- 1机器学习算法之命名实体识别(NER)详解_ner模型python
- 2目标检测标注原则_labelimg对于遮挡目标需要标注吗
- 3jquery 过滤子节点事件_jq排除掉子集的点击事件
- 4数据结构——算法竞赛中熠熠生辉的两朵金花—“栈“和“队列“_算法竞赛中会用到结构体吗
- 5排序算法小结
- 6艾永亮:通过微信和QQ的交互对比,谈超级产品是如何诞生的_微信与qq交互
- 7使用eNSP配置MGRE实验
- 8MapReduce集群的安装与部署_mapreduce安装部署
- 9Github-Action-Workflow-概念和基本操作_github workflows
- 10实战项目-用户评论数据情绪分析_设计一个评论的情绪分类网络,输入为长度不等的英文评论
Python+Selenium自动化环境搭建与操作_python和selenium自动化环境部署
赞
踩
Selenium是如今最常用的自动化测试工具之一,支持快速开发自动化测试框架,且支持在多种浏览器上执行测试。本文将介绍关于Selenium Python自动化脚本环境搭建的相关资料,需要的朋友可以参考下
+
目录
一、环境搭建
1、python 安装
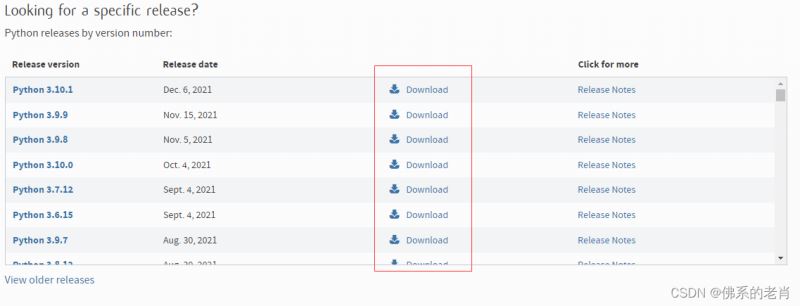
下载地址:点击这里下载
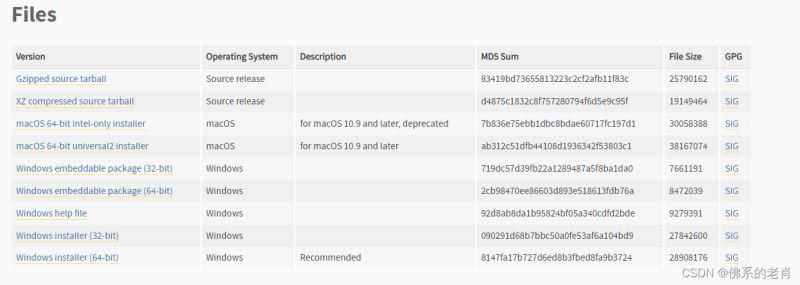
选择合适的版本进行安装

根据自己的操作系统类型以及位数选择

WINDOS + R 输入cmd
打开DOS窗口,检查环境变量是否配置正确
(1)python -V ,返回python版本号
(2)pip -V ,返回pip工具版本号
2、pycharm 下载安装
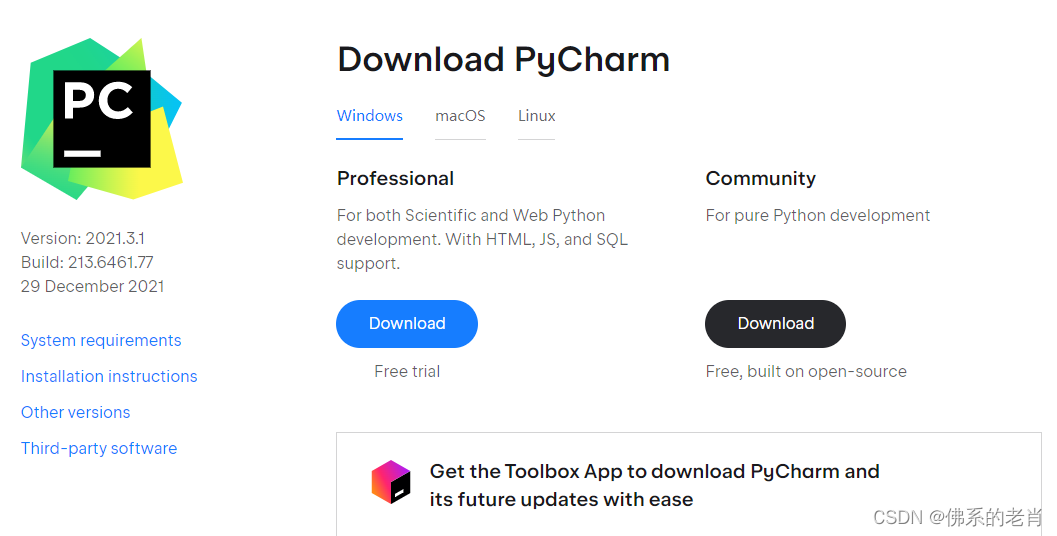
(1)pycharm下载
下载地址:点击这里下载
右侧为社区版,开源免费
左侧为专业版,收费

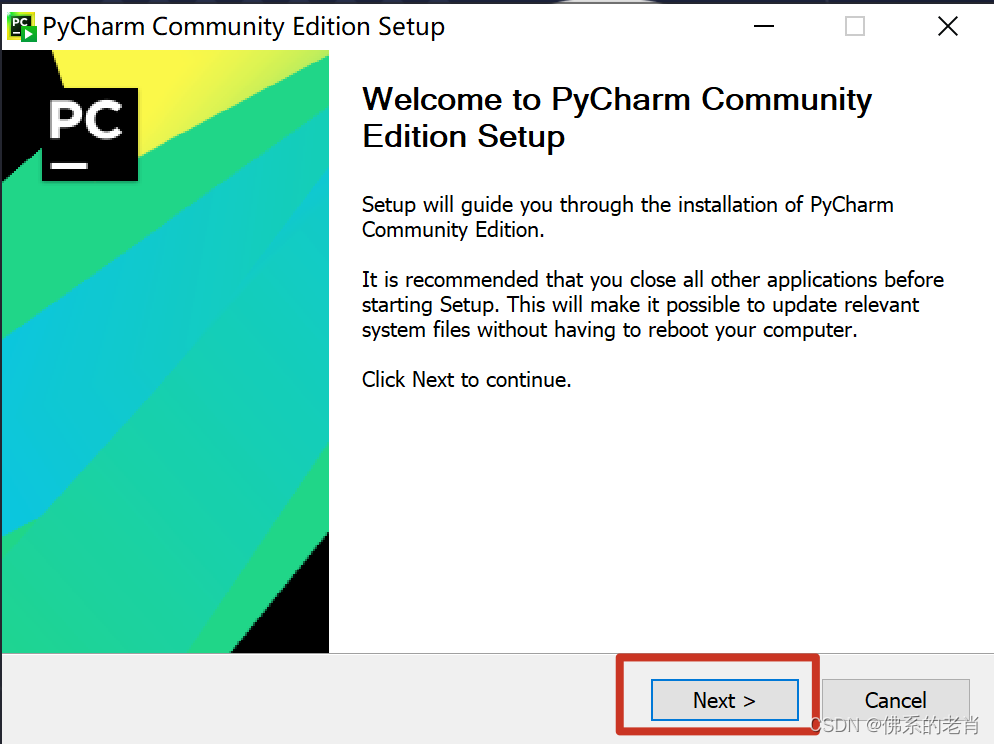
(2) 安装
运行exe程序,点击【Next】

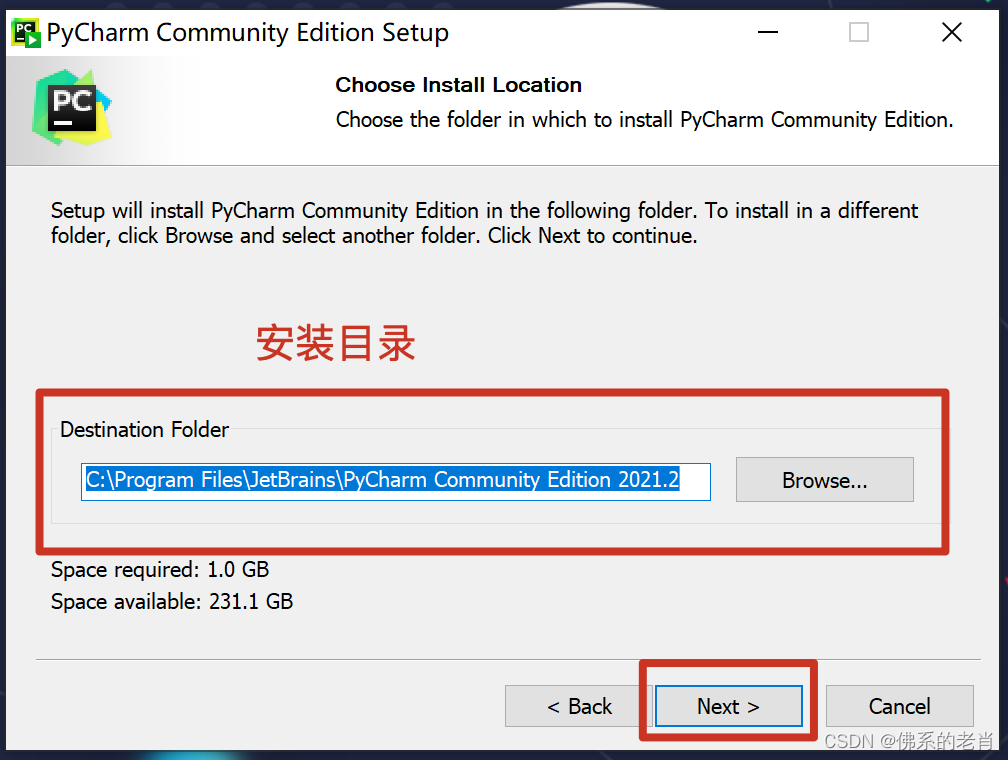
选择安装目录后,点击【Next】

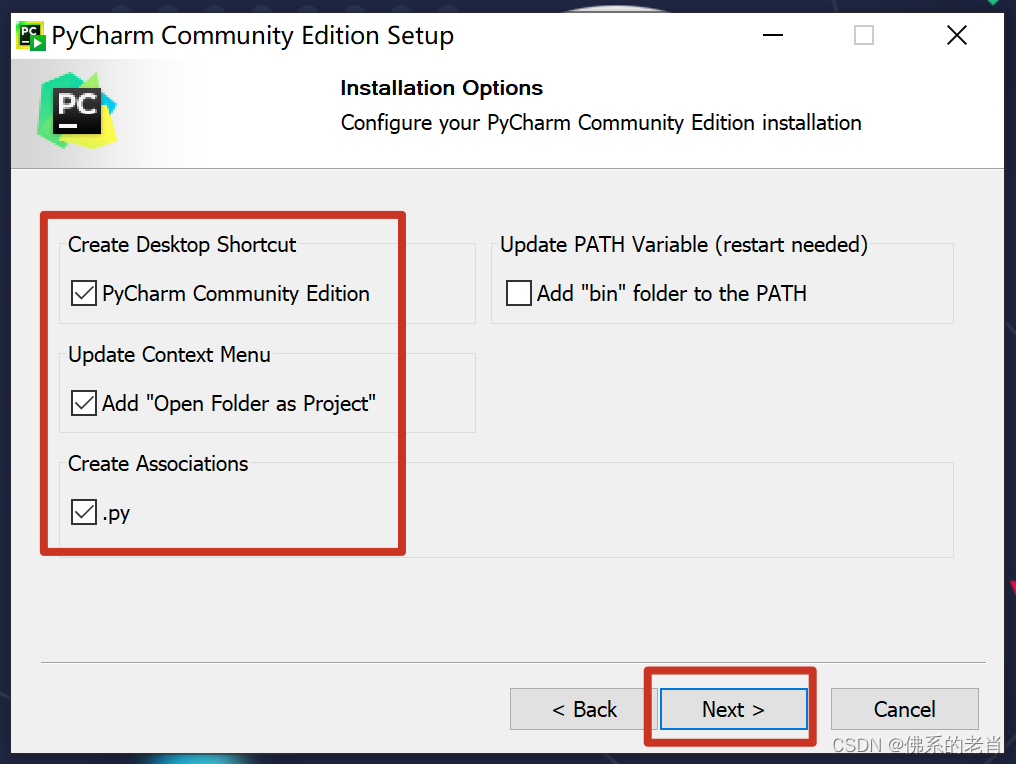
勾选相关选项后点击【Next】

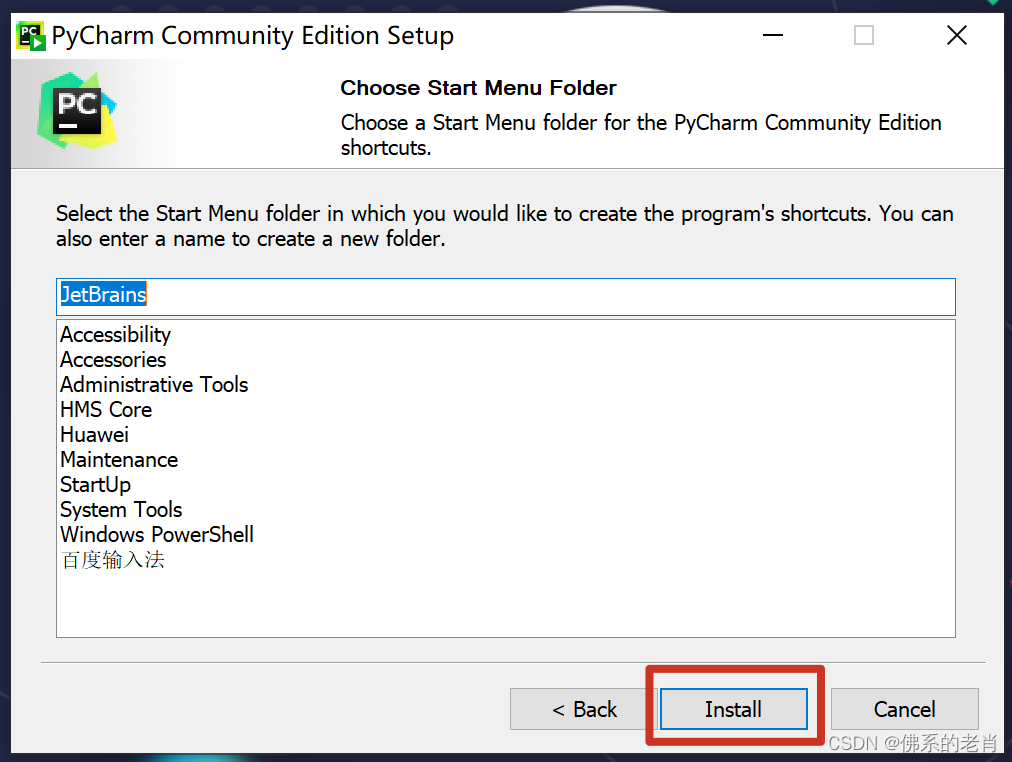
点击【Install】完成安装
等待安装完成即可

点击【Finish】完成安装
(3)创建项目
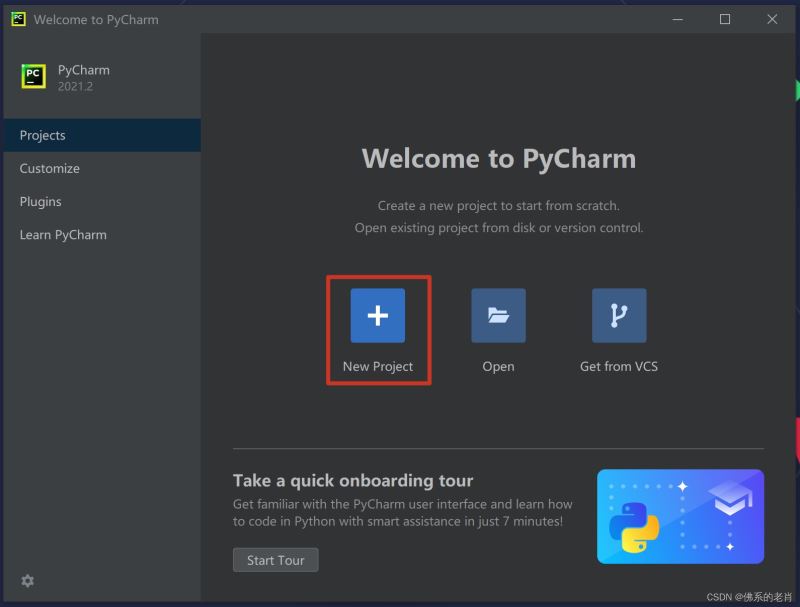
运行pycharm,点击【New Project】

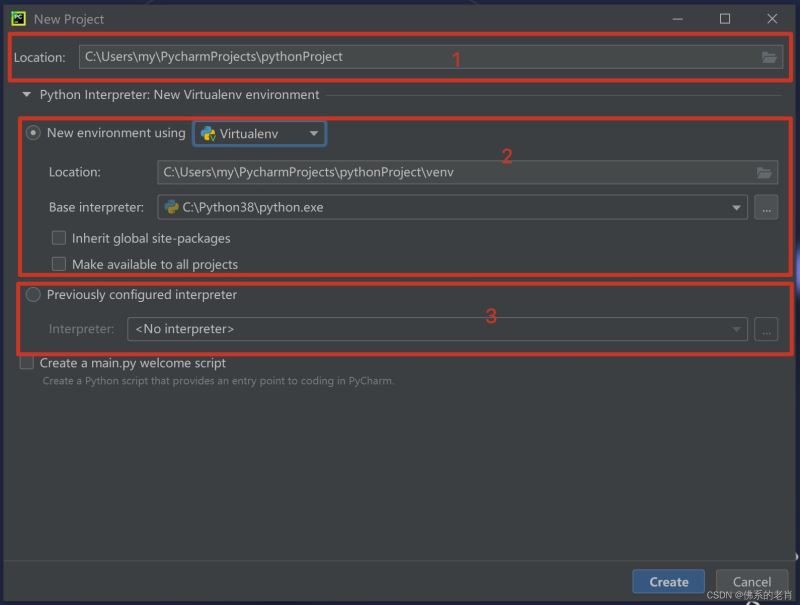
配置项目基本信息
(1) 选择项目的存储路径
(2) 选择项目依赖的Python库,会在项目中创建一个venv的虚拟环境
(3) 关联本地的Python解释器,如果不想使用venv可以选择本地解释器的可执行文件
建议选择New environment using, 然后在Base interpreter中选择前面安装的Python解释器的路径。这样做的好处:每个项目都是独立的空间,不会存在版本依赖冲突的问题,冲分发挥了虚拟环境的灵活性。修改完毕之后,点击Creat,创建项目。这样就创建了一个最初始的空项目

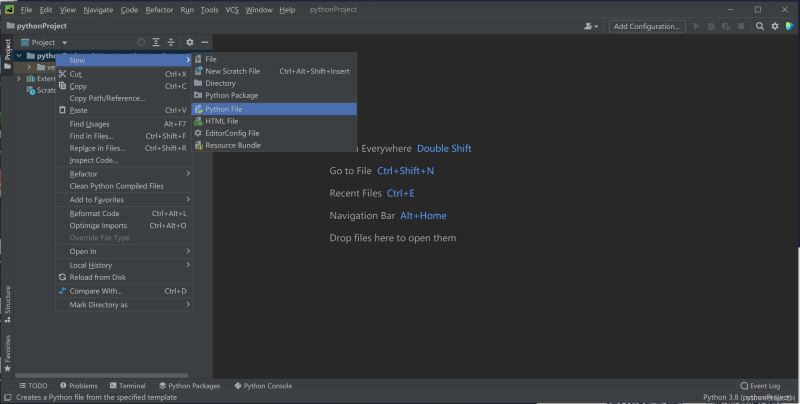
创建脚本
在项目名称上点击鼠标右键,创建一个python文件

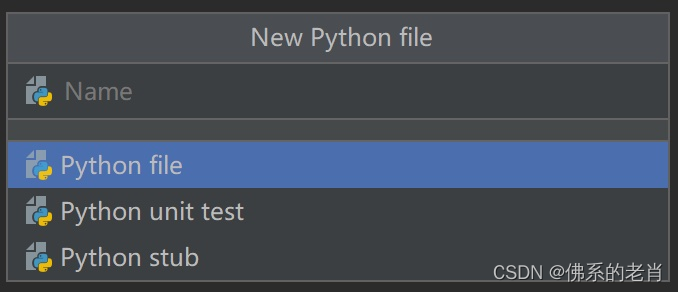
输入脚本名称,按Enter键创建文件

3、selenium 下载安装
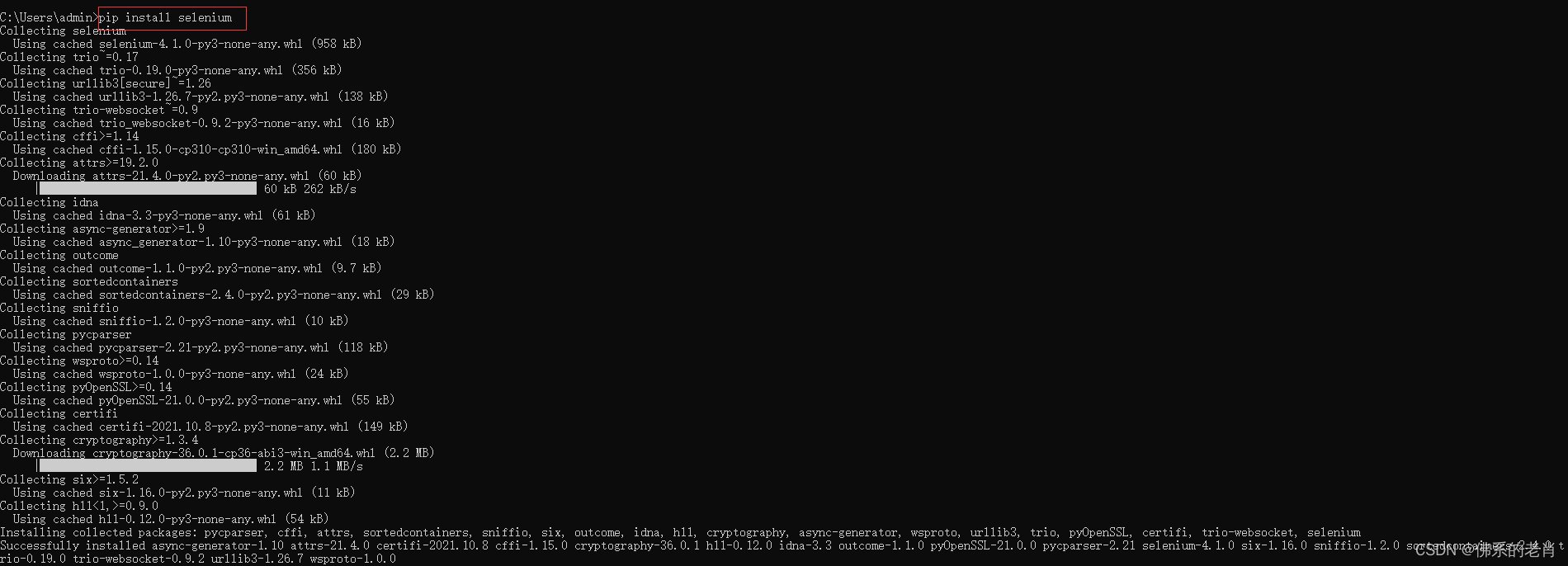
(1) 通过 pip 命令下载
WINDOS + R 输入CMD 打开DOS窗口
输入:pip insatall selenium

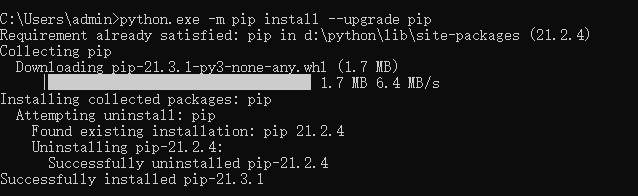
如果在安装时出现了以下内容,就是pip版本的问题,
![]()
输入:python.exe -m pip install --upgrade pip 升级一下版本就行

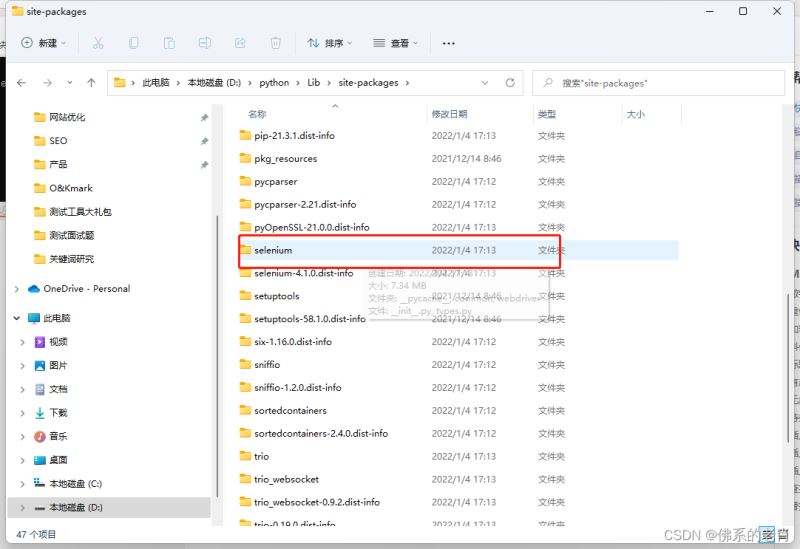
安装完成后 可以在 python>lib>site-packages目录下查看

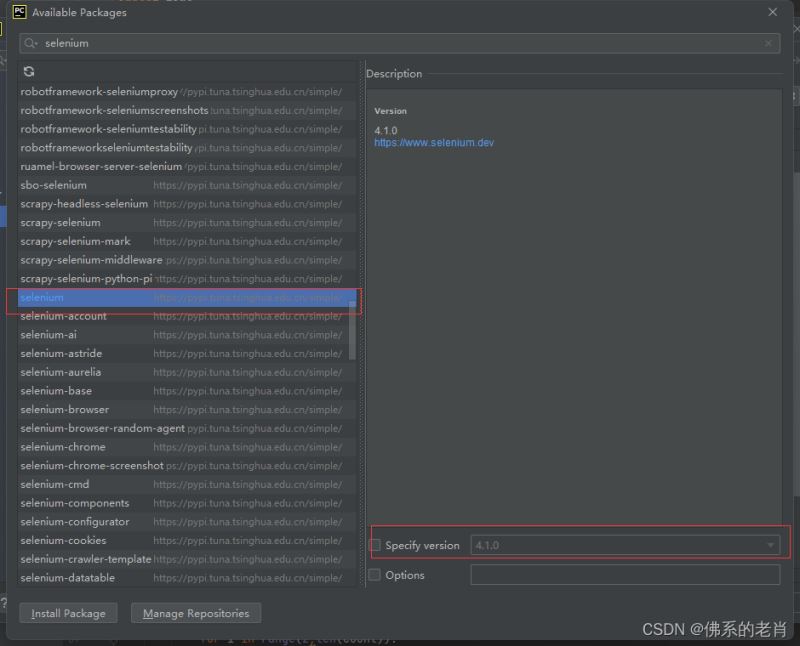
(2) 通过 pycharm 下载
打开pycharm 点击左上角 【file】 选择 settings

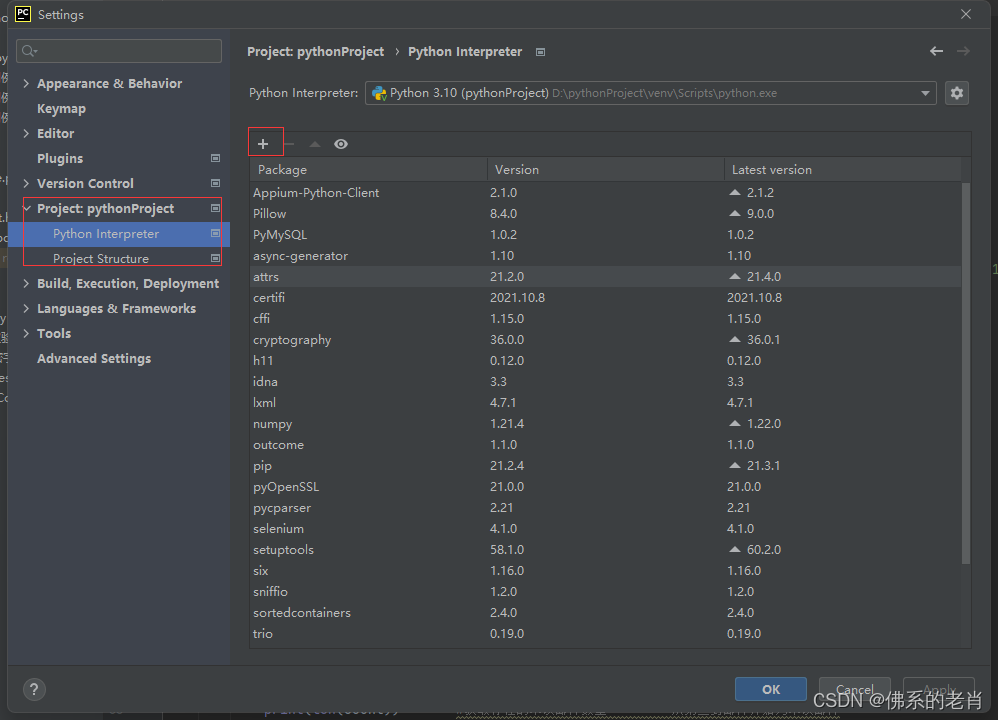
选择项目 ,点击【+】

输入selenium ,选择合适的版本(可以不选择版本) 双击进行安装

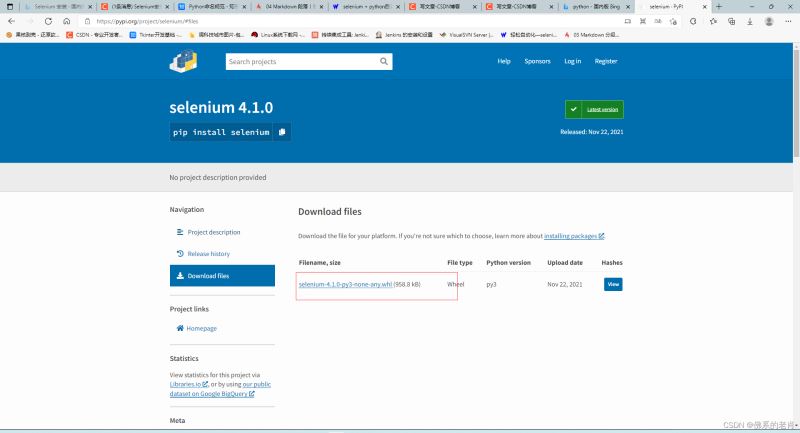
(3) 通过下载selenium安装包进行下载
下载地址:点击这里下载
下载完成后放在 python>lib>site-packages 目录下
或者
项目所在位置 如 D:\pythonProject\venv\Lib\site-packages

4、浏览器驱动下载安装
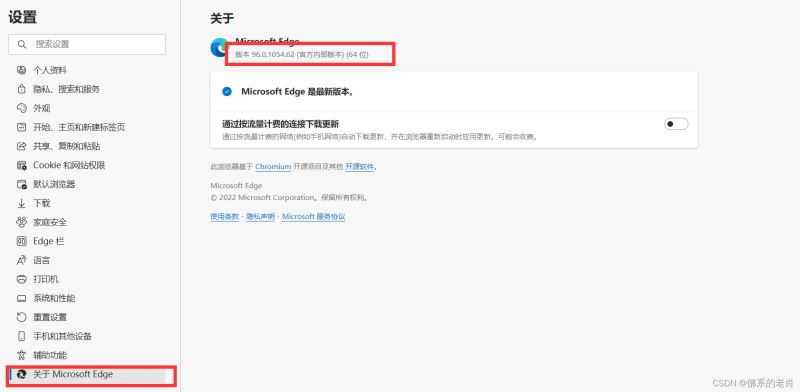
注意!!! 驱动版本必须要和浏览器版本一致
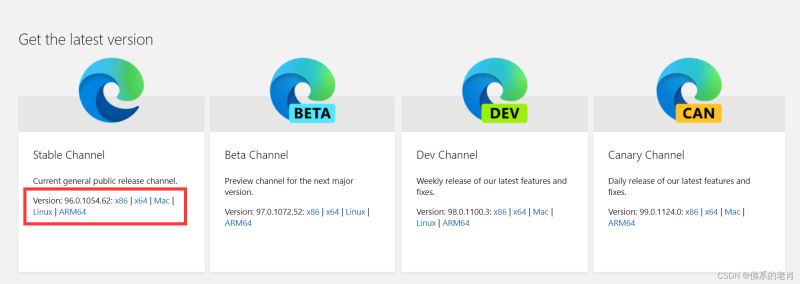
查看浏览器版本一般在浏览器设置中的关于里面,用Edge浏览器举例:版本号为:版本 96.0.1054.62

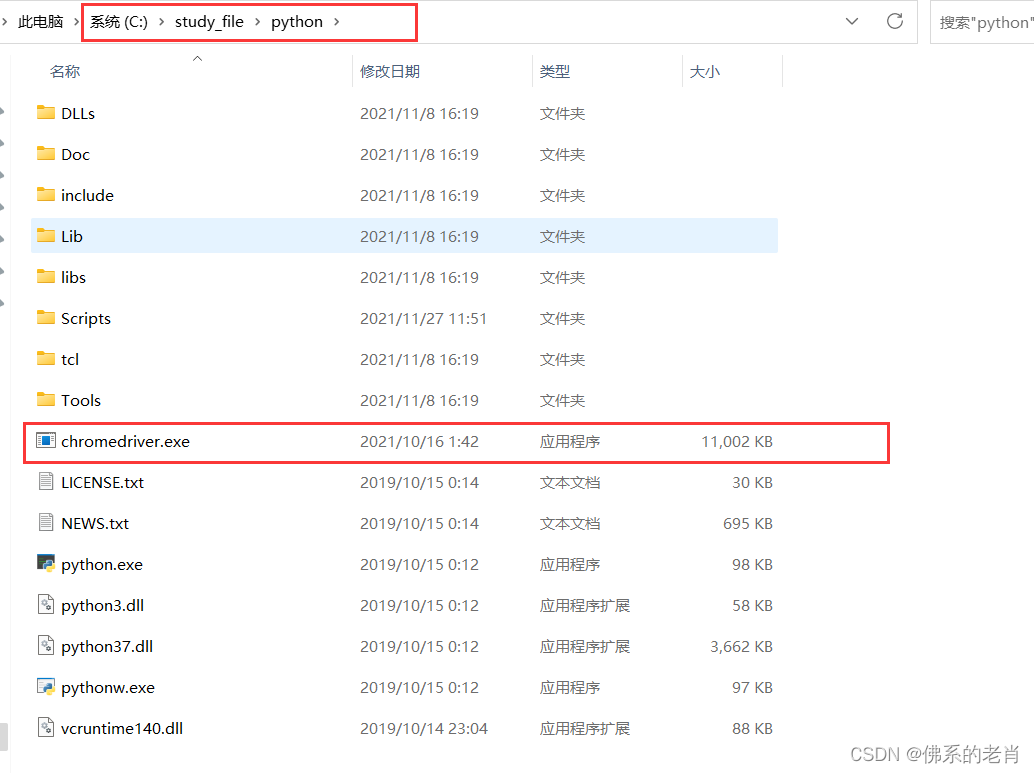
驱动下载后放置于放在python根目录下

(1)Edge 驱动下载安装
下载地址:点击这里下载
注意版本一致,系统一致

(2)Chrome 驱动下载安装
下载地址:点击这里下载
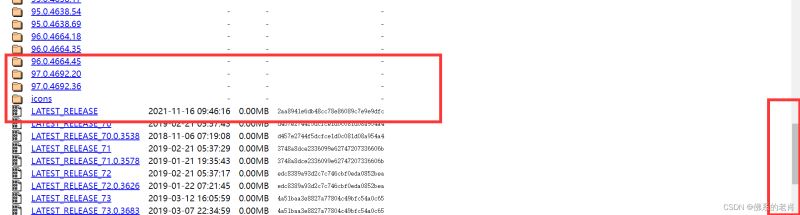
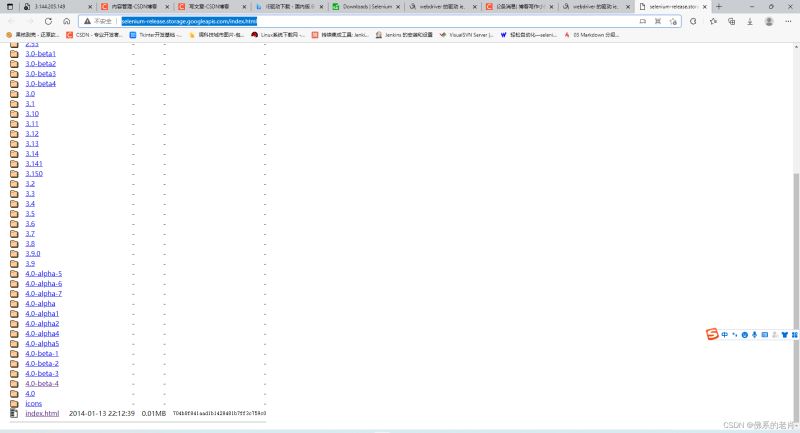
Chrome驱动 浏览器最新版在网页靠近下方位置

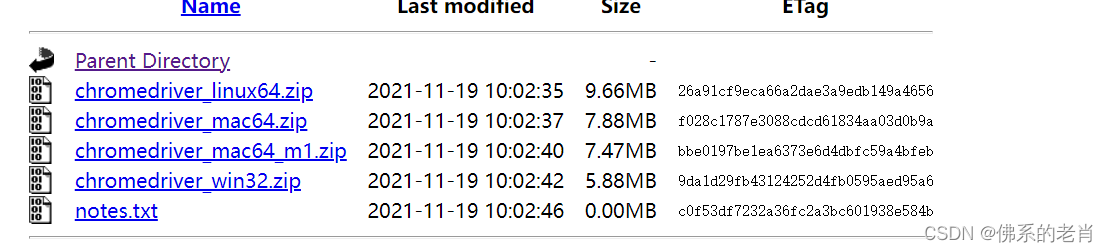
点击相应版本进去
点击文件将自动下载

(3)IE 驱动下载安装
下载地址:点击这里下载
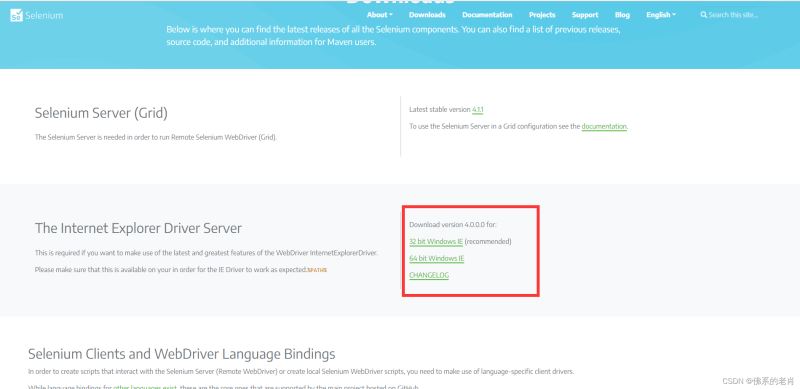
官网有4.0版的IE驱动,点击即可下载

其他版本下载地址:
下载地址:点击这里下载

(4)Firefox 驱动下载安装
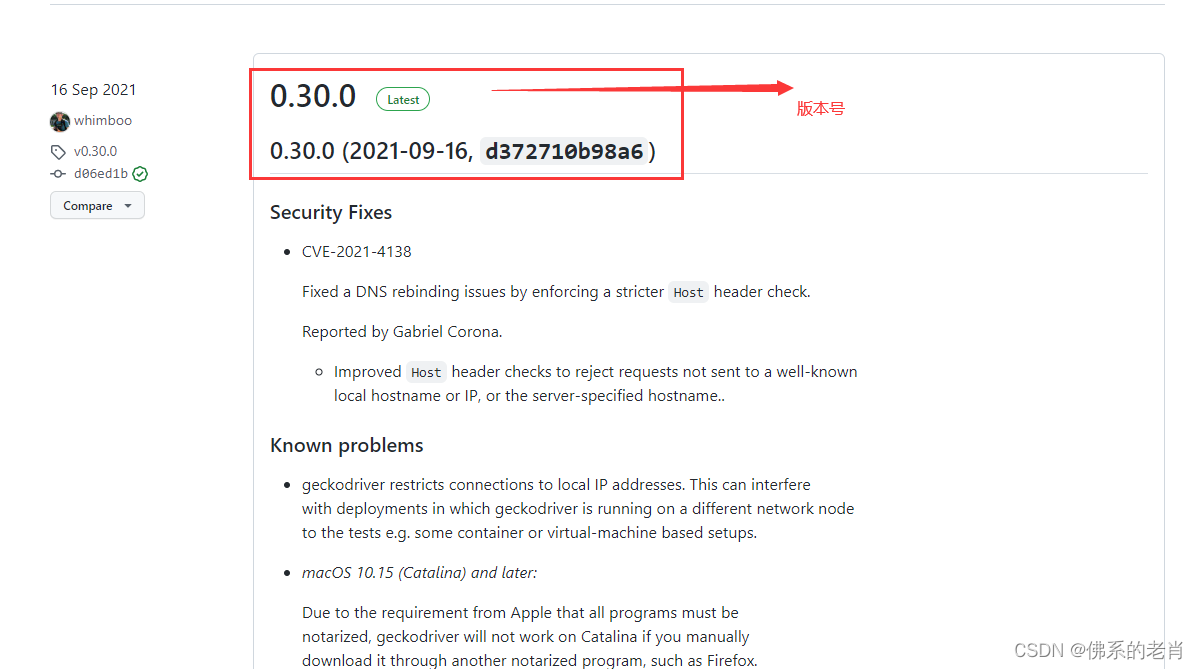
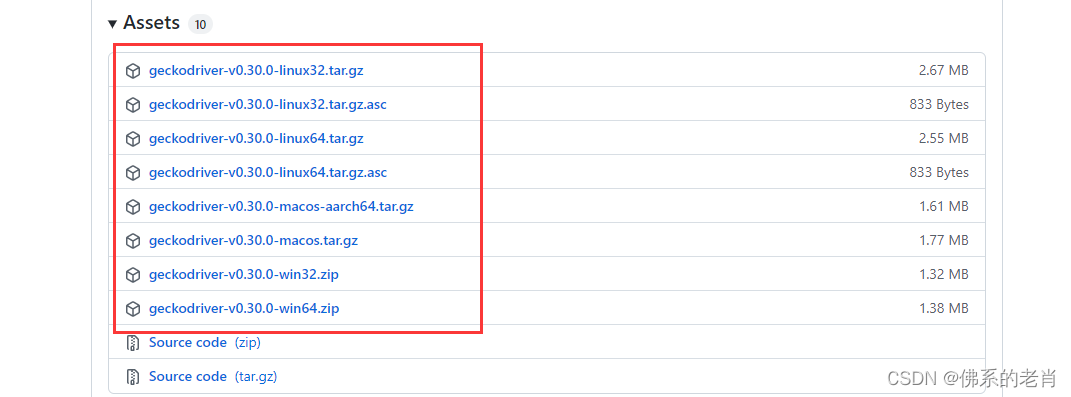
下载地址:点击这里下载
这里是版本号:

在这里下载:

另外这个网站也可以下载
下载地址:点击这里下载
二、Selenium 简介
Selenium 是什么?
Selenium是针对Web应用的开源自动化测试工具,通过编写模拟用户操作的脚本,它会打开浏览器对Web应用进行黑盒测试。可以方便的用于功能测试、兼容性测试、 稳定性测试及并发测试。目前已被主流浏览器厂商广泛支持,同时也是很多其它自动化测试工具(比如,RobotFramework)的底层核心技术。Selenium由IDE、Remote Control(简称RC)、WebDriver、Grid四个工程组成:
(1)Selenium IDE
是一个用于录制/回放测试脚本的Firefox附加组件,录制的脚本可以生成基于Selenium RC的测试代码(Java、Ruby、C#等)。适用于快速入门,不太适用于实际较大的测试项目;
(2)Selenium RC
RC由Server和Client组成两部分组成,Server负责加载/关闭浏览器以及作为HTTP代理来访问Web应用,Clinet支持多种编程语言和测试框架(TestNG、JUnit、NUnit等)。
(3)Selenium WebDriver
WebDriver作为Selenium2的核心特性提供比RC更简洁易用的API,是官方推荐的RC替代方案。可以更好的支持动态网页,不需要再额外启动一个独立的Server。
(4)Selenium Grid
是Selenium的一个扩展工具,可以很方便地同时在多台机器上和异构环境中并行运行多个RC或WebDriver用例。
三、常用方法
1、浏览器操作
打开浏览器: (必须具备相应的驱动程序,如果打不开,基本是驱动程序配置有问题)
| 1 2 3 4 5 6 |
|
关闭浏览器
| 1 2 3 |
|
刷新浏览器
| 1 |
|
前进后退
| 1 2 |
|
调整窗口大小
| 1 2 3 |
|
访问URL地址
| 1 |
|
2、如何获取页面元素
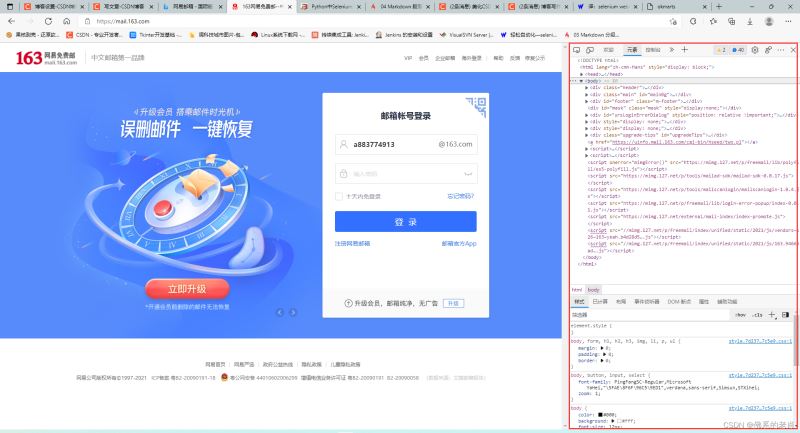
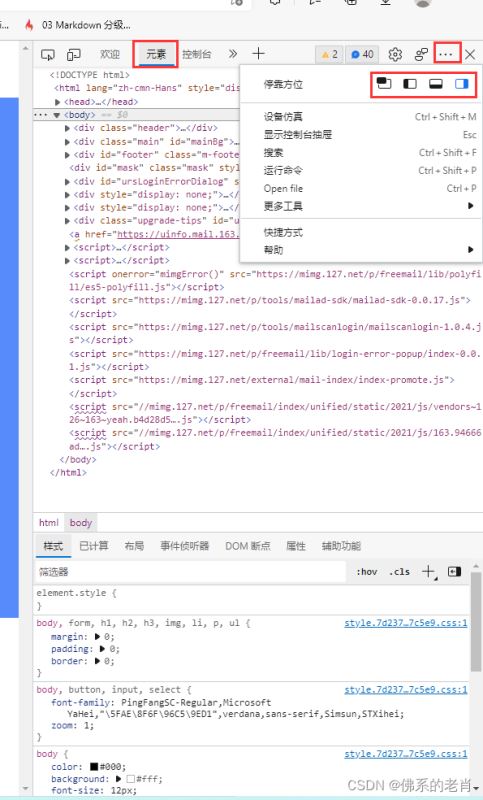
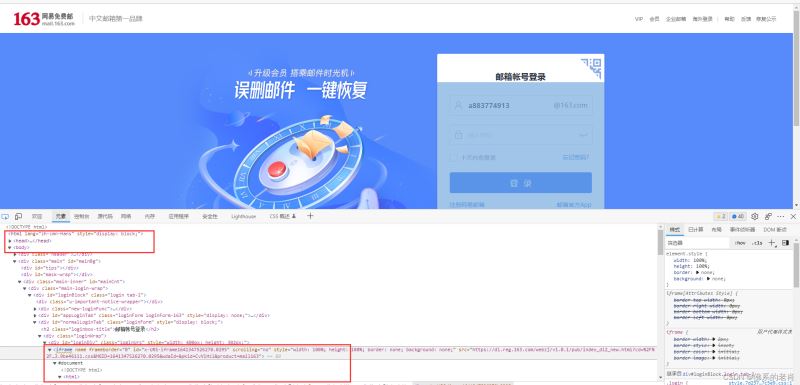
首先打开浏览器,按F12 进入开发者模式

点击右上角三个点,可以选择开发框停靠位置,点击元素即可查看页面属性详情

使用开发栏左上角检查功能 快捷键CTRL+SHIFT+C,鼠标悬停至一个元素时,会自动定位到HTML元素位置

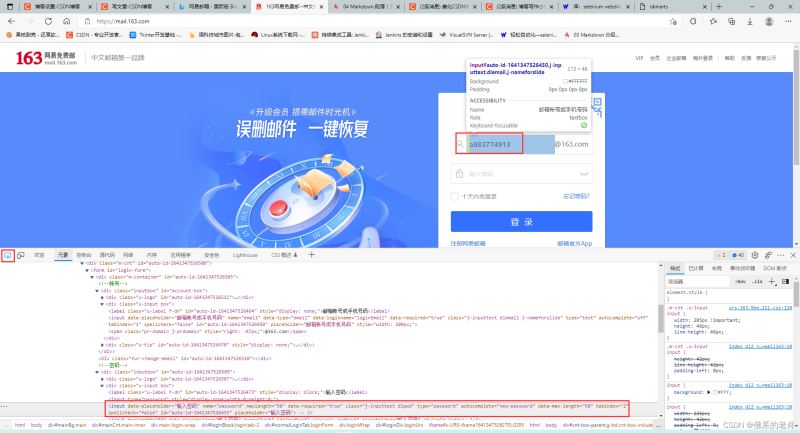
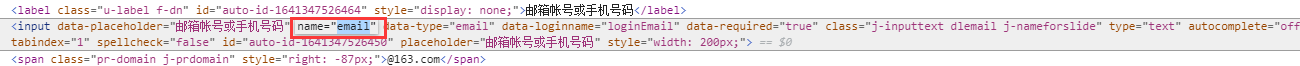
当我们定位到该元素的时候 ,可以去查看它包含了哪些属性,适合使用哪些属性进行定位:
属性定位优先级 : ID>Name>CSS>XPath
快捷复制元素属性值的方法:
1、选择合适的属性,双击 CTRL+C

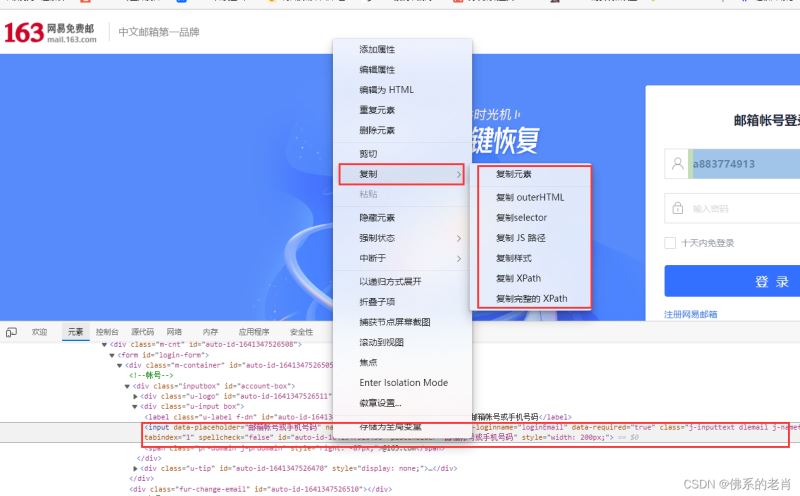
2、定位到属性后鼠标邮件,选择复制(COPY)—> 选择合适的类型

3、查找定位页面元素的方法
方式一 :
单个元素获取 (有时候会提示此种方式已经被抛弃了,可以选择第二种方式进行获取)
| 1 2 3 4 5 6 7 8 |
|
批量元素获取
driver.find_elements_by_属性名('属性值')
示例:
| 1 |
|
方式二:
需要导入模块 from selenium.webdriver.common.by import By
单个元素获取:
| 1 2 3 4 5 6 7 8 |
|
多元素获取:
| 1 |
|
例子:
| 1 |
|
4、操作方法
| 代码 | 操作 |
|---|---|
| send_keys(‘输入内容’) | 输入文本 |
| click() | 点击 |
| clear() | 清空 |
| text | 获取文本信息 |
| double_click | 双击 |
| context_click | 右键 |
| move_to_element | 悬停 |
| drag_and_drop(before,after) | 拖拽 |
5、下拉框操作
| 1 2 3 4 5 |
|
6、WINDOS弹窗
| 1 2 3 4 5 6 7 |
|
7、iframe内嵌页面处理
处理镶嵌在HTML页面中iframe页面(一个HTML页面中包裹着另一个HTML页面)

首选需要定位到该内嵌页面:
| 1 |
|
然后切换焦点
| 1 |
|
切换后执行操作
| 1 2 3 4 5 6 7 8 9 |
|
执行完成后切换至父级界面
| 1 |
|
8、上传文件
1、针对与<input>标签,以及 type=file 类型,可以直接输用send_keys
| 1 |
|
2、使用键盘事件上传文件
需要安装 pykeyboard 模块
| 1 2 3 4 5 |
|
9、切换页面
句柄切换 driver.switch_to.window('新句柄')
| 1 2 3 4 5 6 7 |
|
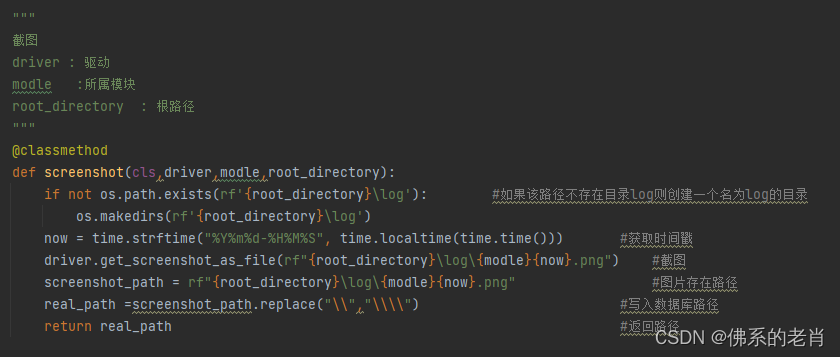
10、截图
| 1 2 3 4 |
|
以下是我在实际运用中获取截图写入数据库的一个方法

11、等待时间
强制等待 :
首先需要导包 import time
time.sleep(2),常用于获取文本前设置,单位秒
隐式等待:
常用于初始化时,设置全局等待
| 1 |
|
显示等待:
常用于指定元素出现时方可操作
| 1 |
|
12 、 js注入
(1) 滑动到指定位置
| 1 2 3 |
|
(2)上滑下滑页面
| 1 2 3 |
|
13 、断言方法及策略
在断言时,应尽可能的使用and方法覆盖以下断言方法
1.检查文本提示信息是否满足预期
2.检查数据后台数据是否正确(后台 前端)—数据库断言 表 字段pymysql 连接 游标 SQL 获取结果
3.业务洛基断言:选择关联的功能来确定正确性,比如:上传文件,断言:搜索文件是否存在且一致
4.断言方法
is_displayed()显示,存在



