- 1Python自动化测试学习—PO设计模式详解_python简述什么是po使用它的好处
- 2从win10升级到win11后,安全中心没有病毒防护的解决办法_w11专业版没有defender
- 3微信小程序如何添加业务域名_微信小程序怎么添加中文域名
- 4Hive之collect_list()/collect_set()函数_collectlist
- 5Android精美日历控件CalendarView自定义使用完全解析_android calendarview
- 6我的FPGA入门学习计划_学习fpga计划
- 7Windows10完美安装AI绘画软件stable-diffusion-webui:没有GPU显卡的电脑系统也能运行、测试AI绘画软件【包教会一键安装】_windows系统跑ai
- 8配置密钥公钥_ssh配置公钥
- 9Swift中如何实现流畅的UI动画效果?有哪些性能优化建议?
- 10ChatGPT并不是OpenAI开发的唯一一款很棒的AI工具,看看DALL-E、Whisper和Codex吧_open ai是联合开发chatgpt吗
人才饱和?Web前端开发平均年薪25W难求优质程序员!_web开发领域的饱和度
赞
踩
为什么说前端这种技术性的工作饱和,而不说扫大街的会饱和呢?
因为但凡上点档次的技术工作,需要每个人静下心来去学习的时候,有多少人能真正的做到把技术学好?
在有技术能力的人面前永远没有饱和的说法,而大部分技术能力很差的,面试了几家工作就觉得找不到工作,就放弃了,这样的人当然会说饱和。
可是问题在于你技术学好了没有?你说你基本的技术需求都可以满足,我是不相信谁找不到工作的。除非这个社会乱了,真正有用的人才一定会有工作,这是毋庸置疑的。
=========================================================================
首先我必须声明一点,工作经验工作年限不等于这个人的技术水平。
我曾经面试过很多人,有很多四五年工作经验的人不如工作一两年的人,这样的事情非常常见。
没有工作经验是正常的,可是没有项目经验就是你自己的问题了。
学习技术必须有项目跟着,网上资源那么多,开源项目那么多?自己把整个项目搞清楚,并不是一件特别难的事情。如果连起码的项目都没有,怎么证明你的技术学得好?难道只是看视频吗?这样能找到工作才怪。
============================================================================
最基本的内容,你需要把静态网页写好,HTML、CSS的标签属性常用的也才只有几十个。自己能独立作出小米、京东的官网就可以了。
最主要的就是学好原生JavaScript,能充分的对其进行理解和使用。同时这也是前端最为重点的部分,现在找前端工作都需要能熟练使用框架的,现在最火的框架是Vue和React。Vue比较多,而这些框架都是用JavaScript封装出来的,换句话说学好JavaScript,就是把框架学好了。
建议学JavaScript找个负责有经验的老师带一带。既然是学技术,就别对自己太抠,自己能学好JavaScript的人非常少,最好得到专业的人指导,不然放弃的概率会非常大。找别人带带你,自己自学技术,我觉得是非常不现实。
后面的内容就是学HTML5和CSS3的新特性,做一些比较炫酷的特效。如果要研究的非常深,那么也确实很困难。但其实我们在实际的应用中会很少用到,所以作为简单的了解就行。
后面就是前端最为主要的框架了,建议选择学习Vue,成本低,容易学,需求大。 学习前端技术不像我们以前学习数学语文,需要好的学习方法。自己多在网上搜索一些关于前端的学习方法,我做开发这么多年,太了解如果学习方法不对,一个人是很难学好前端技术的。
如果实在不了解好的学习方法可以来问我。 希望想学习技术的朋友,不要被别人的言论影响太多,如果选择学技术,就一心的学好,工作都是可以找到的。
=================================================================================
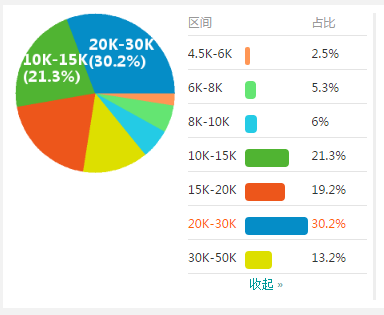
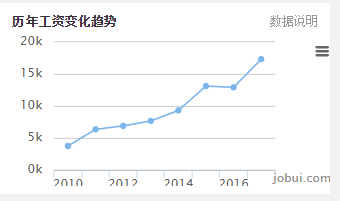
我们先用三个数据了解一下。

从表中可以看出,工资在20k-30k范围内的岗位占了30.2%,占比最大,更有一部分精英薪资水平达到30k+。


工资水平呈现逐年上升趋势,17年以后幅度更大。
看到这里是不是有心动了呢?
那么接下来应该做什么?
首先是补完自己的基础知识:
-
补充学习HTML5/CSS3的课程更
-
深入地学习JS,深入了解JS中的各类对象和方法,使用JS学习基本的算法
-
学习掌握主流的JS框架
-
NodeJS可以继续学下去
再然后可以自己动手做一些实践项目:
-
开发模仿饿了么/网易云音乐/B站客户端等Web应用(这些东西挺火)
-
做一些涉及复杂用户交互的Web应用(比如用JS开发个小游戏,例如多人版贪吃蛇)
-
做一个JS全栈的内容管理系统/博客(检验你前后端的JS技能)
-
使用CSS3/JS实现一些酷炫的动效(可以在codepen排行榜上看看)
最后多刷面试题,好好写一份简历。
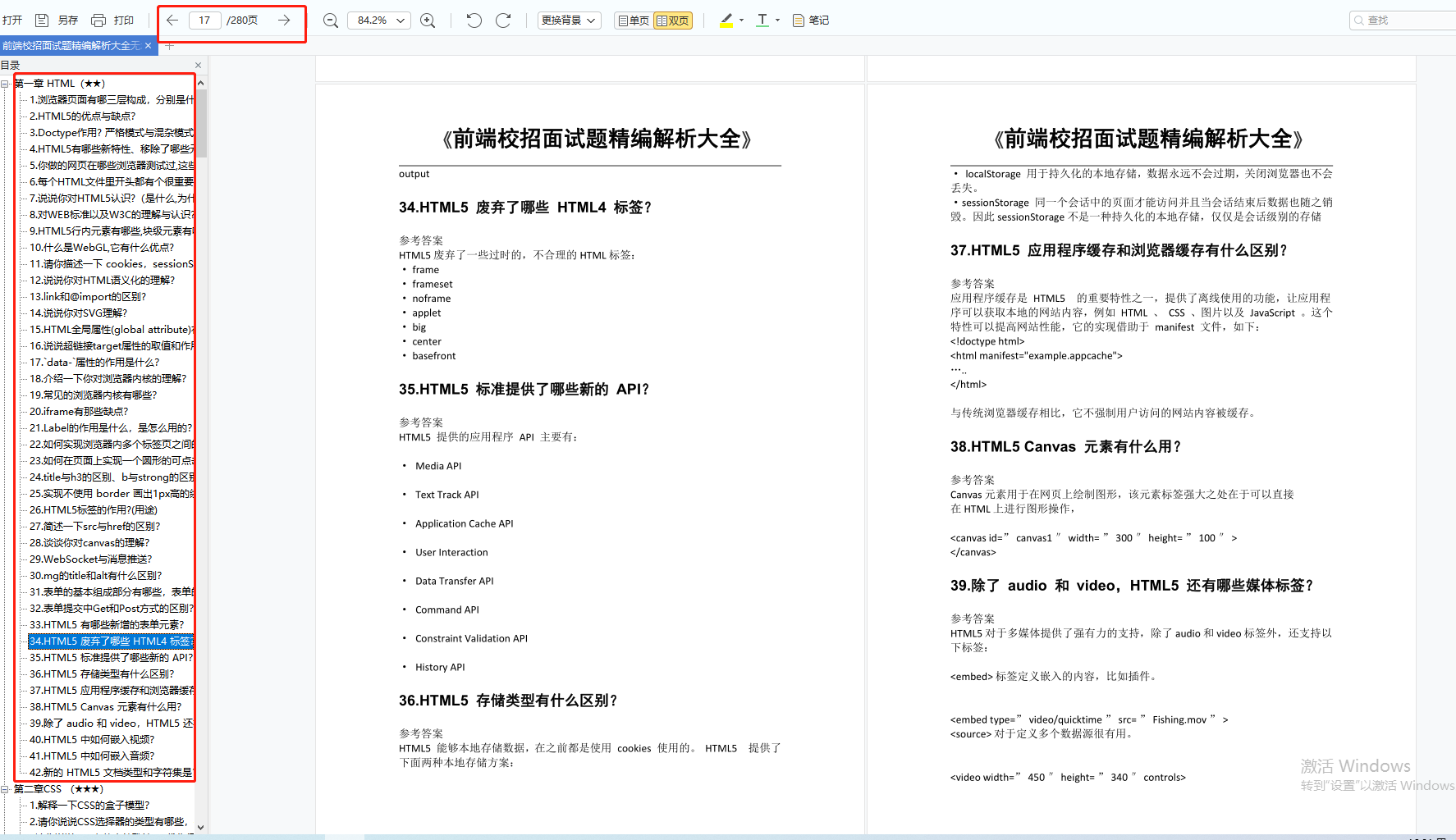
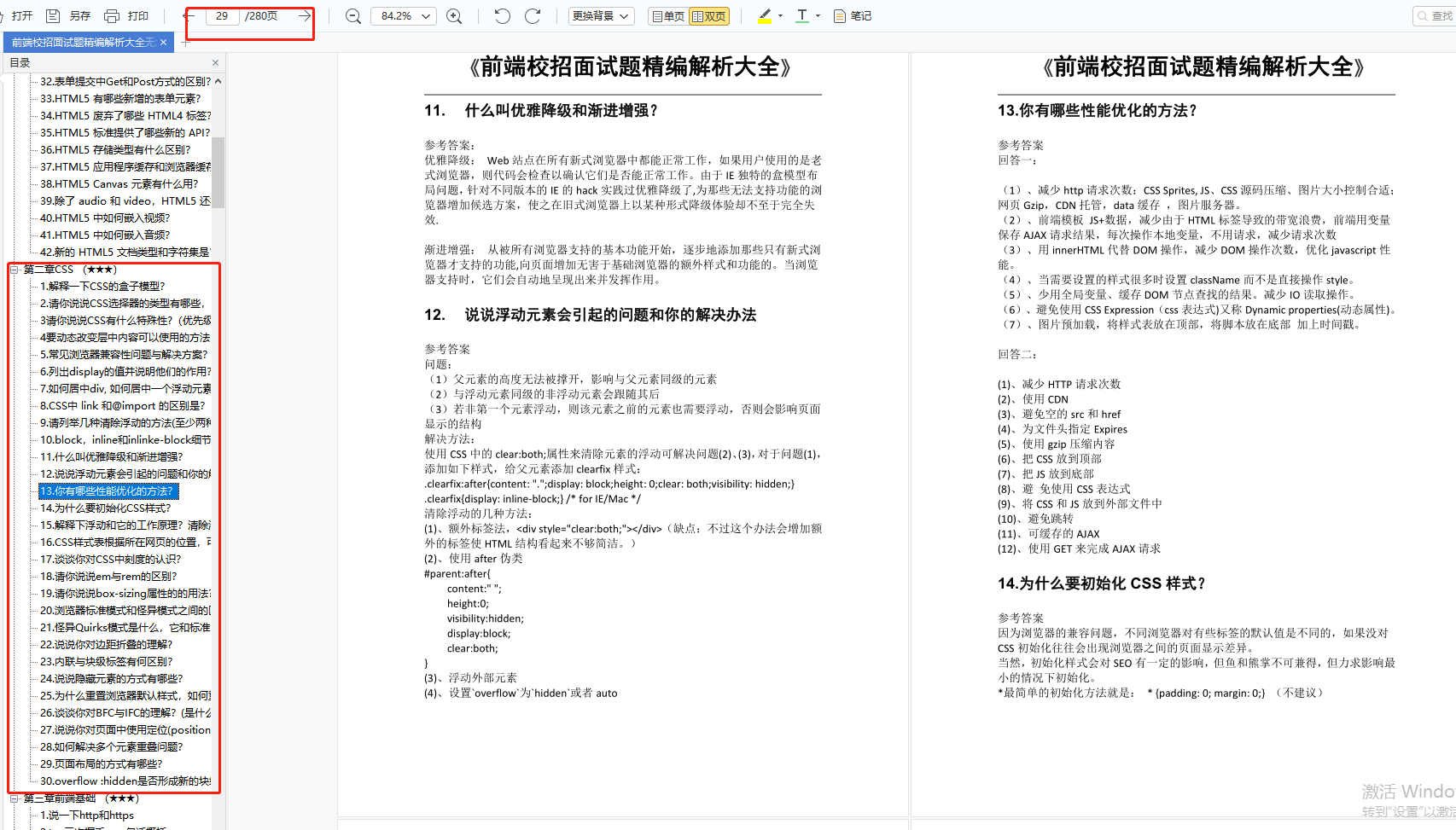
说个题外话,我平时一直有整理面试题的习惯,有随时跳出舒适圈的准备,不知不觉整理了229页了,在这里分享给大家,有需要的点击这里免费领取题目+解析PDF。
HTML
-
浏览器页面有哪三层构成,分别是什么,作用是什么?
-
HTML5的优点与缺点?
-
Doctype作用? 严格模式与混杂模式如何区分?它们有何意义?
-
HTML5有哪些新特性、移除了哪些元素?
-
你做的网页在哪些浏览器测试过,这些浏览器的内核分别是什么?
-
每个HTML文件里开头都有个很重要的东西,Doctype,知道这是干什么的吗?
-
说说你对HTML5认识?(是什么,为什么)
-
对WEB标准以及W3C的理解与认识?
-
…

CSS
-
解释一下CSS的盒子模型?
-
请你说说CSS选择器的类型有哪些,并举几个例子说明其用法?
-
请你说说CSS有什么特殊性?(优先级、计算特殊值)
-
常见浏览器兼容性问题与解决方案?
-
列出display的值并说明他们的作用?
-
如何居中div, 如何居中一个浮动元素?
-
请列举几种清除浮动的方法(至少两种)?
-
block,inline和inlinke-block细节对比?
-
什么叫优雅降级和渐进增强?
-
说说浮动元素会引起的问题和你的解决办法
-
你有哪些性能优化的方法?
-
…

JavaScript
-
js的各种位置,比如clientHeight,scrollHeight,offsetHeight ,以及scrollTop, offsetTop,clientTop的区别?
-
js拖拽功能的实现
-
异步加载js的方法
-
js的防抖与节流
-
说一下闭包
-
说说你对作用域链的理解
-
JavaScript原型,原型链 ? 有什么特点?
-
请解释什么是事件委托/事件代理
-
Javascript如何实现继承?
-
函数执行改变this
-
babel编译原理
-
函数柯里化
-
说一下类的创建和继承
-
说说前端中的事件流
-
如何让事件先冒泡后捕获
-
说一下图片的懒加载和预加载
-
js的new操作符做了哪些事情
-
改变函数内部this指针的指向函数(bind,apply,call的区别)
-
Ajax解决浏览器缓存问题
-
…

Vue
-
Vue中 key 值的作用
-
Vue 组件中 data 为什么必须是函数?
-
vuex的State特性是?
-
介绍一下Vue的响应式系统
-
computed与watch的区别
-
介绍一下Vue的生命周期
-
为什么组件的data必须是一个函数
-
组件之间是怎么通信的
-
Vue.cli中怎样使用自定义的组件?有遇到过哪些问题吗?
-
Vue如何实现按需加载配合webpack设置
-
简单描述每个周期具体适合哪些场景
-
scss是什么?在Vue.cli中的安装使用步骤是?有哪几大特性?
-
聊聊你对Vue.js的template编译的理解?
-
Vue 路由跳转的几种方式
-
Vue如何实现按需加载配合webpack设置?
-
Vue的路由实现:hash模式和history模式
-
Vue与Angular以及React的区别?
-
Vue路由的钩子函数
-
什么是Vue的计算属性?
-
…

React
-
介绍一下react
-
React单项数据流
-
react生命周期函数和react组件的生命周期
-
react和Vue的原理,区别,亮点,作用
-
reactJs的组件交流
-
有了解过react的虚拟DOM吗,虚拟DOM是怎么对比的呢
-
项目里用到了react,为什么要选择react,react有哪些好处
-
怎么获取真正的dom
-
选择react的原因
-
react的生命周期函数
-
setState之后的流程
-
react高阶组件知道吗?
-
React的jsx,函数式编程
-
react的组件是通过什么去判断是否刷新的
-
如何配置React-Router
-
路由的动态加载模块
-
Redux中间件是什么东西,接受几个参数
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

刷面试题
刷题的重要性,不用多说。对于应届生或工作年限不长的人来说,刷面试题一方面能够尽可能地快速自己对某个技术点的理解,另一方面在面试时,有一定几率被问到相同或相似题,另外或多或少也能够为自己面试增加一些自信心,可见适当的刷题是很有必要的。
-
前端字节跳动真题解析

-
【269页】前端大厂面试题宝典

最后平时要进行自我分析与评价,做好职业规划,不断摸索,提高自己的编程能力和抽象思维能力。大厂面试远没有我们想的那么困难,摆好心态,做好准备,你也可以的。
一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!

/8d27500df7b25342f252bca635ca0ab3.png)
-
【269页】前端大厂面试题宝典

最后平时要进行自我分析与评价,做好职业规划,不断摸索,提高自己的编程能力和抽象思维能力。大厂面试远没有我们想的那么困难,摆好心态,做好准备,你也可以的。
一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
[外链图片转存中…(img-D96RTpGs-1712885493058)]


