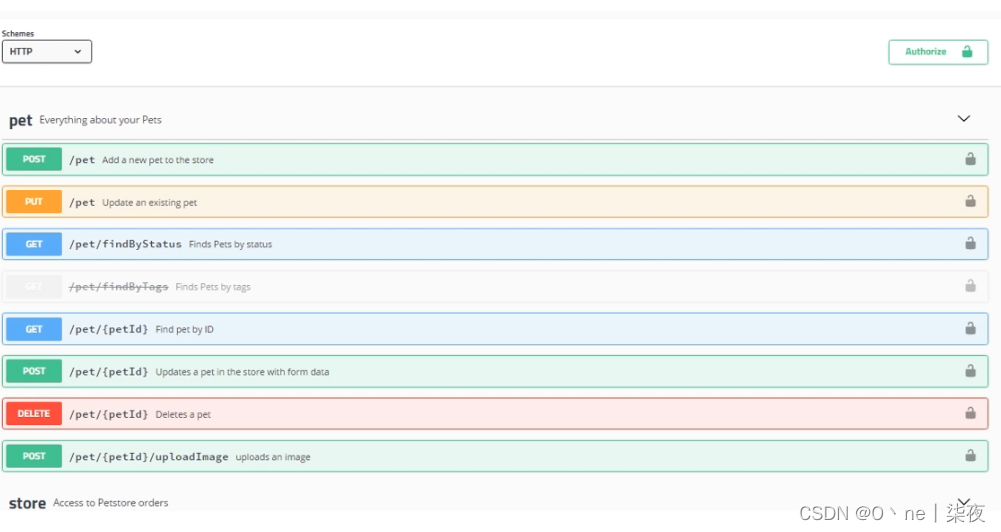
Swagger是一个规范和完整的框架,用于生成、描述、调用和可视化RESTfulJ风格的Web服务,是非常流行的API表达工具。
Swagger能够自动生成完善的RESTful API文档,,同时并根据后台代码的修改同步更新,同时提供完整的测试页面来调试API。

使用Swagger生成Web API文档(只用配置一次)
在Spring Boot项目中集成Swaggerl同样非常简单,只需在项目中引入springfox-swagger2和springfox-swagger--ui依赖即可。
注意事项
Spring Boot2.6.X后与Swagger有版本冲突问题,需要在application.propertiest中加入以下配置:
spring.mvc.pathmatch.matching-strategy=ant_path_matcher
- <dependency>
- <groupId>io.springfox</groupId>
- <artifactId>springfox-swagger2</artifactId>
- <version>3.0.0</version>
- </dependency>
- <dependency>
- <groupId>io.springfox</groupId>
- <artifactId>springfox-swagger-ui</artifactId>
- <version>3.0.0</version>
- </dependency>
- <dependency>
- <groupId>org.springdoc</groupId>
- <artifactId>springdoc-openapi-ui</artifactId>
- <version>1.6.4</version>
- </dependency>
-
- 访问http://127.0.0.1:8080/swagger-ui
使用Swagger2进行接口测试
启动项目访问http://127.0.0.1:8080/swagger-ui.html,即可打开自动生成的可视化测试页面

在Swagger2添加注释
常用注解
Swagger提供了一系列注解来描述接口信息,包括接口说明、请求方法、请求
参数、返回信息等

MybatisPlus快速上手(数据库)
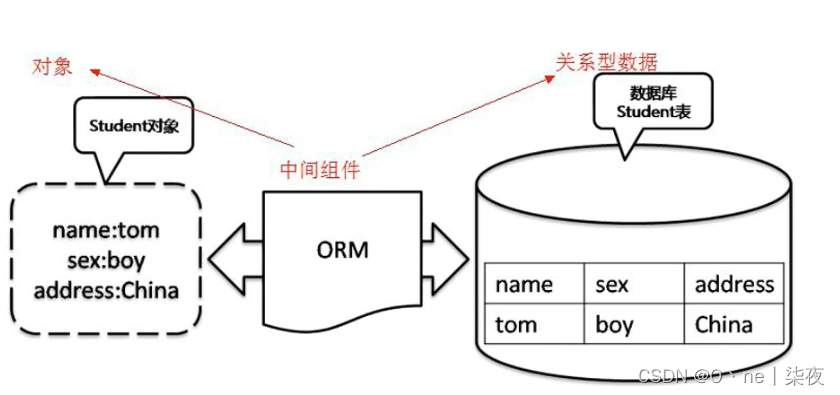
ORM介绍
ORM(Object Relational Mapping,对象关系映射)是为了解决面向对象与关系数据库存在的互不匹配现象的一种技术。
ORM通过使用描述对象和数据库之间映射的元数据将程序中的对象自动持久化到关系数据库中。
ORM框架的本质是简化编程中操作数据库的编码。

MyBatis-Plus介绍
MyBatis,是一款优秀的数据持久层ORM框架,被广泛地应用于应用系统。
MyBatis能够非常灵活地实现动态SQL,可以使用XML或注解来配置和映射原生信息,能够轻松地将ava的POO(Plain Ordinary Java Object,普通的Java对象)与数据库中的表和字段进行映射关联。
MyBatis-Plus是一个MyBatis的增强工具,在MyBatis的基础上做了增强,简化了开发。
添加依赖
- <!-- MyBatisPlus依赖-->
-
- <dependency>
- <groupId>com.baomidou</groupId>
- <artifactId>mybatis-plus-boot-starter</artifactId>
- <version>3.4.2</version>
-
- </dependency>
-
- <!-- mysql 依赖 -->
-
- <dependency>
- <groupId>mysql</groupId>
- <artifactId>mysql-connector-java</artifactId>
- <version>5.1.47</version>
-
- </dependency>
-
- <!-- 数据连接池 druid -->
-
- <dependency>
- <groupId>com.alibaba</groupId>
- <artifactId>druid-spring-boot-starter</artifactId>
- <version>1.1.20</version>
- </dependency>
全局配置
配置数据库相关信息
- spring.datasource.type=com.alibaba.druid.pool.DruidDataSource
- spring.datasource.driver-class-name=com.mysql.jdbc.Driver
- spring.datasource.url=jdbc:mysql://localhost:3306/test1?useSSL=false
- spring.datasource.username=root
- spring.datasource.password=root
- mybatis-plus.configuration.log-impl=org.apache.ibatis.logging.stdout.StdOutImpl
添加@MapperScan 注解
- @SpringBootApplication
- @MapperScan("com.xx.mapper")
- public class MybatisplusDemoApplication {
- public static void main(string[] args) {
- SpringApplication.run(MybatisplusDemoApplication.class, args);
-
- }}
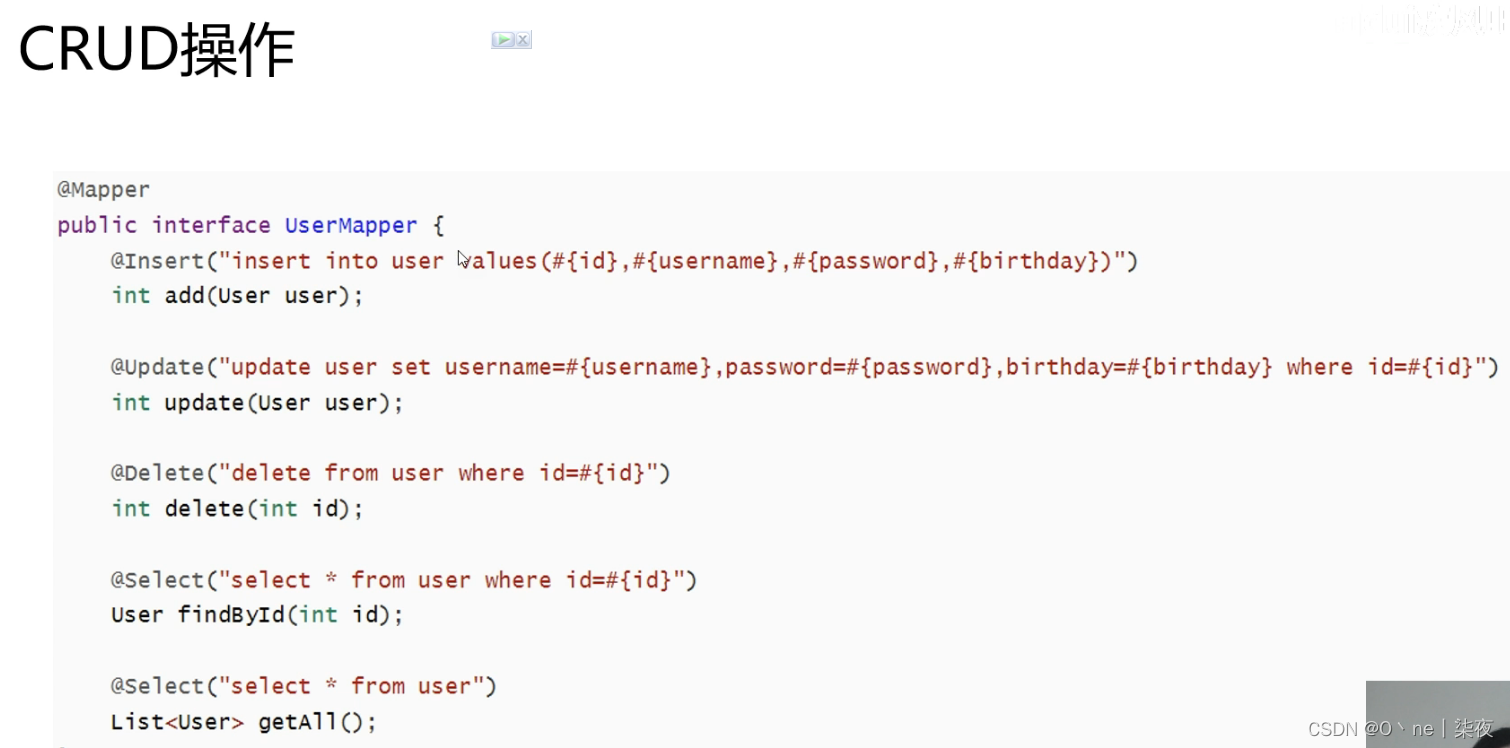
Mybatis CRUD 注解、数据库操作


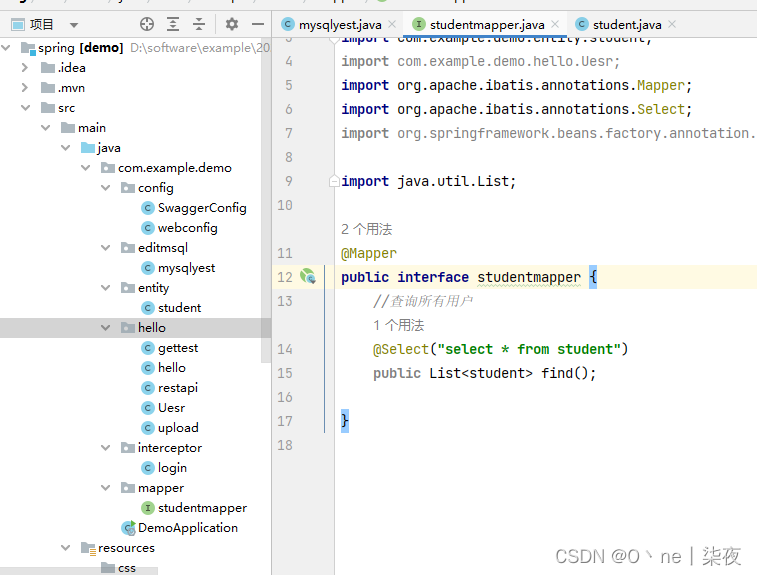
数据库操作:mapper包下
在DemoApplication新建@MapperScan("com.example.demo.mapper")
entity(实体)


自动转化json
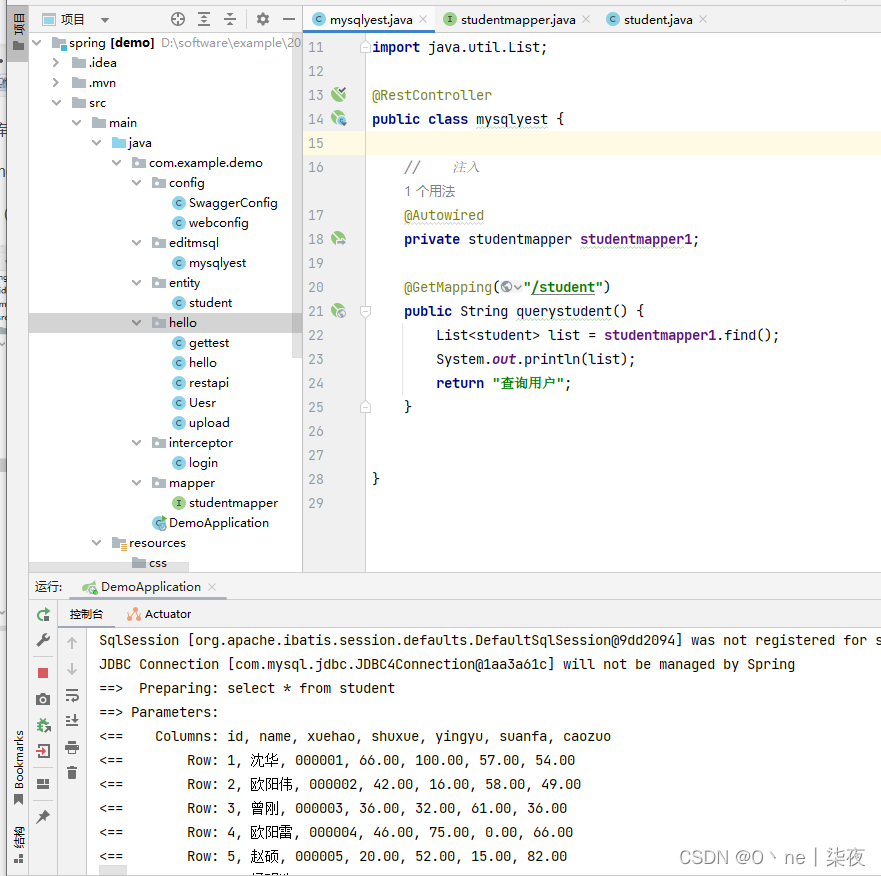
- @GetMapping("/student")
- public List querystudent() {
- List<student> list = studentmapper1.find();
- System.out.println(list);
- return list;
- }

- 增加:
- studentmapper:
- @Insert("insert into student value(null,#{name},#{xuehao},#{shuxue},#{yingyu},#{suanfa},#{caozuo})")
- public int insert(student student1);
-
- @PostMapping("/student")
- public int querystudent(student student1) {
- int r=studentmapper1.insert(student1);
- System.out.println(student1);
- return r;
- }
简化mapper,类的名字和表的名字一致
- @Mapper
- public interface studentmapper extends BaseMapper<student> {
- //查询所有用户
- // @Select("select * from student")
- // public List<student> find();
- //
- // @Insert("insert into student value(null,#{name},#{xuehao},#{shuxue},#{yingyu},#{suanfa},#{caozuo})")
- // public int insert(student student1);
- 注意数据库的名称一定和类名相同
- }
find需要修改,insert还可以用
- // List<student> list = studentmapper1.find();
- List<student> list = studentmapper1.selectList(null);//条件
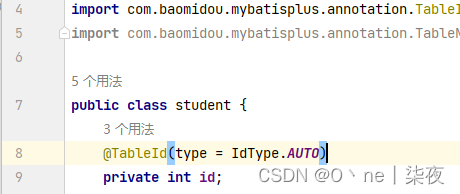
当类名与表名不一致,修改:
@TableName("student1")
设置主键自增,post插入时可以不加id的值
@TableId(type = IdType.AUTO)

MybatisPlus多表查询及分页查询
多表查询
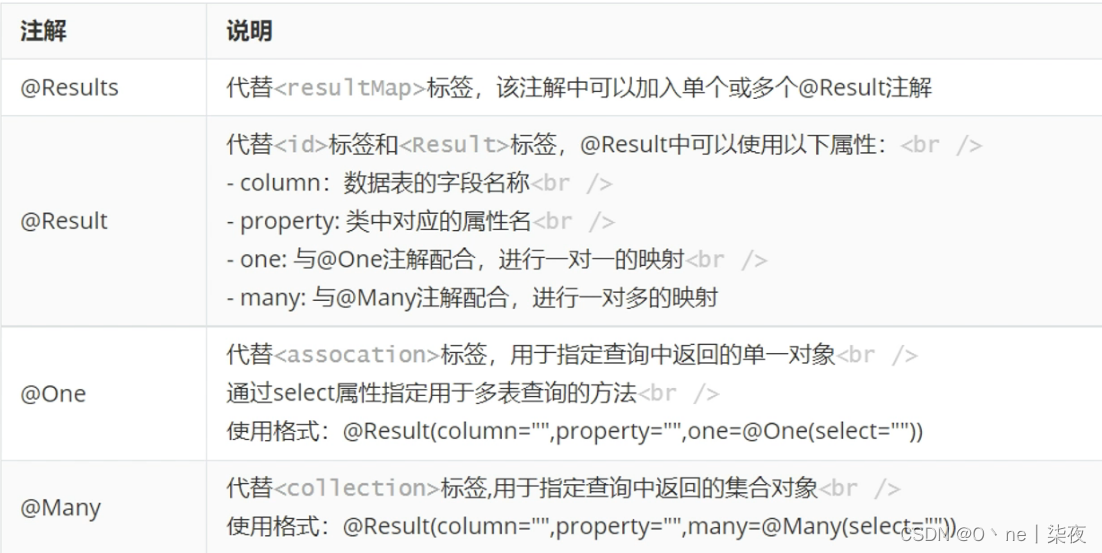
实现复杂关系映射,可以使用@Results注解,@Result注解,@One注解,@Many注解组合完成复杂关系的配置。

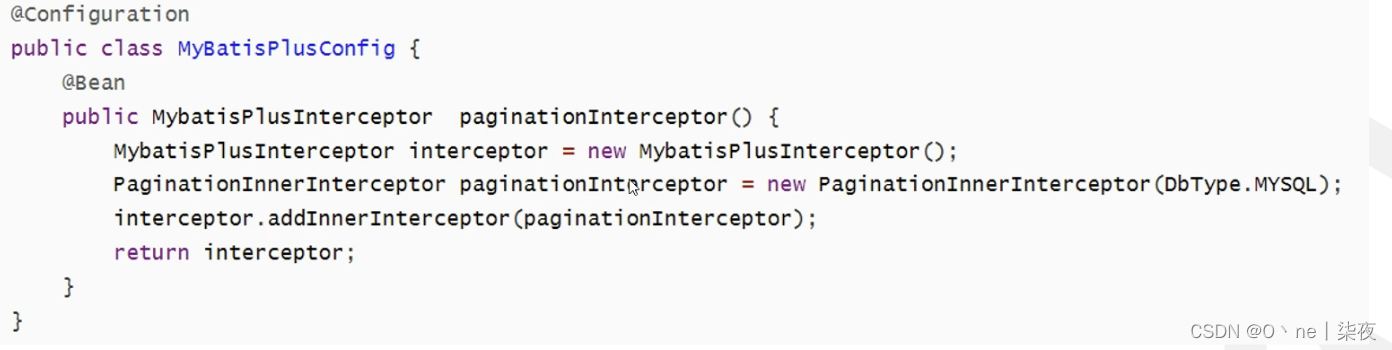
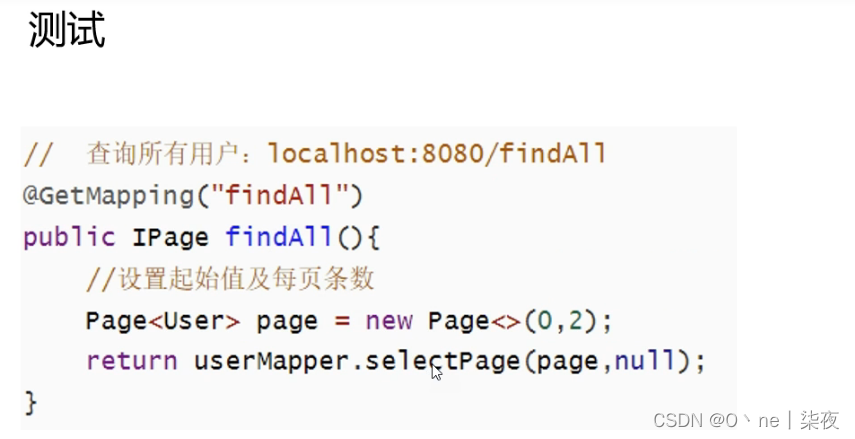
分页查询
编写配置文件


7.MybatisPlus多表查询及分页查询_哔哩哔哩_bilibili
Vue框架快速上手
Vue框架介绍
Vue(读音/vju:/,类似于view)是一套用于构建用户界面的渐进式框架。
Vue.js提供了MVM数据绑定和一个可组合的组件系统,具有简单、灵活的APl。
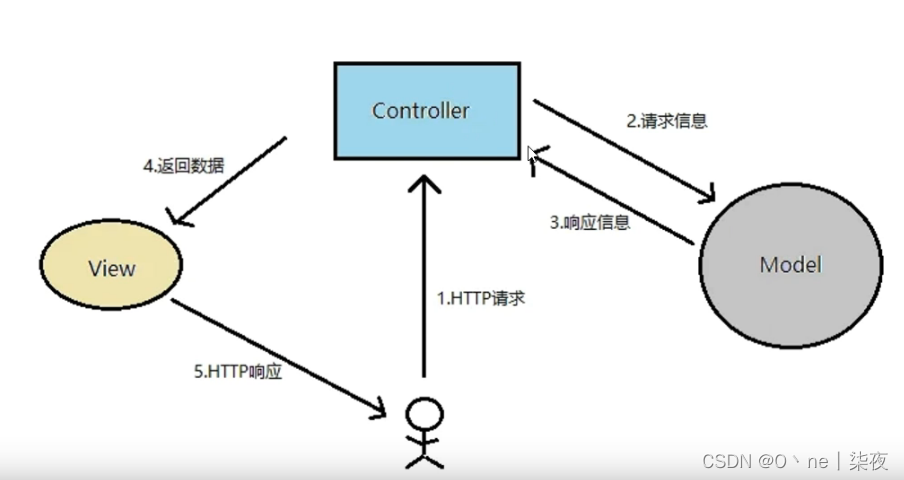
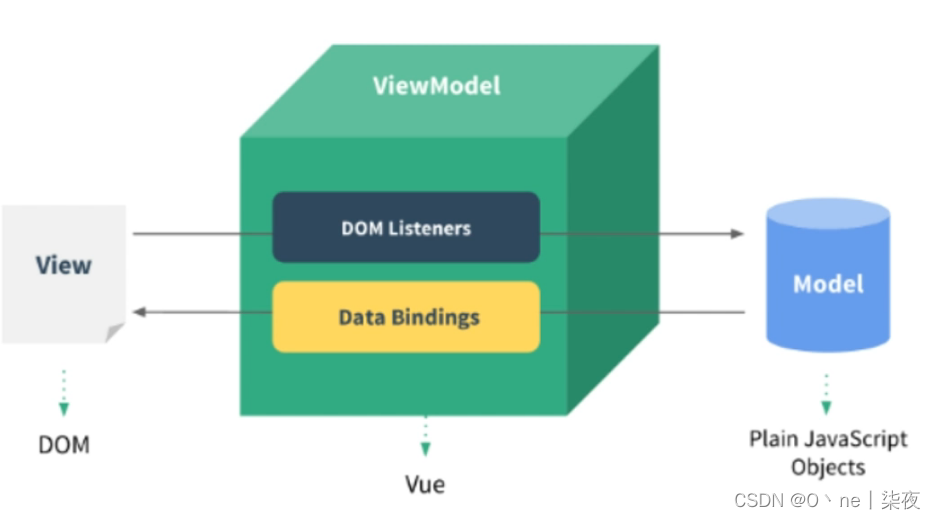
MVVM模式
MVVM是Model-View-ViewModel的缩写,它是一种基于前端开发的架构模式,其核心是提供对View和ViewModel的双向数据绑定。
Vue提供了MVVM风格的双向数据绑定,核心是MVVM中的VM,也就是ViewModel,ViewModel负责连接View和Model,保证视图和数据的一致性。

导入vue.js的script 脚本文件
<script src="https://unpkg.com/vue@next"></script>
在页面中声明一个将要被vue所控制的DOM区域,既MVVM中的View
- <div id="app">
- {{ message }}
- </div>
创建vm 实例对象(vue 实例对象)
- const hello = {
- //指定数据源,既MVVM中的Mode1
- data: function()
- {
- return {
- message: 'Hello Vue!'
- }}
- {
- const app =Vue.createApp(hello)
- app.mount('#app')//指定当前vue实例要控制页面的哪个区域
内容渲染指令:
- 字符串模板:
- <p>{{url1}}</p>
- 指令,html渲染:
- <p v-html="url1"></p>
-
- <a href="baidu.com">百度</a>
- 百度
属性绑定指令
- <a :href="url1">链接</a>
- <input type="text" :placeholder="tishi"><br>
- <img :src="url1" :style="{width:w}">
-
- return {
- url1:"https://random-picture.vercel.app/api",
- tishi:"随机图片",
- w:"500px",
- }
使用JavaScript表达式
- <div id="app">
- <p >{{number +10 }}</p>
- <p >{{ok ? 1 : 0 }}</p>
- <p >{{message.split('').reverse().join('、') }}</p>
- <p :id="'list'+id" ></p>
- <p>{{user.id}}</p>
-
- number:1,
- ok:1,
- message:"1234",
- id:3,
- user:{
- id:1,
事件绑定渲染
- <p >number:{{number}}</p>
- <button v-on:click="add">+10</button>
- <button @click="add">+10</button>
- <button @click="number+=1">+1</button>
-
- data() {
- return {
- number:1,
- }
- },
- methods:{
- add(){
- this.number+=10;
- }
- }
条件渲染:
- <div id="app">
- <button @click="flag=!flag">点击</button>
- <p v-if="flag">显示</p>
- <p v-show="flag">显示</p>
- </div>
- flag:true,
-
- <p v-if="num>0.5">随机数>0.5</p>
- <p v-else>随机数《0.5</p>
- <p>{{num}}</p>
- <p v-if="dengji=='A'">A</p>
- <p v-else-if="dengji=='B'">B</p>
- flag:true,
- num:Math.random(),
- dengji:"A",
列表循环
- <div id="app">
- 元素+索引
- <ul>
- <li v-for="(user,index) in userlist">
- 索引{{index}},name={{user.name}}
- </li>
- </ul>
- 元素
- <ul>
- <li v-for="user in userlist">
- name={{user.name}}
- </li>
- </ul>
- </div>
-
- userlist:[{id: 1, name: 11},{id: 2, name: 22},{id: 3, name: 33}]
key,保证列表唯一
- <div id="app">
- <input type="text" v-model="name"><button @click="add">添加</button>
- <ul>
- <li v-for="(user,index) in userlist">
- <input type="checkbox">索引{{index}},name={{user.name}}
- </li>
- </ul>
- </div>
- <script>
- Vue.createApp({
- data() {
- return {
- userlist:[{id: 1, name: 11},{id: 2, name: 22},{id: 3, name: 33}],
- newid:4,
- name:"",
- }
- },
- methods: {
- add(){
- this.userlist.push({id: this.newid, name: this.name})
- name=""
- }
- }
- }).mount('#app')
- </script>
Vue组件化开发
NPM简介
NPM(Node Package Manager)是一个NodeJS包管理和分发工具.
NPM以其优秀的依赖管理机制和庞大的用户群体,目前已经发展成为整个S领域的依赖管理工具
NPM最常见的用法就是用于安装和更新依赖。要使用NPM,首先要安装Node工具。
NodeJS安装
Node,js是一个基于Chrome Va8引擎的avaScript运行时环境。
Node中包含了NPM包管理工具。
下载地址:https://nodejs.org/zh-cn/
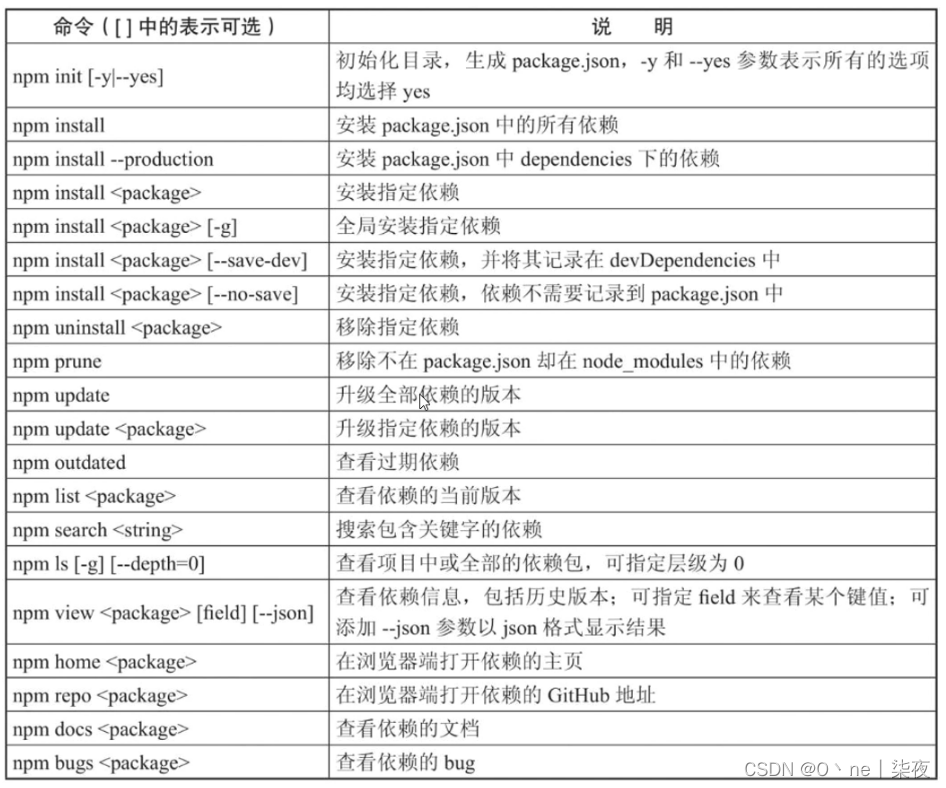
NPM使用

Vue CLI使用
Vue CLI是Vue官方提供的构建工具,通常称为脚手架。
用于快速搭建一个带有热重载(在代码修改后不必刷新页面即可呈现修改后的效果)及构建生产版本等功能的单页面应用。
Vue CLI基于webpack构建,也可以通过项目内的配置文件进行配置。
安装:npm install-g@vue/cli
组件的构成
Vue中规定组件的后缀名是.vue
每个.vue组件都由3部分构成,分别是
template,组件的模板结构,可以包含HTML标签及其他的组件
script,组件的JavaScript代码
style,组件的样式
- <template>
- <app1></app1>
- </template>
-
- <script>
- import app1 from './components/test/app1'
-
- export default {
- name: 'App',
- components: {
- app1,
- }
- }
- </script>
第三方组件element-ui
组件间的传值
组件可以由内部的Data提供数据,也可以由父组件通过prop的方式传值。
兄弟组件之间可以通过Vuex等统一数据源提供数据共享。
Axios网络请求
常见问题:
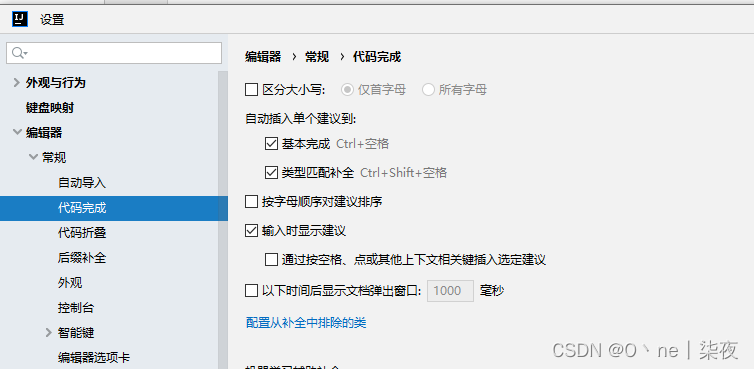
IntelliJ IDEA 忽略大小写设置

常用工具
https://start.springboot.io/
参考资料


