- 1Android使用adb命令向APP发送特定广播_android定向广播
- 2stm32单片机教室照明智能控制系统Proteus仿真全套资料
- 3cas5.x实现将ticket维护到redis集群(不使用官方提供的哨兵模式)
- 4【Kafka】精品面试题15道_kafak ack面试题
- 5python解析浏览器UA_python解析ua
- 6机器人路径规划:基于改进型A*算法的机器人路径规划(提供Python代码)_a*算法路径规划python
- 7python3 接受一个由字母和数字组成的字符串,和一个字符,然后输出输入字符串中含有该字符的个数。不区分大小写_python给出一个仅包含字母和数字的字符串 s ,找出字符串中含有多少个数字。
- 8头歌--C++之递归练习题_头歌汉诺塔
- 9人工智能时代的关键技术:深入探索向量数据库及其在AI中的应用
- 10写代码神器!48个主流代码生成LLM大模型盘点,包含专用、微调等4大类Code llama_代码生成大模型
微信小程序开发系列(三十二)·如何通过小程序的API实现页面的上拉加载(onReachBottom事件)和下拉刷新(onPullDownRefresh事件)_微信小程序 onreachbottom
赞
踩

目录
1. 上拉加载
上拉加载是小程序中常见的一种加载方式,当用户滑动页面到底部时,会自动加载更多的内容,以便用户继续浏览小程序中实现上拉加载的方式:
① 在app.json或者page.json中配置距离页面底部距离:onReachBottomDistance;默认50px。
② 在页面.js中定义onReachBottom事件监听用户上拉加载。
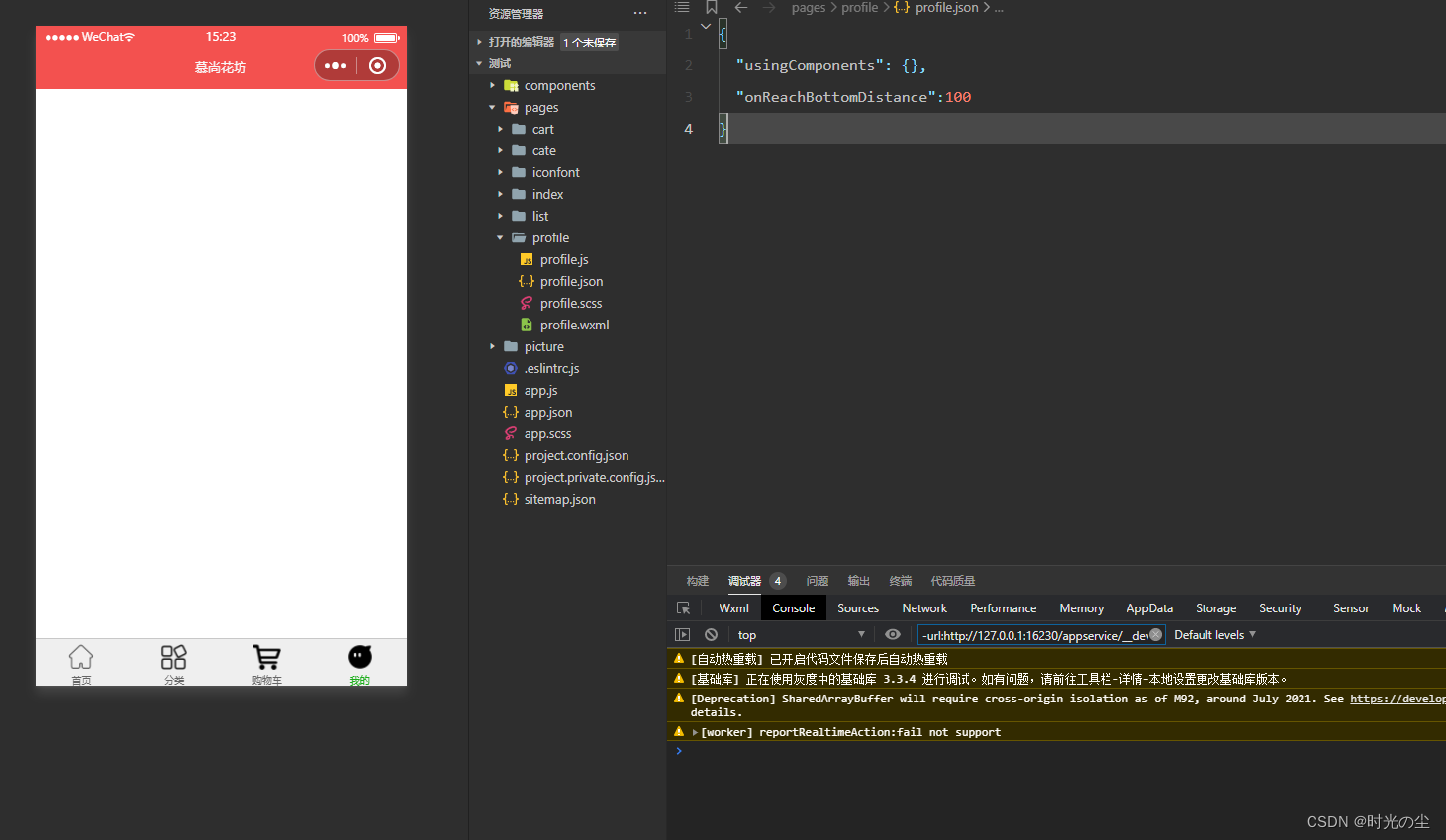
随机找到或者创建一个空页面,我这里使用之前的页面将其中的内容注释掉,找到profile.json文件,编写代码:
- {
- "usingComponents": {},
- "onReachBottomDistance":100
- }

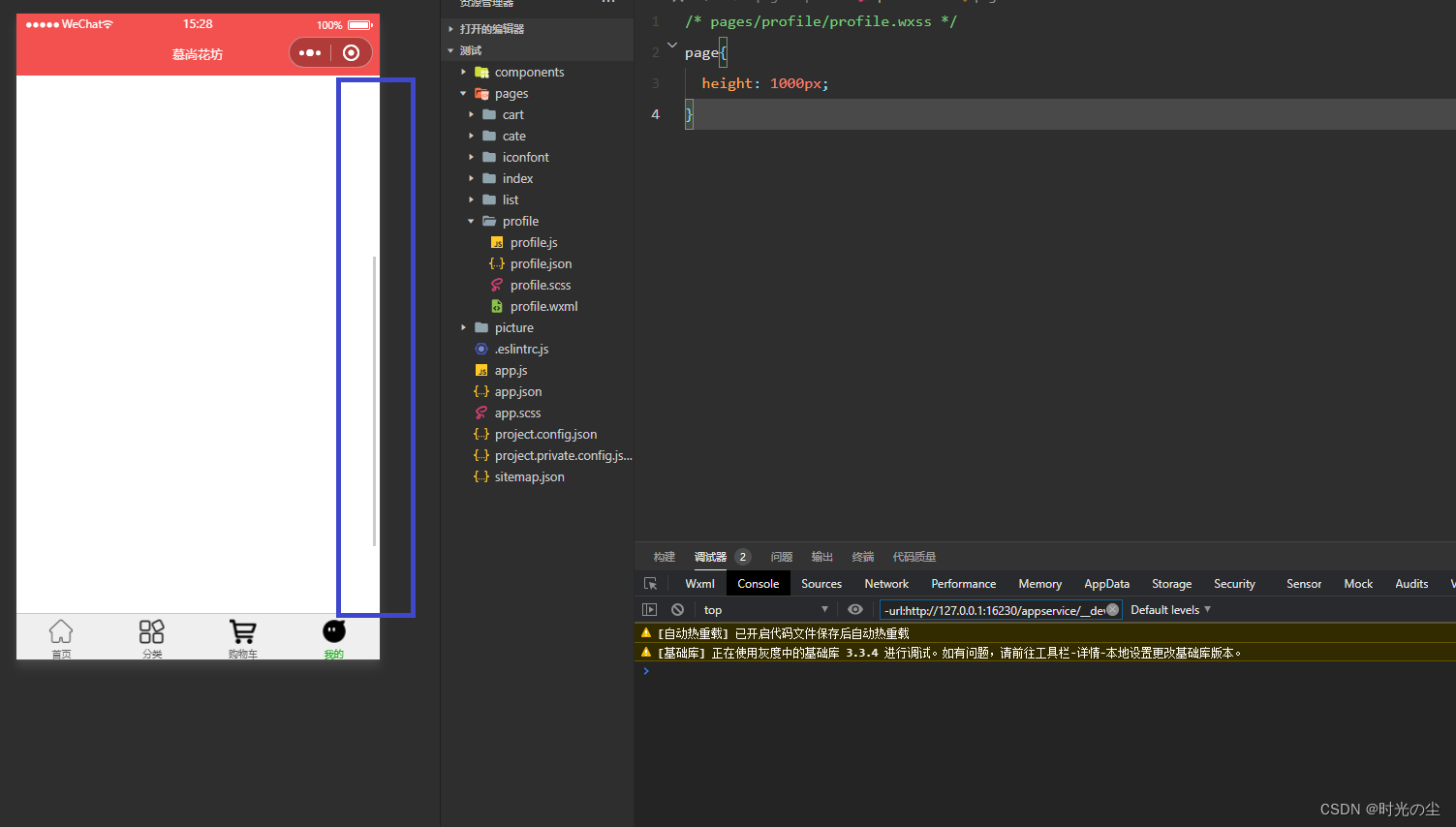
找到profile.scss编写代码:
- page{
- height: 1000px;
- }

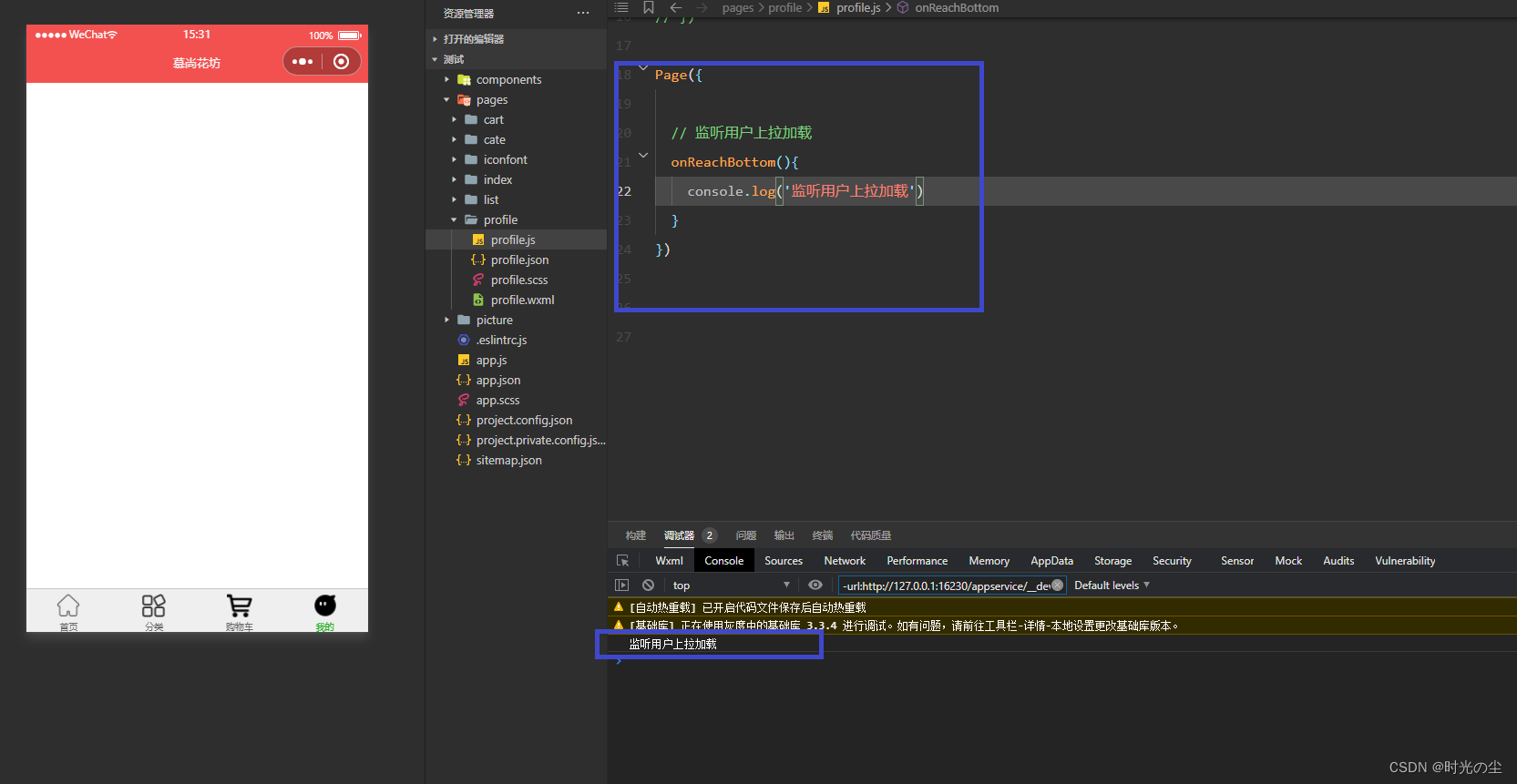
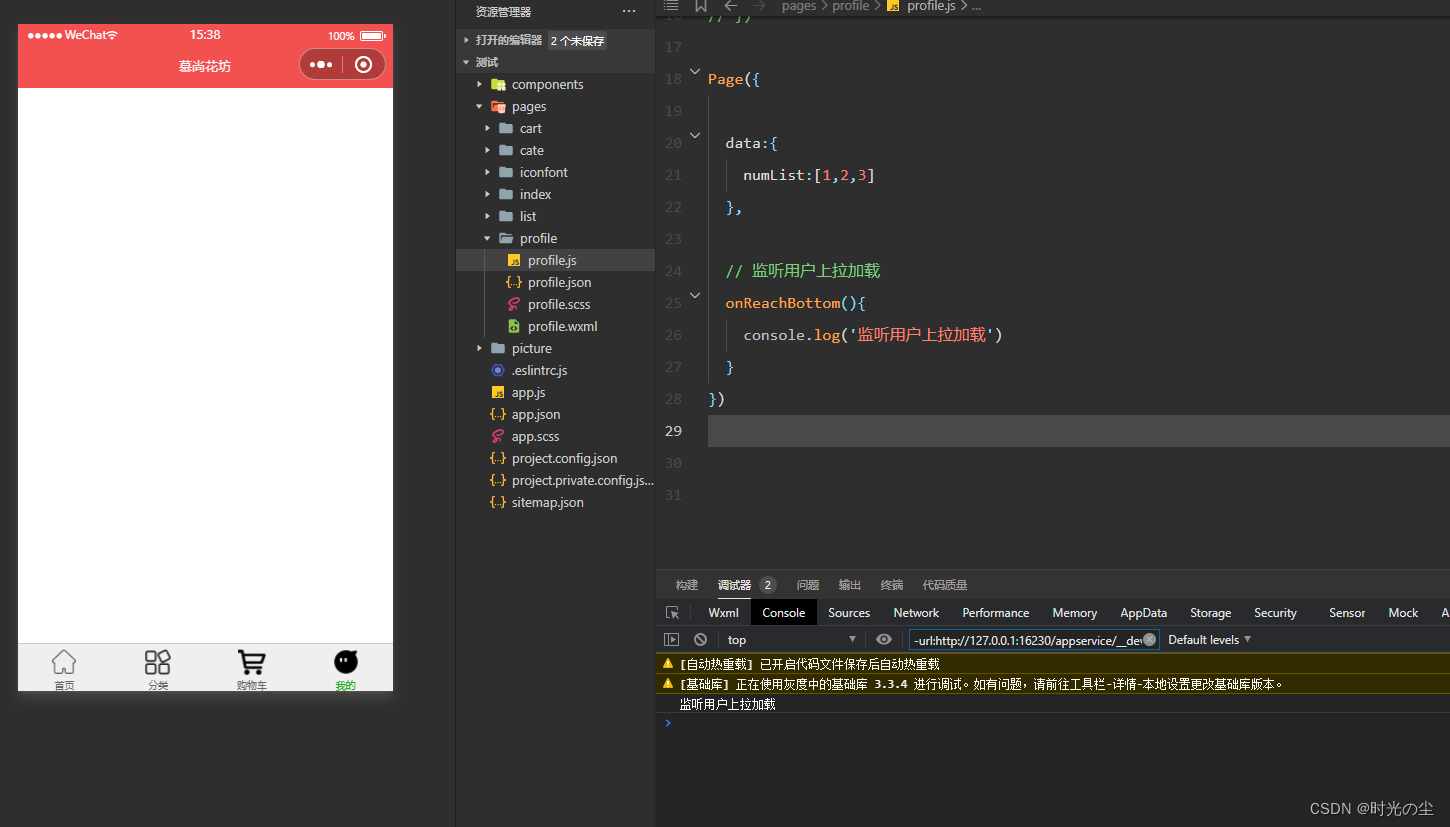
找到profile.js文件,编写代码,编写事件:
- Page({
-
- // 监听用户上拉加载
- onReachBottom(){
- console.log('监听用户上拉加载')
- }
- })

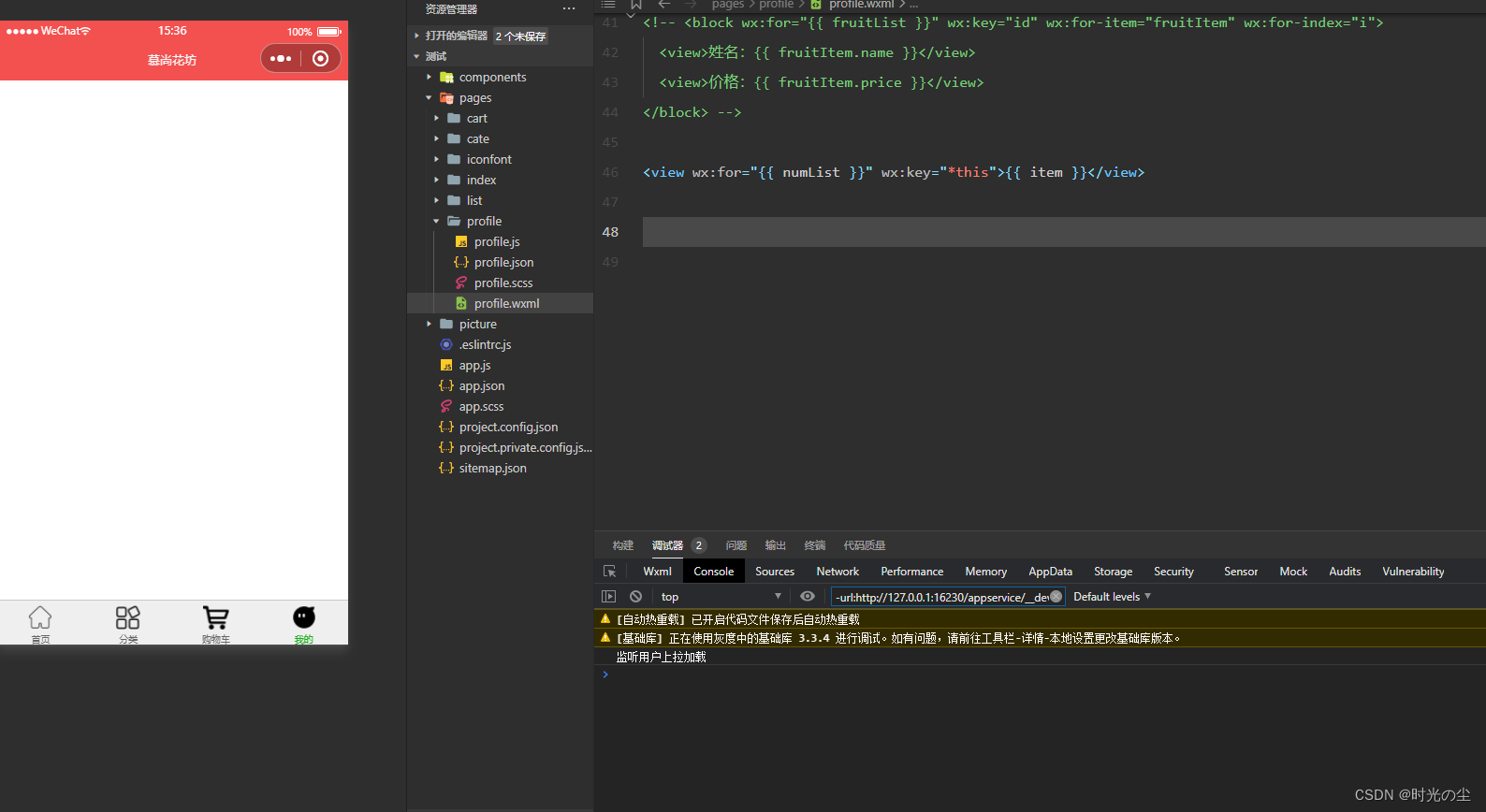
找到profile.wxml文件,编写代码,创建一个数组:
<view wx:for="{{ numList }}" wx:key="*this">{{ item }}</view>
找到profile.js文件,编写代码,在page中添加data数据:
- Page({
-
- data:{
- numList:[1,2,3]
- },
-
- // 监听用户上拉加载
- onReachBottom(){
- console.log('监听用户上拉加载')
- }
- })

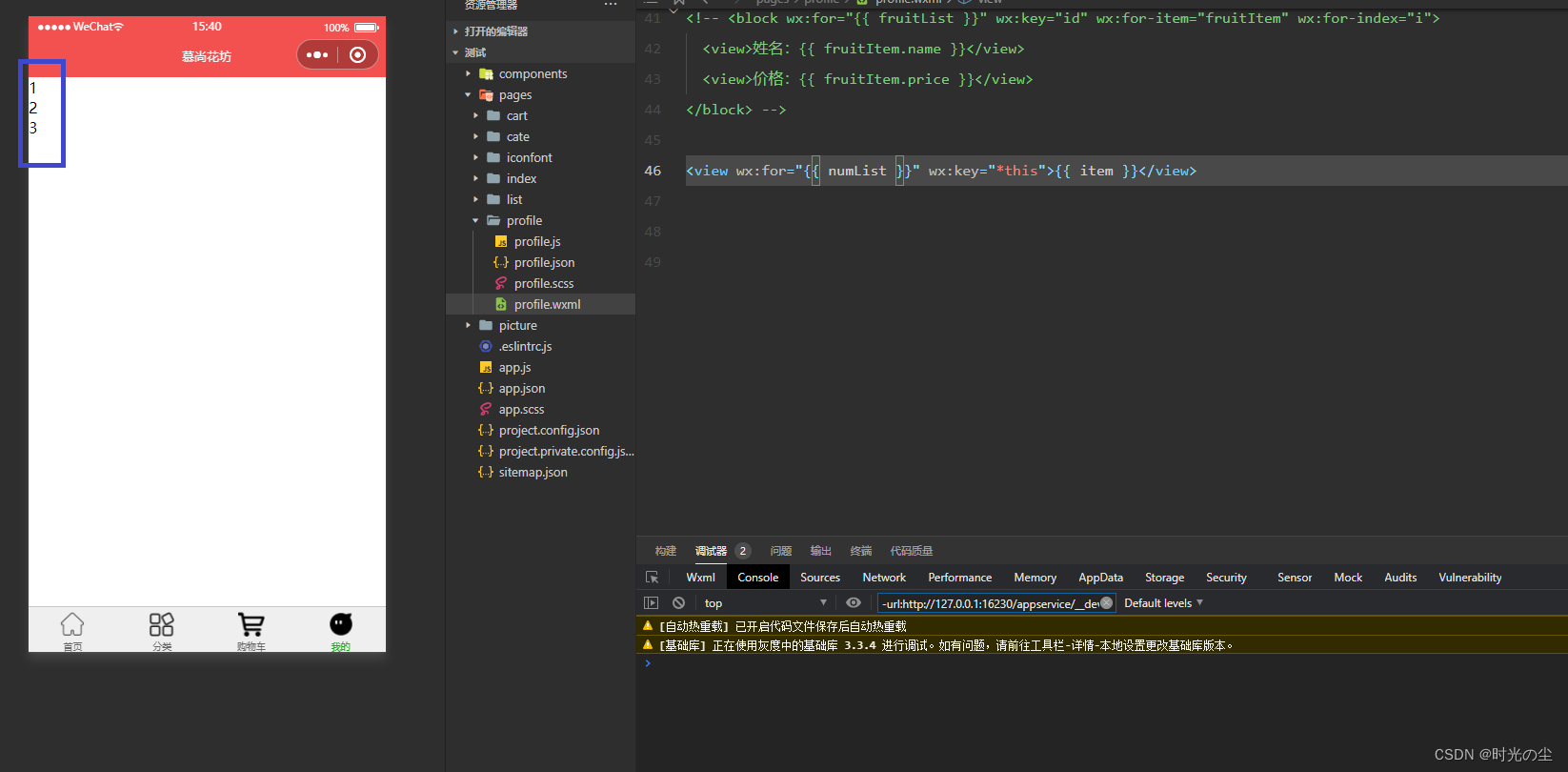
编译:

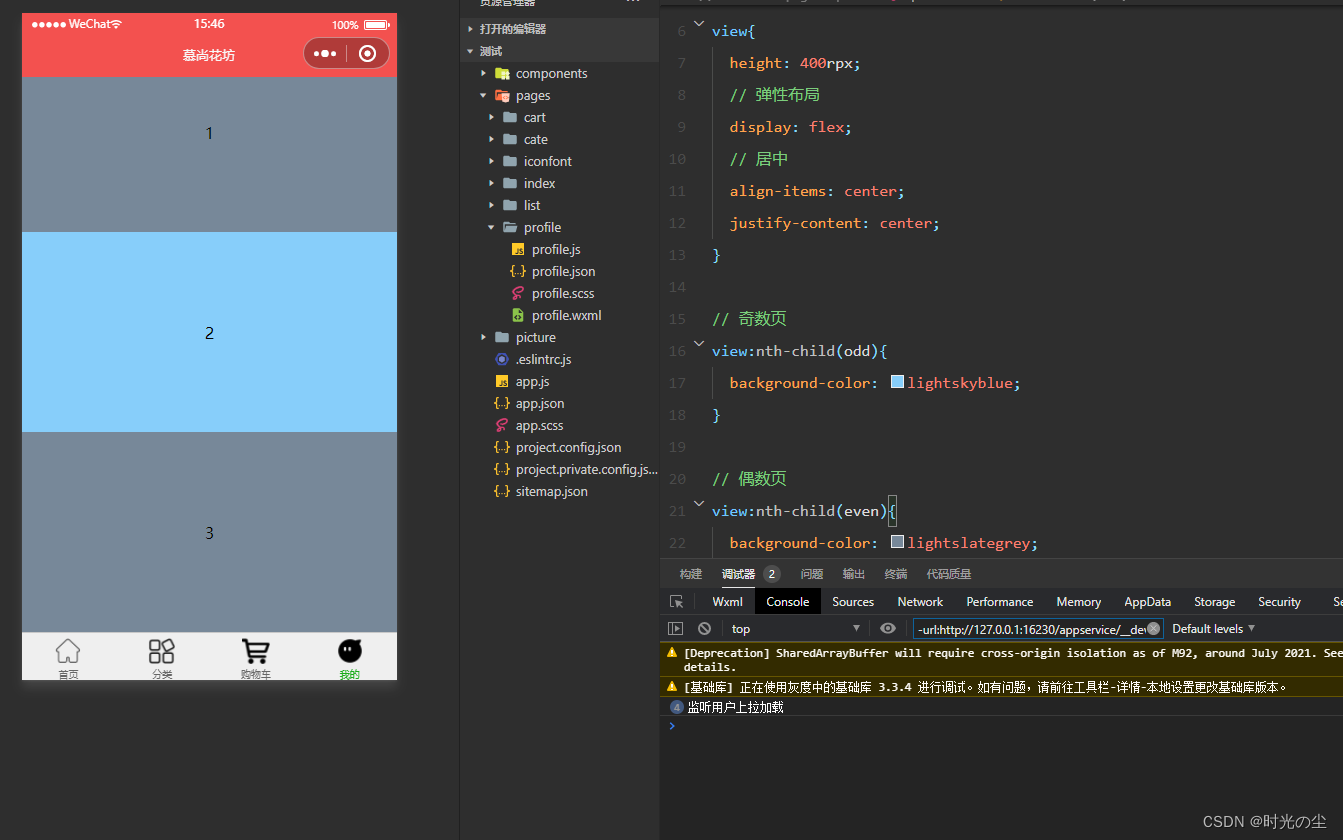
找到profile.scss文件注释掉之前的代码:
- view{
- height: 400rpx;
- // 弹性布局
- display: flex;
- // 居中
- align-items: center;
- justify-content: center;
- }
-
- // 奇数页
- view:nth-child(odd){
- background-color: lightskyblue;
- }
-
- // 偶数页
- view:nth-child(even){
- background-color: lightslategrey;
- }


找到profile.scss文件更改page中的代码:
- Page({
-
- data:{
- numList: [1, 2, 3]
- },
-
- // 监听用户上拉加载
- onReachBottom(){
- // console.log('监听用户上拉加载')
-
- // 产品需求:
- // 当用户上拉需要数字进行累加
-
- // 当用户上拉加载希望对数字进行累加,每次累加三个数字
- // 怎么进行累加
- // 获取目前数组中最后一项n,n+1,n+2,n+3
-
- // 增加一个提示框
- wx.showLoading({
- title: '数据加载中...',
- })
-
- // 设定一个定时器。在定时到期以后执行注册的回调函数
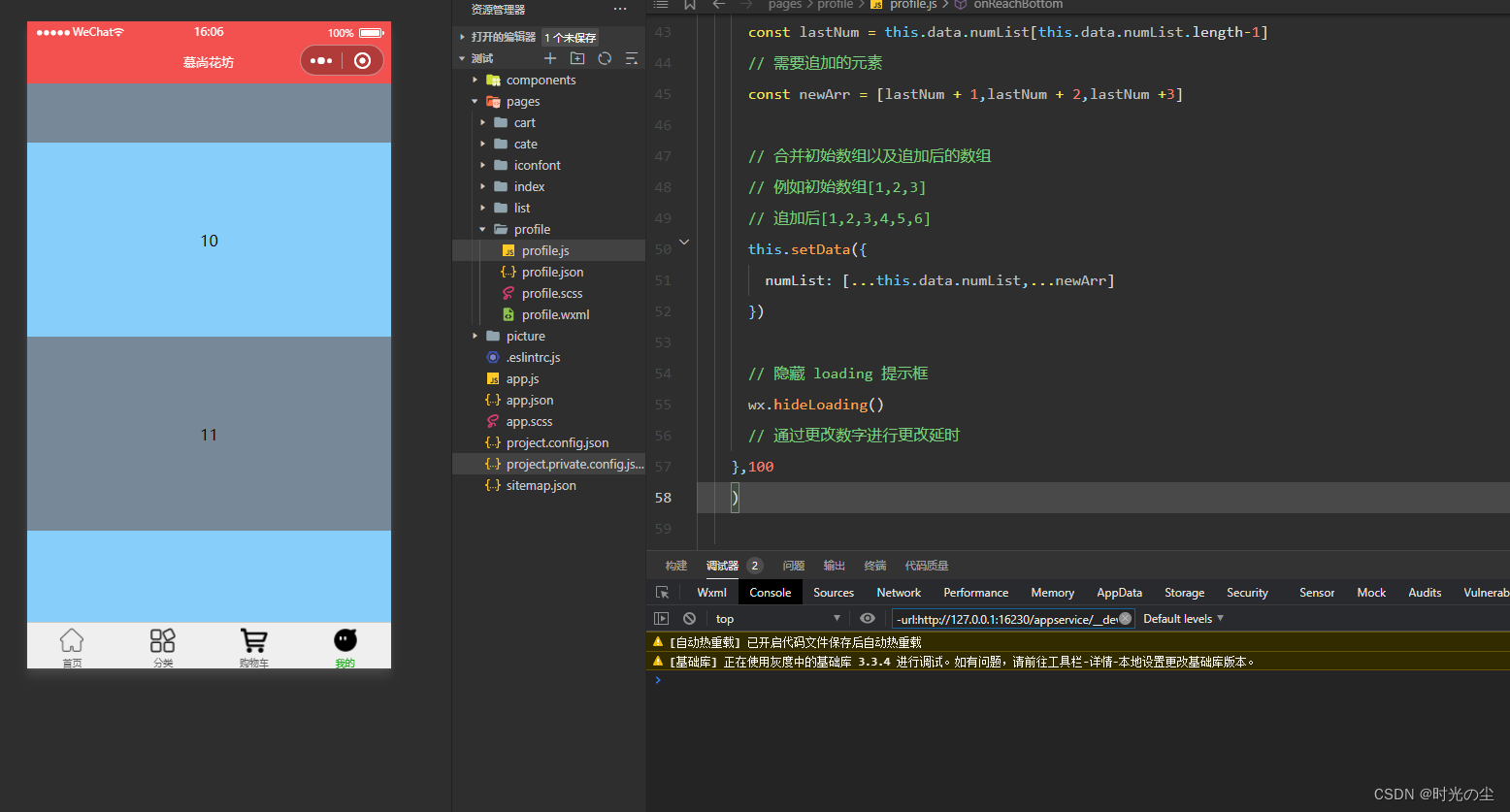
- setTimeout(() => {
- // 获取数组的最后一项
- const lastNum = this.data.numList[this.data.numList.length-1]
- // 需要追加的元素
- const newArr = [lastNum + 1,lastNum + 2,lastNum +3]
-
- // 合并初始数组以及追加后的数组
- // 例如初始数组[1,2,3]
- // 追加后[1,2,3,4,5,6]
- this.setData({
- numList: [...this.data.numList,...newArr]
- })
-
- // 隐藏 loading 提示框
- wx.hideLoading()
- // 通过更改数字进行更改延时
- },100
- )
-
- }
- })

编译通过滑动屏幕,实现页面的加载:

2. 下拉刷新
下拉刷新是小程序中常见的一种刷新方式,当用户下拉页面时,页面会自动刷新,以便用户获取最新的内容。
小程序中实现上拉加载更多的方式:
① 在 app.json 或者 page.json 中开启允许下拉,同时可以配置 窗口、loading 样式等。
② 在 页面.js 中定义 onPullDownRefresh 事件监听用户下拉刷新。
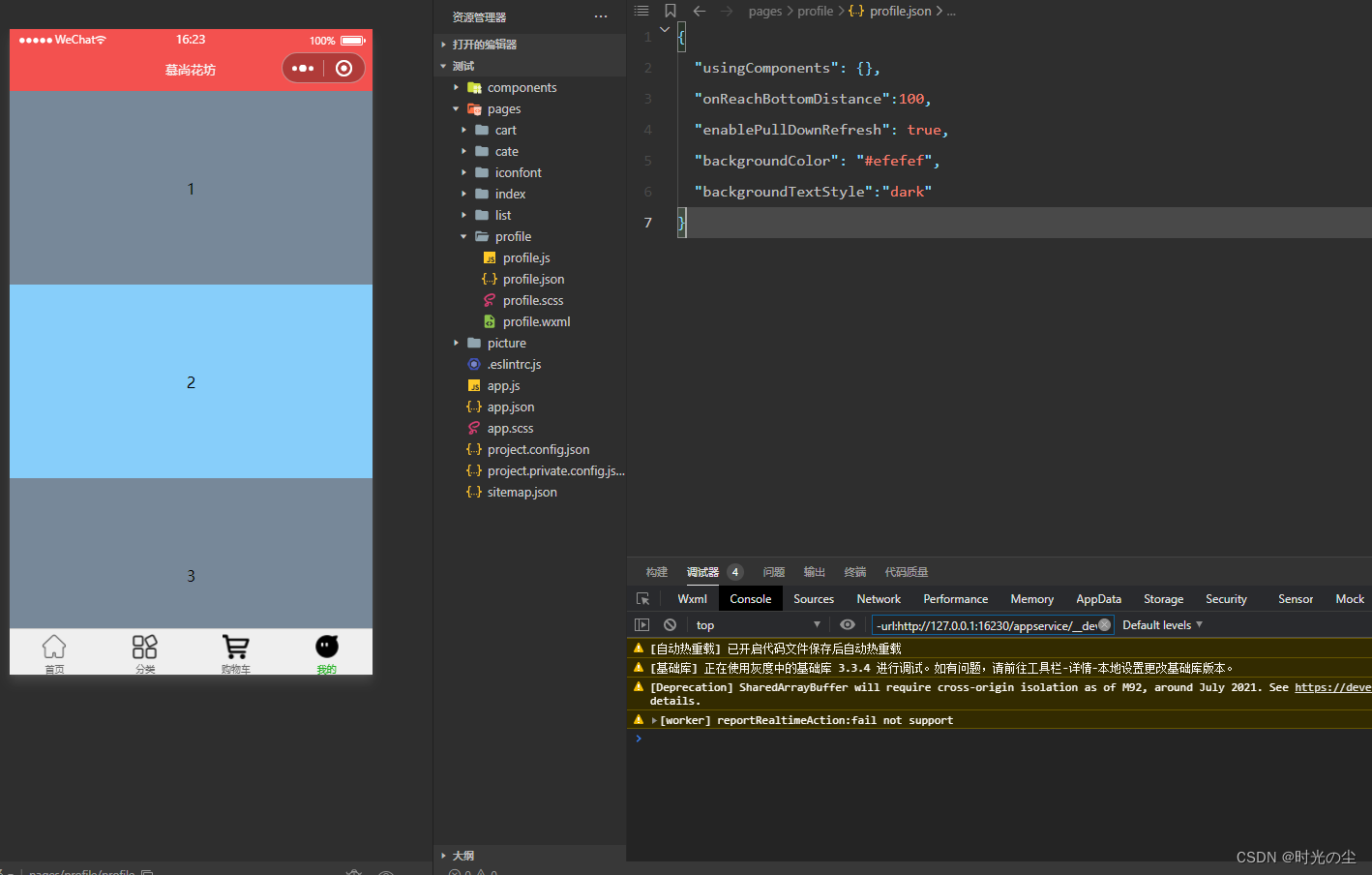
找到profile.json文件,更改:
- {
- "usingComponents": {},
- "onReachBottomDistance":100,
- "enablePullDownRefresh": true,
- "backgroundColor": "#efefef",
- "backgroundTextStyle":"dark"
- }
① usingComponents: 这里可以列出项目中所需要使用的组件,可以在这里注册项目自定义的组件,以便在页面中引用和调用。
② onReachBottomDistance: 当页面上拉到距底部指定距离时触发 onReachBottom 事件,单位为像素。
③ enablePullDownRefresh: 设置为 true 表示页面可以下拉刷新,用户下拉页面时会触发下拉刷新事件。
④ backgroundColor: 设置页面的背景颜色,这里的 "#efefef" 表示浅灰色。
⑤ backgroundTextStyle: 设置下拉loading的样式,"dark" 表示深色样式,适合浅色背景。

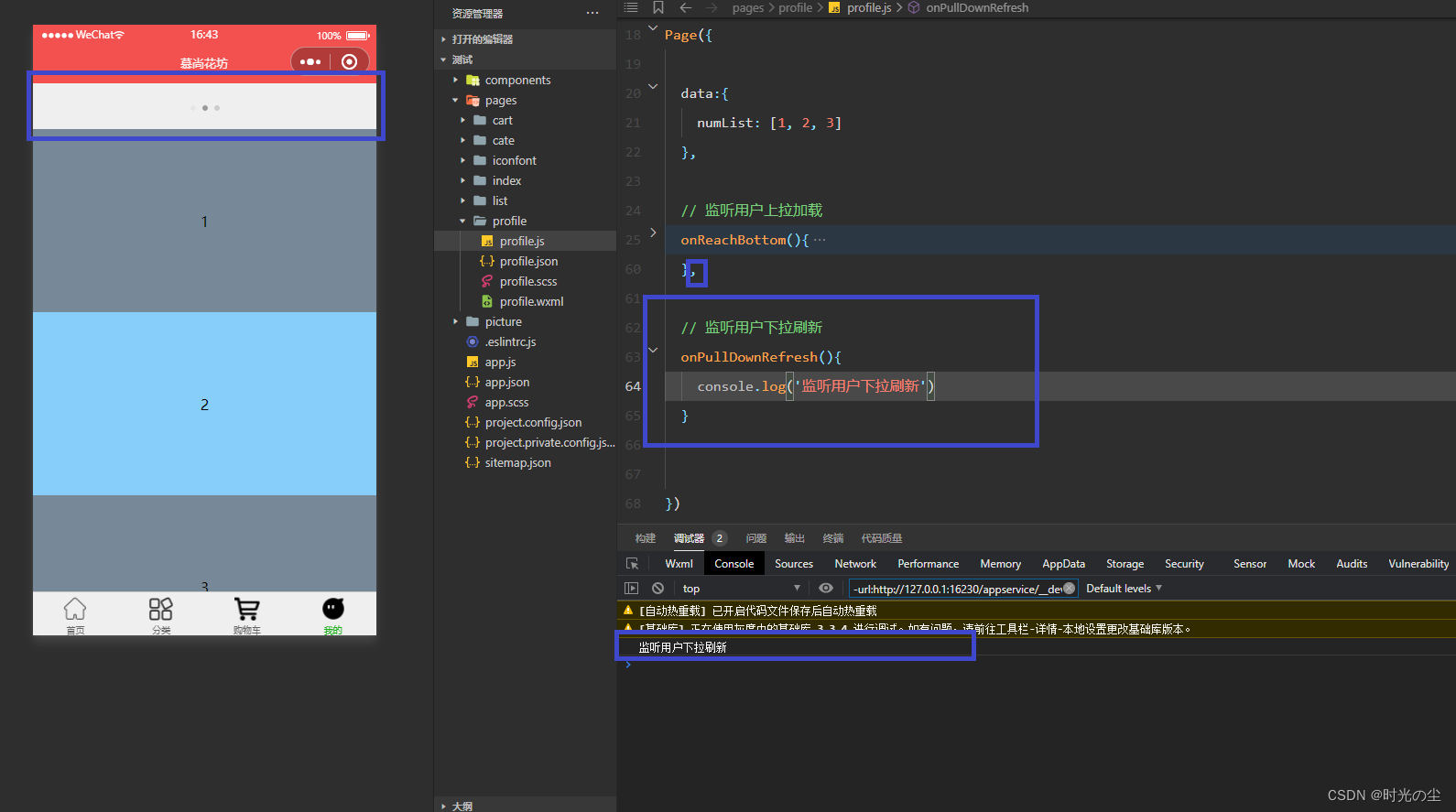
找到profile.js文件,在page中添加:
- // 监听用户下拉刷新
- onPullDownRefresh(){
- console.log('监听用户下拉刷新')
- }

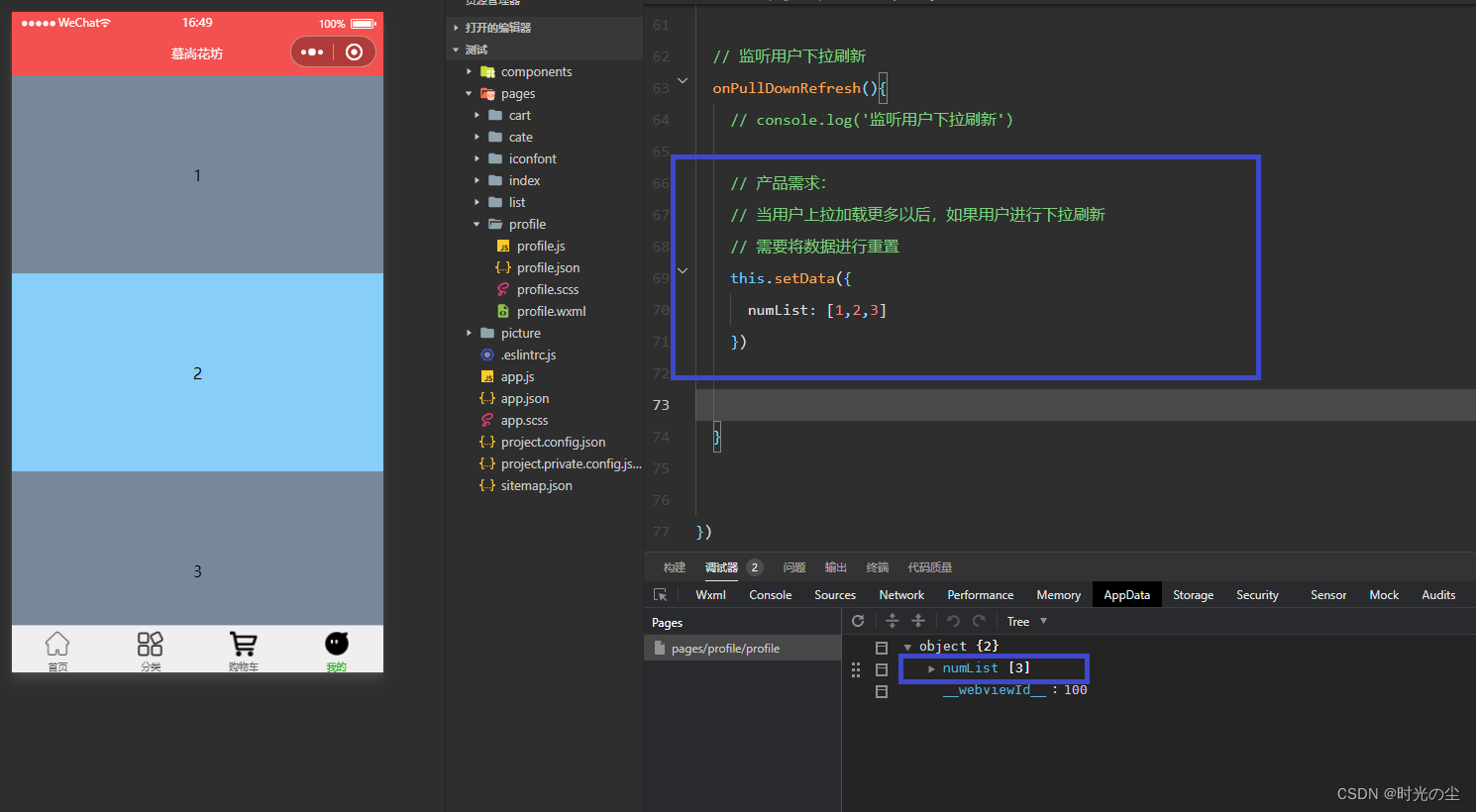
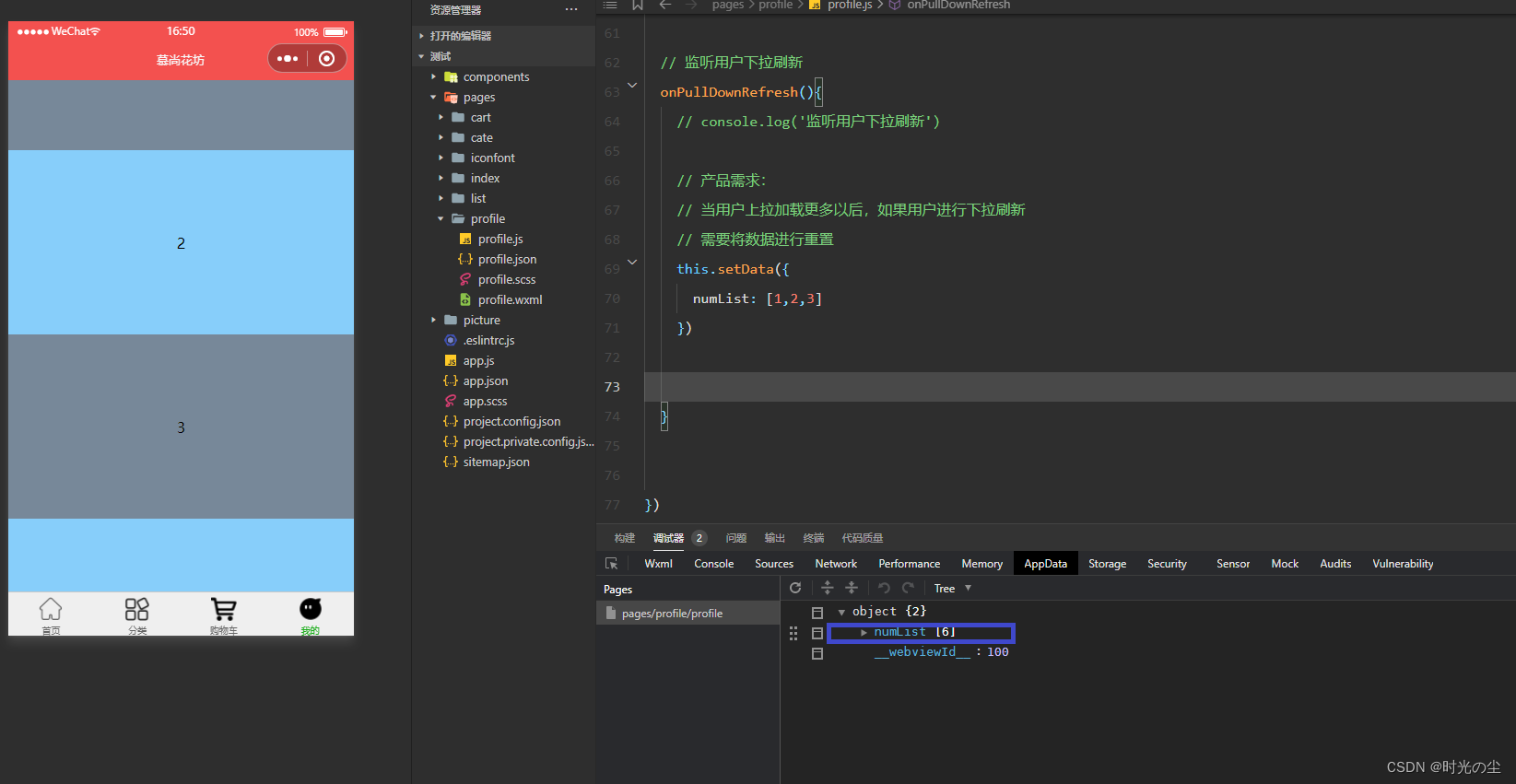
将其更改为:
- // 监听用户下拉刷新
- onPullDownRefresh(){
- // console.log('监听用户下拉刷新')
-
- // 产品需求:
- // 当用户上拉加载更多以后,如果用户进行下拉刷新
- // 需要将数据进行重置
- this.setData({
- numList: [1,2,3]
- })
-
-
- }

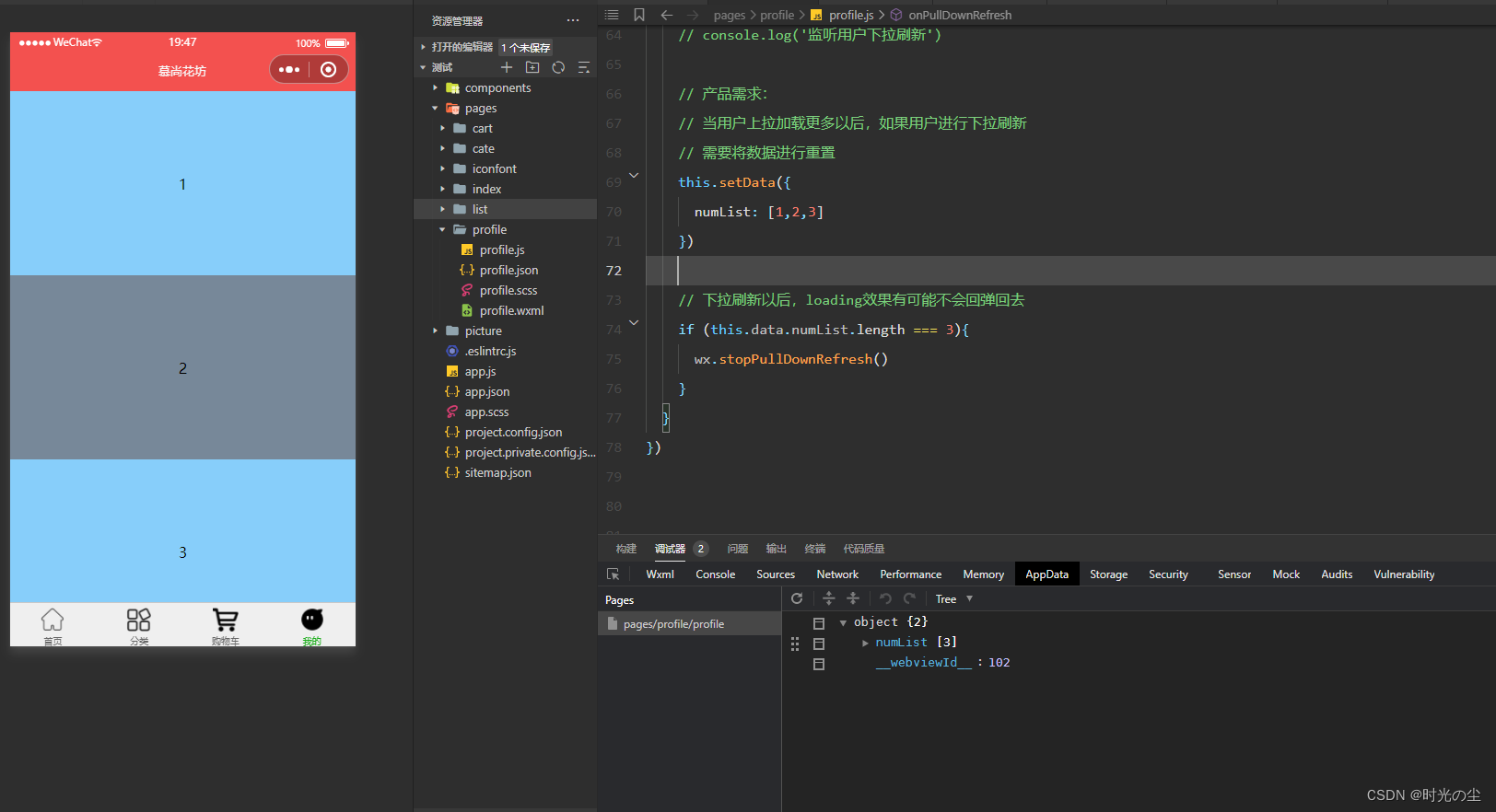
通过上拉多加几个数据:

下拉会发现数据刷新。

需要注意一点的是,下拉刷新以后,loading效果有可能不会回弹回去,一次我们可以添加:
- // 下拉刷新以后,loading效果有可能不会回弹回去
- if (this.data.numList.length === 3){
- wx.stopPullDownRefresh()
- }